AIサマリー
モバイルページの読み込み時間を短縮するために、Google AMPを使用していますか?AMP(Accelerated Mobile Pages)を設定することで、モバイル端末でのサイトの読み込みを高速化することができます。ただし、サイトの一部の機能が正しく動作しなくなる可能性もあります。
このチュートリアルでは、WordPressサイトでWPFormsをAMPで使用する方法を紹介します。
要件 Google AMPとの互換性はWPForms Liteでのみ利用可能です。 さらに、WPFormsがGoogle AMPで動作するためには、サイトにSSL証明書がインストールされ、HTTPSで読み込まれる必要があります。HTTPSへの移行方法がわからない場合は、WPBeginnerのチュートリアルをご覧ください。
Google AMPとは何か?
Google AMP(アクセラレイテッド・モバイル・ページ)は、モバイルユーザー向けにウェブコンテンツの読み込みを高速化することを目的としたオープンソースのイニシアチブである。
しかし、こうした読み込み速度の向上を実現するために、AMPは多くのリソースの読み込みを妨げている。その結果、AMPページでは一部の機能が期待通りに動作しません。
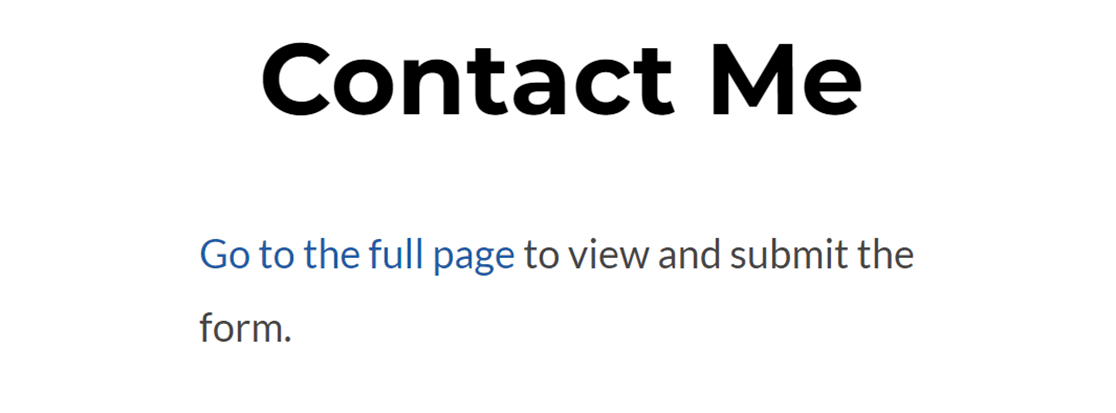
例えば、デフォルトではWPFormsはフォームがAMPページで読み込まれているかどうかを自動的に検出します。AMPページが検出された場合、ユーザーにはページの完全版(非AMP版)を読み込むためのリンクが表示されます。

そのため、WPFormsはGoogle AMPのための特別な互換性を備えています。
WPFormsにAMP互換性を追加する
注意:AMPを使用する場合、Number SliderフィールドとModern Style Dropdownフィールドはサポートされません。WordPressサイトでAMPを有効にしたい場合は、代わりにクラシックスタイルのドロップダウンと数字フィールドを使用することをお勧めします。
始めるには、WordPress用の公式Google AMPプラグインをインストールして有効化する必要があります。プラグインのインストール方法については、WPBeginner's guideをご覧ください。
Google AMPプラグインのセットアップウィザードを使用して、必要な設定を行うことができます。詳細については、WordPressでAMPを使用するWPBeginnerの完全なチュートリアルを参照してください。
フォームをAMPプラグインと統合するための特別な設定は必要なく、すべての埋め込みフォームに互換性が自動的に追加されます。
WPFormsとAMPでreCAPTCHAを使う
AMPでWPFormsにreCAPTCHAを使用するには、reCAPTCHA v3を使用する必要があります。これはAMPでサポートされているreCAPTCHAの唯一のバージョンです。
この機能を有効にするためのステップバイステップのガイドについては、WPFormsでreCAPTCHAを設定するためのチュートリアルを参照してください。
現在フォームでv2のreCAPTCHAを使用している場合、v3のreCAPTCHAに切り替えるには(新しいキーの作成を含む)セットアッププロセスを繰り返す必要があります。
AMPページでreCAPTCHAを有効にしたい場合は、reCAPTCHAの設定で有効にする必要があります。
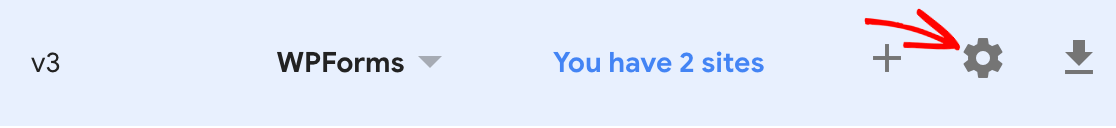
これを行うには、reCAPTCHAの管理ダッシュボードに移動し、WPFormsに追加したv3 reCAPTCHAの歯車アイコンをクリックします。

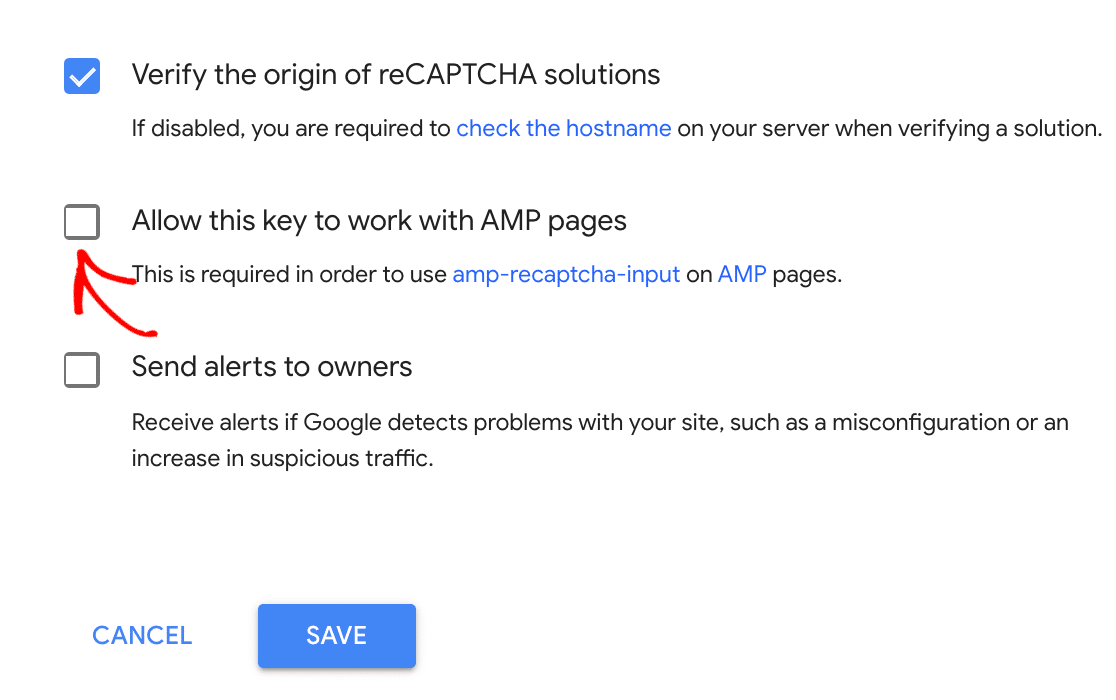
次に、設定ページの一番下までスクロールダウンし、AMPページでこのキーが動作することを許可するの隣にあるチェックボックスを選択します。

注意:CAPTCHA設定のデフォルトは、AMPページで不可視のreCAPTCHAです。これは、AMPページに埋め込まれたフォームにreCAPTCHAバッジが表示されないことを意味します。
忘れずに設定を保存してください。すると、AMPページにreCAPTCHAバッジが表示されるようになります。
最後に、AMPでフォームをテストして、見た目も機能も思い通りになることを確認してください。
これだけです!これで、Google AMPを使って、あなたのサイトのモバイルユーザーがフォームを表示し、入力できるようにすることができます。
次に、インターネットが利用できないときでもフォーム送信を収集する方法を知りたいですか?詳しくはオフラインモードアドオンのチュートリアルをご覧ください。
