AI Zusammenfassung
Möchten Sie den Feldern in Ihren Formularen Platzhaltertext hinzufügen? Platzhaltertext kann Ihre Benutzer beim Ausfüllen Ihrer Formulare unterstützen, indem er entweder Anweisungen gibt oder ein Beispielformat zeigt.
Dieses Tutorial zeigt Ihnen, wie Sie Platzhaltertext zu einem Feld in WPForms hinzufügen.
In diesem Artikel
Warum Platzhaltertext verwenden?
Platzhaltertext wird meist verwendet, um den Benutzern eine einfache Anleitung zu geben. In einigen Fällen kann er jedoch auch zum Erreichen von Designzielen beitragen.
Platzhaltertext kann besonders nützlich sein, denn auch wenn er in einem Feld erscheint, wird das Feld als leer angesehen, bis der Benutzer seinen eigenen Text hinzufügt.
Im Folgenden werden die gängigsten Gründe für die Verwendung von Platzhaltertext erläutert.
Anzeigen von Benutzereingabebeispielen
In den meisten Fällen wird Platzhaltertext verwendet, um den Benutzern Beispieleingaben zu zeigen. Selbst wenn die Eingabe für Sie offensichtlich erscheint, ist dies eine Möglichkeit, das Ausfüllen Ihres Formulars für die Benutzer noch einfacher zu machen.
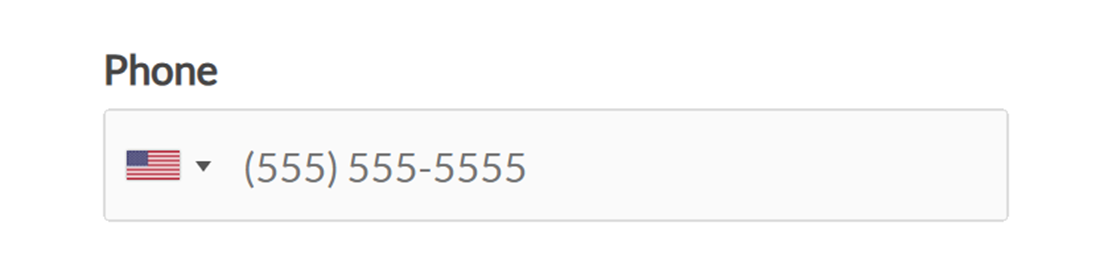
So sehen Sie beispielsweise häufig Websites, die Platzhaltertext verwenden, um das erwartete Format für ein Telefonfeld zu demonstrieren.

Hinweis: Möchten Sie, dass Ihr Platzhalter grau erscheint, wie im Screenshot oben gezeigt? In unserer Entwicklerdokumentation erfahren Sie, wie Sie die Textfarbe des Platzhalters ändern können.
Feldbeschriftungen ausblenden
Eine der einfachsten Möglichkeiten, ein Formular kompakter erscheinen zu lassen, ist das Ausblenden von Feldbezeichnungen.
Die Feldbezeichnungen (der Text "Name", "E-Mail", "Nachricht" usw.) sind jedoch wirklich wertvolle Hinweise für Ihre Besucher. In vielen Fällen ist dies die einzige Möglichkeit für die Nutzer, zu wissen, was sie in die einzelnen Felder eingeben sollen.
Sie können dies umgehen, indem Sie den Text, den Sie normalerweise in der Beschriftung verwenden würden, stattdessen einem Platzhalter hinzufügen.
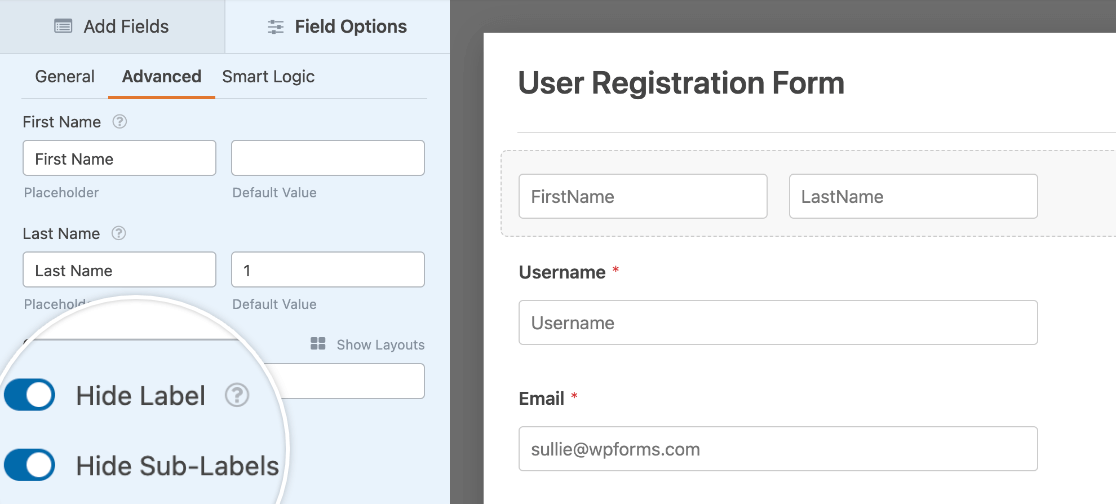
Anstatt z. B. die Beschriftung für ein Feld "Name" sowie die Unterbeschriftungen "Vorname" und "Nachname" anzuzeigen, können Sie diese ausblenden und den Beschriftungstext zu Platzhaltern für jedes Unterfeld hinzufügen.

Hinweis: Möchten Sie Ihre Formulare noch kompakter gestalten? Erwägen Sie die Verwendung eines mehrspaltigen Layouts oder sogar die Darstellung des gesamten Formulars in einer einzigen Zeile.
Benutzer müssen eine Dropdown-Feldoption auswählen
Wenn Sie ein Dropdown-Feld im klassischen Stil einrichten, wird standardmäßig die erste Option ausgewählt.

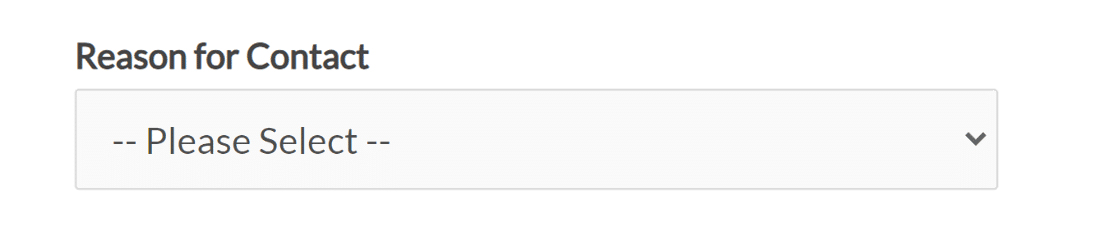
Wenn Sie möchten, dass dieses Feld leer bleibt, bis die Benutzer eine der verfügbaren Optionen auswählen, müssen Sie einen Platzhaltertext hinzufügen. Dies kann Verwirrung unter Ihren Besuchern verhindern und hilft Ihnen, irreführende Einträge zu vermeiden.

Hinweis: Bei der Verwendung des modernen Dropdown-Feldes wird keine Option ausgewählt, bis der Benutzer eines der verfügbaren Elemente auswählt. Um mehr über den Unterschied zwischen klassischen und modernen Dropdown-Feldern zu erfahren, sehen Sie sich die Anpassungsoptionen in unserem Tutorial über das Zulassen von Mehrfachauswahlen in einem Dropdown-Feld an.
Hinzufügen von Platzhaltertext zu Eingabefeldern
Eingabefelder, wie z. B. Name, E-Mail oder einzeilige Textfelder, eignen sich hervorragend zum Hinzufügen von Platzhaltertext, da Sie wahrscheinlich möchten, dass der Benutzer einige ganz bestimmte Informationen eingibt.
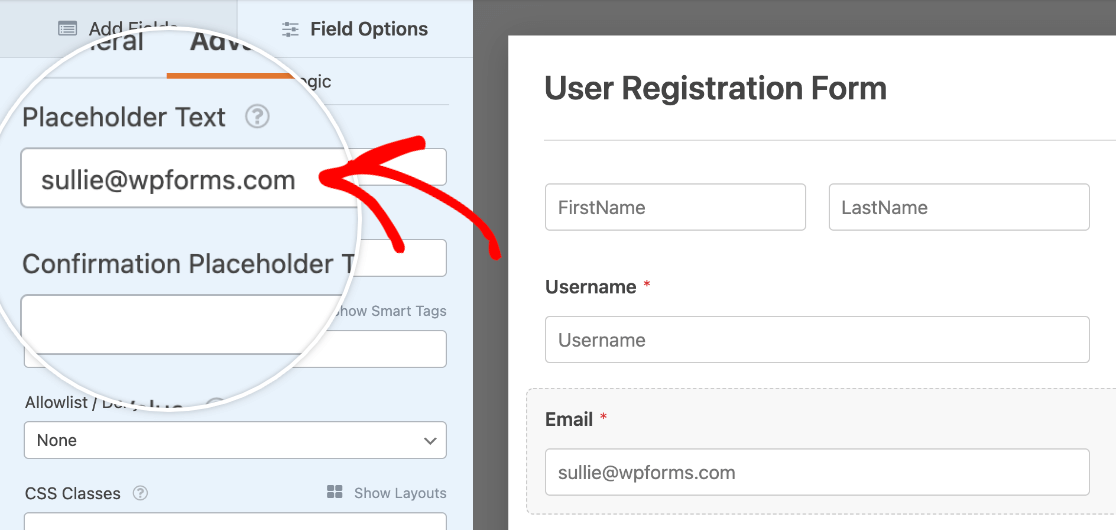
In unserem Beispiel werden wir einem E-Mail-Feld einen Platzhaltertext hinzufügen.
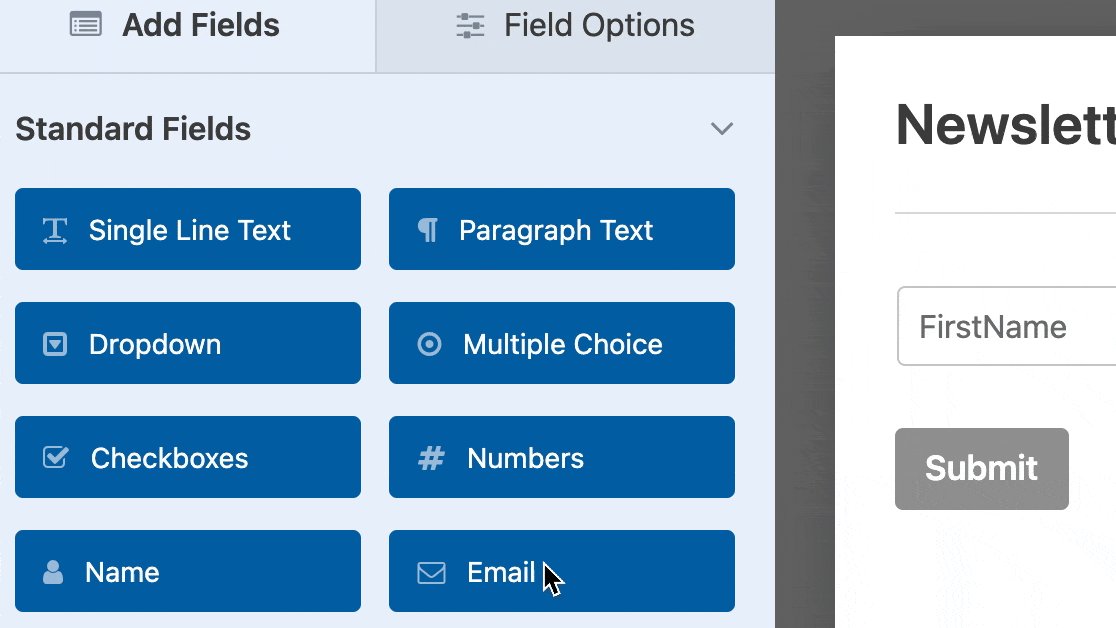
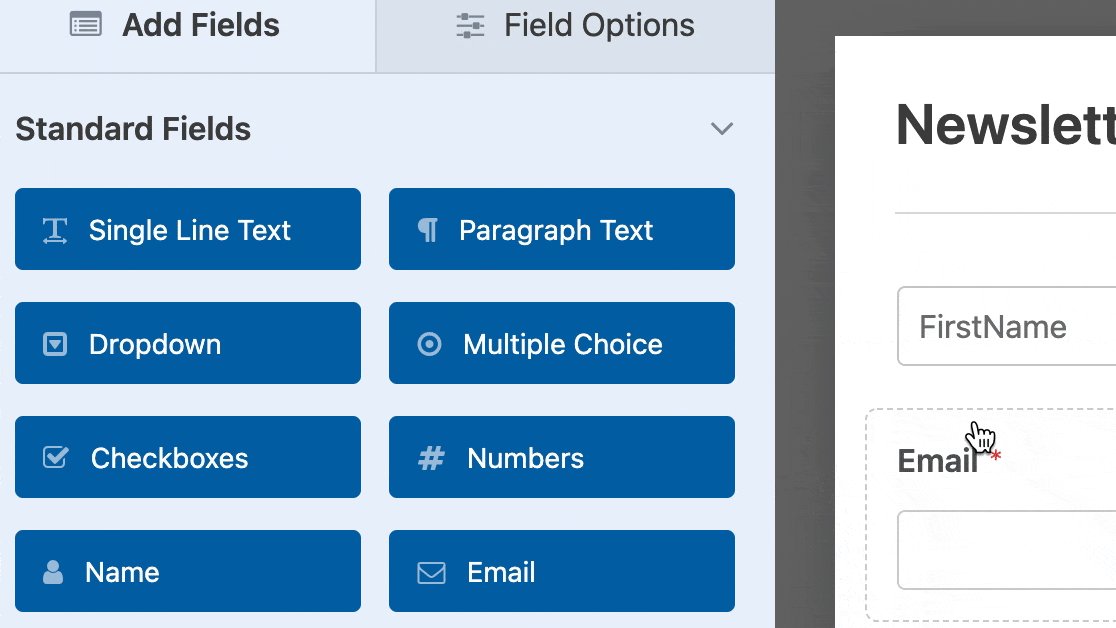
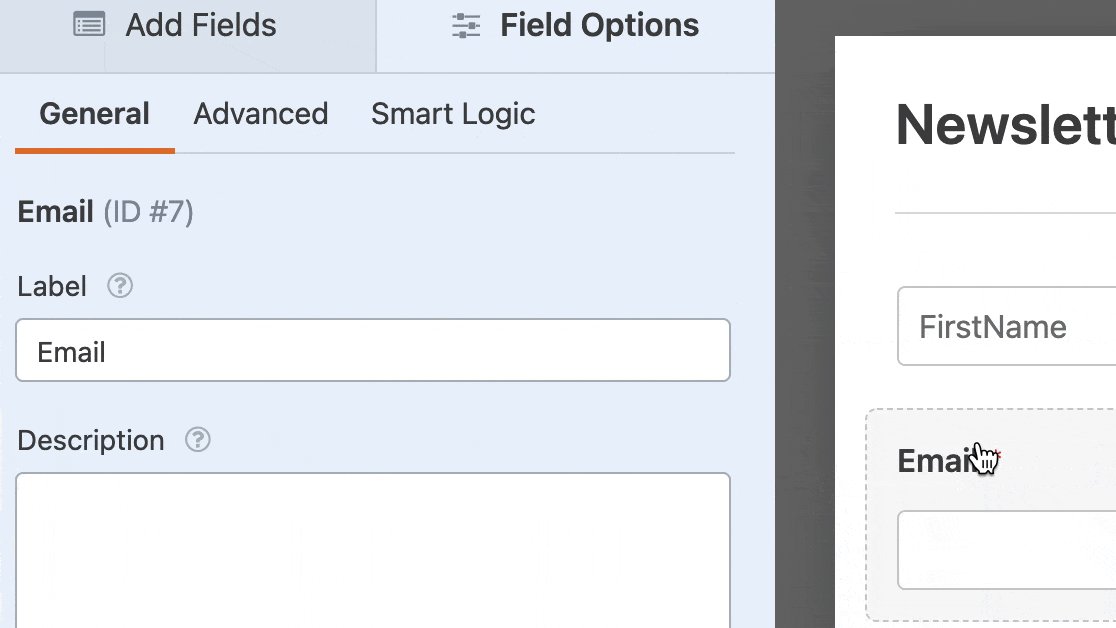
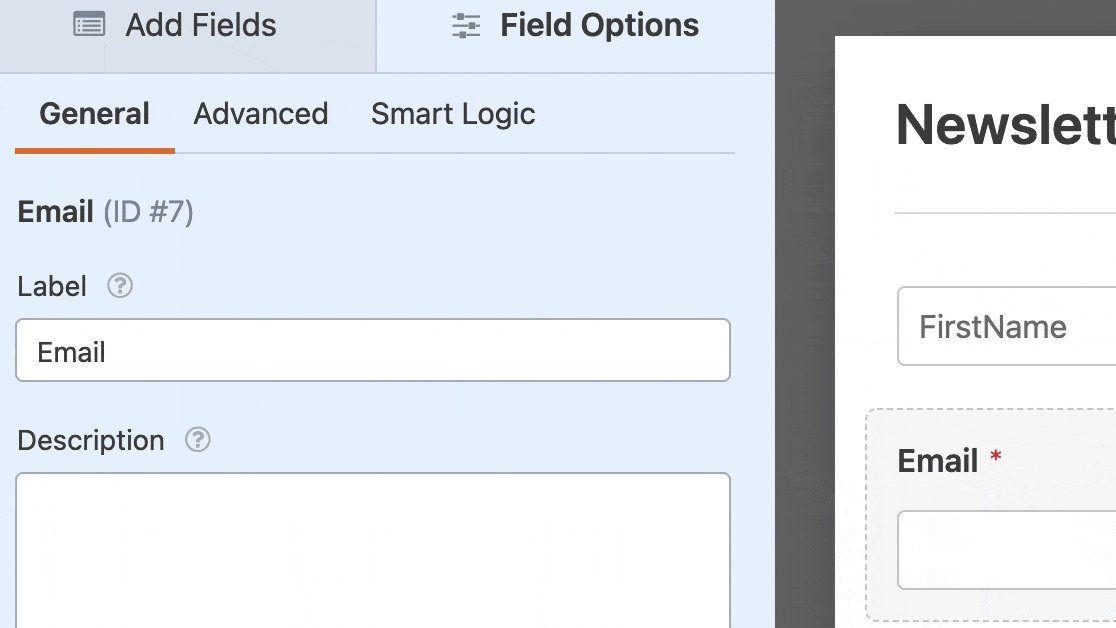
Erstellen Sie zunächst ein neues Formular oder bearbeiten Sie ein bestehendes. Fügen Sie dann ein neues Feld zu Ihrem Formular hinzu oder klicken Sie auf eines im Formularersteller, um die Feldoptionen zu öffnen.

Von hier aus müssen Sie auf den Abschnitt " Erweitert" klicken, um ihn zu öffnen. Hier werden zusätzliche Einstellungen angezeigt, darunter ein Feld für den Platzhaltertext.
Geben Sie einfach den Text ein, den Sie anzeigen möchten, und schon sind Sie fertig!

Achten Sie darauf, Ihr Formular zu speichern, wenn Sie alle Änderungen vorgenommen haben.
Hinzufügen von Platzhaltertext zu Dropdown-Feldern
Platzhaltertext ist auch in Dropdown-Feldern sehr nützlich. Er kann die Benutzer bei der Auswahl unterstützen, verdeutlichen, wenn noch kein Element ausgewählt wurde, und sicherstellen, dass die Benutzer bei Verwendung des klassischen Stils eine Option auswählen müssen.
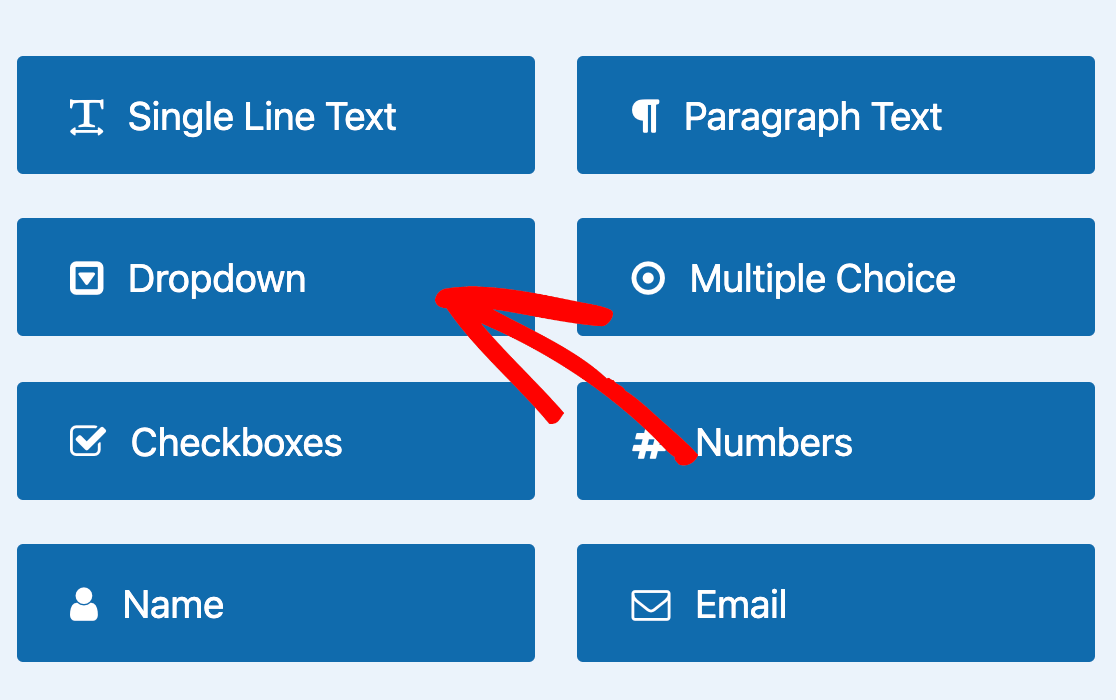
Um einen Platzhaltertext für ein Dropdown-Feld einzurichten, müssen Sie zunächst eines zu Ihrem Formular hinzufügen.

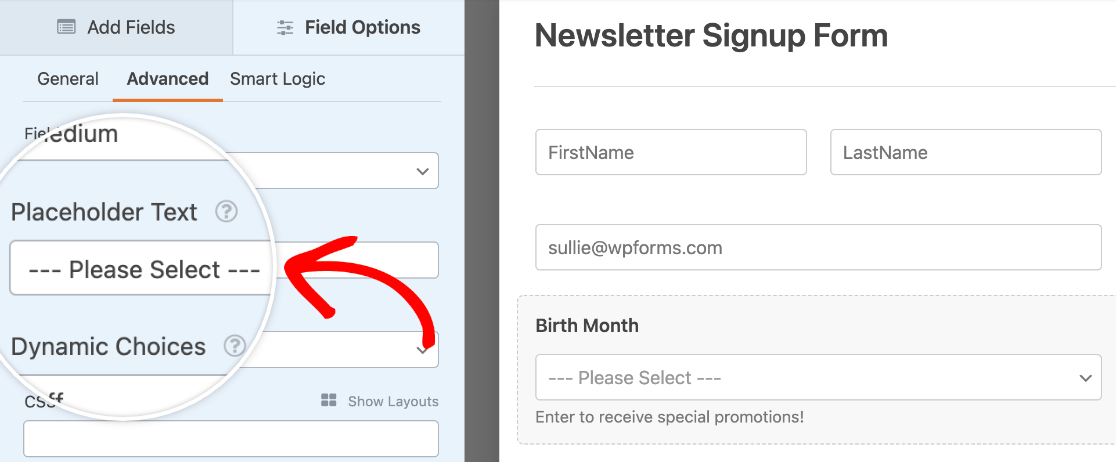
Klicken Sie dann auf das Dropdown-Feld, um dessen Feldoptionen zu öffnen. Hier müssen Sie auf die Registerkarte Erweitert klicken und Ihren Platzhaltertext hinzufügen.

Wenn Sie mit Ihrem Platzhaltertext zufrieden sind, speichern Sie Ihre Änderungen, bevor Sie den Formularersteller verlassen.
Das war's! Sie können nun Platzhaltertext zu Ihren Formularfeldern hinzufügen.
Möchten Sie mehr darüber erfahren, wie Sie Ihre Benutzer mit Anleitungstext führen können? Schauen Sie sich unseren Leitfaden zum Hinzufügen von Nicht-Eingabetext und Beschreibungen zu Ihren Formularen an.
