Resumo da IA
Introdução
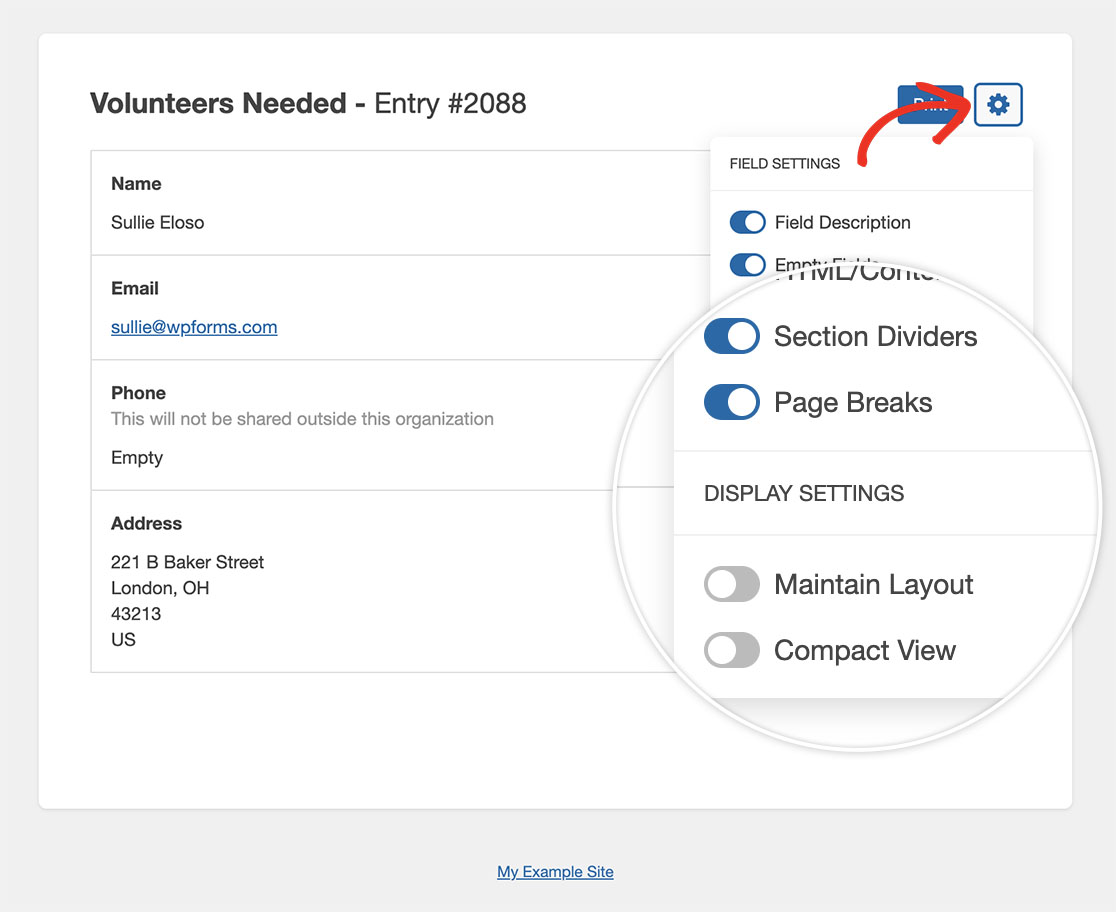
Gostaria de definir uma visualização compacta como padrão ao imprimir entradas do WPForms? Você pode alterar manualmente essa visualização clicando na roda dentada na tela de impressão.

Para obter mais informações sobre como imprimir uma entrada, consulte esta documentação.
No entanto, se você quiser definir a exibição compacta para impressão como a exibição padrão, poderá fazer isso facilmente usando um pequeno snippet de JavaScript. Você pode definir facilmente essa exibição como uma exibição mais compacta por padrão e, neste tutorial, mostraremos como fazer isso.
Adição do snippet para definir uma exibição de impressão compacta
Primeiro, você precisará adicionar esse snippet ao seu site. Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial.
/**
* Change print entry view to compact.
*
* @link https://wpforms.com/developers/wpforms_process_validate_email/
*/
function custom_wpforms_print_view() {
?>
<script>
jQuery( document ).ready(function() {
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-compact' );
jQuery( '.switch-container.toggle-mode [ data-mode=compact ]' ).addClass( 'active' );
});
</script>
<?php
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'custom_wpforms_print_view', 99 );
Abra o registro que deseja imprimir e clique no link Imprimir no menu Ações. Isso abrirá automaticamente o registro na visualização compacta.
E isso é tudo o que você precisa para definir a exibição de impressão padrão como compacta. Gostaria de adicionar seu próprio estilo à tela de impressão? Confira nosso tutorial sobre Como personalizar a impressão de uma entrada.
PERGUNTAS FREQUENTES
P: Há outras configurações que eu possa ativar por padrão?
R: Sem dúvida! Você também pode definir os outros campos com configurações padrão.
/**
* Change print entry view to compact.
*
* @link https://wpforms.com/developers/wpforms_process_validate_email/
*/
function wpf_dev_default_print_view() {
?>
<script>
jQuery( document ).ready(function() {
// Compact View
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-compact' );
jQuery( '.switch-container.toggle-mode [ data-mode=compact ]' ).addClass( 'active' );
// Field Descriptions
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-description' );
jQuery( '.switch-container.toggle-mode [ data-mode=description ]' ).addClass( 'active' );
// Empty Fields
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-empty' );
jQuery( '.switch-container.toggle-mode [ data-mode=empty ]' ).addClass( 'active' );
// Unselected Choices
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-unselected-choices' );
jQuery( '.switch-container.toggle-mode [ data-mode=unselected-choices ]' ).addClass( 'active' );
// HTML fields
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-html' );
jQuery( '.switch-container.toggle-mode [ data-mode=html ]' ).addClass( 'active' );
// Section Dividers
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-divider' );
jQuery( '.switch-container.toggle-mode [ data-mode=divider ]' ).addClass( 'active' );
// Page Breaks
jQuery( '.wpforms-preview' ).addClass( 'wpforms-preview-mode-pagebreak' );
jQuery( '.switch-container.toggle-mode [ data-mode=pagebreak ]' ).addClass( 'active' );
});
</script>
<?php
}
add_action( 'wpforms_pro_admin_entries_printpreview_print_html_head', 'wpf_dev_default_print_view', 10 );
