AI Zusammenfassung
Möchten Sie Ihre Kundenbindung mit attraktiven Rabattoptionen verbessern? Mit dem WPForms Coupons Addon können Sie personalisierte oder automatisch generierte Gutscheincodes direkt von Ihrem WordPress Dashboard aus erstellen.
Dieses Tutorial zeigt Ihnen, wie Sie das Coupons Addon mit WPForms installieren und verwenden können.
Anforderungen:
- Sie benötigen eine Pro-Lizenz oder eine höhere Lizenzstufe, um auf das Coupons-Addon zugreifen zu können.
- Vergewissern Sie sich, dass Sie die neueste Version von WPForms installiert haben, um die erforderliche Mindestversion für das Coupons-Addon zu erfüllen.
Installation des Coupons Addon
Bevor Sie mit dem Tutorial beginnen, müssen Sie das WPForms-Plugin auf Ihrer WordPress-Website installieren und aktivieren.
Sobald Sie WPForms installiert und Ihre Lizenz überprüft haben, können Sie das Coupons Addon schnell installieren und aktivieren.
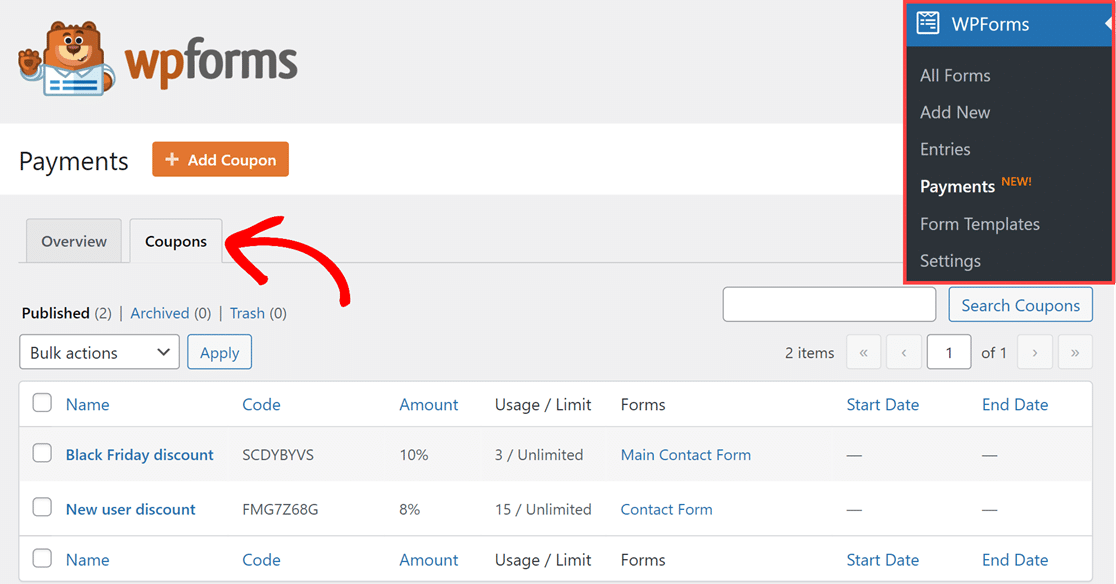
Nachdem Sie das Addon aktiviert haben, können Sie es konfigurieren, indem Sie zu WPForms " Payments gehen und die Registerkarte Coupons auswählen.

Einen neuen Coupon erstellen
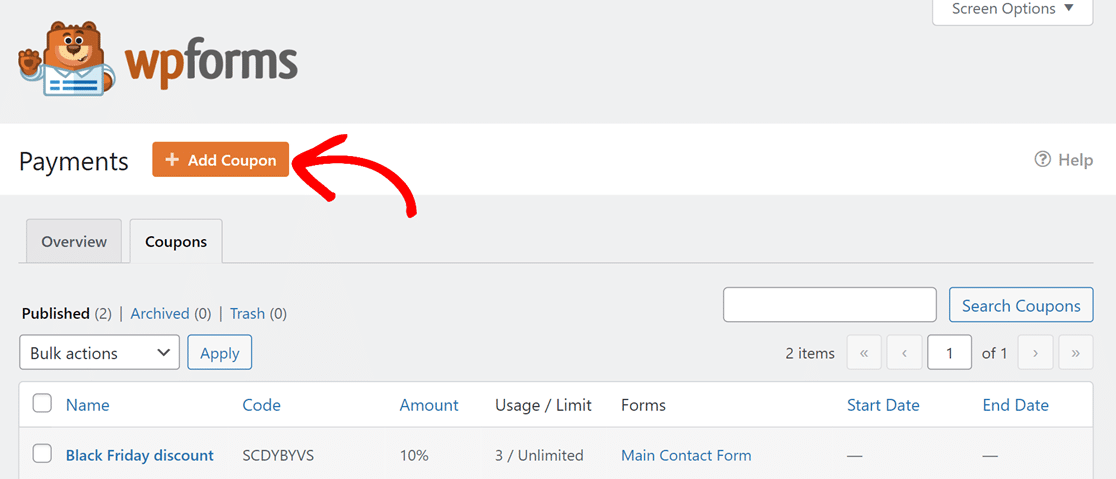
Klicken Sie dazu auf der Seite Zahlungen auf der Registerkarte Coupons auf die Schaltfläche + Coupon hinzufügen.

Dies führt Sie zur Seite Neuen Coupon hinzufügen.

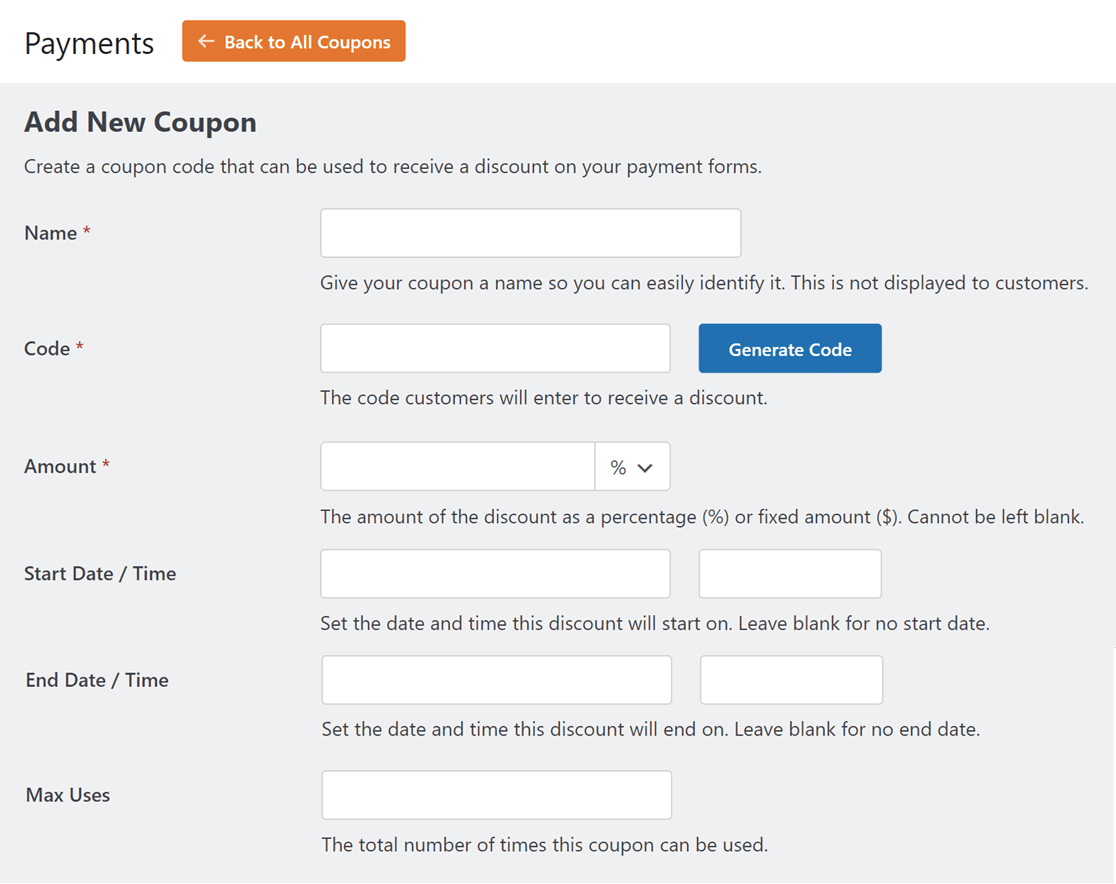
Hier finden Sie alle Felder, die Sie auf dieser Seite ausfüllen können:
Hinweis: Pflichtfelder sind mit einem Sternchen (*) gekennzeichnet.
- Name*: Geben Sie Ihrem Coupon einen Titel, um ihn leichter identifizieren zu können. Dieser wird für Kunden nicht sichtbar sein.
- Code*: Legen Sie den Gutscheincode fest, den Kunden für Rabatte verwenden können. Sie können Ihren eigenen Code erstellen oder auf die Schaltfläche Code generieren klicken, um einen zufälligen Gutscheincode zu erhalten.
- Betrag*: Wählen Sie den Rabatt, den Ihr Coupon bietet. Es kann ein Prozentsatz oder ein fester Betrag sein. Um zwischen beiden Optionen zu wechseln, klicken Sie auf das Dropdown-Menü neben dem Feld Betrag und wählen Sie die gewünschte Option.
- Startdatum/-zeit: Legen Sie fest, ab wann der Coupon aktiv ist.
- Enddatum/-zeit: Wählen Sie, wann der Gutschein nicht mehr gültig ist.
- Maximale Einsätze: Legen Sie fest, wie oft der Coupon insgesamt verwendet werden kann, bevor er ungültig wird.
Anmerkung:
- Sie können die Felder Code und Betrag nach dem Speichern Ihres Gutscheins nicht mehr ändern. Wir empfehlen, diese Felder zu überprüfen, bevor Sie fortfahren.
- Die Währung des Feldes " Betrag" entspricht standardmäßig der Währung, die Sie auf Ihrer WPForms-Einstellungsseite angegeben haben. Sie können es jederzeit ändern, indem Sie auf WPForms " Einstellungen und wählen Sie die Registerkarte Zahlungen. Klicken Sie dann auf das Dropdown-Menü Währung und wählen Sie Ihre bevorzugte Währung.
Bei der Erstellung Ihres Gutscheins können Sie die Felder Startdatum, Enddatum und maximale Nutzung leer lassen. Wenn Sie dies tun, werden jedoch keine Grenzen für die Verwendung des Gutscheincodes gesetzt. Der Gutschein bleibt beispielsweise unbegrenzt gültig, wenn das Feld Enddatum leer ist.
Zuordnung von Coupons zu Formularen (optional)
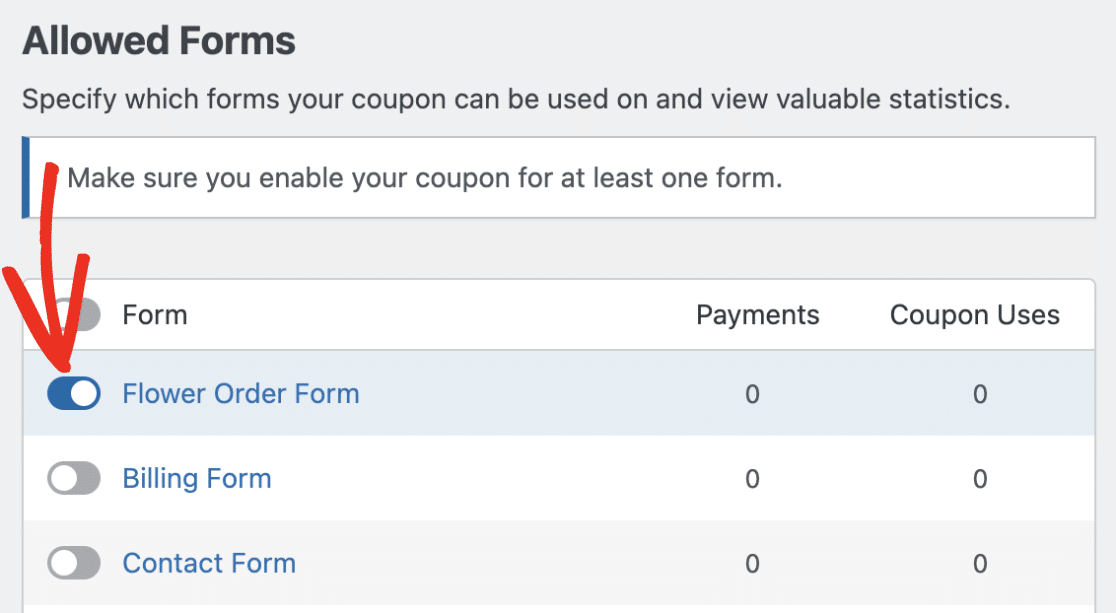
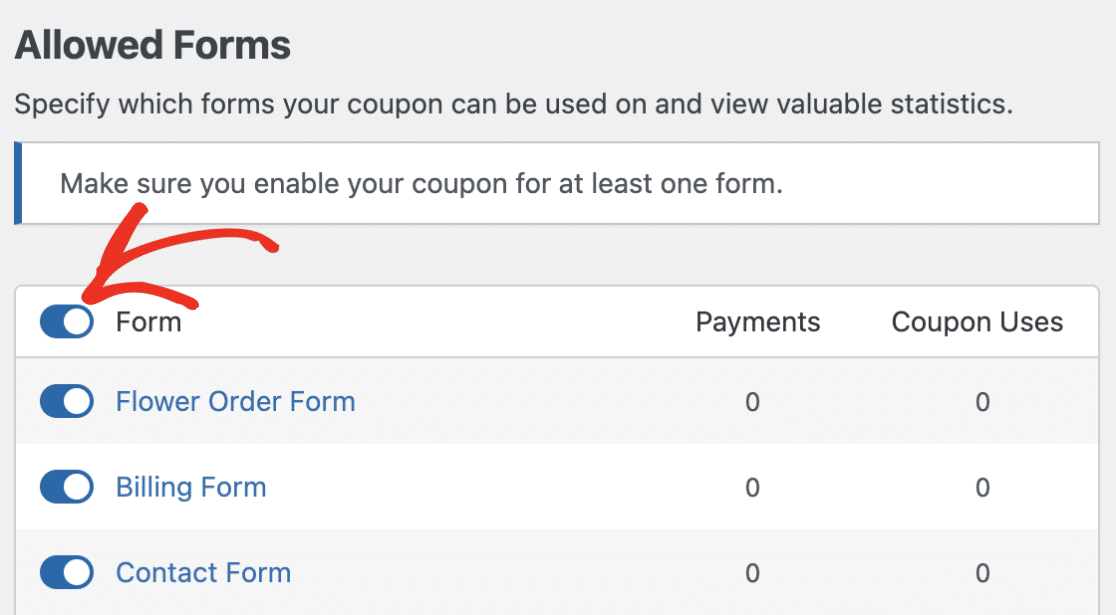
Als Nächstes haben Sie die Möglichkeit, Ihren Coupon mit bestimmten Formularen zu verknüpfen. Scrollen Sie nach unten zum Abschnitt " Erlaubte Formulare " und schalten Sie die Schaltfläche neben dem jeweiligen Formular um, auf das Ihr Gutschein angewendet werden soll.
Hinweis: Das Verbinden des Gutscheins mit einem Formular ist in diesem Stadium optional. Wenn das Formular, in dem Ihr Gutschein verwendet werden soll, noch nicht existiert, können Sie es später im Formularersteller über die Gutscheinfeldoptionen verbinden.

Sie können den Coupon auch auf alle Formulare anwenden. Klicken Sie dazu auf die Umschalttaste neben der Spalte " Formular".

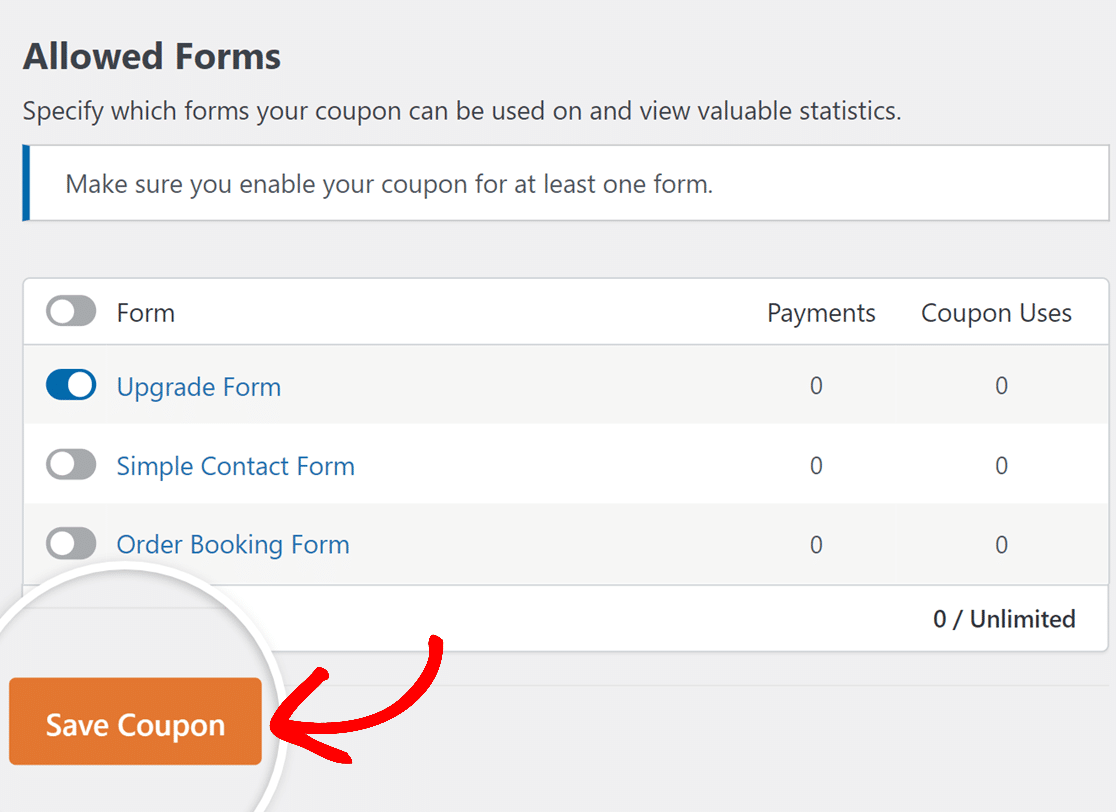
Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche Coupon speichern, um den Coupon zu speichern.

Hinzufügen von Gutscheinen zu Ihren Formularen
Damit Kunden Ihren Gutscheincode verwenden können, müssen Sie das Feld "Gutschein" zu Ihrem Formular hinzufügen und die Gutscheine auswählen, die Sie zulassen möchten.
Hinweis: Um diese Einstellungen schnell zu implementieren und zu sehen, wie ein couponfähiges Formular aussieht, können Sie mit unserer vorgefertigten Coupon-Formularvorlage als Grundlage für Ihr eigenes angepasstes Formular beginnen.
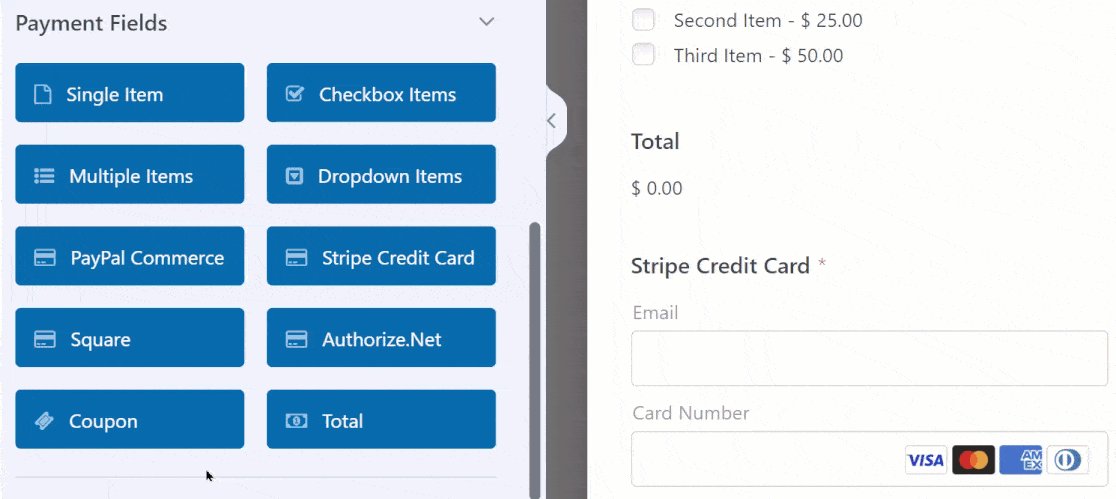
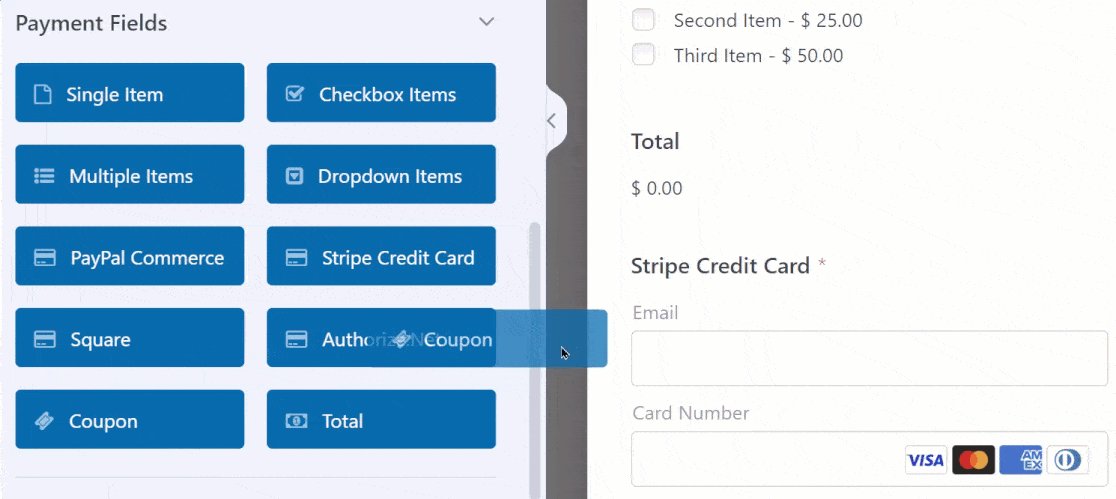
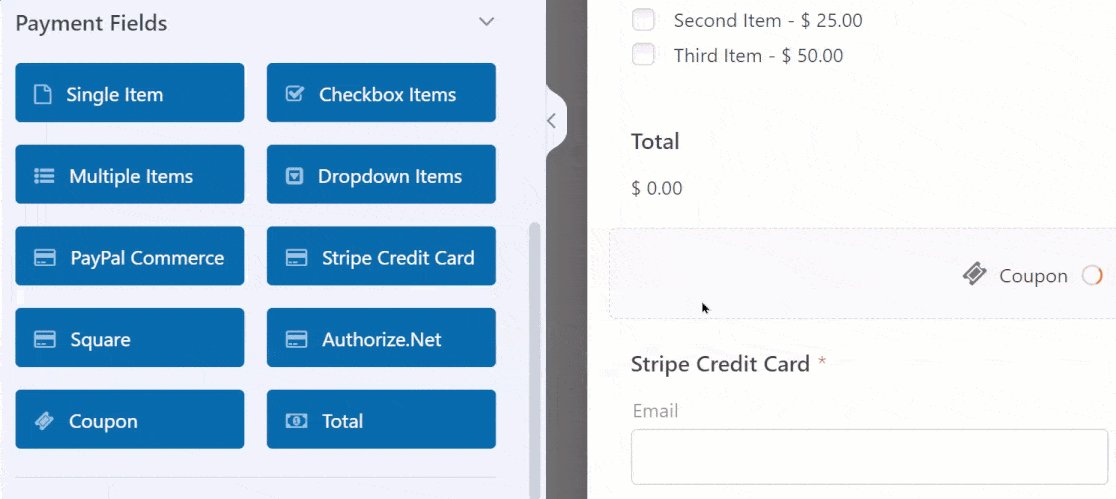
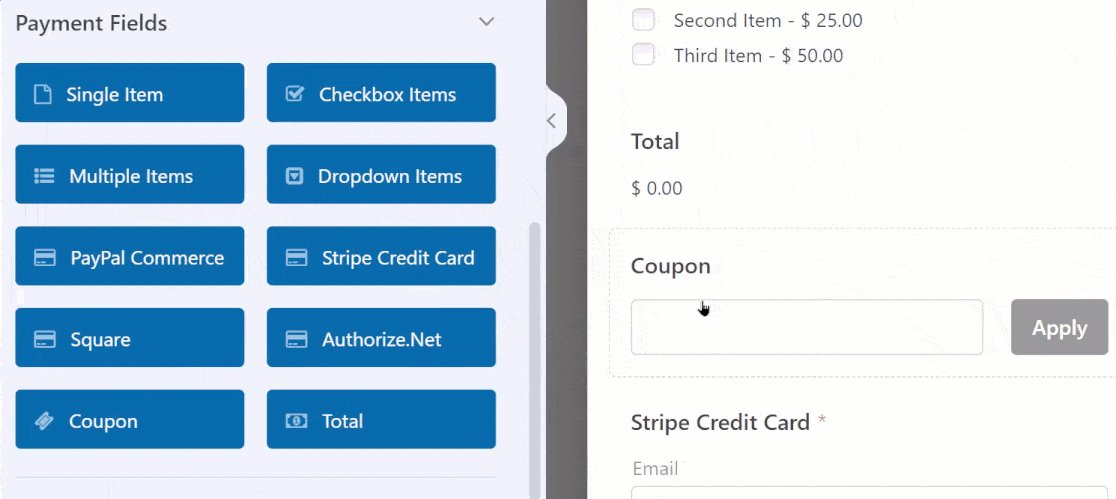
Beginnen Sie mit der Erstellung eines neuen Formulars oder bearbeiten Sie ein bestehendes Formular. Sobald Sie sich im Formularersteller befinden, suchen Sie das Feld " Coupon" unter dem Abschnitt " Zahlungsfelder" und fügen es Ihrem Formular hinzu.

Hinweis: Einem Formular kann nur ein Coupon-Feld hinzugefügt werden.
Klicken Sie anschließend im Vorschaufenster auf das hinzugefügte Coupon-Feld, um dessen Feldoptionen zu öffnen.
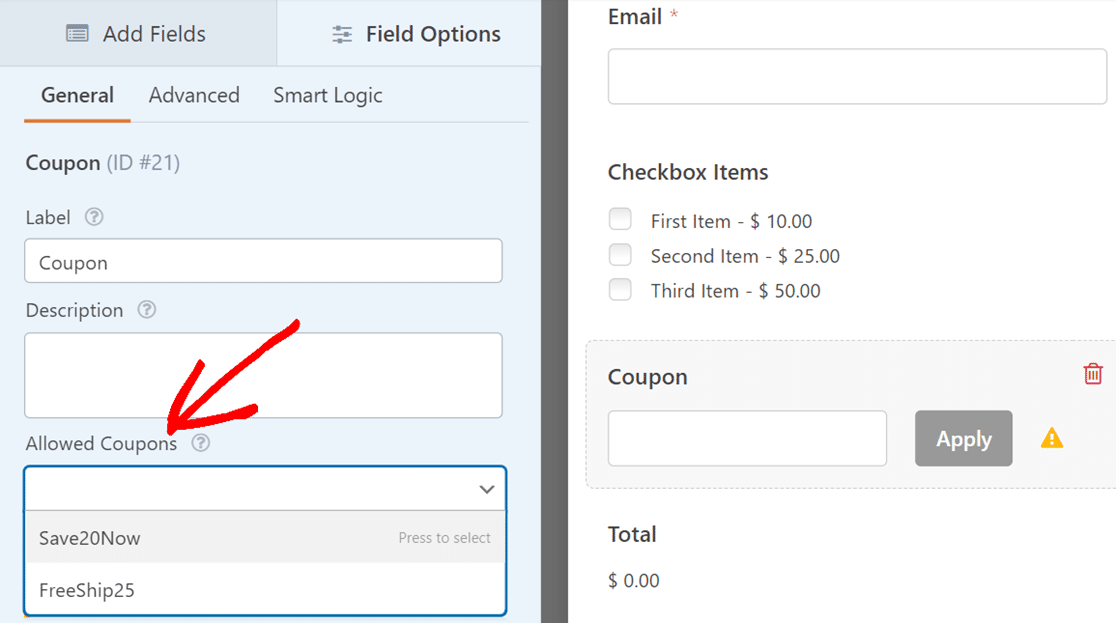
Klicken Sie auf der Registerkarte Allgemein auf die Dropdown-Liste Erlaubte Gutscheine und wählen Sie die Gutscheine aus, die Sie für dieses Formular zulassen möchten.

Sie können mehrere Gutscheine in einem einzigen Formular zulassen. Die Benutzer können jedoch nur einen der erlaubten Coupons für einen Rabatt anwenden, wenn sie Ihr Formular ausfüllen.
Hinweis: Der/die Gutschein(e), den/die Sie hier zulassen, wird/werden automatisch mit diesem Formular auf der Einstellungsseite für Gutscheine verknüpft. Das bedeutet, dass die Schaltfläche für dieses Formular im Abschnitt " Erlaubte Formulare " aktiviert wird, wenn Sie den/die Coupon(s) bearbeiten, den/die Sie für dieses Formular zulassen.
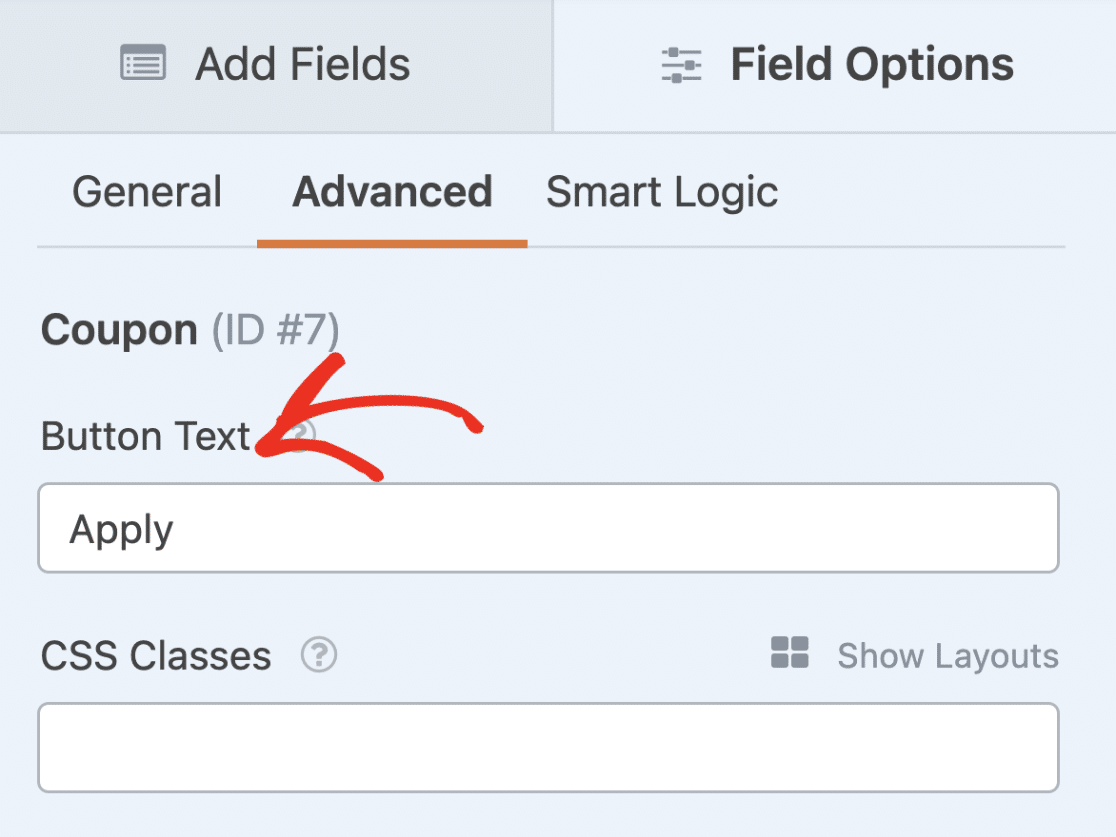
Wenn Sie den Text auf der Schaltfläche Anwenden ändern möchten, wählen Sie die Registerkarte Erweitert. Aktualisieren Sie dann den Text im Feld Schaltflächentext.

Hinweis: Das Feldoptionen-Panel bietet Anpassungsoptionen wie das Ändern von Feldbeschriftungen oder das Aktivieren bedingter Logik. Um dem Feld Coupon einen benutzerdefinierten Platzhalter hinzuzufügen, besuchen Sie unsere Entwicklerdokumentation. Weitere Informationen zu Feldoptionen finden Sie in unserer Anleitung zur Anpassung von Feldoptionen.
Vergessen Sie nicht, Ihr Formular zu speichern, nachdem Sie das Feld Coupon angepasst haben.
Hinweis: Nachdem Sie Ihr Formular gespeichert haben, sollten Sie es testen, bevor Sie es Ihren Benutzern zur Verfügung stellen. Eine ausführliche Anleitung finden Sie in unserer Checkliste zum Testen von Formularen.
Häufig gestellte Fragen
Dies sind die Antworten auf einige der wichtigsten Fragen über die Verwendung der Coupons Addon mit WPForms.
Wie ermögliche ich es den Benutzern, das Formular abzuschicken, wenn ein Rabatt von 100 % angewendet wird?
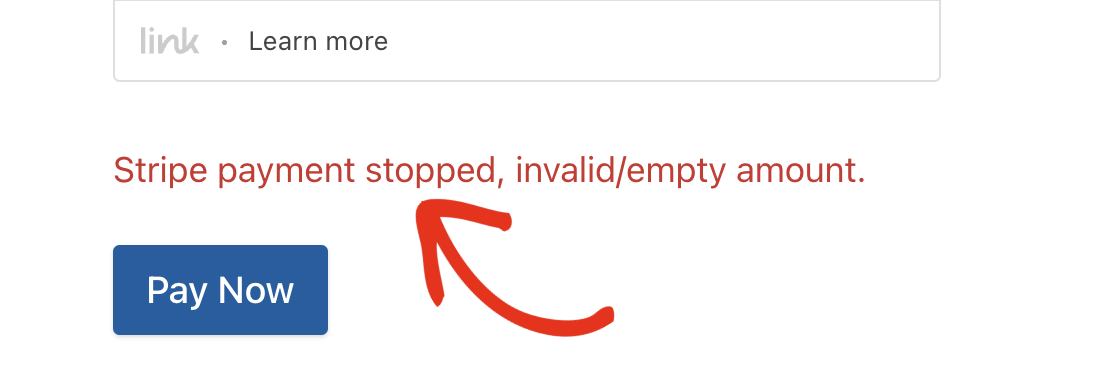
Wenn ein Benutzer einen Gutscheincode anwendet, der einen 100 %-Rabatt bietet, wird das Formular standardmäßig nicht abgeschickt. Die Benutzer werden wahrscheinlich eine Fehlermeldung ähnlich der im Bild unten sehen.

Dies liegt daran, dass die meisten Zahlungs-Gateways ein Formular mit dem Wert 0 als Zahlungsbetrag nicht verarbeiten können.
Eine schnelle Umgehung dieses Problems ist die Verwendung einer bedingten Logik, die verhindert, dass das Formular die Zahlung verarbeitet, wenn der Wert des Feldes Gesamt 0 ist.
Um dies einzurichten, loggen Sie sich in Ihren WordPress-Administrationsbereich ein und öffnen Sie das Zahlungsformular, für das Sie 100 % Rabatt aktivieren möchten.
Hinweis: In diesem Beispiel verwenden wir das Addon Stripe Pro. Diese Lösung funktioniert aber auch mit all unseren anderen Zahlungs-Addons.
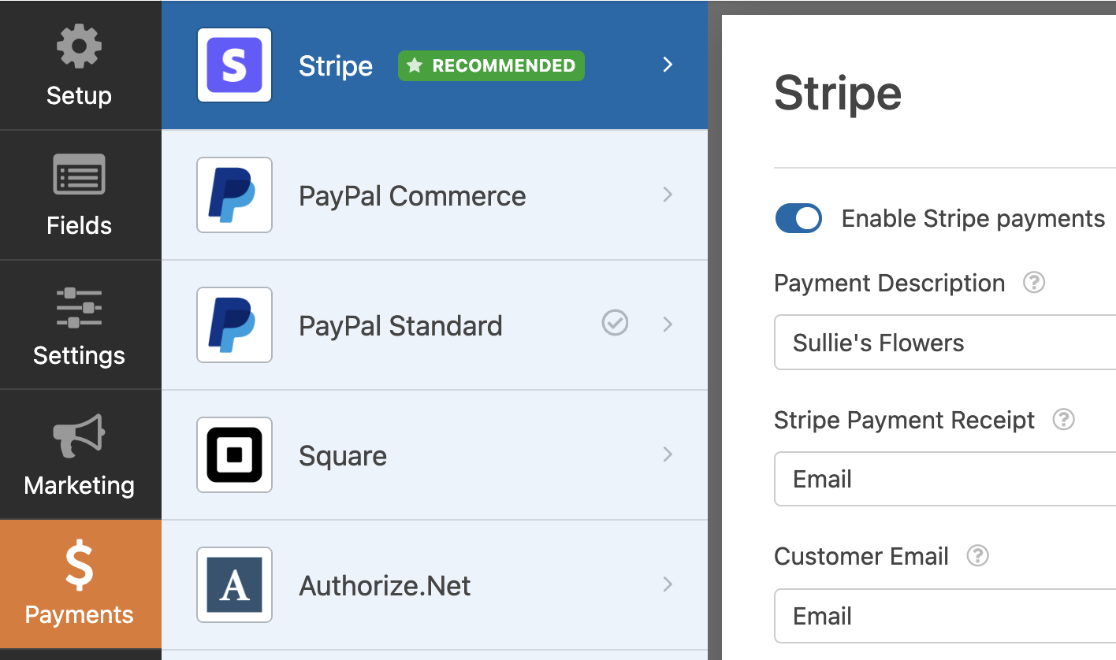
Gehen Sie im Formularersteller auf Zahlungen " Stripe, um die Seite mit den Stripe-Einstellungen aufzurufen.

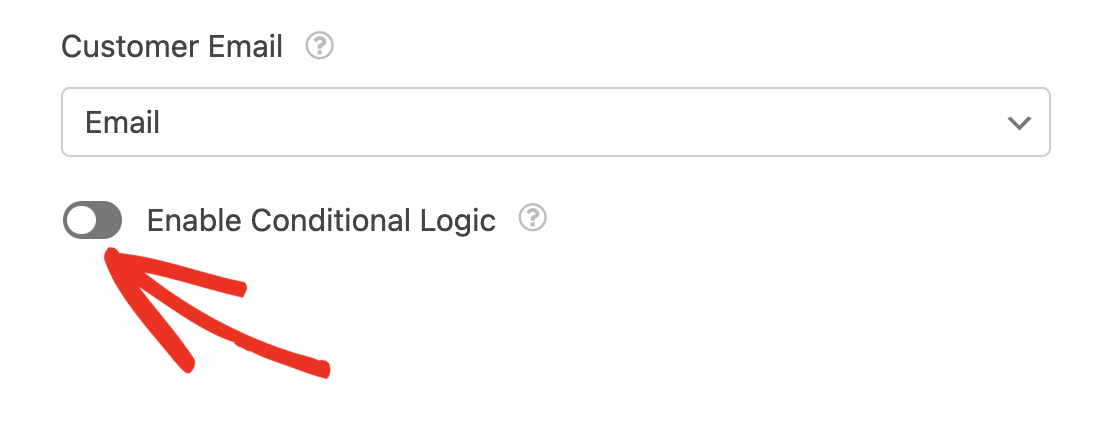
Blättern Sie dann nach unten und aktivieren Sie die Option Bedingte Logik aktivieren.

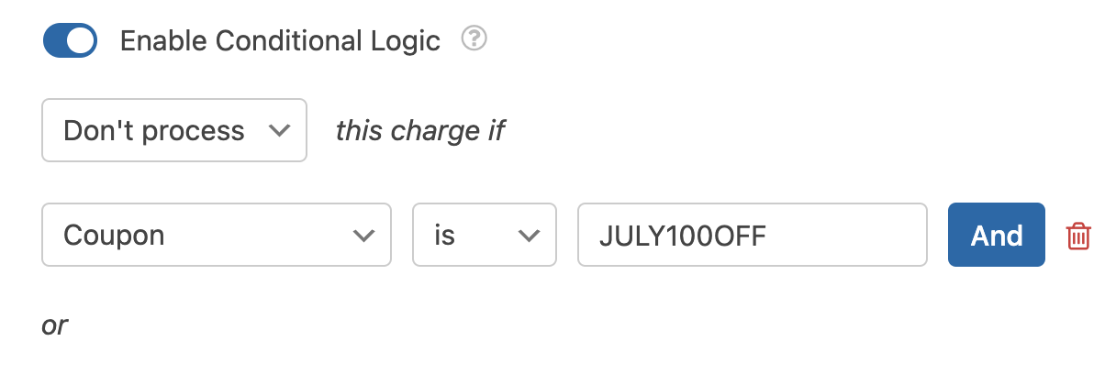
Legen Sie dann die Bedingung fest, die besagt: Verarbeite diese Gebühr nicht, wenn das Feld Coupon JULY100OFF lautet.

Diese Logik verhindert im Wesentlichen, dass die Zahlung bearbeitet wird, wenn der Gutscheincode mit dem in der Regel der bedingten Logik übereinstimmt.
Hinweis: Achten Sie darauf, JULY100OFF durch den Gutscheincode zu ersetzen, den Sie verwenden möchten, um den Nutzern 100% Rabatt zu bieten.
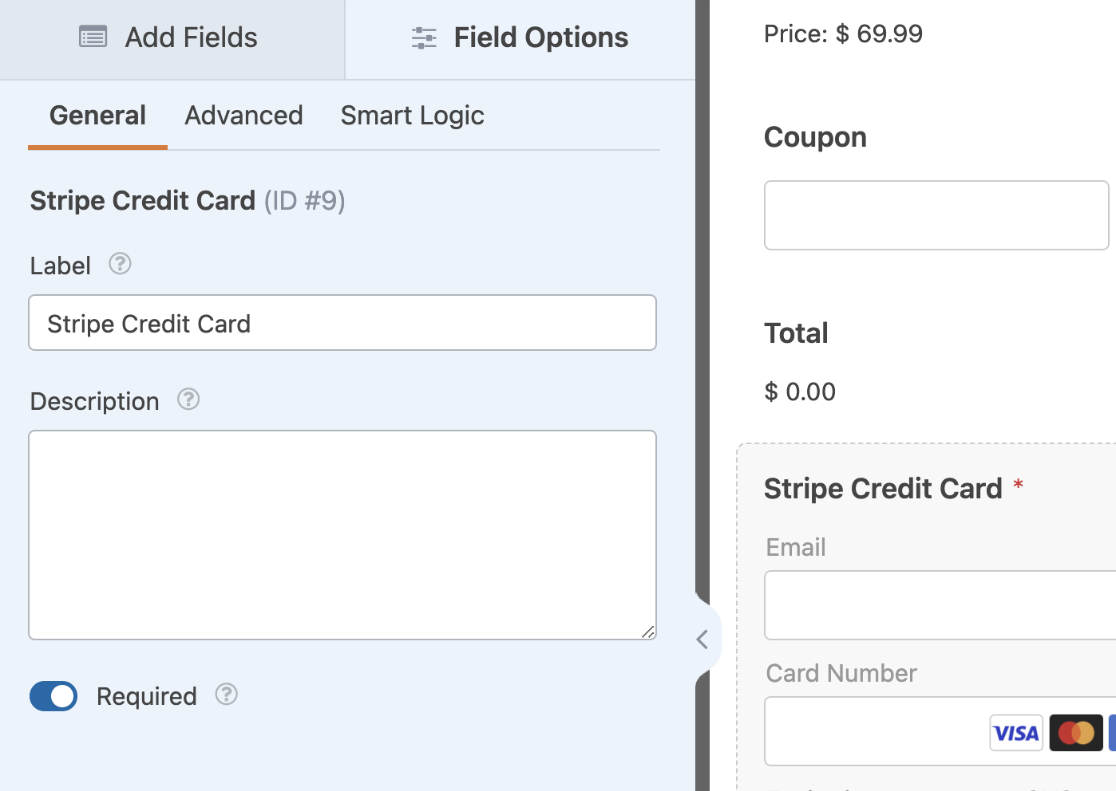
Kehren Sie nach dem Festlegen der bedingten Logikregel zur Registerkarte Felder zurück und wählen Sie das Zahlungsfeld aus, um dessen Feldoptionen zu öffnen.

Hinweis: Wenn Sie das PayPal-Standard-Addon verwenden, können Sie die folgenden Schritte überspringen und mit dem Testen Ihres Formulars fortfahren, um sicherzustellen, dass es ordnungsgemäß funktioniert.
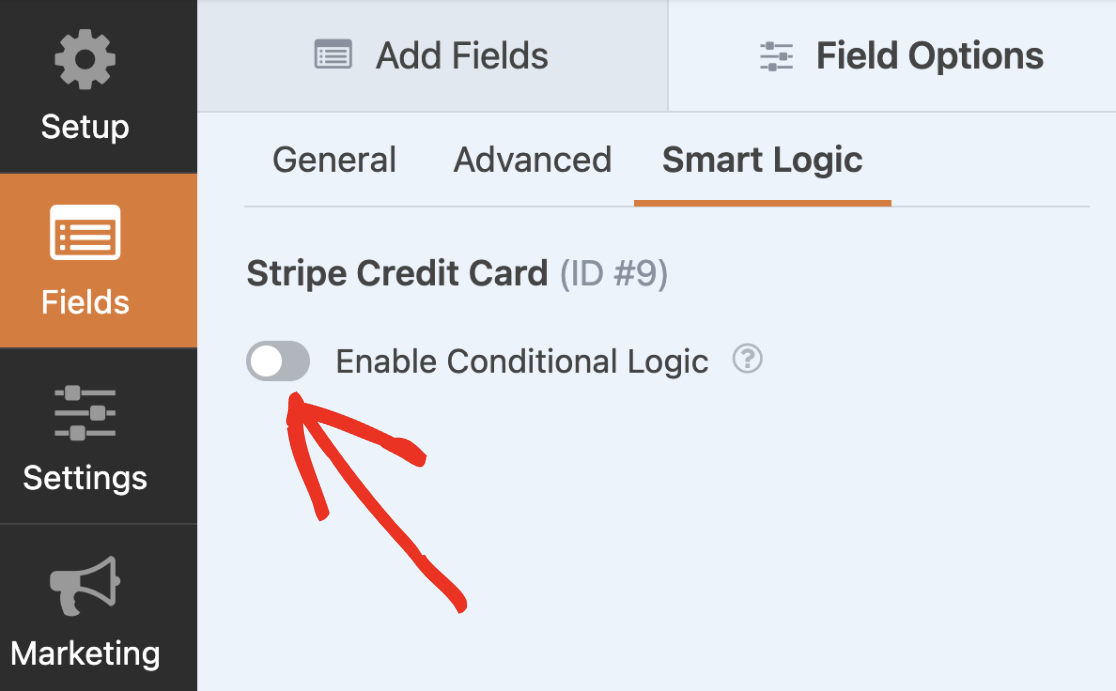
Navigieren Sie im Feld Optionen zur Registerkarte Intelligente Logik und schalten Sie die Option Bedingte Logik aktivieren ein.

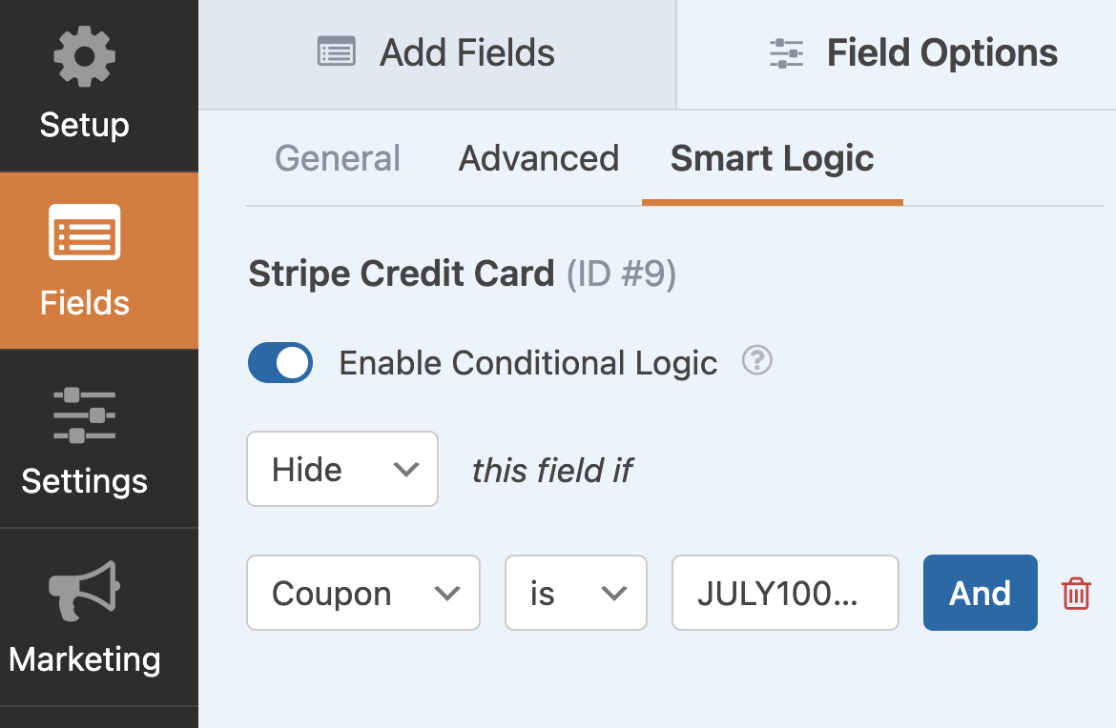
Legen Sie dann die Regel fest, die besagt: Dieses Feld ausblenden, wenn das Feld Coupon JULY100OFF lautet. Ersetzen Sie auch hier JULY100OFF durch Ihren Gutscheincode.

Wenn Sie diese Regel festlegen, wird das Stripe-Kreditkartenfeld ausgeblendet, wenn der Benutzer einen Gutscheincode eingibt, der mit dem in der bedingten Logikregel festgelegten Code übereinstimmt. Dadurch wird sichergestellt, dass Benutzer Ihr Formular abschicken können, ohne das erforderliche Kreditkartenfeld auszufüllen.
Nachdem Sie die bedingte Logikregel konfiguriert haben, müssen Sie Ihre Änderungen speichern. Anschließend sollten Sie Ihr Formular testen, um sicherzustellen, dass alles wie erwartet aussieht und funktioniert.
Das war's! Jetzt wissen Sie, wie Sie mit dem Coupons-Addon Gutscheine für jedes Formular auf Ihrer Website erstellen können.
Fragen Sie sich nun, wie Sie die Gutscheine, die Sie für Ihre WordPress-Formulare erstellt haben, verfolgen und verwalten können? In unserem Leitfaden zur Anzeige und Verwaltung von Gutscheinen finden Sie weitere Informationen.
