Resumen de la IA
¿Le gustaría añadir un formulario de WordPress a una ventana emergente de su sitio? Mostrar un formulario en una ventana emergente puede ser una gran manera de generar más clientes potenciales e impulsar más ventas para su negocio.
Este tutorial le mostrará cómo crear un formulario emergente con WPForms y OptinMonster.
Antes de empezar, asegúrese de que WPForms está instalado y activado en su sitio WordPress.
Instalación de OptinMonster
Para empezar, instala OptinMonster, un potente plugin de WordPress para crear popups y otras soluciones de marketing.
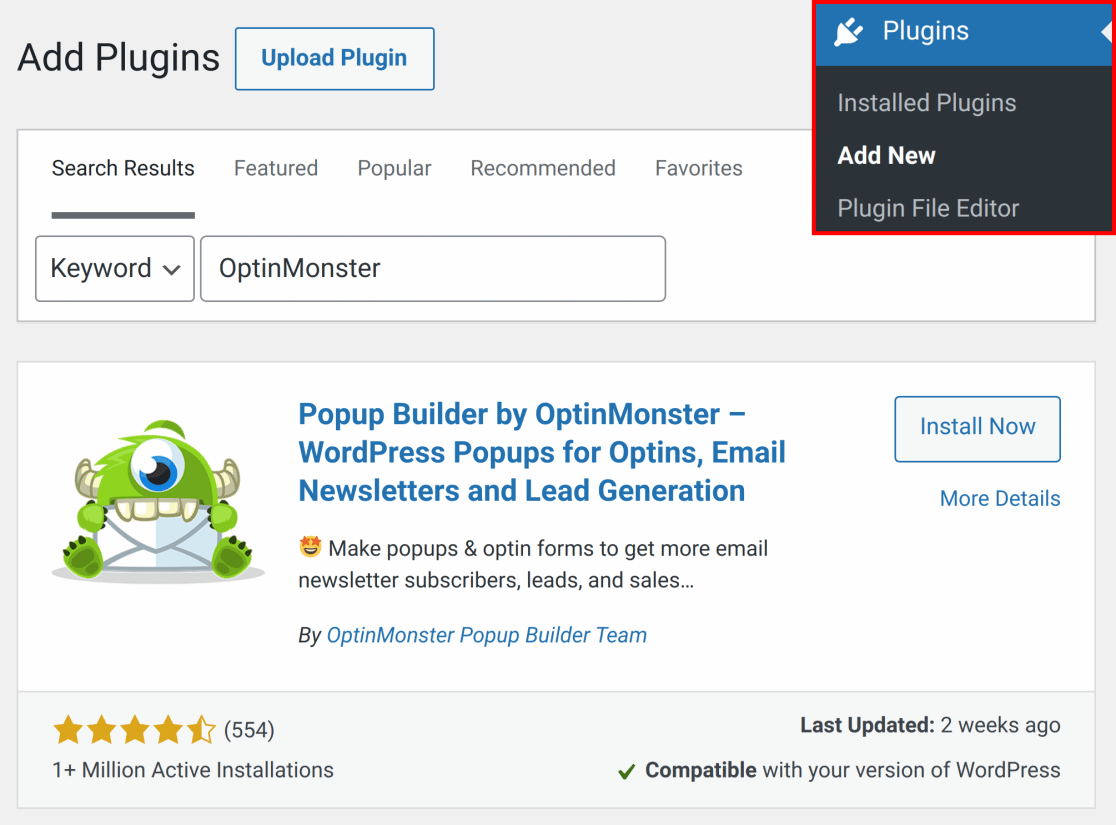
Vaya a Plugins " Añadir nuevo, luego busque el plugin OptinMonster en la barra de búsqueda.

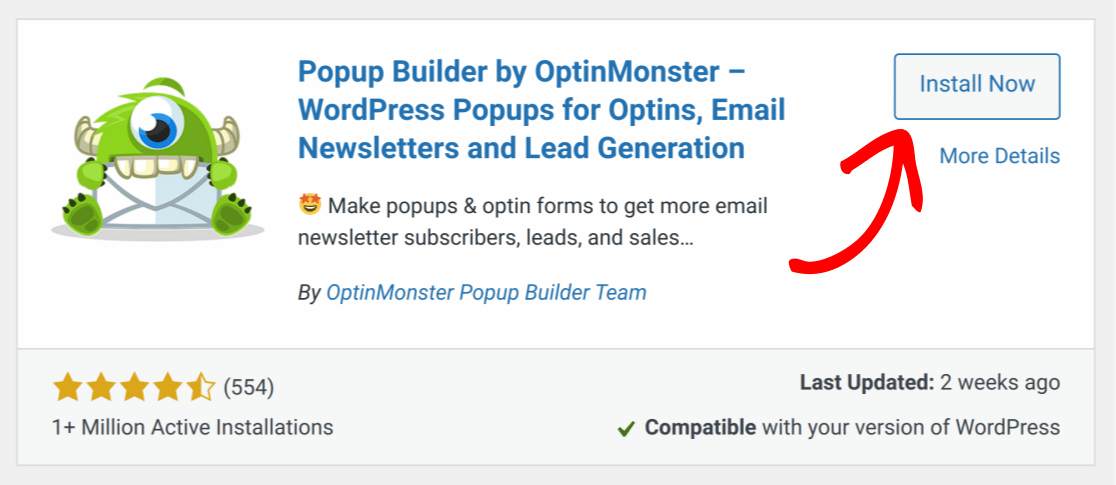
A continuación, haga clic en el botón Instalar ahora para instalar el complemento.

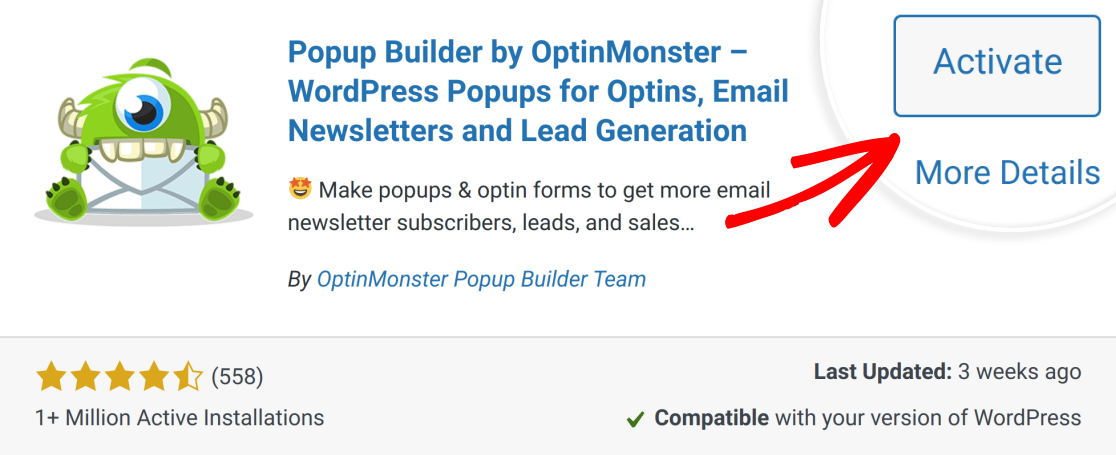
Una vez que haya instalado el plugin OptinMonster, haga clic en Activar para habilitar el plugin.

Nota: Si necesitas más ayuda, consulta la guía de WPBeginner para instalar plugins de WordPress.
Conectar su sitio a OptinMonster
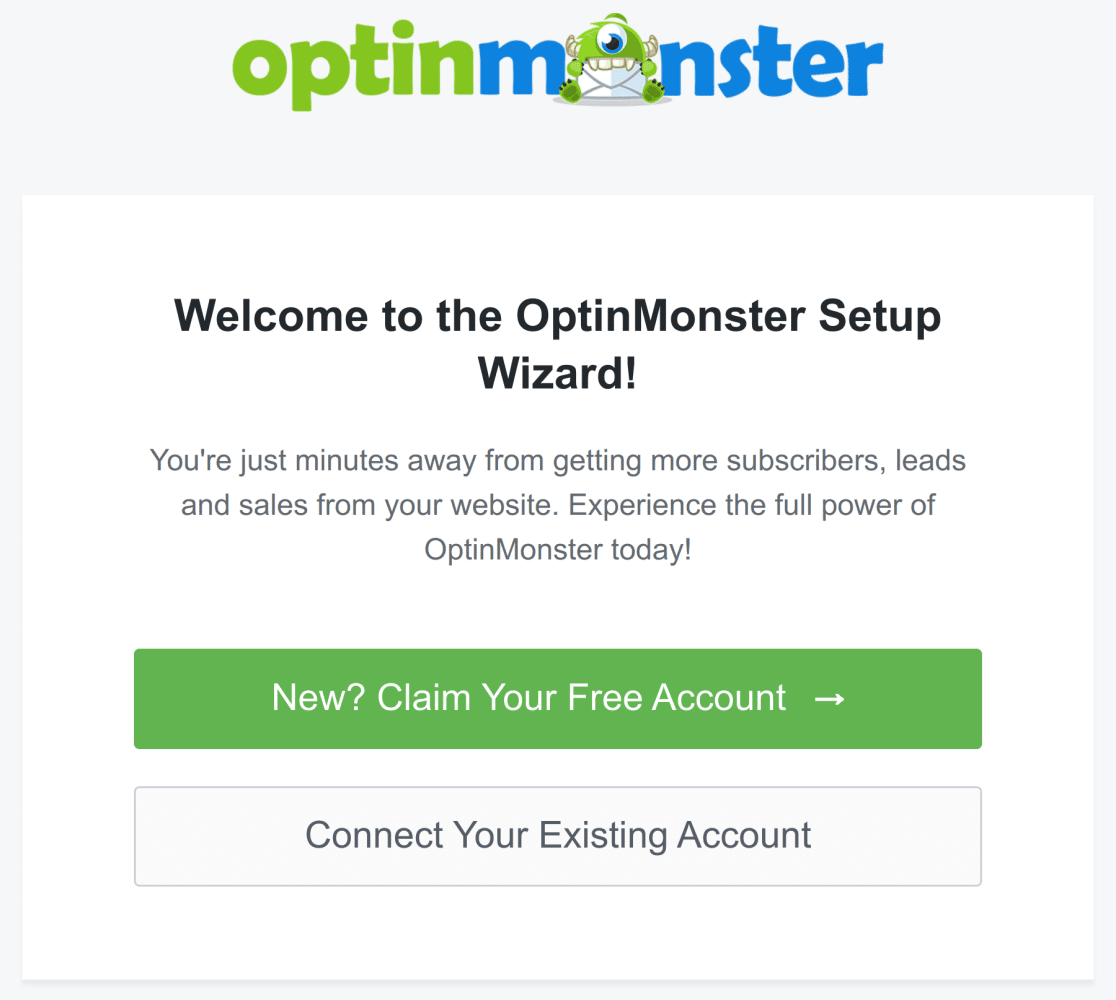
Cuando active el plugin OptinMonster, se le pedirá que conecte su sitio a OptinMonster a través del asistente de configuración. Si tienes una cuenta de OptinMonster, haz clic en Conectar tu cuenta existente para continuar.

En el nuevo cuadro de diálogo que aparece, haga clic en Conectar con WordPress.

OptinMonster se conectará automáticamente a su sitio web en cuanto inicie sesión.

Crear un formulario
Ahora que tienes OptinMonster instalado, es el momento de configurar tu formulario emergente. Para empezar, sigue adelante y crea un nuevo formulario.
Para este ejemplo, crearemos nuestro formulario con la plantilla de formulario de contacto simple. Para hacer esto, vaya a WPForms " Agregar Nuevo. Luego, seleccione la plantilla de formulario de contacto simple haciendo clic en el botón Usar plantilla.

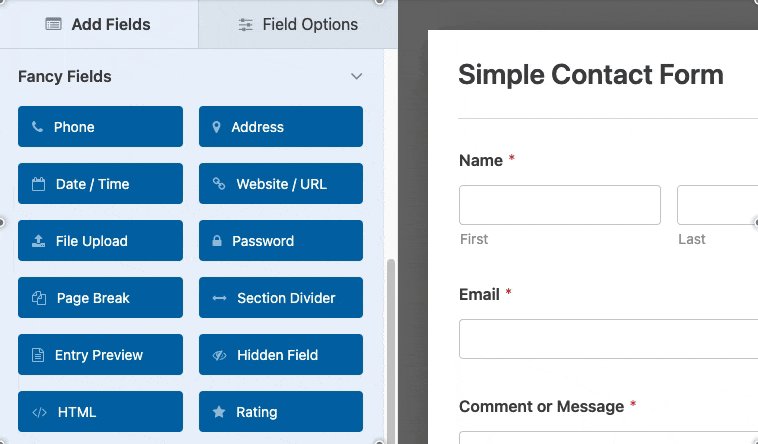
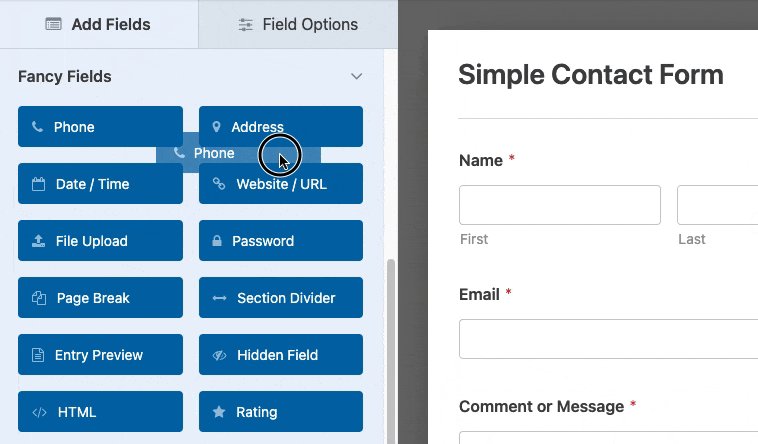
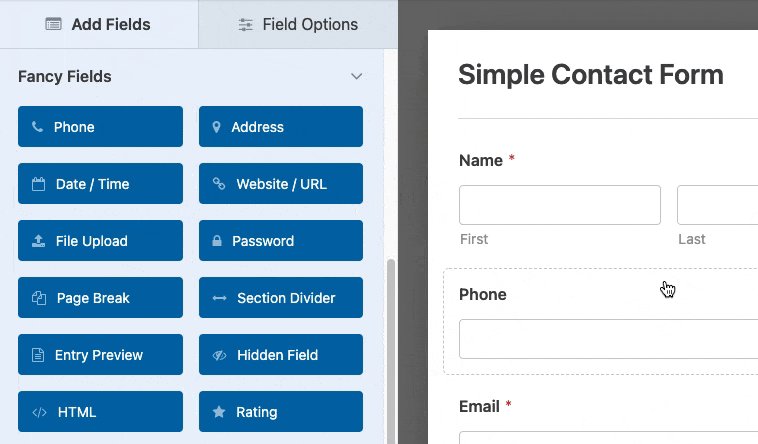
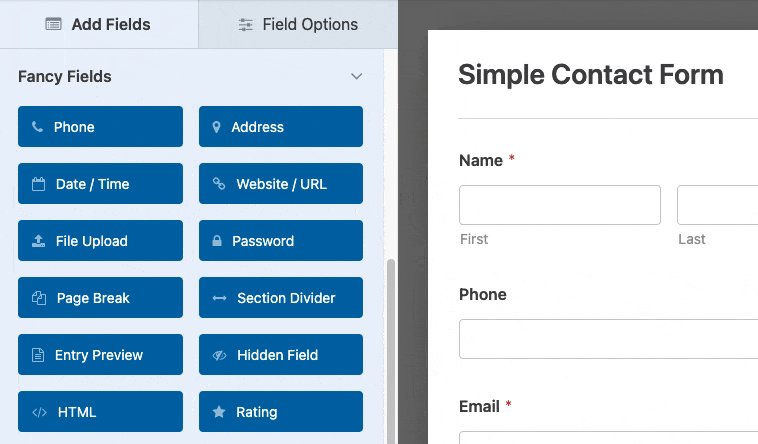
Esto le llevará al constructor de formularios, donde puede añadir campos adicionales arrastrándolos y soltándolos en el área de vista previa del formulario.

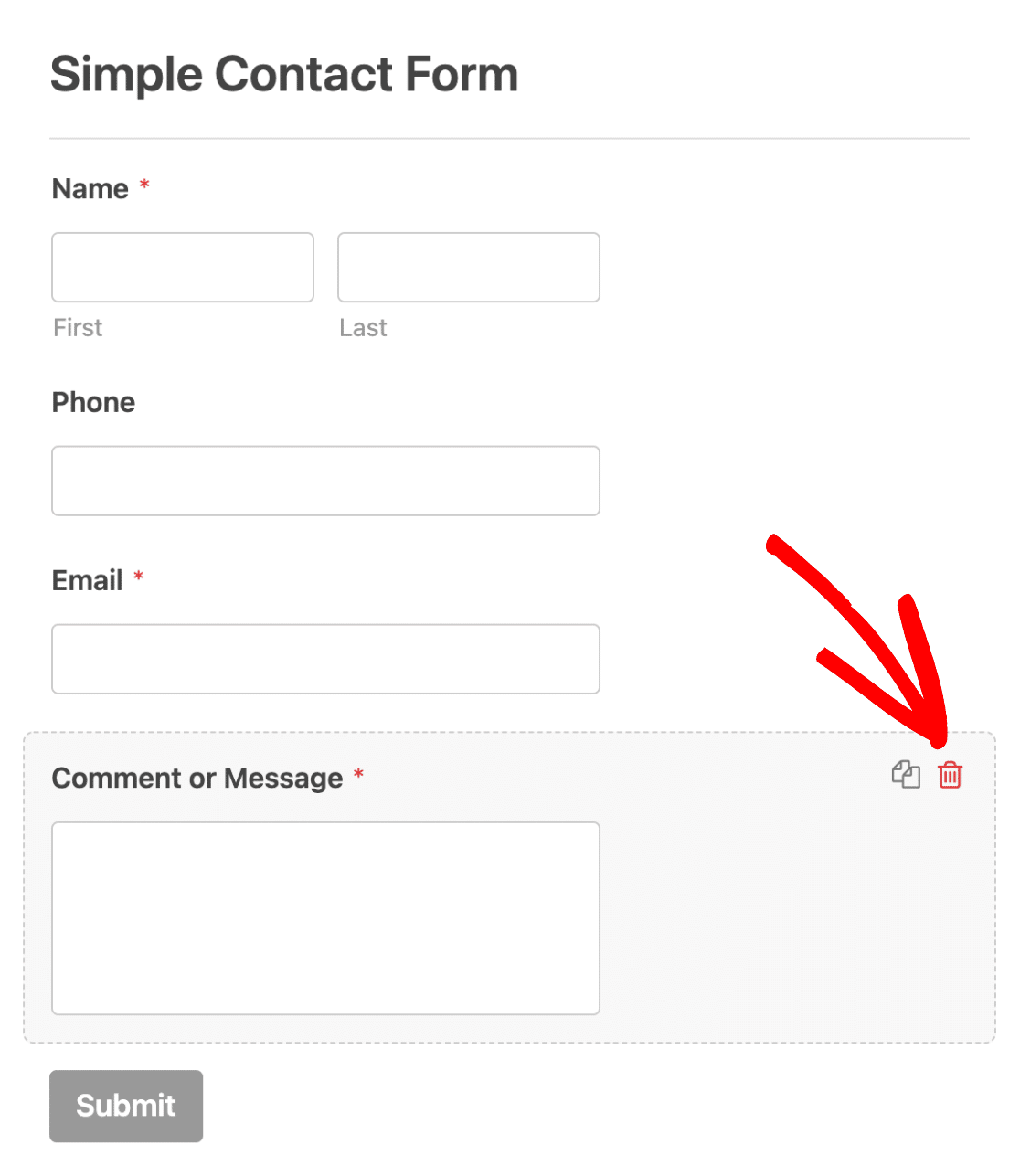
Para eliminar un campo del formulario, sitúese sobre él y haga clic en el icono rojo de la papelera.

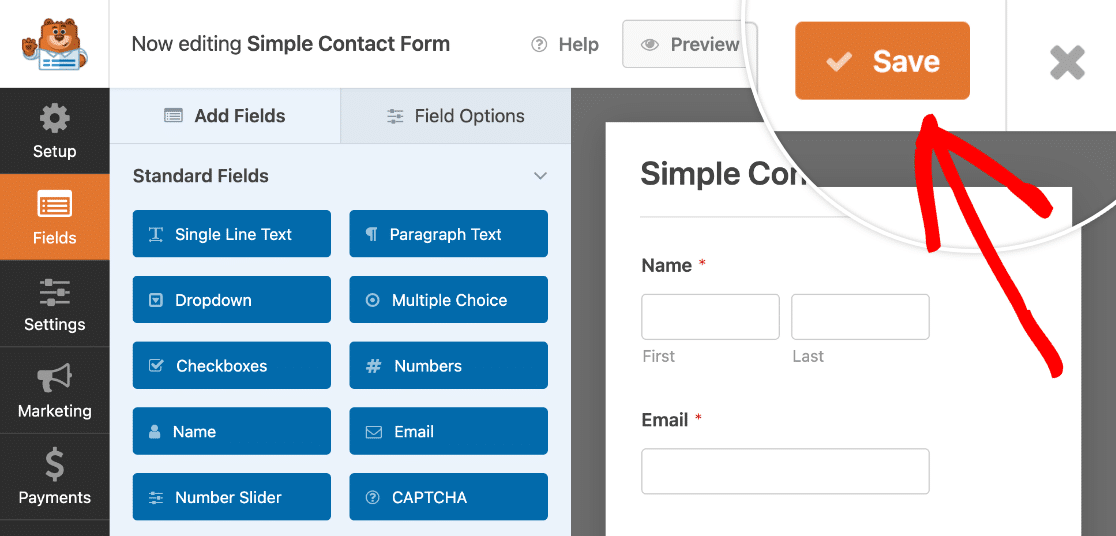
Una vez que haya terminado de editar su formulario, asegúrese de hacer clic en el botón Guardar para guardar los cambios.

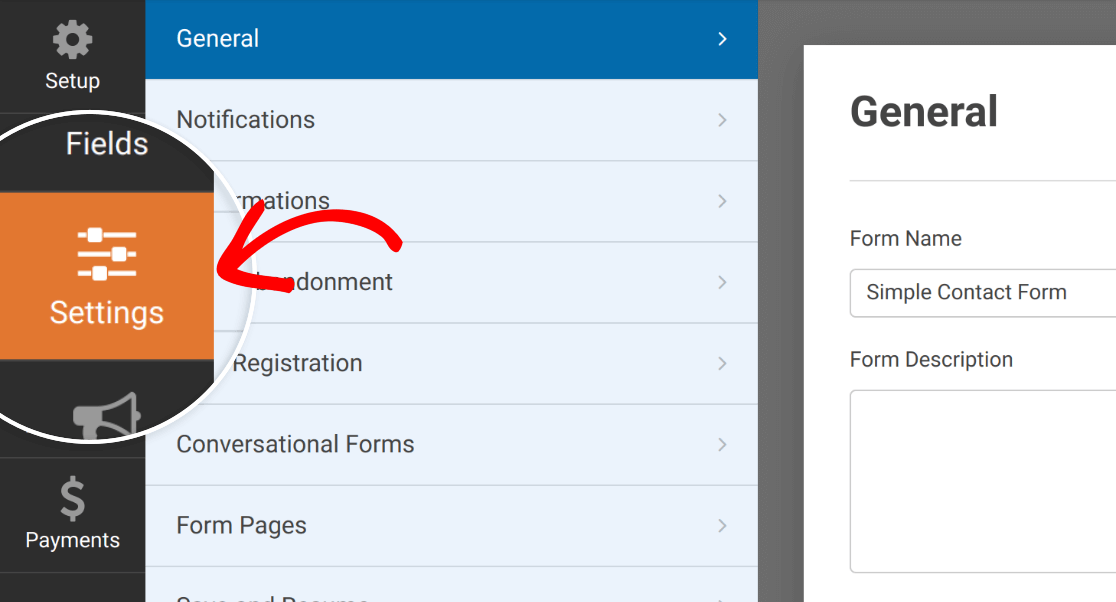
Una vez guardado el formulario, podrá personalizarlo en la pestaña Configuración.

Si quieres recibir un correo electrónico cuando se envíe tu formulario, consulta nuestra guía para configurar las notificaciones de formularios. Si lo deseas, también puedes configurar los ajustes de confirmación del formulario.
Nota: Algunos campos de WPForms son incompatibles con los popups de OptinMonster. Recomendamos previsualizar y probar su formulario en su ventana emergente antes de lanzarlo en vivo en su sitio.
Crear una ventana emergente en OptinMonster
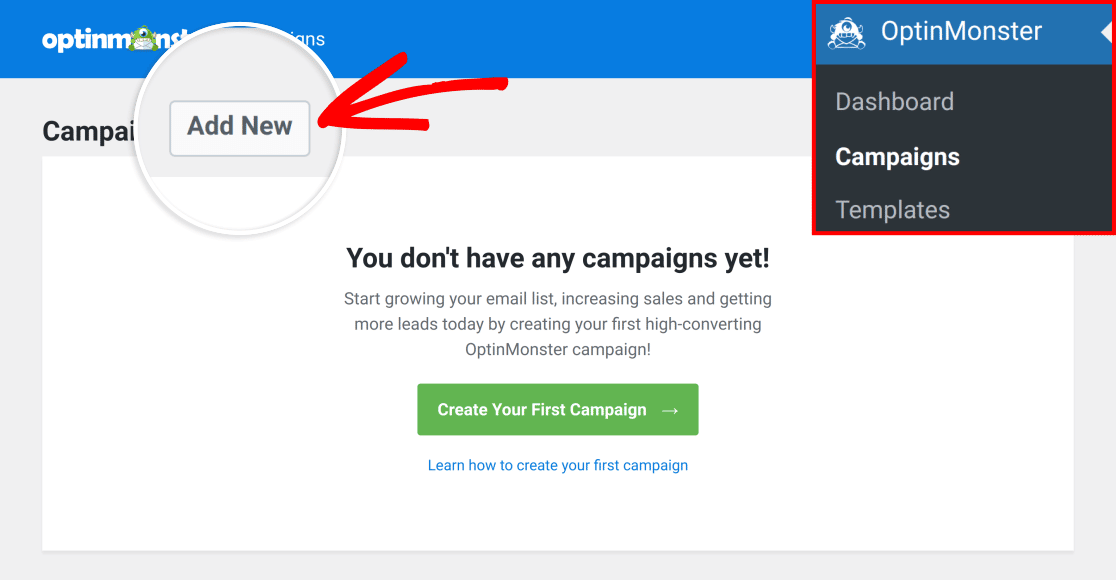
Ahora que su formulario está listo, puede empezar a crear una ventana emergente. Para empezar, vaya a OptinMonster " Campañas y haga clic en Añadir nuevo.

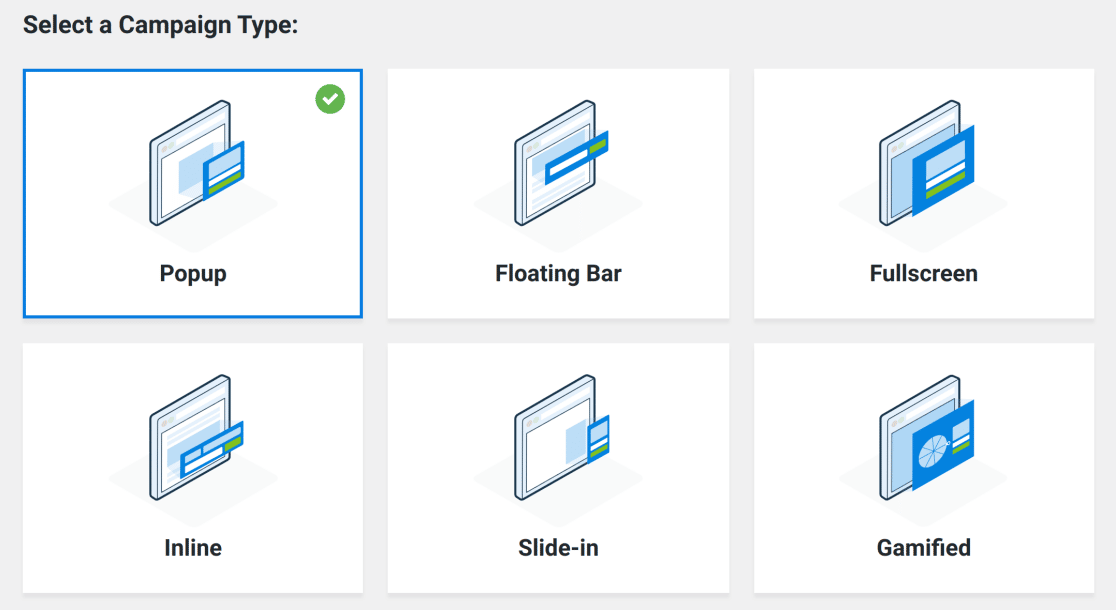
Esto le llevará a la pantalla de Plantillas. Por defecto, OptinMonster seleccionará Popup como Tipo de Campaña.

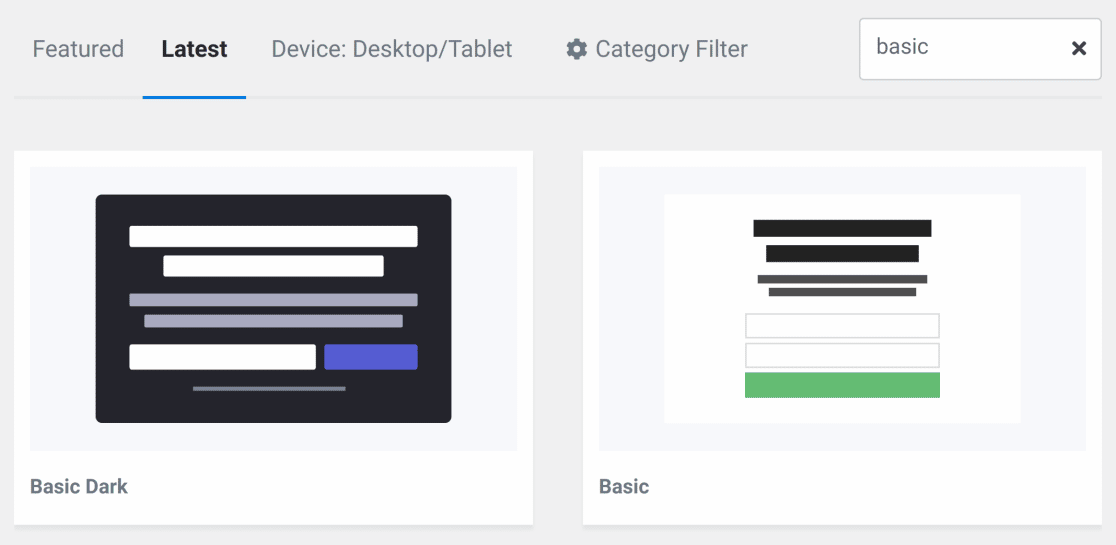
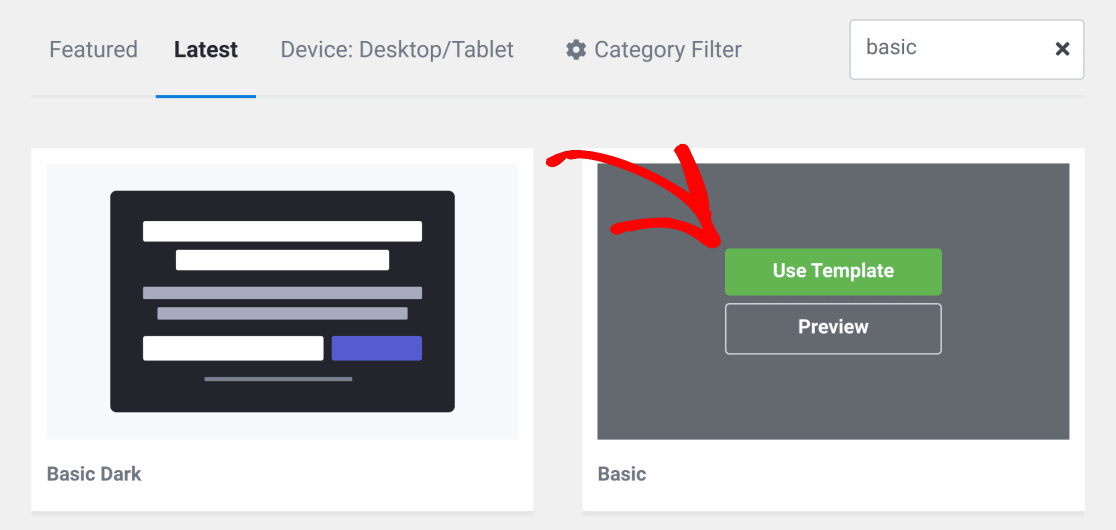
Elija una plantilla emergente de cualquiera de las categorías disponibles o introduzca el término de búsqueda que más se ajuste al estilo que desea.

Seleccione la plantilla que desea utilizar y haga clic en el botón Utilizar plantilla.

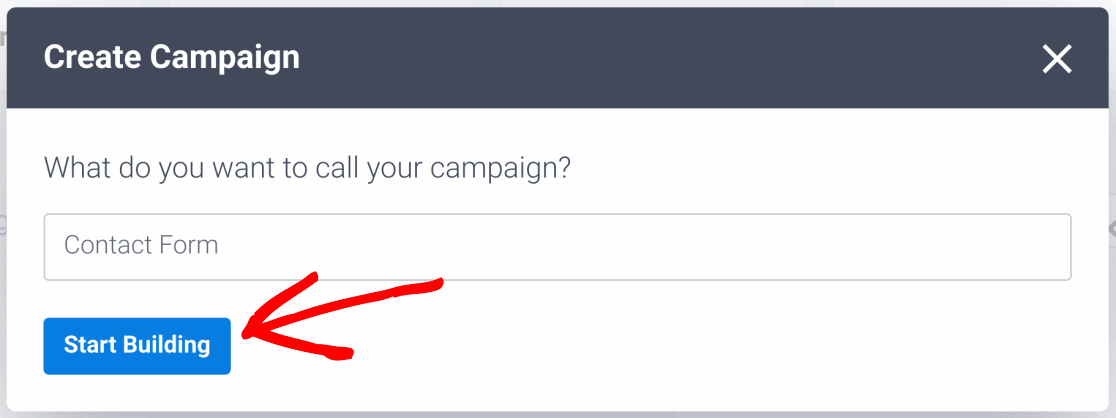
A continuación, elija un nombre para su campaña en el cuadro de diálogo Crear campaña y haga clic en el botón Empezar a crear para pasar a personalizar su ventana emergente.

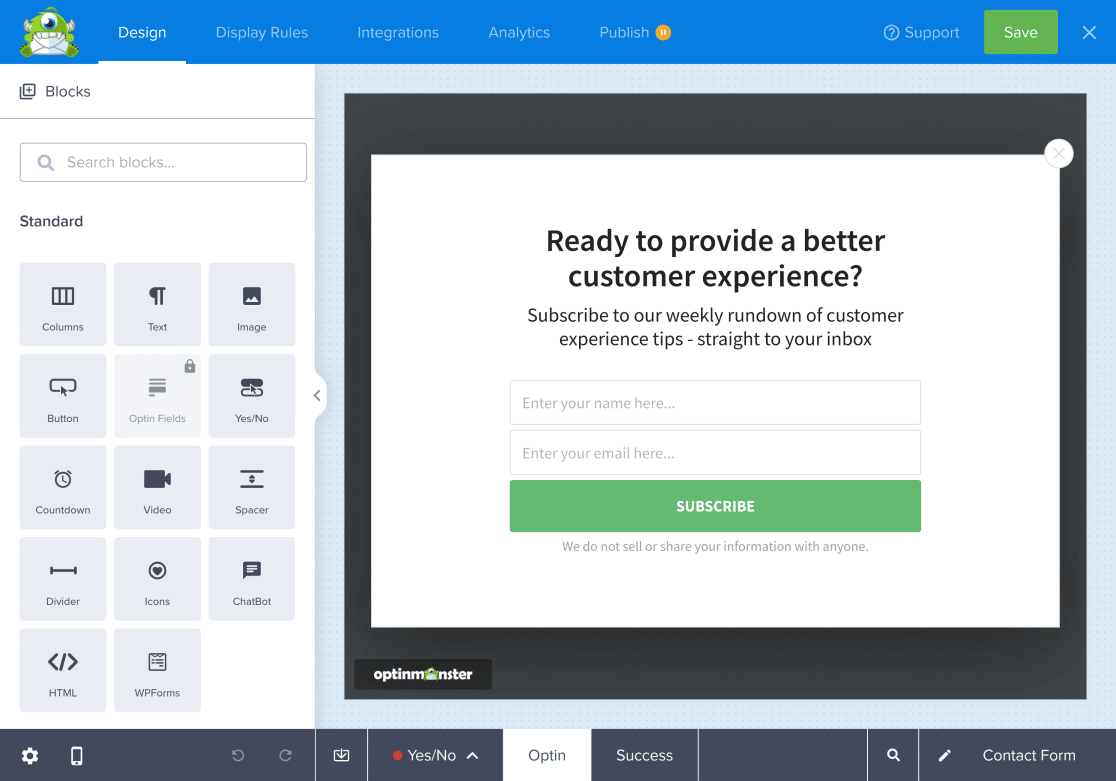
A continuación, su ventana emergente se abrirá en la aplicación OptinMonster, donde podrá personalizar su campaña como desee.

Nota: Para obtener más información sobre cómo trabajar con campañas en OptinMonster, consulte su documentación sobre el diseño de campañas.
Incrustación del bloque WPForms
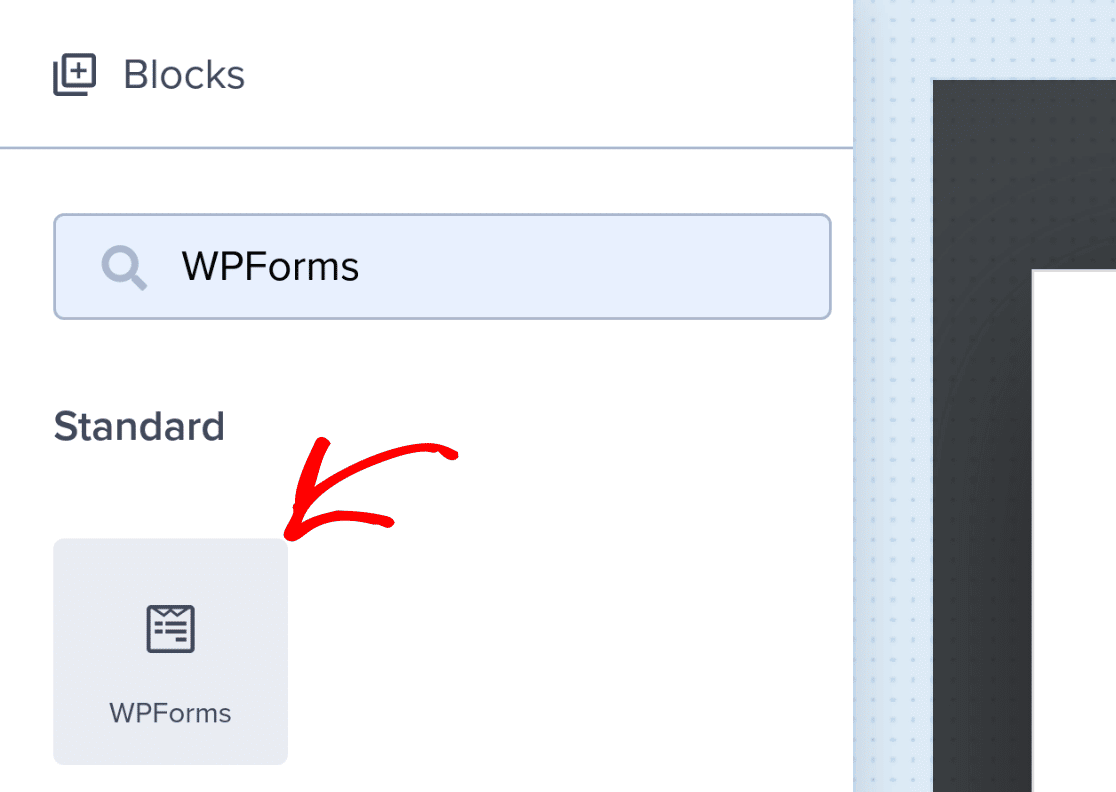
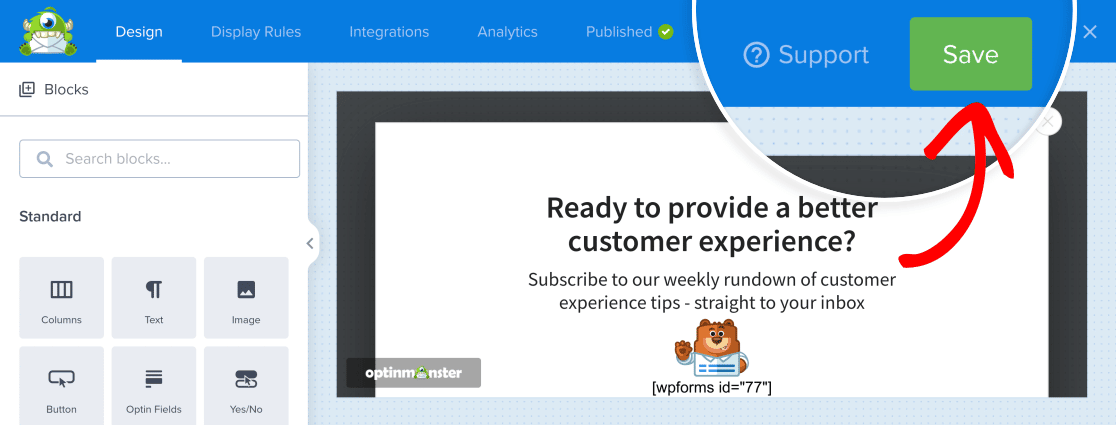
Para añadir un formulario a su ventana emergente de OptinMonster, busque el bloque WPForms en la barra lateral de la izquierda. También puede buscar WPForms en el cuadro de búsqueda.

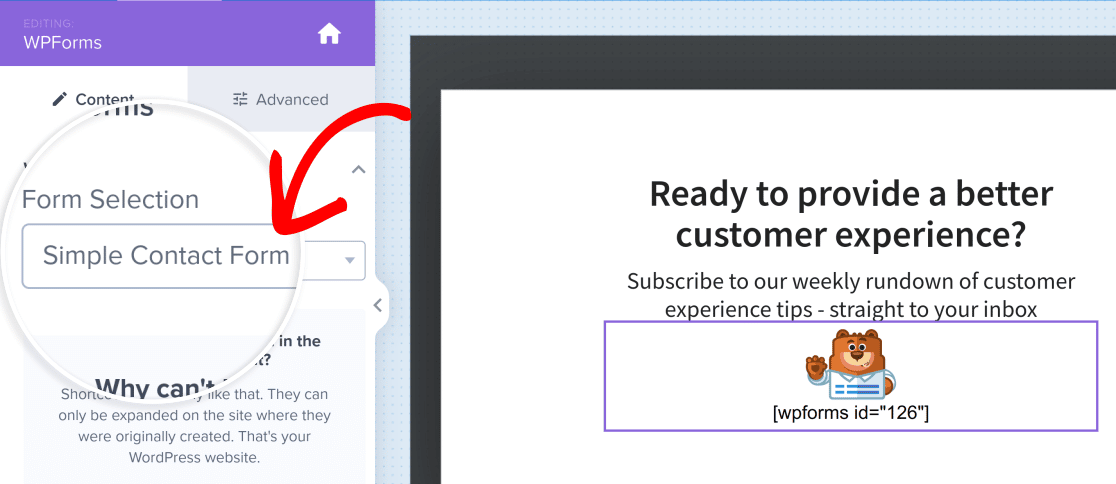
Ahora, haga clic y arrastre el bloque WPForms al área de su ventana emergente donde desea que aparezca. A continuación, seleccione el formulario que creó anteriormente en la lista desplegable Selección de formulario.

Nota: Si no ve sus formularios en la lista desplegable, asegúrese de comprobar que ha conectado su sitio a OptinMonster.
Cuando hayas terminado de configurar tu ventana emergente, haz clic en el botón Guardar para aplicar los cambios.

Publicación del formulario emergente
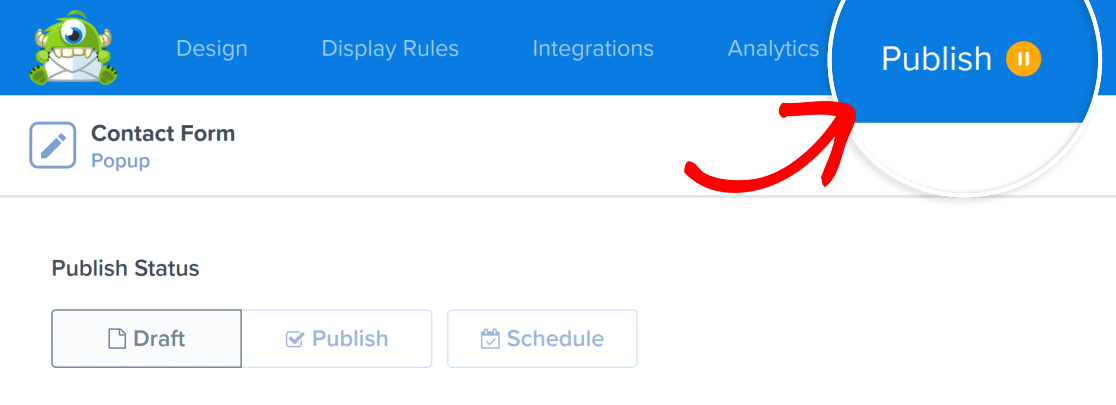
Ahora que la ventana emergente está configurada, es hora de publicarla. Para ello, primero tendrás que hacer clic en la pestaña Publicar.

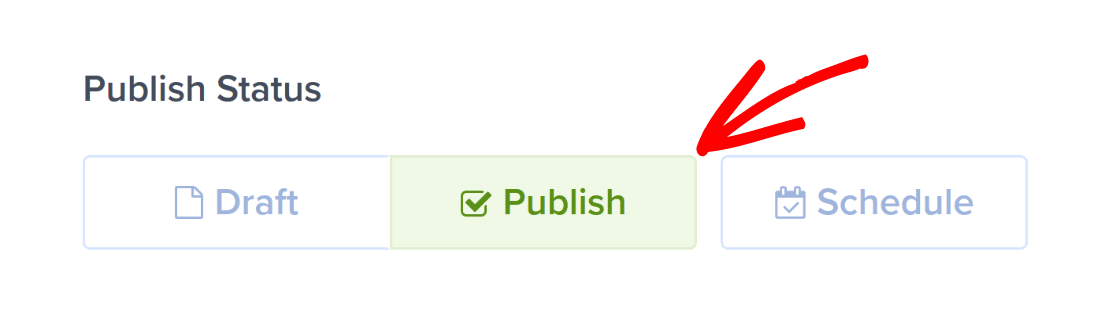
A continuación, pulse el botón Publicar en Estado de publicación.

Ahora su ventana emergente estará activa en su sitio.
Vista previa del formulario emergente
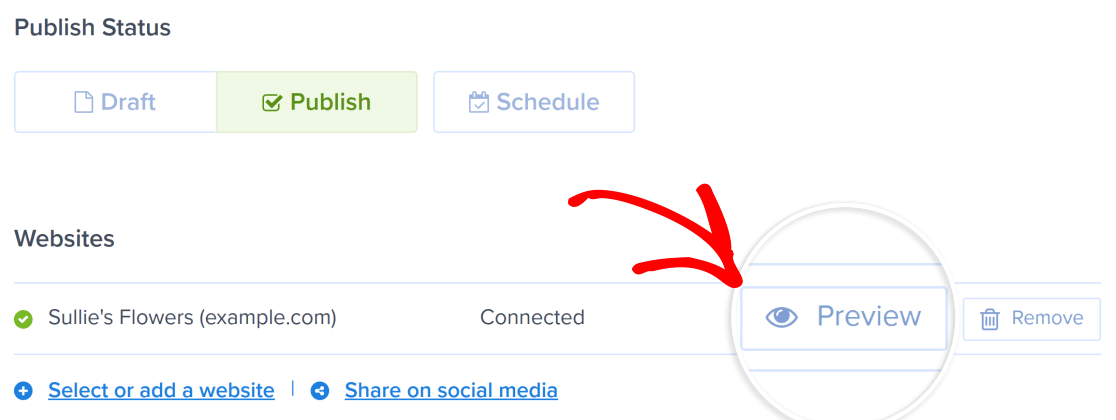
Si su ventana emergente no se ha publicado, siga los pasos para publicar su formulario y, a continuación, haga clic en el botón Vista previa.

Nota: Las vistas previas sólo están disponibles después de que su ventana emergente se haya publicado al menos una vez.
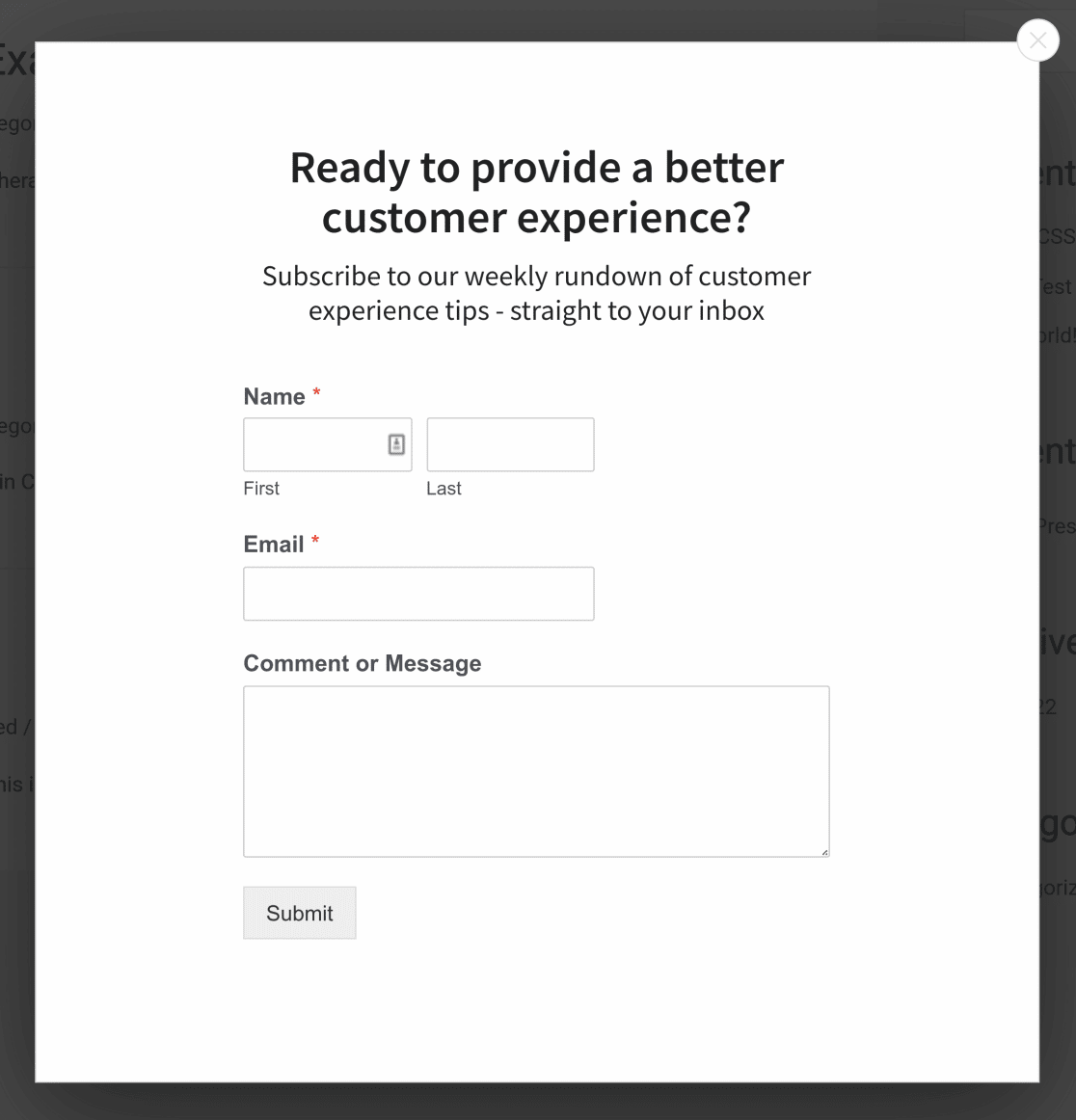
Esto cargará su sitio en una nueva pestaña y mostrará su ventana emergente con el formulario incrustado.

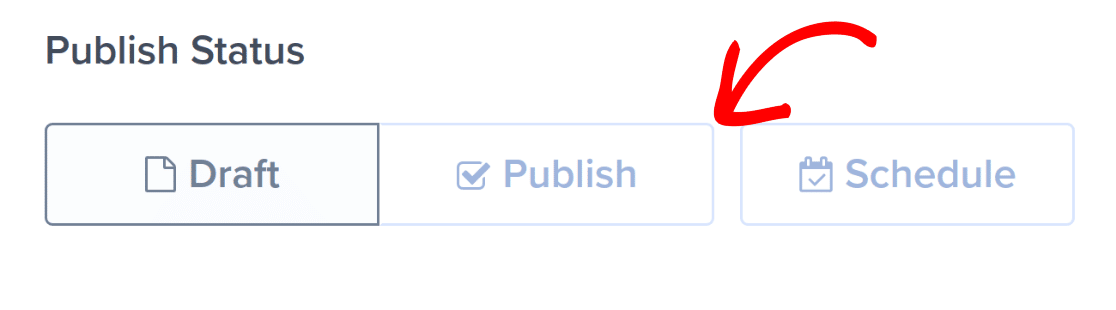
Si no está listo para que esta ventana emergente aparezca en directo, asegúrese de restablecer su Estado de publicación a Borrador una vez que haya terminado la vista previa.
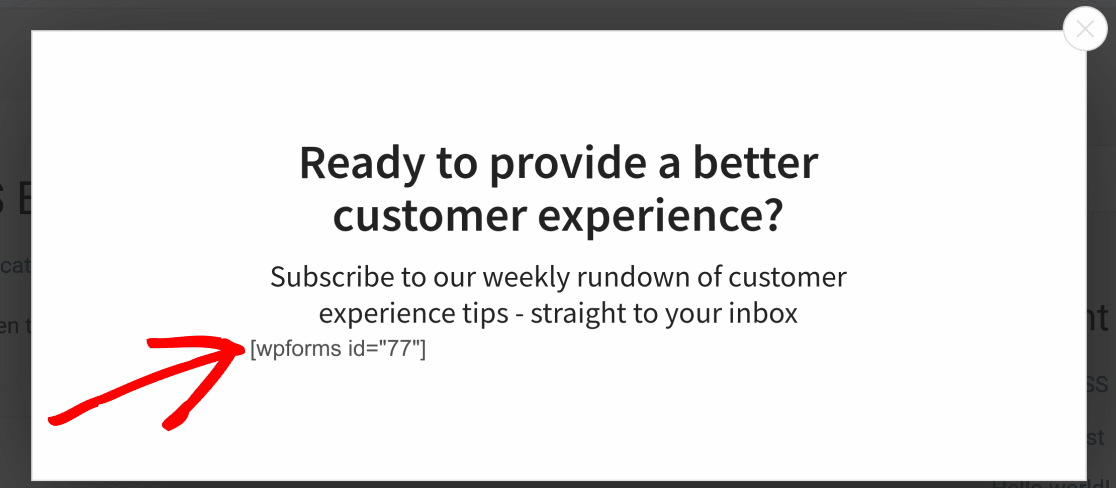
Nota: Si intenta previsualizar su campaña OptinMonster en modo borrador, verá el shortcode WPForms en lugar del formulario completo. Este es un comportamiento normal y esperado. Tendrá que publicar su campaña para ver el formulario completo.
Preguntas frecuentes
A continuación, hemos respondido algunas de las preguntas más frecuentes sobre la creación de un formulario emergente en WPForms.
He cambiado el formulario que se utiliza en mi popup, y ahora sólo obtengo un shortcode. ¿Qué debo hacer?
Si ha cambiado el formulario que muestra su ventana emergente, notará que el método de vista previa anterior ya no parece funcionar. En su lugar, cuando previsualices tu ventana emergente, sólo obtendrás el shortcode para tu formulario.

Para solucionarlo, deberá cambiar temporalmente el estado de publicación de su campaña. Por ejemplo, si el estado de publicación es Borrador, cámbialo a Publicar.

El formulario se actualizará y se cargará correctamente en la ventana emergente de OptinMonster. Si aún no está listo para publicar su ventana emergente, asegúrese de que el estado de publicación sea Borrador cuando termine la vista previa.
¿Puedo conectar mi formulario emergente con Google Sheets?
Sí. WPForms se integra perfectamente con Google Sheets. Esta integración es posible gracias al complemento Google Sheets.
Nota: tendrás que instalar y activar el complemento Google Sheets para conectar tus formularios a una hoja de cálculo.
Tras instalar el complemento y conectarlo a tu cuenta de Google, podrás asignar los campos de tus formularios a columnas de tu hoja de cálculo.
Para obtener más información sobre cómo conectar tus formularios a Google Sheets, consulta nuestro tutorial sobre el complemento Google Sheets.
Ya está. Ahora usted sabe cómo crear un formulario emergente con WPForms.
A continuación, ¿le gustaría probar sus formularios antes de publicarlos? Nuestra completa lista de comprobación de formularios le guiará paso a paso por el proceso.
