Resumo da IA
Gostaria que o WPForms recebesse actualizações em tempo real quando um pagamento é concluído ou reembolsado através do Square? Com os webhooks do Square ativados, seus formulários podem ficar em sincronia com o Square para que os status de pagamento estejam sempre atualizados.
Este guia mostrará como conectar facilmente os webhooks do Square com o WPForms, garantindo que seu site permaneça em sincronia com suas atividades do Square.
Antes de começar, certifique-se de instalar o WPForms no seu site WordPress. Depois disso, ligue o seu sítio à sua conta Square.
Compreender os Webhooks
Os webhooks são uma forma de o Square notificar o WPForms quando um evento acontece na sua conta, como um pagamento sendo atualizado ou reembolsado. Uma vez ativado, o WPForms escuta esses eventos para que seu site possa refletir automaticamente as alterações no status do pagamento.
Com os webhooks do Square configurados, não é necessário verificar ou atualizar manualmente as entradas do formulário após o processamento de uma transação. Se um pagamento for concluído, reembolsado ou parcialmente devolvido, o painel do WPForms permanecerá atualizado com base nas informações mais recentes do Square.
Ativação de Webhooks no WPForms
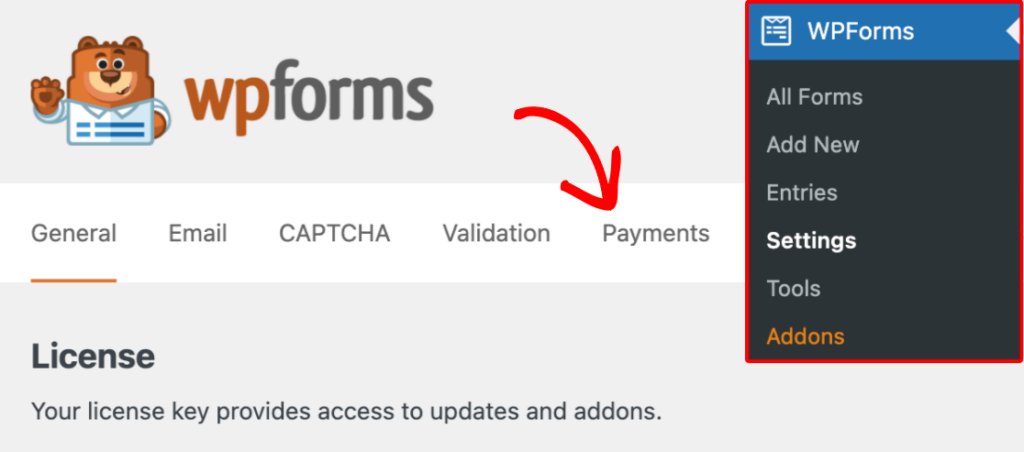
Para começar, abra a sua área de administração do WordPress e aceda a WPForms " Definições e, em seguida, clique no separador Pagamentos.

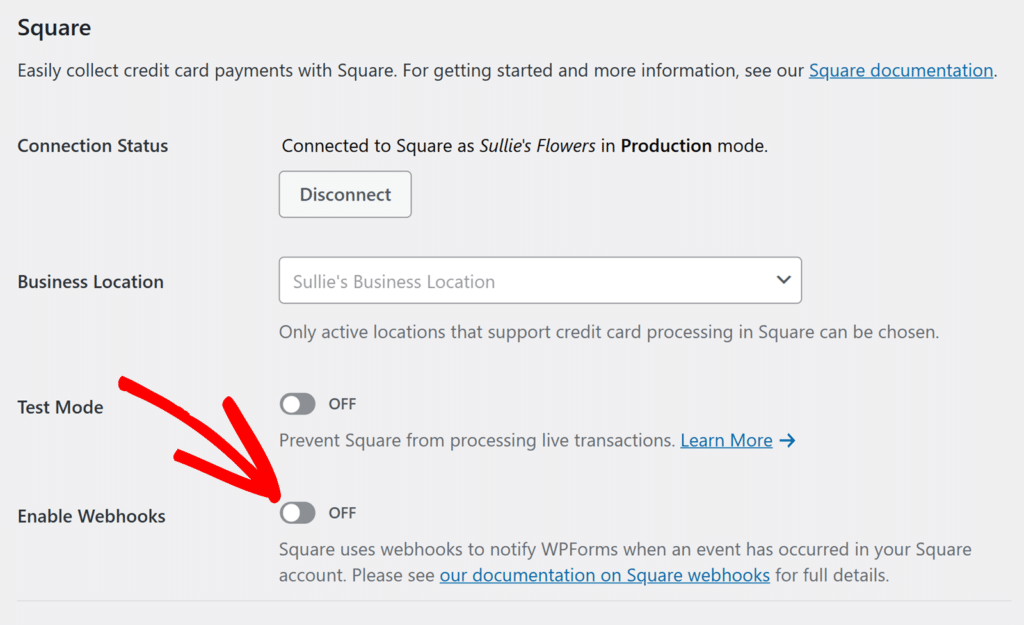
Em seguida, desloque-se para baixo até à secção Square. Aqui, active a opção Ativar Webhooks.

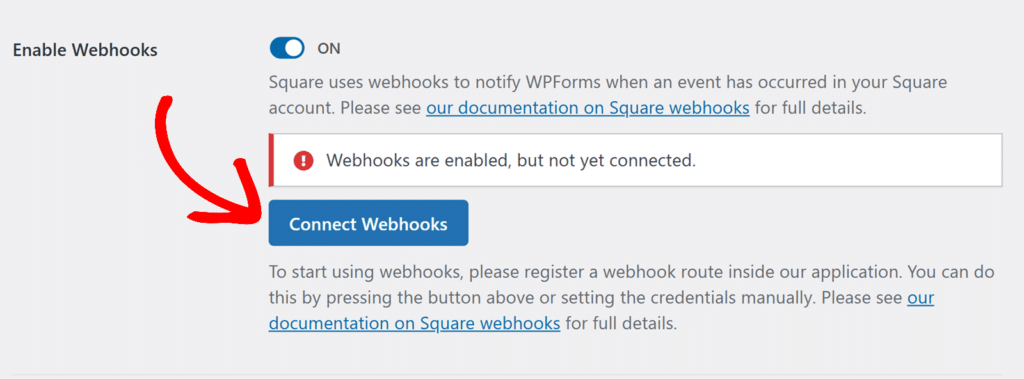
Isto revela um botão Connect Webhooks por baixo. Clique nesse botão para abrir o prompt de configuração do webhook.

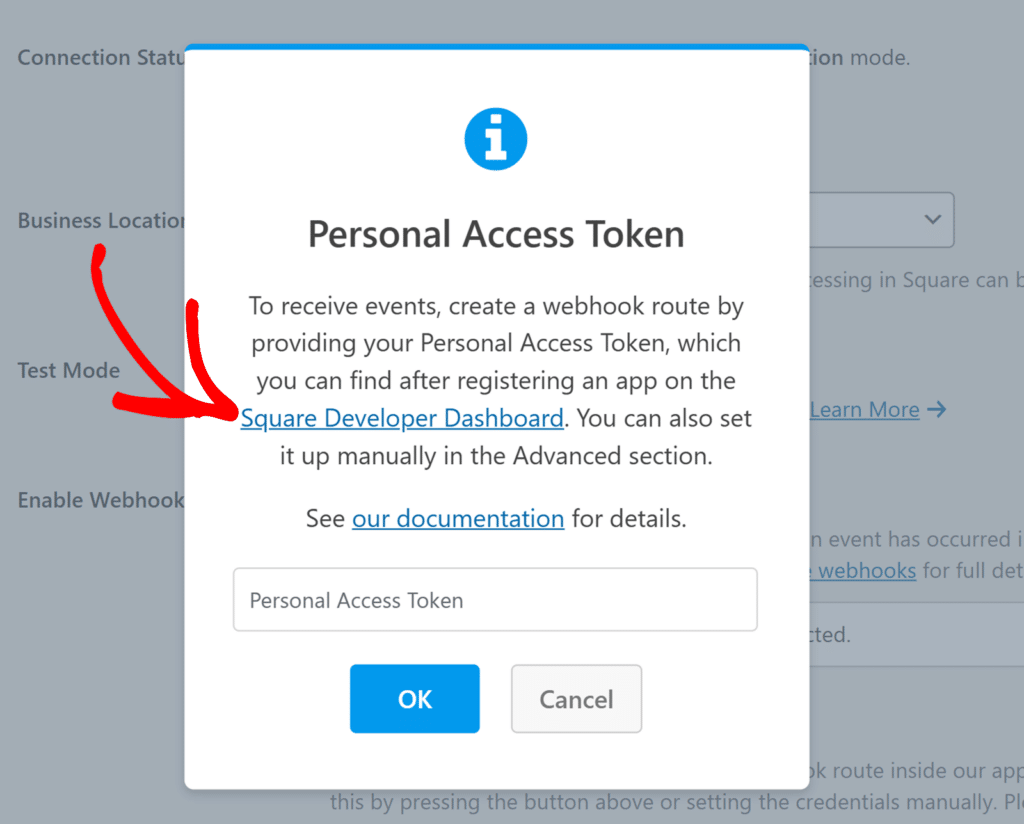
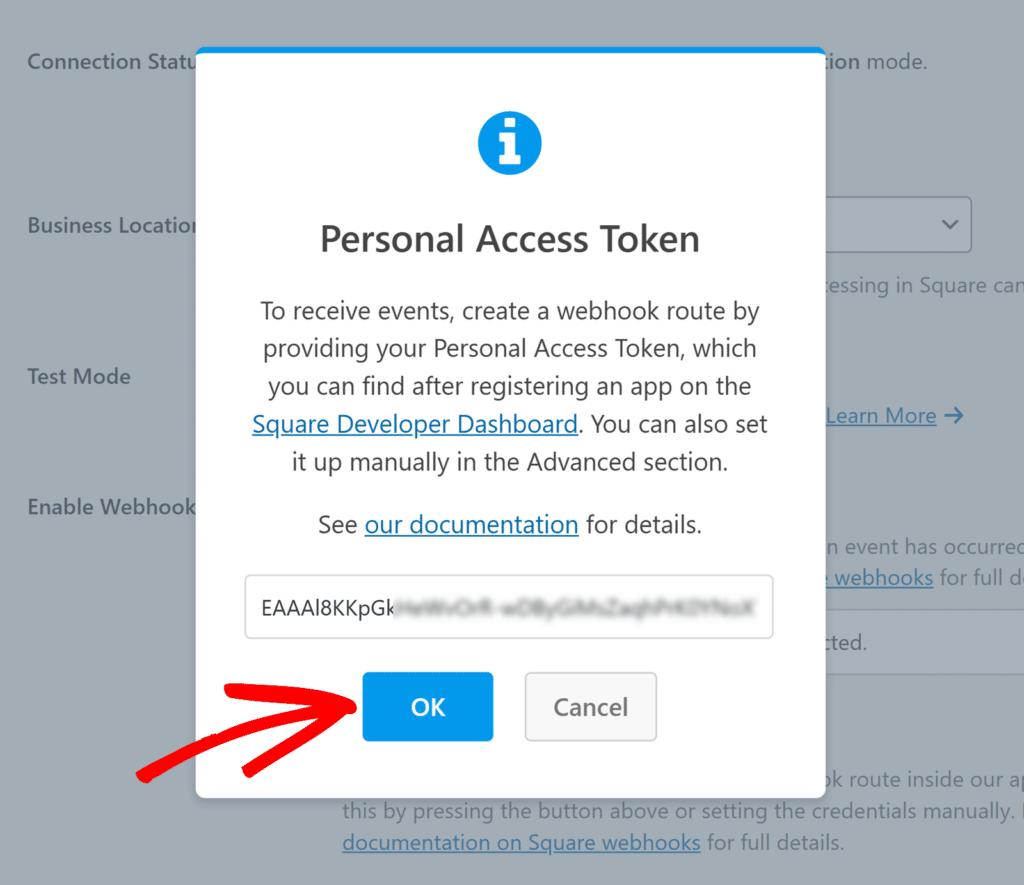
Aparecerá uma janela pop-up a pedir-lhe que introduza um Token de acesso pessoal. Para o gerar, terá de criar uma aplicação no Square Developer Dashboard.
Criar uma aplicação quadrada
Clique na ligação Square Developer Dashboard na janela pop-up para abrir o portal Square Developer num novo separador.

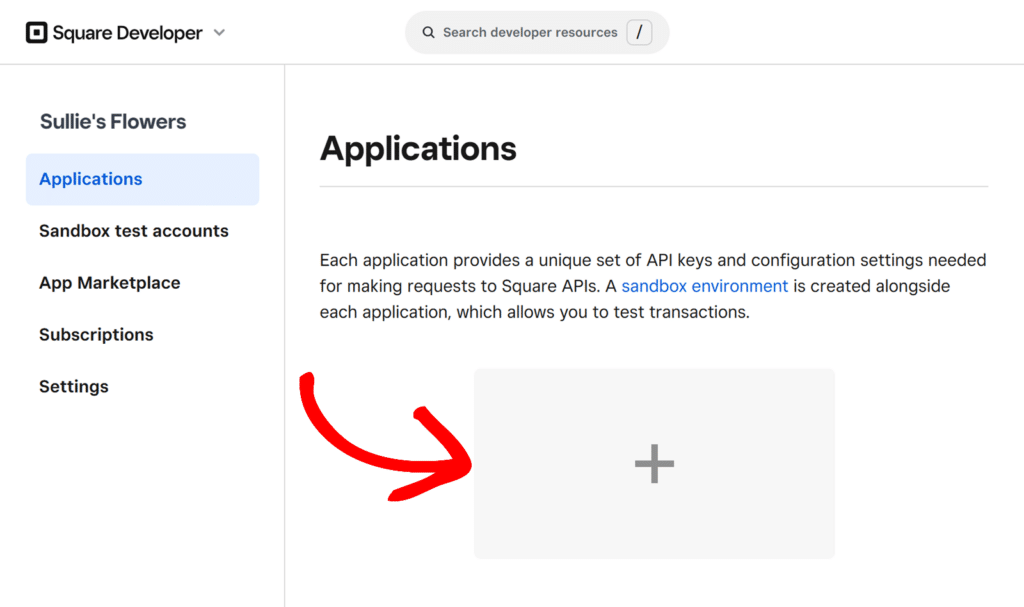
Uma vez lá, clique no ícone + em Aplicações para criar uma nova aplicação.

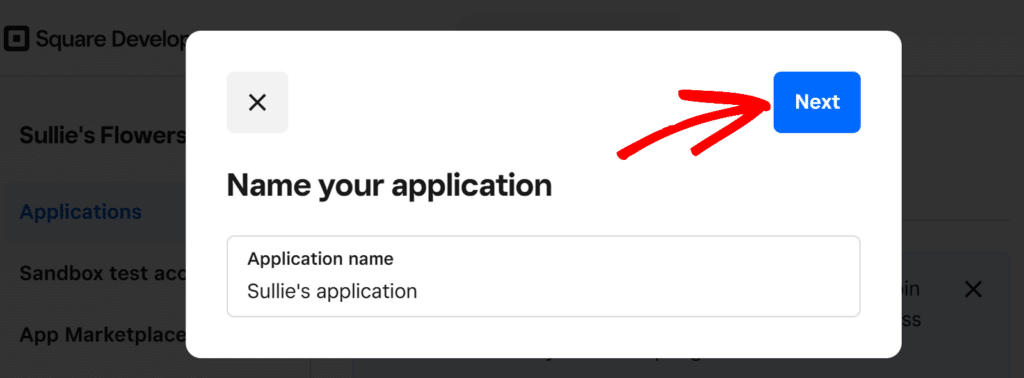
Na janela que aparece, introduza um nome para a sua aplicação (apenas para sua própria referência) e clique em Seguinte.

No ecrã seguinte, selecione os objectivos de desenvolvimento aplicáveis ou clique em Ignorar para avançar diretamente.
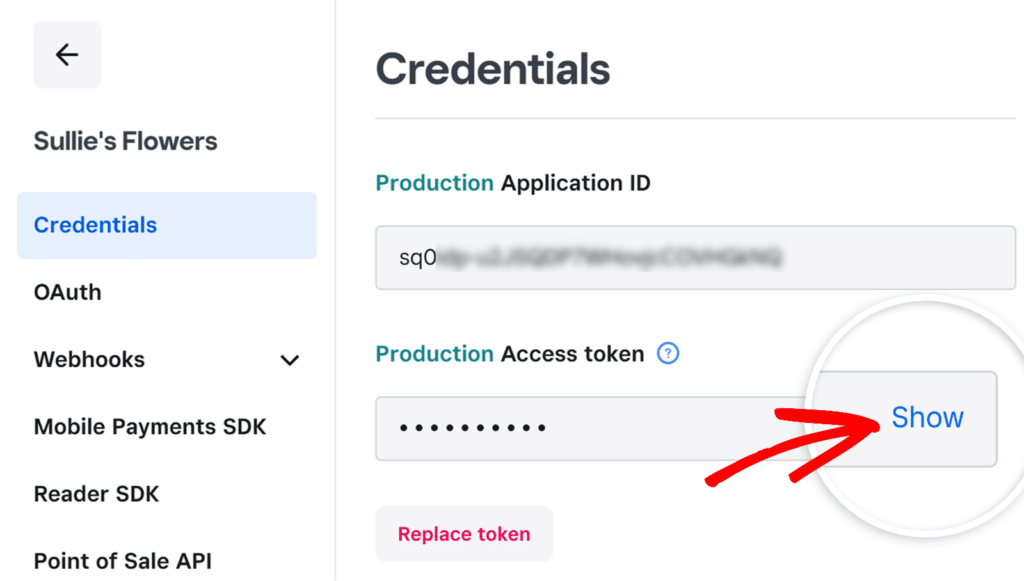
Assim que a sua aplicação for criada, o Square levá-lo-á ao ecrã Credentials (Credenciais ), onde terá de copiar o Personal Access Token (Token de acesso pessoal) e colá-lo no WPForms.
Gerar e introduzir o seu código de acesso pessoal
No ecrã de credenciais, localize o token de acesso para a sua aplicação e clique em Mostrar a seguir.

Nota: Se estiver a utilizar atualmente o Modo de Teste no WPForms, certifique-se de que copia o Token de Acesso à Sandbox. Se o Modo de teste estiver desativado, copie o Token de acesso de produção.
Copie o token de acesso. Em seguida, volte ao pop-up WPForms e cole o token no campo Token de acesso pessoal. Uma vez feito isso, clique em OK para continuar.

Se tudo estiver configurado corretamente, verá uma mensagem de confirmação de que o webhook foi criado com êxito. Clique em Fechar e a página será actualizada.

Perguntas mais frequentes
Estas são as respostas a algumas das principais perguntas que vemos sobre a configuração de webhooks Square no WPForms.
Preciso de configurar webhooks para o modo de teste e para o modo em direto?
Sim, o Square fornece credenciais separadas para os ambientes Sandbox (Teste) e Produção (Ativo). Certifique-se de usar o token de acesso correto com base no fato de o Modo de teste estar ativado nas configurações do WPForms.
É isso aí! Agora você sabe como configurar webhooks Square com WPForms.
De seguida, gostaria de saber mais sobre a gestão de pagamentos no WPForms? Confira nosso tutorial sobre como criar formulários de pagamento no WPForms para obter mais informações.
