Gostaria de criar páginas de destino dedicadas apenas aos seus formulários? O complemento Form Pages para WPForms permite gerar facilmente páginas personalizadas e independentes para qualquer formulário novo ou existente.
Este tutorial mostrará a você como usar o complemento Form Pages com o WPForms.
Requisitos:
- Você precisará de um nível de licença Pro ou superior para acessar o complemento Form Pages
- Certifique-se de que você instalou a versão mais recente do WPForms para atender à versão mínima exigida para o complemento Form Pages
1. Instalação do complemento Form Pages
Se você quiser ver um exemplo da aparência de uma página de formulário antes de criar a sua, confira nossa demonstração ao vivo.
Antes de começar este tutorial, certifique-se de instalar e ativar o WPForms em seu site WordPress.
Depois que o plug-in WPForms principal estiver instalado e você tiver verificado sua licença, poderá instalar e ativar rapidamente o complemento Form Pages.
2. Configuração de páginas de formulário
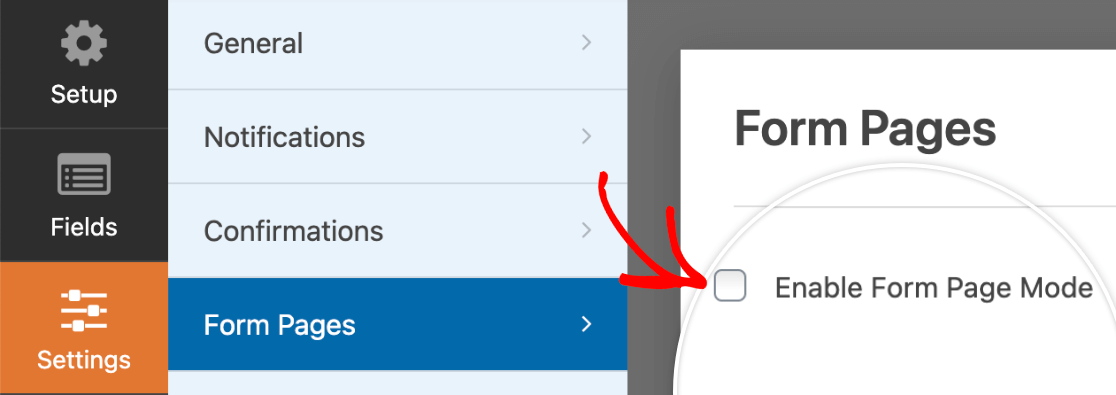
Depois de instalar o complemento Form Pages, você precisará criar um novo formulário ou editar um já existente. No construtor de formulários, vá para Settings " Form Pages. Em seguida, marque a caixa Ativar modo de página de formulário.

Quando essa caixa estiver marcada, muitas opções adicionais serão exibidas. Abordaremos cada uma delas em detalhes a seguir.
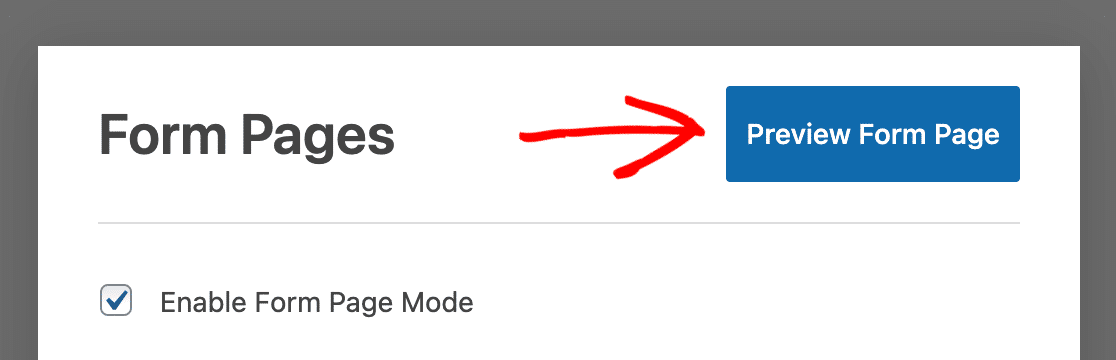
Visualizar página do formulário
Se você quiser ver a aparência da página do formulário em qualquer ponto da edição, salve o formulário e clique no botão azul Preview Form Page (Visualizar página do formulário ).

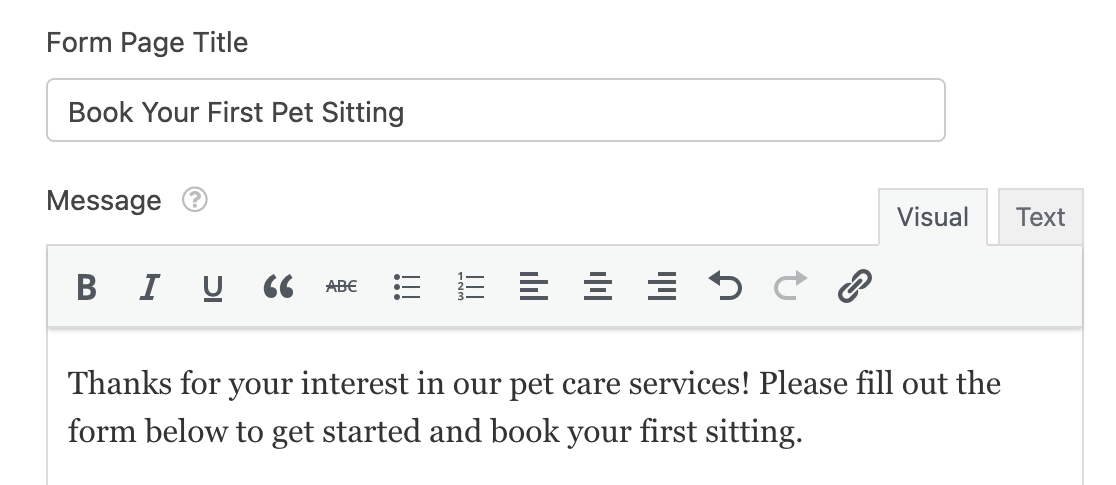
Título e mensagem da página do formulário
Primeiro, adicione um Título da página do formulário. Você também pode optar por adicionar uma Mensagem, se desejar. Na maioria dos casos, esse texto é usado para compartilhar instruções ou outros detalhes com os usuários que preenchem o formulário.

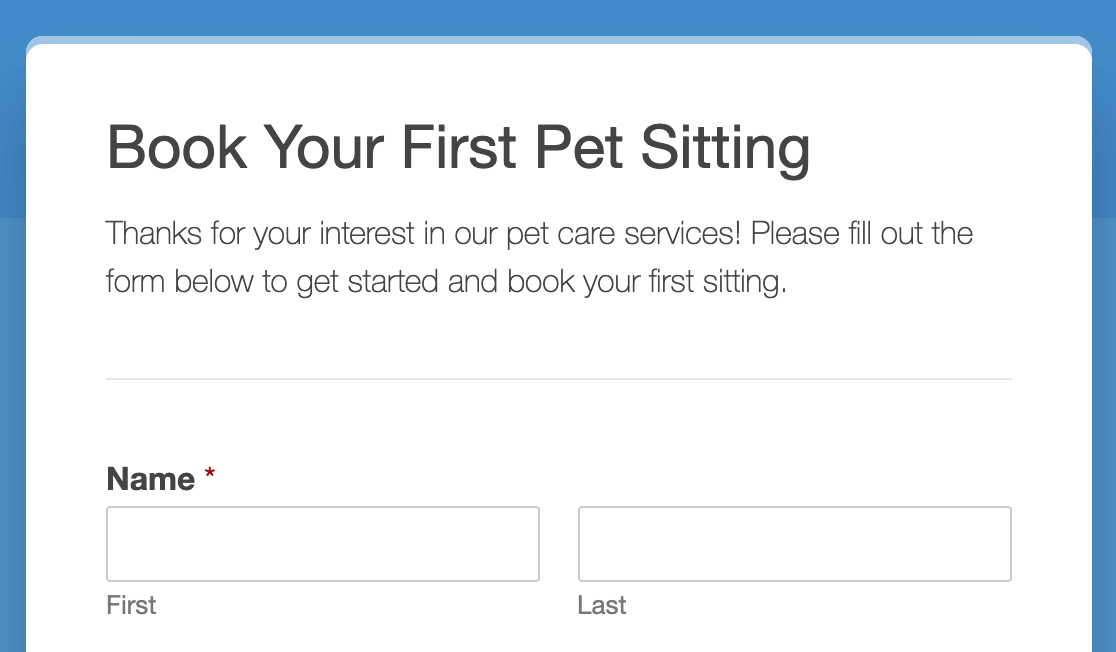
O título e a mensagem da página do formulário aparecerão na parte superior da página, acima do formulário.

Link permanente
O Permalink é o URL em que os visitantes podem visualizar a página do formulário. Você compartilhará esse link com seus usuários, portanto, geralmente é uma boa ideia mantê-lo curto e simples.

Observação: assim como qualquer outra página em seu site, o URL da página do formulário deve ser exclusivo. Se um número for adicionado ao final do link permanente que você criou, isso significa que esse URL já existe em outro lugar do seu site.
Logotipo do cabeçalho
Para o logotipo do cabeçalho, você pode adicionar opcionalmente uma imagem ou logotipo que será exibido acima do título da página do formulário. Depois que você clicar no botão Upload Image (Carregar imagem) e escolher um logotipo, será exibida uma visualização da imagem.

Se você quiser usar uma imagem grande, considere as restrições de tamanho abaixo. A imagem será dimensionada automaticamente para se ajustar a esses limites. A largura máxima dependerá do estilo que você selecionar mais abaixo nas configurações.
- Largura máxima do logotipo (estilo moderno): 660 pixels
- Largura máxima do logotipo (estilo clássico): 570 pixels
A altura máxima do logotipo é sempre de 125 pixels.
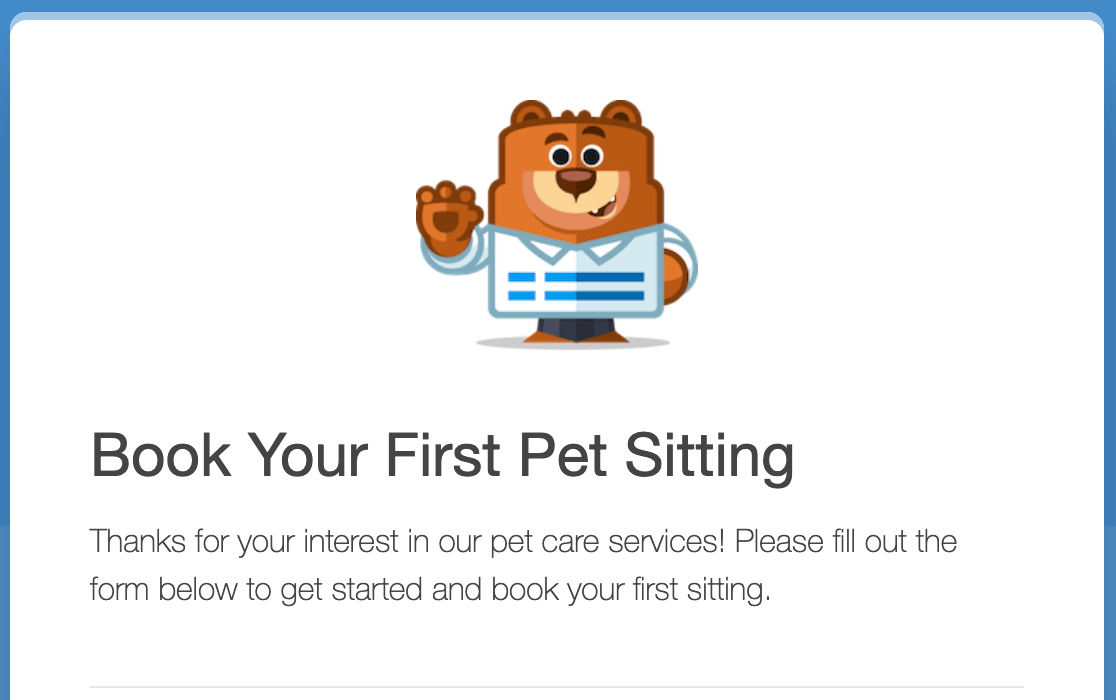
Veja um exemplo da aparência de um logotipo de cabeçalho no frontend.

Texto do rodapé
O texto do rodapé da página do formulário é uma linha simples de texto que aparece na parte inferior da página. Por padrão, ele diz: "Este conteúdo não foi criado nem endossado pela WPForms".

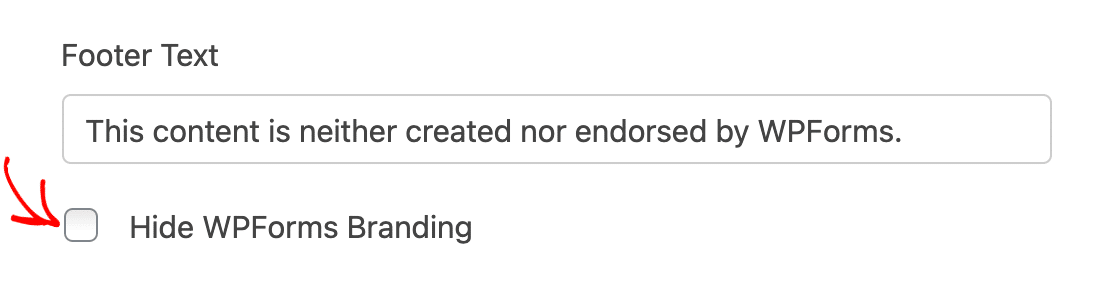
Você pode personalizar o texto do rodapé inserindo o seu próprio texto no campo fornecido nas configurações das páginas do formulário.

Para remover o texto do rodapé, basta deixar esse campo em branco.
Ocultar a marca WPForms
Por padrão, sua página de formulário apresentará a frase "criado com o WPForms" abaixo do texto do rodapé.

Você pode remover isso marcando a caixa Hide WPForms Branding.

Esquema de cores
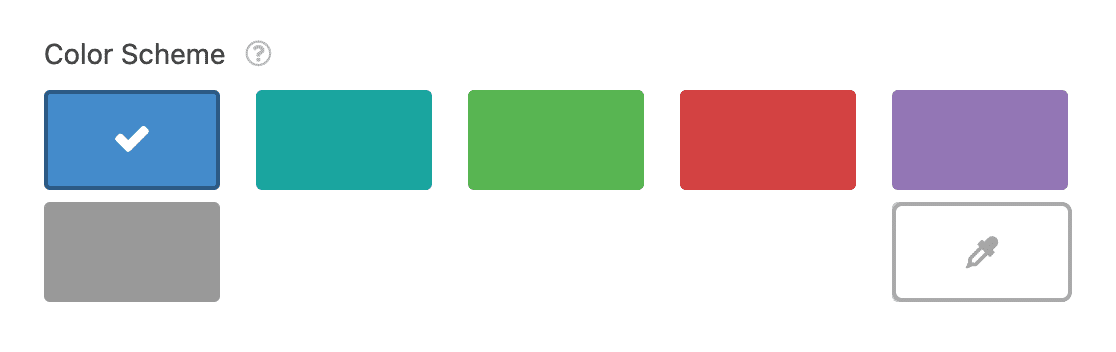
O esquema de cores que você escolher determinará a cor do plano de fundo e do botão de envio da página do formulário.
Há várias opções populares de esquema de cores padrão que você pode escolher.

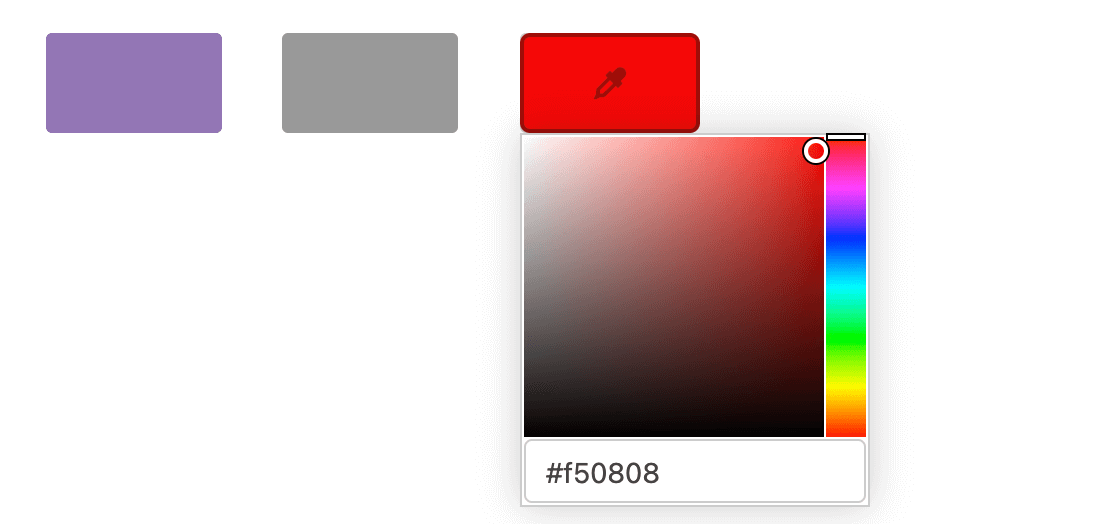
Ou você pode clicar no ícone de conta-gotas para escolher qualquer cor personalizada.

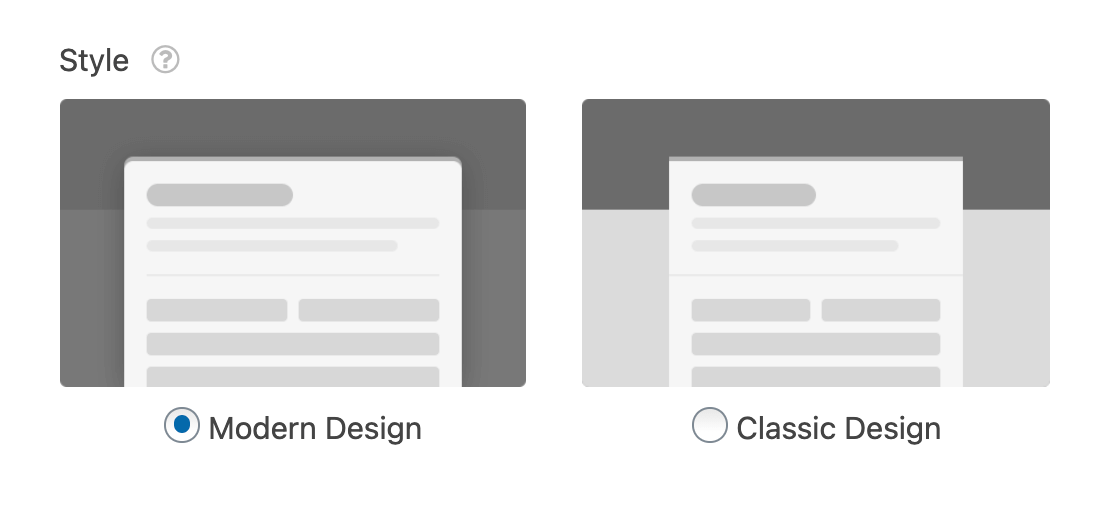
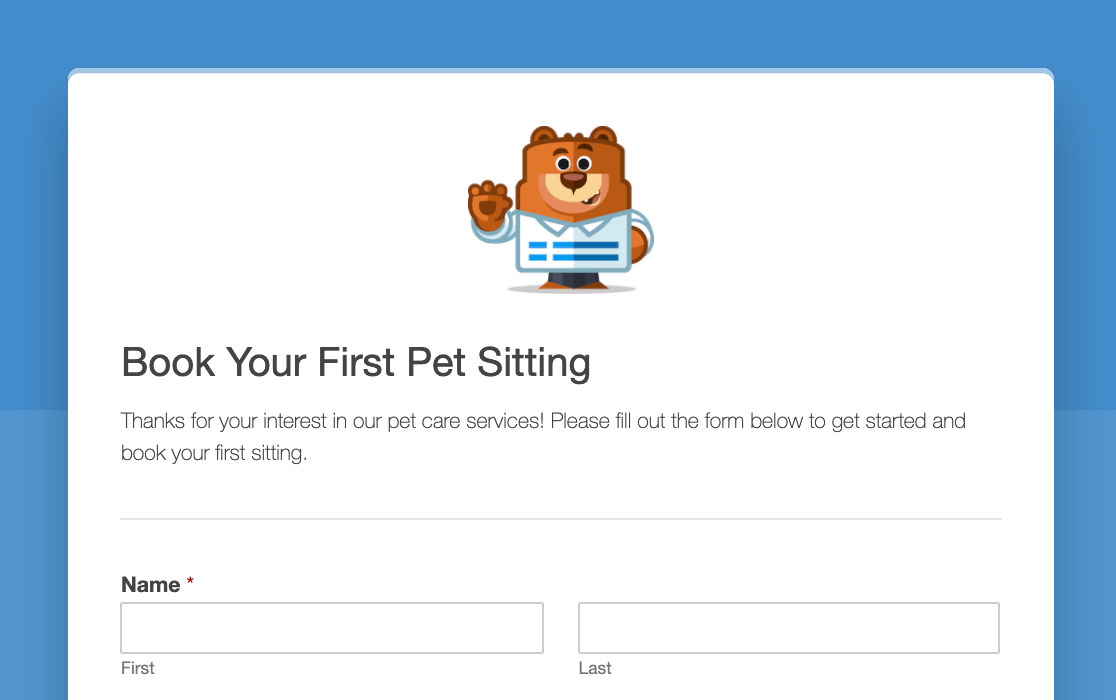
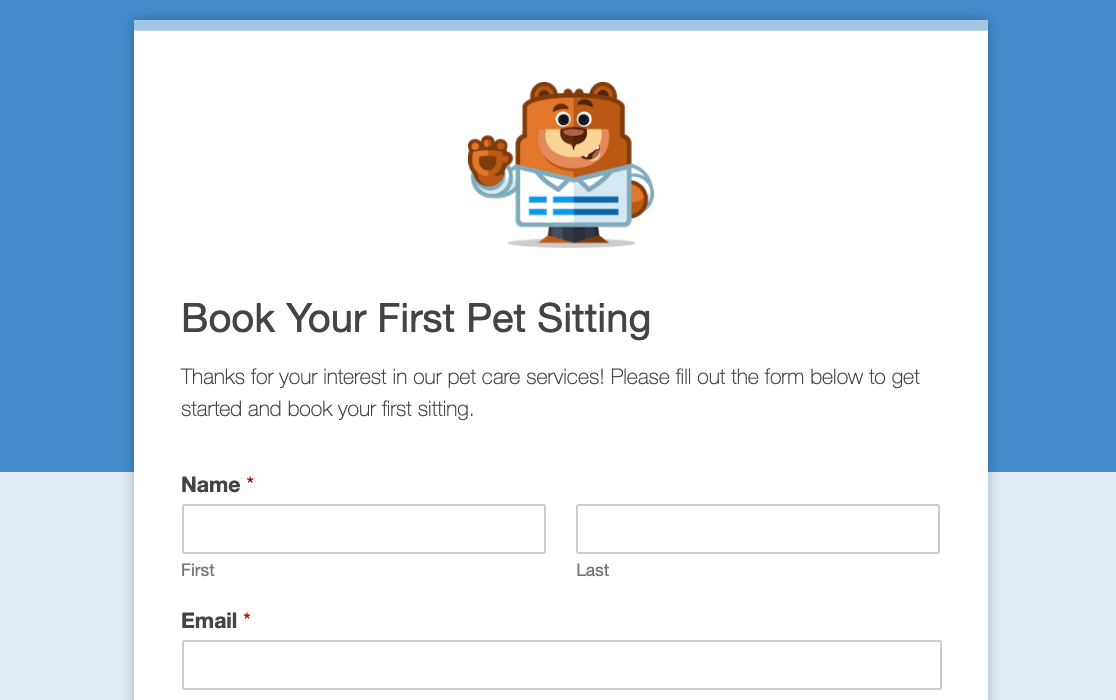
Estilo
Você terá a opção de escolher entre dois estilos para sua página de formulário: Moderno ou Clássico.

O estilo Modern Design exibirá um layout mais amplo com cantos arredondados. Além disso, a parte inferior do plano de fundo da página usará uma cor mais escura em seu esquema de cores.

O estilo Classic Design exibirá um formulário mais estreito com cantos quadrados. Além disso, a parte inferior do plano de fundo da página usará uma cor mais clara em seu esquema de cores.

É isso aí! Agora você sabe como criar uma página de formulário independente para qualquer formulário do seu site.
Em seguida, você gostaria de conectar seu formulário a um serviço de marketing para que possa coletar e acompanhar os leads com mais facilidade? Não deixe de conferir nossos addons de integração de marketing, incluindo Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor e GetResponse.
