Resumo da IA
Gostaria de fazer com que seu reCAPTCHA combine com o tema escuro do seu site? Embora o Checkbox v2 reCAPTCHA do Google venha com um tema claro por padrão, você pode mudar facilmente para um tema escuro usando um simples snippet de JavaScript. Esse aprimoramento é perfeito para sites com esquemas de cores escuras ou quando você deseja um visual mais sofisticado.
Este guia mostrará como alterar o tema do reCAPTCHA de claro para escuro.
Entendendo os temas do reCAPTCHA
Por padrão, o reCAPTCHA é exibido com um tema claro. No entanto, o Google oferece uma opção de tema escuro incorporada que você pode ativar por meio de uma simples alteração de atributo.
Essa alteração de tema se aplica a:
- Google Checkbox v2 reCAPTCHA
- Invisible reCAPTCHA v2
- hCAPTCHA
Pré-requisitos
Antes de alterar o tema, verifique se você tem:
- Criou um formulário no WPForms. Se precisar de ajuda, consulte nosso guia sobre como criar um formulário.
- Configure o reCAPTCHA em seu formulário. Para obter instruções de configuração, consulte nossa documentação sobre como configurar o reCAPTCHA no WPForms.
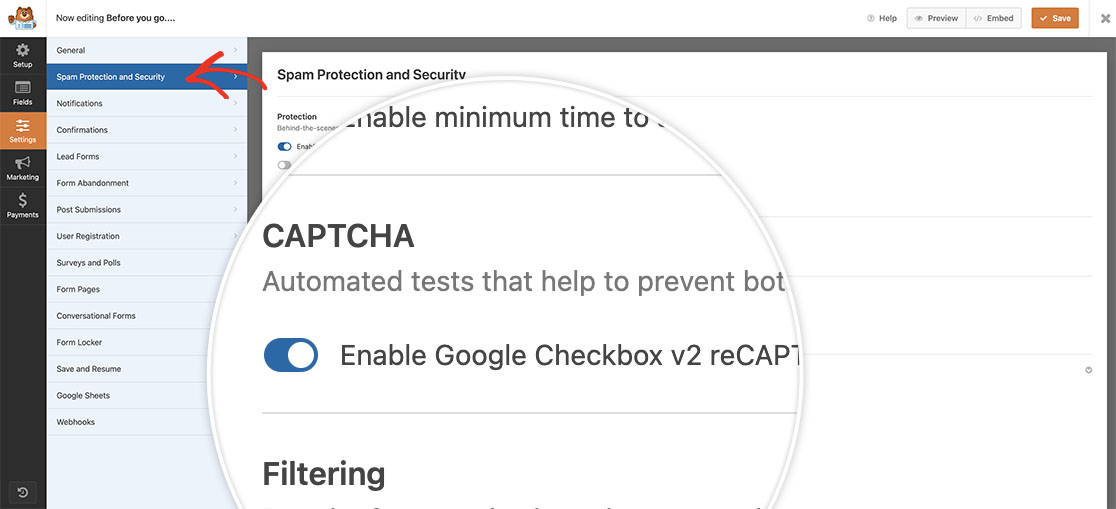
- Ative o Google Checkbox v2 reCAPTCHA na guia Configurações " Proteção contra spam e segurança do seu formulário.

Adição do código de alteração de tema
Para mudar para o tema escuro, adicione este trecho de código ao seu site. Se precisar de ajuda para adicionar código personalizado, consulte nosso tutorial sobre como adicionar trechos de código.
Esse código funciona adicionando um data-theme="dark" para o elemento reCAPTCHA. Para obter opções adicionais de personalização, você pode consultar a seção Guia do Google para desenvolvedores do reCAPTCHA.
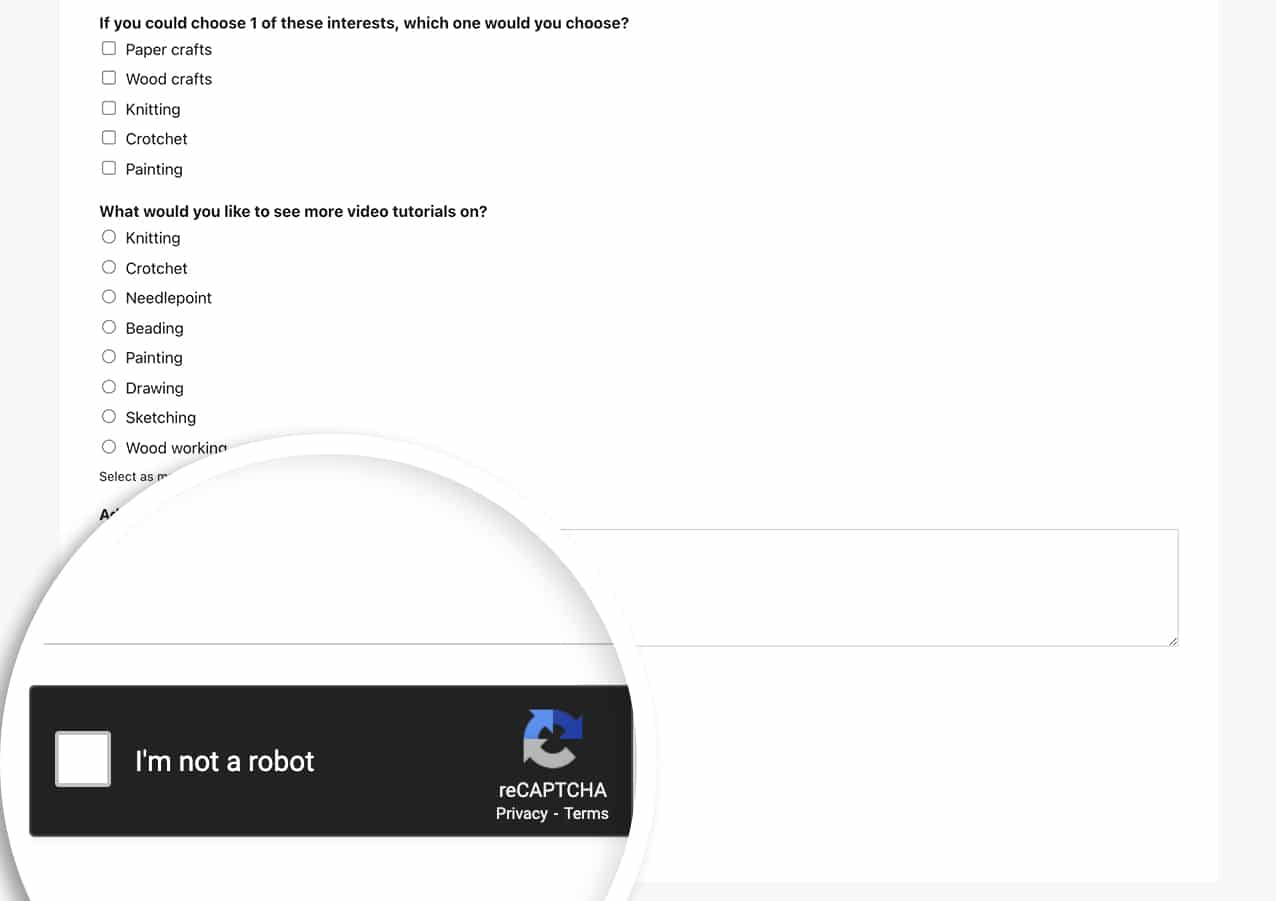
Depois que o código tiver sido adicionado ao seu site, o tema do captcha será definido como Escuro.

E é isso! Você alterou com êxito o tema do captcha de Claro para Escuro. Em seguida, gostaria de personalizar a aparência do texto do formulário? Confira nosso guia sobre como estilizar o texto do espaço reservado para campos de formulário.
