AIサマリー
Stripe webhooksをあなたのウェブサイトのフォームに統合しませんか?WPFormsにStripe webhooksを統合することで、あなたのWordPressサイトはStripeで行われた払い戻しや購読の変更を即座に知ることができます。
このガイドでは、StripeのWebhookとWPFormsを簡単に接続し、WebサイトとStripeのアクティビティを確実に同期させる方法をご紹介します。
始める前に、WordPressサイトにWPFormsをインストールしてください。その後、サイトをStripeアカウントに接続します。
Webhookを理解する
Webhookは、特定のイベントが発生した際にアプリケーション間で送信される自動メッセージとして機能します。StripeのWebhookをWPFormsに統合することで、WordPressサイトとStripeがシームレスに同期され、決済状況がリアルタイムで更新されます。
Webhookが統合されると、WordPressサイトはStripeのアクティビティを常に把握できるだけでなく、Stripeのダッシュボードにアクセスすることなく、払い戻しや定期購読の更新を直接管理できます。
WPFormsでWebhookを有効にする
サイトをStripeに接続した後、Webhookは自動的に設定されるはずです。設定されない場合は、Stripeのダッシュボードでエンドポイントを作成し、設定キーをWPFormsの設定に手動で転送する必要があります。
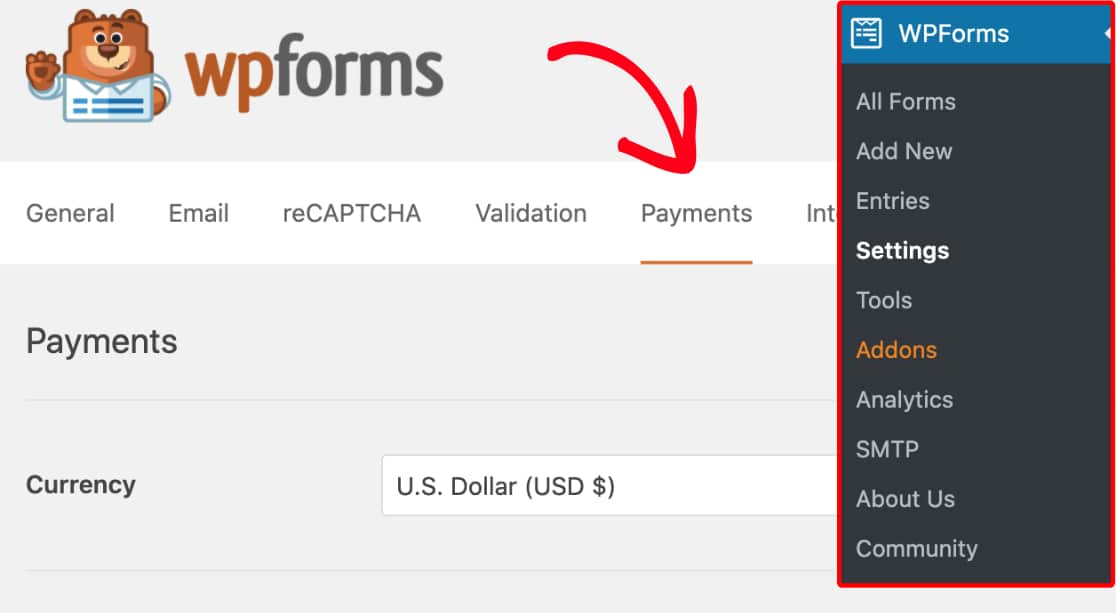
これを行うには、WordPressサイトの左メニューのWPForms " 設定に移動します。そこからPaymentsタブをクリックします。

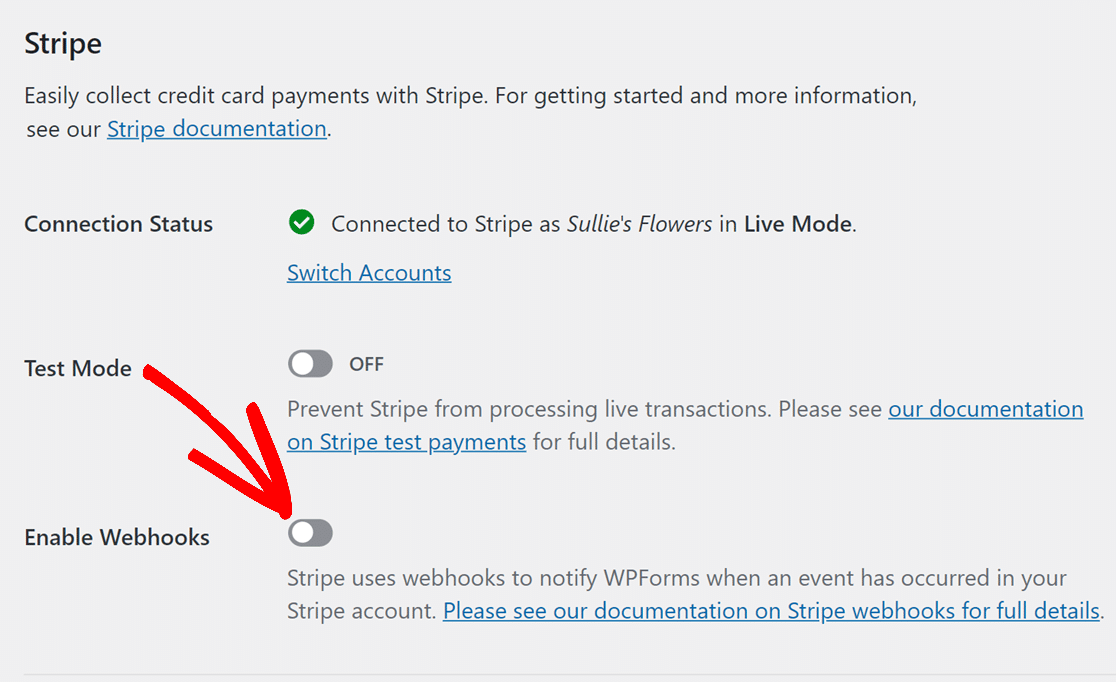
次に、Stripeセクションまでスクロールダウンします。ここで、Enable Webhooksオプションをオンに切り替えます。

次に、ページ下部の「設定を保存」ボタンをクリックします。
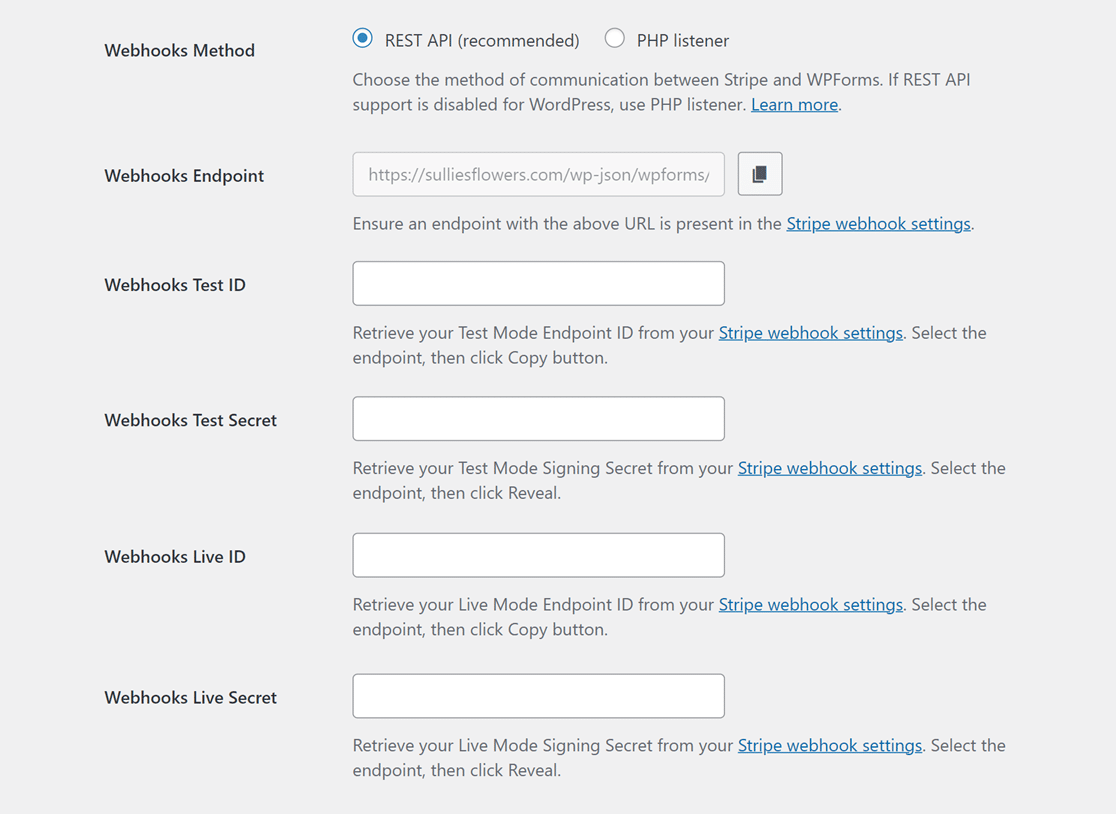
設定を保存すると、ページが更新されます。さらにWebhookを設定するためのフィールドが追加されているはずです。

これらのフィールドに必要な情報を生成するには、Stripeアカウントを使って新しいエンドポイントを作成する必要があります。このプロセスにはコーディングは必要ありません。次のステップで具体的な方法を説明します。
後でWPFormsの設定ページに戻ってくるので、次のステップではブラウザで新しいタブかウィンドウを開いてください。
StripeでWebhookエンドポイントを作成する
開いた新しいタブまたはウィンドウで、Stripeアカウントにログインし、Stripeダッシュボードを開きます。
Stripeアカウントにログインすると、ページの右上にテストモードのトグルボタンがあります。サイトがテストモードの場合はトグルをONに、ライブモードの場合はOFFにしてください。

次に、右上にあるDevelopersオプションをクリックし、Workbenchを選択します。
![開発者]をクリックし、[ワークベンチ]を選択します。](https://wpforms.com/wp-content/uploads/2024/10/developers-webhooks.png)
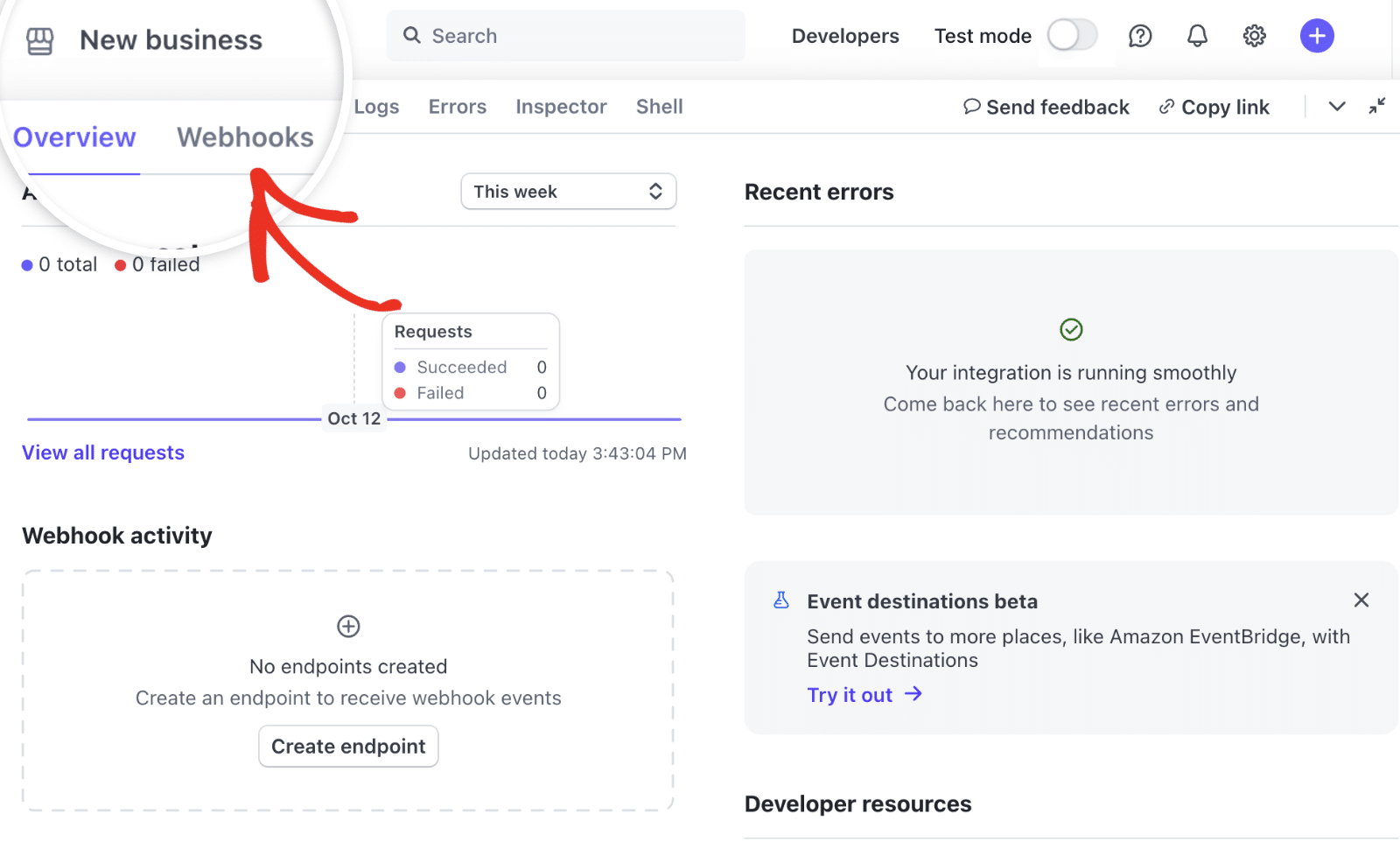
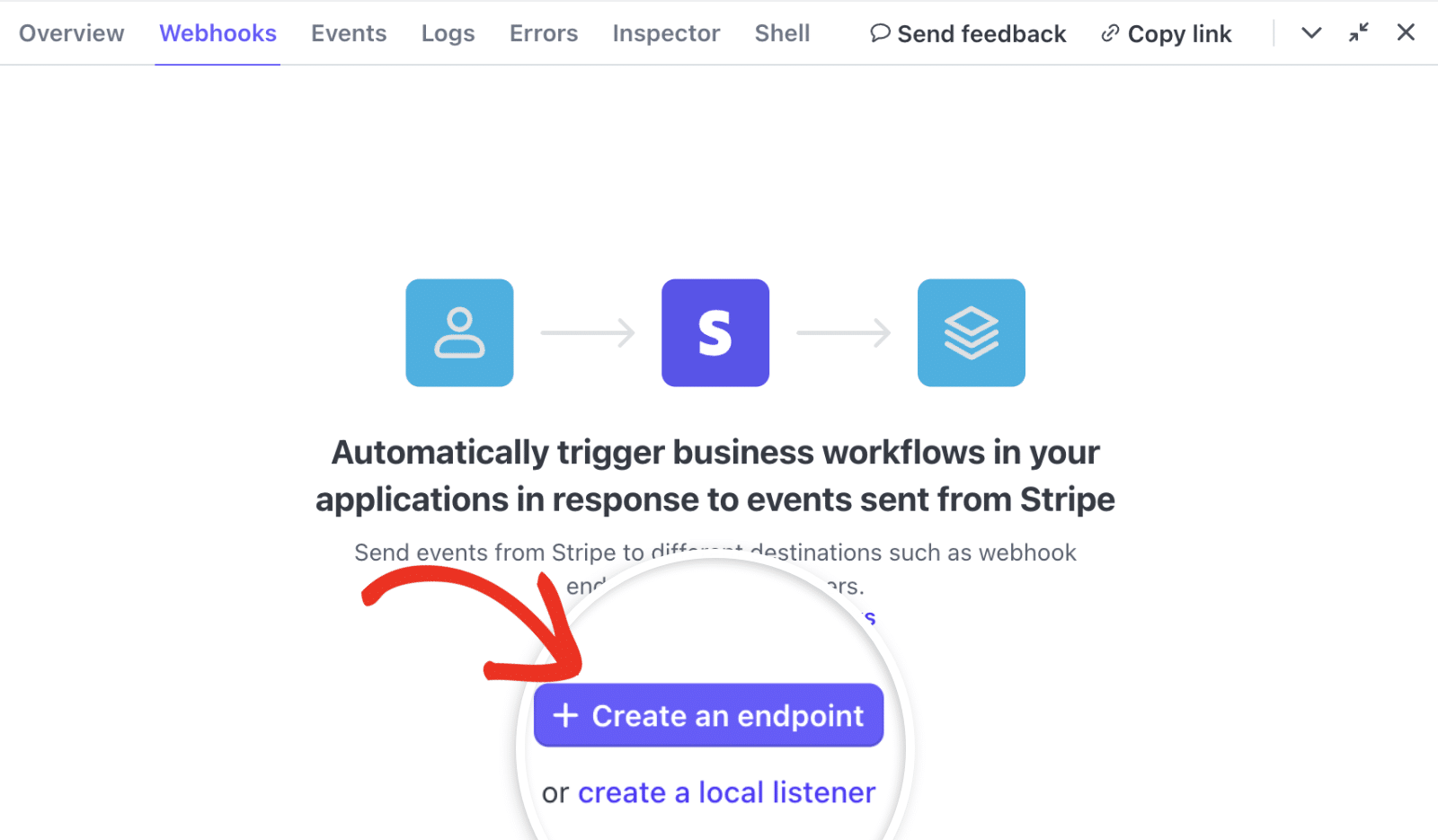
ワークベンチ画面が開いたら、Webhooks タブをクリックします。

Webhooksタブで、+ Create an endpointボタンをクリックして、新しいWebhookエンドポイントを作成します。

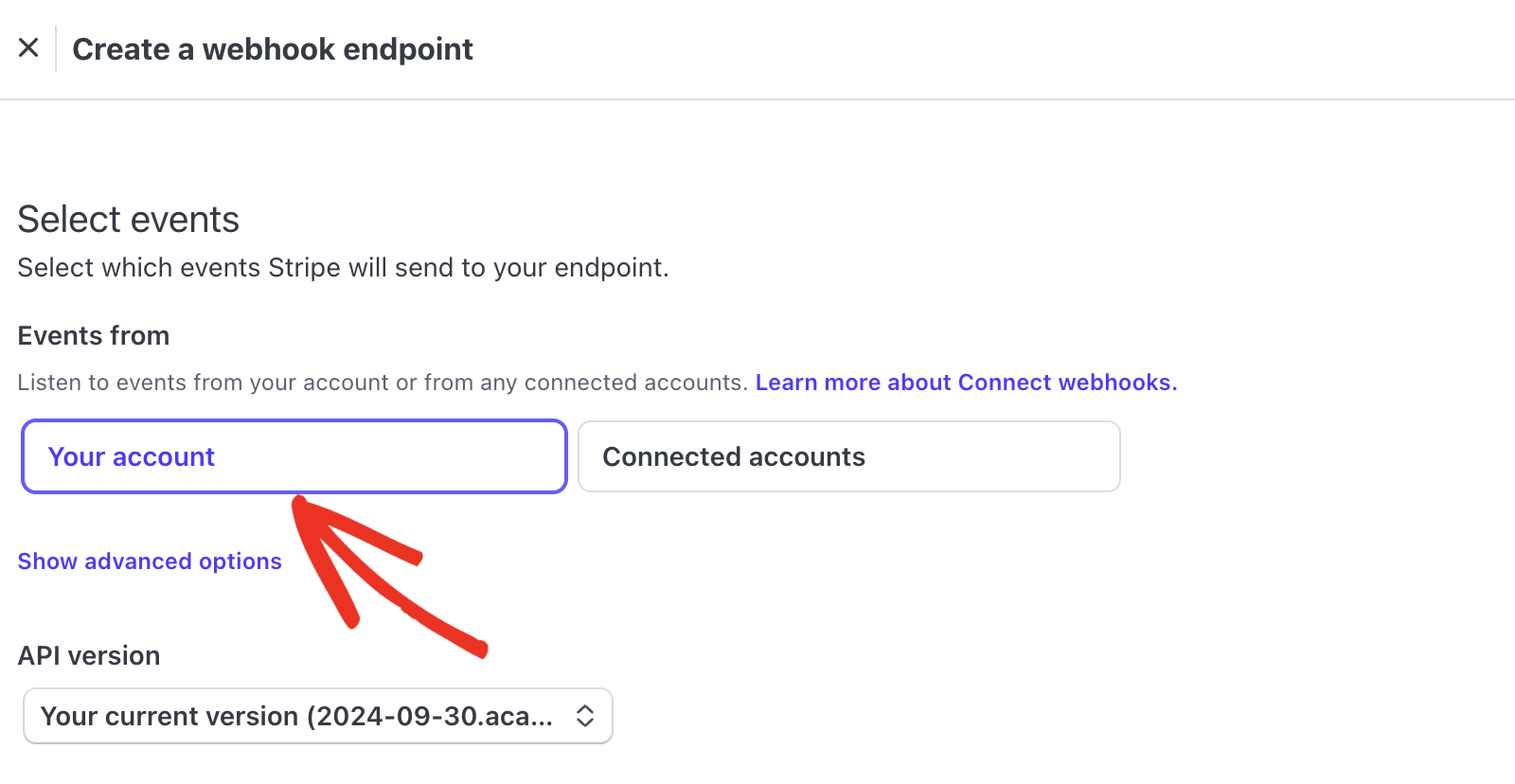
イベントの選択ページが開きますので、Webhookを設定するための詳細を入力してください。Events fromオプションがYour accountに設定されていることを確認してください。

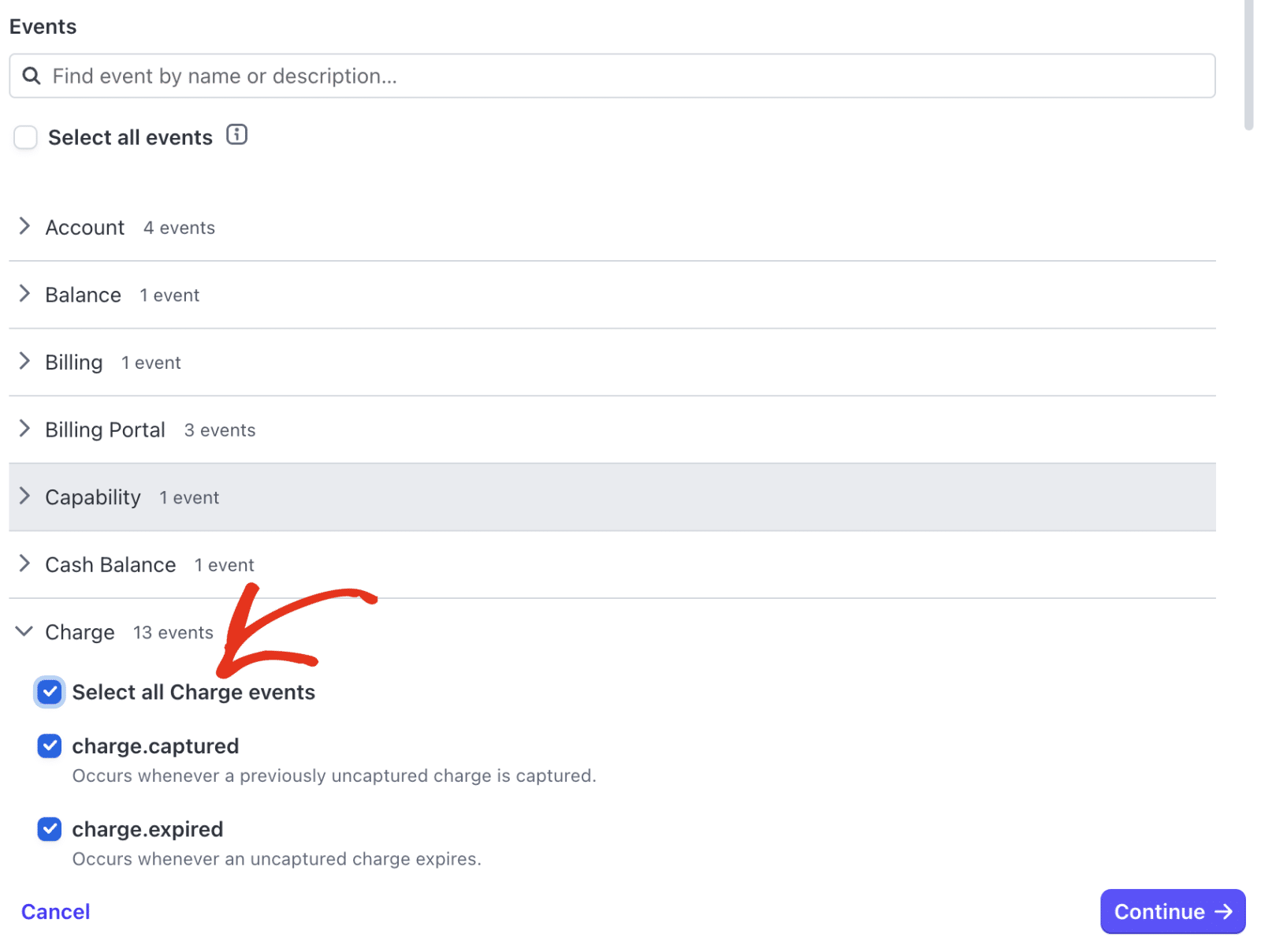
その後、「イベント」セクションまでスクロールダウンします。ここで、チャージのドロップダウンをクリックし、すべてのチャージイベントを選択するオプションにチェックを入れます。

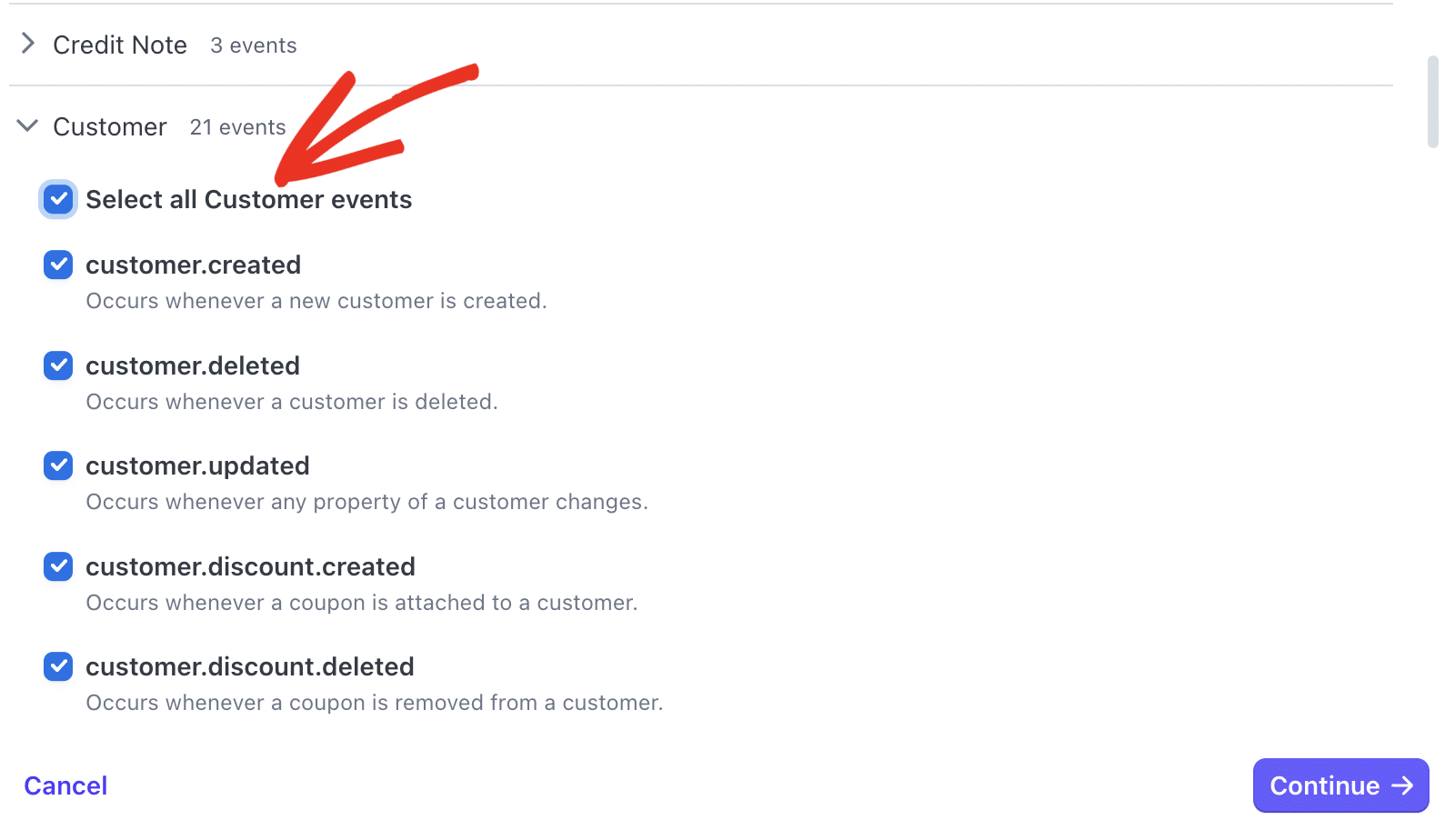
次に、[Customer]ドロップダウンを選択し、[Select all Customer events]オプションにチェックを付けます。

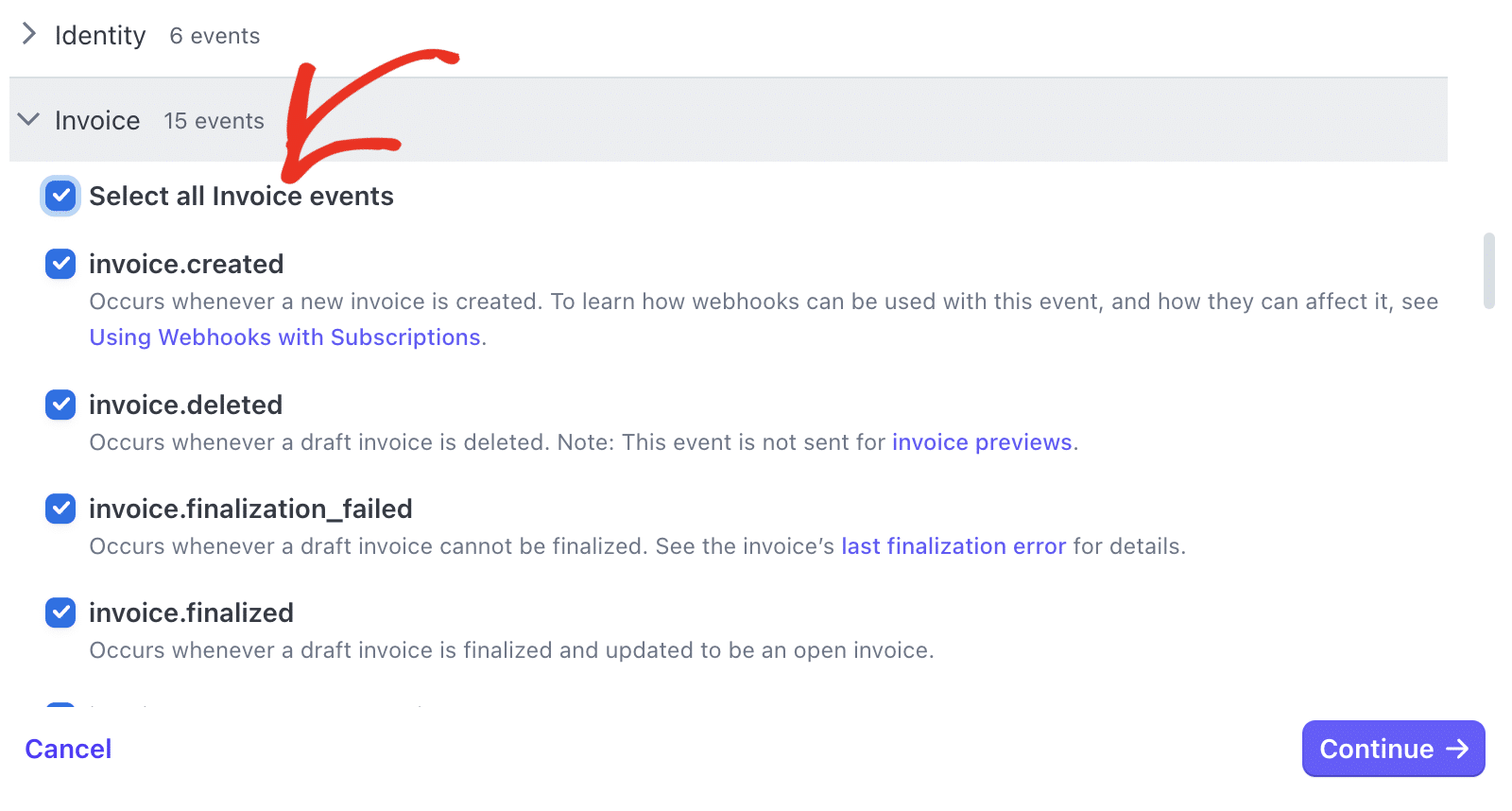
最後に、「Invoice」ドロップダウンを見つけて、「Select all Invoice events」オプションにチェックを入れます。

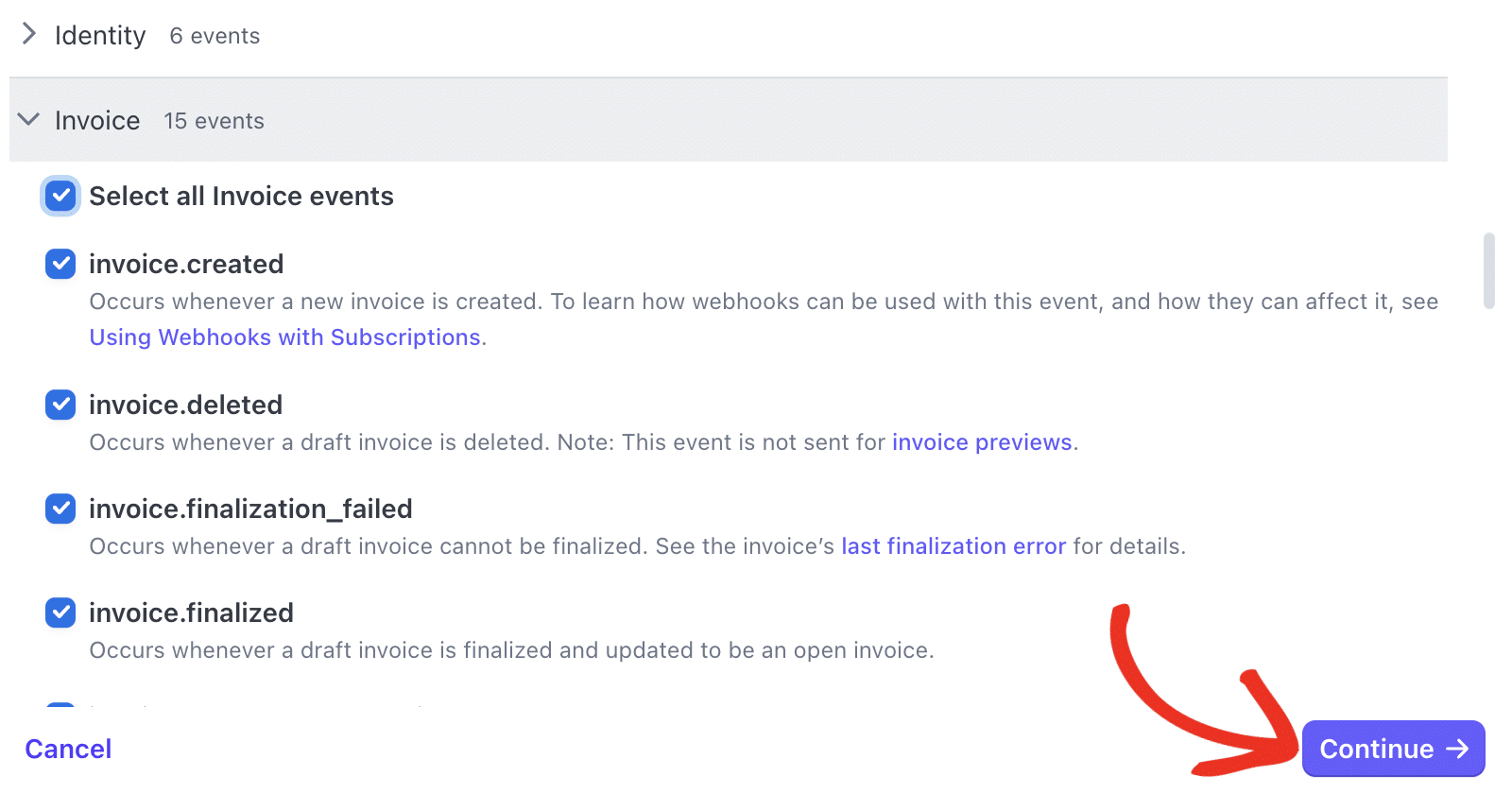
設定したいイベントを選択したら、Continueをクリックして次に進みます。

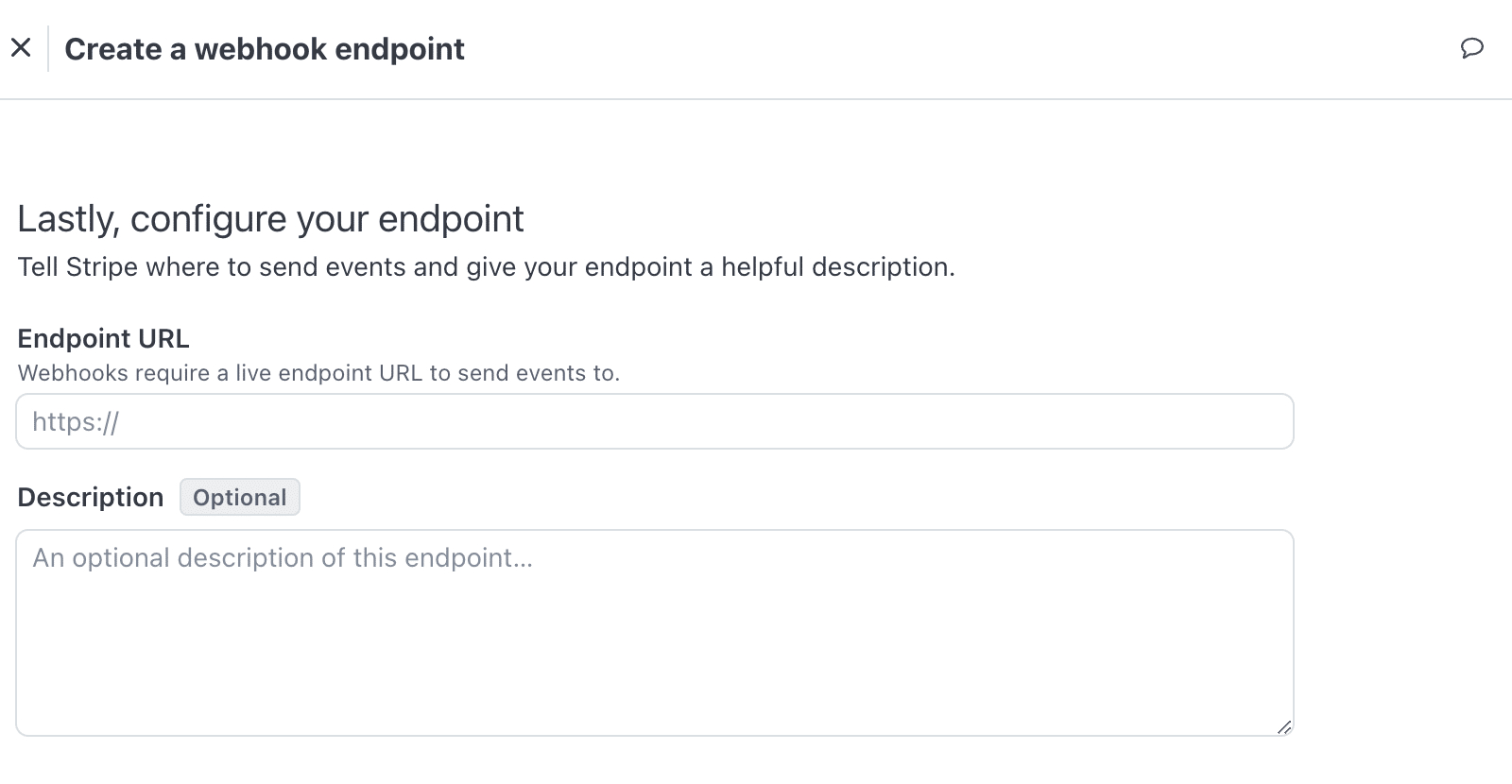
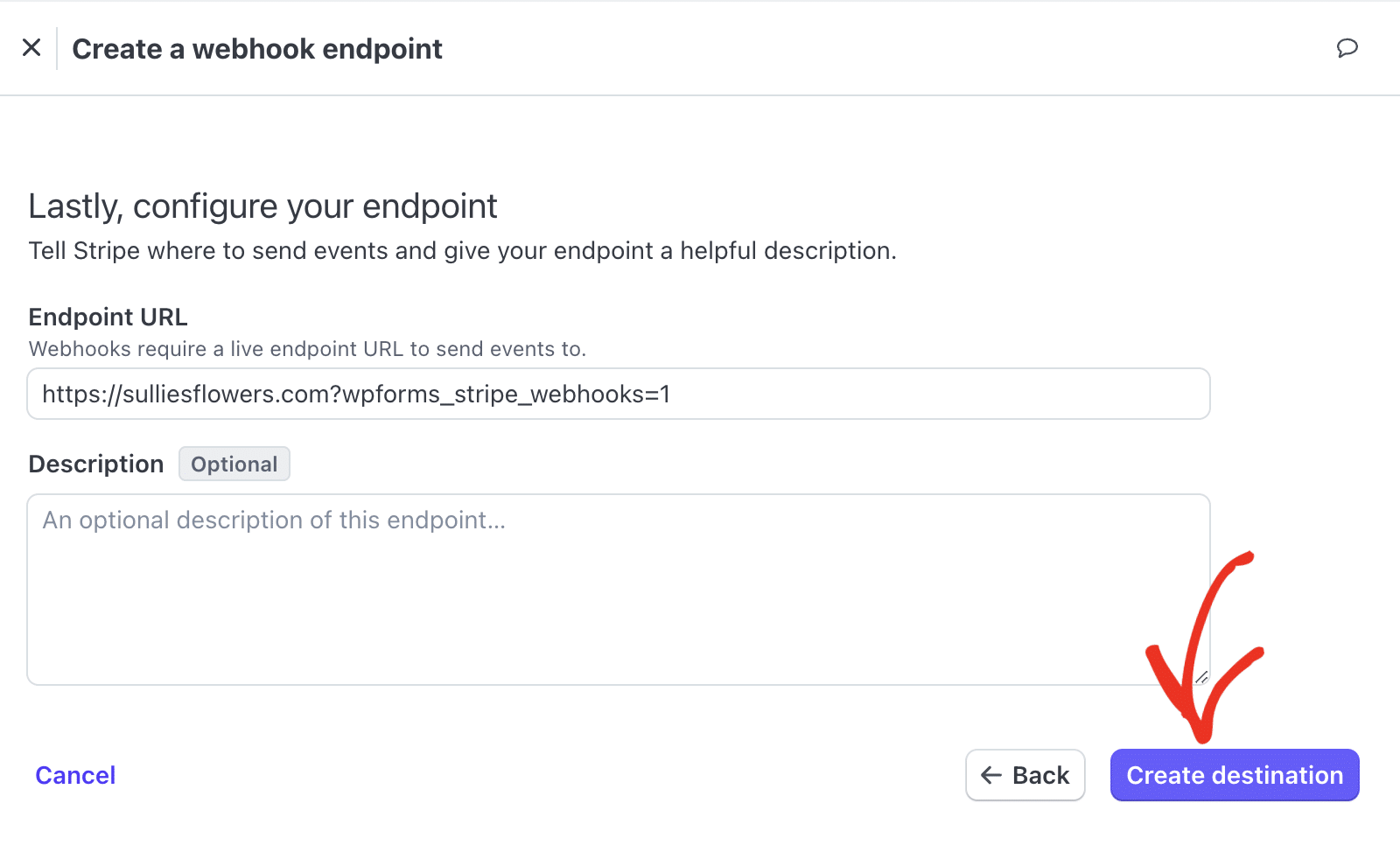
ここで、WPFormsのWebhooks EndpointをEndpoint URLフィールドに追加する必要があります。

このためには、WPFormsの設定ページを開いた状態でブラウザのタブに戻ります。そこでコピーアイコンをクリックしてWebhooks Endpointをコピーする必要があります。

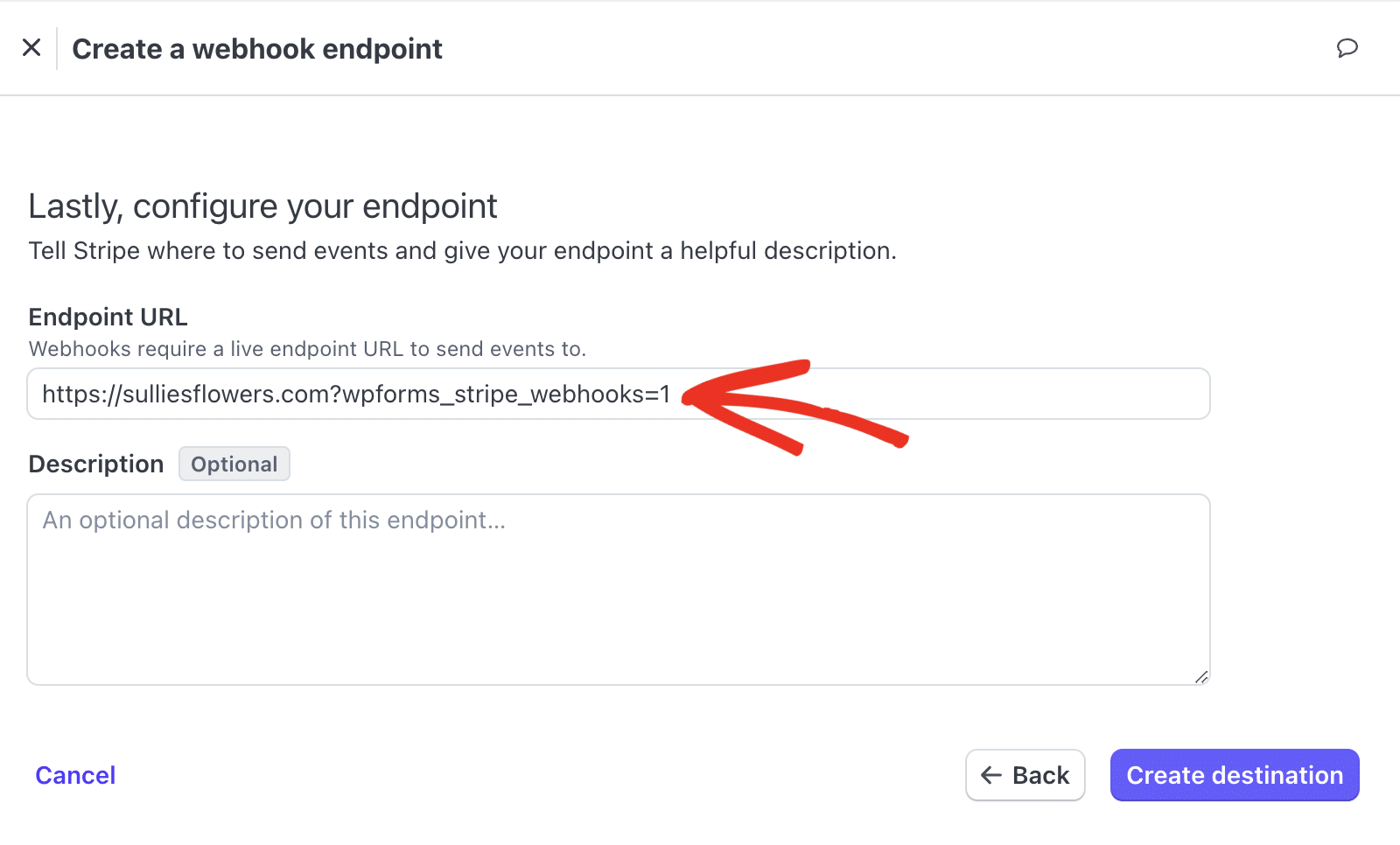
その後、Stripeアカウントに切り替え、Webhooks Endpointを Endpoint URLフィールドに貼り付けます。

説明フィールドは任意ですが、Webhookの目的を簡単に特定するためにWPFormsを入力することをお勧めします。
完了したら、Create destinationボタンをクリックしてエンドポイントを保存します。

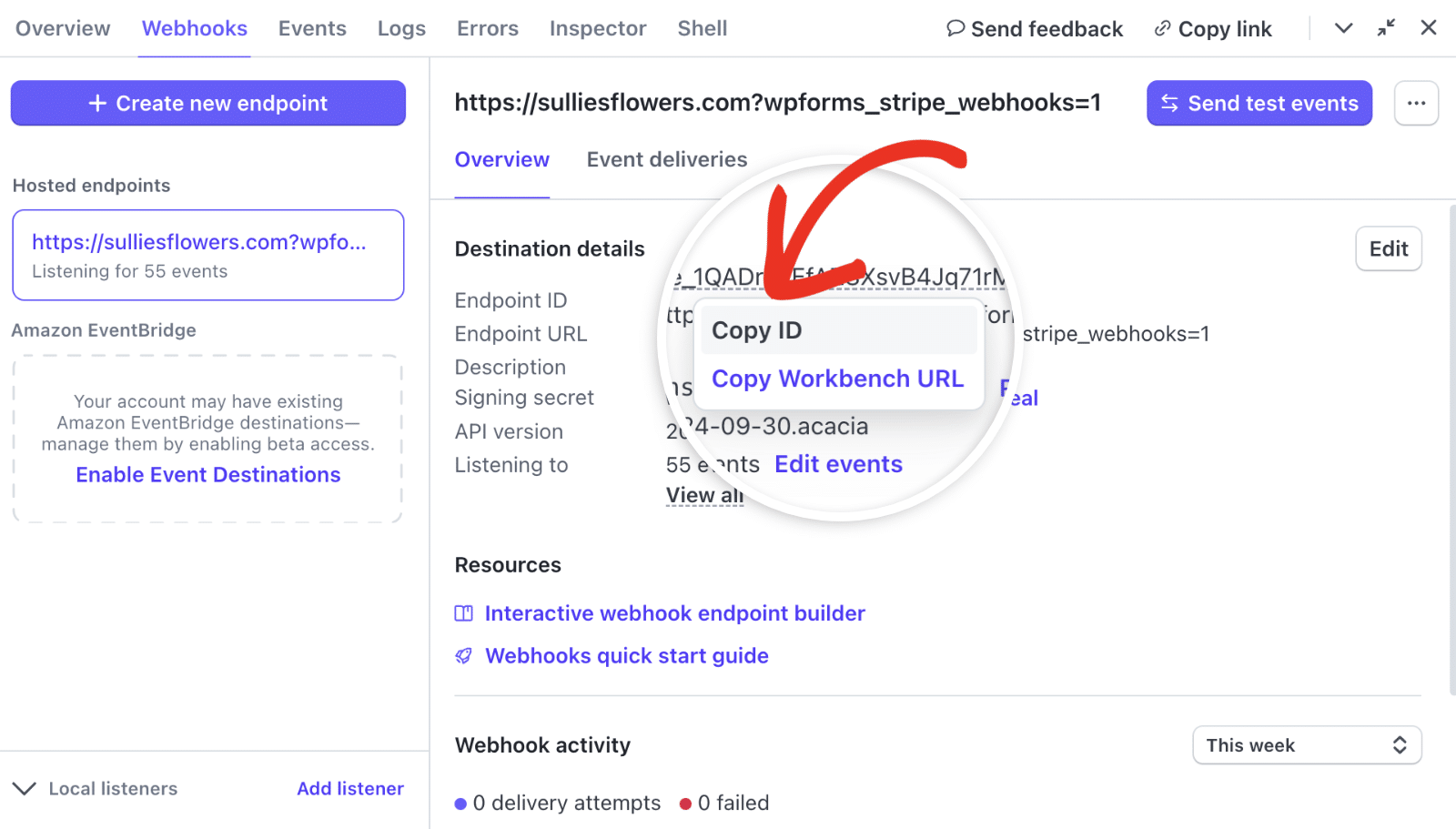
ウェブフックの設定が完了すると、Stripeの専用ページに移動します。ここで、WebhookのIDとSigning secretの両方をコピーすることができます。エンドポイントIDの横の値をクリックし、コピーIDを選択してコピーします。

Endpoint IDをコピーしたら、WPFormsの設定に戻り、Webhooks Live IDフィールドに貼り付けます。

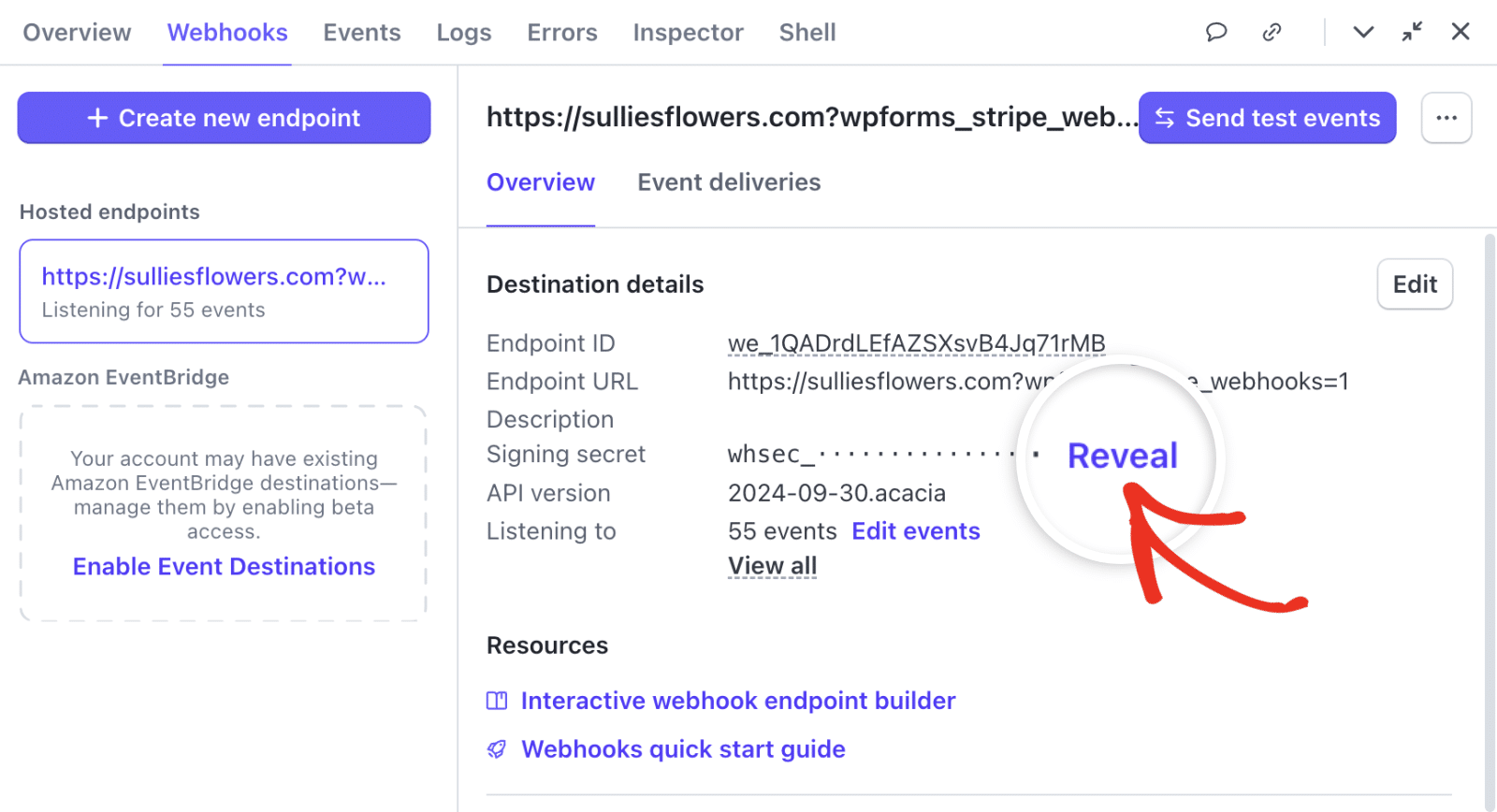
次に、Stripeアカウントに戻り、Signing secretの横にあるRevealをクリックします。

署名の秘密を明らかにした後、その値をコピーし、WPForms設定内のWebhooks Live Secretフィールドに貼り付けます。

キーを配置したら、Save Settingsボタンをクリックします。
WPFormsでStripeのWebhookを設定すると、支払い状況がWPFormsとStripe間でリアルタイムに同期されます。これにより、Stripeのダッシュボードに頻繁にアクセスすることなく、WPFormsから直接払い戻しや購読の更新を管理することもできます。
払い戻し、更新、支払いステータスの理解についての詳細は、フォーム支払いの表示と管理に関するガイドを参照してください。
よくある質問
WPFormsでStripeのWebhookを設定する際によくある質問にお答えします。
Stripeのウェブフックを手動で設定するオプションが表示されません。どうすれば有効にできますか?
WPFormsのバージョン1.8.4以降でStripeとの連携を設定した場合、StripeのWebhookが自動的に設定されます。そのため、手動で設定する必要はありません。
ただし、ウェブフックの設定を表示したい場合は、WPFormsの設定ページのURLパラメータを更新する必要があります。
そのためには WPForms " 設定 を選択し 支払い タブを追加する。その後 &webhooks_settings をURLに追加してください。URLは以下のようになります。
https://example.com/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
example.comを実際のドメインに置き換えてください。
以上です!これでWPFormsでStripeのWebhookを設定する方法がわかりました。
次に、WPFormsでの支払い管理についてもっと知りたいですか?詳しくはWPFormsで支払いフォームを作成するチュートリアルをご覧ください。
