Resumo da IA
Gostaria de incorporar algum HTML personalizado nos seus formulários? O campo HTML no WPForms permite-lhe fazê-lo. Isso pode ser útil para adicionar texto, links e outros elementos aos seus formulários.
Este tutorial mostrará todas as opções disponíveis para o campo HTML no WPForms, bem como alguns casos de uso para ele.
Neste artigo

Antes de prosseguir, certifique-se de que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença. Em seguida, pode criar um novo formulário ou editar um já existente para aceder ao construtor de formulários.
Adicionar um campo HTML ao seu formulário
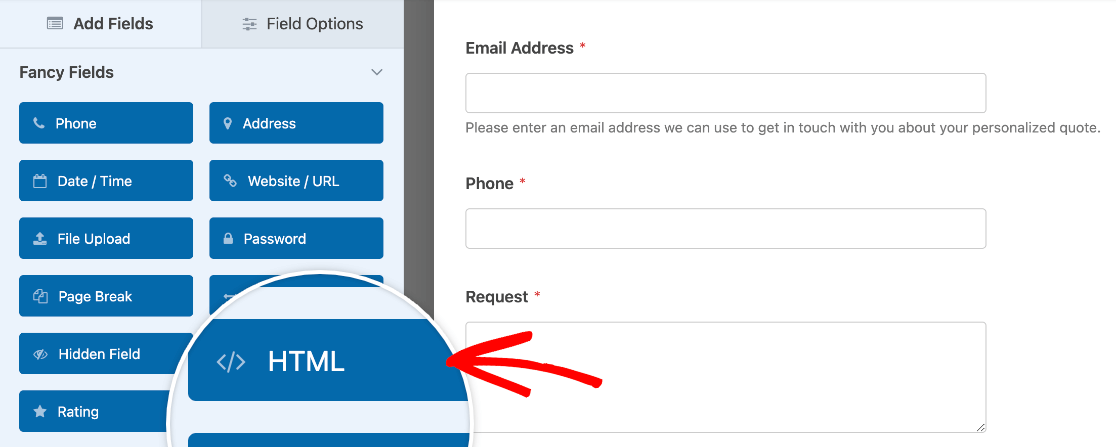
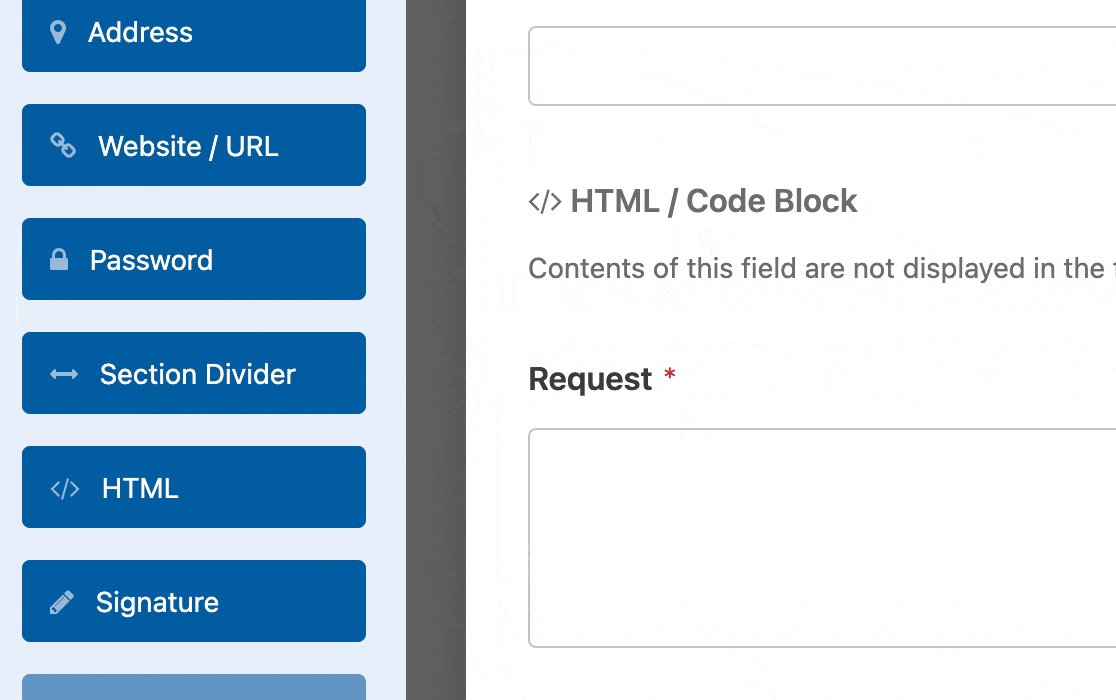
Uma vez que o campo HTML é uma funcionalidade avançada, pode encontrá-lo em Campos Extravagantes no criador de formulários.

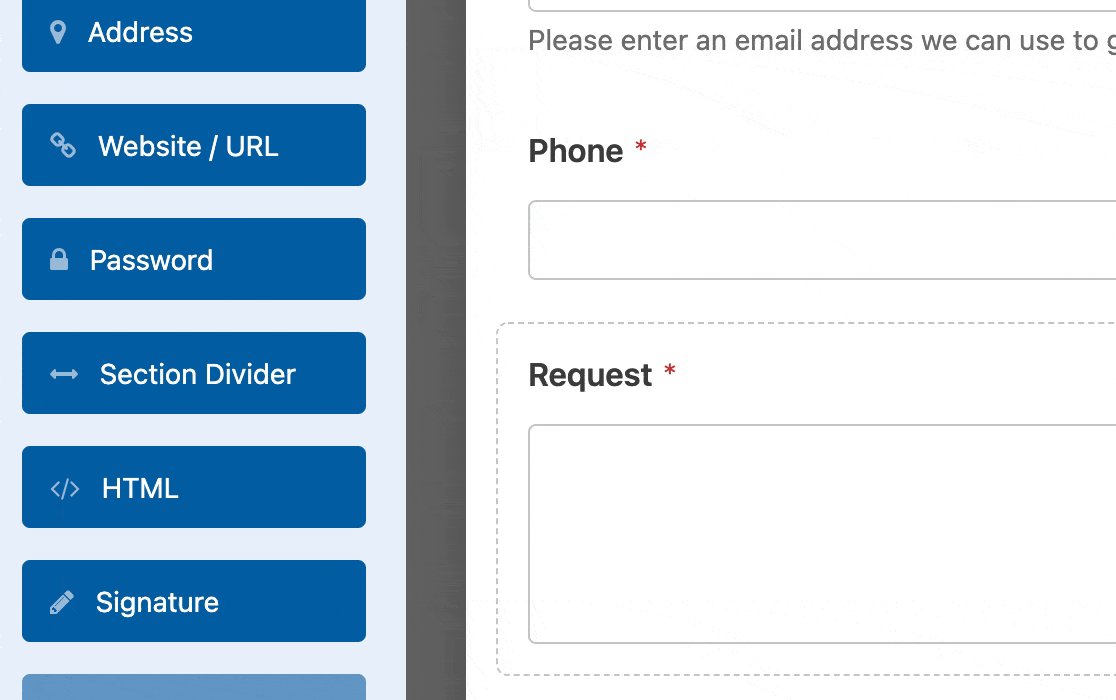
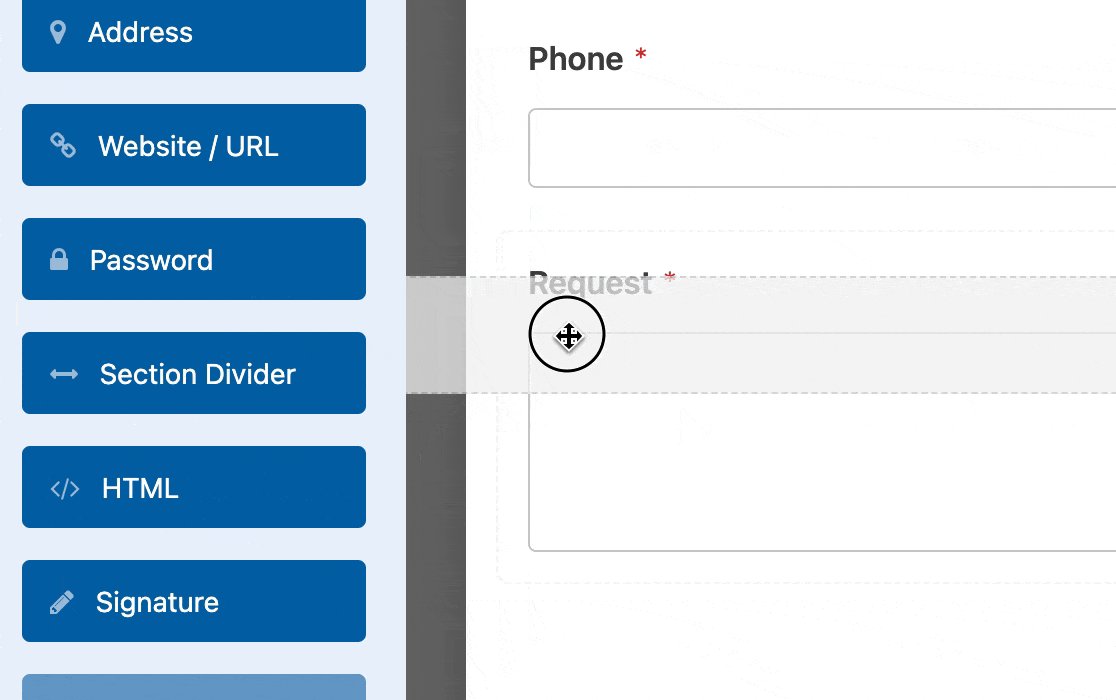
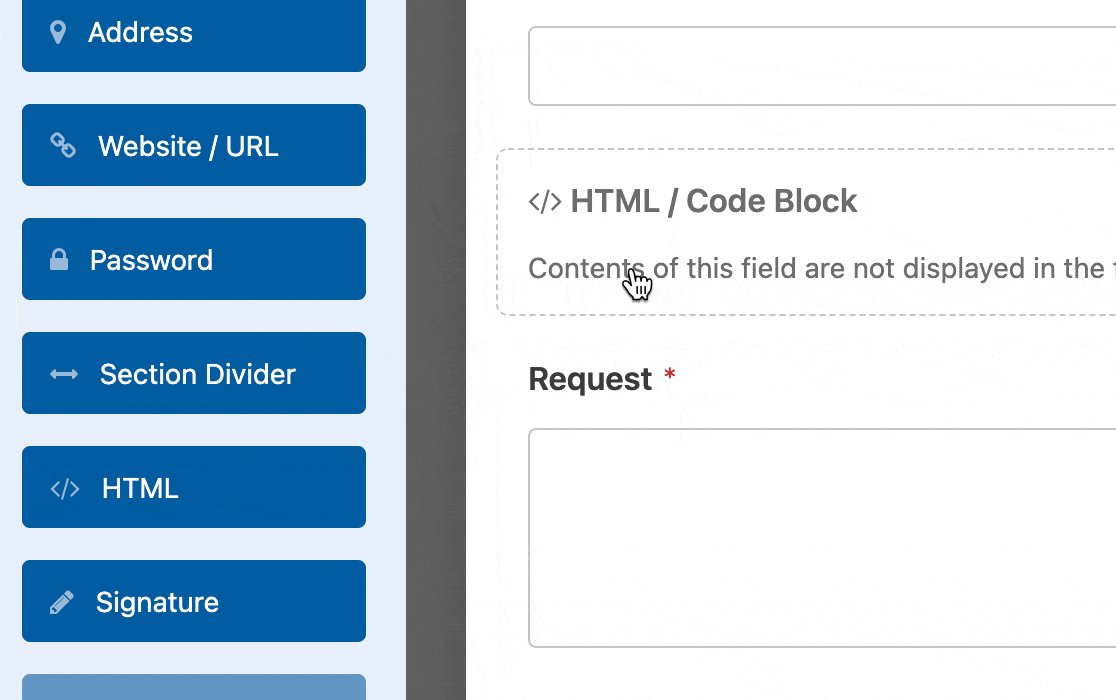
Para o adicionar ao seu formulário, clique nele ou arraste-o e largue-o na área de pré-visualização.

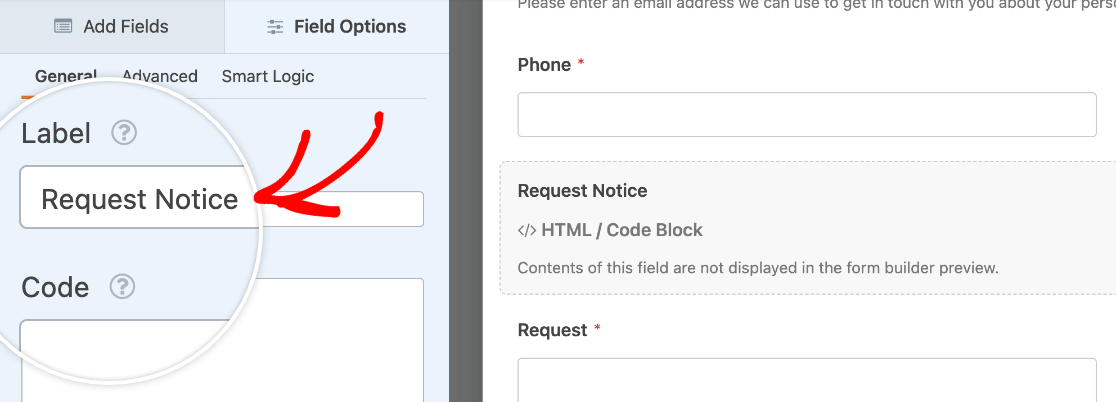
Para além de adicionar o seu HTML, a única opção de campo que precisa de configurar é a etiqueta. Pode introduzir o texto que quiser no campo fornecido.

Ao contrário de outros campos, a etiqueta do campo HTML só é visível no construtor de formulários para o ajudar a identificá-lo na área de pré-visualização. Os utilizadores não a verão no frontend e o campo não será incluído nas entradas do formulário.
Nota: Se tiver configurado e-mails de notificação no seu formulário, o conteúdo do campo HTML não será incluído nos e-mails de notificação.
Utilizar o campo HTML
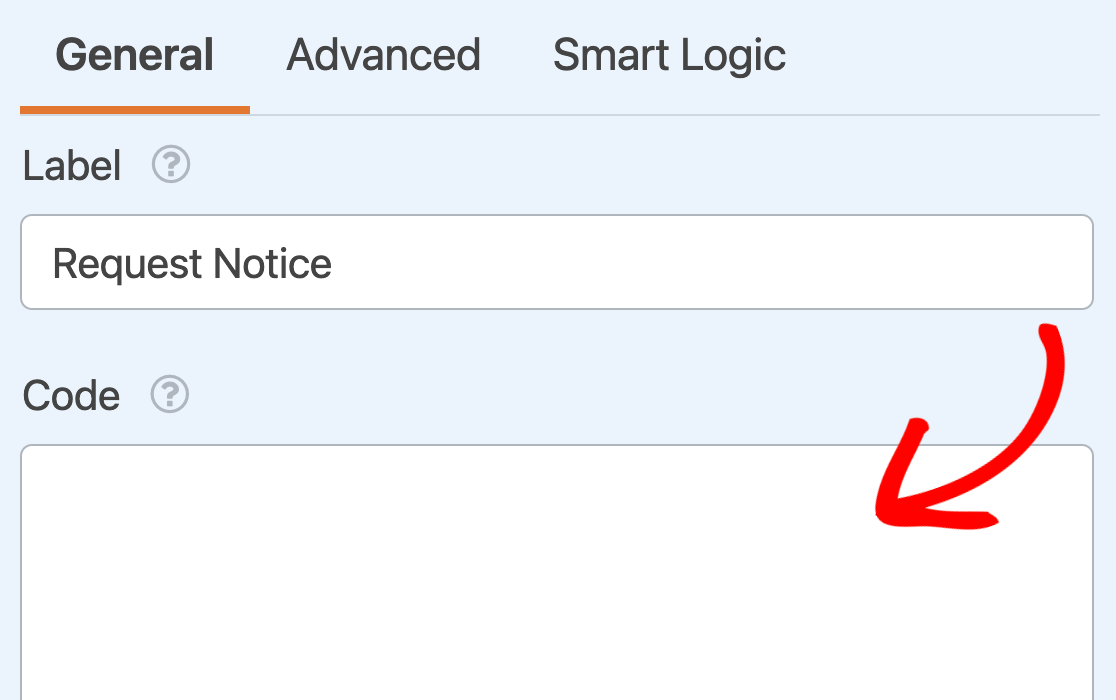
Os princípios básicos da utilização do campo HTML são bastante simples. Basta introduzir o seu texto ou HTML no campo fornecido no painel Opções de campo.

No entanto, existem muitos casos de utilização diferentes para este domínio. É altamente flexível e pode ser adaptado a muitas situações diferentes.
Abaixo, abordamos mais pormenorizadamente alguns dos casos de utilização mais populares.
Nota: Quer adicionar códigos de acesso aos campos HTML do seu formulário? Consulte a nossa documentação para programadores para obter um tutorial completo sobre como o fazer.
Adicionando texto estilizado a um formulário
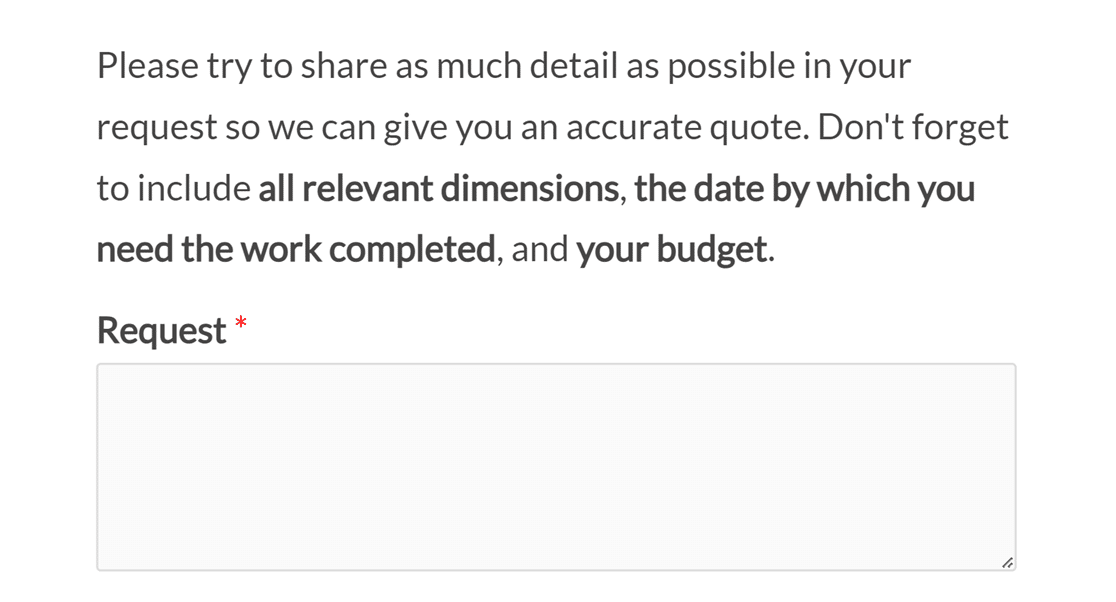
Os campos HTML são uma das muitas formas de adicionar texto extra aos seus formulários, como instruções de preenchimento ou informações importantes que pretende que os utilizadores vejam antes de submeterem as suas entradas.
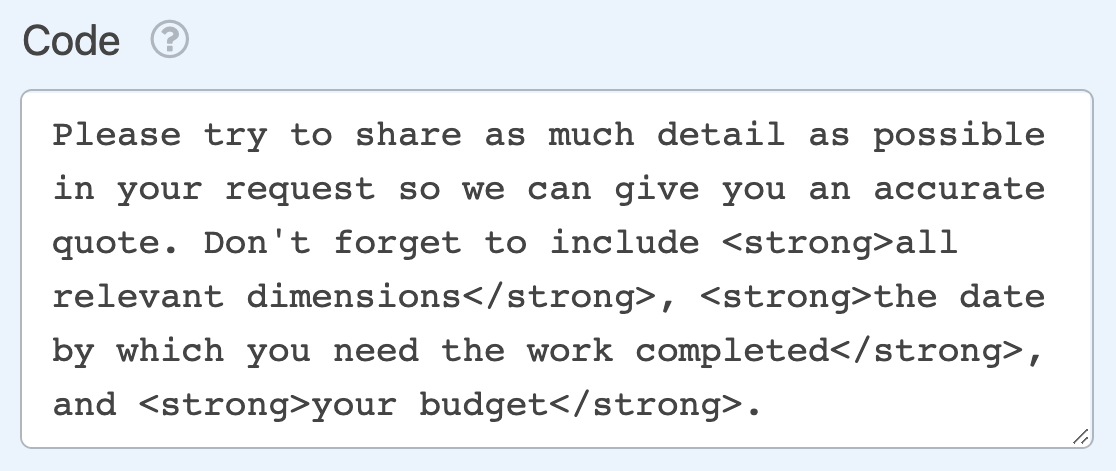
No entanto, o campo HTML é único, pois permite-lhe incluir texto estilizado, como texto a negrito ou itálico. Pode adicionar as etiquetas HTML adequadas diretamente no campo Código, no painel Opções de Campo.

Nota: Se é novo em HTML, pode encontrar listas completas de elementos e atributos HTML na página de referências HTML da Mozilla Developer Network.
No frontend, o exemplo acima teria o seguinte aspeto:

Além disso, pode utilizar etiquetas HTML para adicionar cabeçalhos, listas e muito mais ao texto extra dos seus formulários.
Adicionar ligações a um formulário
O campo HTML também lhe permite adicionar ligações ao seu formulário. Isto pode ser útil se quiser permitir que os utilizadores acedam rapidamente a outra página enquanto estão a preencher o formulário.
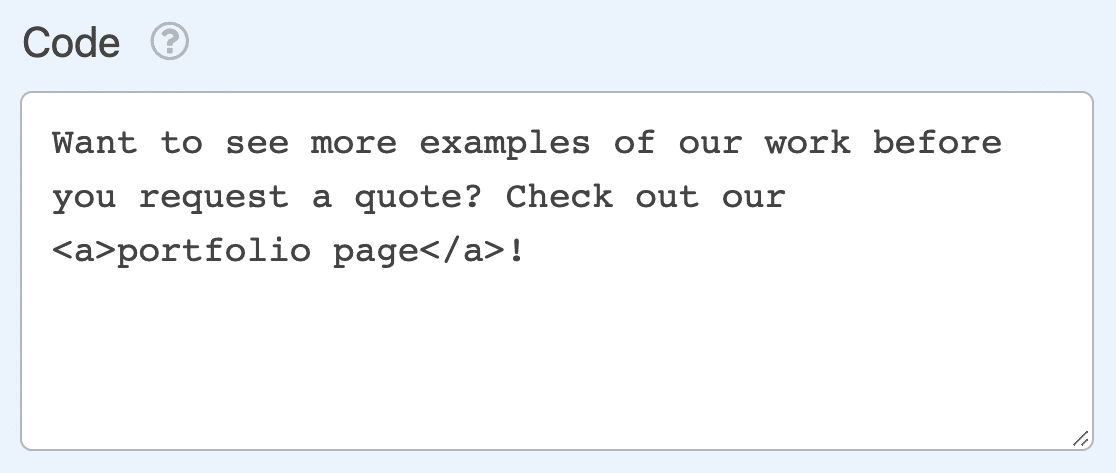
Para adicionar um link ao seu campo HTML, é necessário utilizar o <a> tag. Em primeiro lugar, adicione etiquetas de abertura e fecho ao texto que pretende utilizar para ancorar a ligação.

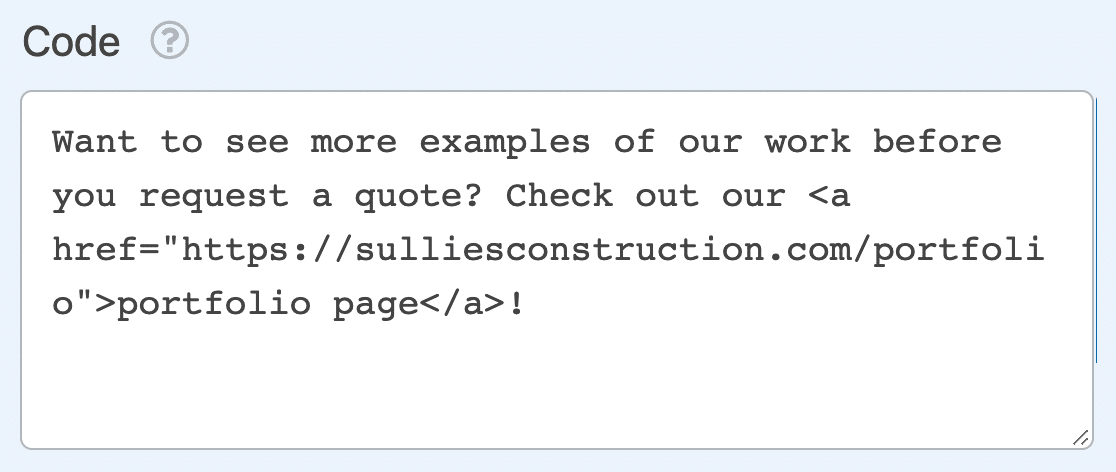
Em seguida, na etiqueta de abertura, adicione o href e defini-lo como o URL para o qual pretende ligar.

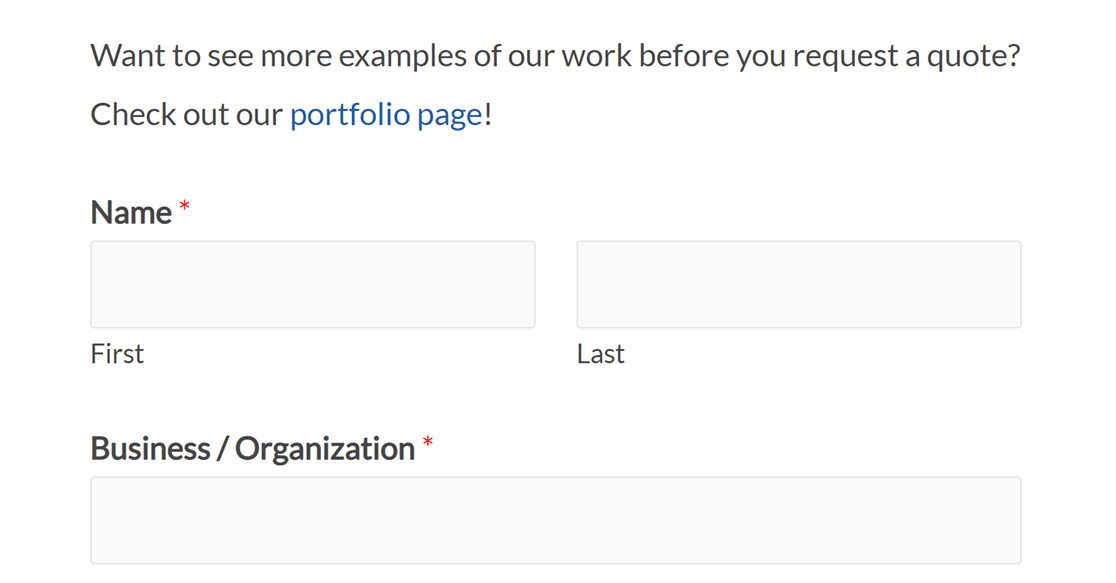
No frontend, isto aparecerá como um link clicável no seu formulário.

Nota: Para mais orientações sobre a criação de hiperligações com HTML, recomendamos o guia da Mozilla Developer Network para a criação de hiperligações.
Incorporar uma imagem num formulário
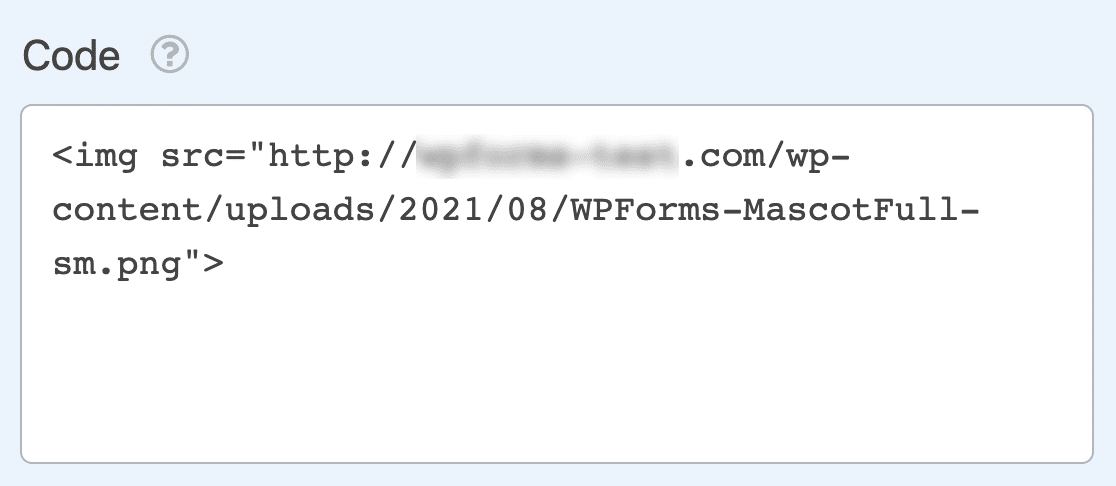
Também é possível utilizar <img> para adicionar imagens ao seu formulário. Para o fazer, adicione <img> para o Código no painel Opções de campo.
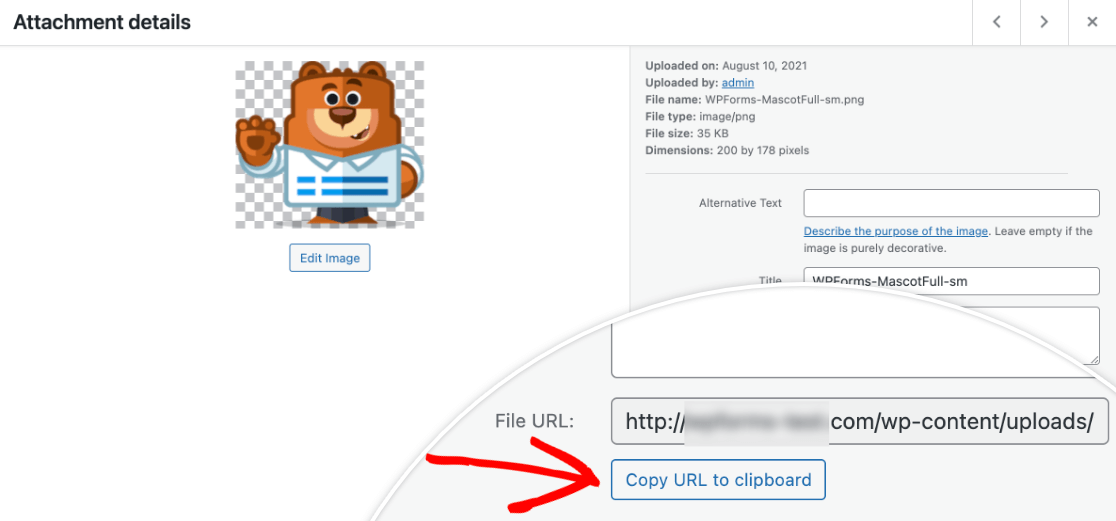
De seguida, terá de adicionar o ficheiro src ou URL de origem. Se a imagem que está a adicionar ao seu formulário estiver na sua biblioteca multimédia do WordPress, pode encontrar o seu URL consultando os detalhes do anexo.
O URL do ficheiro encontra-se na parte inferior da janela e pode clicar no botão para o copiar para a área de transferência.

Em seguida, adicione-o ao <img> no seu campo HTML.

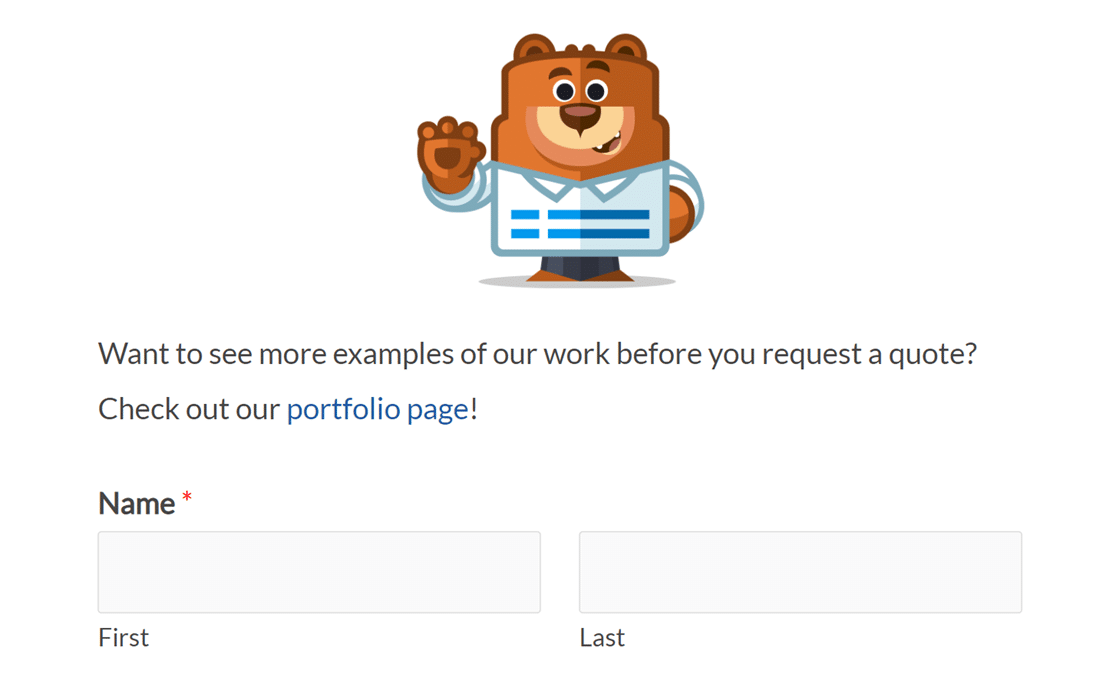
Também pode utilizar atributos HTML para alterar o tamanho da sua imagem e adicionar texto alternativo à mesma. No frontend, pode parecer algo como isto:

Nota: Se precisar de mais ajuda para adicionar uma imagem ao seu formulário com HTML, recomendamos o tutorial da Mozilla Developer Network sobre imagens em HTML.
Incorporar um vídeo num formulário
O último caso de utilização que vamos abordar neste artigo é a incorporação de um vídeo num formulário. Para isso, é necessário usar um elemento HTML chamado <iframe>.
Nota: Para mais informações sobre iframes e como funcionam, consulte a entrada do glossário do WPBeginner para este termo.
Primeiro, adicione o <iframe></iframe> para o elemento Código no painel Opções de campo.

Em seguida, é necessário adicionar o src para o vídeo que pretende incorporar. Se tiver carregado o vídeo que está a utilizar na sua biblioteca multimédia do WordPress, pode encontrar o URL do ficheiro, tal como descrito na secção anterior.
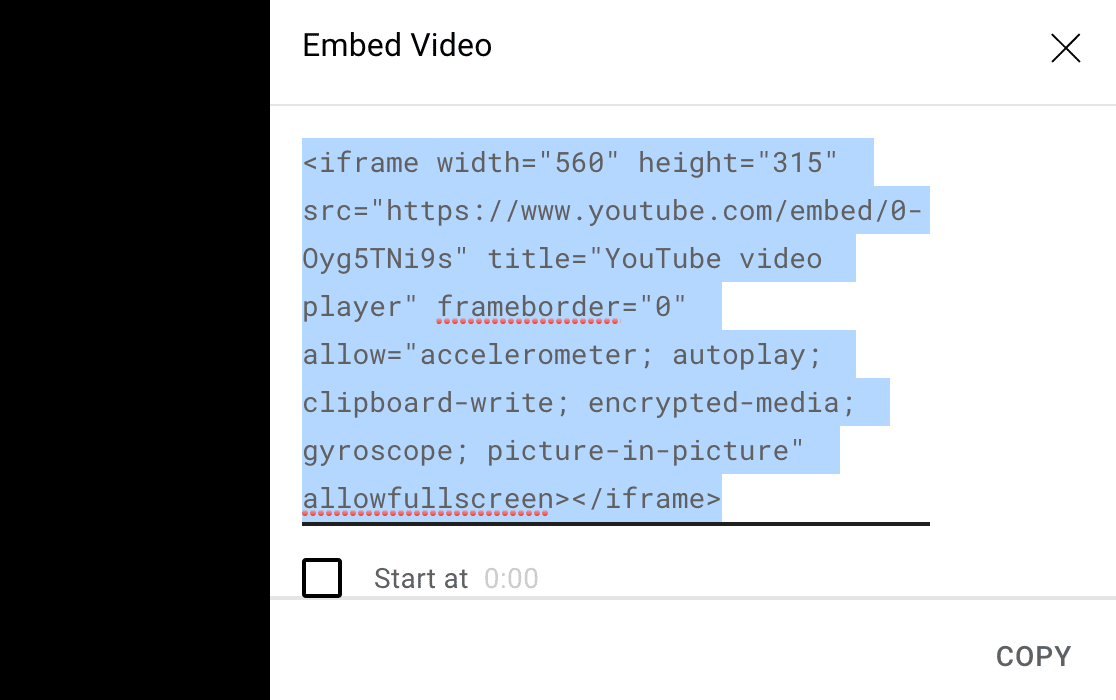
Para vídeos do YouTube, pode clicar em Partilhar " Incorporar para copiar todo o iframe e colá-lo no seu campo HTML.

Depois de adicionar seu src ao campo HTML, você pode usar atributos HTML para alterar o tamanho do iframe e muito mais. No frontend, pode parecer algo como isto:

Nota: Para um tutorial completo sobre a utilização de iframes, consulte o artigo da Mozilla Developer Network sobre o elemento iframe.
Perguntas mais frequentes
Estas são algumas das perguntas mais comuns que recebemos sobre o campo HTML.
Posso utilizar etiquetas inteligentes nos campos HTML dos meus formulários?
Sim, embora as tags inteligentes sejam uma forma dinâmica de extrair e exibir dados no formulário, elas não são processadas por padrão nos campos HTML. No entanto, com um pequeno snippet de PHP, é possível ativar as Smart Tags nesses campos.
Para obter instruções pormenorizadas sobre como implementar esta funcionalidade, consulte a nossa documentação para programadores.
Nota: Tenha em atenção que isto requer funcionalidades avançadas, como a adição de código ao seu sítio, pelo que é recomendado para programadores.
É isso aí! Agora já tens algumas ideias sobre a utilização do campo HTML no WPForms.
A seguir, gostaria de saber como adicionar CSS personalizado aos seus formulários? O nosso tutorial para principiantes tem tudo o que precisa para começar.
