Resumo da IA
Gostaria de integrar os webhooks do Stripe com os formulários do seu site? Com a integração dos webhooks do Stripe no WPForms, seu site WordPress saberá instantaneamente sobre quaisquer reembolsos ou alterações de assinatura feitas no Stripe.
Este guia mostrará como conectar facilmente os webhooks do Stripe com o WPForms, garantindo que seu site permaneça em sincronia com suas atividades do Stripe.
Antes de começar, certifique-se de instalar o WPForms no seu site WordPress. Depois disso, ligue o seu site à sua conta Stripe.
Compreender os Webhooks
Os webhooks actuam como mensagens automáticas enviadas entre aplicações quando ocorrem determinados eventos. Ao integrar os webhooks do Stripe com o WPForms, o seu site WordPress fica perfeitamente sincronizado com o Stripe, permitindo que os estados de pagamento sejam actualizados em tempo real.
Uma vez integrados os webhooks, o seu site WordPress não só se mantém informado das actividades do Stripe, como também lhe permite gerir diretamente os reembolsos e as renovações de subscrições, sem necessidade de visitar o painel de controlo do Stripe.
Ativação de Webhooks no WPForms
Depois de conectar seu site ao Stripe, os webhooks devem ser configurados automaticamente. Caso contrário, terá de criar um ponto final no painel do Stripe e transferir manualmente as chaves de configuração para as definições do WPForms.
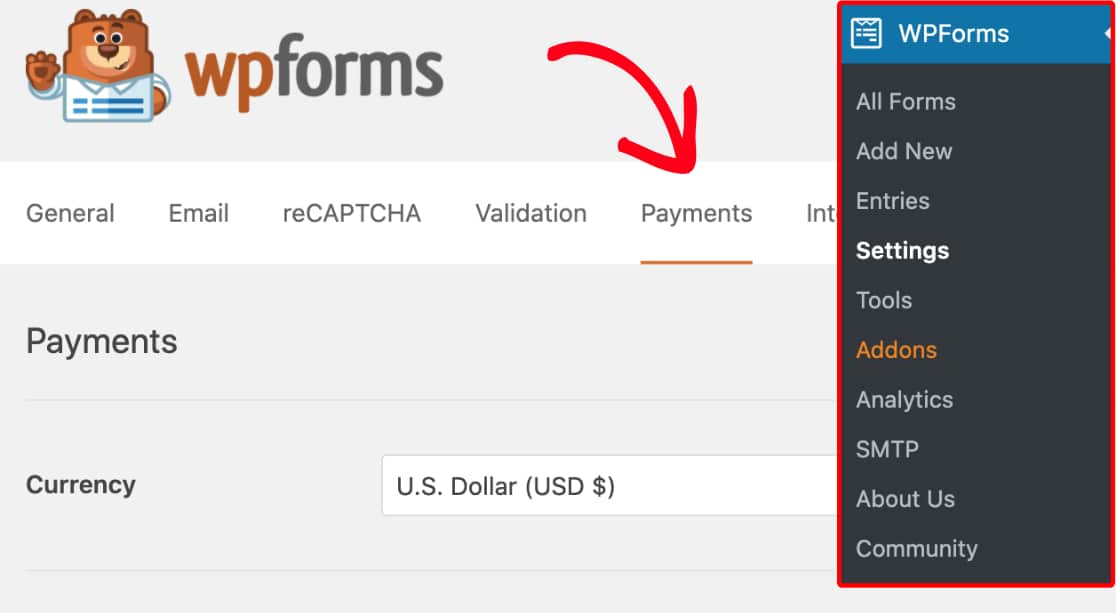
Para o fazer, aceda a WPForms " Definições no menu esquerdo do seu site WordPress. A partir daí, clique no separador Pagamentos.

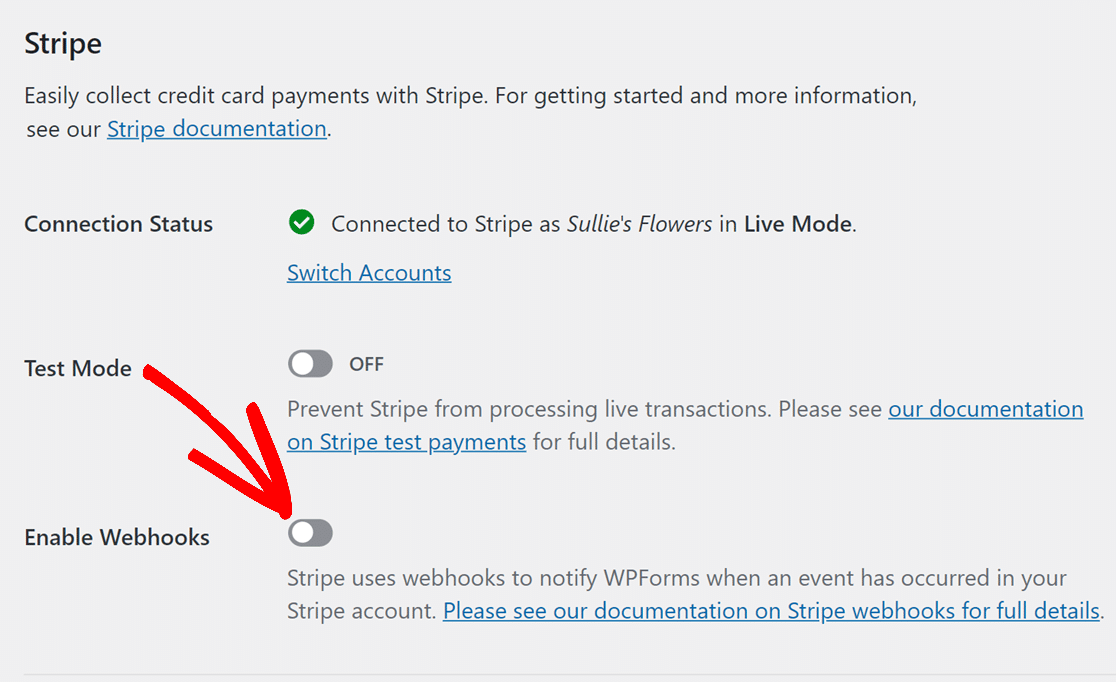
Em seguida, desloque-se para a secção Stripe. Aqui, active a opção Enable Webhooks (Ativar Webhooks ).

Em seguida, clique no botão Guardar definições na parte inferior da página.
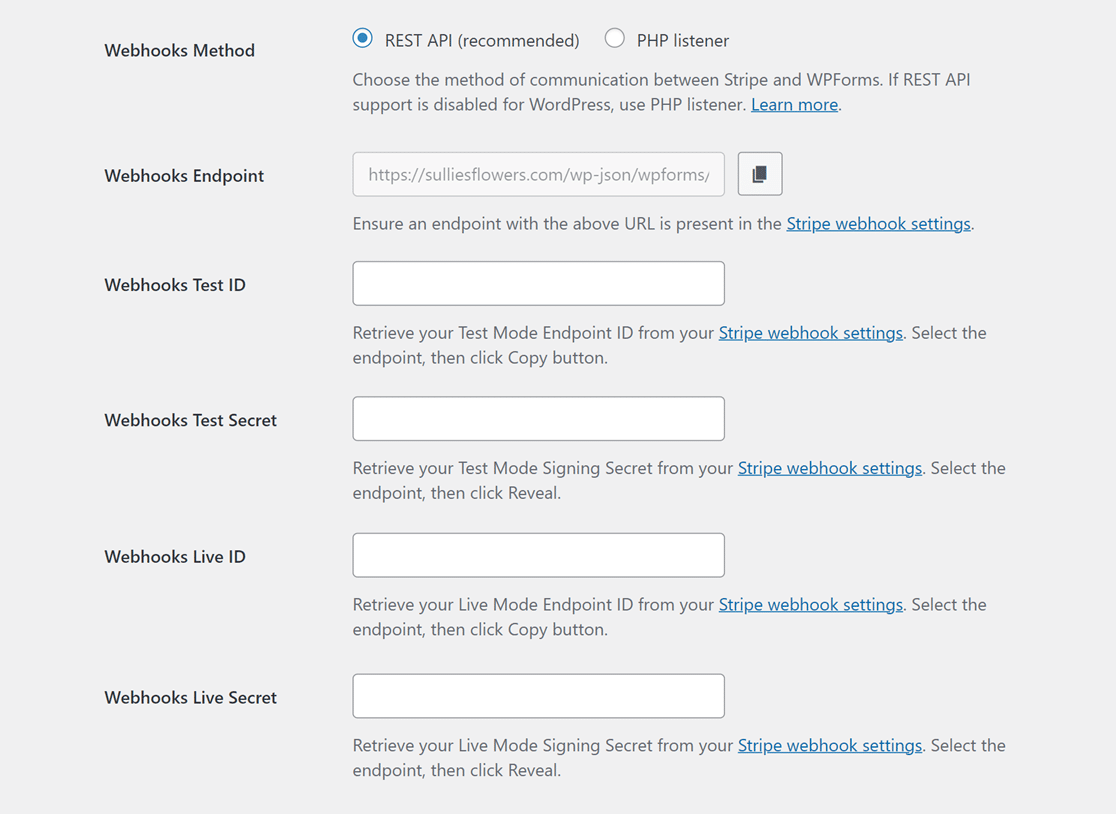
Depois de guardar as suas definições, a página será actualizada. Deverá agora ver campos adicionais para configuração adicional de webhooks.

Para gerar as informações necessárias para estes campos, terá de utilizar a sua conta Stripe para criar um novo ponto final. Este processo não requer qualquer codificação e mostrar-lhe-emos exatamente o que fazer no passo seguinte.
Voltará à página de definições do WPForms mais tarde, por isso, para o próximo passo, abra um novo separador ou janela no seu browser.
Criar um ponto de extremidade de webhook no Stripe
No novo separador ou janela que abriu, inicie sessão na sua conta Stripe e abra o seu painel de controlo Stripe.
Quando iniciar sessão na sua conta Stripe, encontrará um botão de alternância do modo de teste no canto superior direito da página. Certifique-se de que este botão está alinhado com o modo do seu sítio: se o seu sítio estiver no Modo de Teste, coloque o botão na posição ON e, se o seu sítio estiver no Modo Ativo, certifique-se de que está OFF.

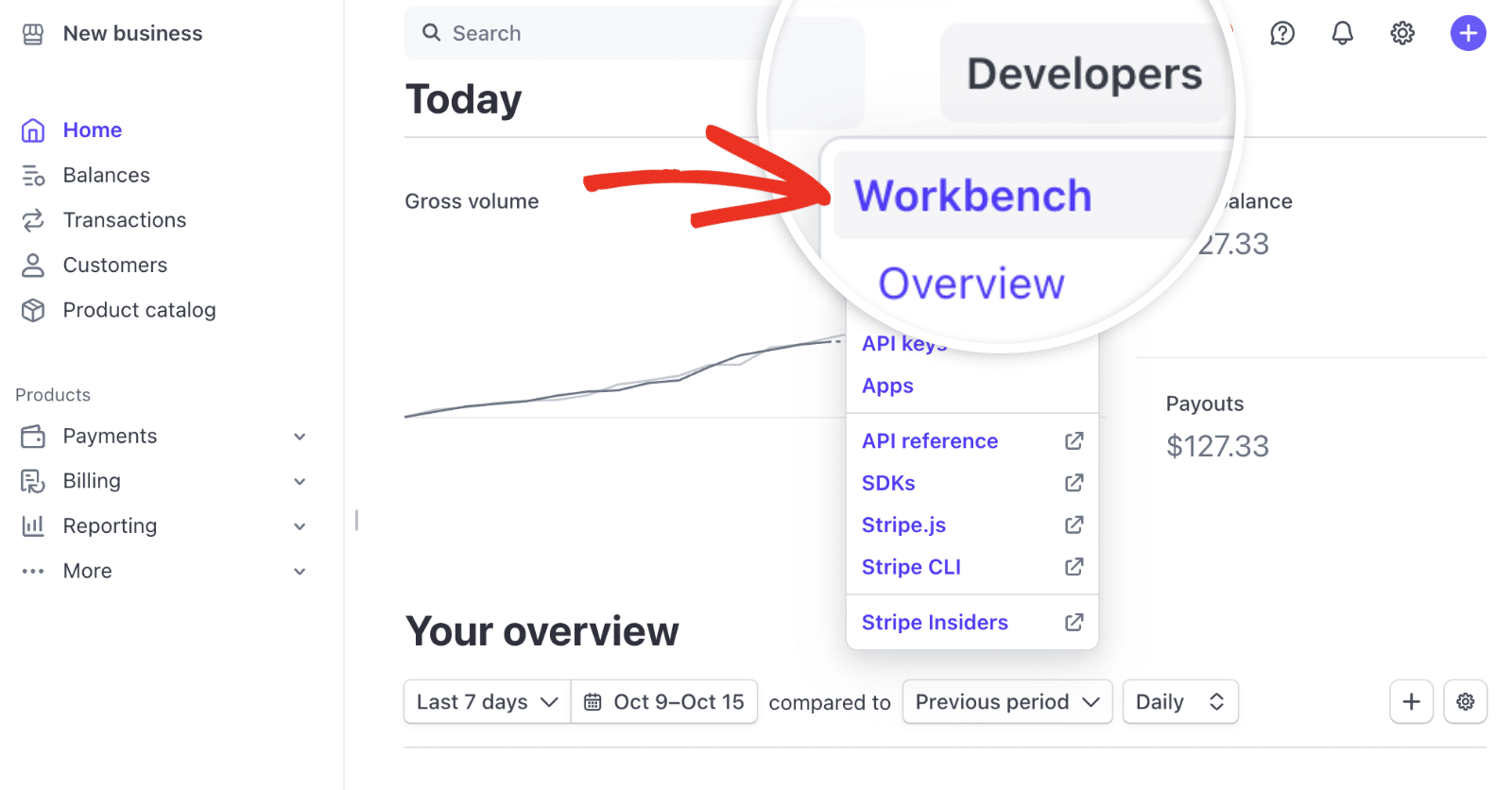
Em seguida, clique na opção Developers localizada no canto superior direito e selecione Workbench.

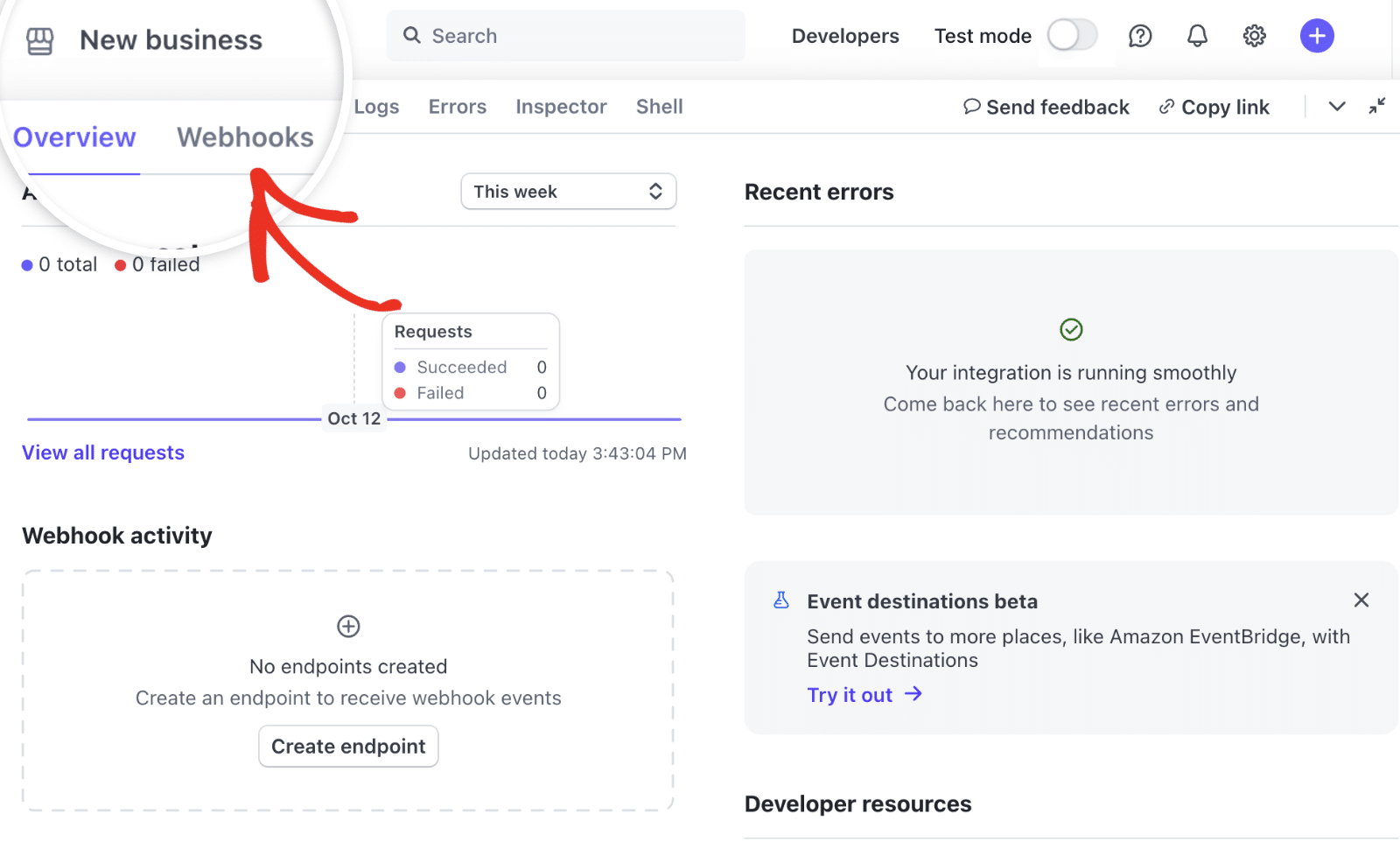
Uma vez aberto o ecrã do Workbench, clique no separador Webhooks .

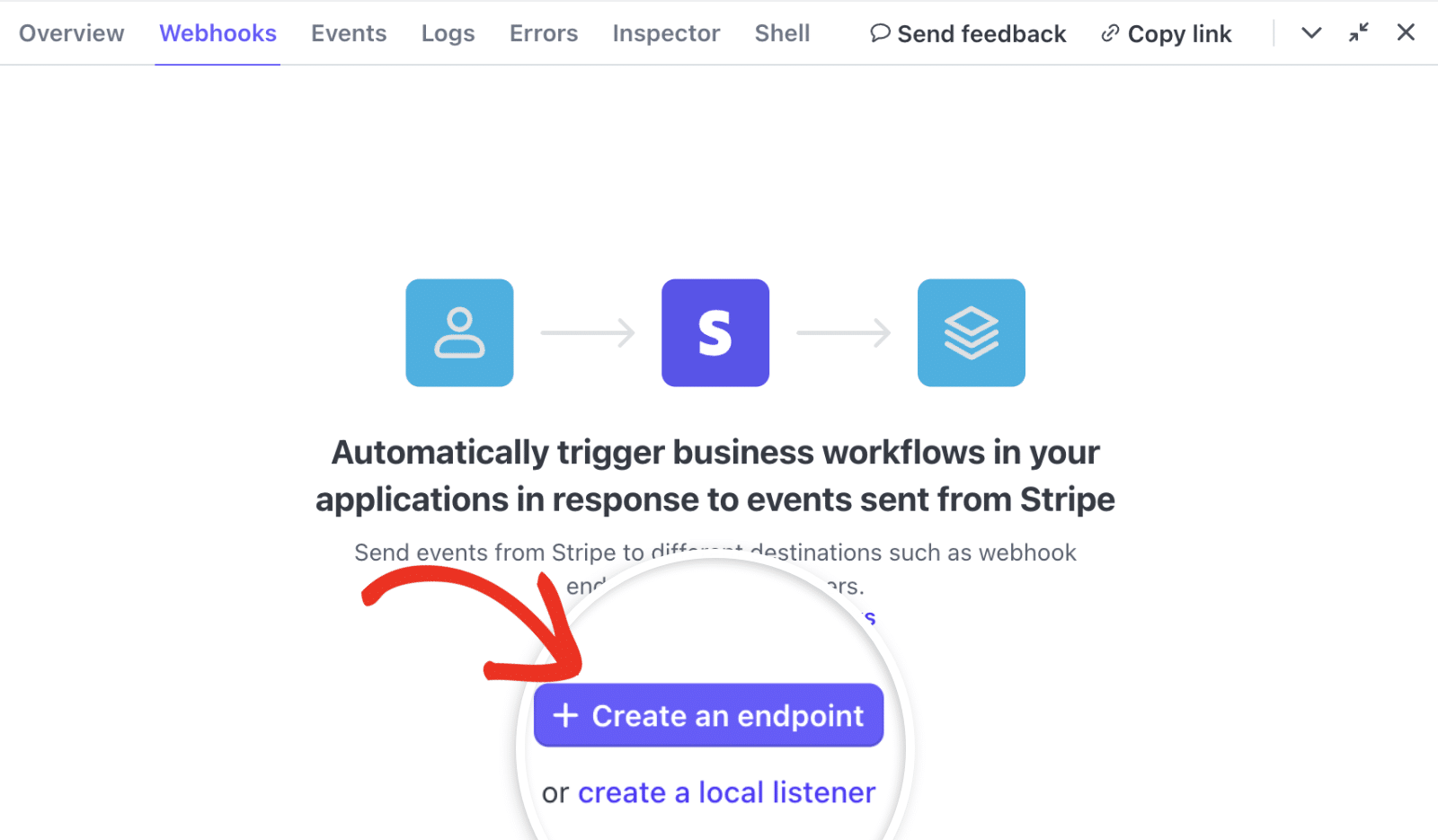
No separador Webhooks, clique no botão + Criar um ponto final para criar um novo ponto final de webhook.

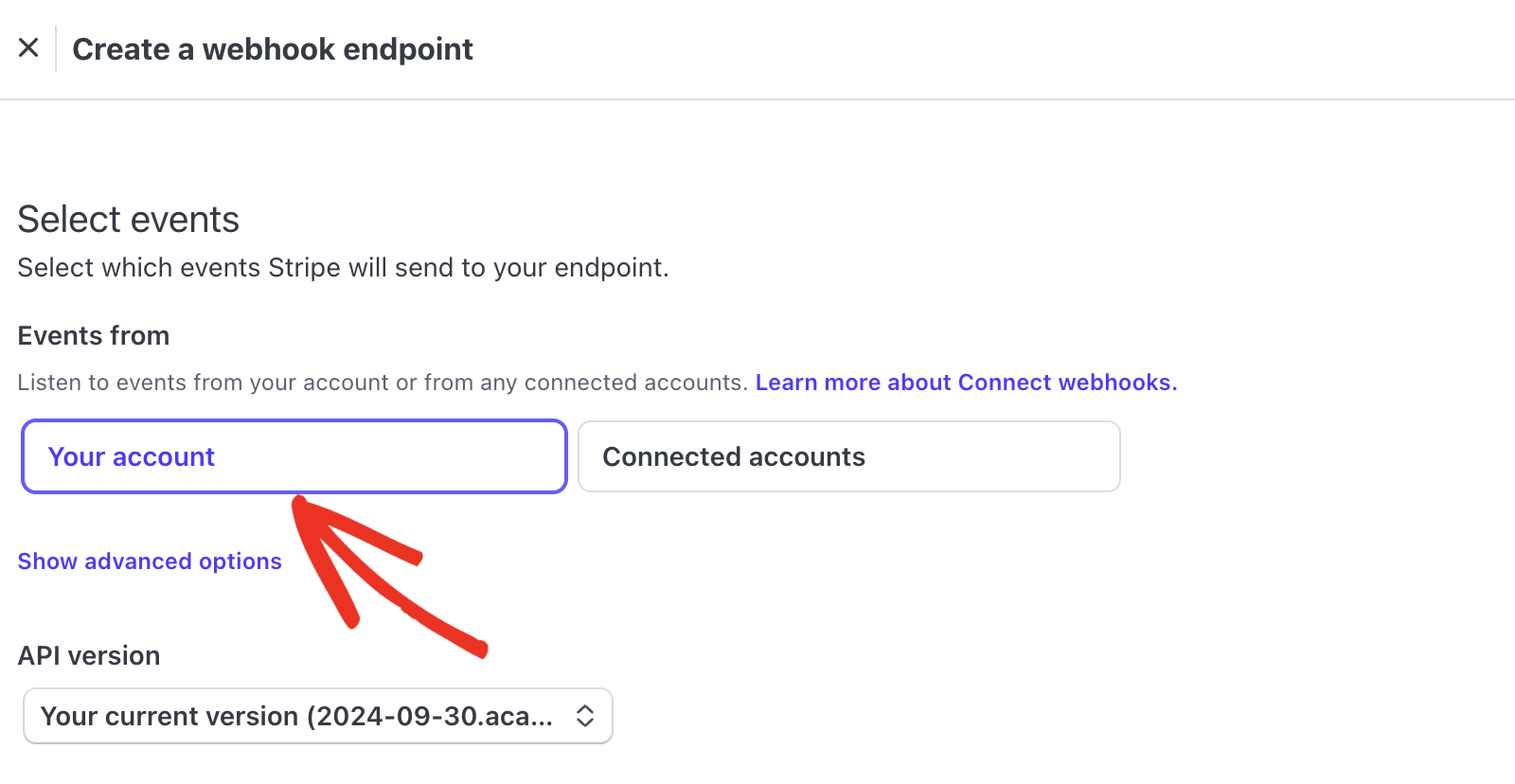
Isto abre a página Selecionar eventos, onde terá de introduzir os detalhes para configurar o seu webhook. Certifique-se de que a opção Eventos de está definida como A sua conta.

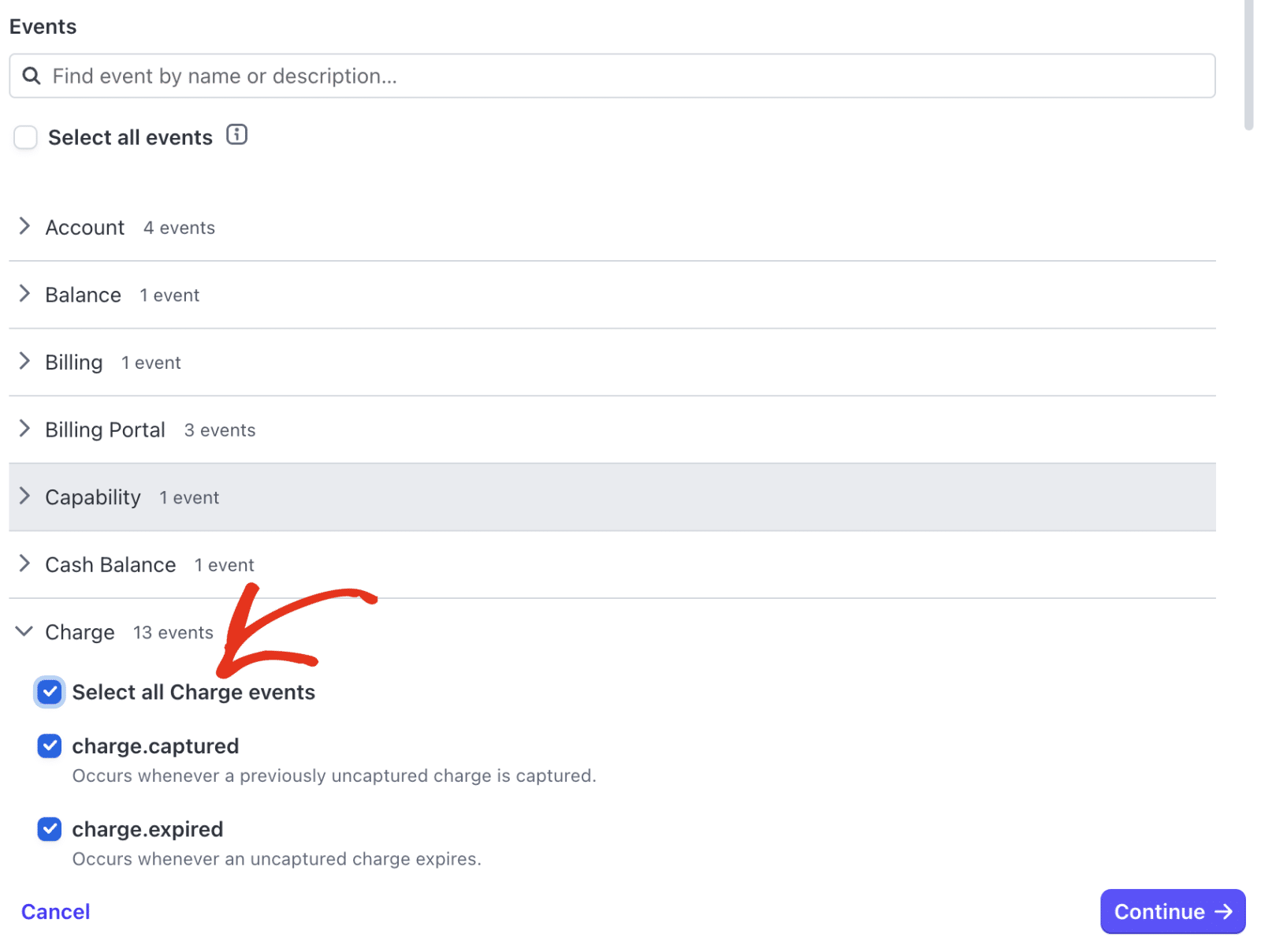
Depois disso, desloque-se para baixo até à secção Events (Eventos). Aqui, clique no menu pendente Charge (Cobrança ) e selecione a opção Select all Charge events (Selecionar todos os eventos de cobrança ).

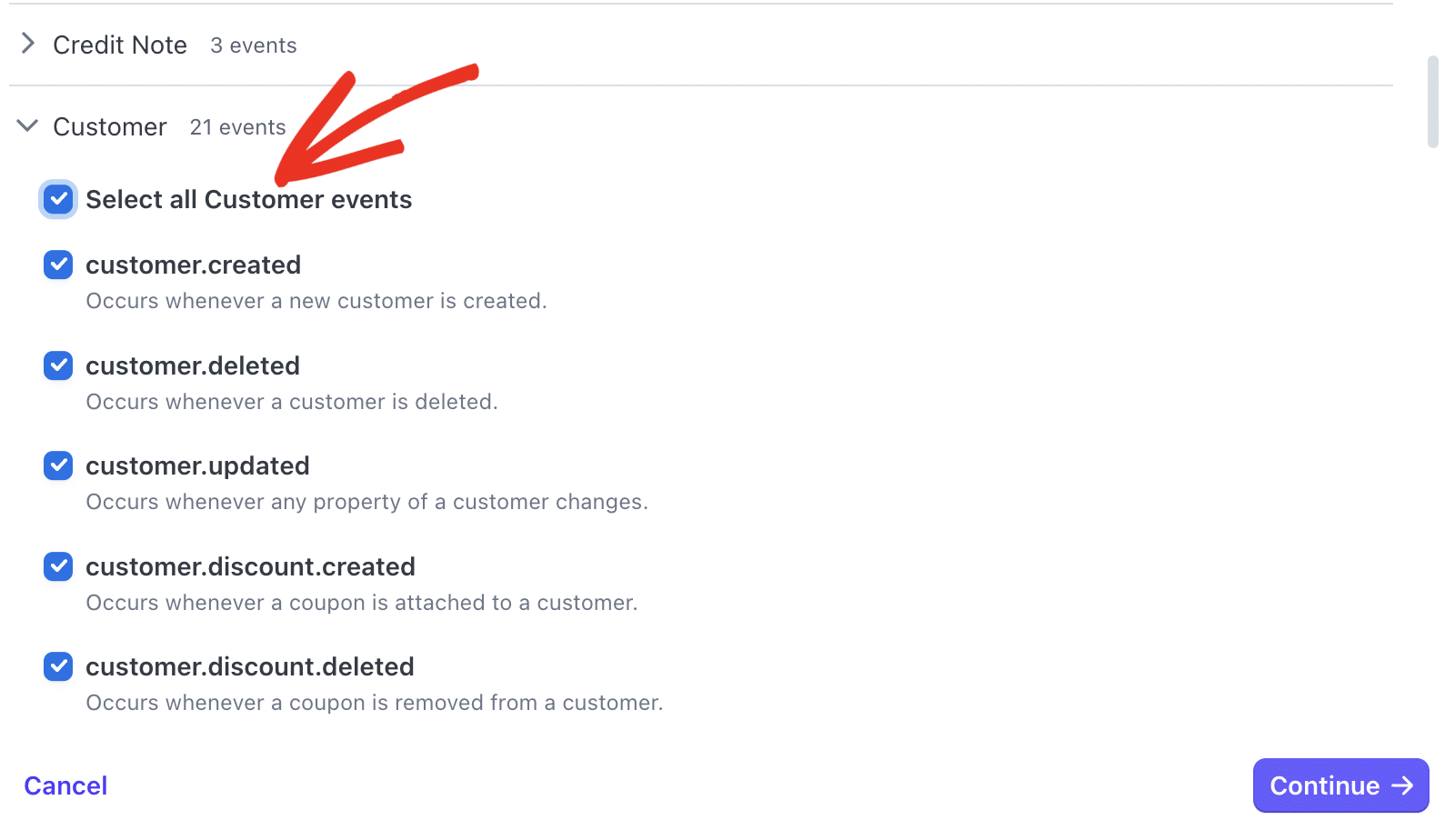
Em seguida, selecione o menu pendente Cliente e assinale a opção Selecionar todos os eventos do cliente.

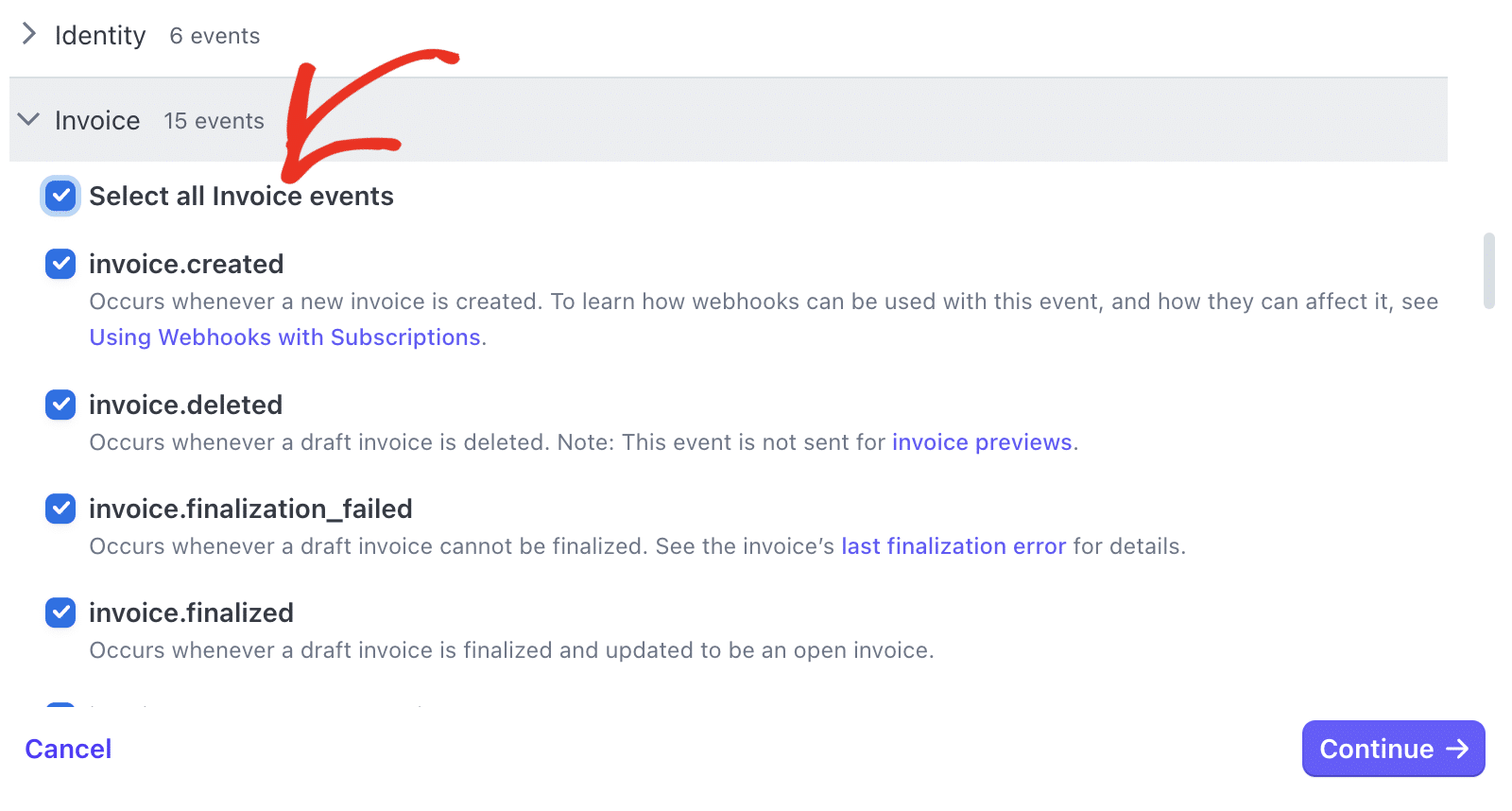
Por fim, localize o menu pendente Fatura e assinale a opção Selecionar todos os eventos de faturação.

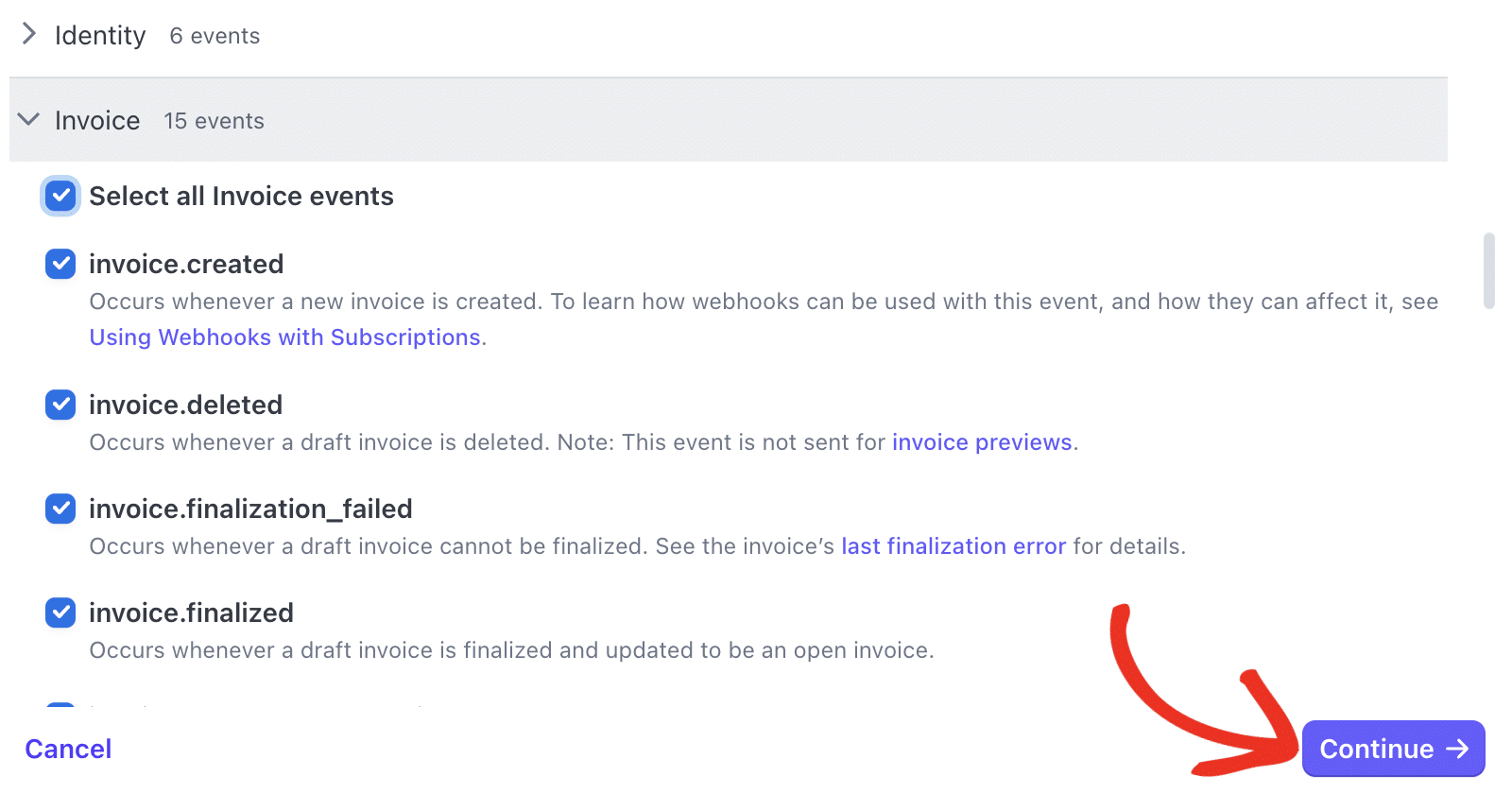
Depois de escolher os eventos que pretende configurar, clique em Continuar para prosseguir.

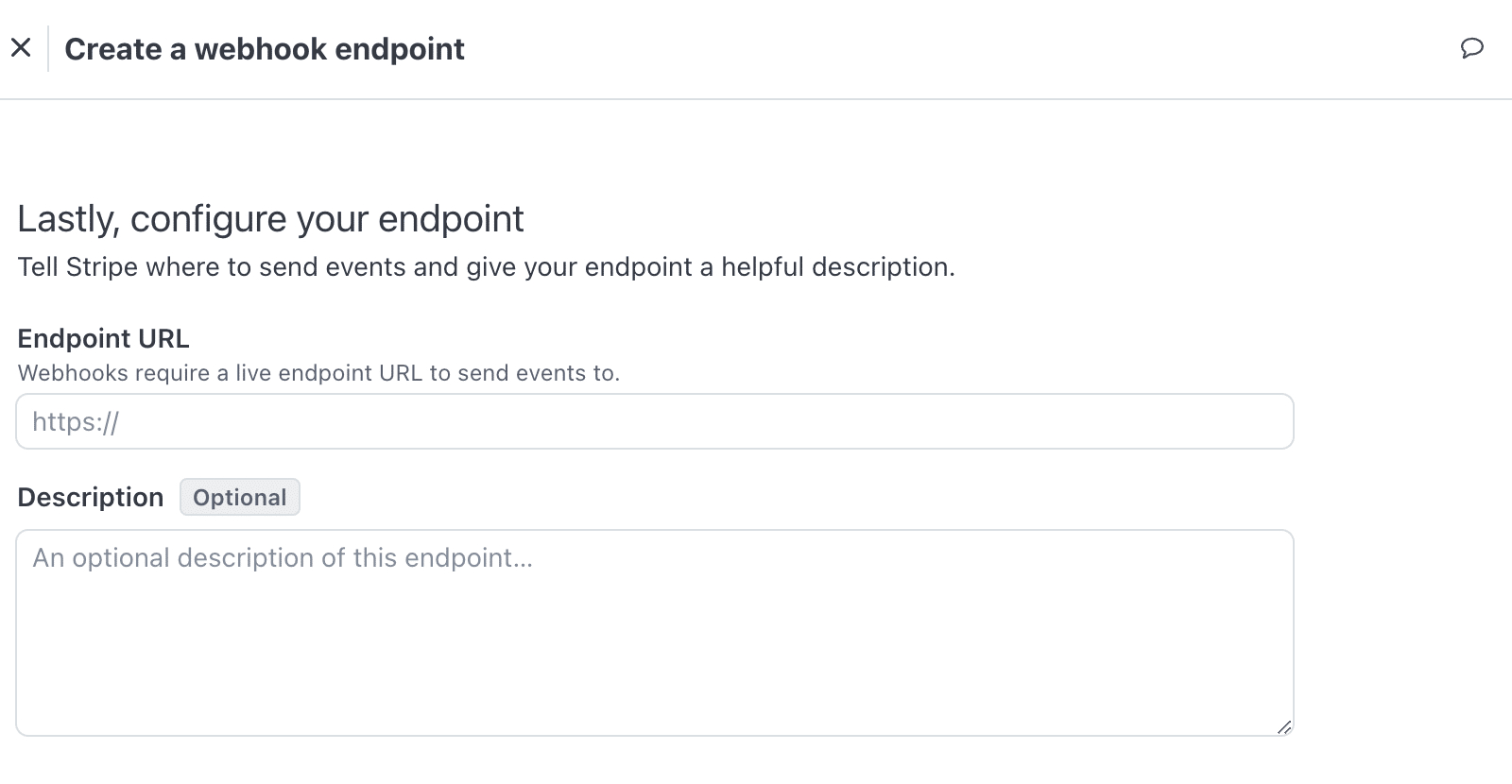
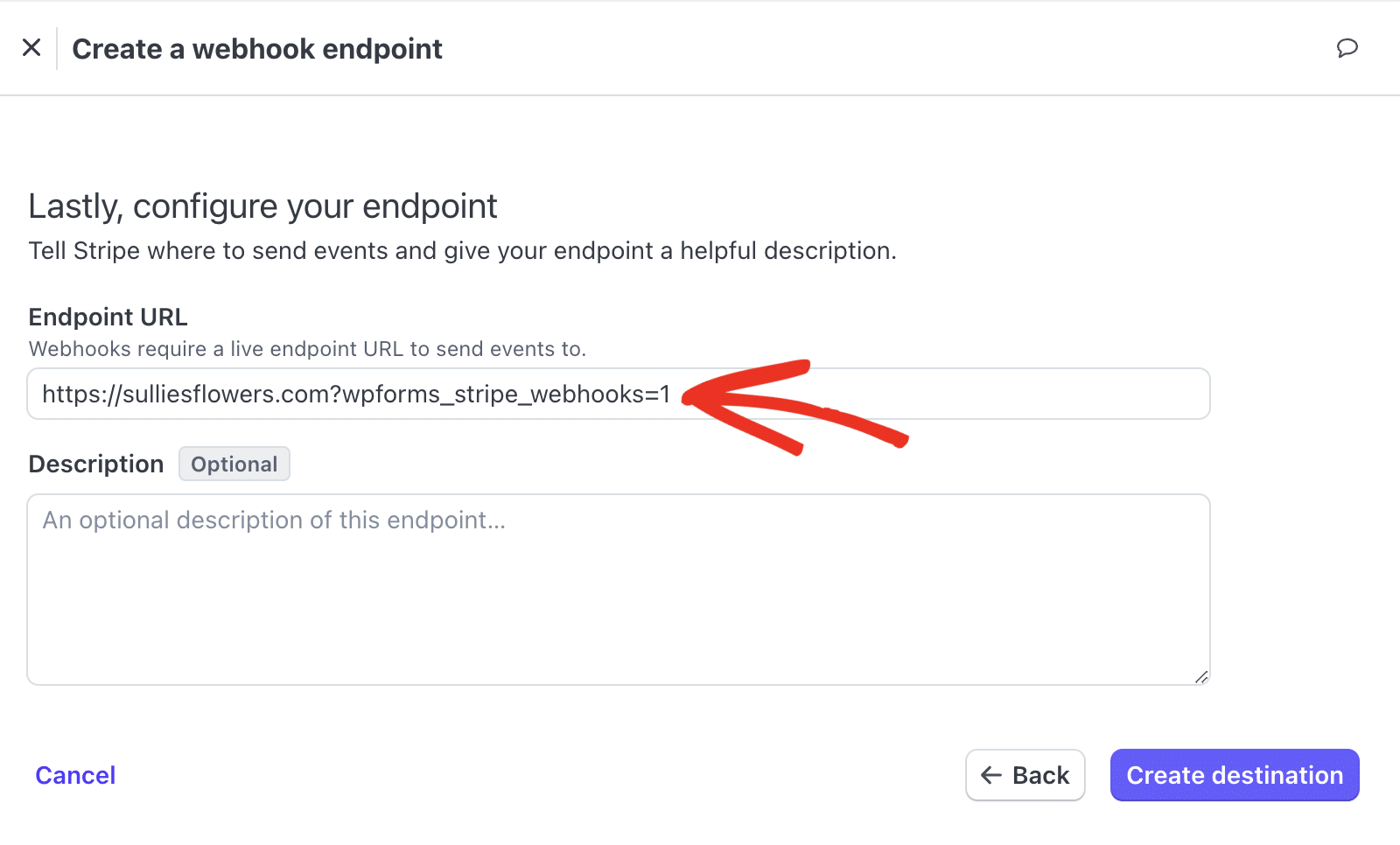
Agora, terá de adicionar o Webhooks Endpoint do WPForms no campo Endpoint URL.

Para isso, volte ao separador do navegador com a página de definições do WPForms aberta. Uma vez lá, você precisará copiar o Webhooks Endpoint clicando no ícone de cópia.

Depois disso, aceda à sua conta Stripe e cole o Webhooks Endpoint no campo Endpoint URL.

Embora o campo Descrição seja opcional, recomendamos a introdução de WPForms para identificar facilmente o objetivo do webhook.
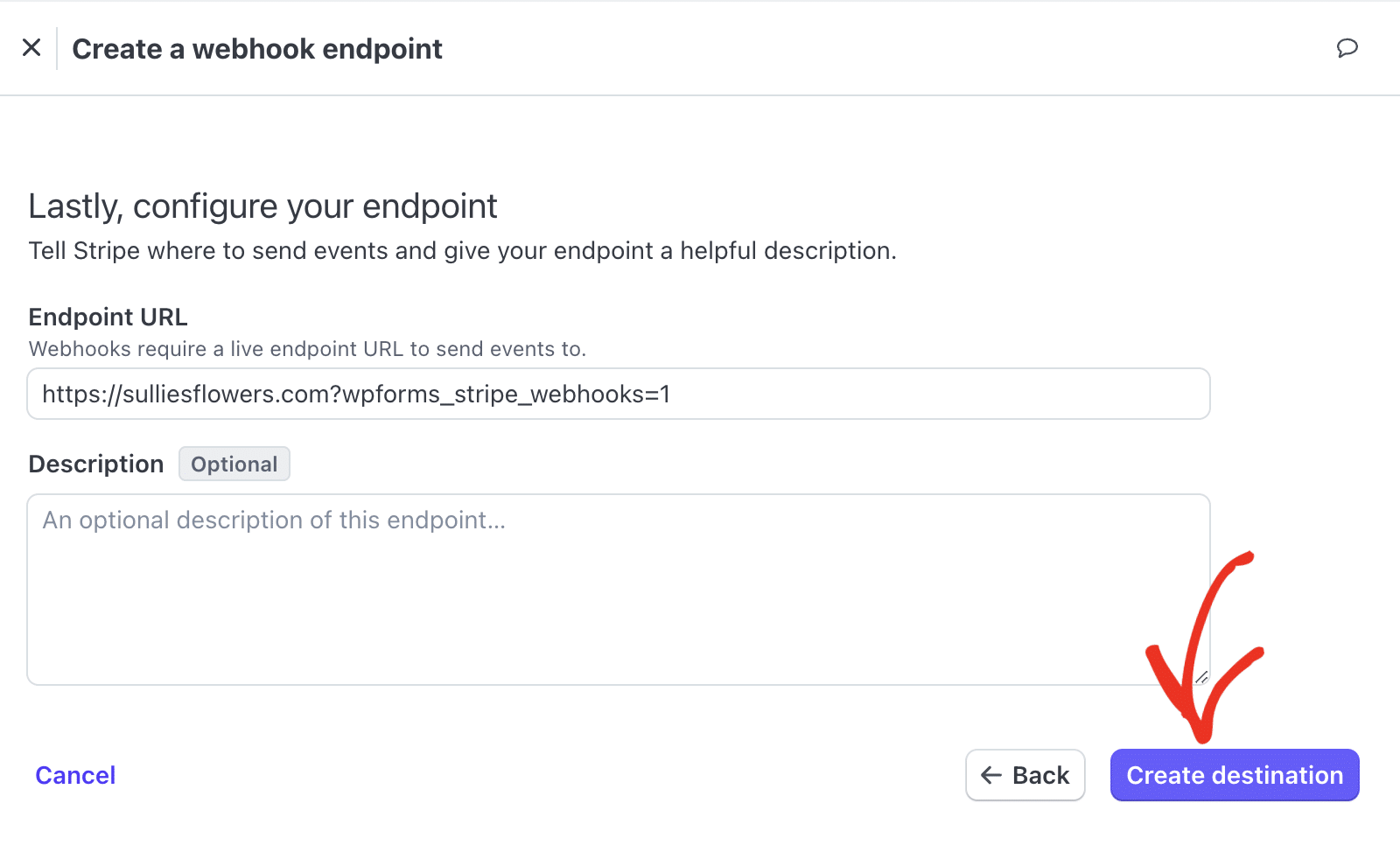
Uma vez concluído, clique no botão Criar destino para guardar o seu ponto final.

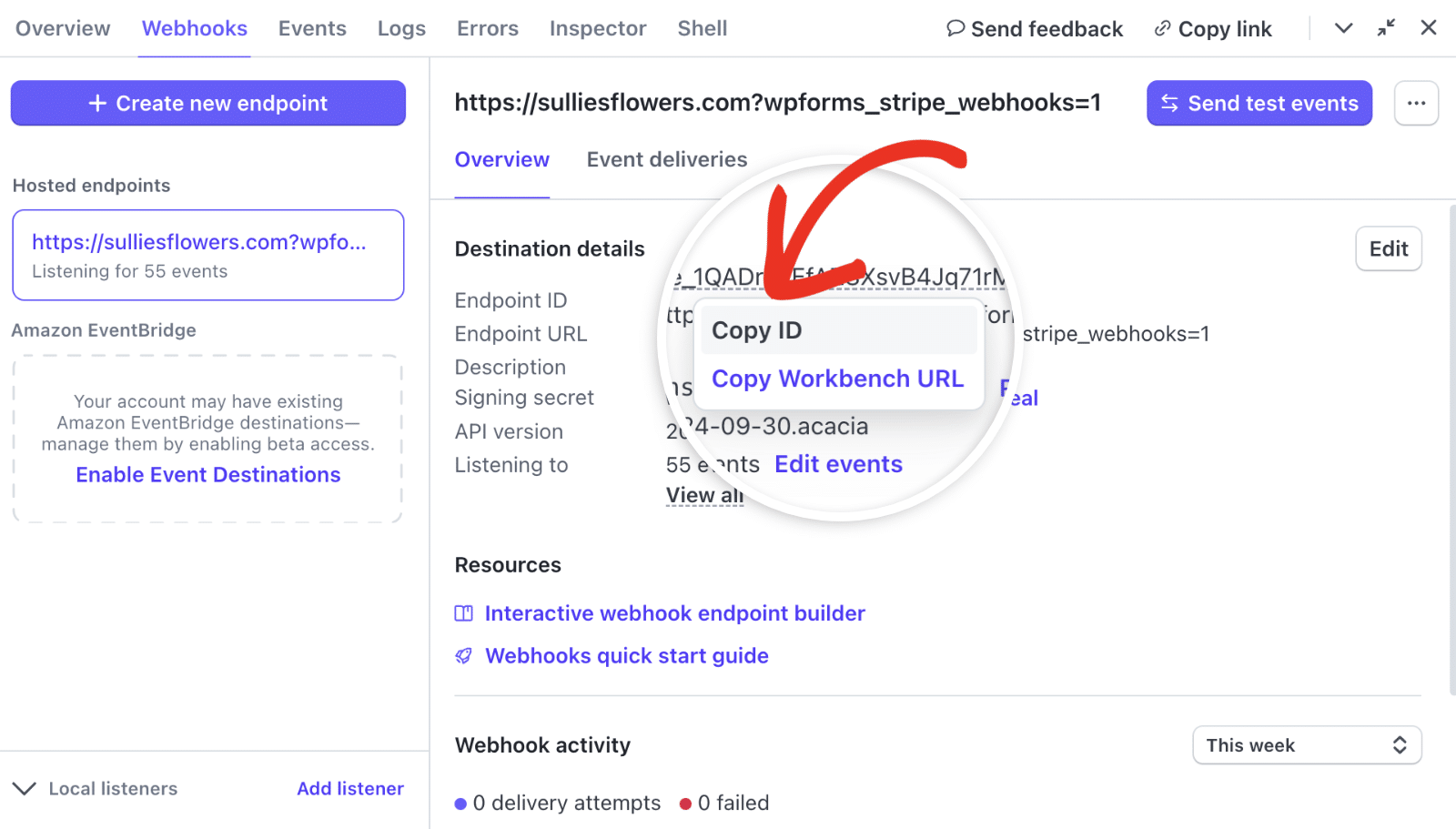
Depois de ter configurado o webhook, o Stripe irá conduzi-lo à sua página dedicada. Aqui, poderá copiar o ID do webhook e o segredo de assinatura. Basta clicar no valor ao lado de Endpoint ID e, em seguida, selecionar Copy ID para copiá-lo.

Depois de copiar o Endpoint ID, volte às configurações do WPForms e cole-o no campo Webhooks Live ID.

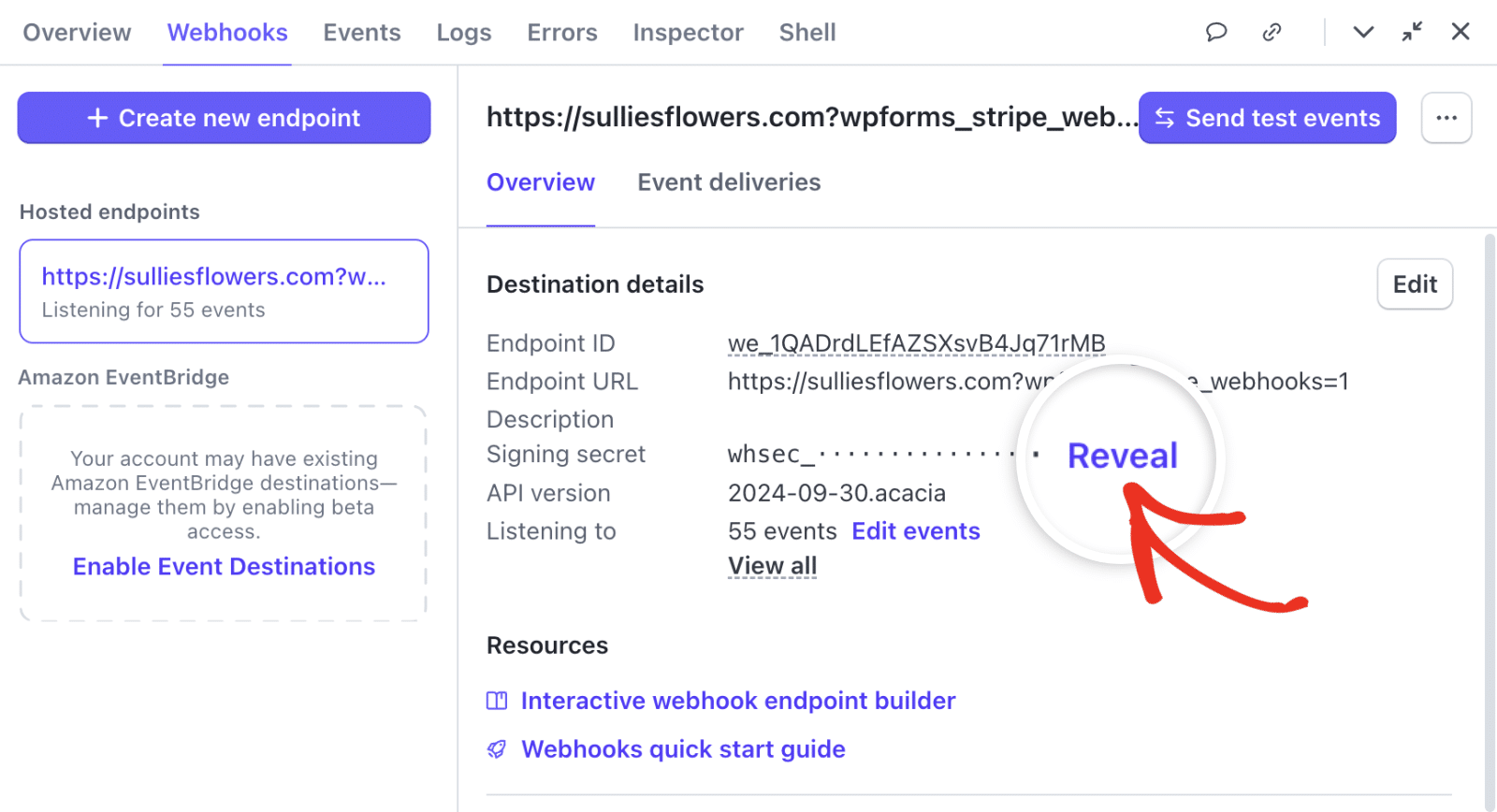
Em seguida, volte à sua conta Stripe e, junto ao Signing secret (Segredo de assinatura), clique em Reveal (Revelar).

Depois de revelar o Signing secret, copie o seu valor e cole-o no campo Webhooks Live Secret nas definições do WPForms.

Quando as suas chaves estiverem no lugar, clique no botão Guardar definições.
Depois de configurar os webhooks do Stripe com o WPForms, seus status de pagamento serão sincronizados em tempo real entre o WPForms e o Stripe. Isso também permite que você gerencie reembolsos e renove assinaturas diretamente do WPForms, sem acessar frequentemente o painel do Stripe.
Para mais informações sobre reembolsos, renovações e compreensão dos estados de pagamento, consulte o nosso guia sobre a visualização e gestão de pagamentos de formulários.
Perguntas mais frequentes
Estas são as respostas a algumas das principais perguntas que vemos sobre a configuração de webhooks do Stripe no WPForms.
Não estou a ver a opção de configurar manualmente os webhooks do Stripe. Como é que a posso ativar?
Se você configurar a integração do Stripe no WPForms versão 1.8.4 ou superior, os webhooks do Stripe serão configurados automaticamente no seu site. Portanto, não é necessário configurá-lo manualmente.
No entanto, se quiser mostrar as definições dos webhooks, terá de atualizar o parâmetro URL da página de definições do WPForms.
Para o fazer, vá a WPForms " Definições e, em seguida, selecionar o Pagamentos separador. Depois disso, adicione &webhooks_settings para o URL. O URL deve ser semelhante ao que se segue.
https://example.com/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
Certifique-se apenas de que substitui example.com pelo seu domínio atual.
É isso aí! Agora você sabe como configurar os webhooks do Stripe com o WPForms.
De seguida, gostaria de saber mais sobre a gestão de pagamentos no WPForms? Confira nosso tutorial sobre como criar formulários de pagamento no WPForms para obter mais informações.
