AIサマリー
Diviを使ってWordPressのフォームをウェブサイトに追加したいですか?DiviのWPFormsモジュールを使えば、簡単にフォームをページに追加し、思い通りの外観にすることができます。
このチュートリアルでは、Diviページビルダーを使ってWPFormsをページに追加する方法を紹介します。

使い始める前に、まずあなたのWordPressサイトにWPFormsがインストールされ、有効化されていること、そしてライセンスが確認されていることを確認する必要があります。その後、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集することができます。
Diviビルダーを開く
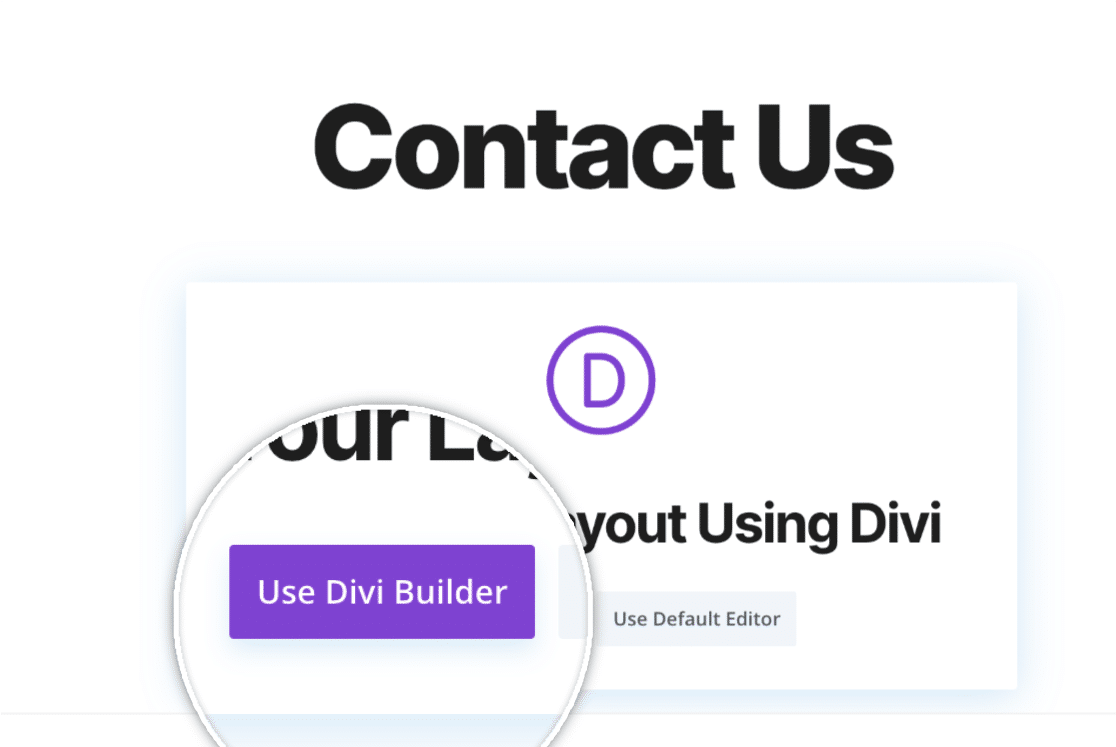
フォームを作成したら、フォームを埋め込みたいページを開きます。新しいページの場合、Use Divi Builderオプションが表示されます。このオプションをクリックすると、Diviのビルダーにリダイレクトされます。

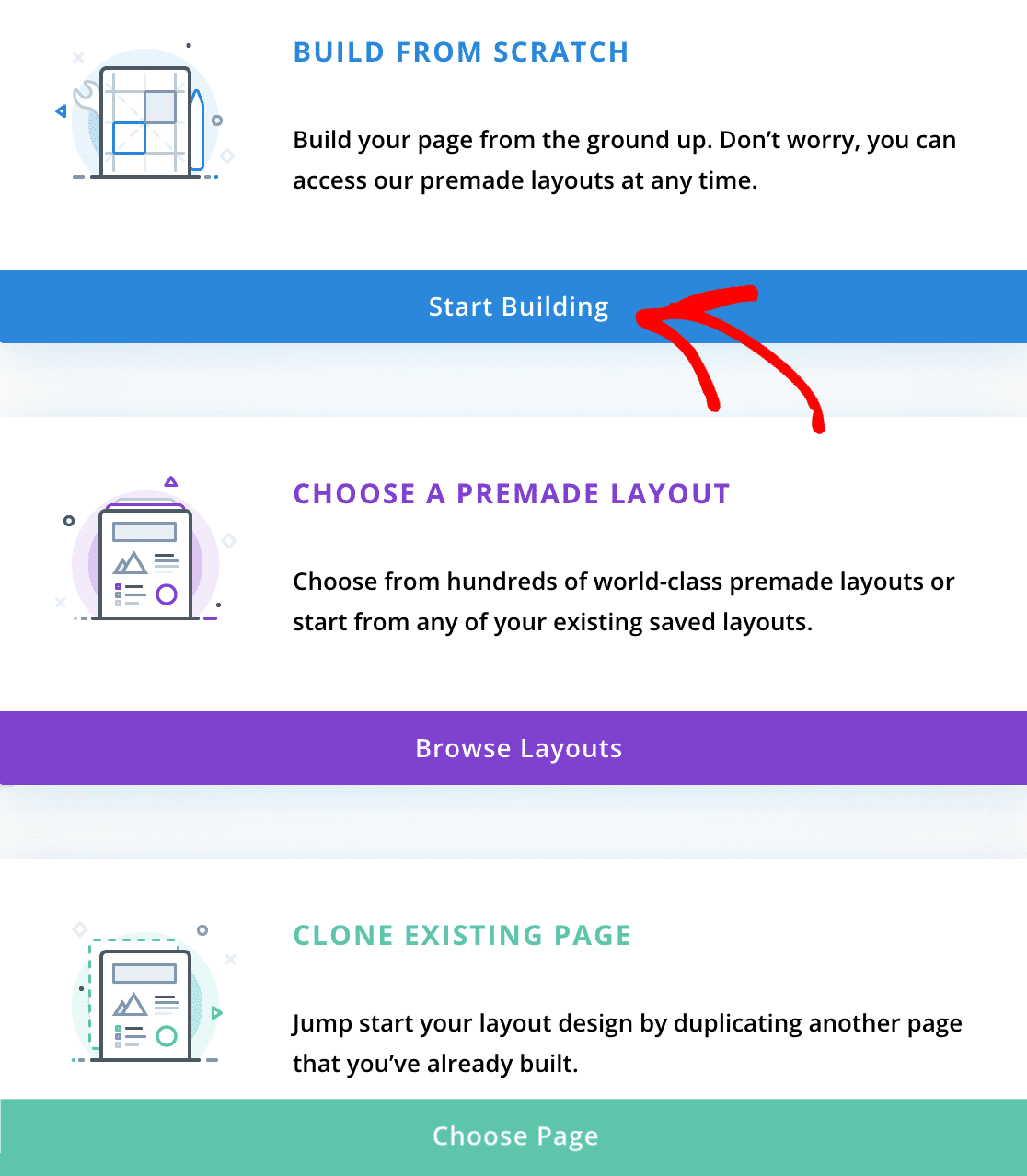
ビルダーを開くと、ゼロからページを作るか、あらかじめ用意されているレイアウトから選ぶか、既存のページをクローンするかを選択するプロンプトが表示されます。この例では、ビルド開始ボタンをクリックして、ゼロからページをビルドします。

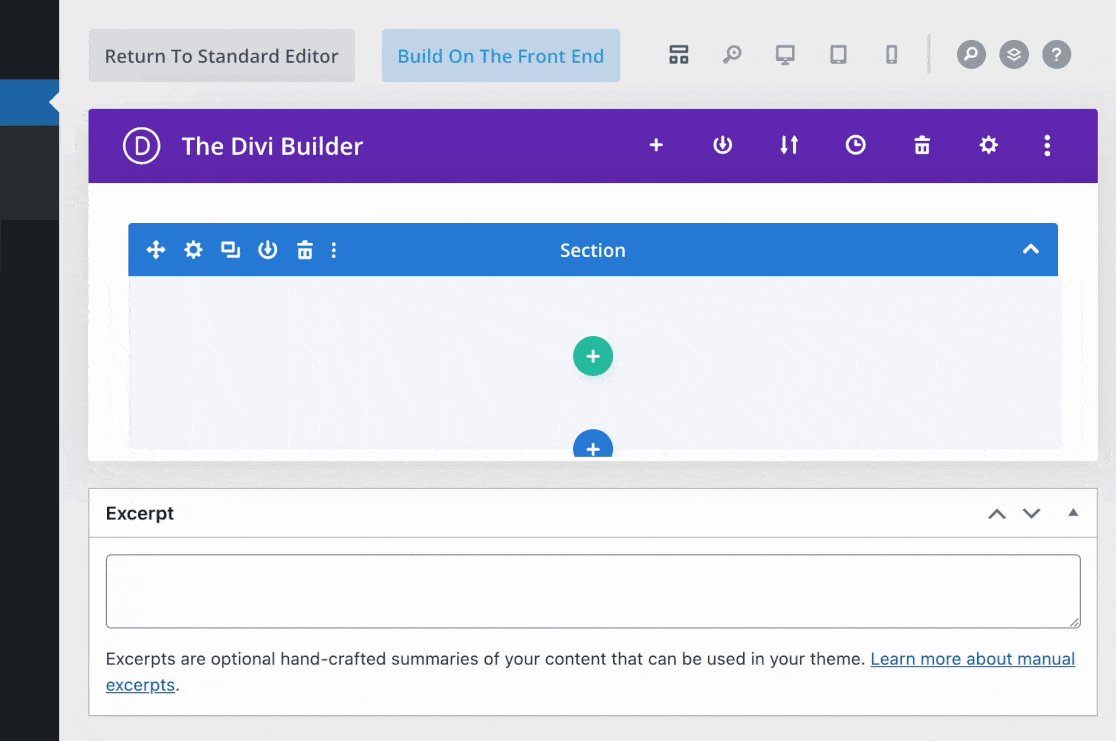
これで白紙のページが開かれ、その上で作業を始めることができる。
WPFormsモジュールの追加
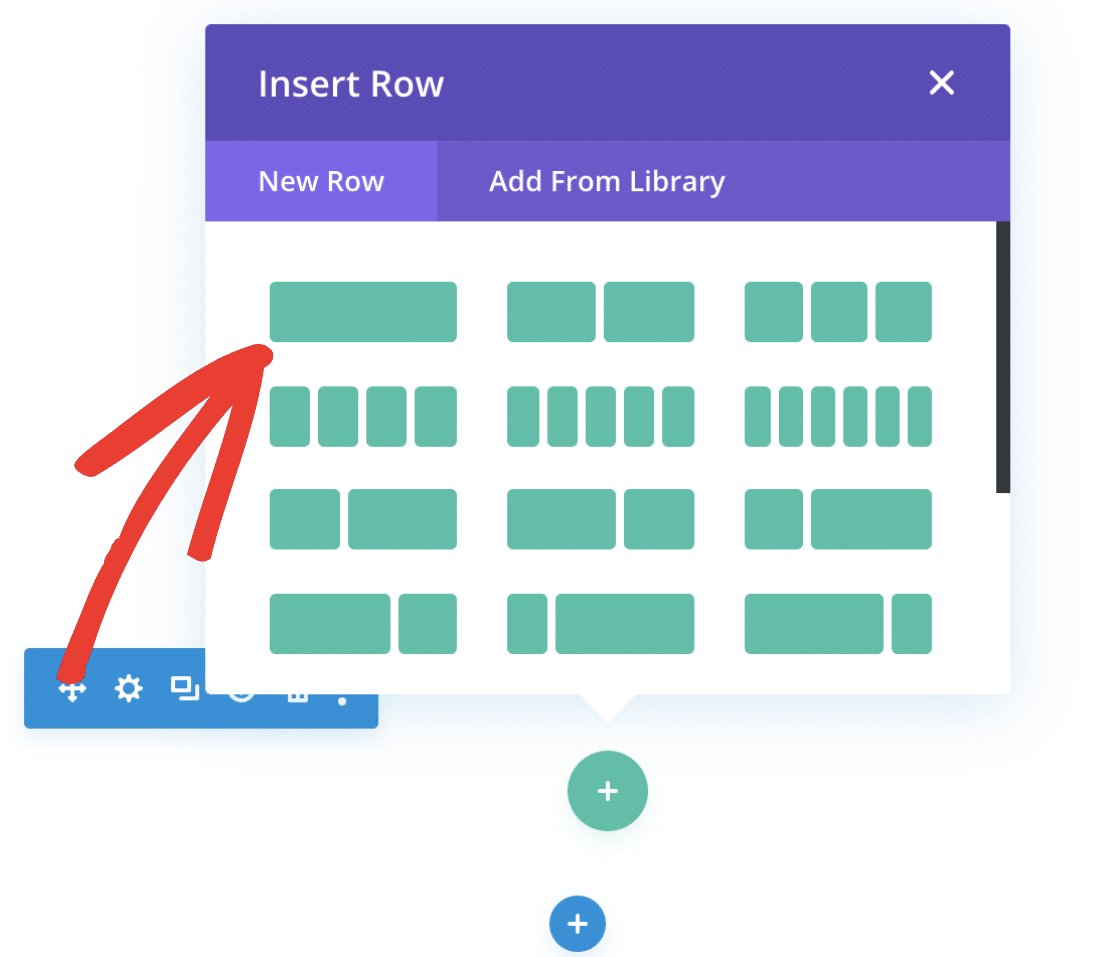
デフォルトでは、どのタイプの行レイアウトをページに追加するかを尋ねるポップアップが表示されるはずです。この例では、モジュールを行の唯一のオブジェクトにする最初のオプションを選びます。

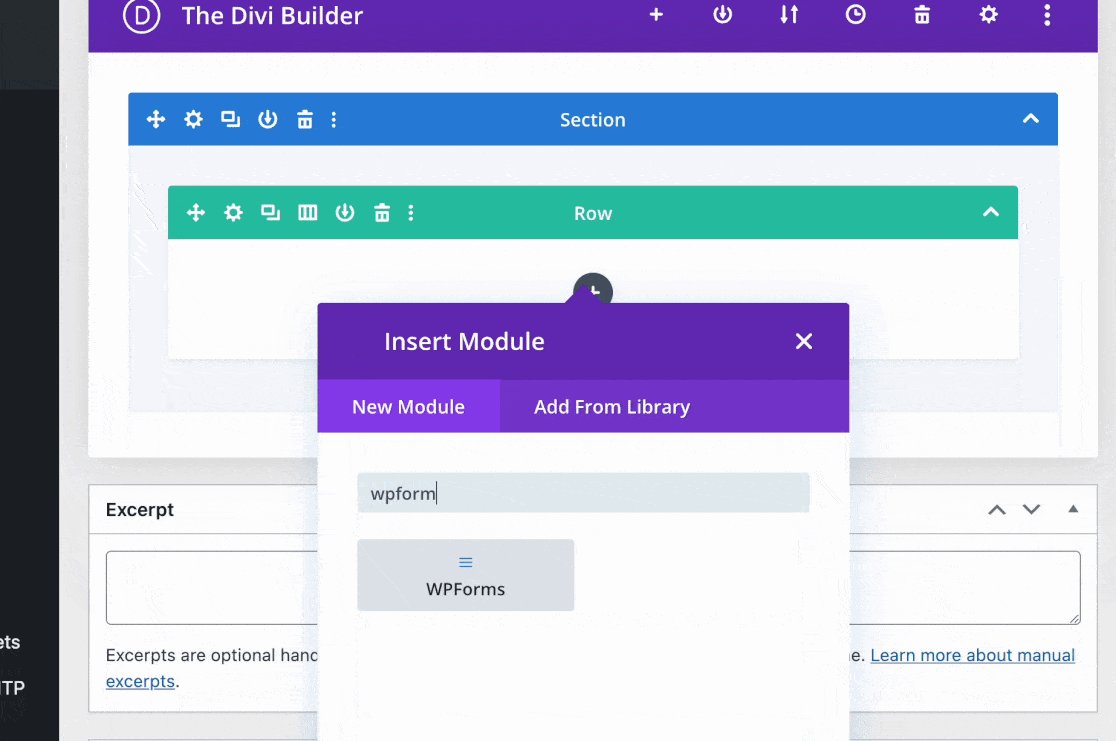
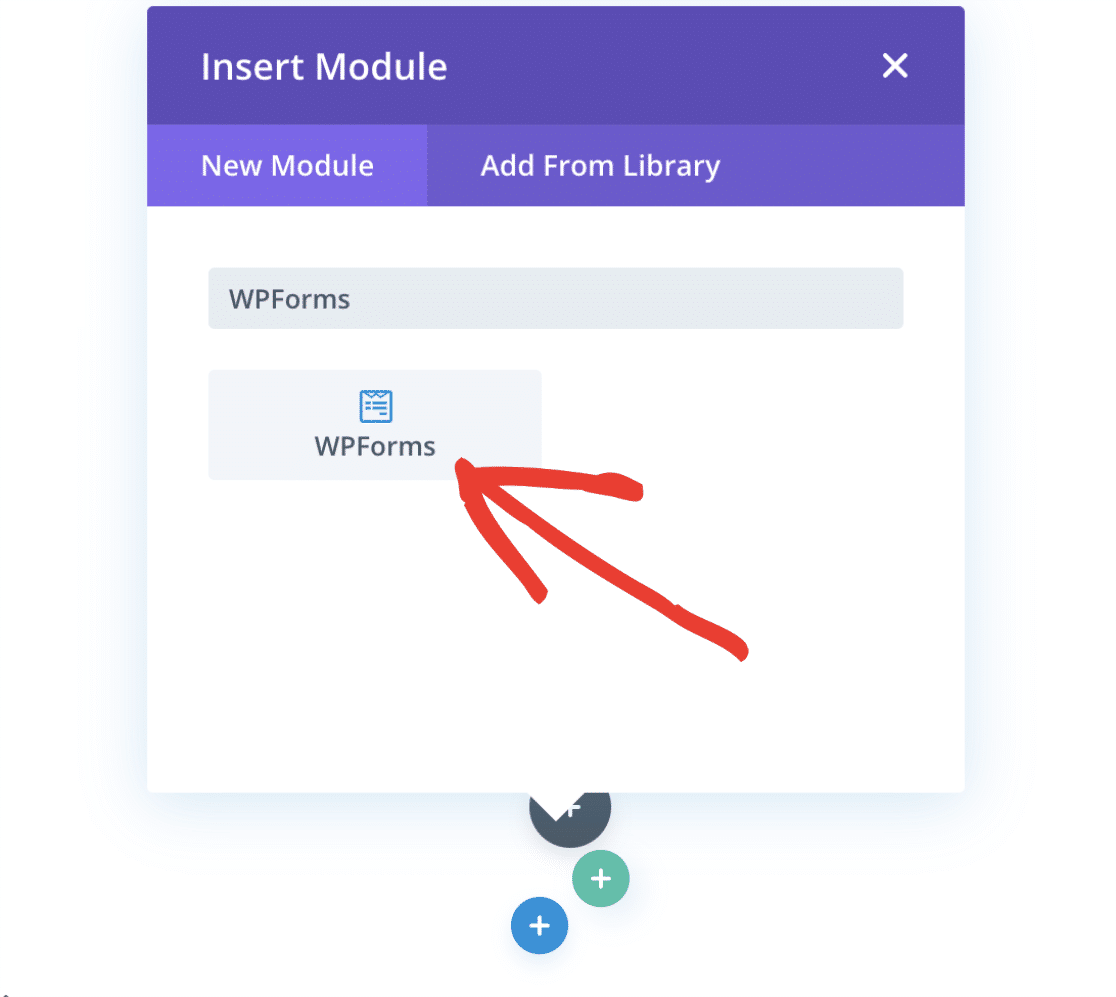
行が作成されると、モジュールを挿入するように促されます。検索ボックスでWPFormsを検索し、表示されたモジュールを選択します。

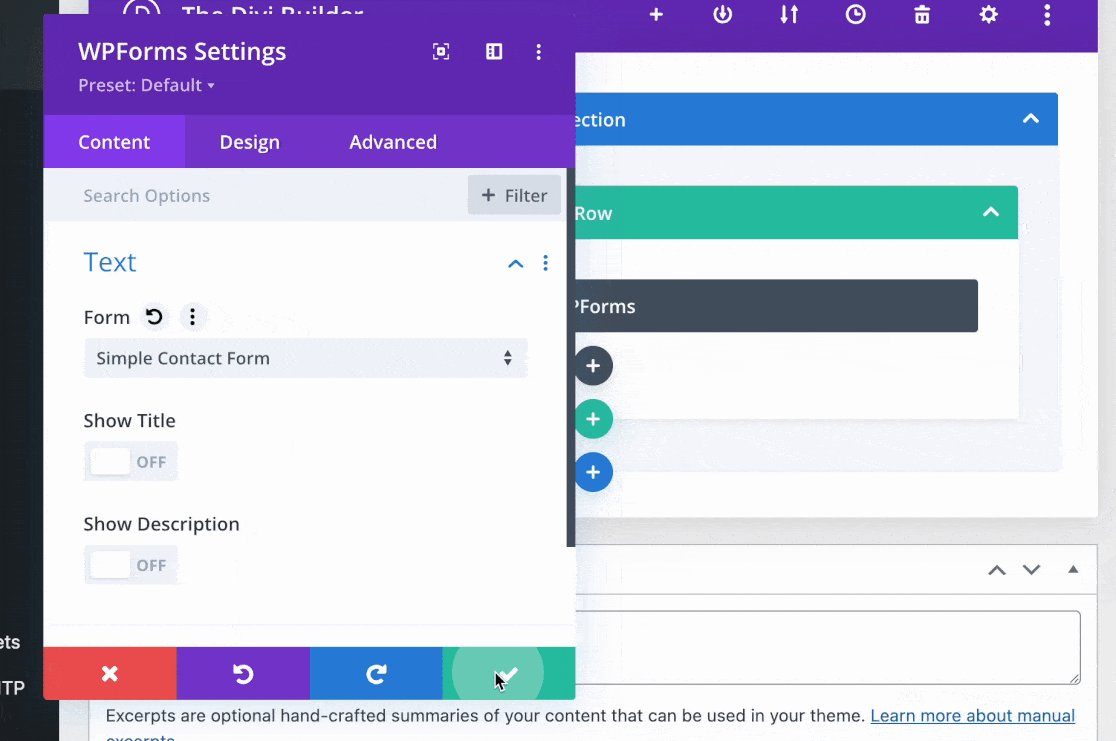
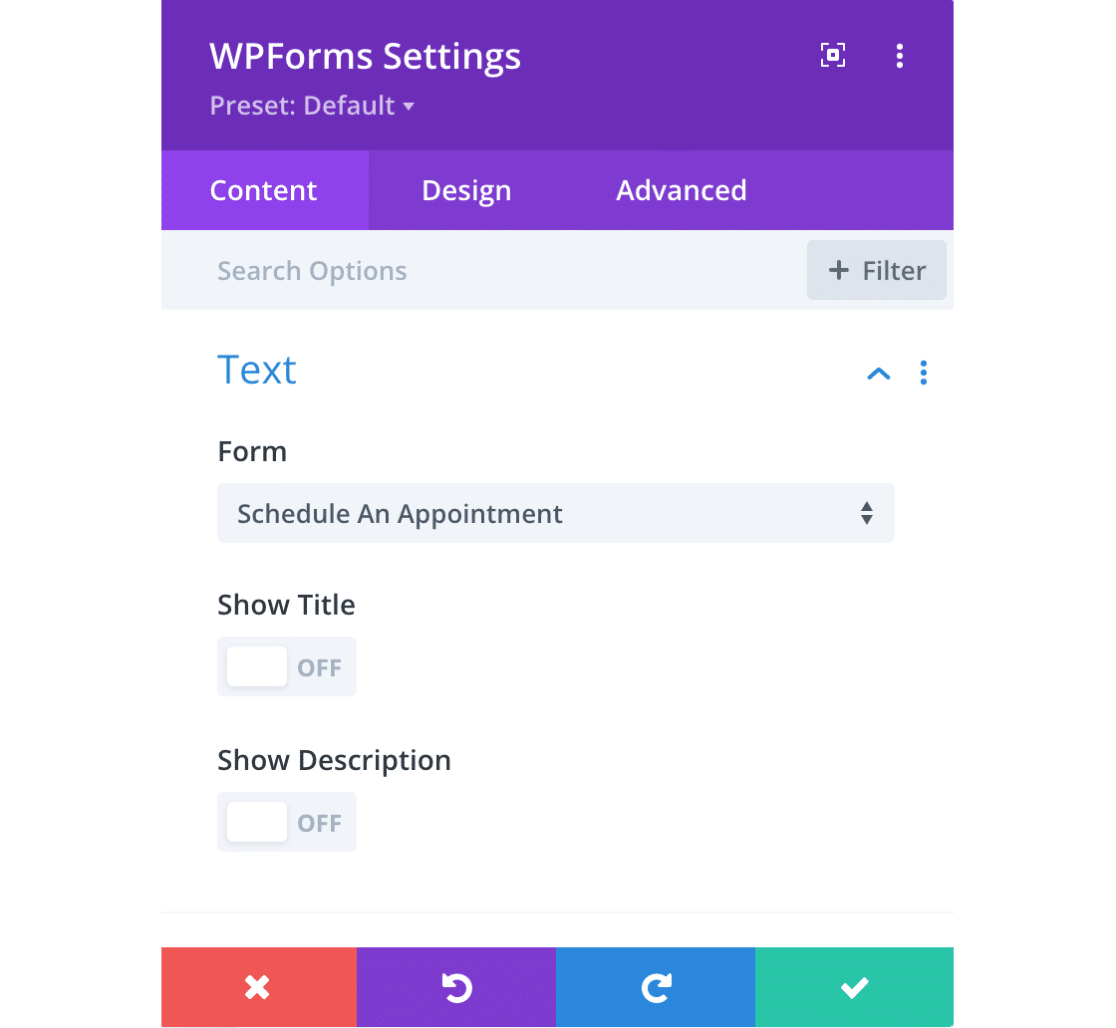
モジュールが追加されると、モジュール設定が開きます。ここで、フォームを選択ドロップダウンでページにフォームを追加できます。さらに、モジュール設定内でこれらのオプションを切り替えることで、フォームのタイトルと説明を表示することもできます。
準備ができたら、ドロップダウンからフォームを選択してください。

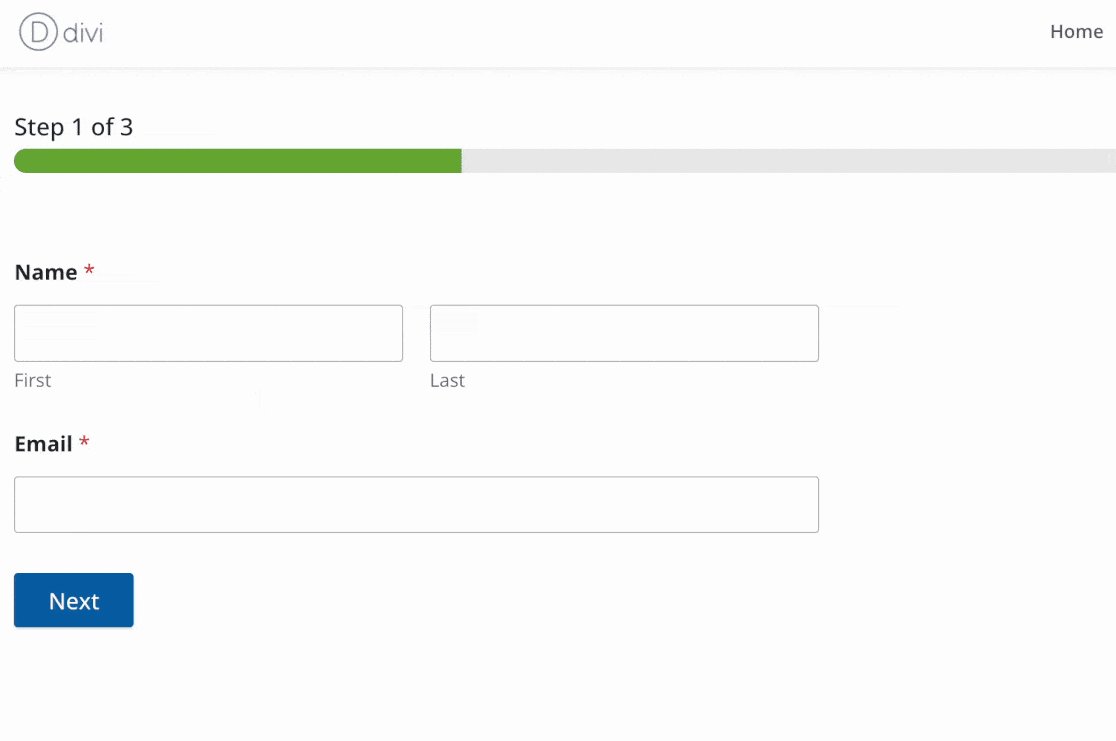
これでフォームが自動的にページに埋め込まれ、緑のチェックマークボタンをクリックすることで進行状況を保存することができます。

必要であれば、モジュールのデザインまたは詳細設定タブを使ってフォームの外観を編集することもできます。
注:Diviを使ったフォームのスタイリング方法についてもっと詳しく知りたい方は、デザインと高度なモジュール設定に関するガイドをぜひご覧ください。
フォームの公開
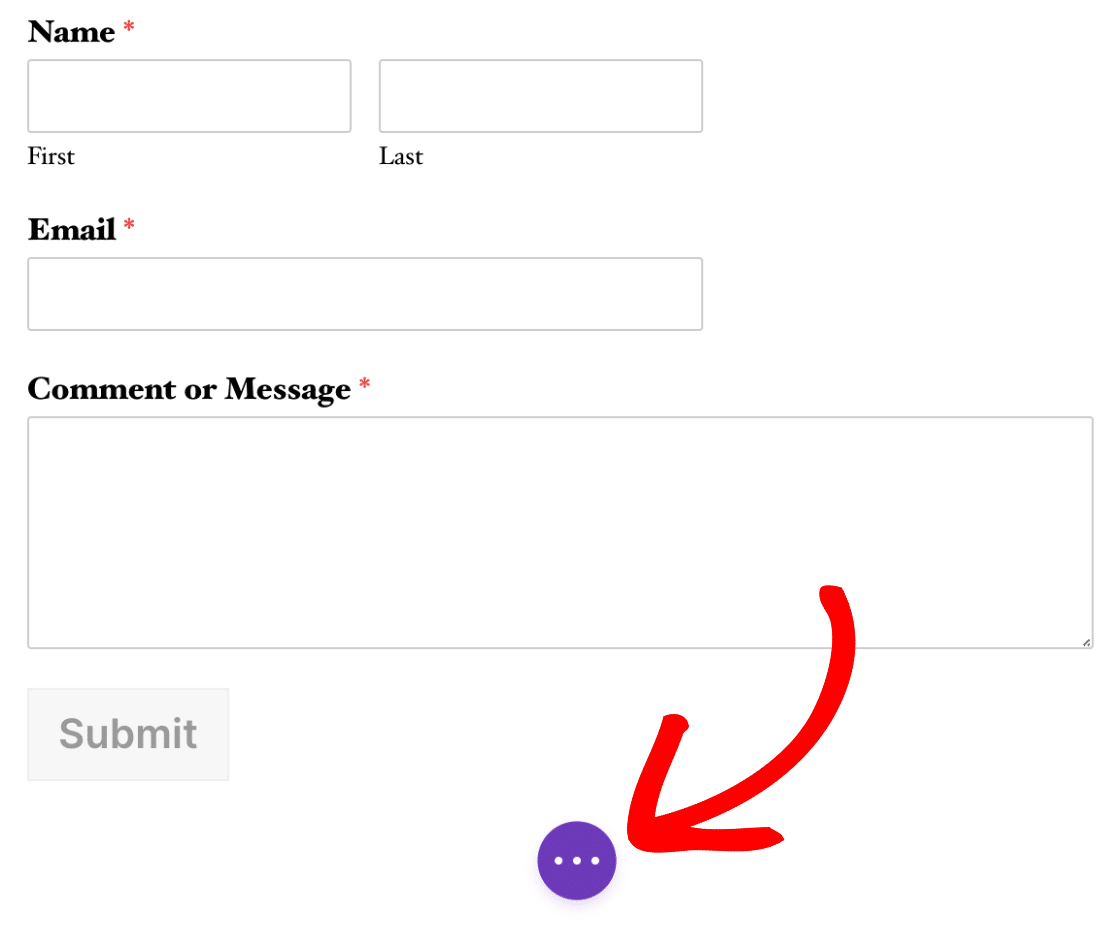
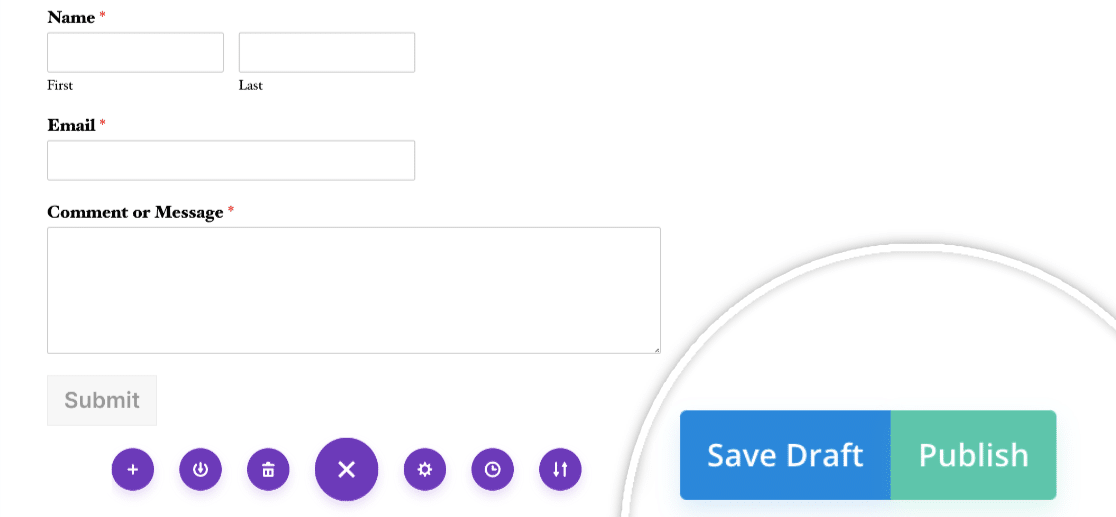
フォームを埋め込んで準備ができたら、ページを保存または公開する必要があります。これを行うには、ページビルダーの下部にある3つの点をクリックし、追加設定を開きます。

その後、下書きを保存するか、サイトのフロントエンドに公開するかを選択できます。あなたにとって最も理にかなったオプションを選んでください。

以上だ!これでDivi BuilderにWPFormsを埋め込む方法がわかりました。
次に、フォームをテストして、見た目や動作を確認することをお勧めします。このプロセスのガイドとして、フォームテストのチェックリストをご覧ください。
