AI Zusammenfassung
Möchten Sie Ihren Benutzern beim Ausfüllen Ihrer WordPress-Formulare mehr Informationen zur Verfügung stellen? Mit zusätzlichen Anweisungen können die Benutzer die Anforderungen des Formulars besser verstehen, wodurch die Wahrscheinlichkeit steigt, dass sie Ihr Formular erfolgreich ausfüllen.
Dieses Tutorial zeigt Ihnen verschiedene Möglichkeiten, um zusätzliche Texte und Beschreibungen zu Ihren Formularen mit WPForms hinzuzufügen.
- Hinzufügen eines Formularnamens und einer Beschreibung
- Hinzufügen einer Feldbezeichnung, einer Beschreibung und eines Platzhaltertextes
- Ein HTML-Feld verwenden
- Verwendung des Inhaltsfeldes
- Hinzufügen eines Abschnittsteilers
- Hinzufügen eines Formularseitentitels (für mehrseitige Formulare)
- Häufig gestellte Fragen
Bevor Sie die folgenden Optionen ausprobieren, stellen Sie sicher, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist. Erstellen Sie dann ein neues Formular oder bearbeiten Sie ein bestehendes.
Hinzufügen eines Formularnamens und einer Beschreibung
Der Name und die Beschreibung eines Formulars ermöglichen es den Benutzern, sich auf einen Blick einen Überblick über das Formular zu verschaffen.
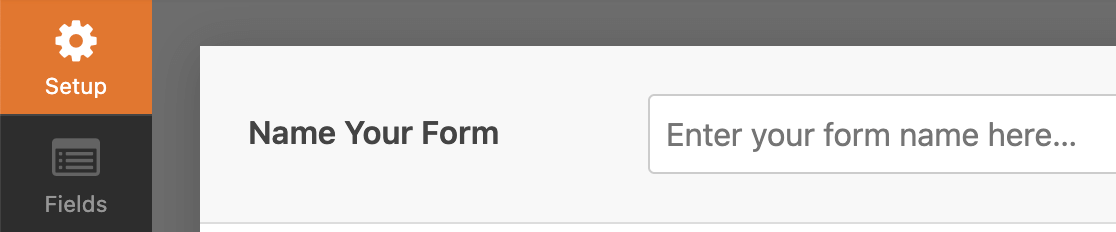
Auf der Einrichtungsseite des Formularerstellers können Sie den Titel Ihres Formulars im Feld Name Your Form hinzufügen oder bearbeiten.

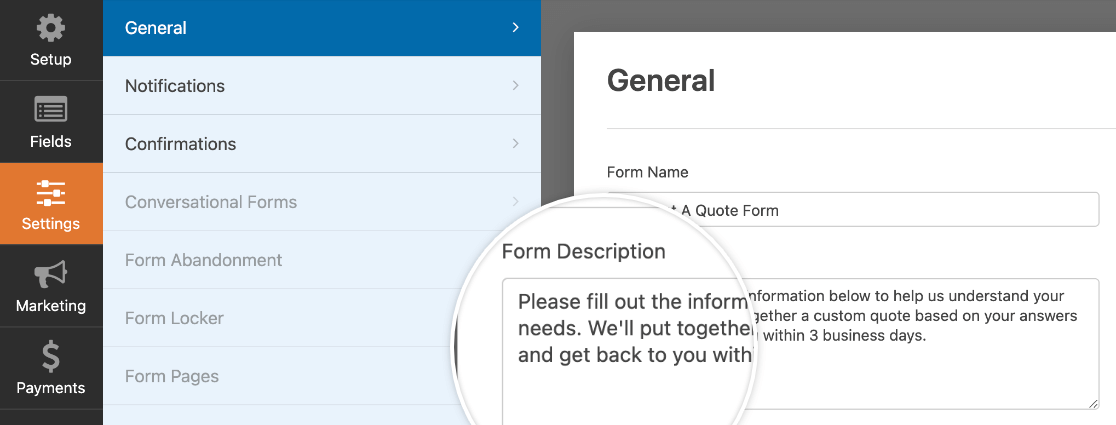
Mit der Formularbeschreibung können Sie den Benutzern mehr Informationen zur Verfügung stellen. Um eine Beschreibung zu Ihrem Formular hinzuzufügen, gehen Sie zu Einstellungen " Allgemein und bearbeiten Sie das Feld Formularbeschreibung.

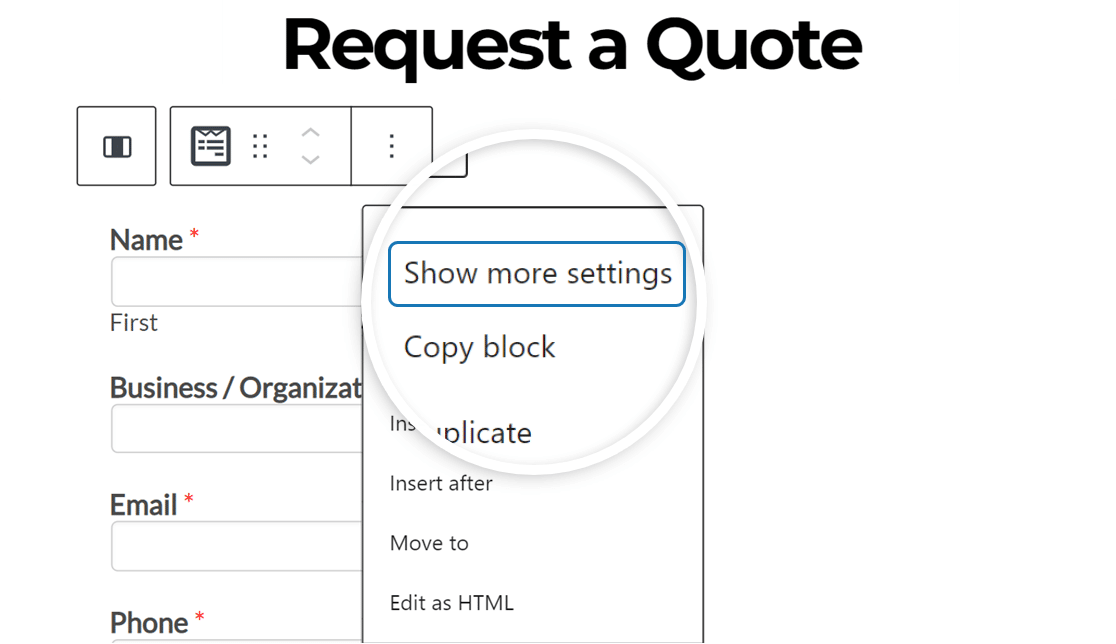
Standardmäßig sind der Formularname und die Beschreibung im Frontend nicht sichtbar, wenn Sie Ihr Formular veröffentlichen. Wenn Sie sie den Nutzern anzeigen möchten, klicken Sie auf das Drei-Punkte-Symbol in der Symbolleiste des WPForms-Blocks und wählen Sie Weitere Einstellungen anzeigen.

Hinweis: Wenn Schaltflächenbeschriftungen anzeigen aktiviert ist, wird diese Schaltfläche stattdessen mit "Optionen" beschriftet. Sie können diese Funktion unter Optionen " Einstellungen " Allgemein " Erscheinungsbild im WordPress-Block-Editor umschalten.
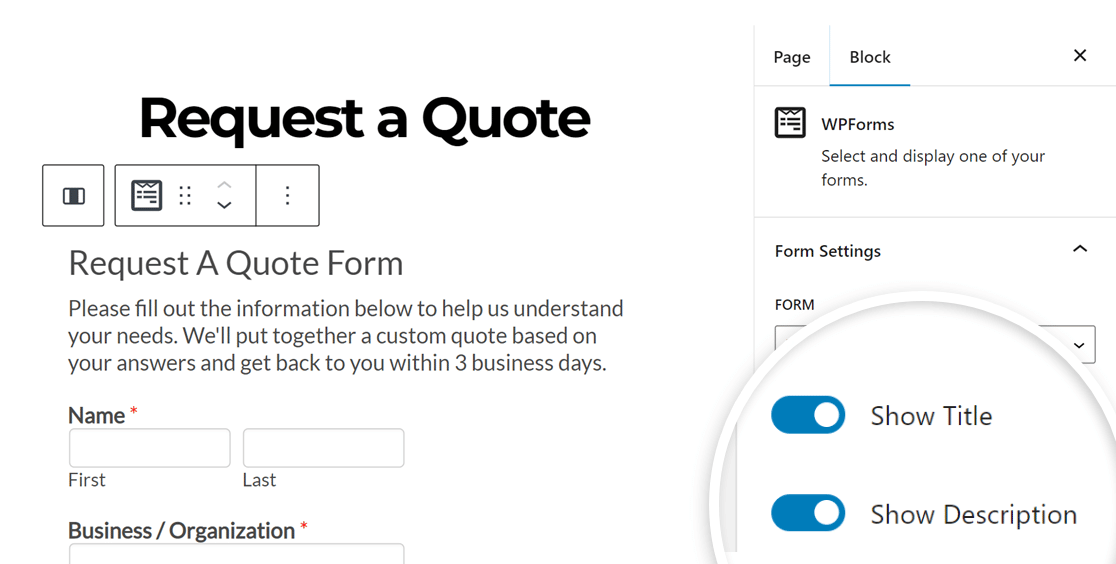
Dadurch wird das Blockoptionen-Panel auf der rechten Seite des Editors geöffnet. Schalten Sie hier die Optionen Titel anzeigen und Beschreibung anzeigen ein.

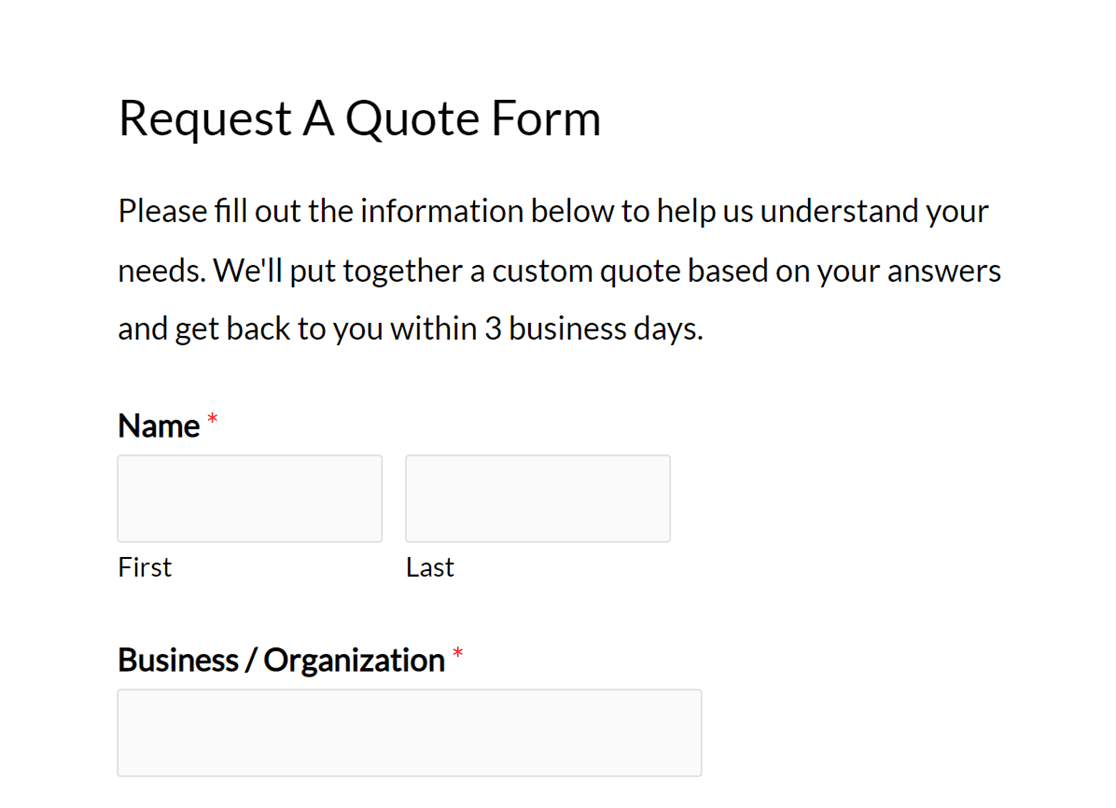
Speichern oder aktualisieren Sie dann die Seite. Im Frontend Ihrer Website sehen der Name und die Beschreibung des Formulars folgendermaßen aus:

Hinzufügen einer Feldbezeichnung, einer Beschreibung und eines Platzhaltertextes
Während der Name und die Beschreibung Ihres Formulars den Nutzern einen Überblick über Ihr Formular geben können, können Sie durch Hinzufügen von Feldbeschriftungen, Beschreibungen oder Platzhaltertext (oder einer Kombination davon) spezifische Informationen für ein einzelnes Feld bereitstellen.
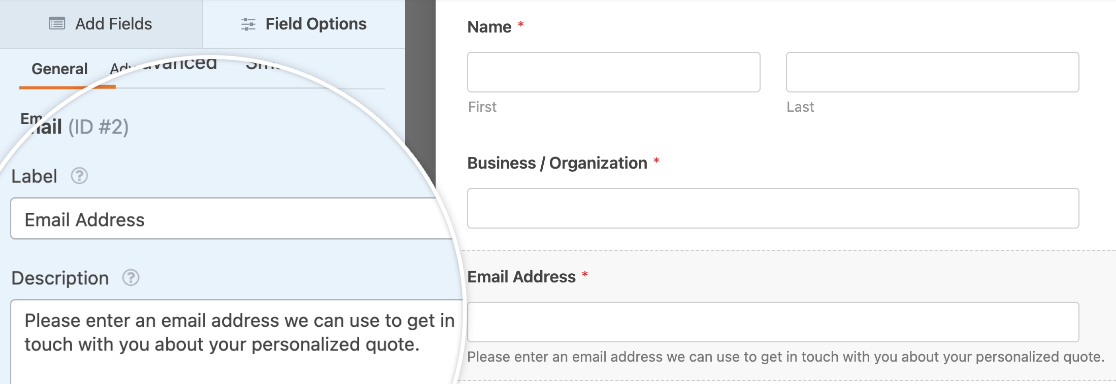
Klicken Sie in der Formularerstellung auf das Feld, dem Sie Informationen hinzufügen möchten. Daraufhin wird das Feldoptionen-Panel geöffnet, in dem Sie die Beschriftung und Beschreibung des Feldes bearbeiten können.

Hinweis: Sind Sie daran interessiert, Bilder vor oder nach Ihren Formularbeschriftungen in WPForms hinzuzufügen? Eine schrittweise Anleitung finden Sie in unserer Entwicklerdokumentation.
Wenn Sie möchten, können Sie auch einen Platzhaltertext hinzufügen, um den Benutzern eine Beispieleingabe zu zeigen. Dieser Text ist so lange sichtbar, bis ein Benutzer mit der Eingabe seiner eigenen Daten beginnt oder eine Auswahl trifft.
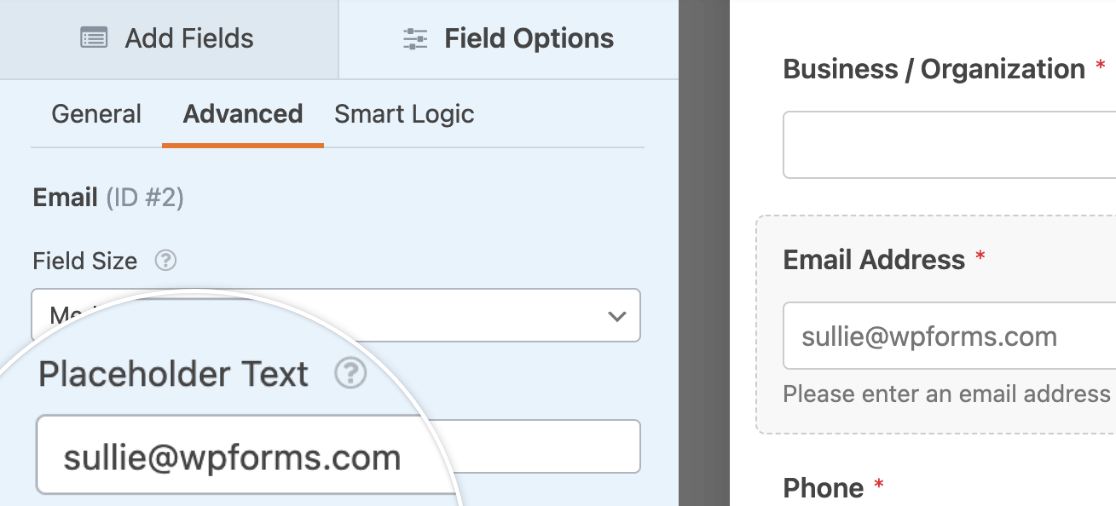
Um einem Feld einen Platzhaltertext hinzuzufügen, klicken Sie es im Vorschaubereich an, um die Feldoptionen zu öffnen. Klicken Sie dort auf die Registerkarte " Erweitert" und füllen Sie das Feld " Platzhaltertext" aus.

Hinweis: Möchten Sie mehr über all die Möglichkeiten erfahren, wie Sie Platzhaltertext in Ihren Formularen verwenden können? Sehen Sie sich unser Tutorial über das Hinzufügen von Platzhaltertext zu Feldern in WPForms an.
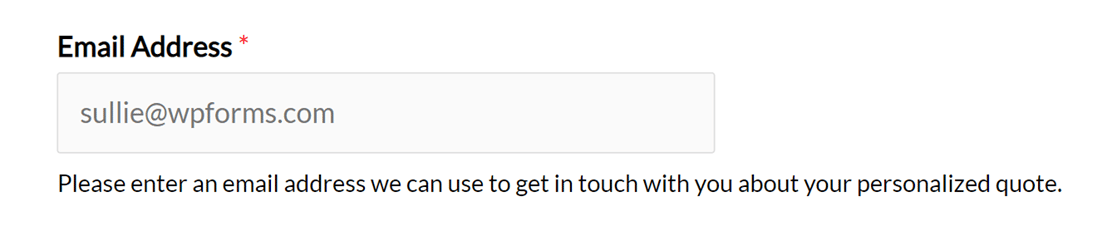
So sieht das E-Mail-Feld auf dem Frontend aus, mit einer Feldbezeichnung, einer Beschreibung und einem Platzhaltertext:

Ein HTML-Feld verwenden
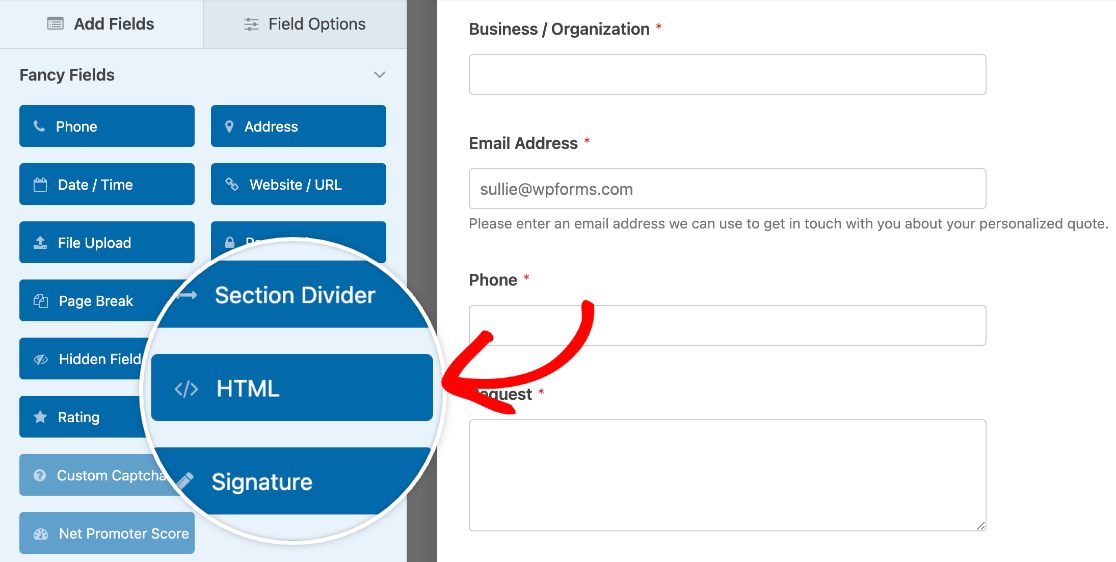
Das HTML-Feld in WPForms ermöglicht es Ihnen, eigenständigen Text oder HTML-Code zu Ihrem Formular hinzuzufügen. Um dieses Feld zu Ihrem Formular hinzuzufügen, schauen Sie unter Fancy Fields und klicken Sie auf HTML oder ziehen Sie es in den Vorschaubereich.

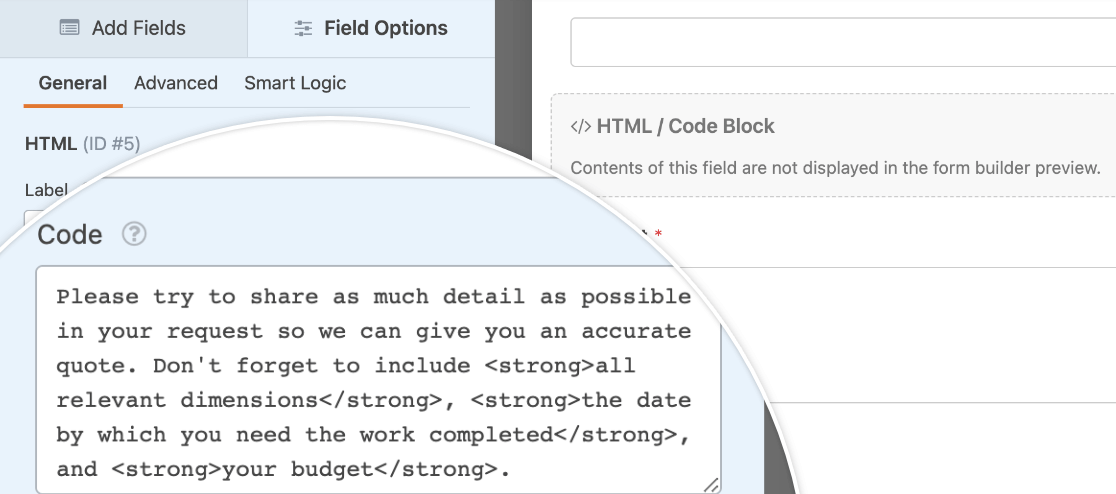
Fügen Sie dann einfach den Text hinzu, den Sie in das Feld " Code" im Bereich "Feldoptionen" einfügen möchten. Wenn Sie möchten, können Sie den Text mit HTML formatieren.

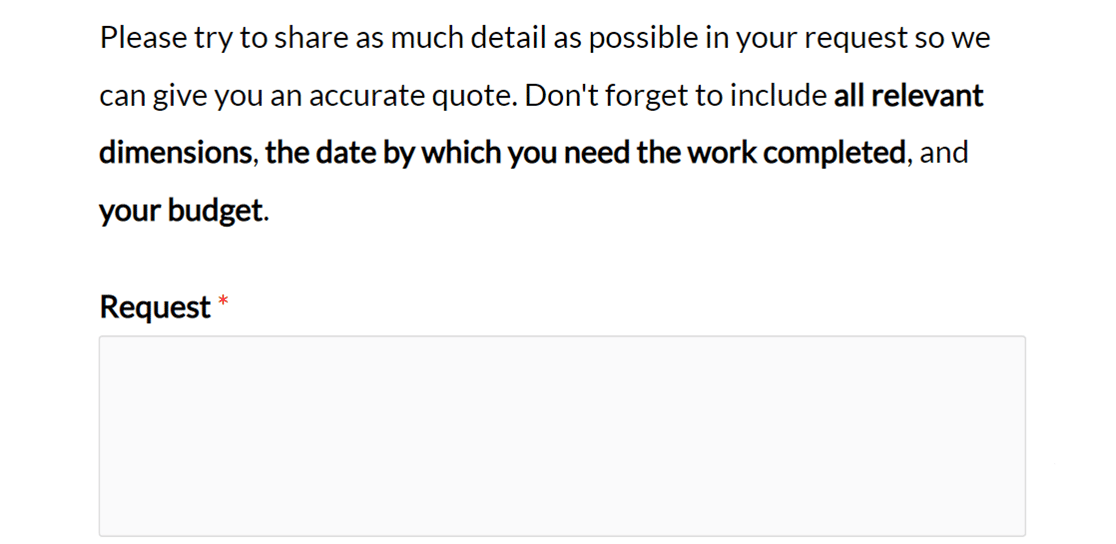
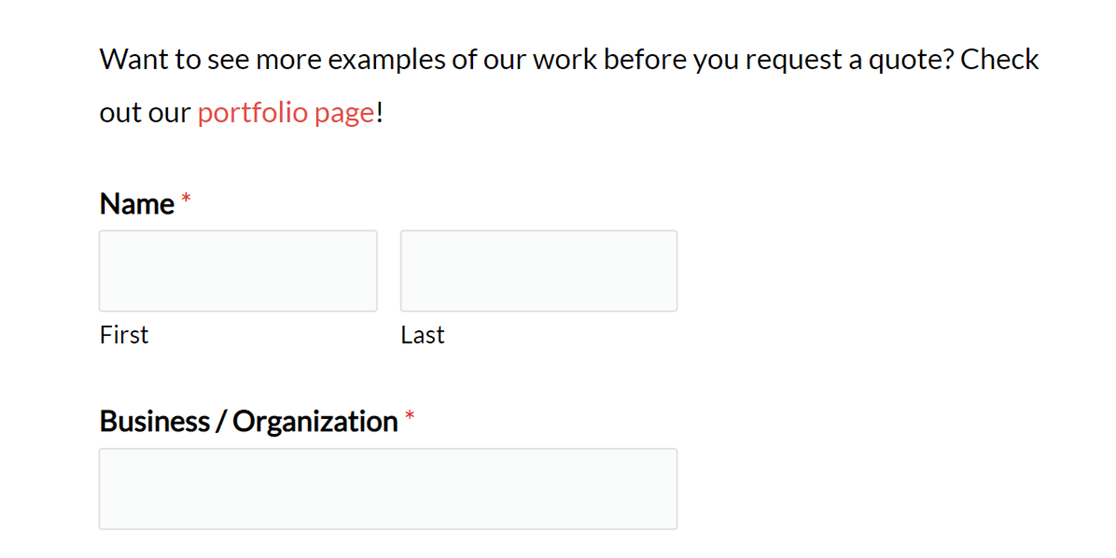
So sieht der Text im HTML-Feld aus, wenn er in einem Formular über einem Absatz-Eingabefeld veröffentlicht wird:

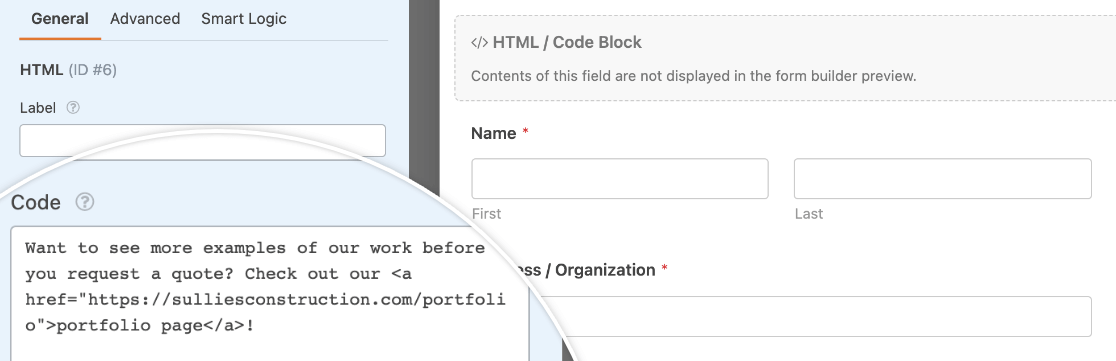
Wenn Sie einen Link in Ihr Formular einfügen möchten, können Sie dafür auch das HTML-Feld verwenden. Dazu müssen Sie lediglich den Code für den Link in das HTML-Feld einfügen:

So sieht ein Link in einer veröffentlichten Form aus:

Hinweis: Wenn Sie sich nicht sicher sind, wie Sie einen HTML-Link erstellen, lesen Sie bitte den Leitfaden des Mozilla Developer Network zur Erstellung von Hyperlinks, um weitere Informationen zu erhalten.
Um alle verfügbaren Optionen für das HTML-Feld in WPForms zu sehen, lesen Sie bitte unser Tutorial über die Integration von benutzerdefinierten HTML-Feldern.
Verwendung des Inhaltsfeldes
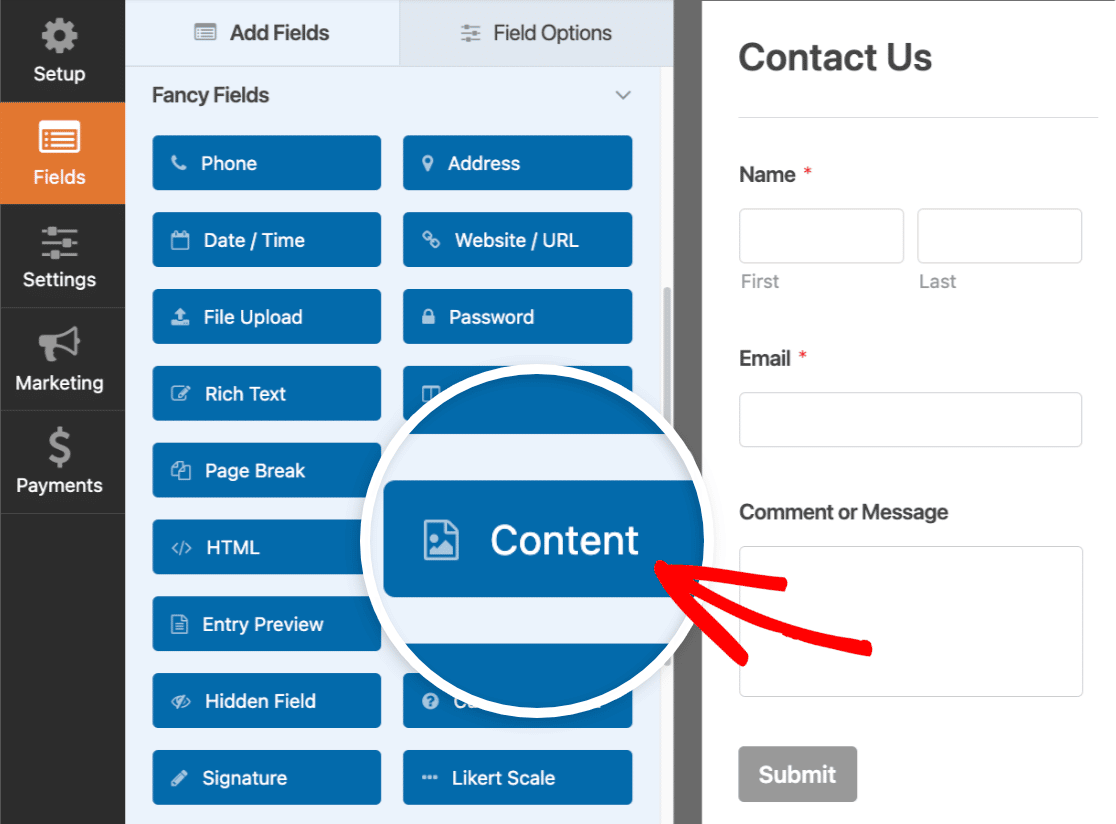
Das Inhaltsfeld in WPForms bietet eine einfache und benutzerfreundliche Möglichkeit, Inhalte wie Überschriften, Listen, Absätze und Medien zu Ihren Formularen hinzuzufügen. Um dieses Feld zu Ihrem Formular hinzuzufügen, schauen Sie unter Ausgefallene Felder und klicken Sie auf Inhalt oder ziehen Sie es per Drag & Drop in den Vorschaubereich.

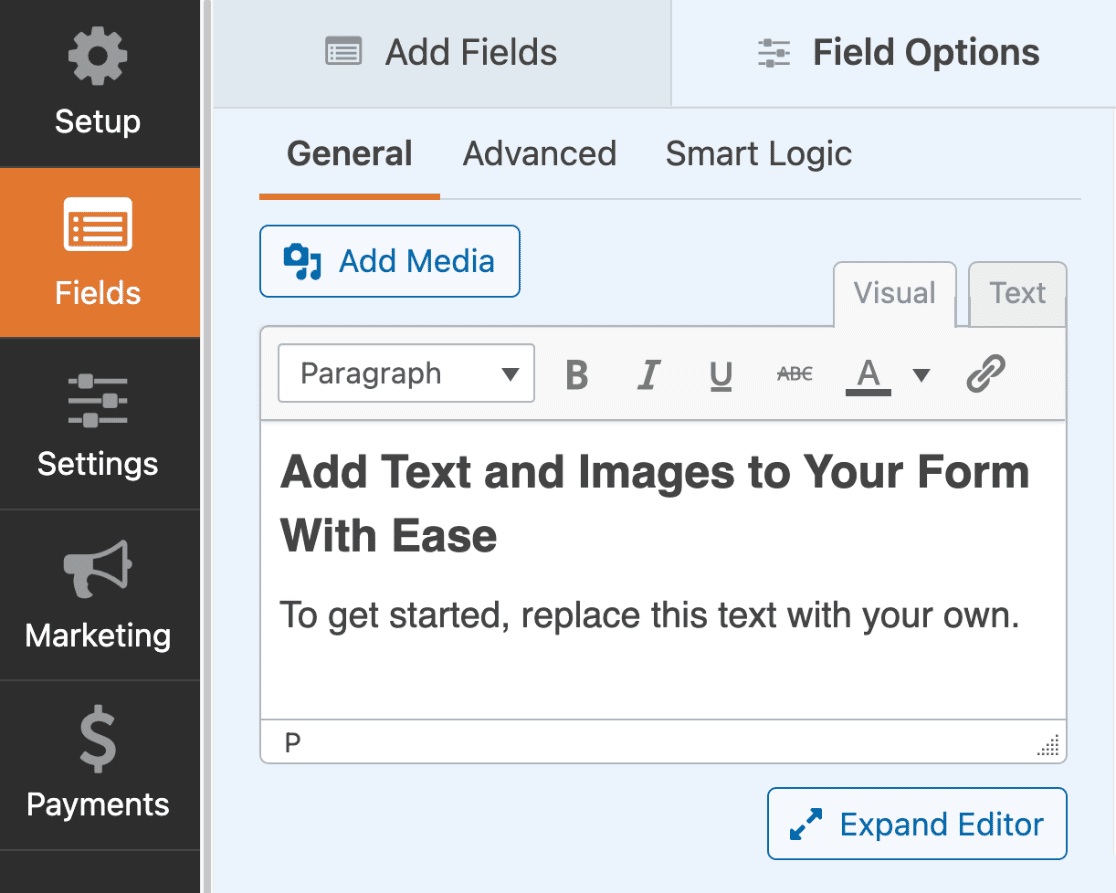
Fügen Sie dann einfach Ihre Inhalte in den einfachen Editor ein. Der Editor verfügt über 2 verschiedene Modi, die Sie für das Hinzufügen von Inhalten wählen können: visuell und Text.
Hinweis: Achten Sie darauf, unsere komplette WPForms Content-Feld Leitfaden für Details über visuelle und Text-Editoren und wie man Medien mit dem Content-Feld hinzufügen.

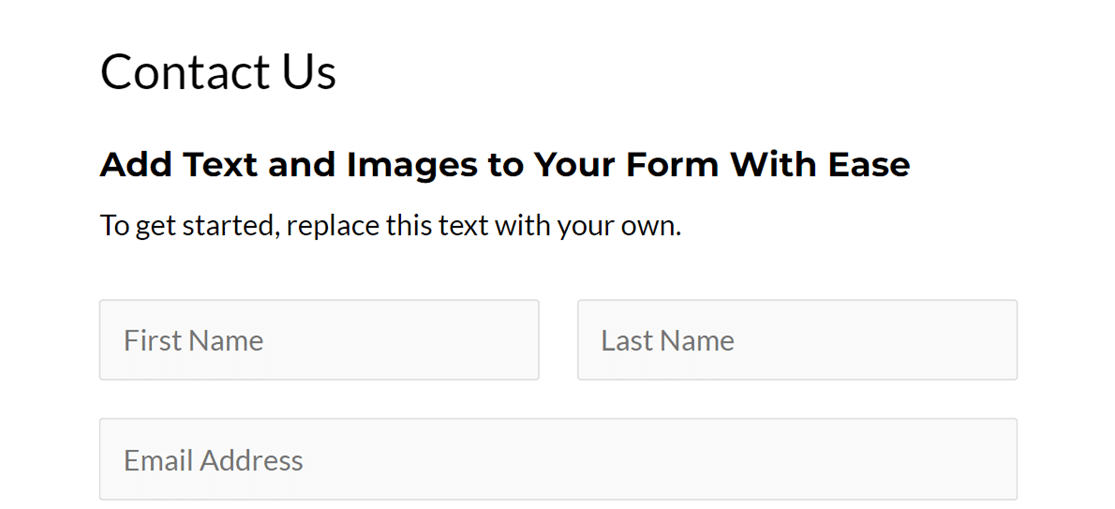
Hier sehen Sie eine Vorschau, wie Ihr Formular auf dem Frontend Ihrer Website aussieht.

Hinzufügen eines Abschnittsteilers
Wenn Ihr Formular aus verschiedenen Teilen besteht, können Sie Titel für die Abschnitte und einige Beschreibungen hinzufügen, um jeden Teil zu definieren.
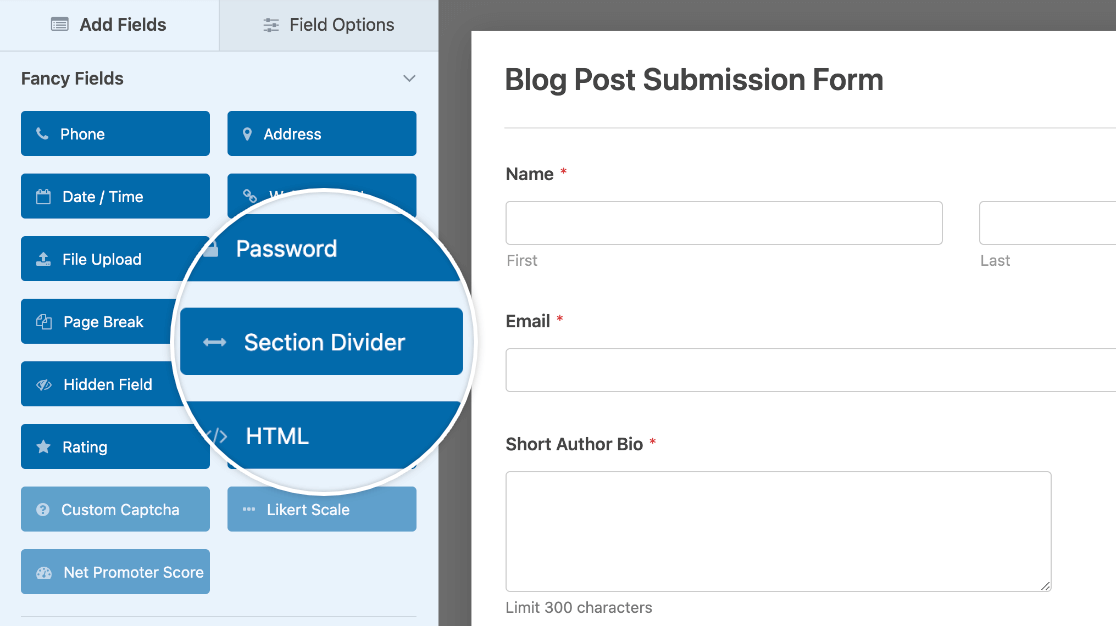
Suchen Sie dazu im Formularersteller unter Ausgefallene Felder. Klicken Sie dann auf das Feld Abschnittstrenner oder ziehen Sie es per Drag & Drop in den Vorschaubereich, um es Ihrem Formular hinzuzufügen.

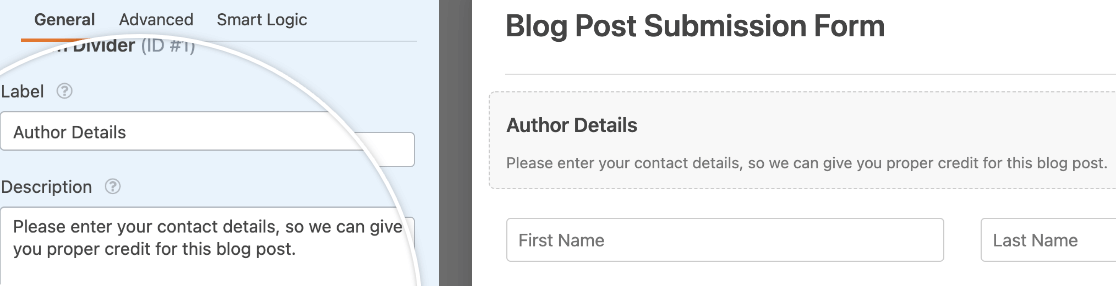
Um den Titel und die Beschreibung des Abschnittsteilers zu ändern, klicken Sie ihn im Formularersteller an, um die Feldoptionen zu öffnen. Von hier aus können Sie die Beschriftung und die Beschreibung bearbeiten.

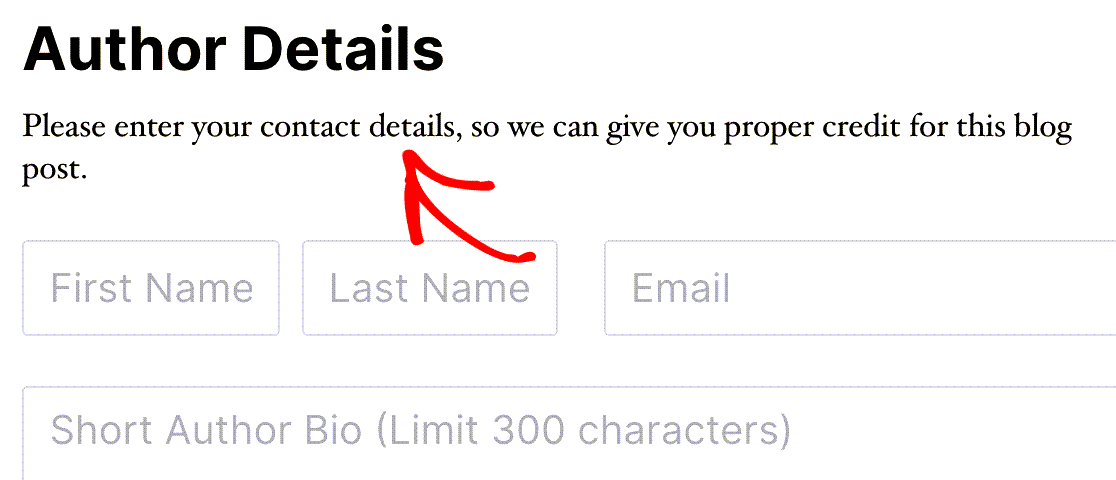
So sieht die Beschreibung des Feldes Section Divider am Frontend aus:

Hinzufügen eines Formularseitentitels (für mehrseitige Formulare)
Ein mehrseitiges Formular ist eine gute Möglichkeit, ein großes Formular zu organisieren. Durch Hinzufügen eines Titels zu jeder Seite erhalten die Benutzer mehr Informationen über diesen Teil des Formulars.
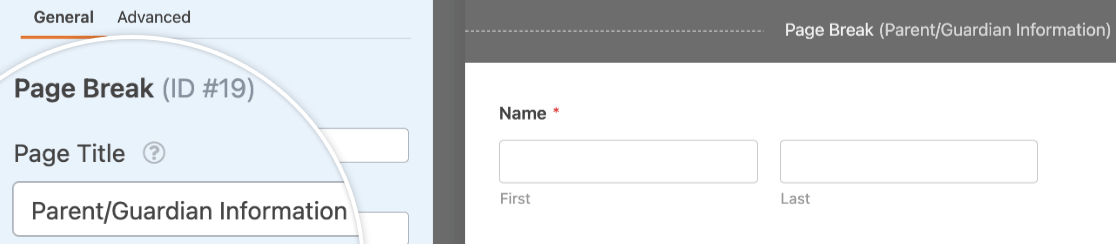
Um Seitentitel hinzuzufügen, klicken Sie in der Vorschau des Formularerstellers auf das Feld Seitenwechsel, um die Optionen zu öffnen. Von hier aus können Sie den Seitentitel bearbeiten.

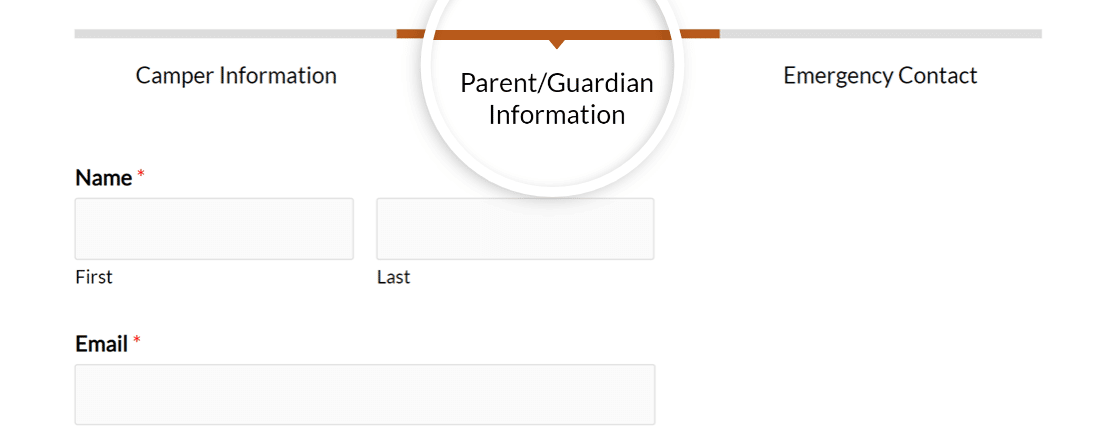
So sieht der Seitentitel am Frontend aus, wenn die Fortschrittsanzeige des Connectors ausgewählt ist:

Hinweis: Benötigen Sie weitere Anleitungen zum Einrichten Ihres mehrseitigen Formulars? In unserem vollständigen Tutorial zu mehrseitigen Formularen finden Sie alle Details.
Häufig gestellte Fragen
Hier finden Sie Antworten auf einige der wichtigsten Fragen zum Hinzufügen von zusätzlichem Text und Beschreibungen zu Formularen.
Wie kann ich den Formularnamen und die Beschreibung im Classic Editor anzeigen?
Wenn Sie den klassischen Editor verwenden, können Sie den Titel und die Beschreibung des Formulars direkt beim Einfügen des Formulars anzeigen. Aktivieren Sie im Popup-Fenster zum Einbetten des Formulars einfach die Optionen Formularname anzeigen und Formularbeschreibung anzeigen, bevor Sie auf Formular hinzufügen klicken. Dadurch werden sie automatisch in den Shortcode aufgenommen.
Sie können diesen Shortcode auch verwenden, um den Namen und die Beschreibung Ihres Formulars im Frontend anzuzeigen:
[wpforms id="123" title="true" description="true"]
Achten Sie darauf, die 123 mit Ihrer tatsächlichen Formular-ID.
Das war's! Jetzt kennen Sie eine Reihe von Möglichkeiten, Text in ein Formular einzufügen.
Möchten Sie als Nächstes Tooltipps verwenden, um den Benutzern weitere Informationen anzuzeigen? In unserem Leitfaden zum Hinzufügen von Tooltipps zu Ihren Formularen finden Sie eine schrittweise Anleitung.
