Resumo da IA
Gostaria de preencher automaticamente um campo de texto para um utilizador com base na ligação em que este clica? As ligações podem ser configuradas para enviar informações para um campo, de modo a que o utilizador possa poupar um passo ao preencher o seu formulário.
Este tutorial irá mostrar-lhe como utilizar cadeias de consulta para preencher automaticamente um campo num formulário.
Neste artigo
Nota: Está a tentar criar cadeias de consulta mais avançadas para WPForms? Confira nosso tutorial sobre como ativar o Preenchimento prévio por URL para saber mais sobre a criação de strings de consulta. Se pretender preencher previamente os campos do formulário com informações extraídas de outro formulário, consulte o nosso artigo sobre o preenchimento prévio de formulários com cadeias de consulta.
O que é uma cadeia de caracteres de consulta?
Uma cadeia de consulta é uma parte de um URL que fornece ou recupera informações. Em alguns sítios, por exemplo, as cadeias de consulta são utilizadas para efetuar pesquisas de mensagens ou produtos.
Se alguma vez reparou num URL com um ponto de interrogação no meio, já viu uma query string em ação. Um URL com uma string de consulta será algo parecido com isto:
http://example.com/plugin?name=wpforms
Neste exemplo, vamos mostrar-lhe como utilizar uma cadeia de consulta para inserir uma palavra ou frase específica num campo de formulário.
Para tal, criaremos uma ligação especial na qual os utilizadores podem clicar se pretenderem saber mais sobre "Eventos e festas". O URL dessa ligação levará o utilizador para o nosso formulário "Request More Information" (Pedir mais informações). A cadeia de consulta que criaremos preencherá automaticamente o campo "Gostaria de saber mais sobre:" com "Eventos e festas".
Nota: Pretende preencher automaticamente a data de hoje, ou o nome e o e-mail de um utilizador com sessão iniciada? Usar Smart Tags no WPForms é uma ótima maneira de conseguir isso.
Criar um novo formulário
Antes de começar, primeiro tem de se certificar de que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença. Em seguida, pode criar um novo formulário ou editar um já existente para aceder ao construtor de formulários.
Se estiver a criar um novo formulário, terá de atribuir um título ao seu formulário e escolher um modelo. Estamos a utilizar o modelo Formulário de contacto simples.

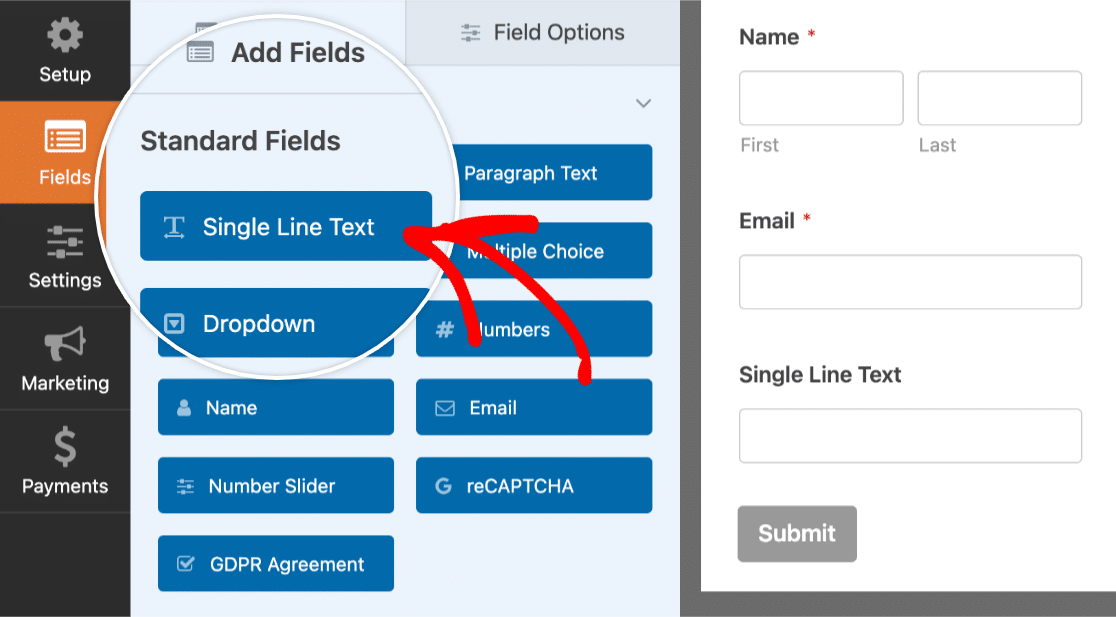
Para este exemplo, vamos criar um link que preencherá automaticamente um campo de texto de linha única no nosso formulário. Para adicionar este campo ao seu formulário, clique nele ou arraste-o e largue-o na área de pré-visualização.

Adicionar uma variável de cadeia de consulta Smart Tag
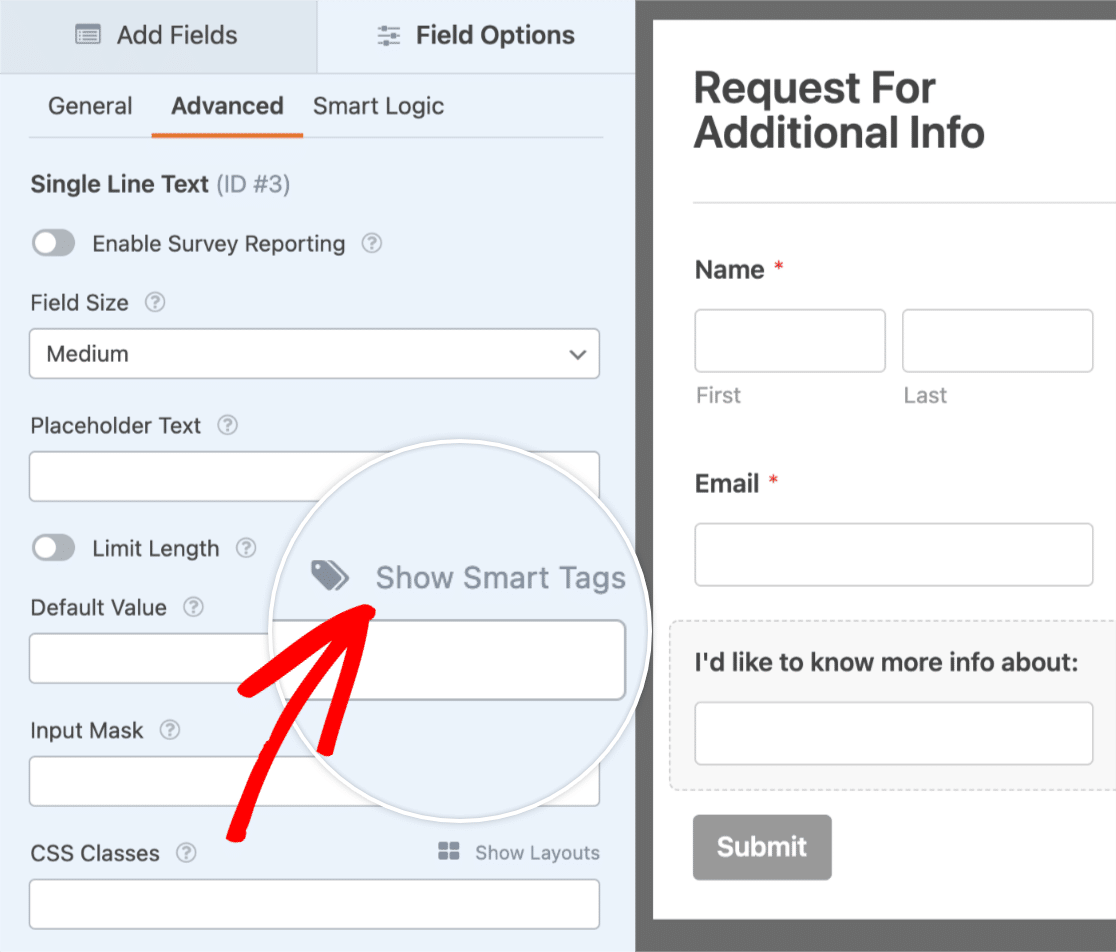
Em seguida, precisamos de configurar o valor predefinido para o campo Texto de linha única (que renomeámos para "Gostaria de saber mais sobre") para estar pronto a aceitar informações de uma cadeia de consulta.
Para tal, clique no campo para abrir o ecrã Opções de campo. A partir daqui, terá de abrir o separador Avançadas, deslocar-se para a caixa denominada Valor predefinido e, em seguida, clicar em Mostrar etiquetas inteligentes.

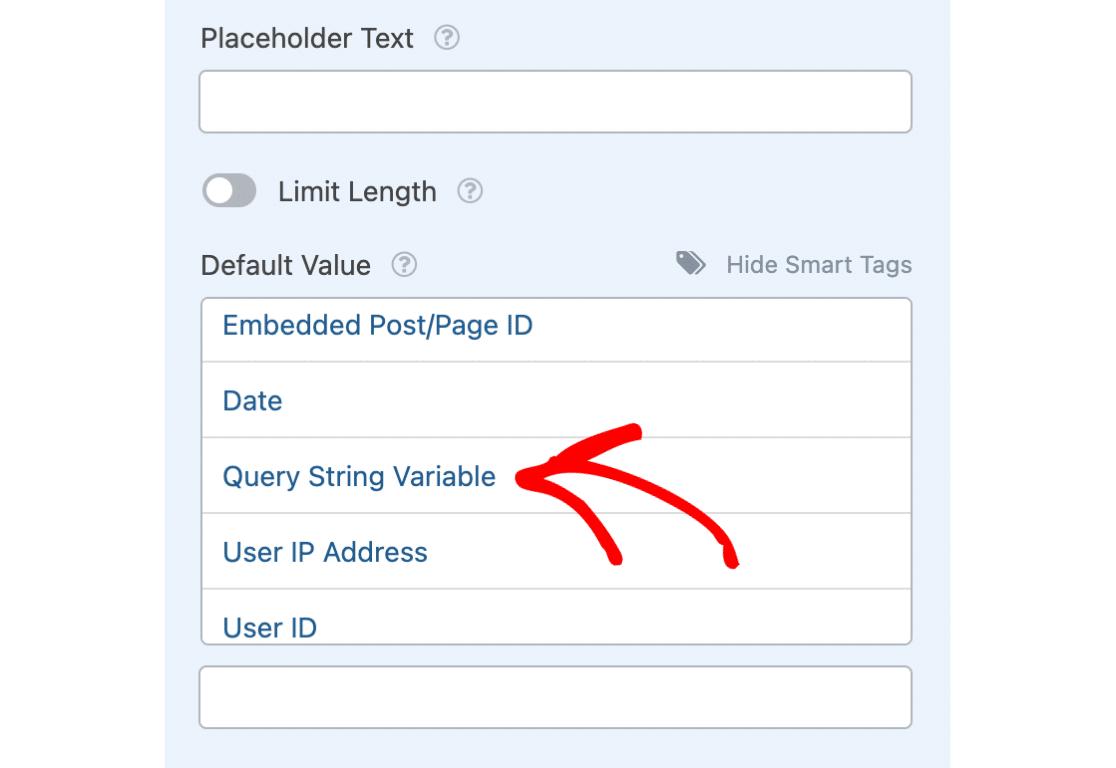
Na lista pendente, selecione a opção denominada Variável de cadeia de caracteres de consulta.

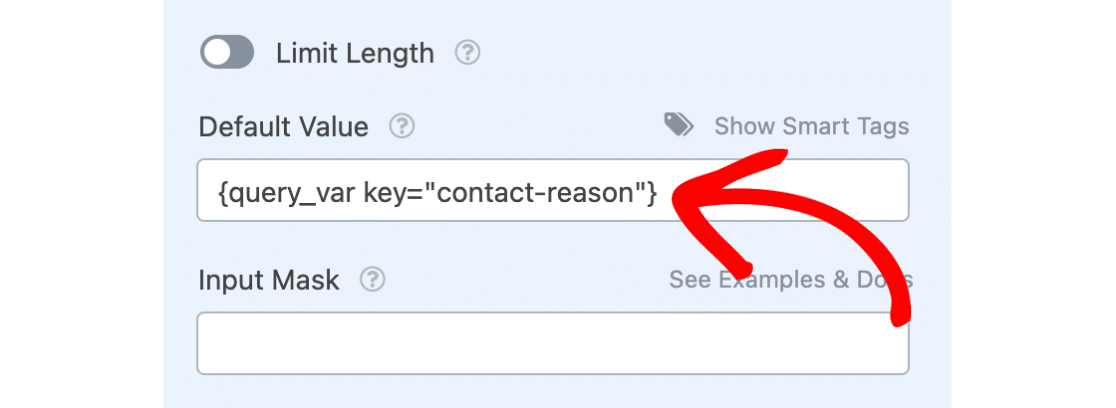
Depois de ter feito esta seleção, verá que {query_var key=""} foi adicionado ao Valor por defeito box. Entre as aspas vazias, é necessário adicionar um nome (chamado de chave) para representar este campo. Esta chave será utilizada mais tarde na nossa cadeia de consulta.
Vamos dar ao nosso campo uma chave chamada "razão do contacto". É importante notar que o nome que utilizar para esta chave será visível no URL que definimos mais tarde, pelo que o nome deve ser lógico para o objetivo da chave. Além disso, certifique-se de que a sua chave não inclui espaços - em vez disso, substitua os espaços por um traço "-" ou um sublinhado "_".

Publicar o seu formulário
Agora que já configurou o formulário, pode voltar ao seu painel de controlo do WordPress. Depois, pode criar uma nova página ou editar uma página existente para publicar o formulário que acabou de criar.
Para publicar o seu formulário, clique primeiro no botão + (mais) para adicionar um novo bloco.

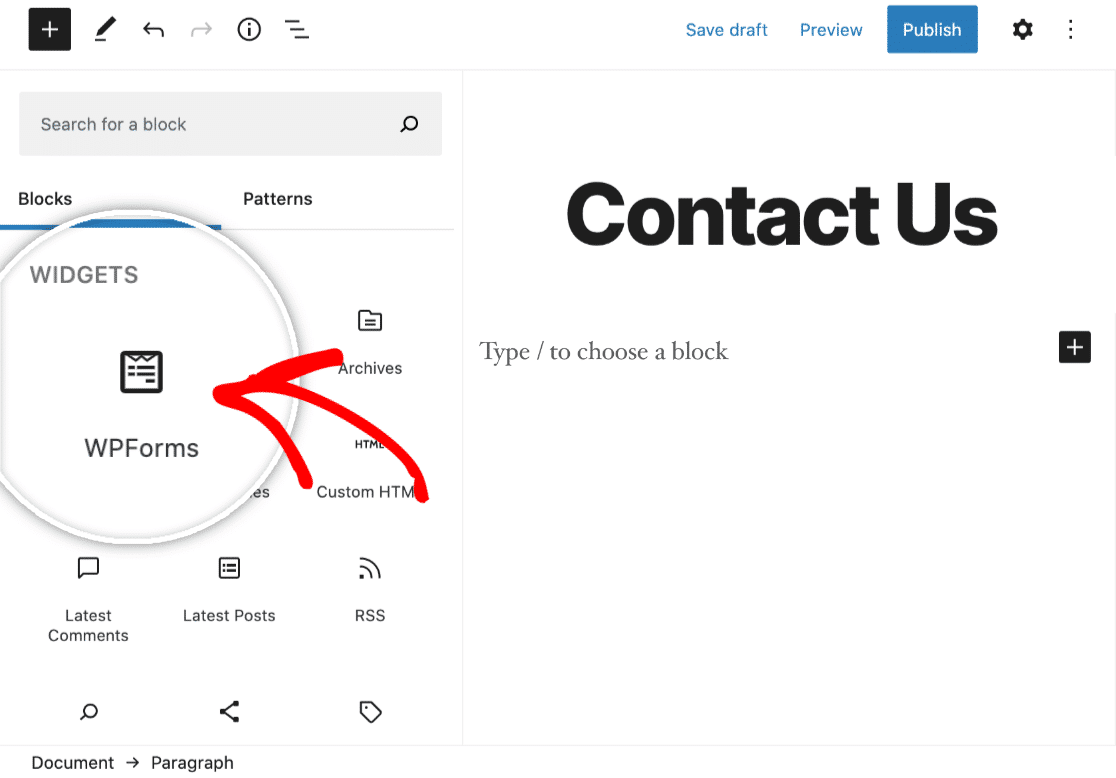
Para localizar o bloco WPForms, pode pesquisar "WPForms" ou abrir a categoria Widgets. Em seguida, clique no bloco chamado WPForms.

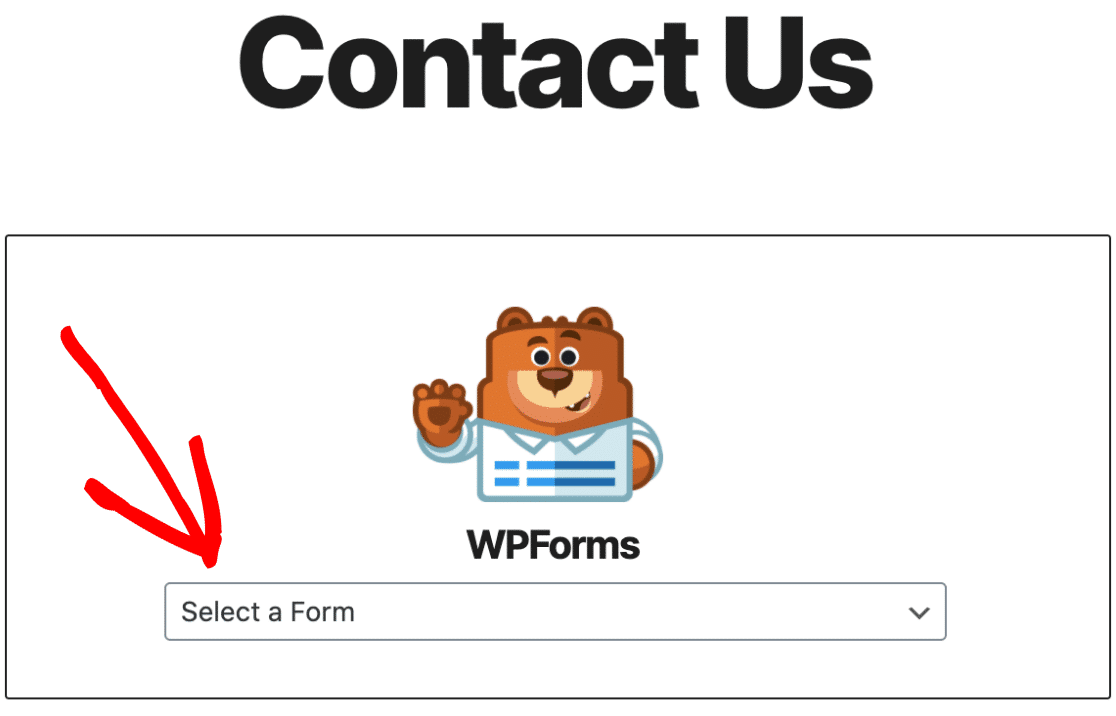
Isto adicionará o bloco WPForms ao ecrã do editor. Em seguida, vá em frente e incorpore seu formulário selecionando-o no menu suspenso Selecionar um formulário.

Agora que o seu formulário está incorporado na página, pode publicá-lo e visitá-lo no frontend do seu sítio.
Criar uma ligação com uma cadeia de caracteres de consulta
Em seguida, é necessário criar outra página nova ou editar uma página existente onde podemos adicionar uma ligação a este formulário.
Neste exemplo, o nosso formulário está na nossa página de contactos, pelo que uma ligação padrão seria algo como: https://example.com/contact.
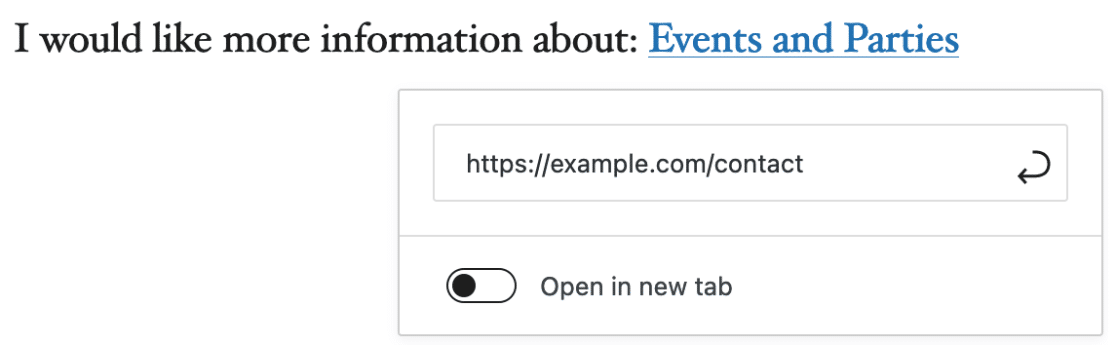
Na nova página, vamos adicionar algum texto e ligar o nosso texto "Eventos e festas" à página onde o nosso formulário está localizado (https://example.com/contact).

Neste momento, essa ligação abrirá simplesmente a página Contacto. Em seguida, modificaremos esse link para conter uma string de consulta. Este link modificado não só abrirá a página de contacto, como também passará uma cadeia de consulta que preenche automaticamente o campo Texto de linha única no nosso formulário:
https://example.com/contact?contact-reason=EventsandParties
Eis como construímos esta nova ligação, por ordem dos seus componentes:
- A ligação normal (https://example.com/contact)
- Um ponto de interrogação
- A chave que designou anteriormente (neste exemplo, razão de contacto)
- Um sinal de igual
- O texto que pretende que seja preenchido automaticamente
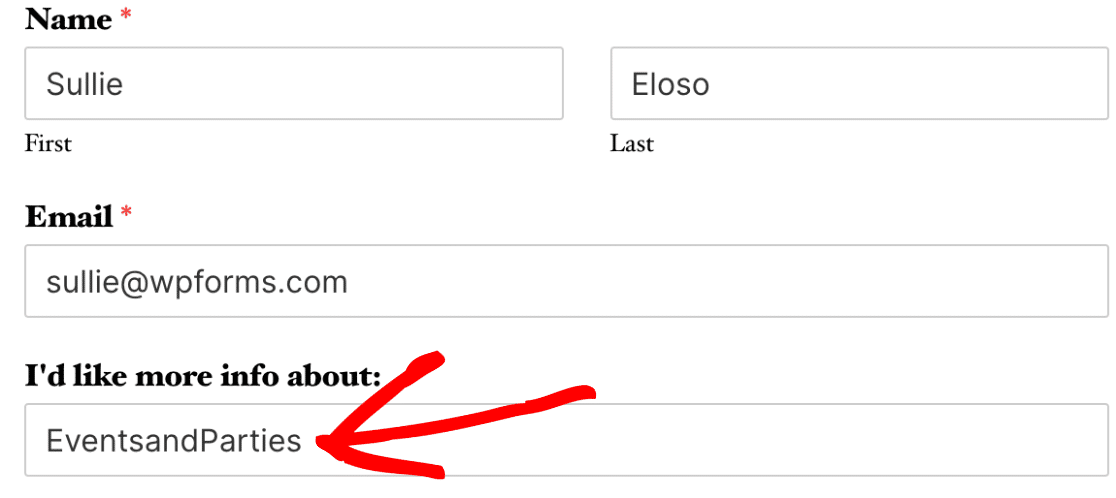
Ao clicar nesta hiperligação, a nossa caixa de texto de linha única será preenchida automaticamente com qualquer texto após o sinal de igual. Neste caso, a hiperligação acima colocará "EventsandParties" nesse campo:

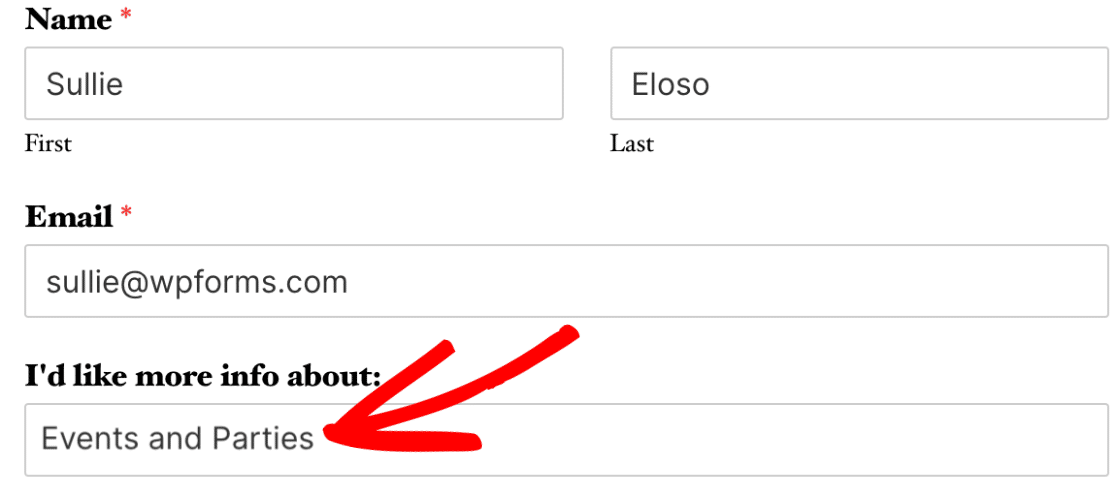
Para adicionar espaços ao texto que aparece neste campo, basta colocar %20 em qualquer sítio onde queira que apareça um espaço. Por exemplo, o código https://example.com/contact?contact-reason=Events%20and%20Parties adicionará um espaço ao texto resultante do preenchimento automático, que diz "Eventos e Festas":

Nota: Gostaria de preencher automaticamente dois ou mais campos com a sua cadeia de consulta? Não se esqueça de adicionar um símbolo "&" (e comercial) antes de incluir uma chave e um texto adicionais.
Por exemplo: https://example.com/contact?contact-reason=Events%20and%20Parties&second-field=OtherValue
Para utilizar outros símbolos, por exemplo "(", ")" ou "@", terá de utilizar uma ferramenta como a URL Encode/Decode, para converter estes símbolos nos códigos correspondentes.
É isso aí! Esperamos que este tutorial o tenha ajudado a configurar links com cadeias de consulta que preencherão automaticamente um campo de texto num formulário.
A seguir, gostaria de preencher dinamicamente os campos com o conteúdo do seu sítio? Não deixe de consultar o nosso guia sobre escolhas de campos dinâmicos para obter todos os pormenores.
