Gostaria de personalizar o que os usuários veem depois de enviar um formulário em seu site? No WPForms, você pode ajustar facilmente as configurações de confirmação para exibir uma mensagem de sucesso, levar os usuários a outra página do seu site ou até mesmo redirecioná-los para um domínio diferente.
Este tutorial mostrará a você como configurar cada tipo de confirmação de formulário disponível no WPForms.
Neste artigo
Primeiro, verifique se o WPForms está instalado e ativado em seu site e verifique sua licença. Em seguida, você precisará criar um novo formulário ou editar um já existente.
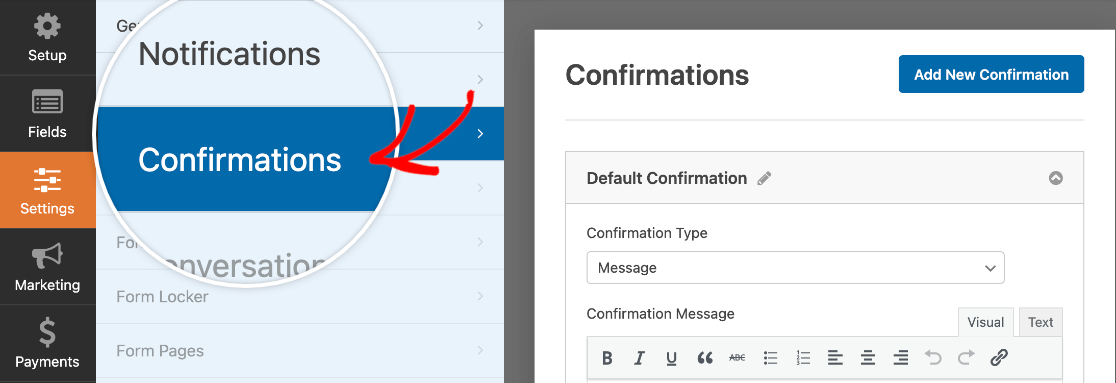
Depois de abrir o construtor de formulários e personalizar os campos do formulário, vá para Configurações " Confirmações.

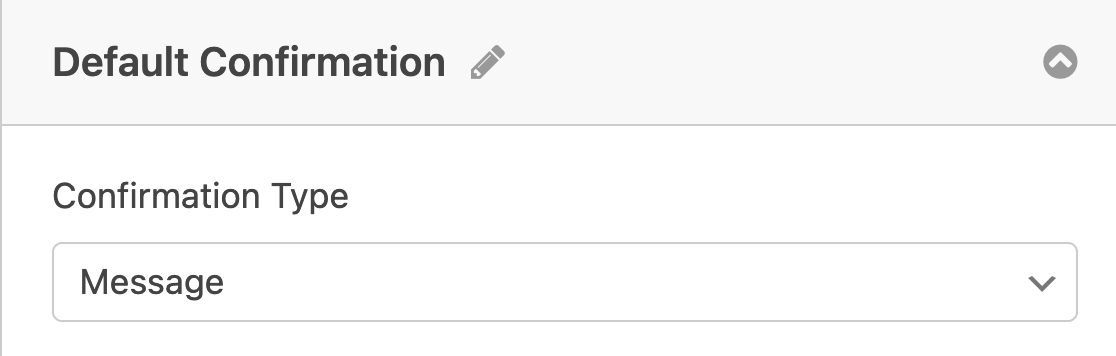
Aqui, você selecionará entre três opções de Confirmation Type: exibir uma mensagem, exibir uma página e redirecionar para um URL. Explicamos cada uma delas em detalhes abaixo.

Exibição de uma mensagem de confirmação
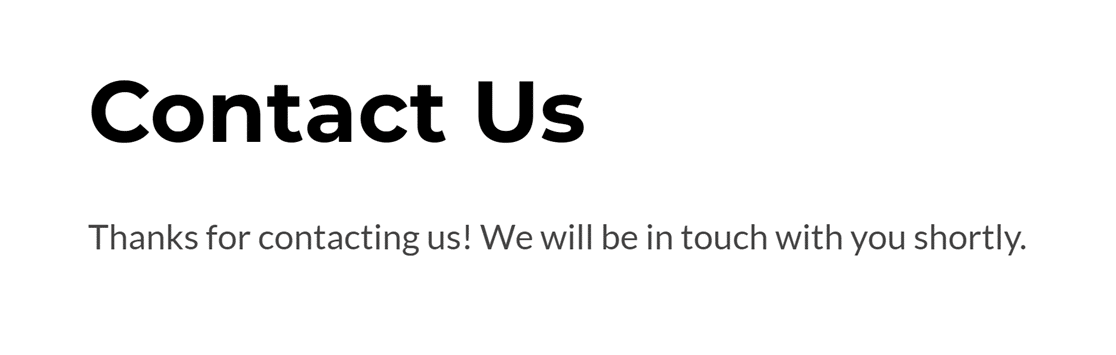
No WPForms, Message é o tipo de confirmação padrão. Quando um usuário enviar um formulário, essa mensagem será exibida no lugar do formulário incorporado.

Você pode personalizar essa mensagem como quiser. Aqui estão algumas ideias a serem consideradas:
- Torne sua mensagem mais pessoal: Reunimos algumas sugestões sobre como garantir que sua mensagem de confirmação seja amigável e útil para os visitantes.
- Ofereça incentivos: Se quiser incentivar os usuários a enviar seus formulários, considere oferecer um ímã de leads para download. Você pode adicionar um link para download em sua mensagem de confirmação.
- Configure confirmações condicionais: Se quiser exibir mensagens de confirmação diferentes com base nas entradas e seleções dos usuários, você poderá aplicar a lógica condicional às suas confirmações.
Opções adicionais de mensagens de confirmação
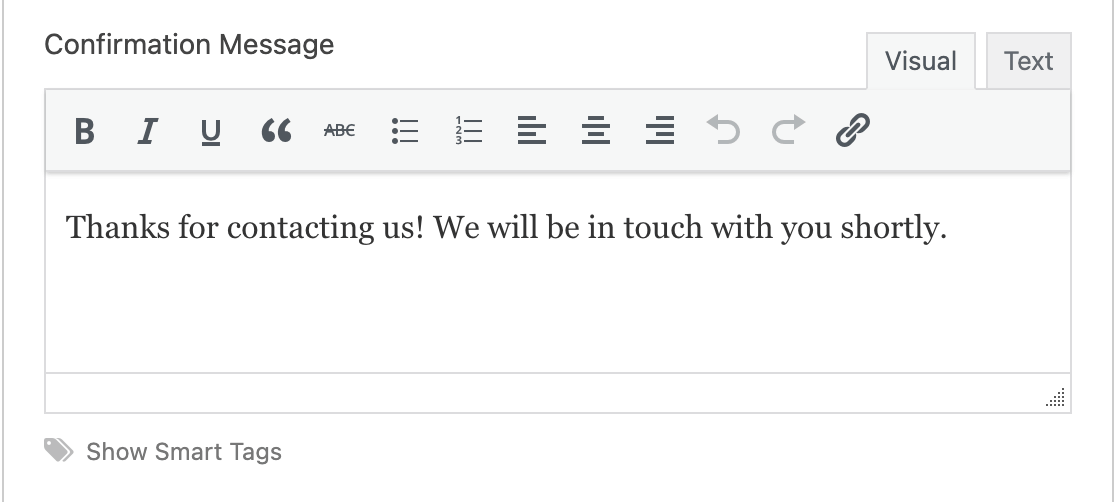
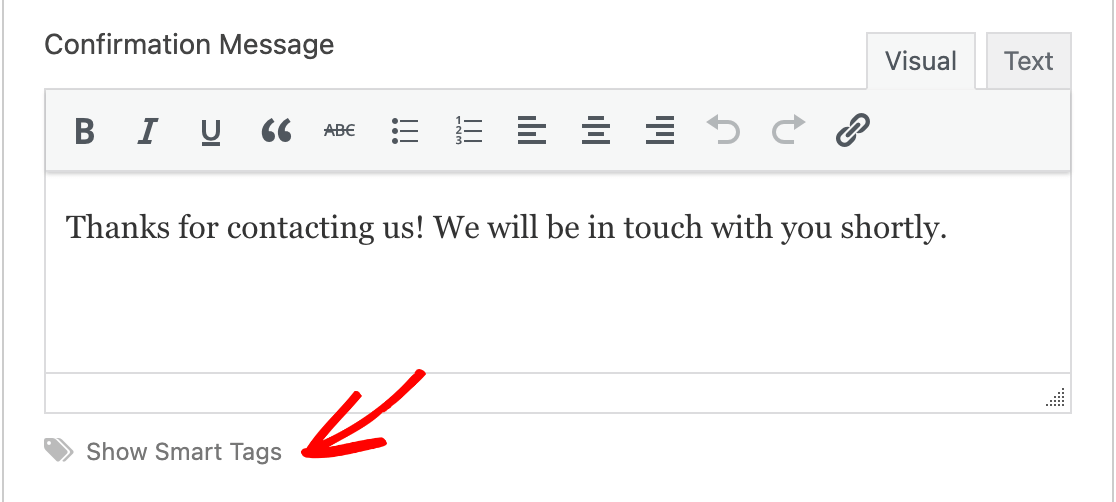
O editor de mensagens de confirmação permite que você personalize sua mensagem e adicione facilmente estilos de texto básicos, se desejar.

Você também pode optar por incluir Smart Tags em sua mensagem de confirmação. Isso extrairá dados de outras partes do seu site ou da entrada do usuário e os exibirá na sua mensagem.
Clique em Show Smart Tags (Mostrar etiquetas inteligentes ) abaixo do editor de mensagens para ver as opções disponíveis que você pode incluir em sua mensagem de confirmação.

Observação: para obter mais informações sobre como extrair dados do seu site ou entradas de usuários para as mensagens de confirmação, consulte nosso guia completo sobre o uso de Smart Tags no WPForms.
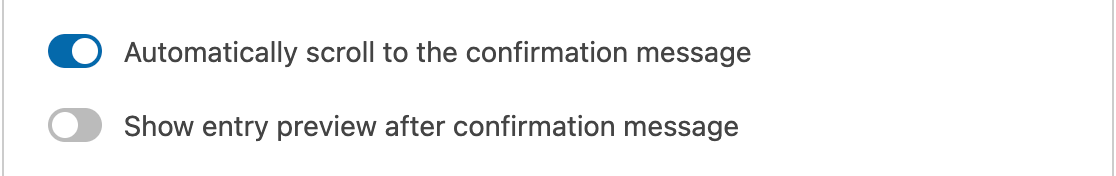
Você também pode optar por ativar ou não a animação de rolagem padrão, ativando ou desativando a opção rotulada Rolar automaticamente para a mensagem de confirmação .

Quando essa configuração estiver ativada, um efeito de rolagem levará a visualização do usuário para a parte superior da mensagem de confirmação quando ele enviar o formulário.

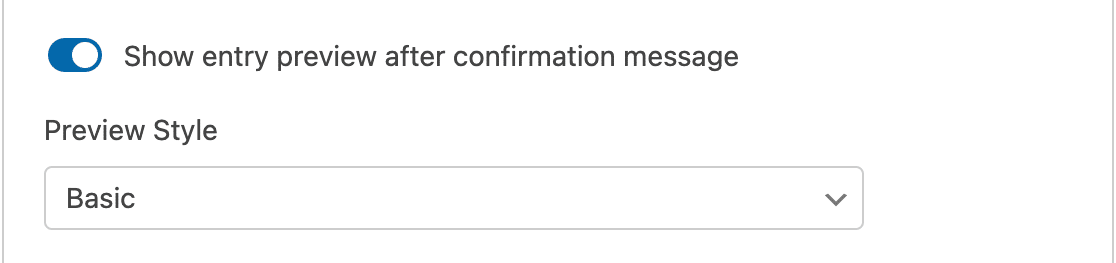
Por fim, você pode ativar a opção para mostrar uma visualização da entrada. Isso exibirá a entrada e as seleções do usuário após a mensagem de confirmação.

Observação: para obter todos os detalhes sobre a exibição de visualizações de entradas, consulte nosso tutorial completo sobre como exibir visualizações de entradas no WPForms.
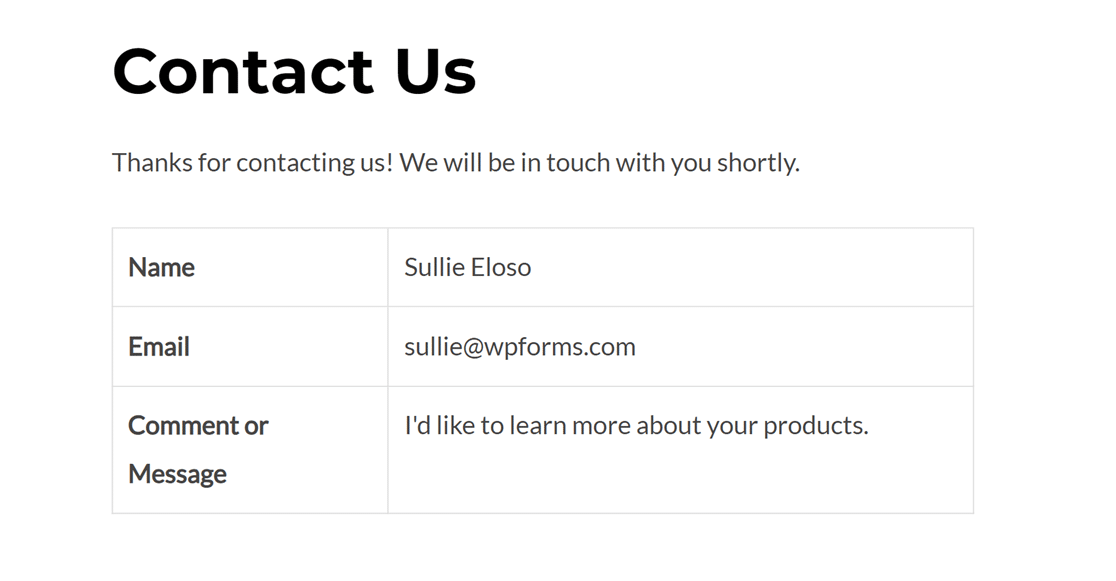
Quando a opção de visualização de entrada estiver ativada, você poderá escolher entre quatro estilos de visualização. No frontend, a visualização da entrada terá a seguinte aparência.

Exibição de uma página
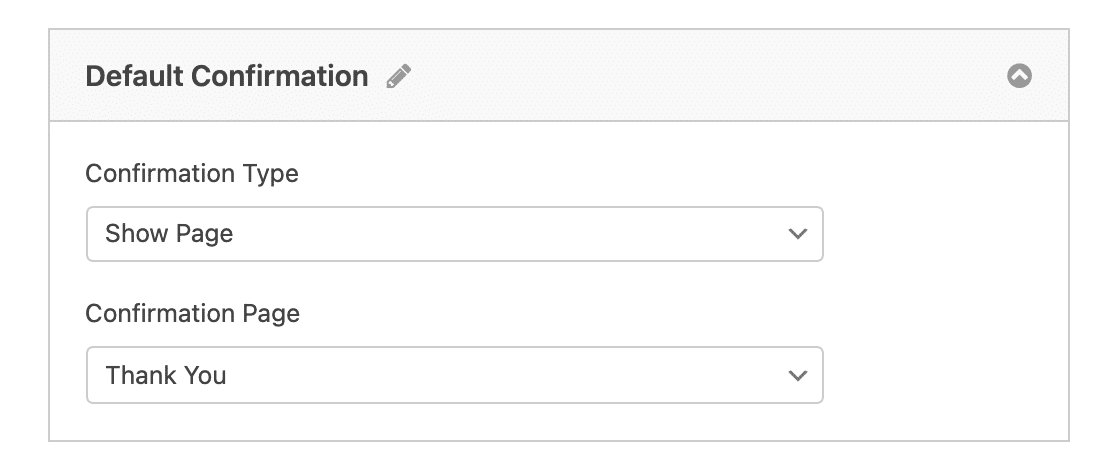
Com o tipo de confirmação Show Page (Mostrar página), você pode redirecionar os usuários para outra página do seu site depois que eles enviarem o formulário.
Quando você selecionar Show Page (Mostrar página) no menu Confirmation Type (Tipo de confirmação), será exibido um menu suspenso adicional com uma lista de todas as páginas publicadas em seu site. Basta selecionar a página para a qual deseja enviar os usuários quando eles enviarem o formulário.

Observação: Você deve criar e publicar a página que deseja usar para confirmações antes de poder configurar esse tipo de confirmação. Para obter ajuda na criação de uma nova página no WordPress, consulte o artigo do WordPress Codex sobre páginas.
Essa opção é frequentemente usada para redirecionar os usuários para uma página de agradecimento. Para obter dicas e exemplos, consulte nosso artigo sobre como criar uma página de agradecimento eficaz.
Ir para um URL (redirecionamento)
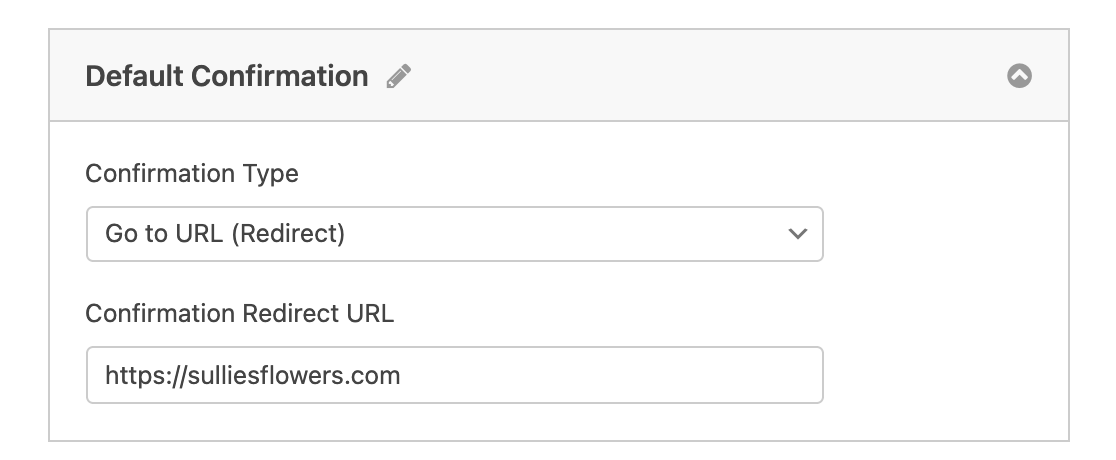
O tipo de confirmação Go to URL (Redirect) é útil se você quiser enviar os usuários para um site diferente ou se precisar criar uma estrutura de URL especializada para um desenvolvimento mais complexo.
Quando você selecionar essa opção nas configurações de confirmação do formulário, aparecerá um campo para que você insira o URL para o qual deseja enviar os usuários depois que eles preencherem o formulário.

Observação: para personalização avançada, como a exibição de mensagens personalizadas usando dados de formulário em sua página de redirecionamento, consulte nossa documentação para desenvolvedores sobre esse tópico.
Perguntas frequentes
Abaixo, respondemos a algumas das principais perguntas sobre a configuração de mensagens de confirmação de formulários.
Posso personalizar a cor de fundo das mensagens de confirmação?
Sim. Depois de obter o seletor CSS para a mensagem de confirmação, você poderá alterar as cores de acordo com o que desejar. Abaixo está o seletor de CSS para a mensagem de confirmação:
.wpforms-confirmation-container-full, div[submit-success]>.wpforms-confirmation-container-full:not(.wpforms-redirection-message) {
background: #e0ffc7;
border: 1px solid #b4d39b;
box-sizing: border-box;
}
Observação: se você não estiver familiarizado com o uso de CSS, não deixe de consultar nosso guia de introdução ao CSS.
Você precisará copiar o código e adicioná-lo ao seu site. Depois de adicionar o código, atualize a seção background para a cor que você deseja usar. Se você quiser atualizar a cor do texto também, use a propriedade color para defini-la.
Observação: Se os estilos CSS personalizados não estiverem sendo exibidos, adicione !important após cada propriedade para substituir os estilos padrão.
Você pode usar o plug-in WPCode para adicionar facilmente código CSS personalizado ao seu site. Para obter etapas sobre como usar esse plug-in, consulte nosso tutorial sobre como adicionar trechos de código personalizados ao WordPress.
Posso usar códigos curtos nas mensagens de confirmação do WPForms?
Sim, você pode usar códigos curtos em suas mensagens de confirmação do WPForms. Para saber como implementar isso, consulte nossa documentação para desenvolvedores, que fornece instruções passo a passo sobre a incorporação de códigos de acesso em mensagens de confirmação.
É isso aí! Agora você pode configurar confirmações para cada um de seus formulários.
Em seguida, você gostaria de personalizar as notificações do formulário? Confira nosso tutorial sobre como configurar notificações de e-mail de formulários.
