Resumo da IA
Está a ter problemas com o WPForms devido às definições de otimização do WP Rocket? Muitos proprietários de sites usam plug-ins de otimização e cache para ajudar a acelerar seus sites. No entanto, alguns recursos incluídos nesses plug-ins podem fazer com que as funções do WPForms não funcionem corretamente.
Este guia irá mostrar-lhe como ajustar as definições do WP Rocket para garantir que o WPForms funciona sem problemas.
Ajustar as definições do WP Rocket
O WP Rocket é um plugin de cache popular para acelerar os sites. No entanto, em alguns casos, os utilizadores do WPForms deparam-se com problemas devido à sua opção Combinar ficheiros JavaScript.
Se você estiver enfrentando um problema com o WPForms e o WP Rocket, poderá excluir os ativos do WPForms e outros arquivos JavaScript de serem otimizados. Na próxima seção, veremos algumas maneiras de fazer isso.
Excluindo uma página ou post
Excluir apenas uma única página ou post da otimização é uma boa opção se só estiver a ter problemas numa única página do seu site. Neste exemplo, mostraremos como excluir uma única página da otimização ao usar o Editor de blocos do WordPress.
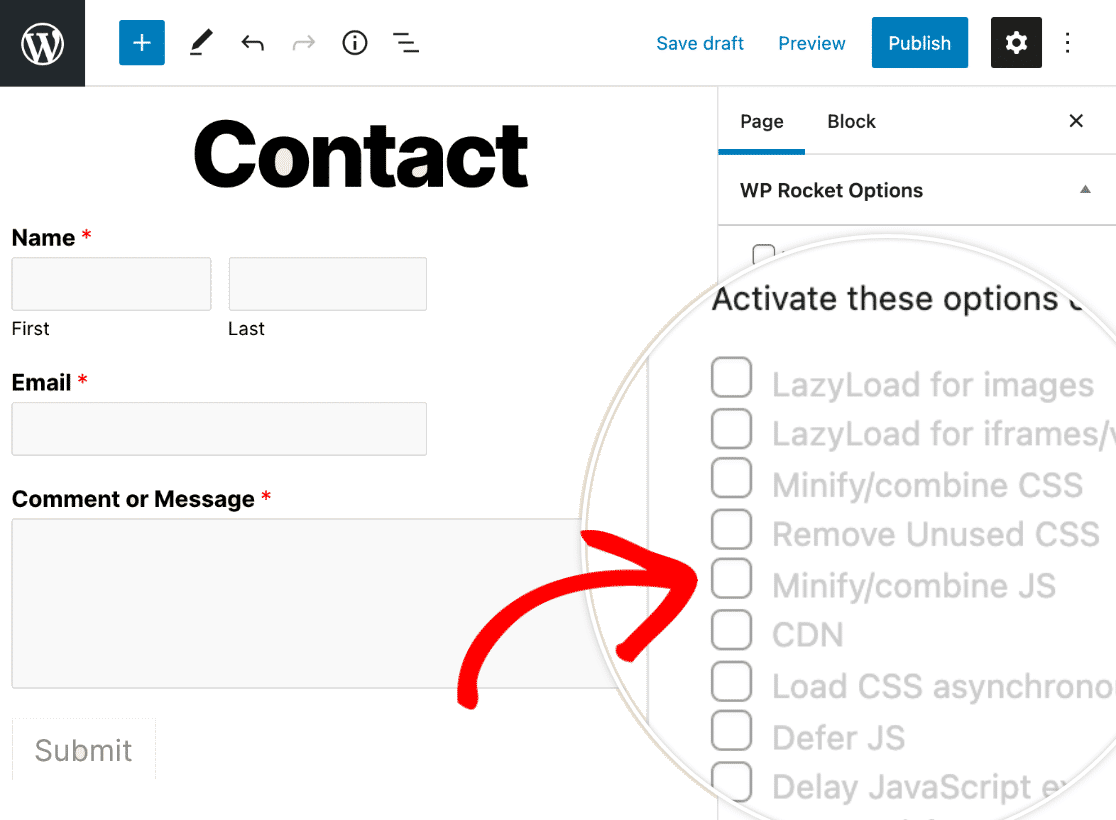
Primeiro, abra a página que gostaria de excluir. Depois, navegue até ao separador Página e abra a secção Opções do WP Rocket. A partir daqui, certifique-se de que a opção Minify/combine JS está desmarcada e guarde as suas definições.

Excluindo os activos do WPForms
A exclusão dos ativos do WPForms impedirá que o JavaScript do plug-in seja otimizado em todo o site. Isso pode ser útil se você tiver problemas com vários formulários e não quiser passar por cada página ou post para desativar as configurações de otimização.
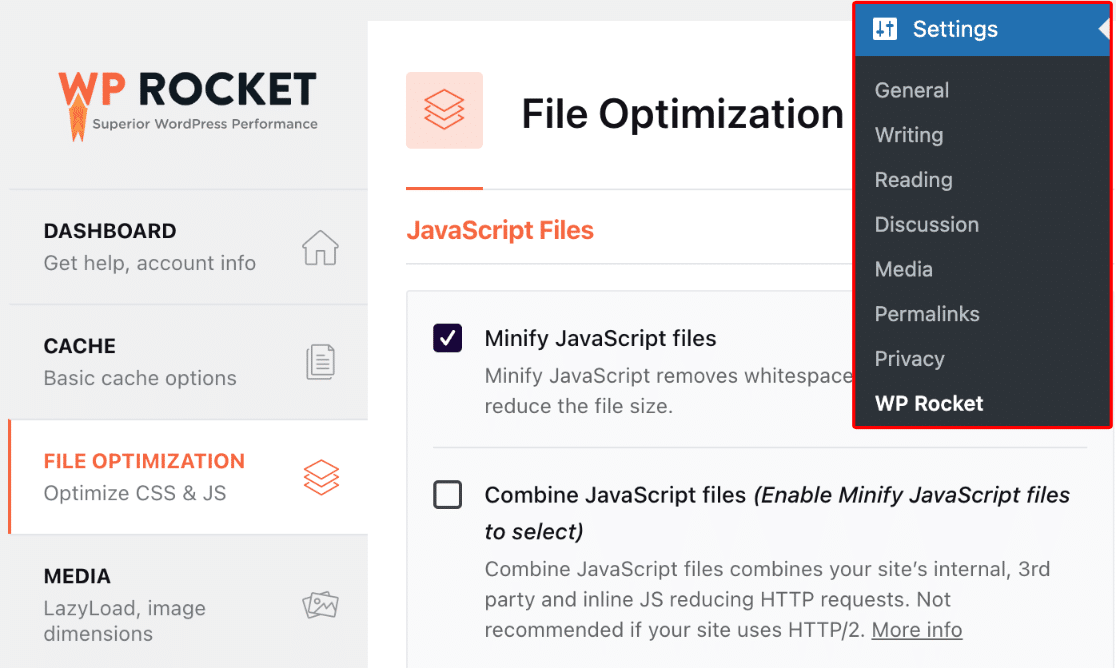
Para excluir os ativos do WPForms da otimização, navegue até Configurações " WP Rocket e abra a guia Otimização de arquivos. A partir daí, vá até a seção Arquivos JavaScript.

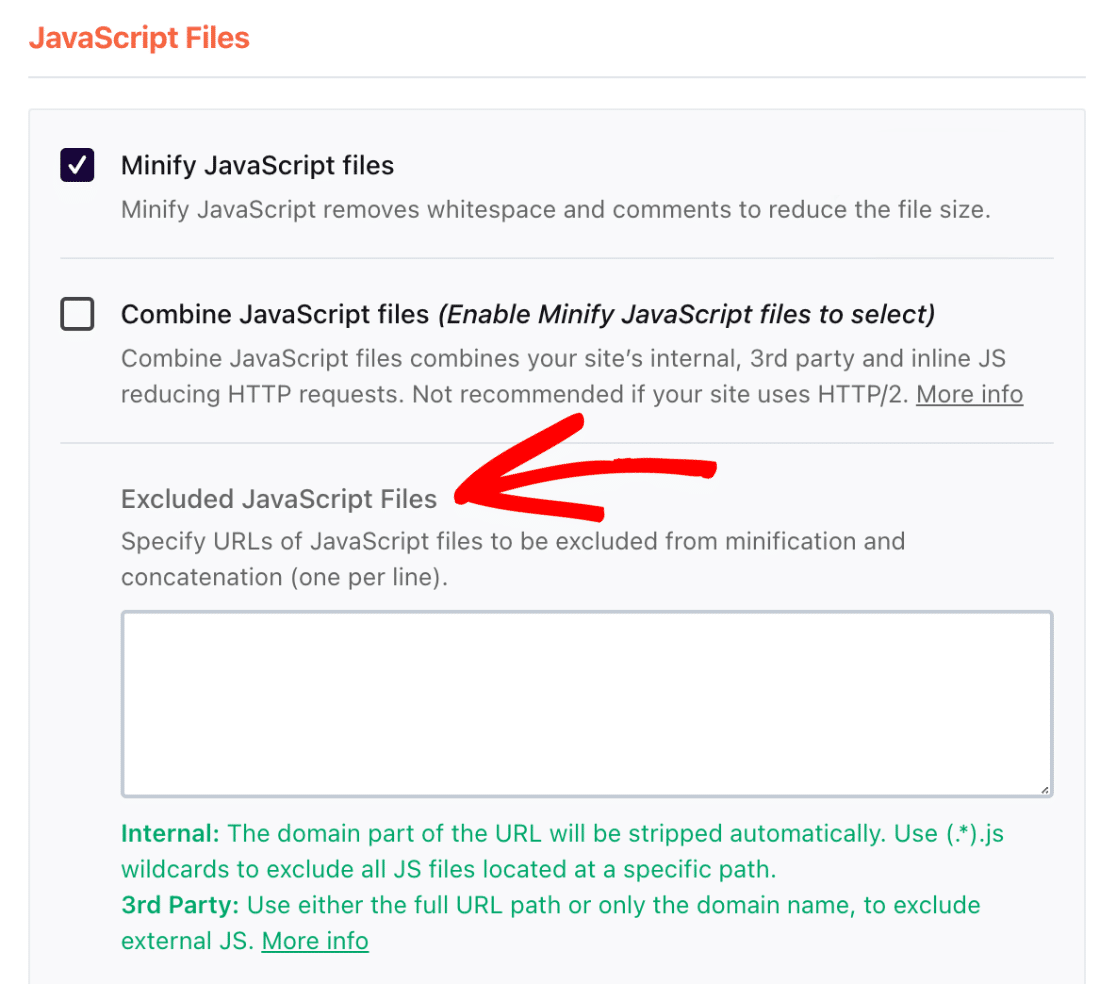
Se tiver a opção Minimizar ficheiros JavaScript activada, deverá ver uma caixa com a designação Ficheiros JavaScript excluídos

Nesta caixa, adicione o seguinte script:
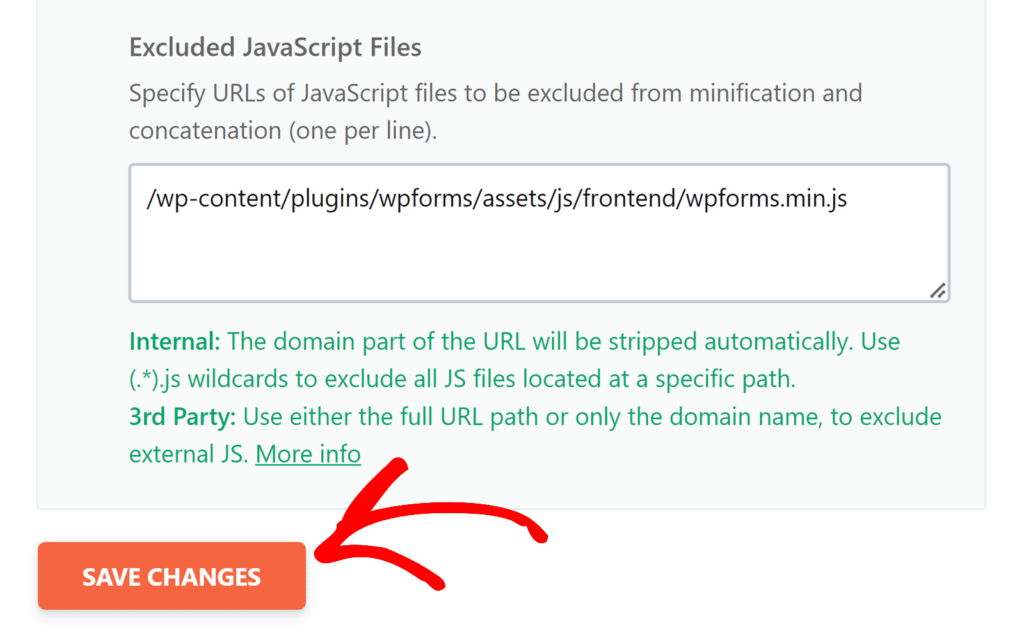
/wp-content/plugins/wpforms/assets/js/frontend/wpforms.min.js
Depois de ter adicionado o script, certifique-se de que clica no botão GUARDAR ALTERAÇÕES para guardar as suas definições.

Agora que excluiu estes activos, os seus formulários devem funcionar como esperado no frontend.
Excluindo arquivos do atraso na execução do JavaScript
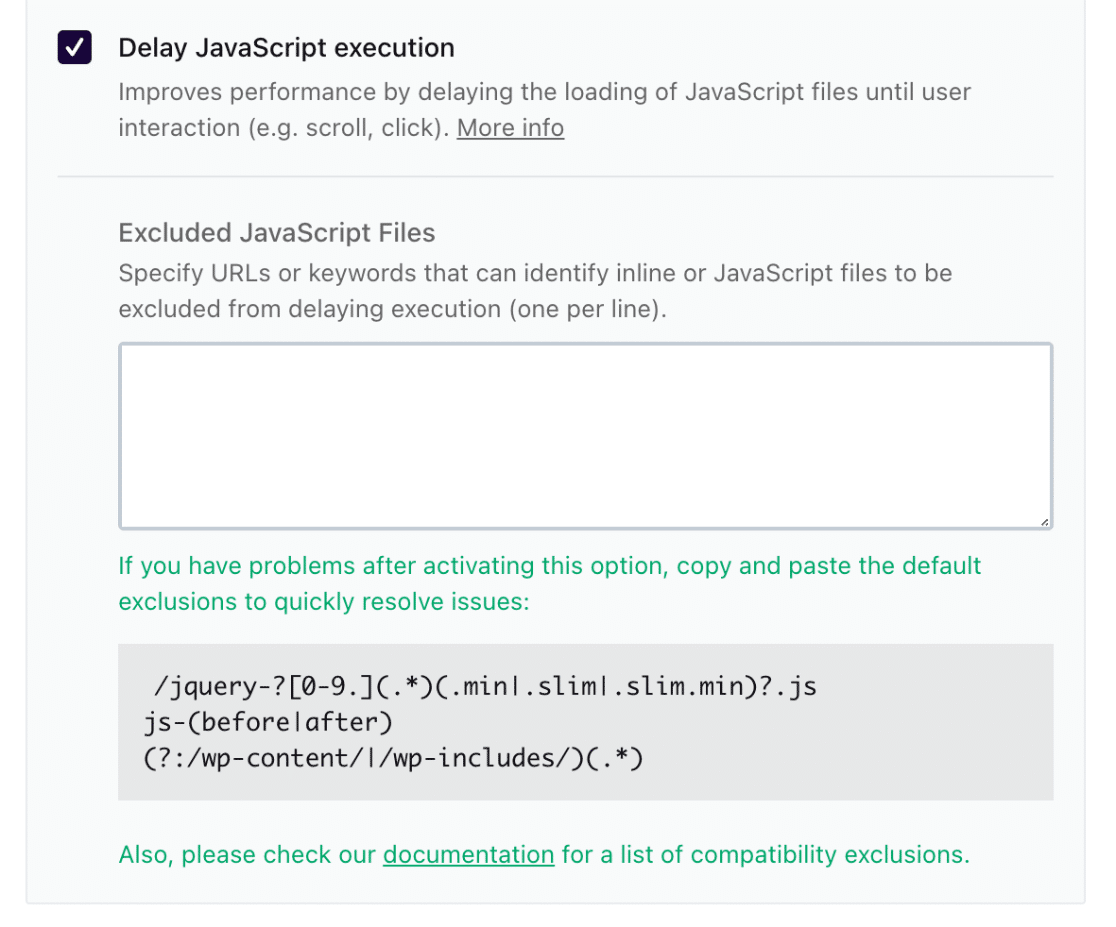
Se estiver a ter problemas de JavaScript e tiver a opção Atrasar execução de JavaScript activada, o WP Rocket sugere que adicione algumas exclusões predefinidas para evitar complicações.
Para o fazer, vá a Definições " WP Rocket " Otimização de ficheiros e, em seguida, desloque-se para a secção Atrasar a execução do JavaScript .

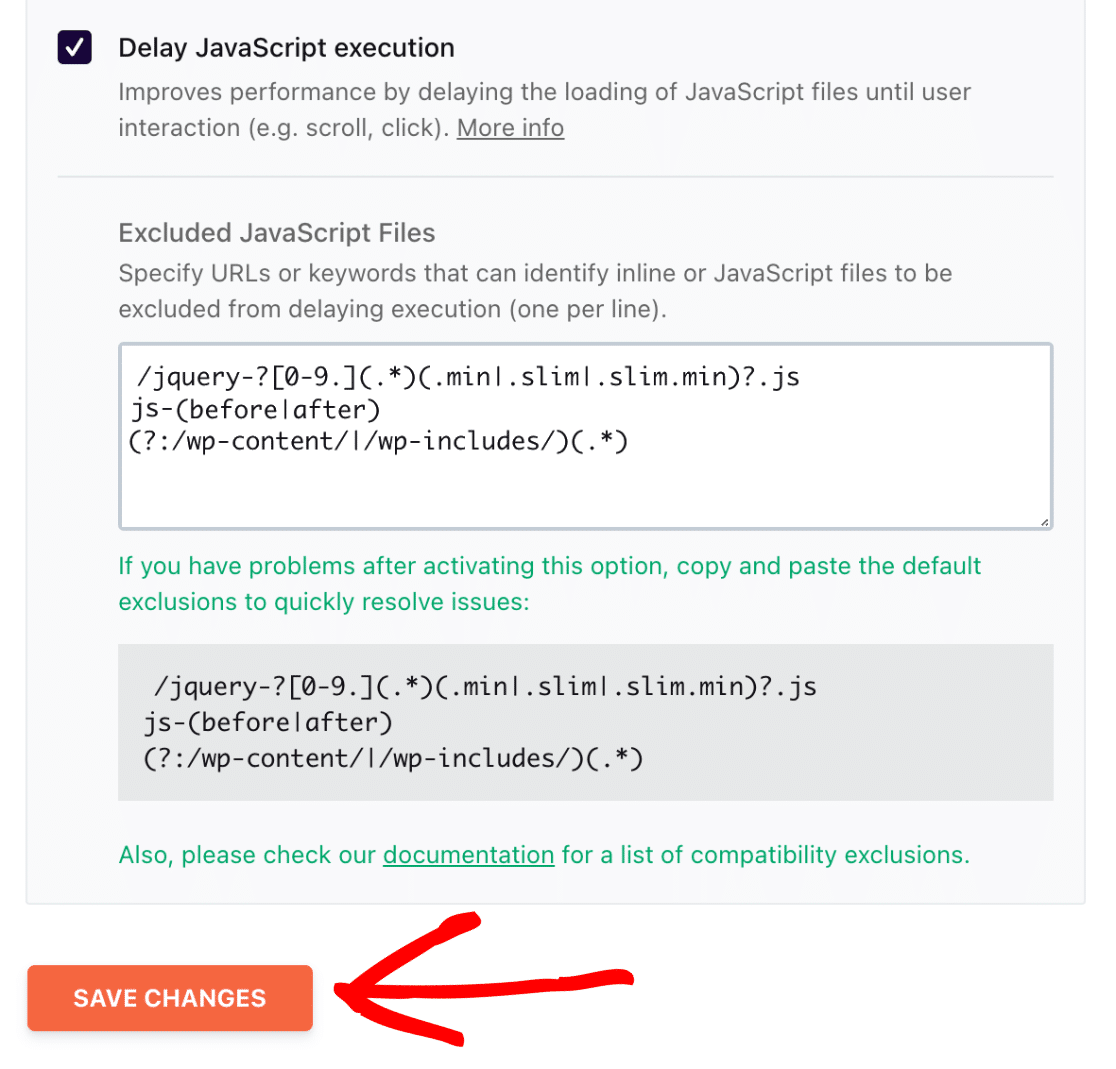
Na caixa denominada Arquivos JavaScript excluídos, adicione os seguintes scripts:
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js js-(antes|depois) (?:/wp-content/|/wp-includes/)(.*)
Em seguida, certifique-se de que guarda as suas alterações clicando no botão GUARDAR ALTERAÇÕES.

Nota: Para obter informações mais específicas sobre as definições do WP Rocket, consulte a respectiva documentação.
É isso aí! Agora você sabe como ajustar as configurações do WP Rocket para evitar conflitos com o WPForms.
Em seguida, gostaria de saber mais sobre como solucionar erros de JavaScript no WPForms? Certifique-se de verificar nosso guia de solução de problemas de erros de JavaScript para obter mais detalhes.
