AI Zusammenfassung
Möchten Sie Zahlungen über Ihre WordPress-Formulare einziehen? Mit unserem Stripe Pro Addon können Sie Nutzern eine einfache Möglichkeit bieten, einmalige Zahlungen oder sogar wiederkehrende Abonnementzahlungen zu übermitteln, ohne Ihre Website zu verlassen.
Dieses Tutorial zeigt Ihnen, wie Sie das Stripe Pro Addon mit WPForms installieren und einrichten können.
Anforderungen:
- Sie benötigen eine Pro-Lizenz oder eine höhere Lizenzstufe, um auf das Stripe Pro Addon zuzugreifen
- Vergewissern Sie sich, dass Sie die neueste Version von WPForms installiert haben, um die erforderliche Mindestversion für das Stripe Pro Addon zu erfüllen
- Stripe erfordert, dass Ihre Website SSL (HTTPS) auf der Seite aktiviert hat, auf der Sie ein Live-Zahlungsformular hinzufügen, da dies die sichere Übertragung von Kreditkartendaten an Stripe ermöglicht. Einzelheiten zur Einrichtung finden Sie in der WPBeginner-Anleitung zum Hinzufügen von SSL und HTTPS in WordPress
- Die Vorschriften für Online-Zahlungen können von Land zu Land sehr unterschiedlich sein. Bitte lesen Sie die länderspezifischen Anforderungen von Stripe, um sicherzustellen, dass Ihre Zahlungsformulare mit den lokalen Gesetzen übereinstimmen
Bevor Sie beginnen, müssen Sie WPForms auf Ihrer WordPress-Website installieren und Ihre Lizenz überprüfen. Dann installieren und aktivieren Sie das Stripe Pro Addon.
Hinweis: Stripe's Bearbeitungsgebühr beginnt bei 2,9% + 30¢ pro erfolgreicher Karte Gebühr, wie auf Stripe's Preisgestaltung Seite skizziert. Wenn Ihre WPForms Lizenz inaktiv ist, wird eine zusätzliche 3% Bearbeitungsgebühr von WPForms auf jede Transaktion angewendet.
Verbinden von Stripe mit Ihrer Website
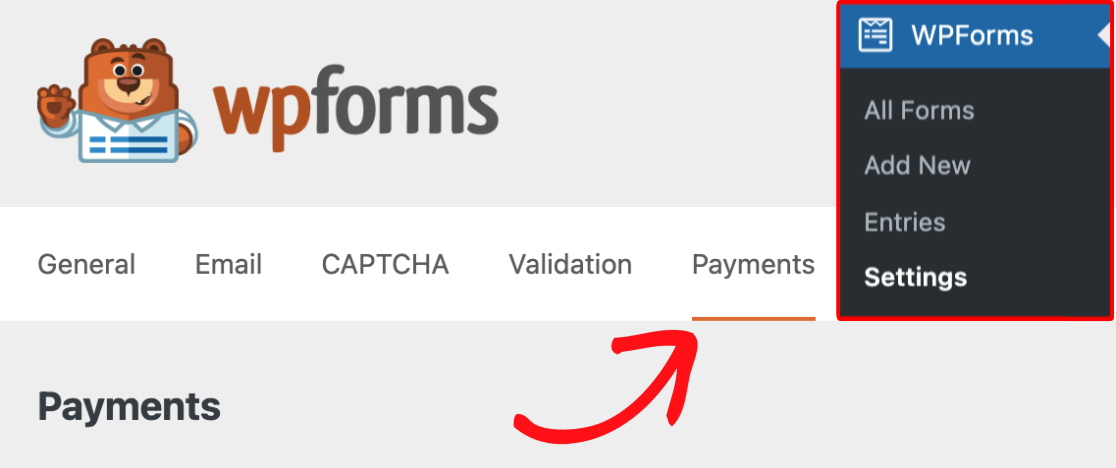
Sobald das Stripe Pro Addon einsatzbereit ist, müssen Sie WPForms " Einstellungen im linken Menü Ihrer WordPress-Website öffnen. Klicken Sie dort auf die Registerkarte " Zahlungen ".

Wenn Sie die von Ihrer Website verwendete Währung anpassen möchten, wählen Sie die gewünschte Option aus dem Dropdown-Menü Währung aus, bevor Sie fortfahren.

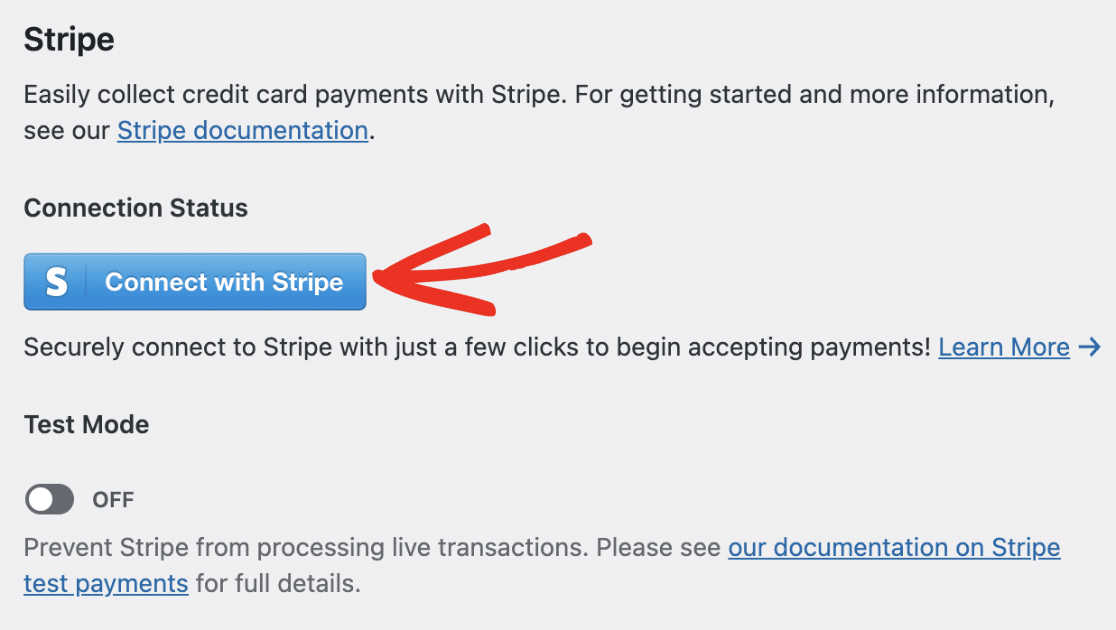
Wenn Sie bereit sind, scrollen Sie nach unten zum Abschnitt Stripe. Klicken Sie hier auf die blaue Schaltfläche Connect with Stripe.

Hinweis: Der Test- und der Live-Modus müssen separat verbunden werden. Wenn Sie derzeit den Testmodus verwenden, wiederholen Sie bitte den Verbindungsvorgang mit deaktivierter Option Testmodus, damit Sie Ihre Formulare starten können.
Als nächstes werden Sie aufgefordert, die Verbindung zwischen Ihren Formularen und Stripe zu autorisieren. Der genaue Inhalt, den Sie auf dieser Seite sehen, hängt davon ab, ob Ihr Stripe-Konto bereits aktiviert ist.

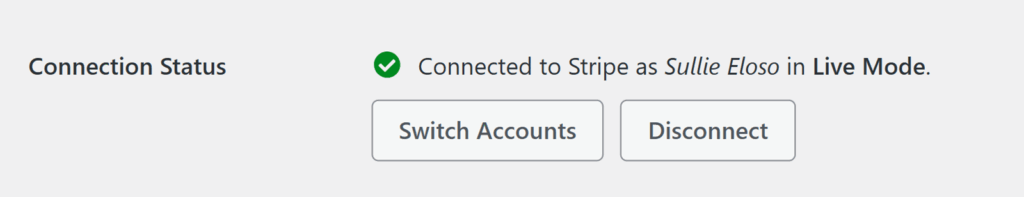
Wenn Sie alle Schritte des Stripe Connect-Assistenten ausgeführt haben, werden Sie zurück zum Verwaltungsbereich Ihrer Website weitergeleitet. Hier sollten Sie ein grünes Häkchen neben dem Verbindungsstatus sehen.

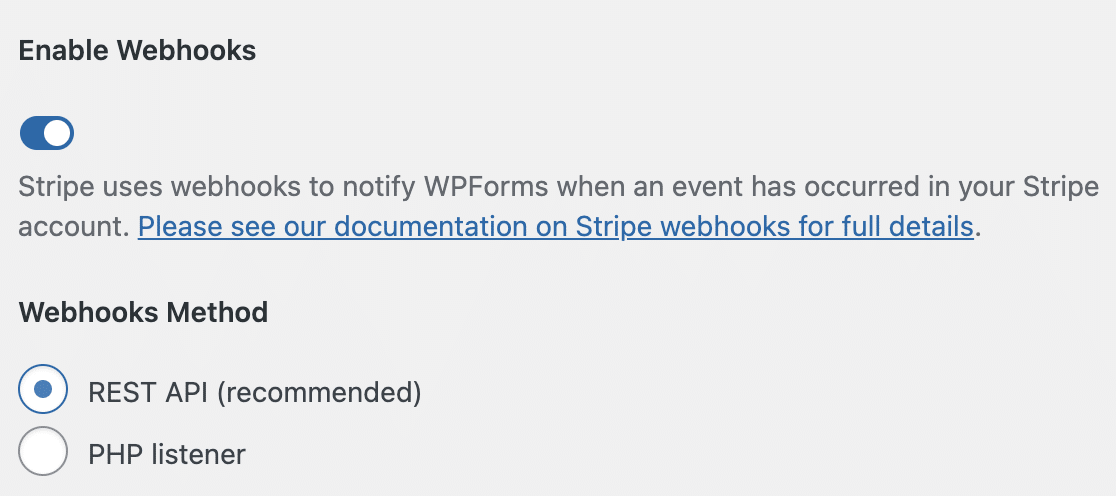
Einrichten von Stripe Webhooks
Stripe verwendet Webhooks, um Ereignisse, die in Ihrem Stripe-Konto auftreten, mit einer externen Quelle zu synchronisieren.
Durch die Konfiguration von Stripe-Webhooks in WPForms können Sie Echtzeit-Updates von Ihren Zahlungsformularen im WordPress-Adminbereich anzeigen.
Sie können Ihre Abonnements verwalten und Rückerstattungen von der Seite Zahlungsübersicht in WPForms bearbeiten.

Webhooks werden automatisch für WPForms Version 1.8.4 oder höher konfiguriert, wenn Sie Ihr Stripe-Konto verbinden. In einigen Fällen kann die Autokonfiguration jedoch nicht für Ihr Konto funktionieren.
Wenn das der Fall ist, können Sie ihn manuell für Ihr Konto einrichten. Weitere Details finden Sie in unserem Leitfaden zur Einrichtung von Stripe-Webhooks.
Auswählen eines Kreditkartenfeldmodus
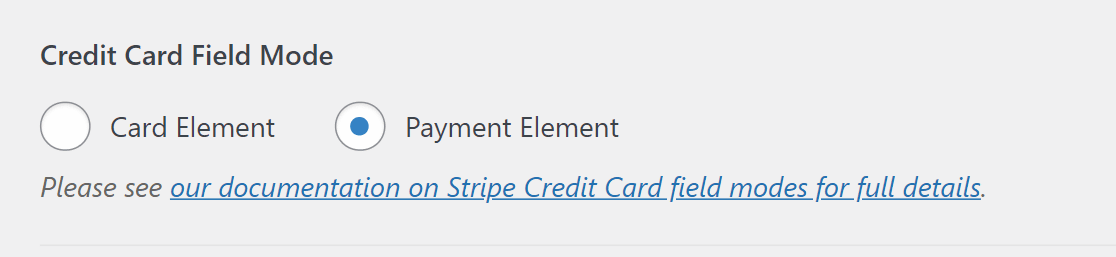
Nachdem Sie Stripe mit Ihrer WordPress-Website verbunden haben, blättern Sie zum Abschnitt Kreditkartenfeld-Modi.
Sie können zwischen zwei Optionen für den Kreditkartenfeldmodus wählen:
- Karte Element
- Zahlungselement

Im Folgenden werden die verschiedenen Feldmodi ausführlicher erläutert.
Hinweis: Sie werden nicht sehen, die Credit Card Field Mode-Option, wenn Sie gerade installiert WPForms Version 1.8.2 oder höher. Wenn Sie die Option Zahlungselement vor der Aktualisierung auf WPForms Version 1.8.2 gewählt haben, werden Sie die Option auch nicht sehen.
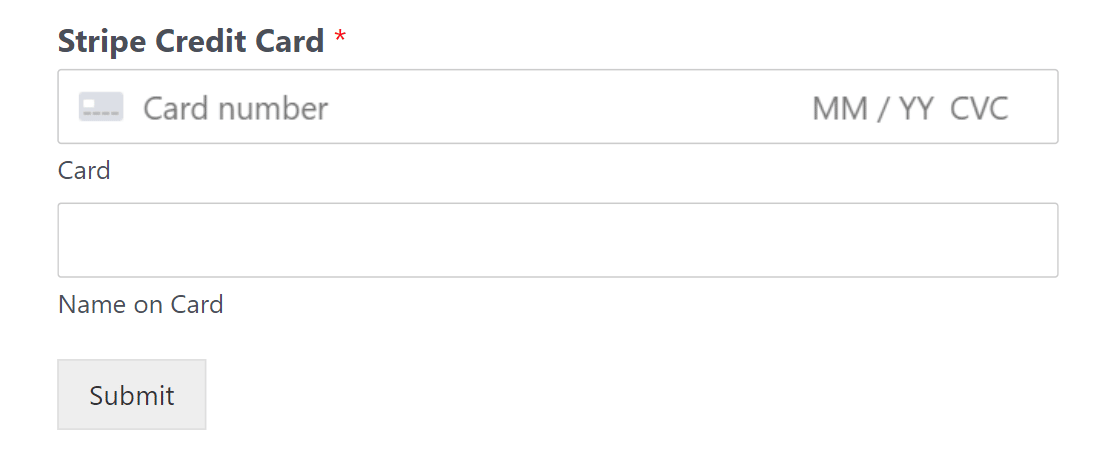
Karte Element
Mit der Option Kartenelement können Sie mühelos Kartendaten erfassen, indem Sie vorgefertigte Komponenten zur Überprüfung von Kartennummer, Postleitzahl und Ablaufdatum verwenden. Mit dieser Option wird das Formular vereinfacht, und die Anzahl der erforderlichen Felder wird minimiert.

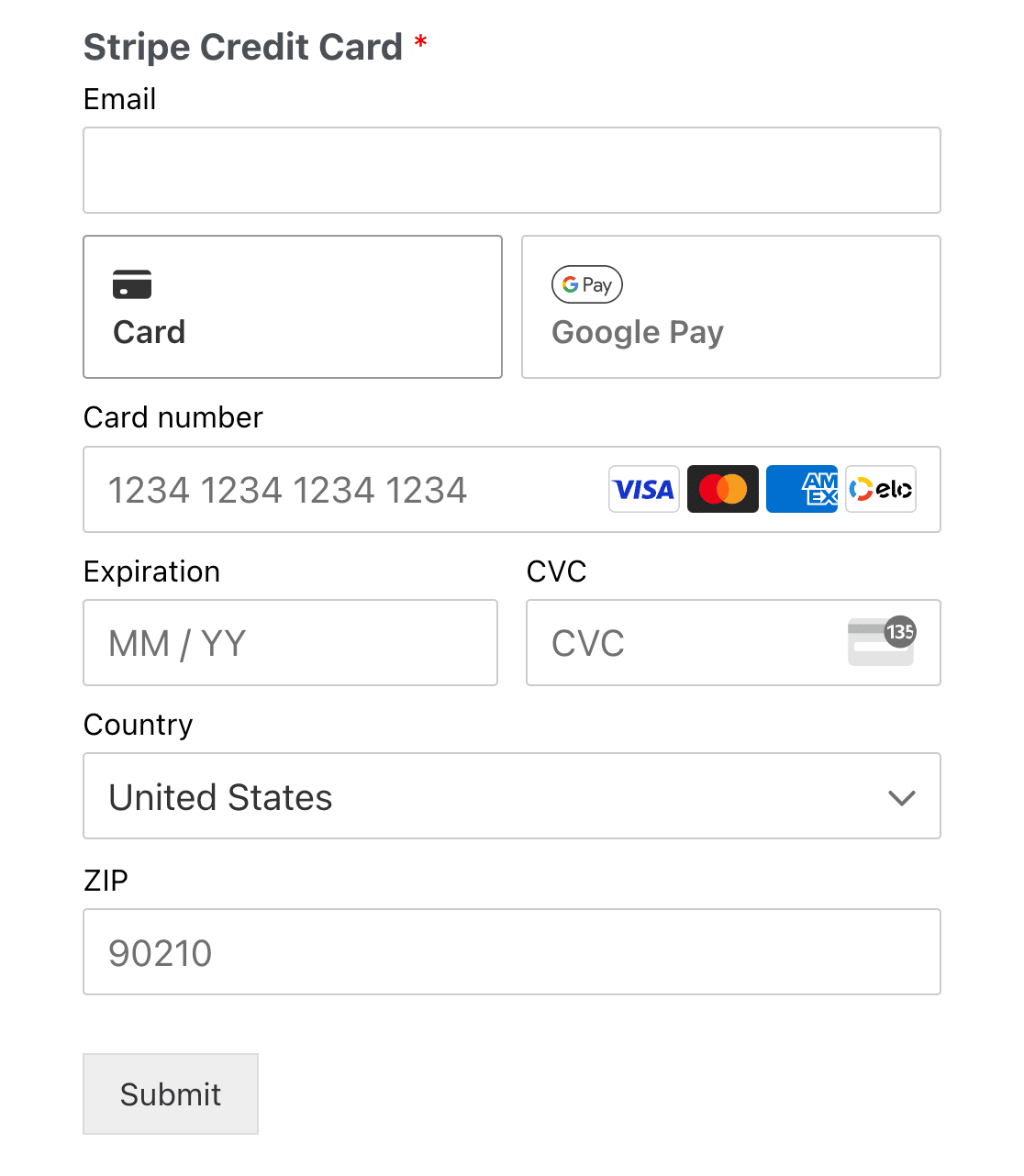
Zahlungselement
Die Option Zahlungselement ermöglicht es Ihnen, mehrere Zahlungsmethoden über eine einzige Integration zu akzeptieren. Außerdem werden die Eingabefelder automatisch so angepasst, dass die erforderlichen Informationen je nach Zahlungsmethode und Land erfasst werden, was den Checkout-Prozess vereinfacht.

Sie sehen nur die Zahlungsoptionen, die Stripe auf Ihrem speziellen Gerät und Browser erkennt.
Hinweis: Benutzern werden nur dann Optionen für die Zahlung mit Google Pay und Apple Pay angezeigt, wenn sie die Anforderungen von Stripe für die Verwendung dieser Zahlungsoptionen erfüllen. Lesen Sie die Dokumentation von Stripe, um mehr über die Anforderungen zu erfahren.
Auschecken mit Link
Wenn Sie sich für den Zahlungselementmodus entscheiden, müssen Sie beim Bezahlen nicht alle Ihre Kartendaten eingeben. Link bietet Ihnen die Möglichkeit, Ihre Kartendaten mit Ihrer E-Mail-Adresse zu speichern.
Auf diese Weise werden alle Ihre Karteninformationen automatisch für Sie ausgefüllt, wenn Sie Ihre E-Mail-Adresse eingeben.
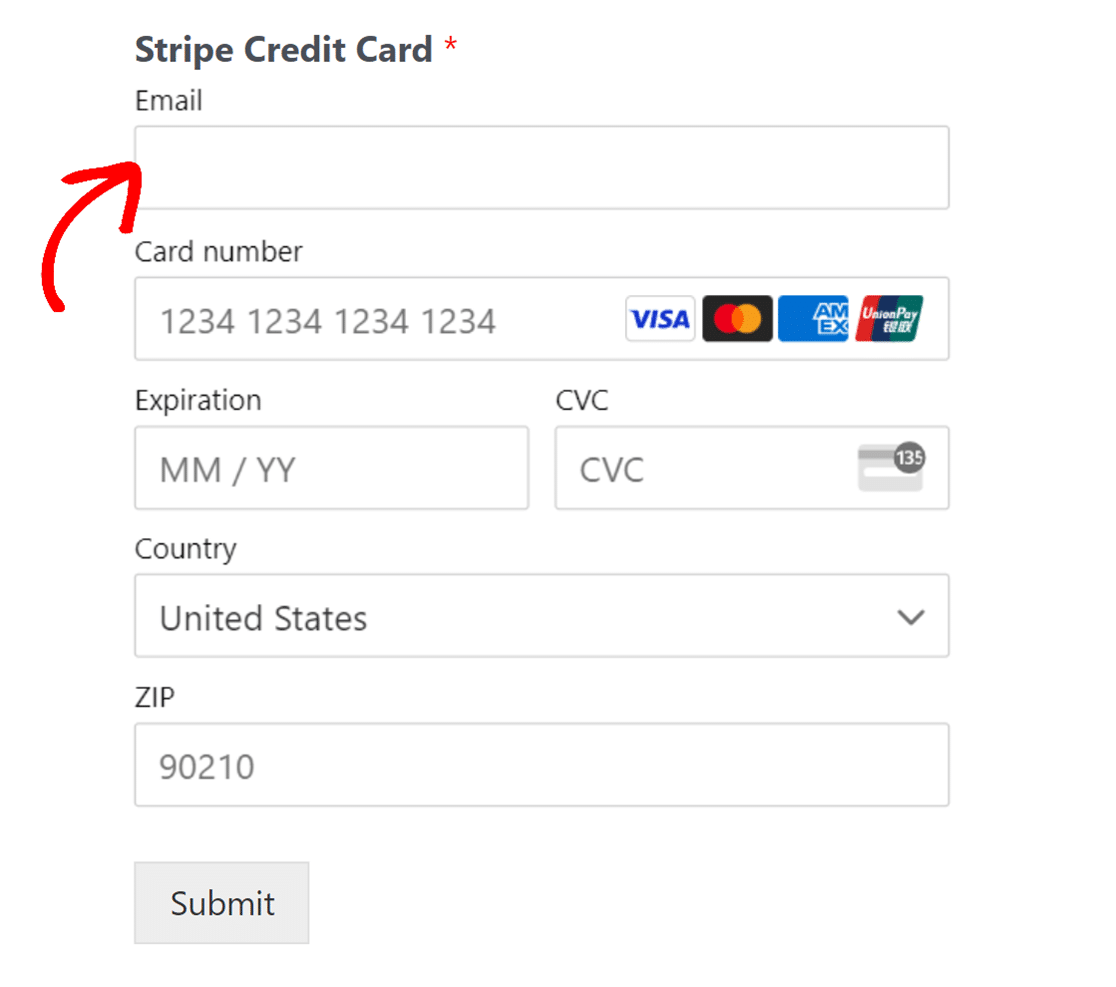
Das Einrichten ist ganz einfach! Wenn Sie es zum ersten Mal benutzen, geben Sie einfach Ihre E-Mail-Adresse in das Feld " E-Mail" während des Bestellvorgangs ein.

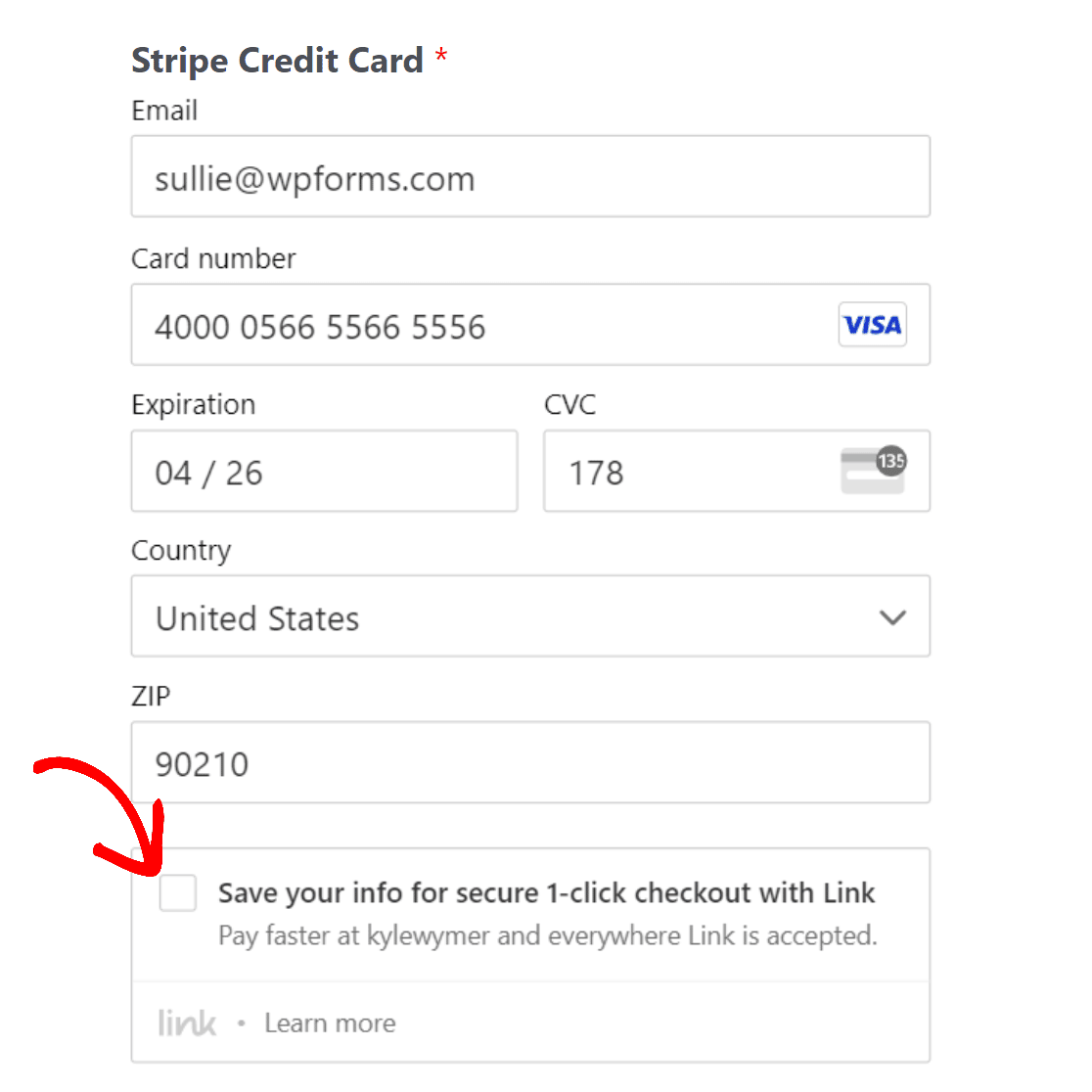
Sie erhalten dann eine neue Option, um Ihre Informationen zu speichern.
Aktivieren Sie das Kontrollkästchen " Daten speichern" für die sichere 1-Klick-Kaufabwicklung mit Link , nachdem Sie Ihre Kartendaten eingegeben haben.

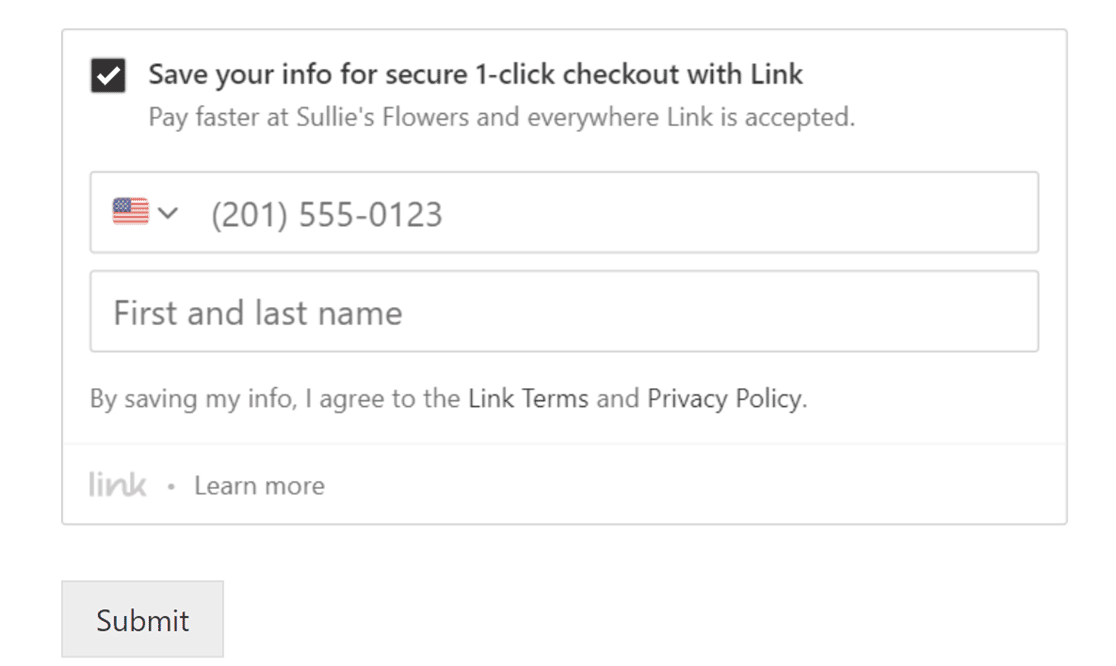
Geben Sie dann Ihre Telefonnummer und Ihren Namen ein und senden Sie das Formular ab.

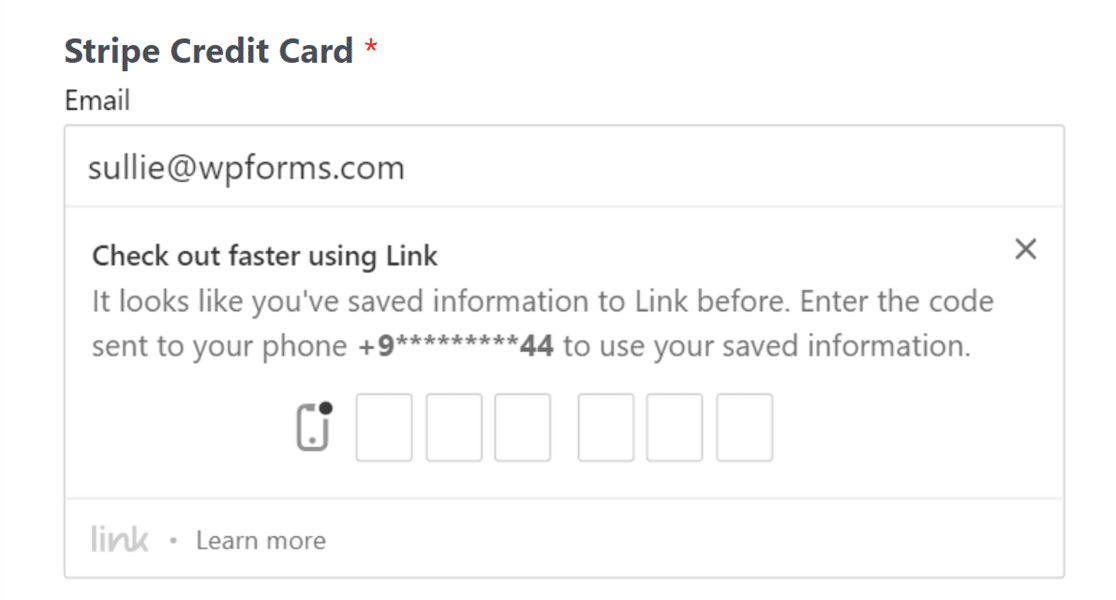
Bei der nächsten Bestellung geben Sie einfach Ihre E-Mail-Adresse in das E-Mail-Feld des Formulars ein. Geben Sie dann den Verifizierungscode ein, den Sie auf Ihrem Handy erhalten haben, um Ihre Kartendaten automatisch auszufüllen.

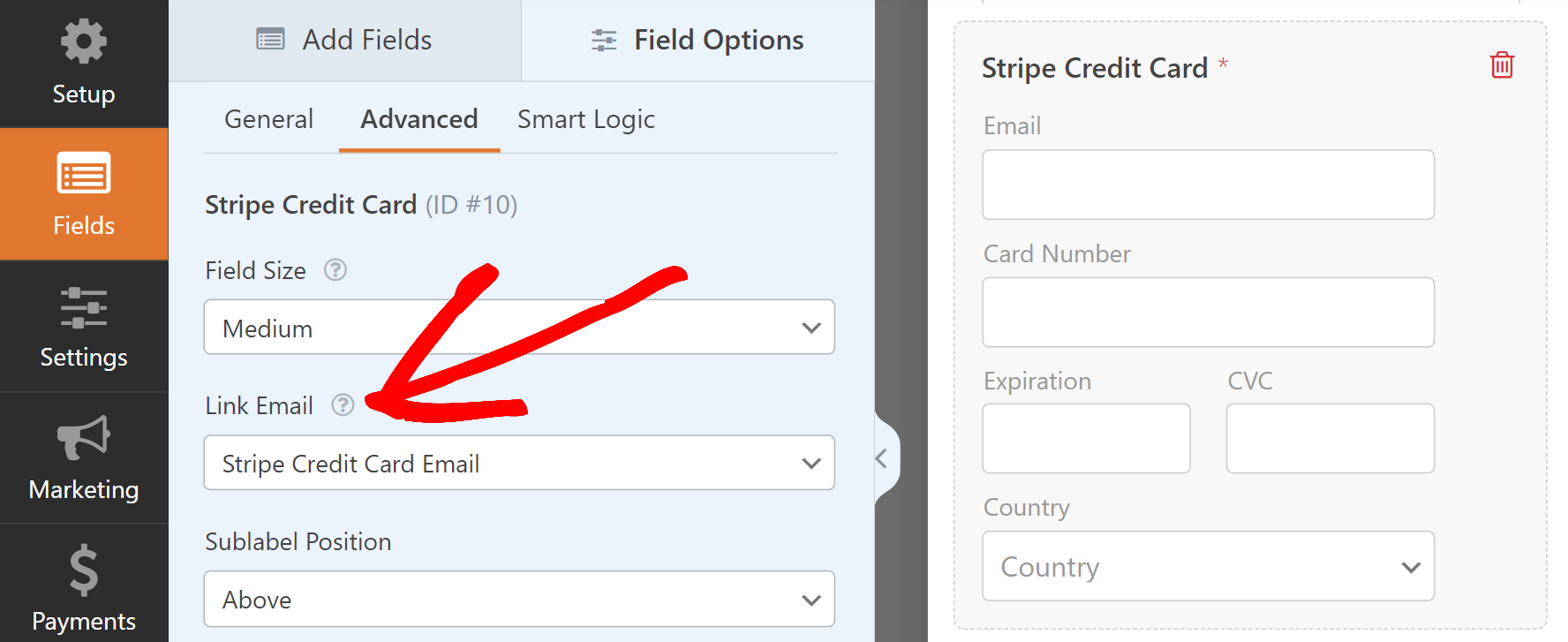
Beim Auschecken mit Link können Sie wählen, ob Sie die Daten des Benutzers automatisch aus einem separaten E-Mail-Feld oder aus dem bereits ausgefüllten E-Mail-Feld übernehmen möchten.
Um diese Einstellungen zu ändern, klicken Sie auf das Feld Stripe Credit Card und gehen Sie auf die Registerkarte Advanced. Klicken Sie dann auf das Dropdown-Menü Link Email und wählen Sie die entsprechende Option.

Hinzufügen von Stripe zu Ihren Formularen
Nachdem Sie den Kreditkartenfeldmodus ausgewählt haben, können Sie Stripe-Zahlungen für Ihre Formulare aktivieren.
Zunächst müssen Sie ein neues Formular erstellen oder ein bestehendes Formular zur Bearbeitung öffnen. Sie können Ihr Formular nach Belieben anpassen, aber damit es mit Stripe funktioniert, müssen Sie die folgenden Angaben machen:
- Ein E-Mail-Feld
- Ein Feld für Zahlungsposten (einzelner Posten, mehrere Posten, Kontrollkästchenposten oder Dropdown-Posten)
- Ein Stripe-Kreditkartenfeld
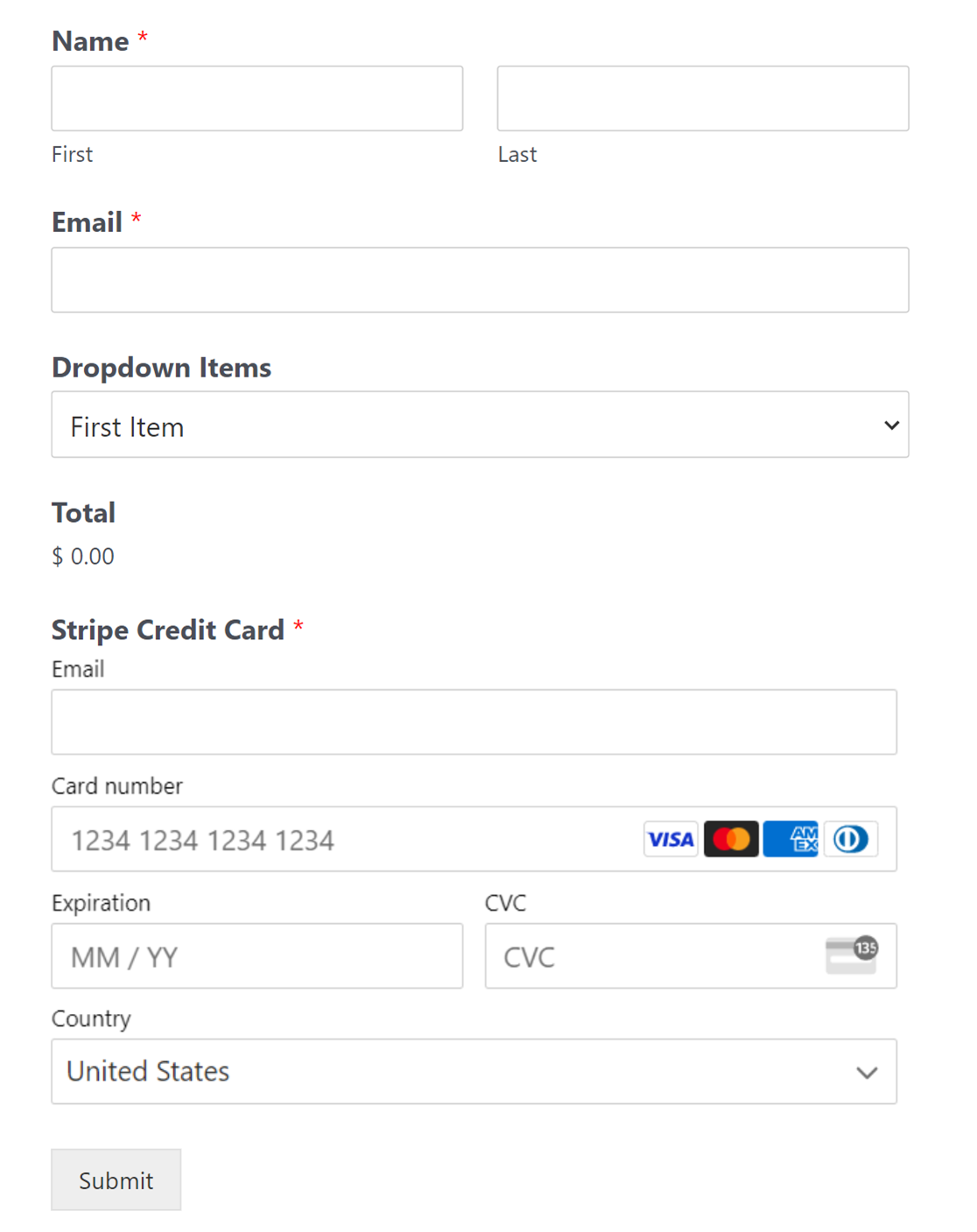
Für unser Beispiel erstellen wir ein einfaches Bestellformular, das Name, E-Mail, Dropdown-Positionen, Gesamtbetrag und ein Stripe-Kreditkartenfeld enthält.

Hinweis: Ein Feld für die Gesamtsumme ist nicht erforderlich, damit Stripe funktioniert. Es ist jedoch oft hilfreich, wenn die Benutzer eine Zusammenfassung der ausgewählten Artikel und ihrer Mengen in Tabellenform sehen können. Dies zeigt dem Benutzer den genauen Betrag, der ihm in Rechnung gestellt wird. Weitere Einzelheiten finden Sie in unserem Leitfaden zur Verwendung des Feldes "Total".
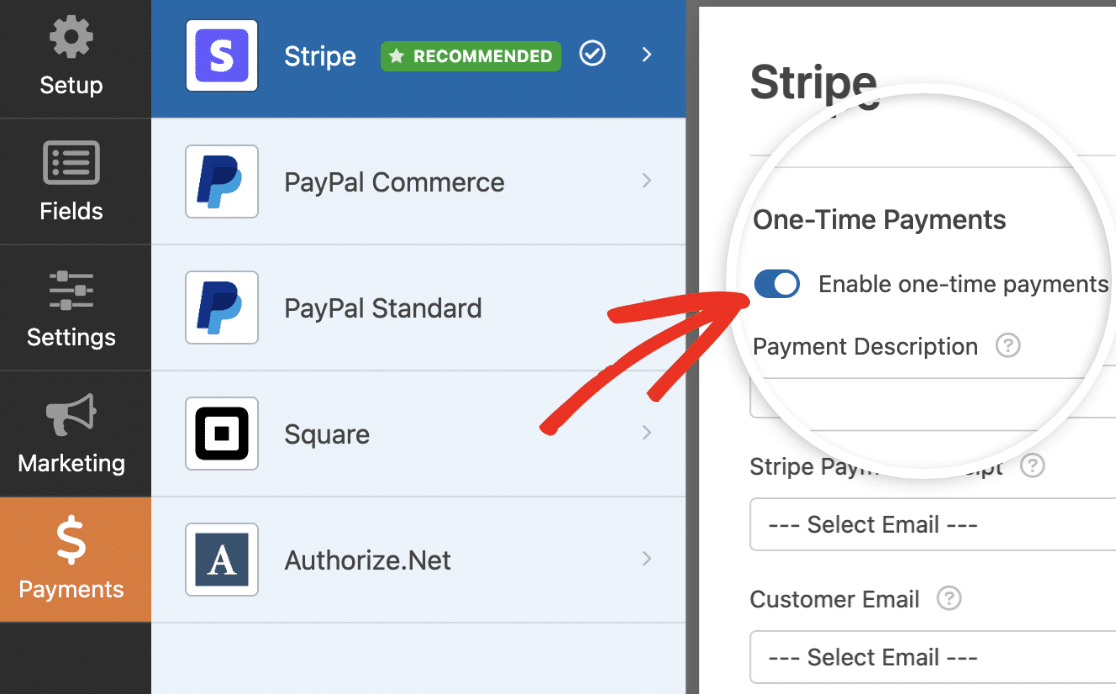
Sobald Sie alle Felder hinzugefügt haben, die Sie in den Formularersteller aufnehmen möchten, müssen Sie zu Zahlungen " Stripe gehen. Schalten Sie auf der rechten Seite die Option "Einmalige Zahlungen aktivieren" ein.

Hinweis: Damit das Stripe Pro Addon korrekt funktioniert, müssen Sie auch AJAX-Formularübertragungen aktivieren, bevor Sie fortfahren.
Sobald Sie Stripe-Zahlungen für dieses Formular aktiviert haben, geben Sie eine kurze Zahlungsbeschreibung ein. Dieser Text wird auf den Kreditkartenabrechnungen der Benutzer angezeigt, damit diese die auf Ihrer Website getätigten Zahlungen identifizieren können.

Wählen Sie dann unter Stripe-Zahlungseingang das Feld E-Mail aus Ihrem Formular. So kann Stripe den Nutzern Quittungen für ihre Zahlungen senden.

Schließlich wählen Sie unter Kunden-E-Mail das E-Mail-Feld aus Ihrem Formular, das die E-Mail-Adresse des Kunden enthält.

Sie sehen auch Optionen, um zusätzliche Kundendetails zuzuordnen, einschließlich Kundenname, Kundentelefon , Kundenadresse und Lieferadresse. Diese Details werden in den entsprechenden Abschnitten Ihres Stripe-Dashboards angezeigt.
Senden von benutzerdefinierten Metadaten an Stripe
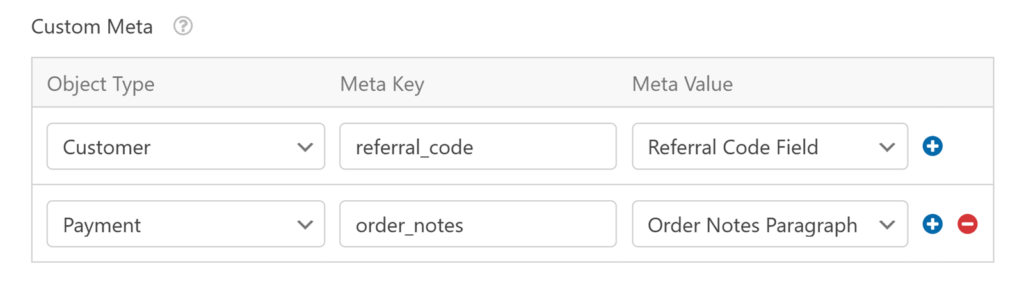
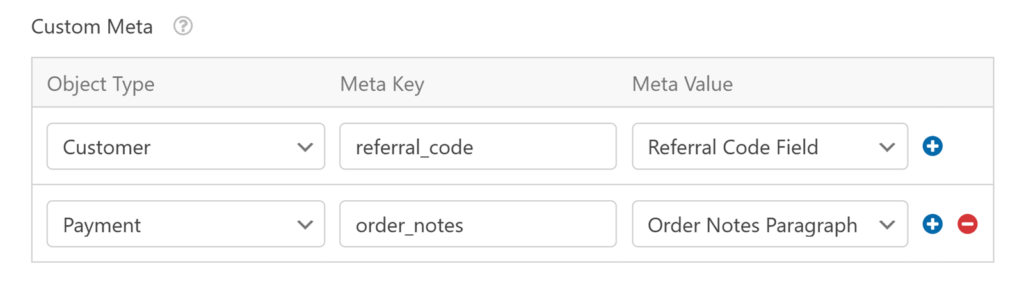
Mit dem Abschnitt Custom Meta können Sie zusätzliche Daten aus Ihrem Formular als Metadaten an Stripe übergeben.
Jede Zeile enthält:
- Objekttyp: Wählen Sie, ob die Daten an das Zahlungs- oder Kundenobjekt in Stripe gesendet werden sollen.
- Meta-Schlüssel: Geben Sie eine benutzerdefinierte Bezeichnung ein, die als Metaschlüssel in Stripe angezeigt wird.
- Meta-Wert: Wählen Sie ein unterstütztes Formularfeld, dessen Wert gesendet werden soll
Sie können mehrere benutzerdefinierte Metadatenzeilen einfügen. Alle Werte werden im Abschnitt " Metadaten" Ihres Stripe-Dashboards angezeigt.

Hinweis: Wenn Sie benutzerdefinierte Metadaten für Stripe-Zahlungen hinzufügen, stellen Sie sicher, dass jede Zeile vollständig ist, bevor Sie das Formular speichern.
Das Feld Meta-Schlüssel wird nur dann erforderlich, wenn sowohl die Felder Objekttyp als auch Meta-Wert ausgewählt sind.
Wenn Sie das Feld Meta-Schlüssel leer lassen, während die anderen Felder ausgefüllt sind, zeigt WPForms eine Warnung an, die Sie auffordert, das fehlende Feld zu ergänzen.
Wenn Sie Ihr Formular für einmalige Zahlungen verwenden, können Sie es jetzt speichern und mit dem nächsten Schritt fortfahren. Für wiederkehrende Zahlungen, wie z. B. Abonnements, müssen Sie noch ein paar weitere Einstellungen vornehmen.
Hinweis: Nachdem Sie Stripe für Ihre Formulare eingerichtet haben, können Sie diese Transaktionen direkt von Ihrem WordPress-Dashboard aus überwachen und verwalten. Weitere Informationen finden Sie in unserer Anleitung zum Anzeigen und Verwalten von Stripe-Zahlungen.
Aktivieren von wiederkehrenden Abonnement-Zahlungen
Wenn Sie Ihren Nutzern wiederkehrende Gebühren in Rechnung stellen möchten, können Sie Abonnements für Ihr Zahlungsformular aktivieren.
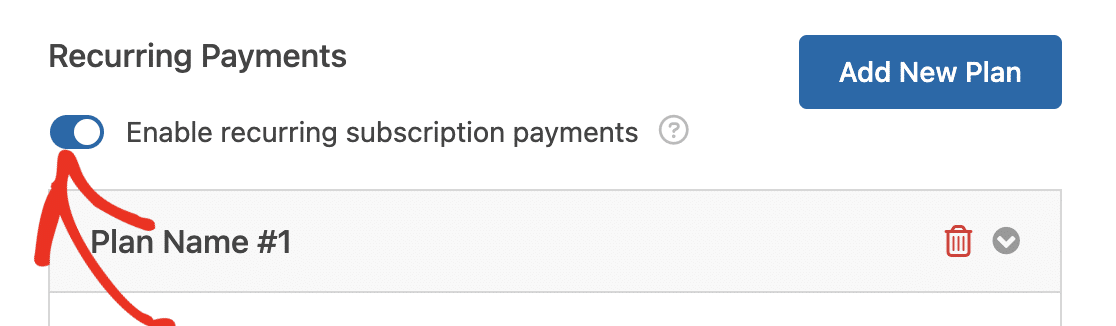
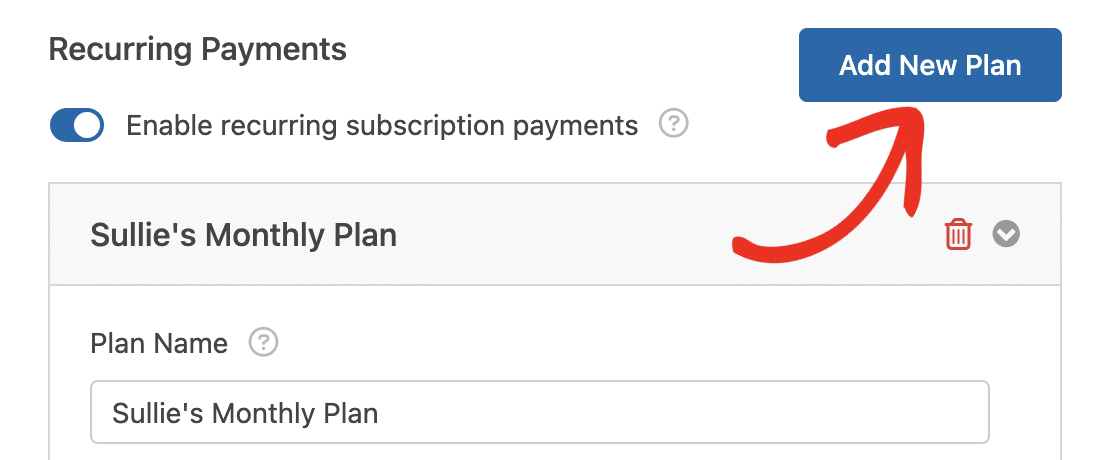
Schalten Sie unter dem Abschnitt Wiederkehrende Zahlungen die Option Wiederkehrende Abonnementzahlungen aktivieren ein.

Sobald Sie diese Option aktiviert haben, müssen Sie die anderen Felder in diesem Abschnitt ausfüllen, z. B:
- Name des Plans: Geben Sie einen Titel für das Abonnement ein. Dieser wird in den Transaktionen für dieses Formular in Ihrem Stripe-Konto angezeigt.
- Wiederkehrender Zeitraum: Wählen Sie, wie oft die wiederkehrenden Zahlungen erfolgen sollen. Die Optionen sind Täglich, Wöchentlich, Monatlich, Vierteljährlich, Halbjährlich oder Jährlich.
- Wiederkehrender Zyklus: Legen Sie fest, wie oft Sie die Zahlung wiederholen möchten. Stripe unterstützt bis zu 100 Wiederholungen oder eine maximale Dauer von 20 Jahren, je nachdem, was zuerst eintritt. Die Höchstwerte sind zum Beispiel 80 für vierteljährlich, 40 für halbjährlich, 20 für jährlich und 100 für andere Zeiträume.
- Kunden-E-Mail: Wählen Sie das E-Mail-Feld aus Ihrem Formular aus, damit der Kunde kontaktiert werden kann. Dies ist erforderlich, um ein Abonnement für einen Kunden in Stripe zu erstellen.
Sie sehen auch Optionen, um zusätzliche Kundendetails zuzuordnen, einschließlich Kundenname, Kundentelefon , Kundenadresse und die benutzerdefinierten Metafelder.
Hinweis: Wenn Sie Ihre Abonnements in Ihrem Stripe-Dashboard verwalten möchten, müssen Sie dies über das Menü Abrechnung " Abonnements tun. Der Name des Plans ist derzeit nicht sichtbar, wenn Sie Transaktionen aus dem Menü " Zahlungen " im Stripe-Dashboard anzeigen.
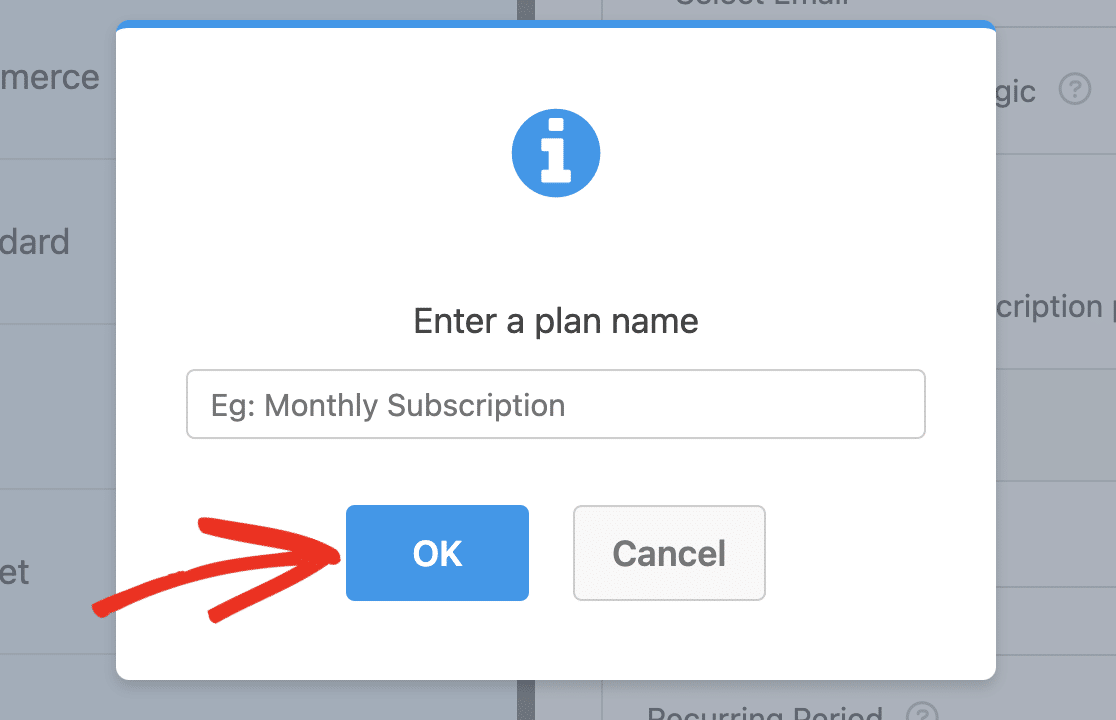
Wenn Sie einen zusätzlichen Abonnementplan erstellen möchten, klicken Sie auf die Schaltfläche Neuen Plan hinzufügen.

Geben Sie im angezeigten Overlay einen Namen für Ihren Plan ein und klicken Sie auf OK, um fortzufahren.

Hinweis: Es wird eine Warnung angezeigt, die Sie darüber informiert, dass nicht mehrere wiederkehrende Zahlungen gleichzeitig verarbeitet werden können. Der erste Plan, der Ihren Bedingungen entspricht, wird verarbeitet, wenn Ihre bedingte Logikregel mehreren Plänen entspricht.
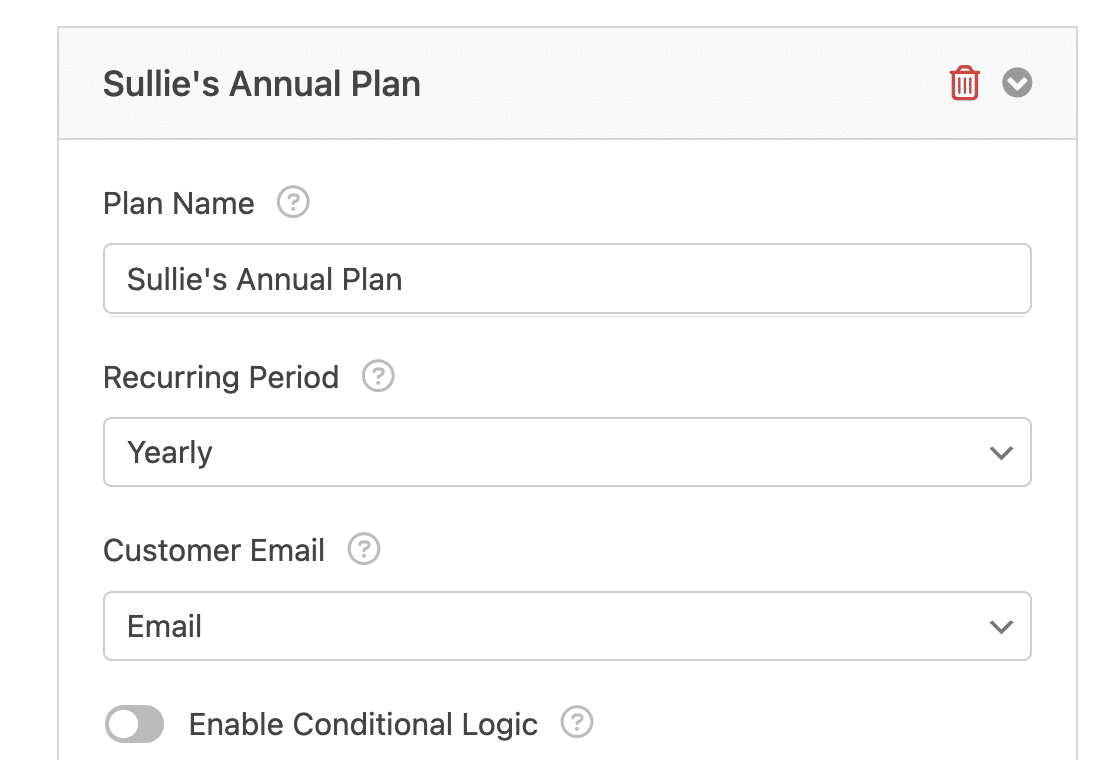
Blättern Sie dann zu dem neuen Plan, den Sie erstellt haben, und konfigurieren Sie die Optionen ähnlich wie bei dem ersten Plan.

Hinweis: Sie können so viele Abonnementpläne hinzufügen, wie Sie für Ihr Zahlungsformular benötigen.
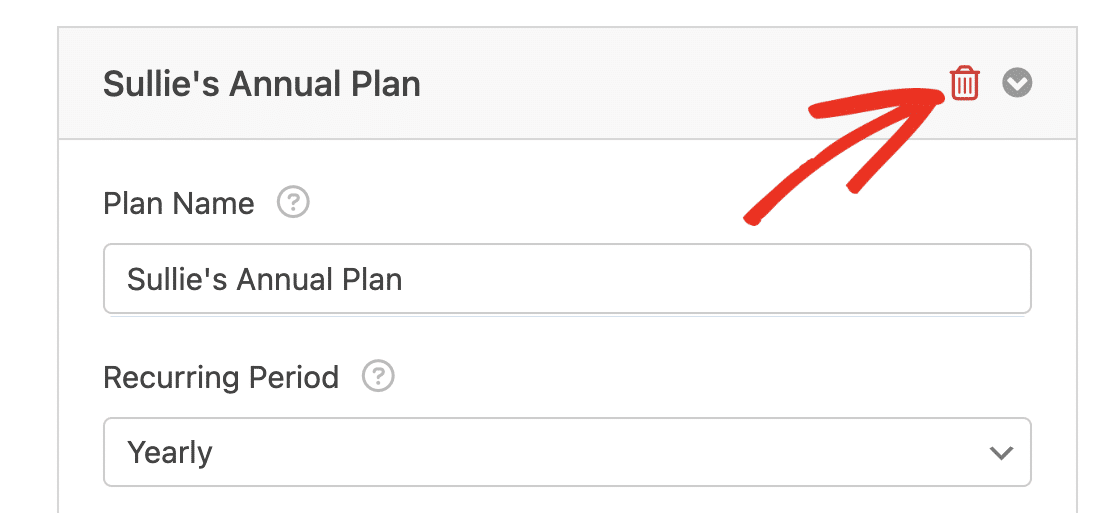
Wenn Sie einen zusätzlichen Plan, den Sie erstellt haben, löschen möchten, klicken Sie auf das Papierkorbsymbol neben dem Namen des Plans.

Sobald Sie Ihre Zahlungseinstellungen konfiguriert haben, müssen Sie Ihr Formular speichern, um Ihre Einstellungen zu aktualisieren. Bevor Sie Ihr Zahlungsformular starten, empfehlen wir Ihnen, Stripe-Zahlungen zu testen.
Hinweis: Wenn Sie Ihre Zahlungsformulare weiter anpassen und Ihren Benutzern noch mehr Flexibilität bieten möchten, sollten Sie die Verwendung bedingter Logik mit Stripe-Zahlungen erkunden.
Häufig gestellte Fragen
Dies sind einige der häufigsten Fragen, die wir zur Verwendung des Stripe Pro Addons erhalten.
Ich verwende WPForms schon seit einer Weile. Warum sieht dieses Tutorial anders aus als das, was ich auf meiner Website sehe?
Wir haben unsere Stripe-Integration aktualisiert, damit sie noch sicherer und SCA-konform (Strong Customer Authentication) ist.
Um diese neuen Optionen zu sehen, müssen Sie zwei Schritte ausführen:
- Überprüfen Sie, ob Ihre Website auf die neueste Version von WPForms aktualisiert wurde.
- Führen Sie dann die Schritte aus dem Abschnitt " Stripe mit Ihrer Website verbinden" in dieser Anleitung aus.
Warum funktioniert die Schaltfläche "Mit Stripe verbinden" bei mir nicht?
Stripe erlaubt nur Inhabern oder Administratoren, ein Konto über Stripe Connect zu verbinden. Wenn Sie den Vorgang nicht abschließen können, überprüfen Sie bitte Ihre Stripe-Benutzerrolle, um sicherzustellen, dass sie diese Anforderungen erfüllt.
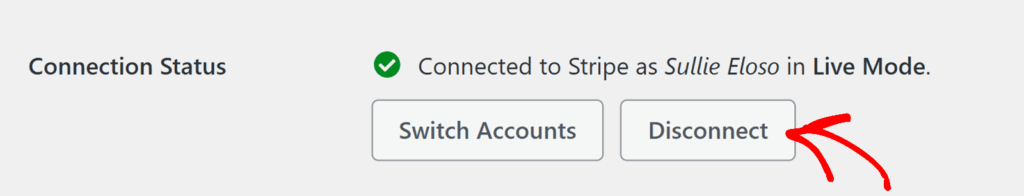
Wie trenne ich mein Stripe-Konto von WPForms?
Wenn Sie Ihr Stripe-Konto abmelden möchten, gehen Sie zu WPForms " Einstellungen " Zahlungen und scrollen Sie zum Abschnitt Stripe . Hier finden Sie die Option zum Trennen Ihres Kontos.

Dadurch wird die Verbindung zwischen Ihrer Website und Stripe getrennt. Bei Bedarf können Sie die Verbindung später wieder herstellen, indem Sie erneut auf die Schaltfläche Mit Stripe verbinden klicken.
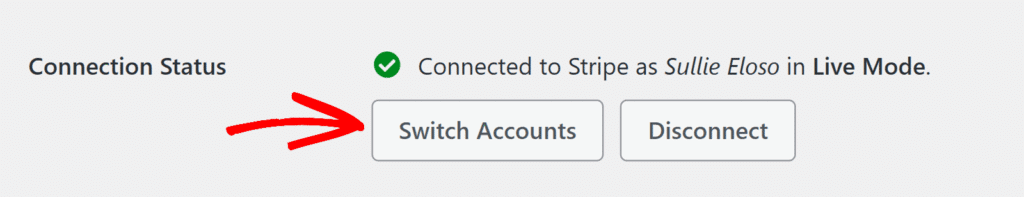
Wie kann ich innerhalb meiner Website zu einem anderen Stripe-Konto wechseln?
Wenn Sie zu einem anderen Stripe-Konto für Ihre Website wechseln möchten, können Sie dies tun, indem Sie zu WPForms " Einstellungen " Zahlungen navigieren und zum Abschnitt Stripe scrollen.
Klicken Sie dort auf die Schaltfläche Konten wechseln, um zu ändern, welches Stripe-Konto Ihre Website verwendet.

Wie kann ich Stripe-Zahlungen in meinen Formularen testen?
Am besten testen Sie Ihre Formulare, indem Sie einen Eintrag abschicken und die gleichen Schritte wie Ihre Nutzer ausführen. Wir empfehlen, den Testmodus von Stripe einzurichten, bevor Sie Ihr Formular zu einer Live-Seite hinzufügen. So können Sie Transaktionen testen, bevor Sie tatsächliche Zahlungen akzeptieren.
Speichert WPForms meine Zahlungsdaten?
WPForms speichert nur die letzten 4 Ziffern Ihrer Kreditkarte. Diese werden verwendet, um die für jeden Eintrag verwendete Zahlungsmethode zu identifizieren.
Unsere Formulare speichern nicht einmal sensible Kreditkartendaten auf Ihrer Website. Stattdessen sorgt unsere Stripe-Integration dafür, dass alle sensiblen Informationen sicher und direkt an Stripe übermittelt werden, ohne dass sie jemals Ihren Server berühren. Dies schützt sowohl Sie als auch Ihre Nutzer vor den potenziellen Risiken, die mit der Speicherung von Kreditkartendaten verbunden sind.
Fallen für die Verwendung von Stripe in meinen Formularen Gebühren an?
WPForms nicht eine Gebühr für die Verwendung von Stripe in Ihren Formen, wenn Ihre Lizenz aktiv ist. Allerdings, wenn Ihre WPForms Lizenz inaktiv ist, wird eine 3% Bearbeitungsgebühr auf jede Zahlung angewendet. Diese Gebühr ist getrennt von Stripe eigenen Bearbeitungsgebühr, die bei 2,9% + 30¢ pro erfolgreiche Karte Ladung beginnt, wie auf Stripe Preisgestaltung Seite skizziert.
Gibt es eine Möglichkeit, das Aussehen der Stripe-Elemente in meinem Formular anzupassen?
Ganz genau! Sie haben die Möglichkeit, Stripe-Elemente so zu gestalten, dass sie dem Aussehen und der Handhabung unserer Formulare entsprechen.
Um das Styling des Platzhalters für das Stripe-Kreditkartenfeld zu ändern, lesen Sie bitte unsere Entwickleranleitung zum Ändern des Stylings des Stripe-Kreditkartenplatzhalters.
Weitere Anpassungsmöglichkeiten, einschließlich Farben, Schriftarten und mehr, finden Sie in unserer Entwicklerdokumentation zum Anpassen des Stripe-Stylings.
Was ist Stripe Link und wie kann ich es aus dem Zahlungsprozess in WPForms entfernen?
Stripe Link ist eine Funktion von Stripe, die automatisch Zahlungs- und Versandinformationen für Ihre Kunden speichert und ausfüllt und so den Checkout-Prozess vereinfacht. Diese Funktion wird automatisch aktiviert, wenn Sie die Option Zahlungselement in WPForms auswählen. Wenn Sie diese Funktion jedoch deaktivieren und die Kunden auffordern möchten, ihre Daten für jede Transaktion manuell einzugeben, können Sie dies über Ihre Stripe-Dashboard-Einstellungen tun.
Eine ausführliche Anleitung zum Deaktivieren von Stripe Link für Ihre spezielle Einrichtung finden Sie in der Stripe-Dokumentation zum Deaktivieren von Link.
Welche Art von Formularfeldern kann ich als benutzerdefinierte Metadaten an Stripe senden?
Sie können die Werte bestimmter unterstützter Formularfelder an Stripe senden, indem Sie das Dropdown-Menü Meta-Wert verwenden. Dies ist nützlich, wenn Sie zusätzliche Informationen mit der Transaktion speichern möchten, z. B. einen Empfehlungscode oder eine Benutzer-ID.
Zum Beispiel, wenn Sie eine Einzeiliger Text Feld mit der Bezeichnung "Referral Code" in Ihrem Formular haben, können Sie dessen Wert mit dem Meta-Key an Stripe übergeben referral_code.

Folgende Feldtypen werden unterstützt:
- Einzeiliger Text
- Absatz Text
- Kontrollkästchen
- Radio
- Auswahlliste
- Nummer
- Bewertung
- Zahlenschieberegler
- Zahlungsfelder (Einzelposten, mehrere Posten, Dropdown-Posten, Checkbox-Posten, Summe)
Das war's! Sie können jetzt einmalige und Abonnementzahlungen für Ihre Formulare mit dem WPForms Stripe Pro Addon einrichten.
Sind Sie daran interessiert, Ihre Stripe-Transaktionen zu verfolgen? Schauen Sie sich unser Tutorial über die Anzeige und Verwaltung von Stripe-Zahlungen an, um zu erfahren, wie das geht.

