Resumo da IA
Pretende dividir o seu formulário em várias páginas? Um formulário de várias páginas permite-lhe dividir formulários extensos em diferentes secções, tornando-os menos sobrecarregados e melhorando a experiência do utilizador.
Este tutorial mostra-lhe como criar facilmente formulários de várias páginas com o WPForms.
Primeiro, certifique-se de que o WPForms está instalado e ativado no seu site. De seguida, terá de criar um novo formulário ou editar um já existente.
Criar um formulário de várias páginas
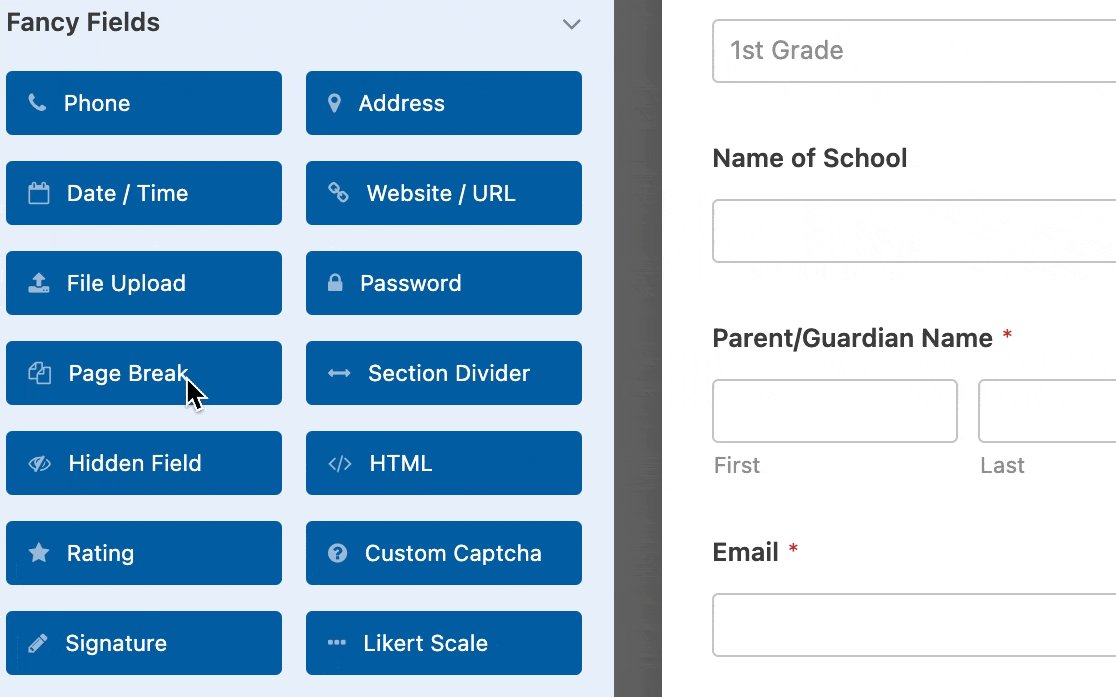
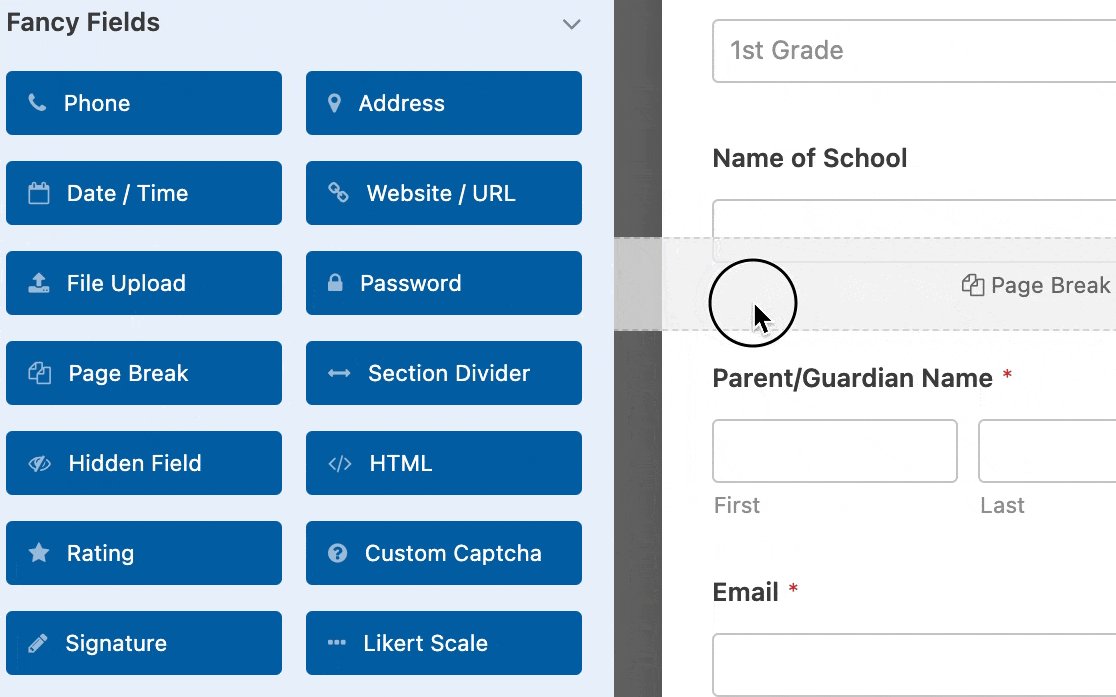
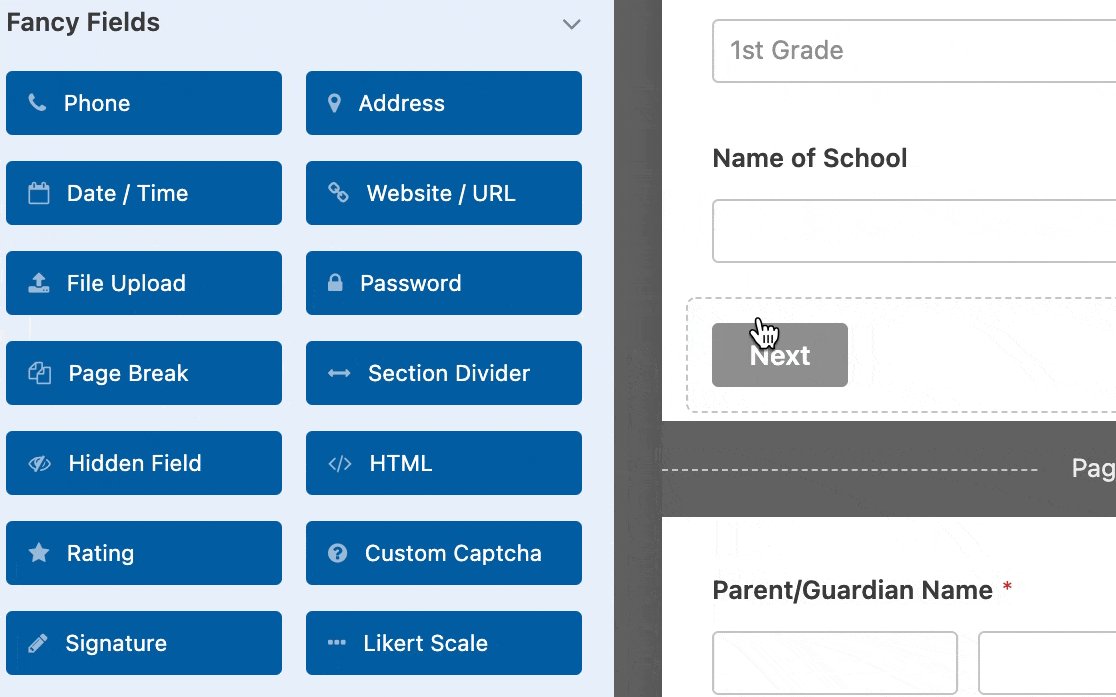
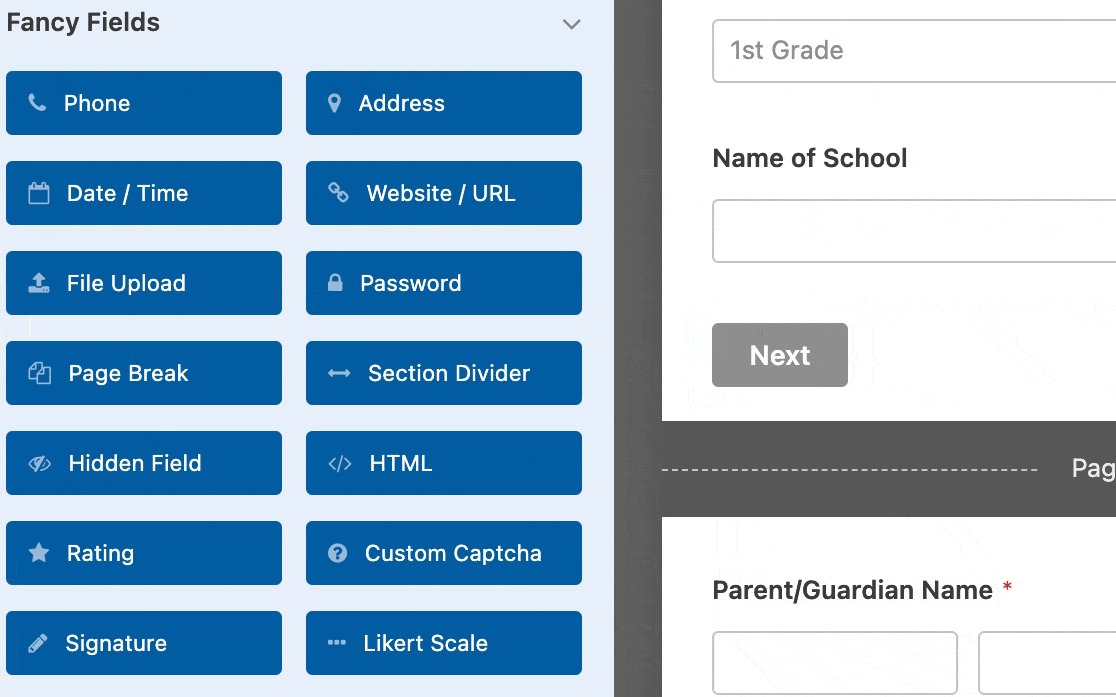
Quando o construtor de formulários estiver aberto, vá em frente e adicione quaisquer campos que pretenda incluir no formulário. Em seguida, arraste um campo Quebra de página para a área de pré-visualização e largue-o onde pretender criar uma nova página de formulário.

Cada campo de quebra de página que adicionar dividirá o formulário em páginas adicionais, e pode adicionar tantas páginas quantas as necessárias. Para mover qualquer quebra de página para uma parte diferente do formulário, basta clicar nela na área de pré-visualização e arrastá-la para onde quiser.
Personalização das definições da página de formulário
O WPForms oferece várias maneiras de personalizar seus formulários de várias páginas, incluindo a adição de títulos de página, a escolha de um estilo de barra de progresso e muito mais.
Títulos de página, texto de botão e botões anteriores
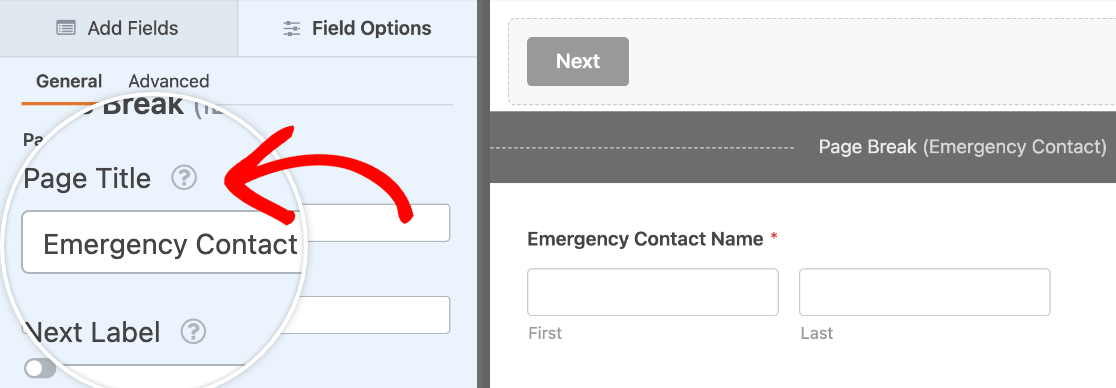
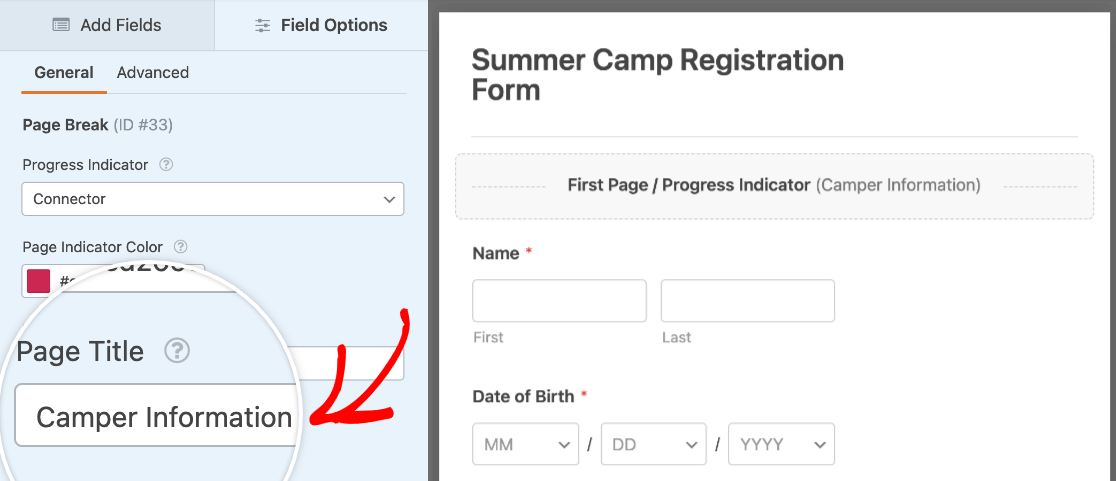
Se clicar num campo Quebra de página na área de pré-visualização do construtor de formulários, será aberto o painel Opções de campo. A partir daqui, é possível editar o Título da página.

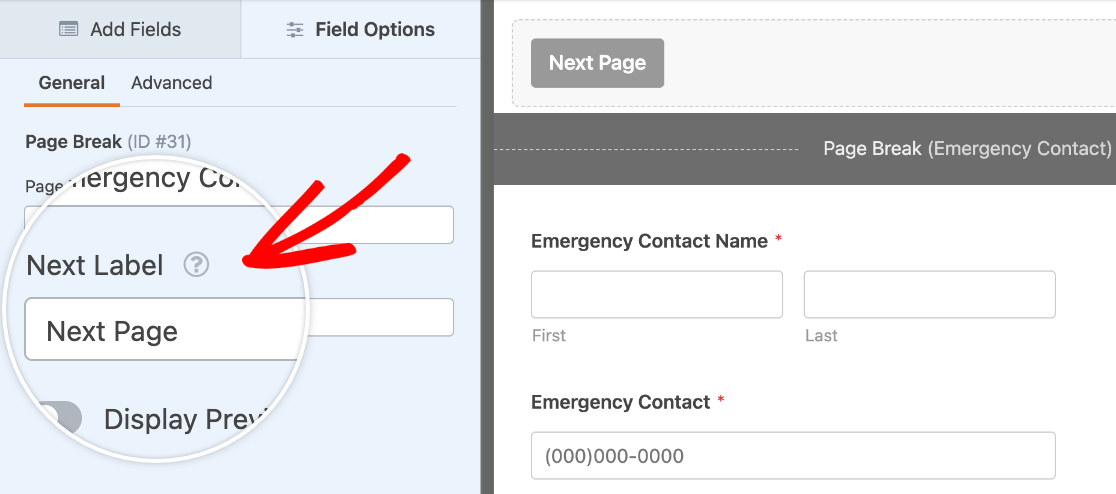
Também pode personalizar o texto do botão em que os utilizadores clicarão para ir para a página seguinte no campo Etiqueta seguinte .

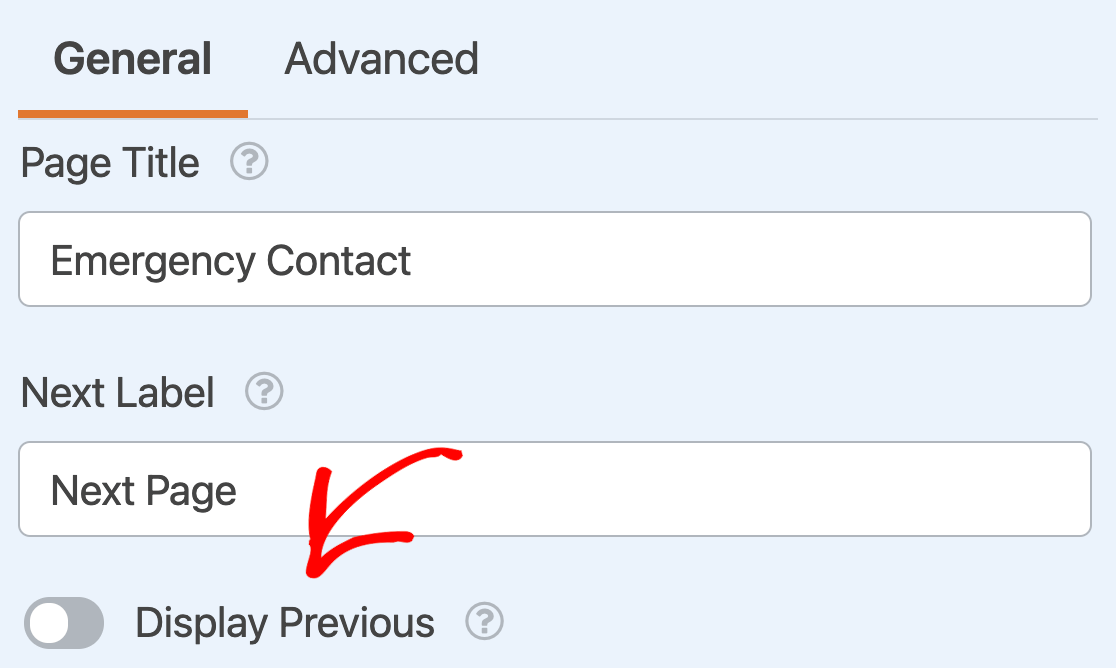
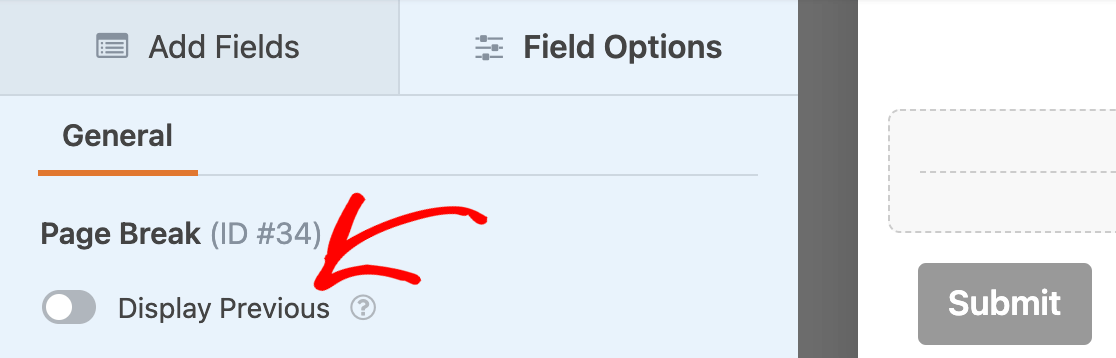
Se pretender ativar também o botão Anterior, active a opção Mostrar Anterior. Este botão de navegação está oculto por predefinição para ajudar a otimizar as conversões, mas pode mostrá-lo aos utilizadores numa base de página a página.

Nota: A opção Exibir Anterior só aparece se houver mais de um campo de quebra de página no formulário. Não aparecerá no primeiro campo de quebra de página do formulário.
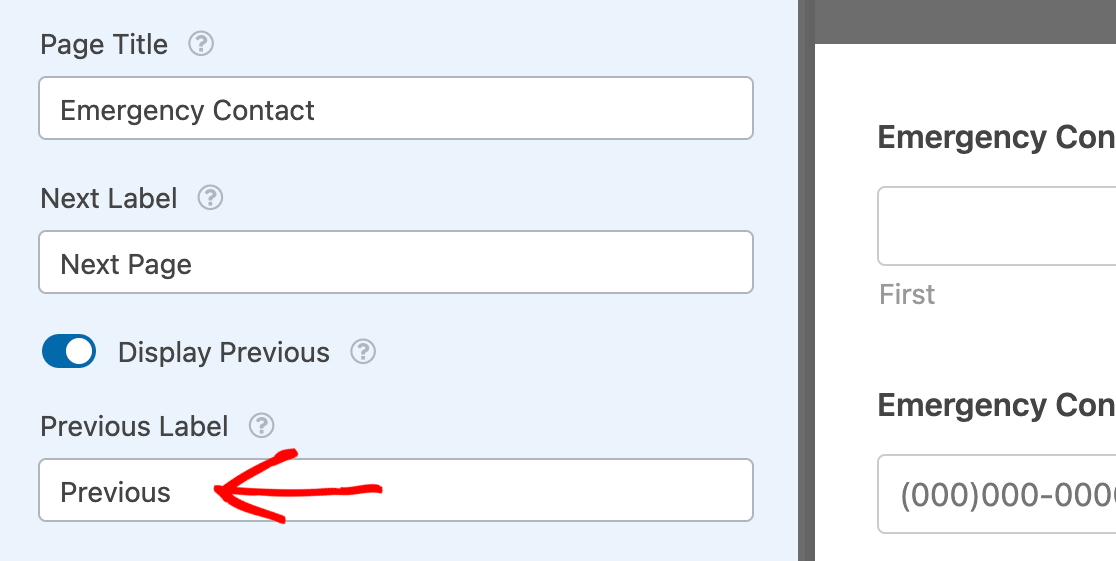
Quando o botão Anterior está ativado, a opção Etiqueta Anterior é apresentada para que possa personalizar o texto do botão.

Adicionando um botão Anterior à última página do seu formulário
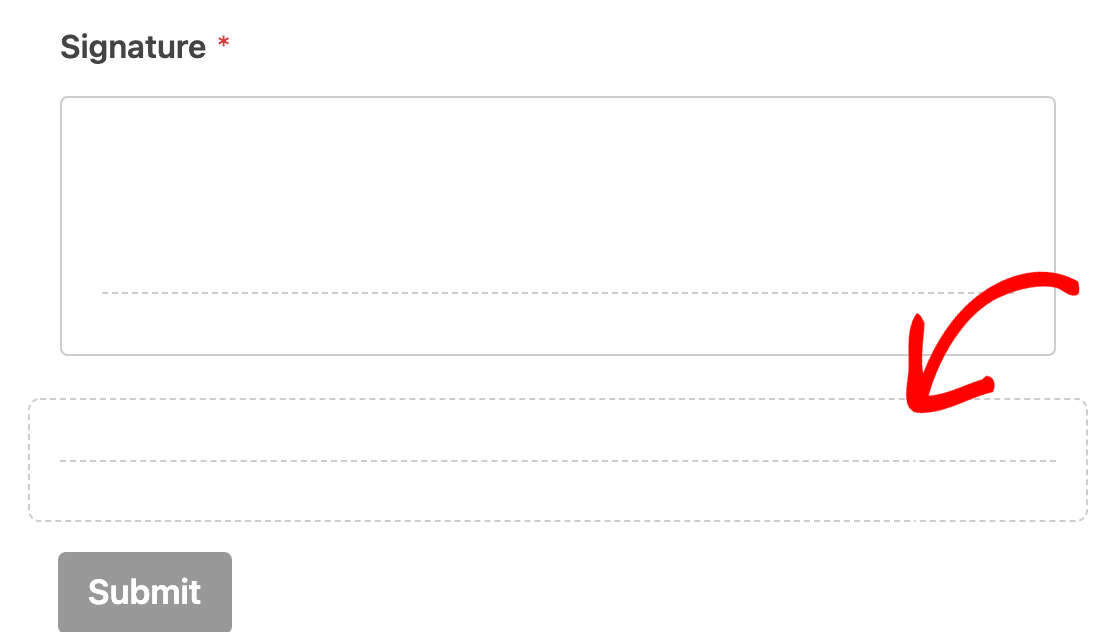
Para apresentar um botão Anterior na última página do seu formulário, clique no separador por baixo do último campo na área de pré-visualização do criador de formulários.

Isto mostrará a opção Mostrar Anterior no painel Opções de Campo.

Active-a para personalizar o texto do botão, tal como descrito acima.
Definições da primeira página e estilos de barra de progresso
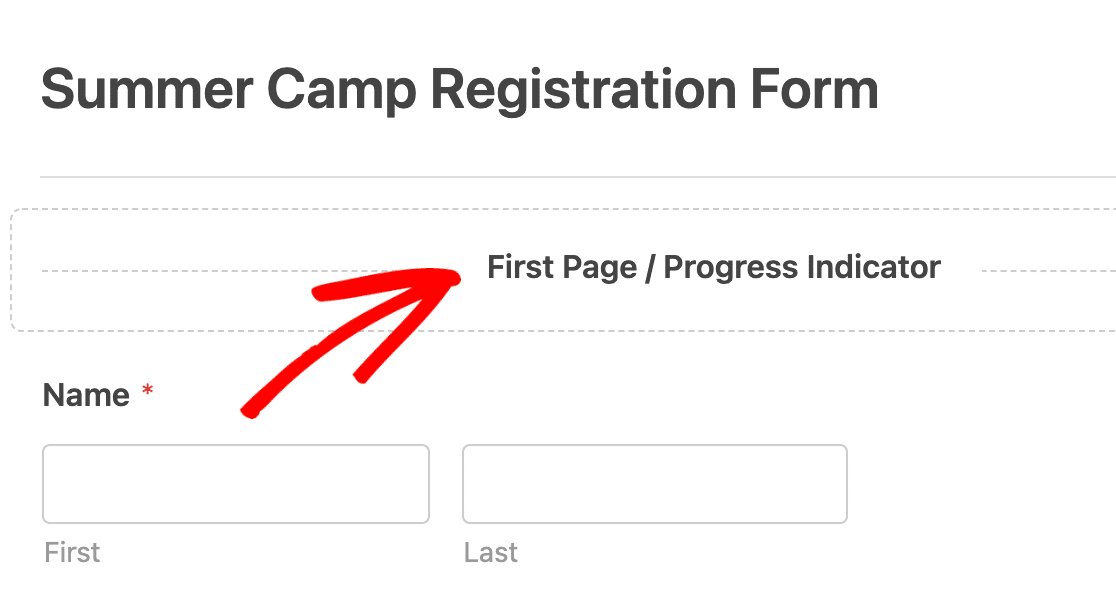
Depois de ter adicionado uma quebra de página, pode reparar que apareceu uma área de Primeira página na parte superior do formulário na área de pré-visualização. Clique em Primeira página / Indicador de progresso para aceder a mais opções para o seu formulário de várias páginas.

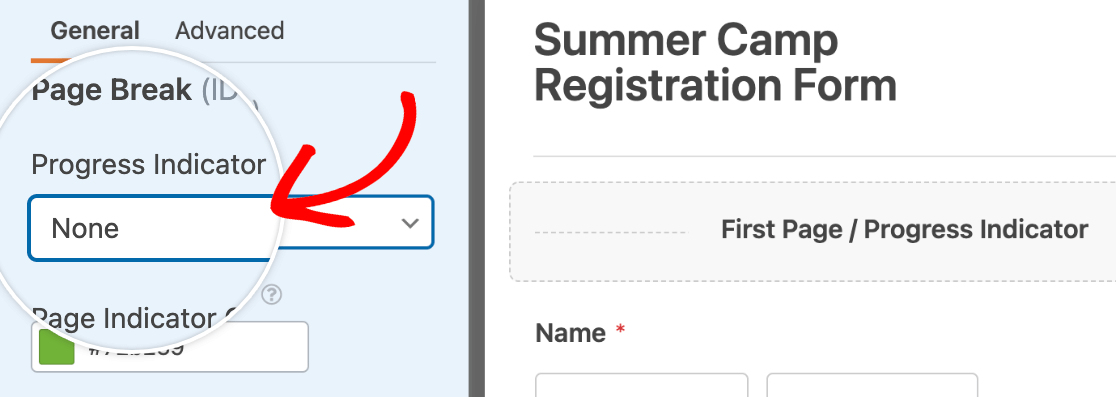
Primeiro, personalize o seu Indicador de progresso. Esta funcionalidade mostra aos utilizadores quantas páginas existem no seu formulário e em que página se encontram atualmente. No menu pendente Indicador de progresso, pode ocultar esta funcionalidade selecionando Nenhum.

Ou pode escolher entre os três estilos de Indicador de progresso: Barra de progresso, Círculos ou Conector.
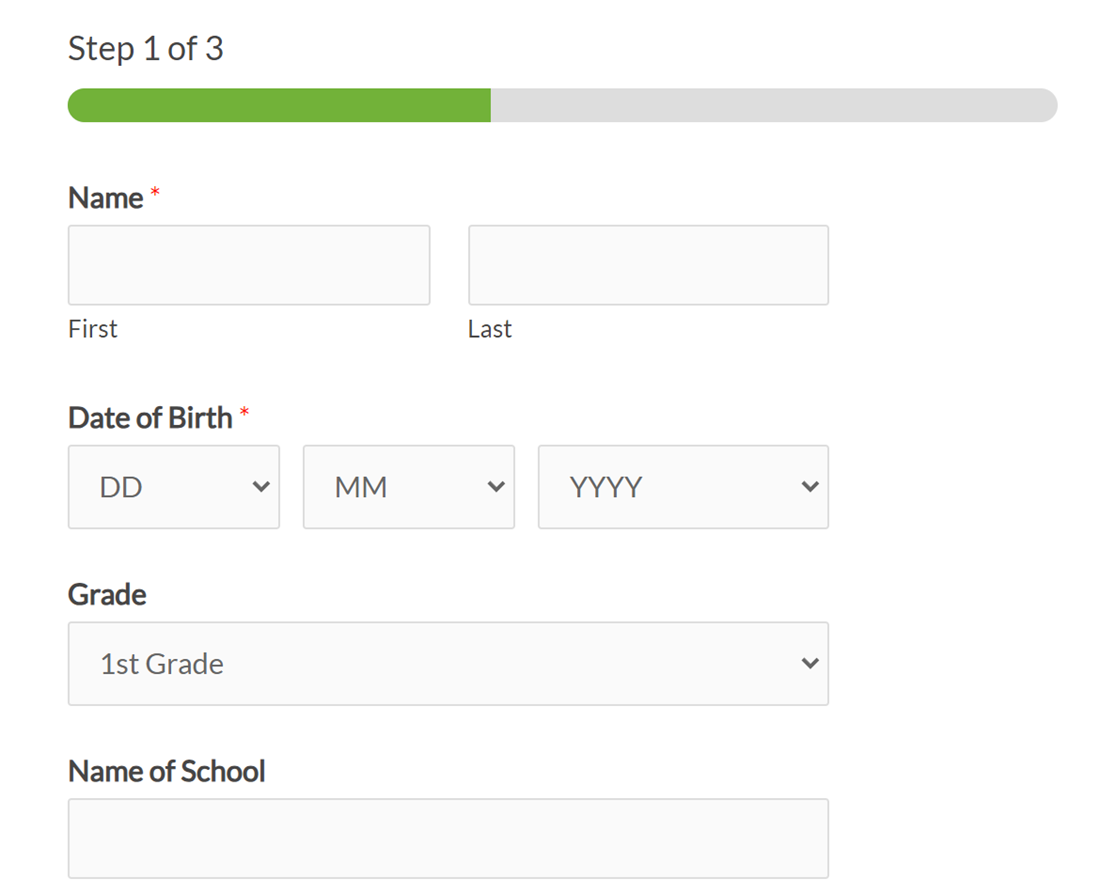
Barra de progresso:

Aqui está uma pré-visualização em direto com o formato de barra de progresso.
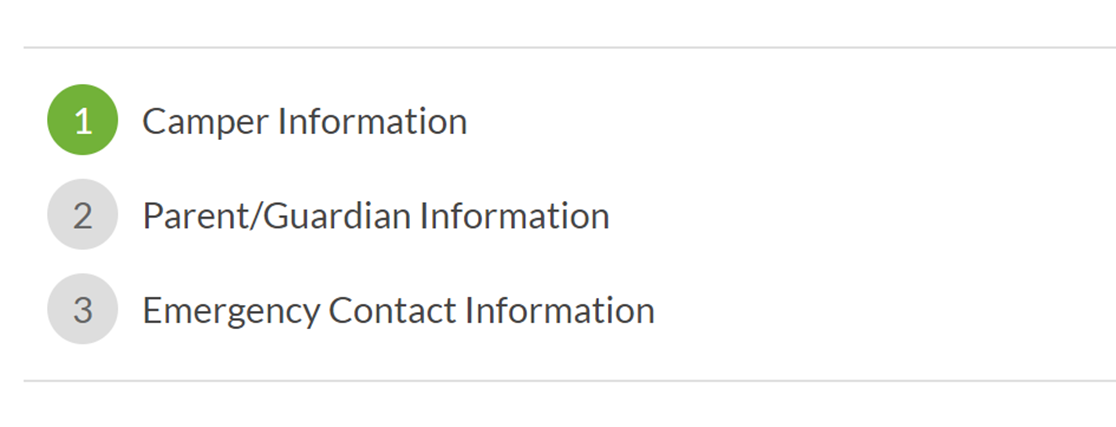
Círculos:

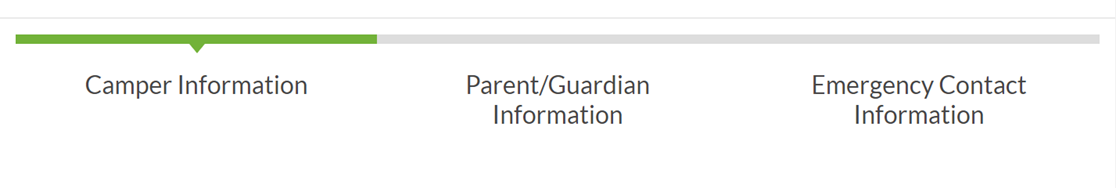
Conector:

Nota: O indicador de progresso do Conector pode não ser apresentado corretamente em dispositivos móveis. Para obter melhores resultados em todos os dispositivos, incluindo os móveis, recomendamos a utilização das opções Barra de progresso ou Círculos.
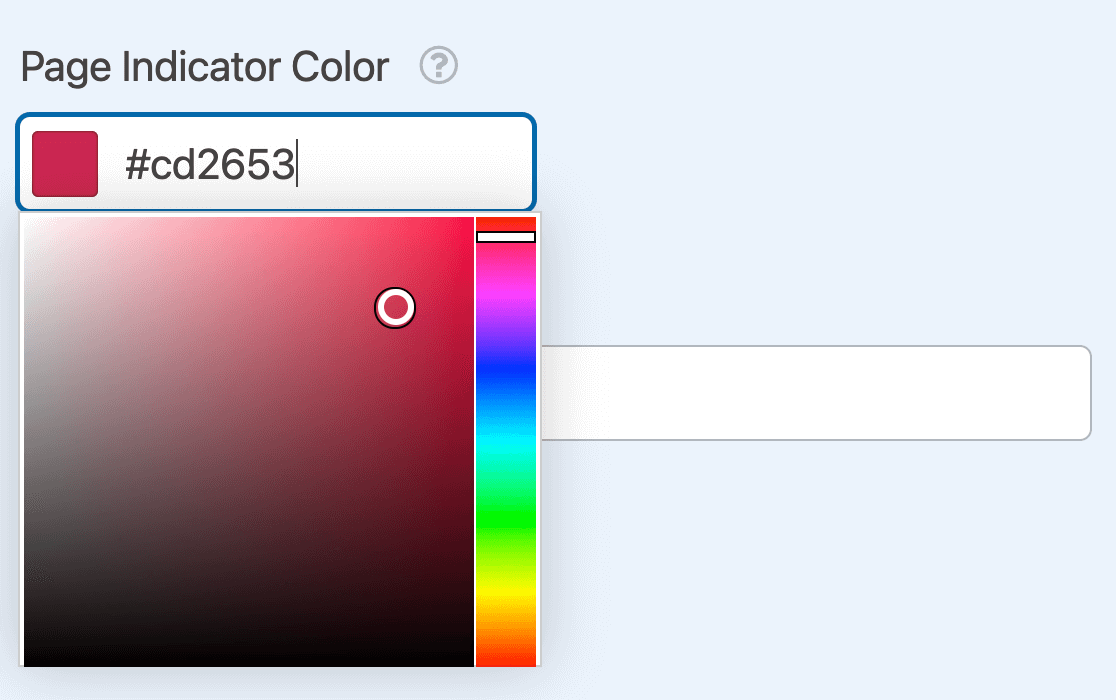
Para selecionar uma cor para o seu Indicador de progresso, utilize o seletor de cores ou introduza o código HEX da cor que pretende utilizar.

Por fim, introduza um nome para a primeira página do seu formulário no campo Título da página.

Opções avançadas de quebra de página
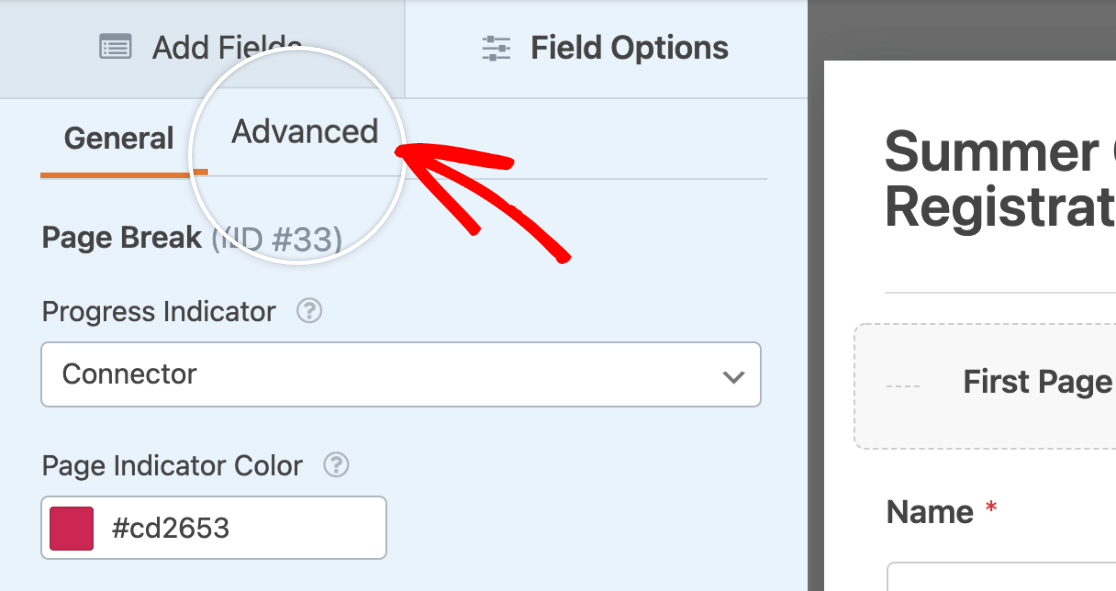
Nas opções do campo Primeira página, pode personalizar ainda mais definições de quebra de página, clicando no separador Avançadas .

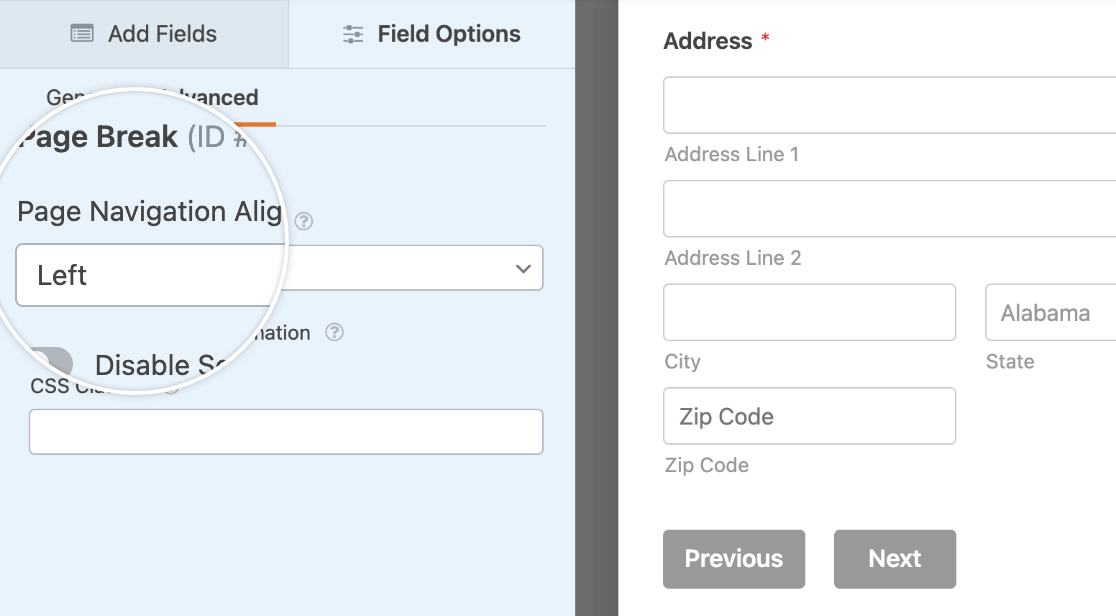
Aqui, encontra as seguintes definições:
- Alinhamento da navegação da página: Escolha onde colocar os botões de navegação do formulário (esquerda, direita, centro ou dividido).
- Desativar a animação de deslocamento: Impedir a deslocação automática para o topo da página quando os utilizadores clicam no botão Seguinte.

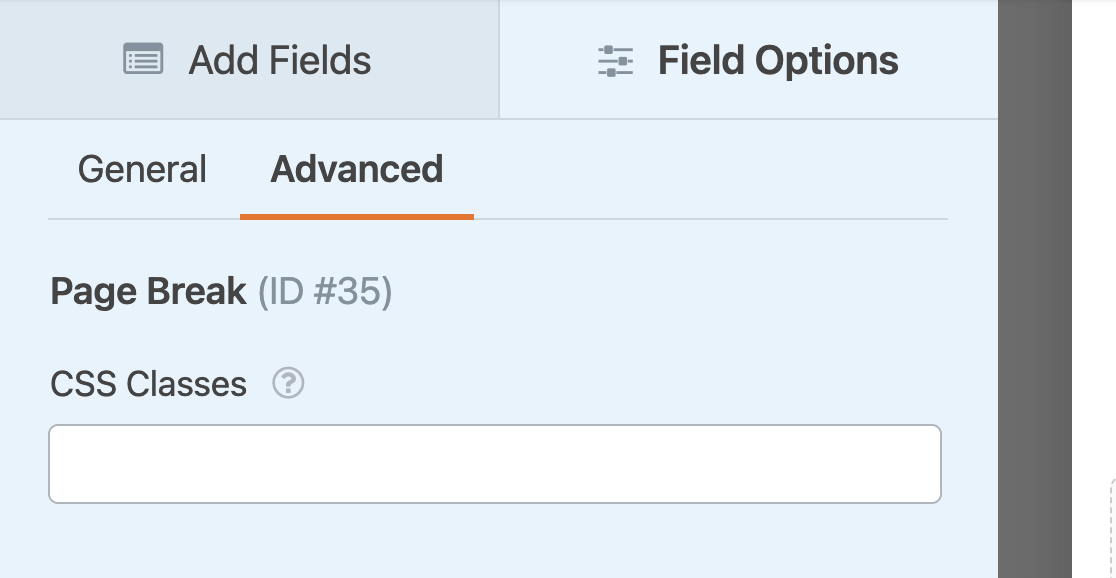
Também pode adicionar classes CSS aqui. Este código personalizado só será aplicado ao primeiro campo de quebra de página do formulário. Para adicionar classes CSS a outros campos de quebra de página, clique no campo relevante na área de pré-visualização e selecione o separador Avançadas no painel Opções de campo.

Perguntas mais frequentes
Abaixo, respondemos a algumas das perguntas mais comuns que recebemos sobre formulários de várias páginas.
Posso saltar páginas vazias no meu formulário de várias páginas?
Sim, é possível ignorar páginas vazias em formulários de várias páginas. Para saber como, consulte o nosso guia sobre como ignorar quebras de página ao utilizar a lógica condicional.
Posso definir o meu formulário de várias páginas para avançar automaticamente para a página seguinte com base numa seleção?
Sim, pode configurar o seu formulário de várias páginas para passar automaticamente para a página seguinte quando um utilizador faz uma seleção. Para obter instruções detalhadas sobre esta configuração, consulte a nossa documentação para programadores.
Posso eliminar um campo de quebra de página depois de o adicionar ao meu formulário?
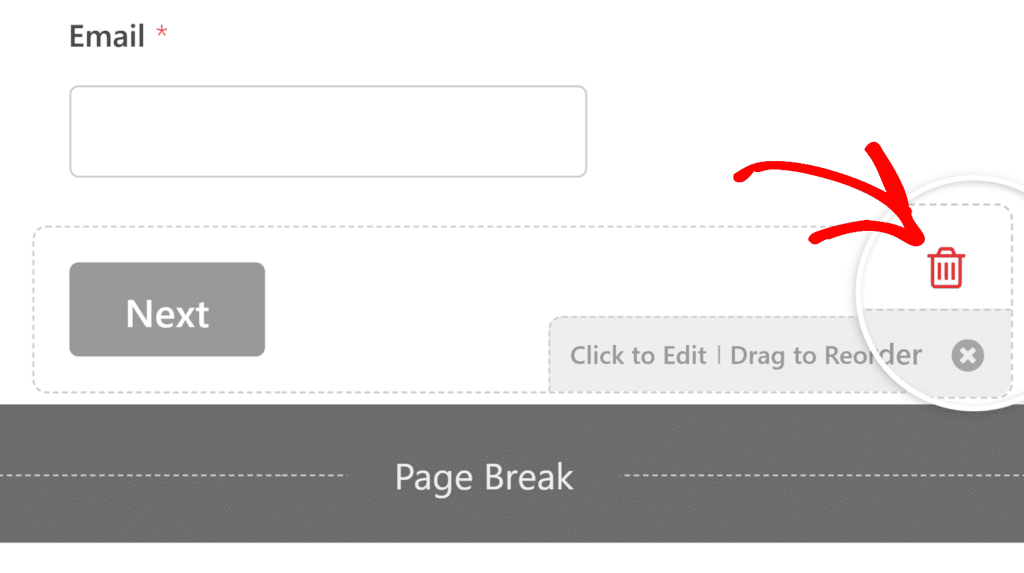
Sim, é possível eliminar um campo Quebra de página, embora o ícone de eliminação apareça numa localização diferente da dos outros campos. Enquanto a maioria dos campos de formulário mostra o ícone do caixote do lixo na extremidade direita quando passa o rato sobre eles, o ícone de eliminação do campo Quebra de página aparece junto ao botão Seguinte.
Para remover um campo Quebra de página, basta passar o mouse sobre ele na área de visualização e clicar no ícone de lixeira ao lado do botão Avançar . Isso excluirá a quebra de página e mesclará as páginas.

É isso mesmo! Agora você pode criar formulários de várias páginas com o WPForms.
A seguir, gostaria de saber como adicionar texto extra ou instruções ao seu formulário? Não deixe de consultar o nosso tutorial sobre como adicionar texto não introduzido para obter mais pormenores.

