Resumo da IA
Gostaria de personalizar a cor do botão de envio do seu formulário para combinar com a marca do seu site? Embora o WPForms 1.8.1+ ofereça personalização de cores incorporada por meio do editor de blocos, você também pode fazer isso usando CSS personalizado para obter um controle mais preciso.
Este guia mostrará como alterar a cor do botão de envio usando CSS.

Com o lançamento do WPForms 1.8.1, agora você pode alterar facilmente a cor do botão Enviar sem usar CSS, bastando adicionar o formulário à sua página usando um editor de blocos. Com esse recurso de estilo de formulário, você pode estilizar seus formulários sem escrever nenhum CSS. Para saber mais sobre isso, consulte esta documentação útil.
No entanto, você também pode usar CSS personalizado para fazer isso e, neste tutorial, esse é o método que usaremos para alterar o estilo da cor do botão Enviar.
Configuração do formulário
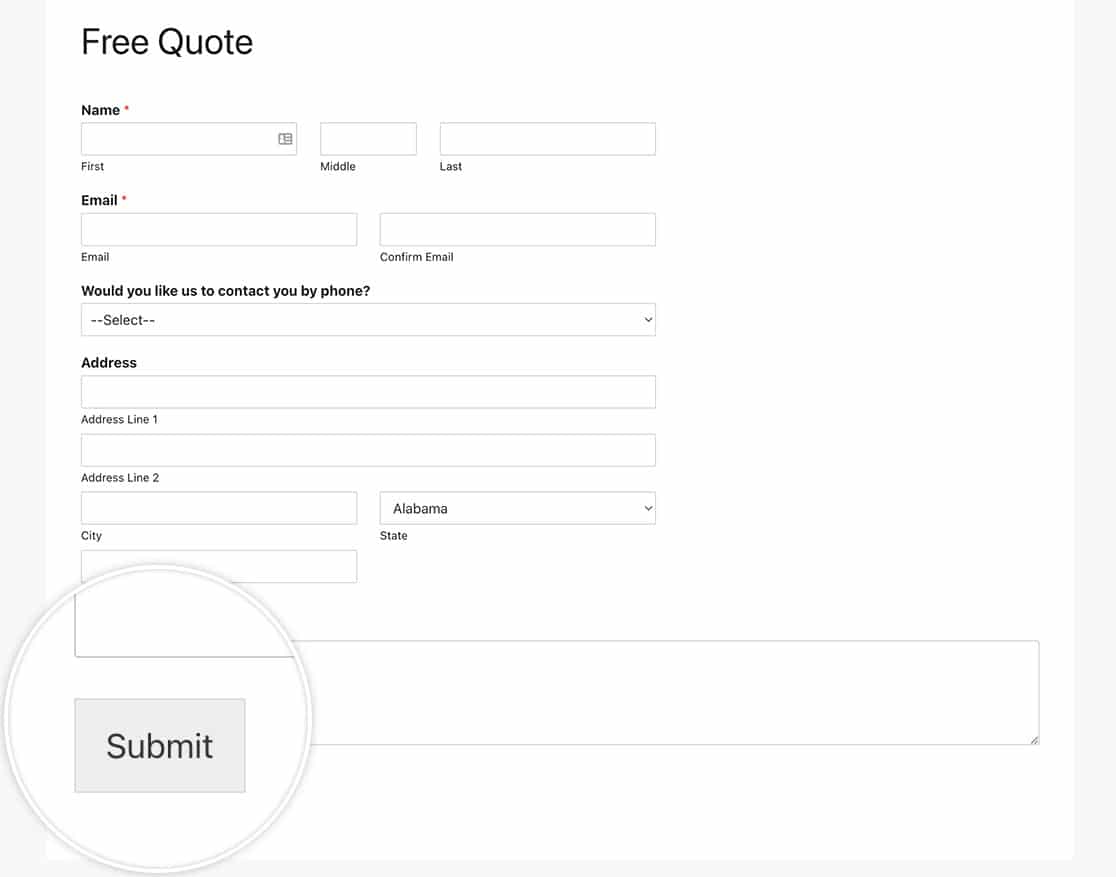
Para começar, abra o construtor de formulários criando um novo formulário ou editando um já existente. Adicione os campos de formulário desejados, conforme necessário.
Adição do código CSS
O seguinte trecho de CSS alterará a cor do botão de envio:
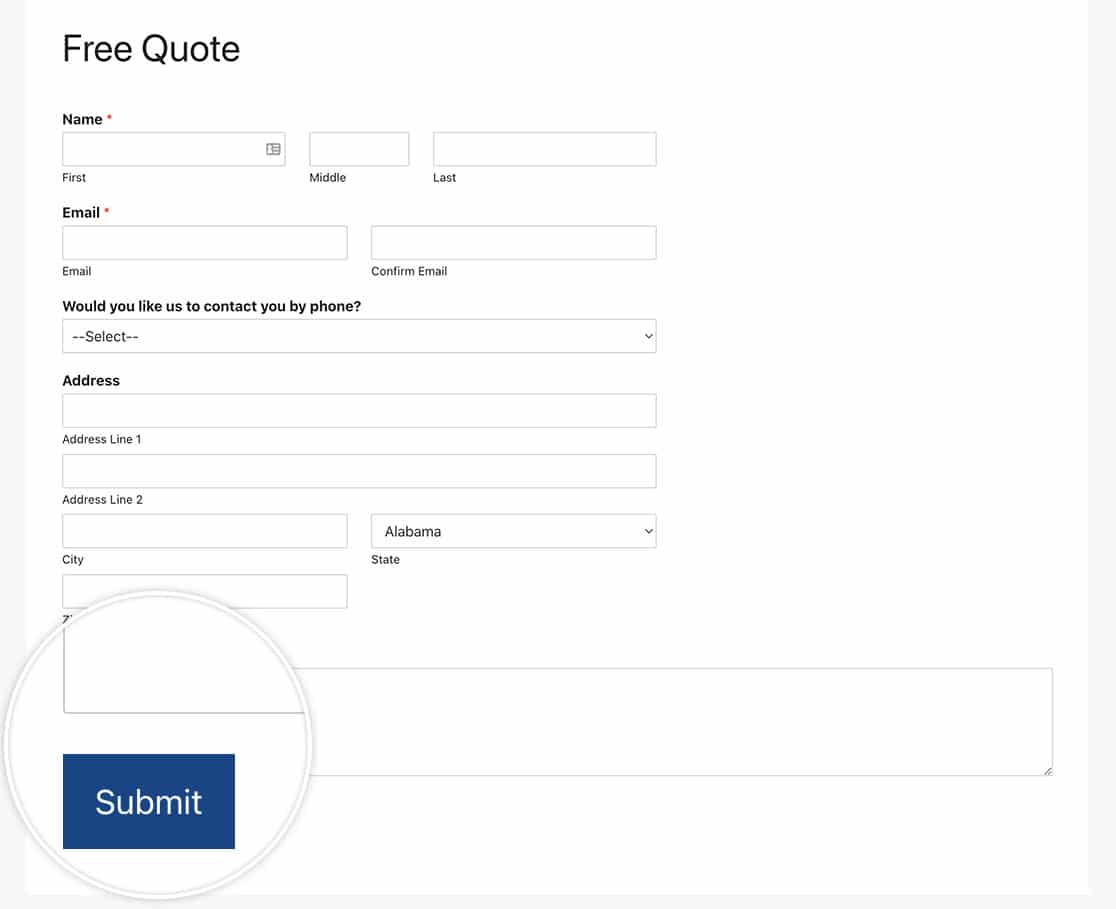
O CSS acima alterará a cor de fundo do botão Enviar para azul(#066AAB) com texto branco em todos os botões Enviar do WPForms em seu site.

Personalização do código
Para usar cores diferentes, substitua os códigos hexadecimais no código:
Em linha 7, substitua #066AAB com a cor desejada do botão.
Em linha 8, substitua # com a mesma cor para combinar com a borda.066AAB
Em linha 14, substitua #04446E com a cor de foco desejada (normalmente um tom mais escuro da cor do botão).
Por exemplo, para criar um botão vermelho, você pode usar:
cor de fundo: #ff0000 !important;
border-color (cor da borda): #ff0000 !important;
Perguntas frequentes
P: Por que esse CSS não está funcionando para mim?
A: Se você não visualizar suas alterações, primeiro limpe o cache do navegador. Se ainda não estiver funcionando, seu tema pode estar substituindo os estilos. Tente adicionar !important em suas regras CSS, conforme mostrado em nosso exemplo. Para obter mais ajuda, consulte nosso Guia de solução de problemas de CSS.
P: Isso também funcionará para os botões Next e Previous?
R: Se você estiver usando um campo Page Break no formulário e estiver usando os botões Next e Previous para navegação, usaremos um CSS que fará com que todos esses botões tenham exatamente o mesmo estilo. Basta copiar esse CSS em seu site.
.wpforms-form button[type=submit], button.wpforms-page-button {
background-color: #024488 !important;
border-color: #024488 !important;
color: #fff !important;
transition: background 0.3s ease-in-out;
}
.wpforms-form button[type=submit]:hover, button.wpforms-page-button:hover {
background-color: #022B57 !important;
}
P: Posso direcionar apenas um dos meus formulários?
R: Se você quiser alterar apenas um formulário, basta direcionar o ID do formulário em seu CSS. Neste exemplo, vamos direcionar o ID de formulário 999 para o botão Submit (Enviar ), bem como os botões Next (Próximo ) e Previous (Anterior ) do campo Page Break (Quebra de página).
Você precisará atualizar o 999 para corresponder ao seu próprio ID de formulário.
button#wpforms-submit-999, form#wpforms-form-999 button.wpforms-page-button {
background-color: #024488;
border-color: #024488;
color: #fff;
transition: background 0.3s ease-in-out;
}
button#wpforms-submit-999:hover, form#wpforms-form-999 button.wpforms-page-button:hover {
background-color: #022B57;
}
E é isso! Agora você alterou a cor do botão Enviar. Em seguida, você gostaria de usar CSS para personalizar o botão Enviar de outras maneiras? Dê uma olhada em nosso tutorial sobre como usar CSS para personalizar o botão Enviar.
