Gostaria de alterar as mensagens de validação que aparecem nos seus formulários? A personalização das mensagens de validação é especialmente útil se pretender traduzir os seus formulários para um idioma diferente ou se pretender simplesmente modificar a sua redação.
Este tutorial irá mostrar-lhe alguns exemplos de mensagens de validação e como alterá-las.
Neste artigo
O que são mensagens de validação?
Alguns campos dos seus formulários têm determinadas regras. Por exemplo, os utilizadores não podem submeter um formulário se um campo obrigatório estiver vazio. Também não podem submeter um campo E-mail com um texto que não seja um endereço de e-mail correto, ou um campo URL que não contenha um endereço Web.
O WPForms usa um processo chamado validação para verificar se cada entrada segue as regras dos seus formulários. Se o utilizador não tiver preenchido corretamente um campo, aparecerá uma mensagem para lhe dizer como resolver o problema antes de completar a sua submissão.
Por exemplo, a mensagem de validação que aparece se um campo obrigatório estiver vazio diz: "Este campo é obrigatório".

Personalização de mensagens de validação
O WPForms gere as mensagens de validação para todo o seu site nas definições do plugin.
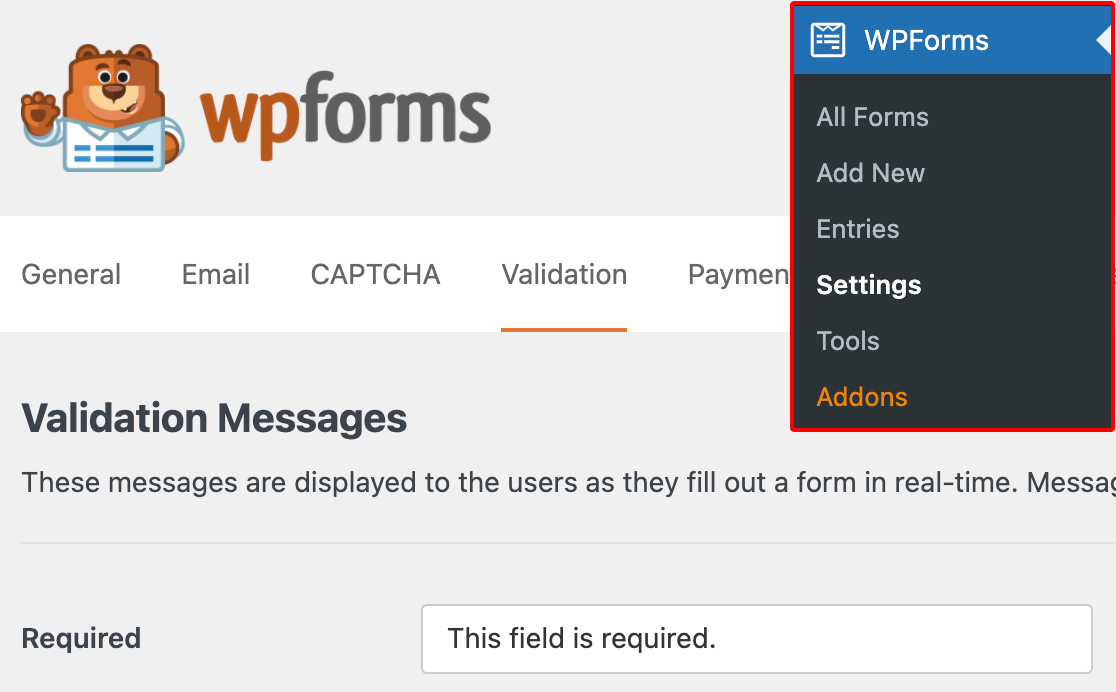
Para ver a lista existente de mensagens de validação para os seus formulários, aceda a WPForms " Definições e abra o separador Validação.

As mensagens específicas disponíveis aqui dependem do seu nível de licença e dos add-ons que tem instalados. Para personalizar estas mensagens, basta substituir o texto predefinido pela mensagem que pretende que os seus utilizadores vejam.
Abaixo, listamos todas as mensagens de validação atualmente disponíveis para personalização, juntamente com os respectivos valores predefinidos:
- Obrigatório: Este campo é obrigatório.
- URL do sítio Web: Introduza um URL válido.
- Correio eletrónico: Introduza um endereço de correio eletrónico válido.
- Email Suggestion: Did you mean {suggestion}?
- Restrição de correio eletrónico: Este endereço de correio eletrónico não é permitido.
- Número: Introduza um número válido.
- Número positivo: Introduza um número positivo válido.
- Confirmar valor: Os valores dos campos não correspondem.
- Máscara de entrada Incompleta: Preencha o campo no formato necessário.
- Checkbox Selection Limit: You have exceeded the number of allowed selections: {#}.
- Character Limit: Limit is {limit} characters. Characters remaining: {remaining}.
- Word Limit: Limit is {limit} words. Words remaining: {remaining}.
- Telefone: Introduza um número de telefone válido.
- Extensão de ficheiro: O tipo de ficheiro não é permitido.
- Tamanho do ficheiro: O ficheiro excede o tamanho máximo permitido. O ficheiro não foi carregado.
- Hora (12 horas): Introduza a hora no formato AM/PM de 12 horas (por exemplo, 8:45 AM).
- Hora (24 horas): Introduza a hora no formato de 24 horas (por exemplo, 22:45).
- Pagamento obrigatório: O pagamento é obrigatório.
- Cartão de crédito: Introduza um número de cartão de crédito válido.
- Field Upload Total Size: The total size of the selected files {totalSize} Mb exceeds the allowed limit {maxSize} Mb.
- Força da palavra-passe: É necessária uma palavra-passe mais forte. Considere a utilização de letras maiúsculas e minúsculas, números e símbolos.
- Resposta única: O valor tem de ser único.
- Erro de cupão: Este não é um cupão válido.
Repare que algumas das mensagens predefinidas incluem marcadores de posição entre chavetas. Estes irão extrair valores de outras áreas do seu site e apresentá-los nas suas mensagens de validação.
Nota: Ao traduzir mensagens de validação, certifique-se de que deixa espaços reservados em inglês. Consulte a secção FAQ abaixo para obter mais informações.
Os marcadores de posição disponíveis incluem:
- {suggestion}: Inserts a suggested correction if a user enters a common email address (e.g., @gmail.com, @yahoo.com) with a typo.
- {#}: Shows the maximum number of selections allowed by a Checkboxes field, as determined in its field options.
- {limit}: Shows the word or character limit for a Single Line Text or Paragraph Text field, as set in its field options.
- {remaining}: Displays the remaining available words or characters until the user reaches the limit for a Single Line Text or Paragraph field, as set in its field options.
- {totalSize}: Inserts the size of a file a user has attempted to upload using the File Upload field.
- {maxSize}: Displays the maximum file size allowed by the File Upload field.
Depois de fazer as alterações, não se esqueça de clicar em Salvar configurações na parte inferior da tela. Todos os WPForms do seu site usarão essas mensagens de validação.
Nota: Se pretender desativar o texto e os ícones das mensagens de erro de validação, mantendo os sinais visuais, consulte a nossa documentação para programadores para obter mais informações.
Perguntas mais frequentes
Estas são algumas das perguntas mais comuns que recebemos sobre a personalização de mensagens de validação no WPForms.
Traduzi as minhas mensagens de validação e agora os meus marcadores de posição não estão a funcionar. O que é que devo fazer?
Ao traduzir as suas mensagens de validação, deve deixar os marcadores de posição em inglês.
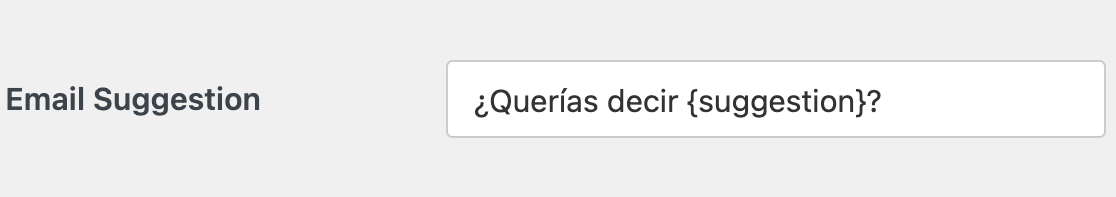
For example, if you were to translate the default email suggestion validation message, you would enter “Did you mean” in your target language, but leave “{suggestion}” in English, like so:

Como posso alterar o texto de erro para envios de formulários falhados no WPForms?
Você pode modificar o texto de erro exibido para envios com falha no WPForms usando um snippet PHP. Isto permite-lhe personalizar a mensagem para melhor se adequar às necessidades do seu sítio Web ou para fornecer instruções mais específicas aos seus utilizadores.
Para obter instruções detalhadas sobre como implementar este snippet, consulte a nossa documentação para programadores sobre como alterar o texto de erro para envios falhados.
É isso mesmo! Agora pode personalizar as mensagens de validação nos seus formulários.
Em seguida, gostaria de personalizar o aspeto das suas mensagens de validação ou estilizar outras partes dos seus formulários? Para começar, consulte o nosso guia de CSS para principiantes.
