Resumo da IA
Deseja alterar o indicador de campo obrigatório em seus WPForms? Se quiser usar uma sequência de texto diferente ou até mesmo um símbolo, você pode fazer isso facilmente com o PHP. Este artigo mostrará como usar o PHP para alterar esse texto nos campos obrigatórios do formulário.
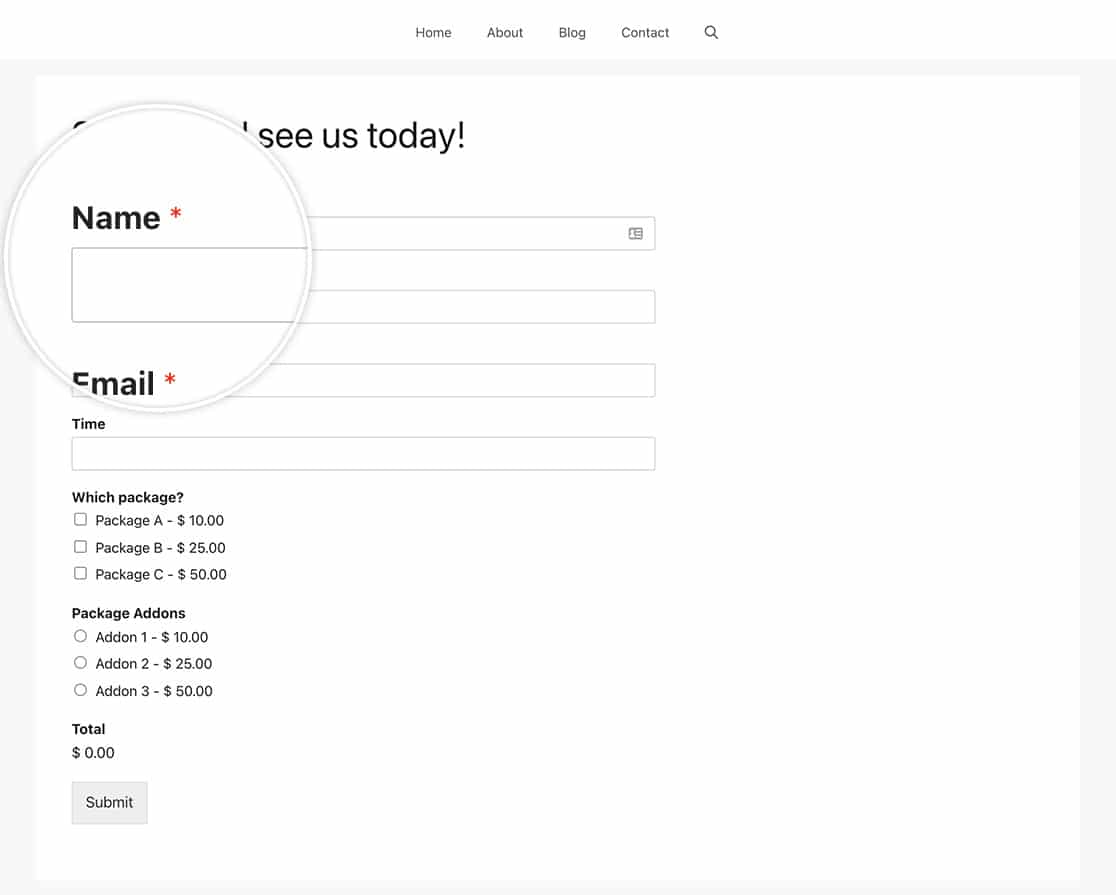
Quando um campo é marcado como obrigatório no WPForms, por padrão, um asterisco vermelho será exibido no final do rótulo do campo, como você pode ver na captura de tela abaixo.

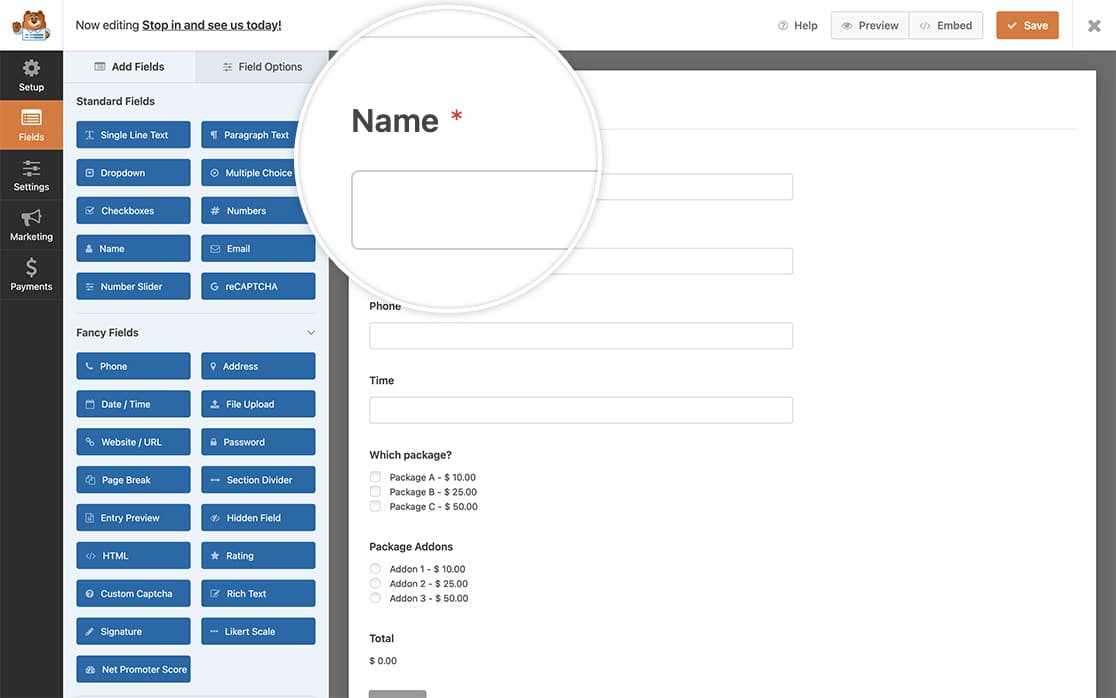
Criando seu formulário
Para começar, vamos criar um novo formulário e adicionar nossos campos de formulário. Pelo menos um desses campos precisará ser definido como um campo obrigatório.

Se precisar de ajuda para criar um formulário, consulte esta documentação.
Personalização do código Campo obrigatório
Em seguida, adicionaremos esse snippet ao nosso site.
Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 10, 1 );

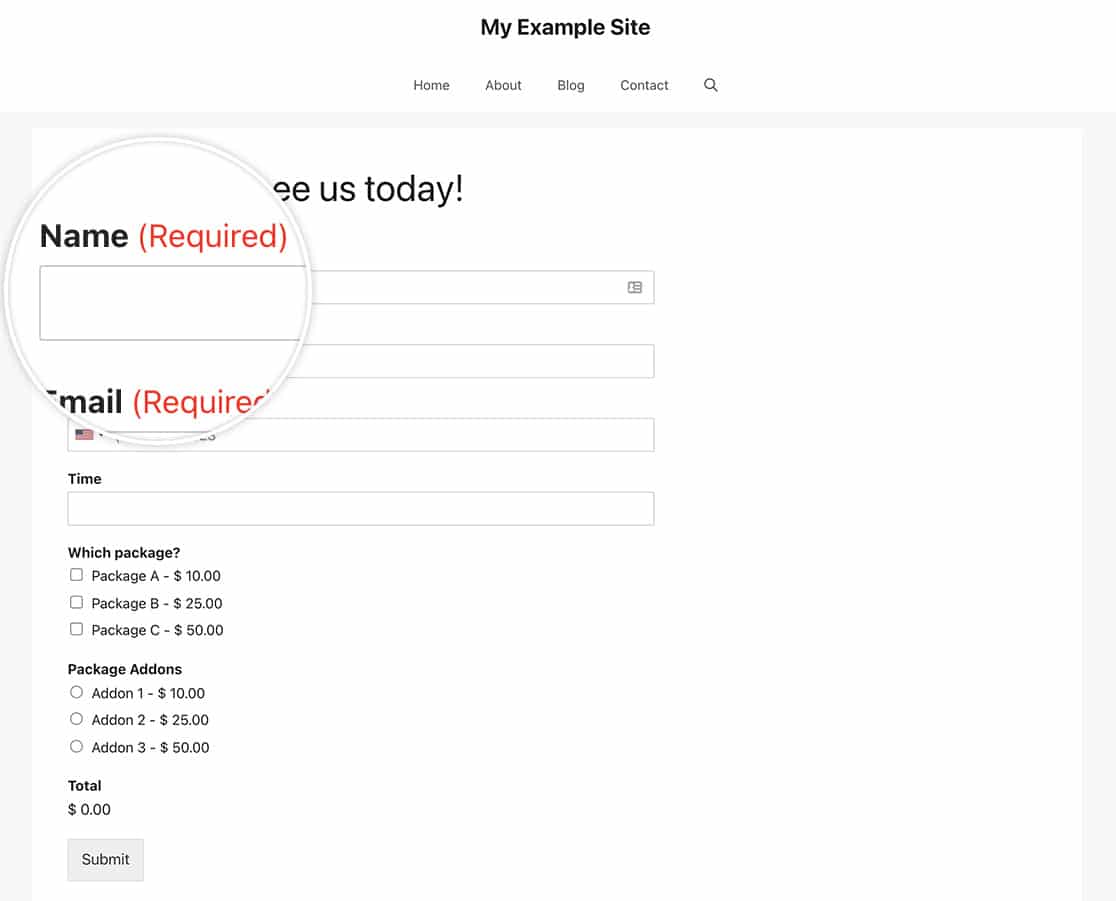
Basta alterar o texto (Obrigatório) para corresponder ao texto que você deseja exibir.
E é isso! Você alterou com sucesso a aparência dos campos obrigatórios! Gostaria de estilizar o texto do espaço reservado em seus campos de formulário? Dê uma olhada em nosso artigo sobre Como estilizar o texto do espaço reservado para campos de formulário.
Filtro de referência
wpforms_get_field_required_label
PERGUNTAS FREQUENTES
P: Como faço para alterar a cor do símbolo de asterisco?
R: Para fazer isso, basta adicionar este CSS ao seu site.
Se precisar de ajuda sobre como adicionar CSS ao seu site, consulte este tutorial.
.wpforms-form .wpforms-required-label {
color: #1e73be !important;
}
Lembre-se apenas de alterar o #1e73be para que corresponda à sua escolha de cor.
P: Por que o snippet não está funcionando para mim?
A: Se você limpou o cache do site e ainda não está vendo nenhuma alteração, tente alterar a prioridade da sua função. Em um trecho de código, a prioridade refere-se à ordem em que as tarefas ou linhas de código precisam ser executadas. Assim como em uma lista de afazeres, algumas tarefas são mais importantes e devem ser feitas antes de outras. Portanto, nesse trecho específico, nossa prioridade está definida como 10. Se você perceber que a alteração não está surtindo efeito, tente alterar esse número para um número maior para ver se isso ajuda.
Neste exemplo, estamos definindo o número de prioridade como 20.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 20, 1 );
