Resumo da IA
Gostaria de integrar os webhooks do Stripe aos formulários do seu site? Com a integração dos webhooks do Stripe no WPForms, seu site WordPress saberá instantaneamente sobre qualquer reembolso ou alteração de assinatura feita no Stripe.
Este guia mostrará como conectar facilmente os webhooks do Stripe com o WPForms, garantindo que seu site permaneça em sincronia com as atividades do Stripe.
Antes de começar, certifique-se de instalar o WPForms em seu site WordPress. Depois disso, conecte seu site à sua conta do Stripe.
Entendendo os webhooks
Os webhooks funcionam como mensagens automatizadas enviadas entre aplicativos quando ocorrem determinados eventos. Ao integrar os webhooks do Stripe com o WPForms, seu site WordPress fica perfeitamente sincronizado com o Stripe, permitindo que os status de pagamento sejam atualizados em tempo real.
Depois que os webhooks são integrados, seu site WordPress não apenas fica informado sobre as atividades do Stripe, mas também permite que você gerencie reembolsos e renovações de assinatura diretamente, sem precisar acessar o painel do Stripe.
Ativação de webhooks no WPForms
Depois de conectar seu site ao Stripe, os webhooks deverão ser configurados automaticamente. Caso contrário, você precisará criar um endpoint no painel do Stripe e transferir manualmente as chaves de configuração para as configurações do WPForms.
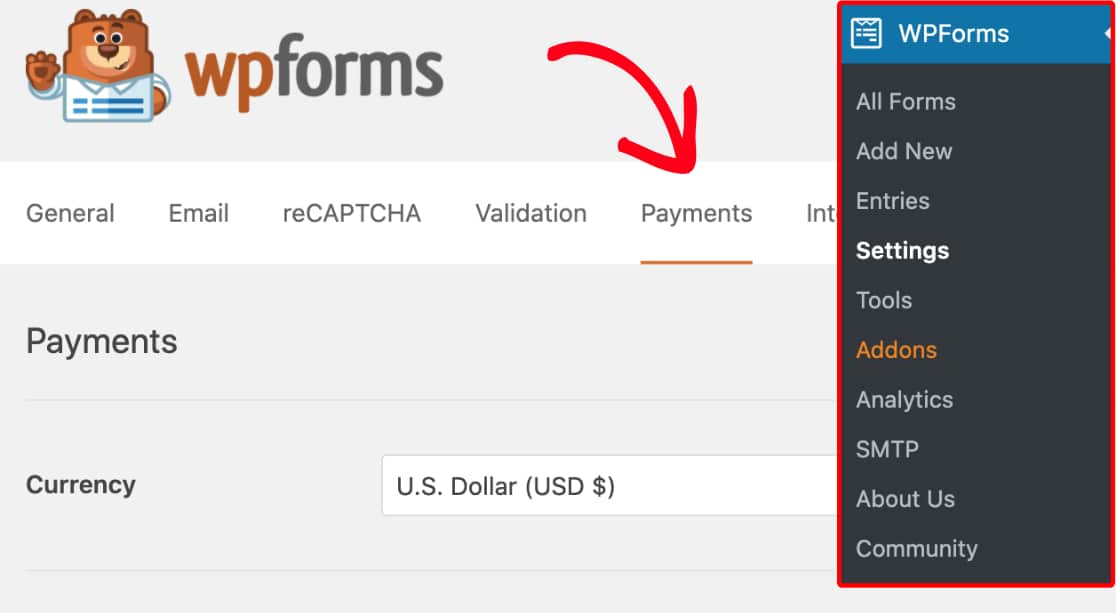
Para fazer isso, acesse WPForms " Configurações no menu esquerdo do seu site WordPress. A partir daí, clique na guia Pagamentos.

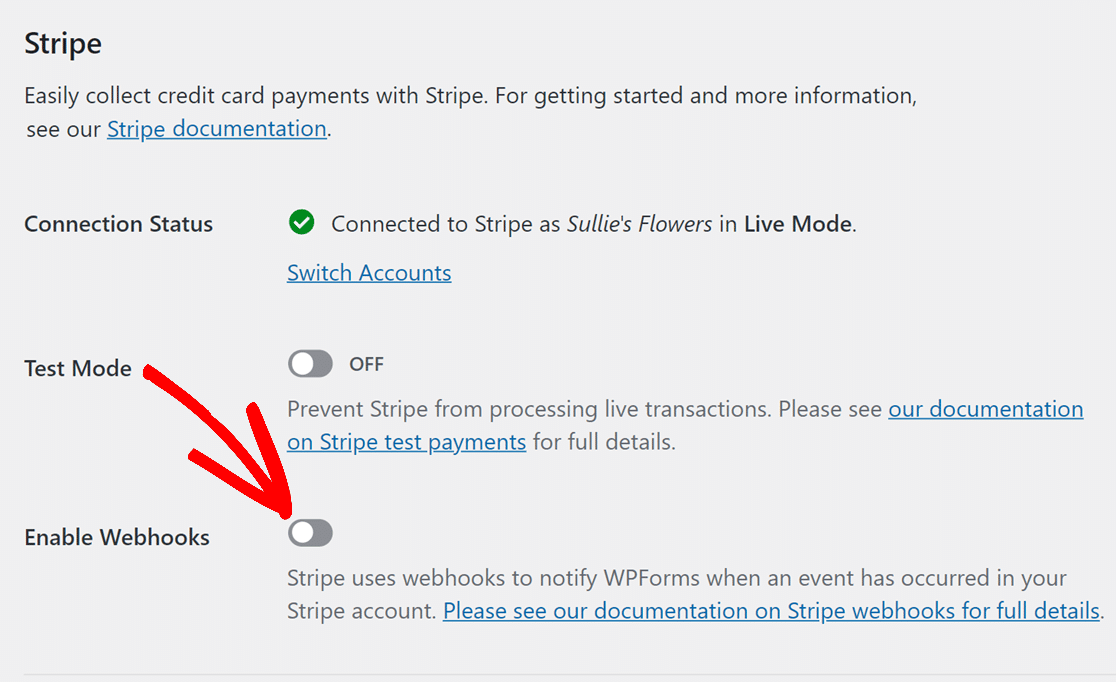
Em seguida, role a tela para baixo até a seção Stripe. Aqui, ative a opção Enable Webhooks (Ativar Webhooks ).

Em seguida, clique no botão Save Settings (Salvar configurações) na parte inferior da página.
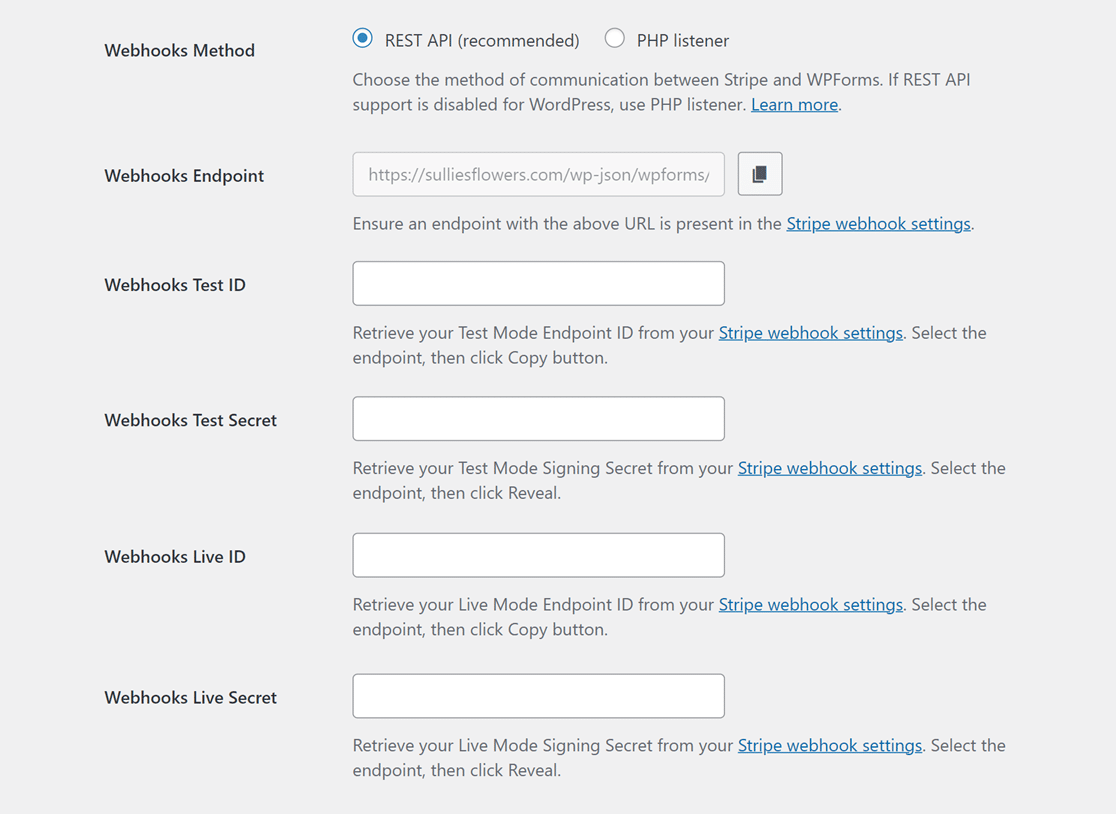
Depois de salvar suas configurações, a página será atualizada. Agora você deverá ver campos adicionais para configuração adicional de webhooks.

Para gerar as informações necessárias para esses campos, você precisará usar sua conta Stripe para criar um novo endpoint. Esse processo não requer nenhuma codificação, e mostraremos exatamente o que fazer na próxima etapa.
Você voltará à página de configurações do WPForms mais tarde, portanto, para a próxima etapa, abra uma nova guia ou janela no navegador.
Criação de um ponto de extremidade de webhook no Stripe
Na nova guia ou janela que você abriu, faça login na sua conta do Stripe e abra o painel do Stripe.
Ao fazer login na sua conta Stripe, você encontrará um botão de alternância do modo de teste no canto superior direito da página. Certifique-se de que essa alternância esteja alinhada com o modo de seu site: se seu site estiver no modo de teste, defina a alternância como ativada e, se seu site estiver no modo ativo, certifique-se de que esteja desativada.

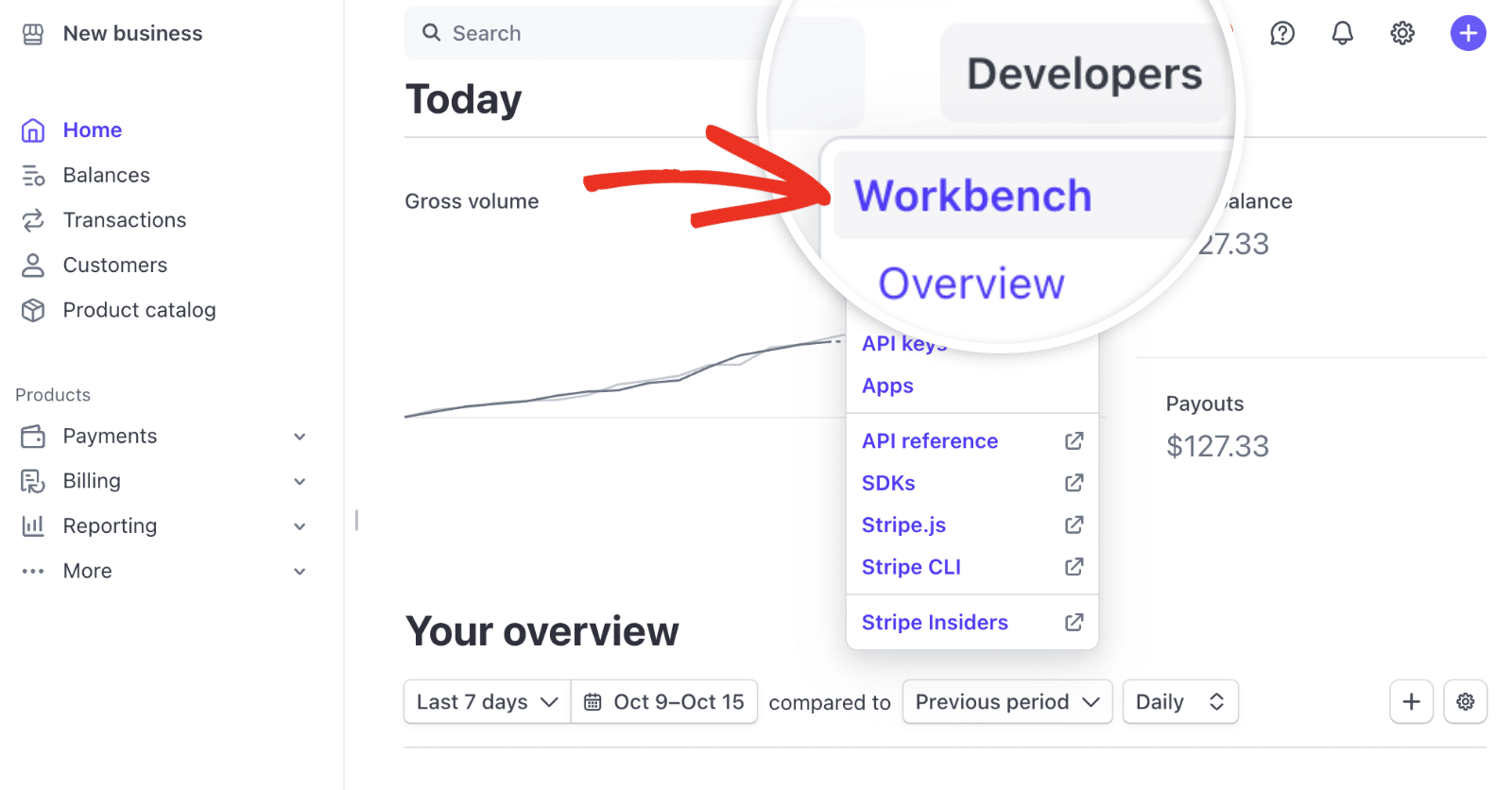
Em seguida, clique na opção Developers (Desenvolvedores ) localizada no canto superior direito e selecione Workbench.

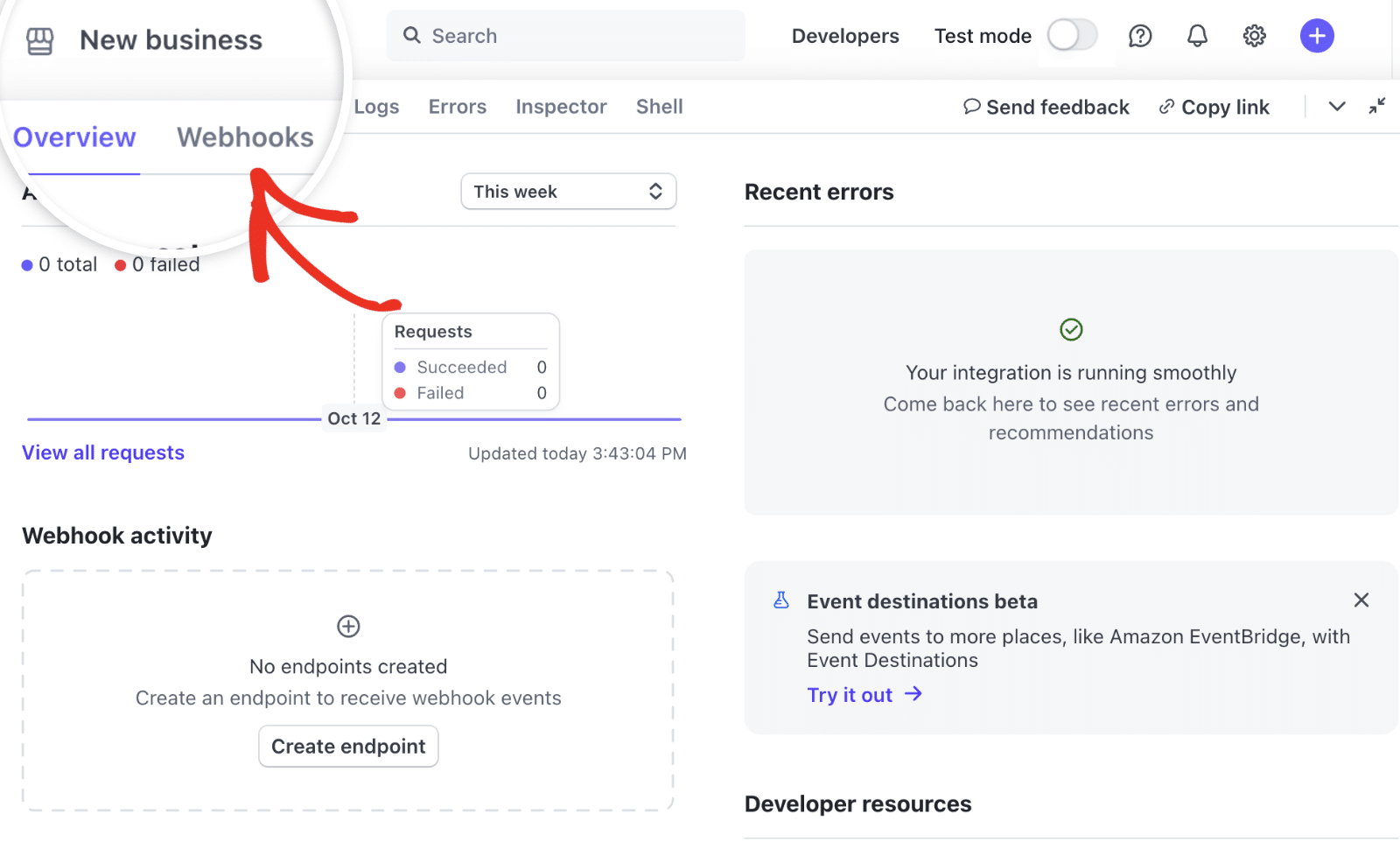
Depois que a tela do Workbench for aberta, clique na guia Webhooks .

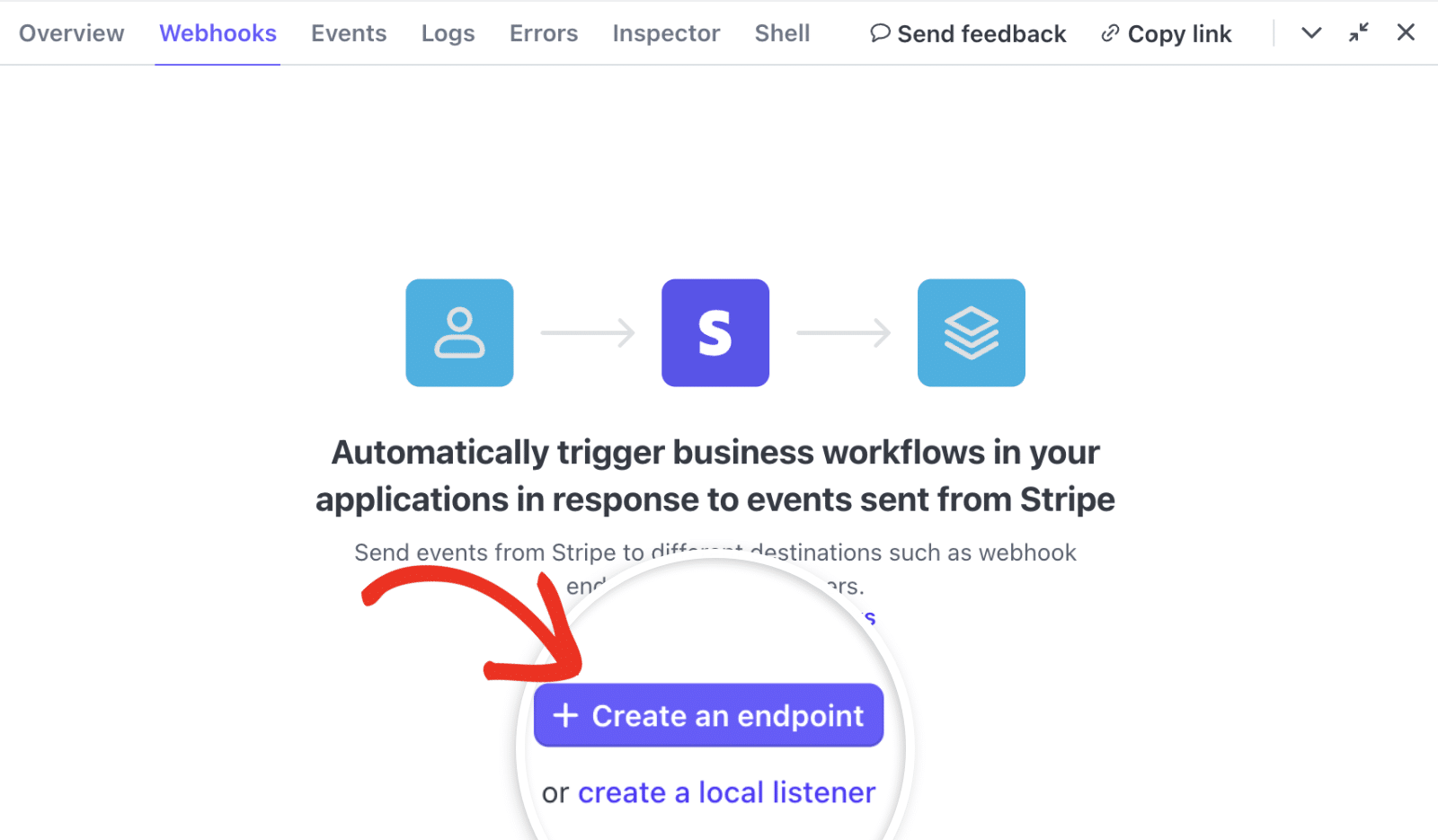
Na guia Webhooks, clique no botão + Criar um endpoint para criar um novo endpoint de webhook.

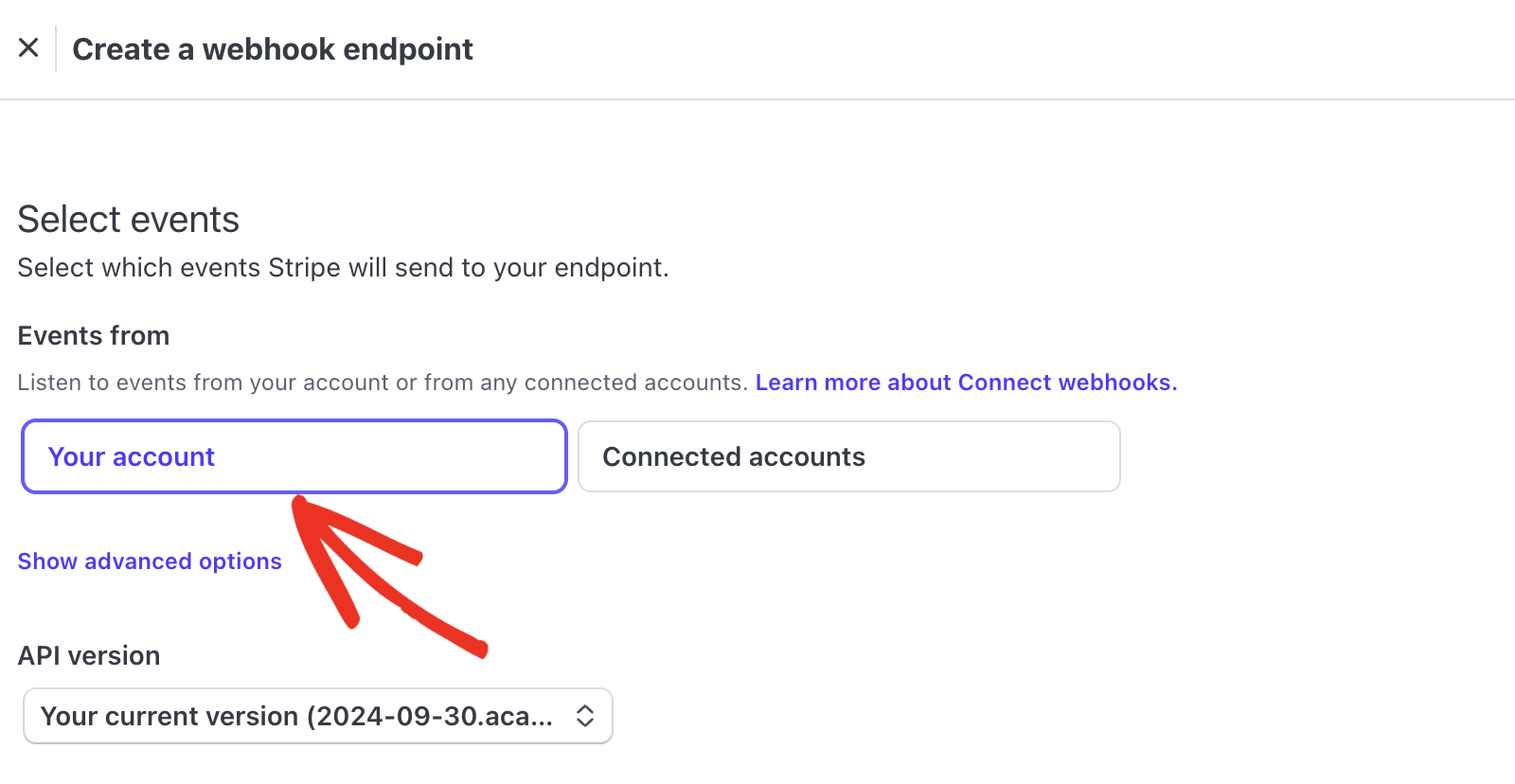
Isso abre a página Select Events (Selecionar eventos ), na qual você precisará inserir detalhes para configurar o webhook. Certifique-se de que a opção Events from (Eventos de ) esteja definida como Your account (Sua conta).

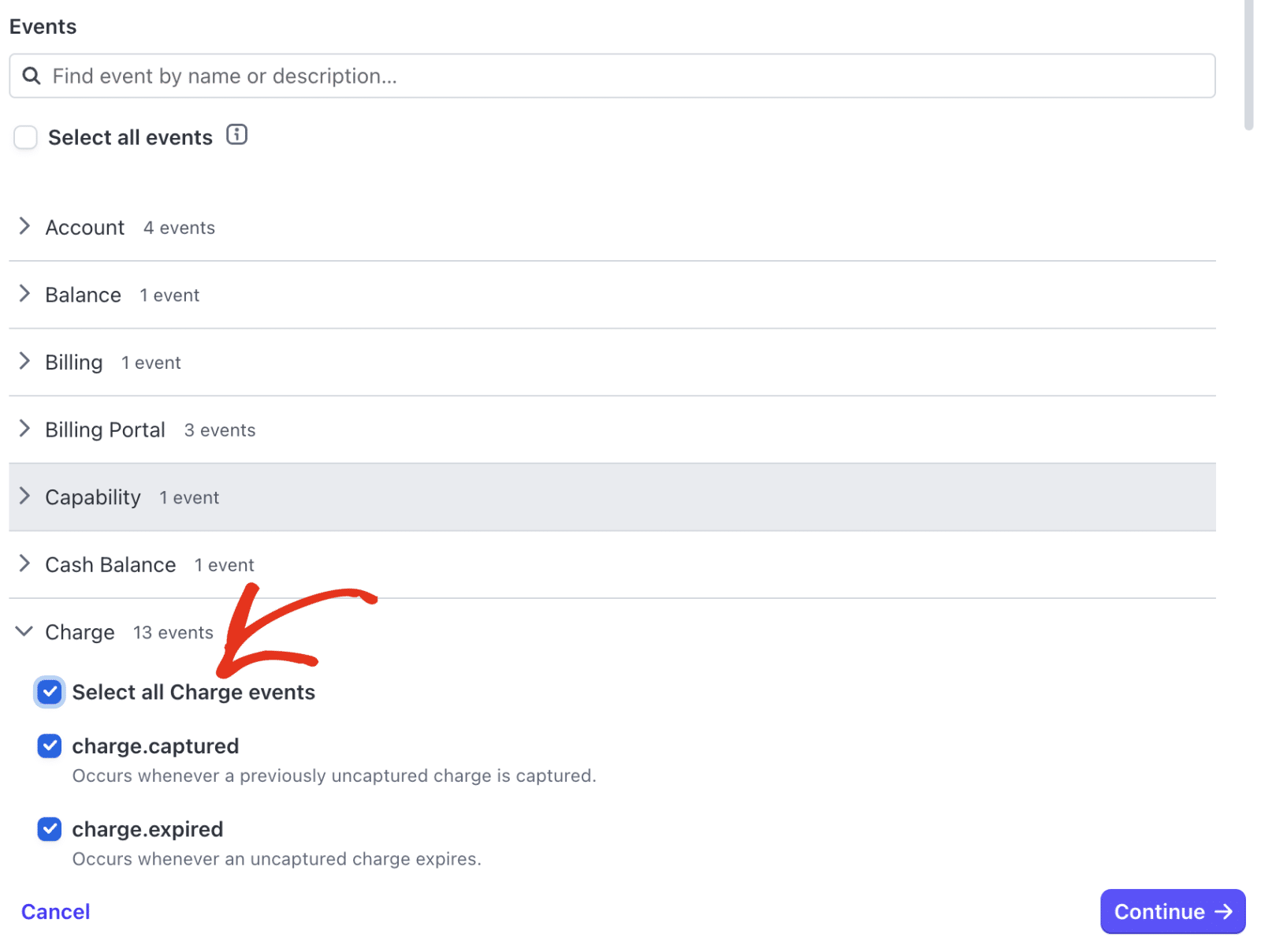
Depois disso, role para baixo até a seção Events (Eventos). Aqui, clique na lista suspensa Charge (Cobrança ) e marque a opção Select all Charge events (Selecionar todos os eventos de cobrança ).

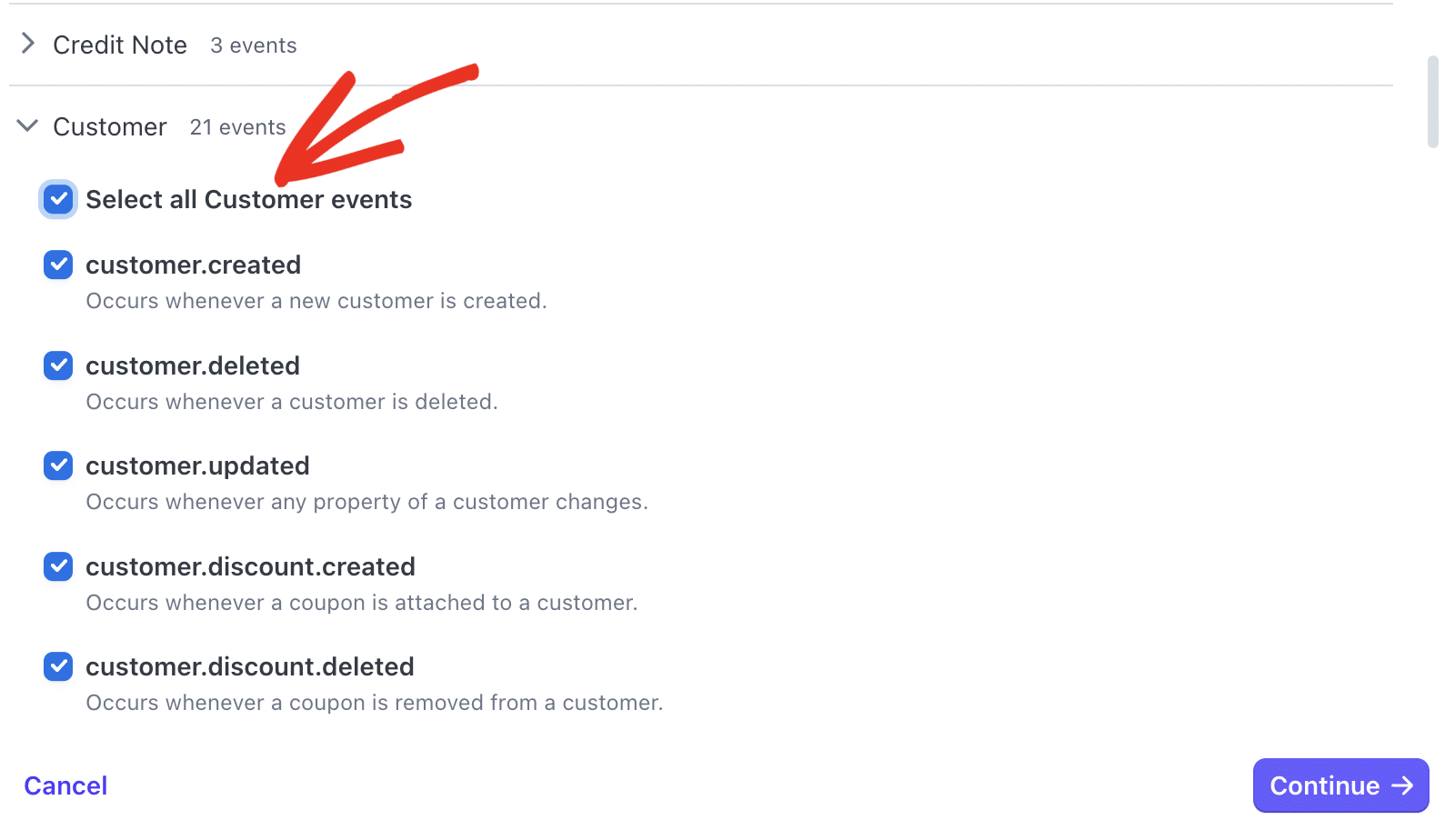
Em seguida, selecione o menu suspenso Customer (Cliente ) e marque a opção Select all Customer events (Selecionar todos os eventos do cliente ).

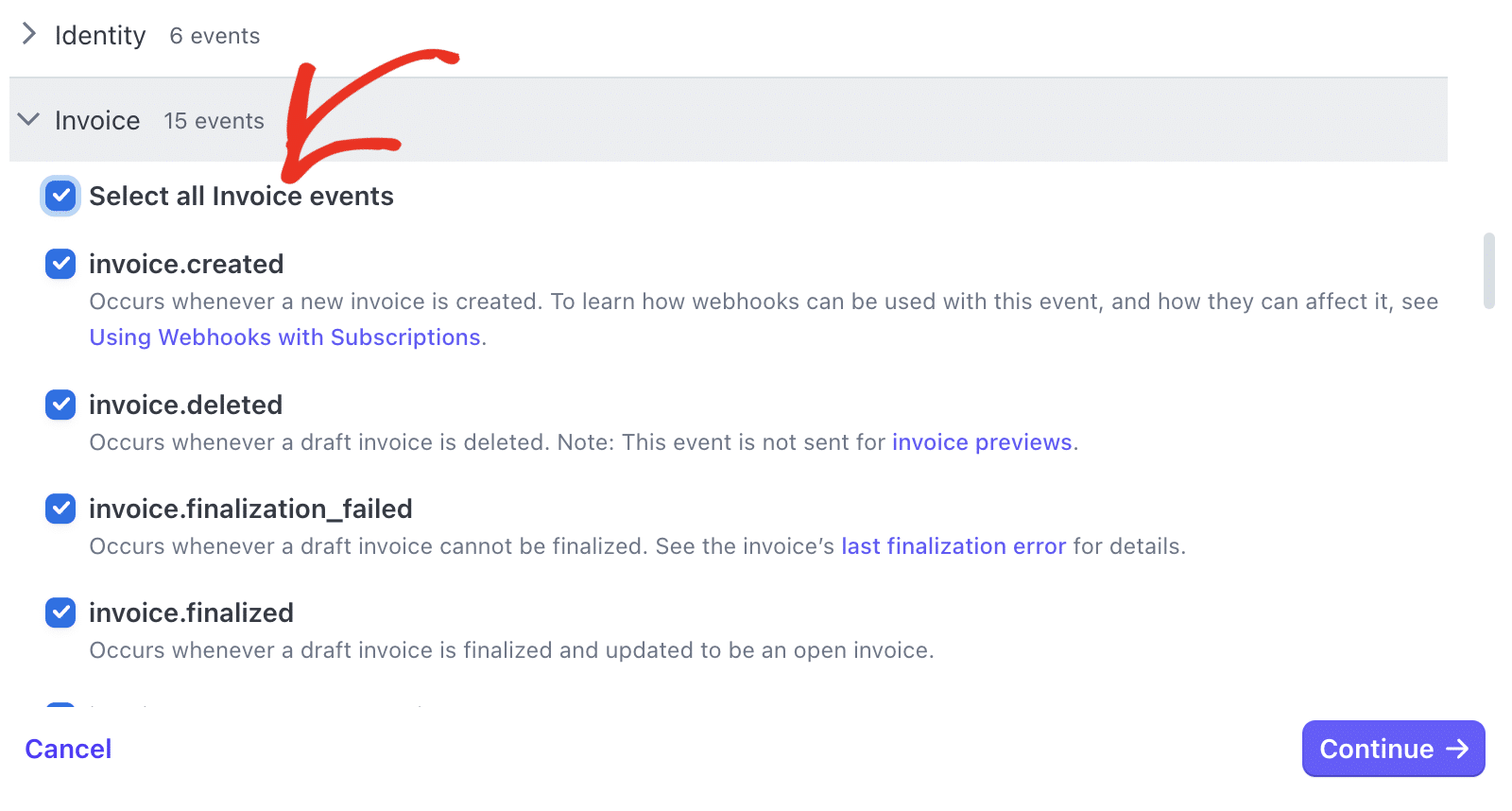
Por fim, localize o menu suspenso Invoice (Fatura ) e marque a opção Select all Invoice events (Selecionar todos os eventos de fatura ).

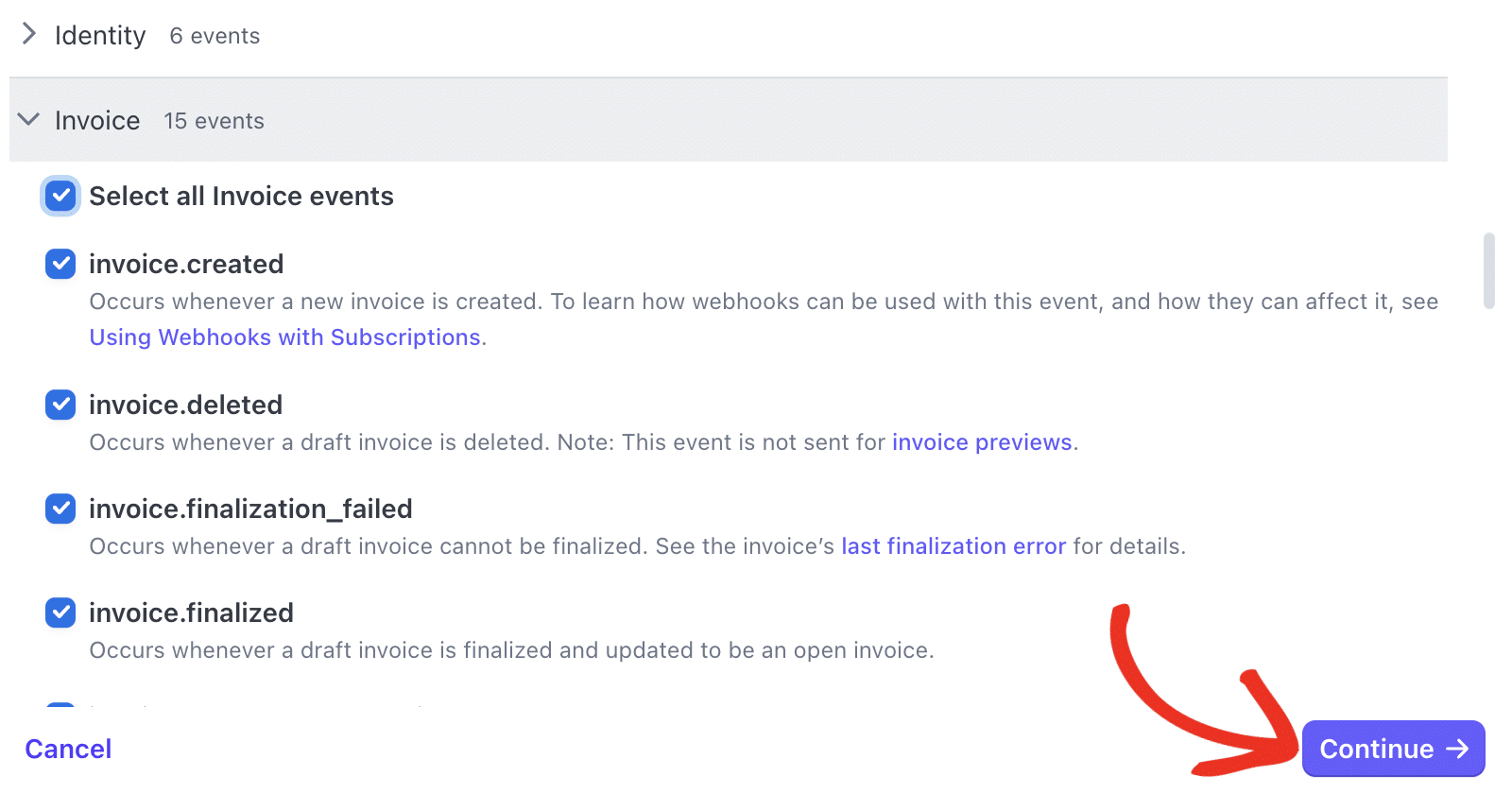
Depois de escolher os eventos que deseja configurar, clique em Continue (Continuar ) para prosseguir.

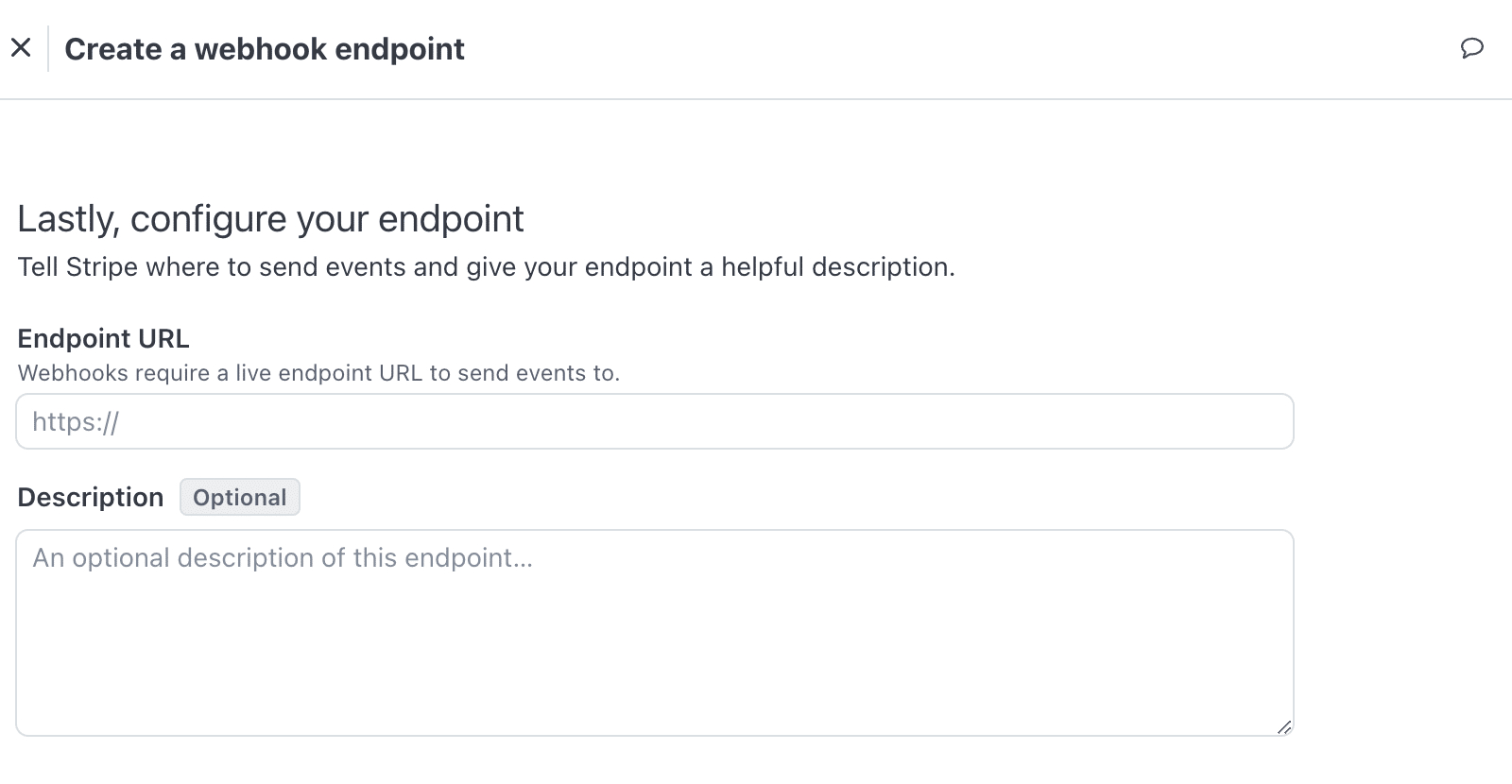
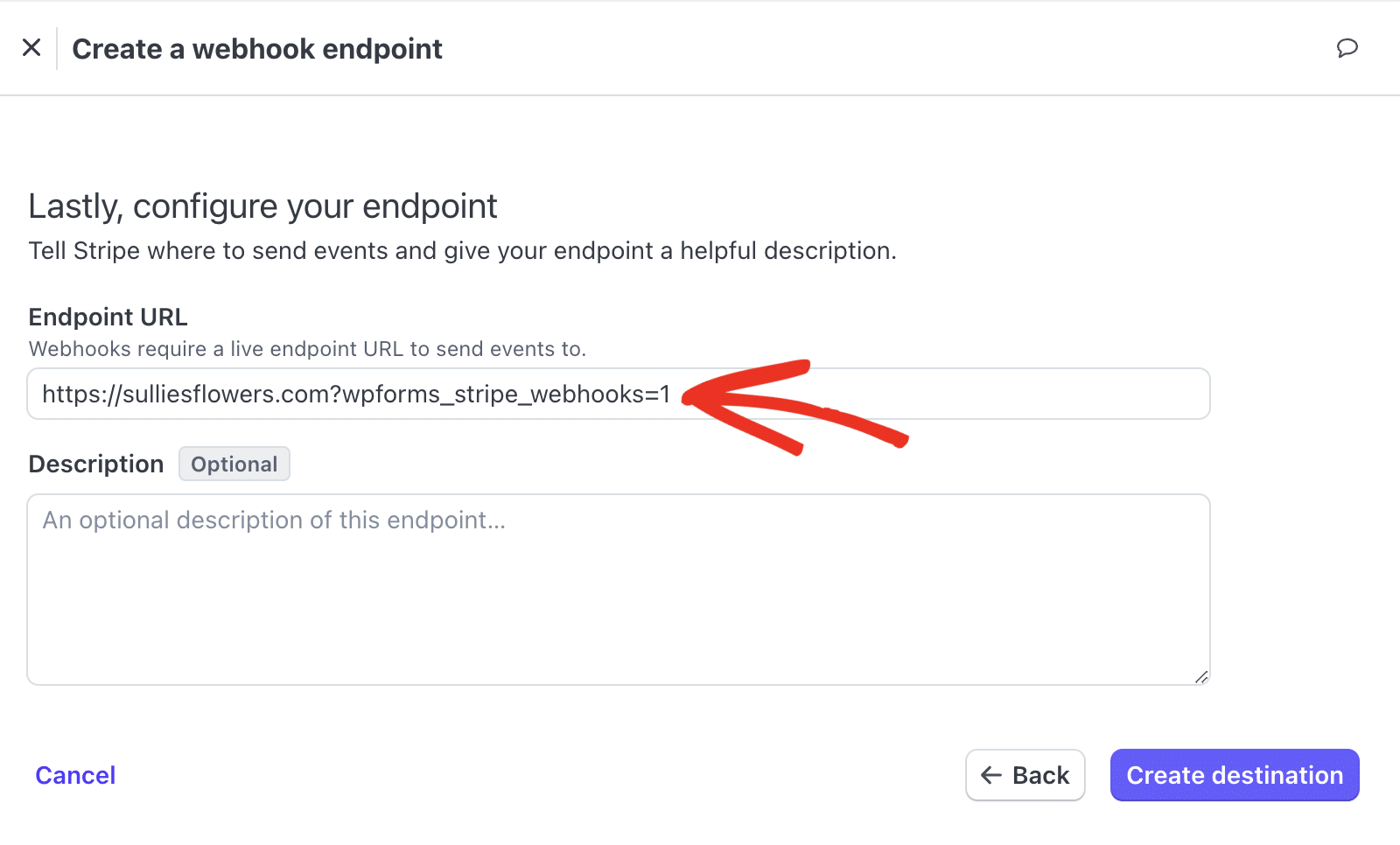
Agora, você precisará adicionar o Endpoint de Webhooks do WPForms no campo Endpoint URL.

Para isso, retorne à guia do navegador com a página de configurações do WPForms aberta. Uma vez lá, você precisará copiar o Webhooks Endpoint clicando no ícone de cópia.

Depois disso, vá para sua conta do Stripe e cole o Endpoint do Webhooks no campo URL do Endpoint.

Embora o campo Descrição seja opcional, recomendamos inserir WPForms para identificar facilmente a finalidade do webhook.
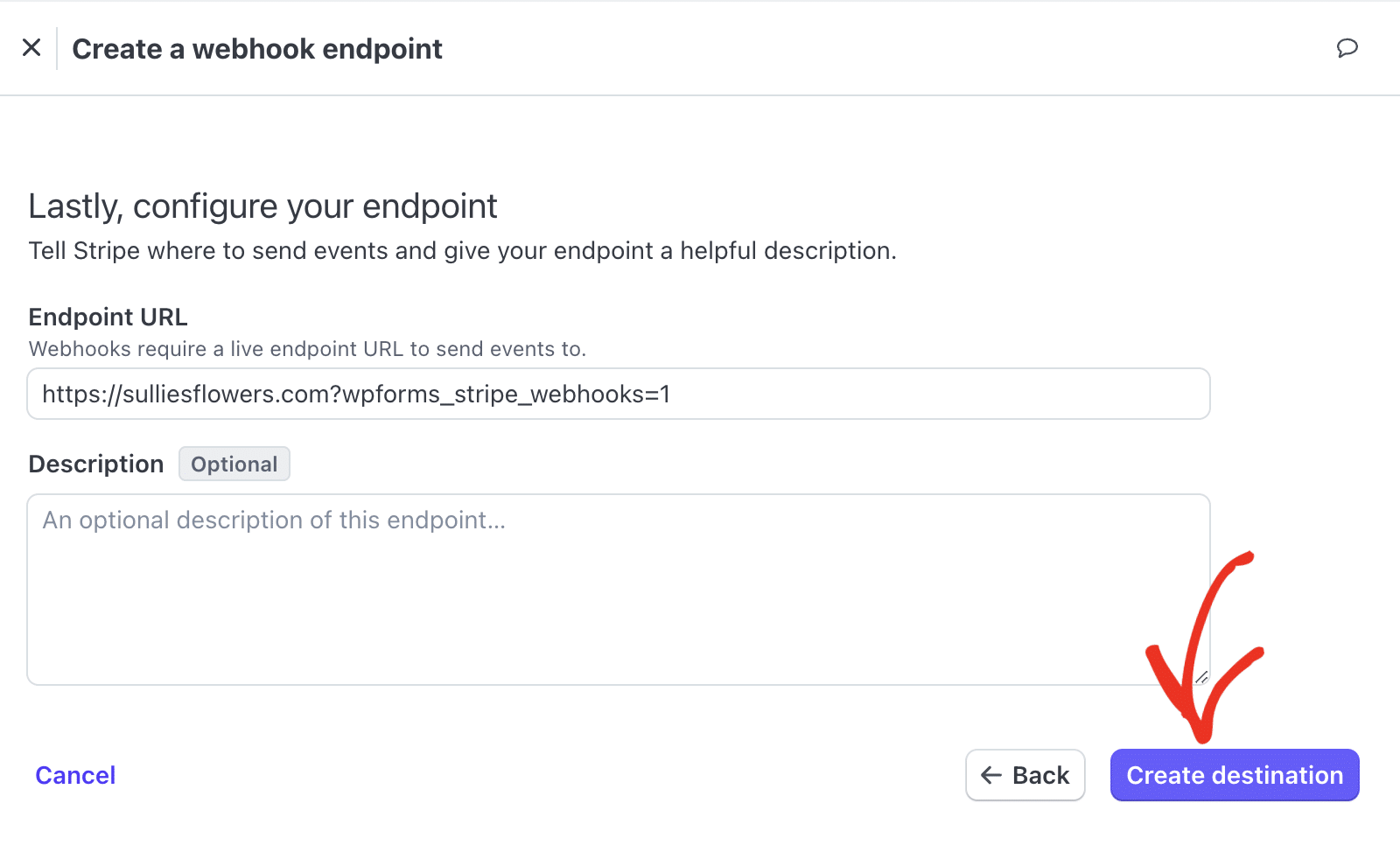
Quando terminar, clique no botão Create destination (Criar destino ) para salvar seu endpoint.

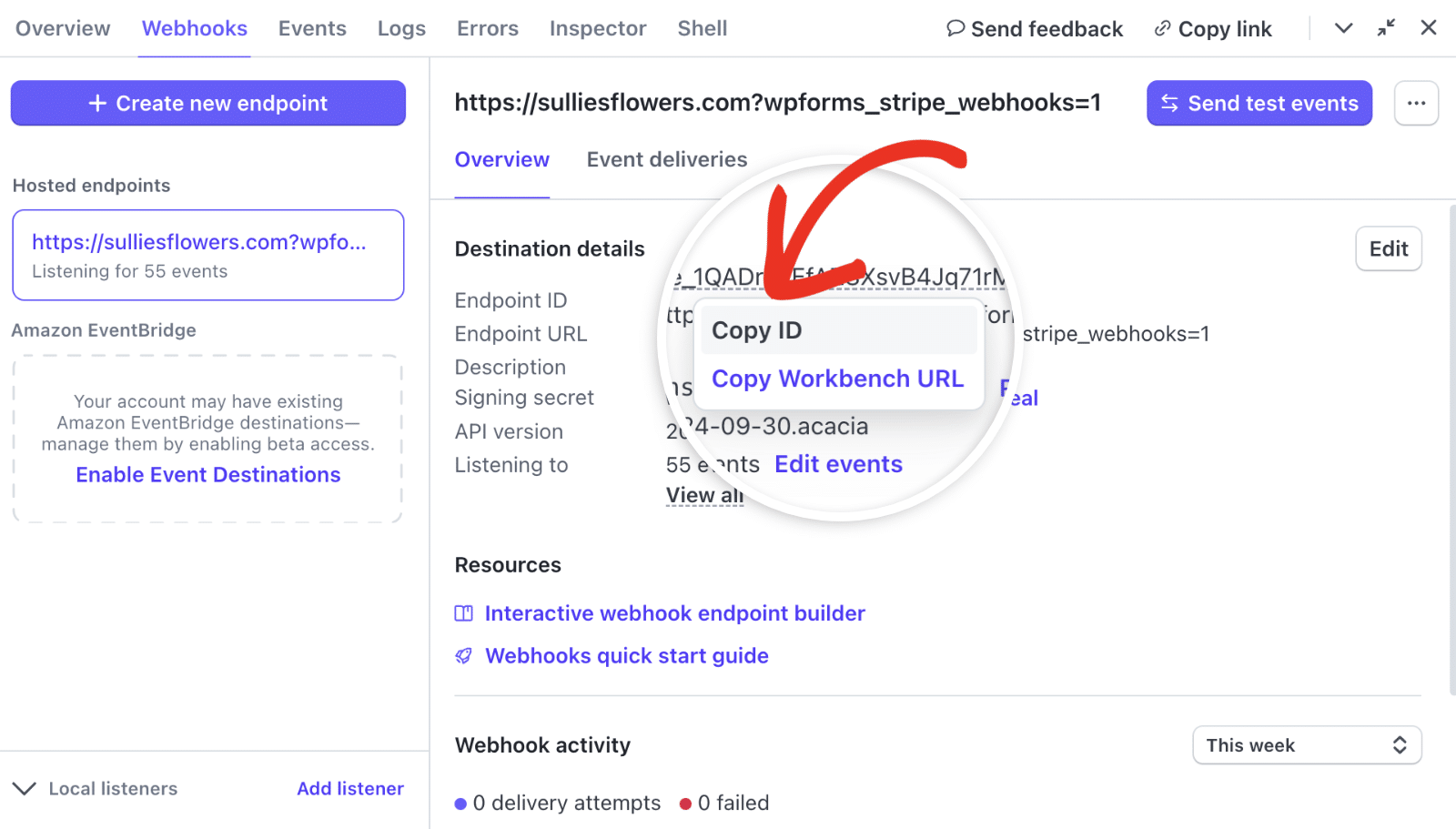
Depois de configurar o webhook, o Stripe o levará à sua página dedicada. Aqui, você poderá copiar o ID do webhook e o segredo de assinatura. Basta clicar no valor ao lado de Endpoint ID e, em seguida, selecionar Copy ID para copiá-lo.

Depois de copiar o Endpoint ID, retorne às configurações do WPForms e cole-o no campo Webhooks Live ID.

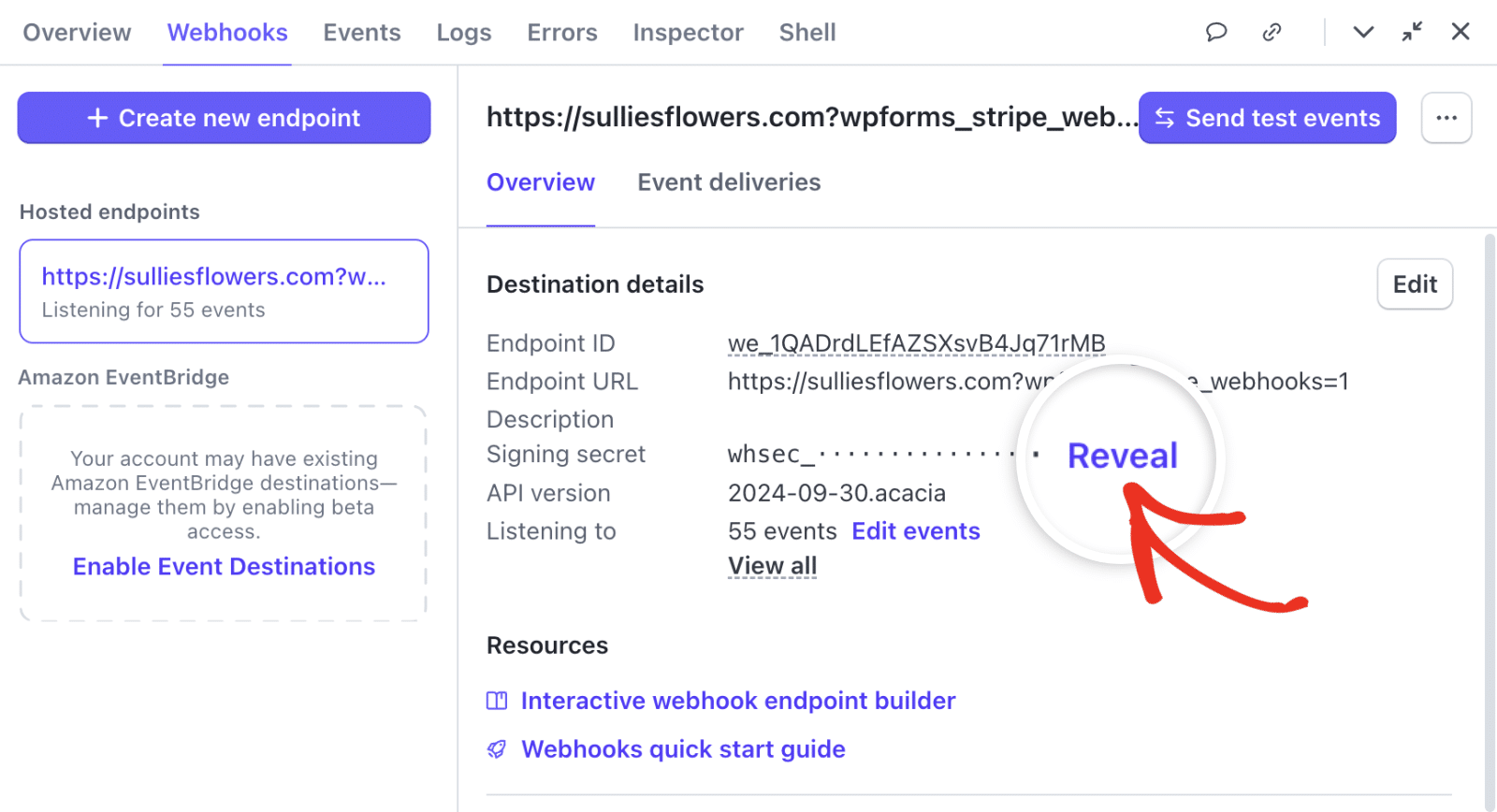
Em seguida, volte à sua conta do Stripe e, ao lado do Signing secret (Segredo de assinatura), clique em Reveal (Revelar).

Depois de revelar o Signing Secret, copie seu valor e cole-o no campo Webhooks Live Secret em suas configurações do WPForms.

Quando suas chaves estiverem no lugar, clique no botão Save Settings (Salvar configurações).
Depois de configurar os webhooks do Stripe com o WPForms, seus status de pagamento serão sincronizados em tempo real entre o WPForms e o Stripe. Isso também permite que você gerencie reembolsos e renove assinaturas diretamente do WPForms, sem acessar frequentemente o painel do Stripe.
Para obter mais detalhes sobre reembolsos, renovações e compreensão dos status de pagamento, consulte nosso guia sobre visualização e gerenciamento de pagamentos de formulários.
Perguntas frequentes
Estas são as respostas para algumas das principais perguntas que vemos sobre a configuração de webhooks do Stripe no WPForms.
Não estou vendo a opção de configurar manualmente os webhooks do Stripe. Como faço para ativá-la?
Se você configurar sua integração com o Stripe no WPForms versão 1.8.4 ou superior, os webhooks do Stripe serão automaticamente configurados em seu site. Portanto, você não precisa configurá-los manualmente.
No entanto, se quiser mostrar as configurações dos webhooks, você precisará atualizar o parâmetro URL da página de configurações do WPForms.
Para fazer isso, vá para WPForms " Configurações e, em seguida, selecione o Pagamentos tab. Depois disso, adicione &webhooks_settings ao URL. O URL deve ser semelhante ao que está abaixo.
https://example.com/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
Apenas certifique-se de substituir example.com por seu domínio real.
É isso aí! Agora você sabe como configurar os webhooks do Stripe com o WPForms.
Em seguida, você gostaria de saber mais sobre como gerenciar pagamentos no WPForms? Confira nosso tutorial sobre como criar formulários de pagamento no WPForms para obter mais informações.
