Résumé de l'IA
Souhaitez-vous convertir un formulaire à plusieurs colonnes en un formulaire à une seule colonne lorsqu'il est affiché sur un téléphone portable ? Si l'utilisation de plusieurs colonnes peut être très esthétique sur les grands écrans, le passage à une présentation en une seule colonne sur les petits écrans donnera à vos formulaires un aspect professionnel et facile à utiliser.
Ce tutoriel vous montrera comment transformer vos mises en page multi-colonnes en une seule colonne pour les utilisateurs visitant votre site sur un appareil mobile.
- Création d'une mise en page de formulaire à plusieurs colonnes
- Affichage des champs dans une seule colonne sur mobile
Remarque : nous recommandons d'utiliser le champ Mise en page pour une approche plus simple, par glisser-déposer, de la création de mises en page de formulaires avancées qui s'adaptent automatiquement à la taille de l'écran de l'utilisateur. Toutefois, les classes CSS de mise en page abordées dans ce tutoriel sont toujours prises en charge.
Avant de commencer, vous devez d'abord vous assurer que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence. Ensuite, vous pouvez créer un nouveau formulaire ou éditer un formulaire existant pour accéder au générateur de formulaires.
Création d'une mise en page de formulaire à plusieurs colonnes
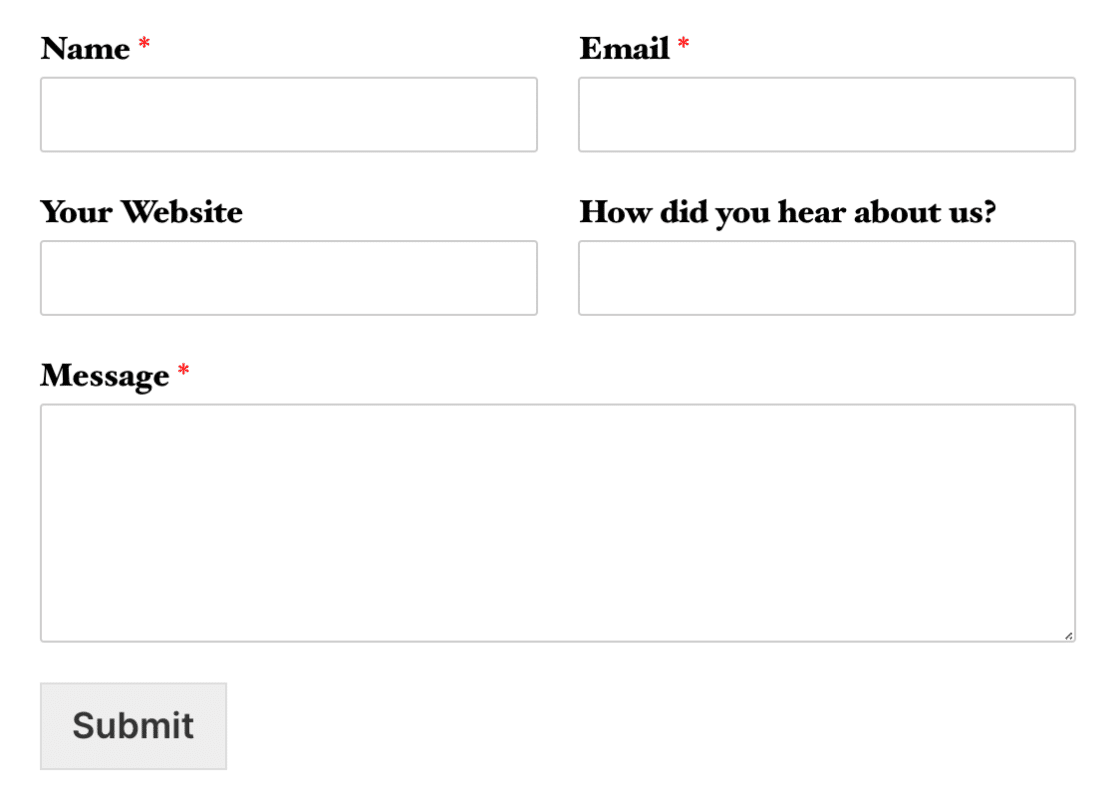
Avec WPForms, vous pouvez facilement créer des formulaires avec plusieurs colonnes. Pour cet exemple, nous allons créer une disposition en deux colonnes en utilisant la classe CSS suivante : wpforms-one-half. Voici un exemple de l'aspect de notre formulaire multi-colonnes.

Remarque : Le premier champ de chaque ligne de l'image ci-dessus utilise également l'attribut wpforms-first (c'est-à-dire wpforms-one-half wpforms-first. Cette classe indique au champ qu'il doit commencer une nouvelle ligne.
Après avoir créé une disposition de formulaire à deux colonnes, nous voulons nous assurer que les champs du formulaire s'affichent dans une seule colonne uniquement pour les utilisateurs qui visitent votre site sur un appareil mobile.
Affichage des champs dans une seule colonne sur mobile
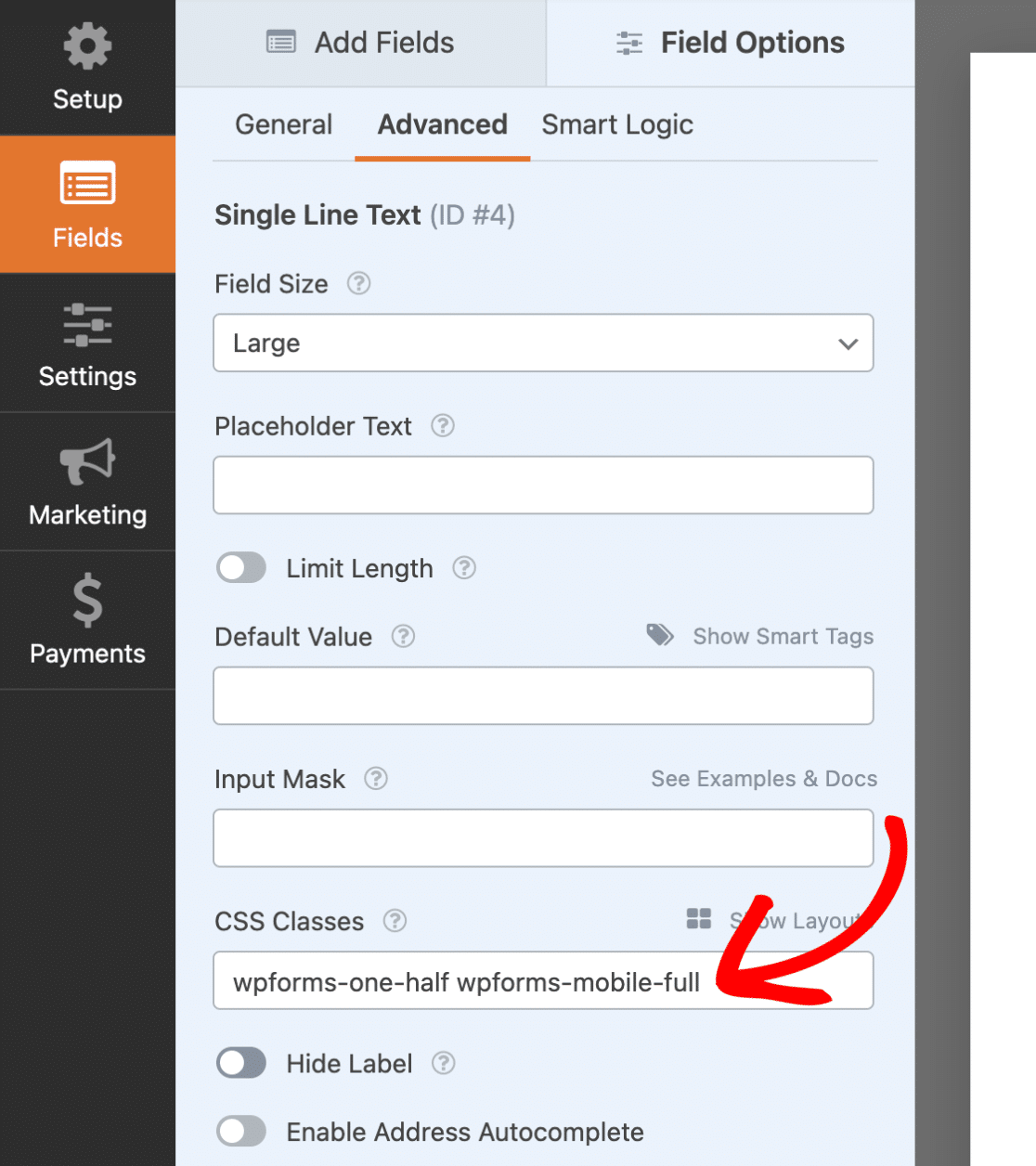
Pour afficher les champs dans une seule colonne sur mobile, nous devons utiliser une classe CSS prédéfinie. Dans le générateur de formulaires, cliquez sur un champ pour afficher la classe CSS prédéfinie. Options de champ. Ensuite, sous le Avancé ajouter la section wpforms-mobile-full à la classe Classes CSS domaine.

Enfin, faites de même pour les autres champs du formulaire et n'oubliez pas de cliquer sur le bouton Enregistrer pour conserver les modifications.
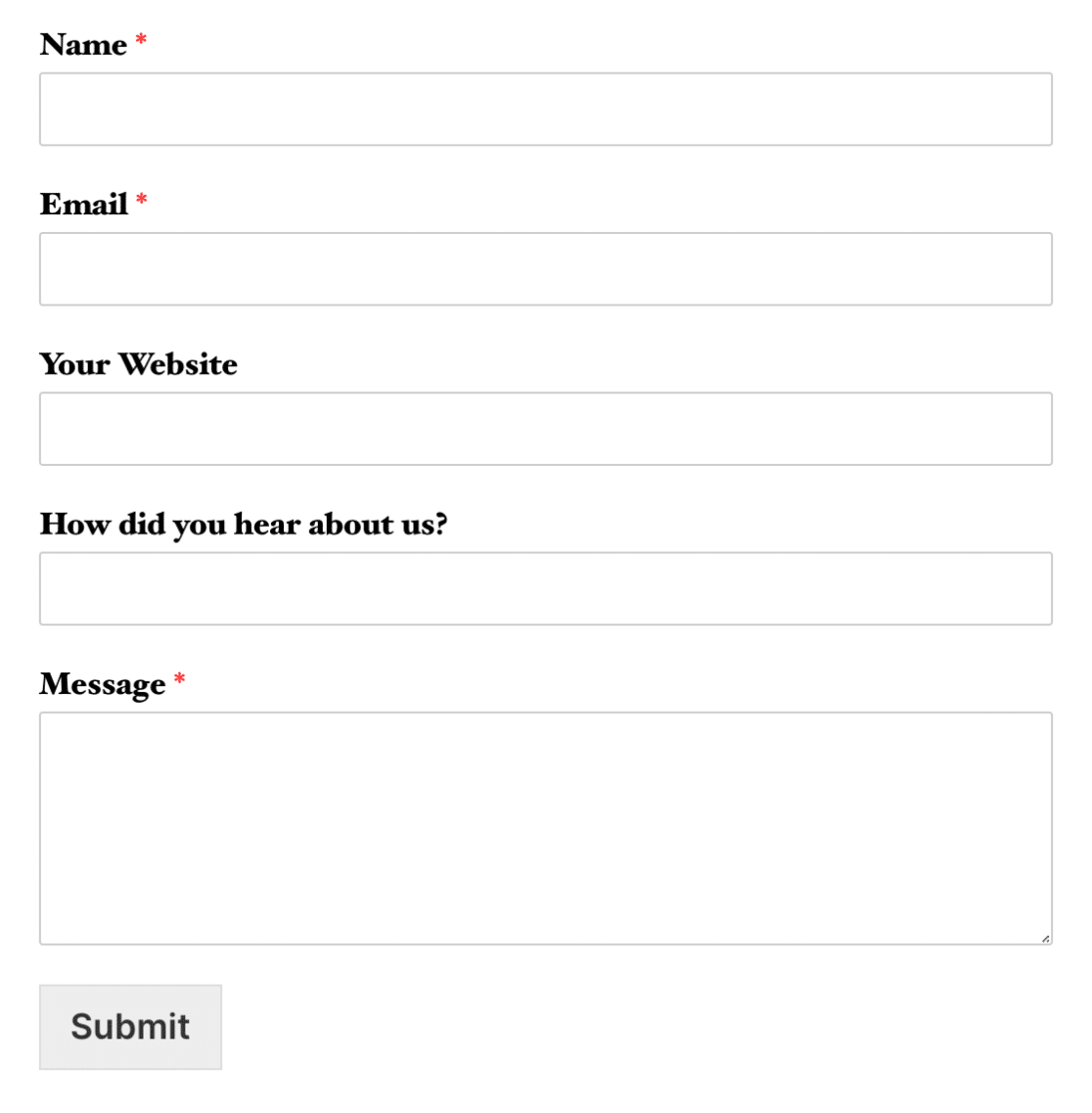
Désormais, pour les visiteurs mobiles, votre formulaire multi-colonnes s'affichera sous la forme d'une seule colonne. Voici un exemple d'affichage du formulaire sur un appareil mobile :

Et voilà ! Vous pouvez désormais créer des formulaires qui passent d'une présentation en plusieurs colonnes à une seule colonne sur les appareils mobiles.
Ensuite, vous souhaitez personnaliser davantage l'apparence de votre formulaire ? N'hésitez pas à consulter notre tutoriel sur l'ajout de feuilles de style CSS personnalisées à votre formulaire.
