AIサマリー
フォームのフィールドにプレースホルダテキストを追加したいですか?プレースホルダテキストは、ユーザーがフォームに入力する際のガイドとなります。
このチュートリアルでは、WPFormsのフィールドにプレースホルダーテキストを追加する方法を紹介します。
プレースホルダー・テキストを使う理由
プレースホルダー・テキストは、ユーザーにちょっとした簡単なガイダンスを提供するために使われることがほとんどです。しかし、場合によっては、デザイン目標を達成するのにも役立ちます。
プレースホルダー・テキストは、フィールド内に表示されても、ユーザーが独自のテキストを追加するまでフィールドは空とみなされるため、特に便利です。
以下では、プレースホルダー・テキストを使用する最も一般的な理由を取り上げます。
ユーザーに入力例を示す
ほとんどの場合、プレースホルダーテキストはユーザーに入力例を示すために使われます。あなたにとっては当たり前の入力であっても、これはユーザーがフォームに入力するプロセスをより簡単にする一つの方法です。
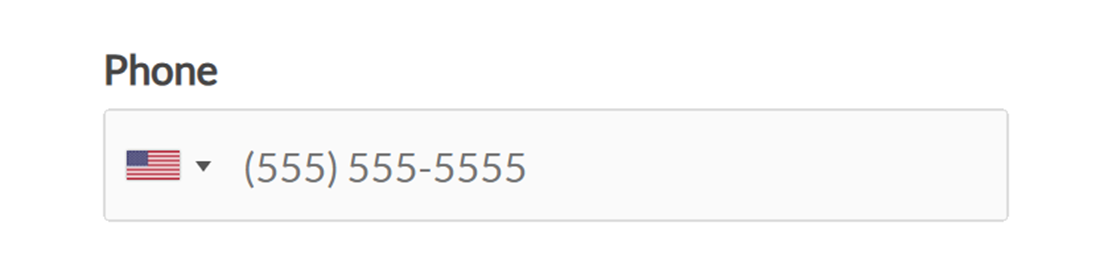
例えば、電話番号フィールドの書式を示すためにプレースホルダー・テキストを使用しているサイトをよく見かけます。

注:上のスクリーンショットのように、プレースホルダーをグレーにしたいですか?プレースホルダーのテキスト色を変更する方法の詳細については、開発者向けドキュメントをご覧ください。
フィールド・ラベルの非表示
フォームをよりコンパクトに見せる最も簡単な方法の一つは、フィールド・ラベルを隠すことである。
しかし、フィールドラベル(「名前」、「Eメール」、「メッセージ」などと書かれたテキスト)は、訪問者に本当に貴重な指示を提供します。多くの場合、ユーザーが各フィールドに何を入力すべきかを知る唯一の方法です。
通常ラベルに使用するテキストをプレースホルダーに追加することで、これを回避することができます。
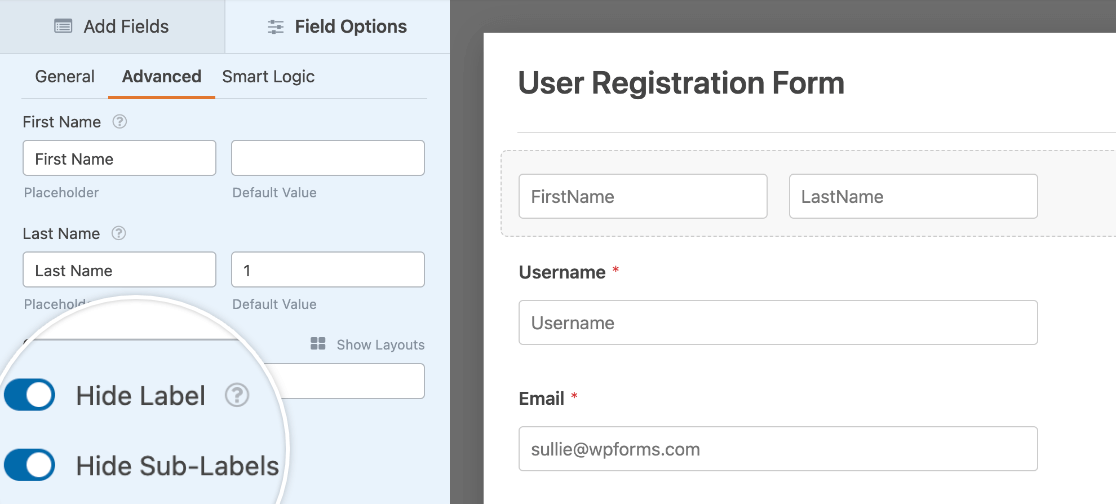
たとえば、「名前」フィールドのラベルと「姓」「名」のサブラベルを表示するのではなく、これらすべてを非表示にして、各サブフィールドのプレースホルダーにラベルテキストを追加することができます。

注:フォームをさらにコンパクトにしたいですか?マルチカラムレイアウトや、フォーム全体を1行で表示することも検討してみてください。
ユーザーにドロップダウンフィールドのオプションを選択させる
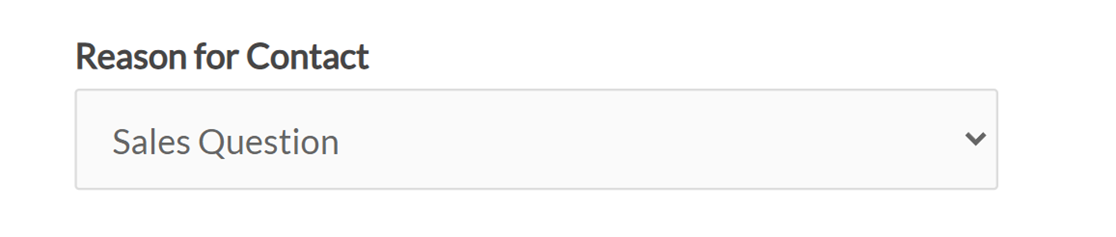
クラシックスタイルを使用してドロップダウンフィールドを設定すると、デフォルトで最初のオプションが選択されます。

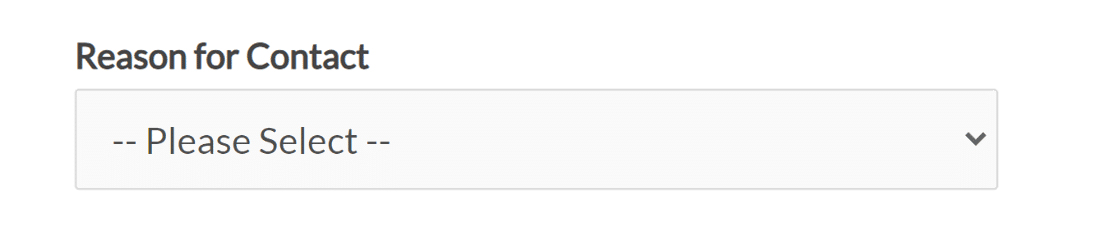
ユーザーが利用可能なオプションのいずれかを選択するまで、このフィールドを空のままにしたい場合は、プレースホルダ・テキストを追加する必要があります。これにより、訪問者の混乱を防ぎ、誤解を招くような入力を避けることができます。

注意:モダンスタイルのドロップダウンを使用する場合、ユーザーが利用可能なアイテムの中から1つを選択するまで、オプションは選択されません。クラシックとモダンのドロップダウン・フィールドの違いについて詳しくは、ドロップダウン・フィールドで複数選択を可能にするチュートリアルのカスタマイズオプションをご覧ください。
入力フィールドにプレースホルダ・テキストを追加する
名前フィールド、Eメールフィールド、1行テキストフィールドなどの入力フィールドは、ユーザーにかなり具体的な情報を入力してもらいたいので、プレースホルダーテキストを追加するのに最適なエリアです。
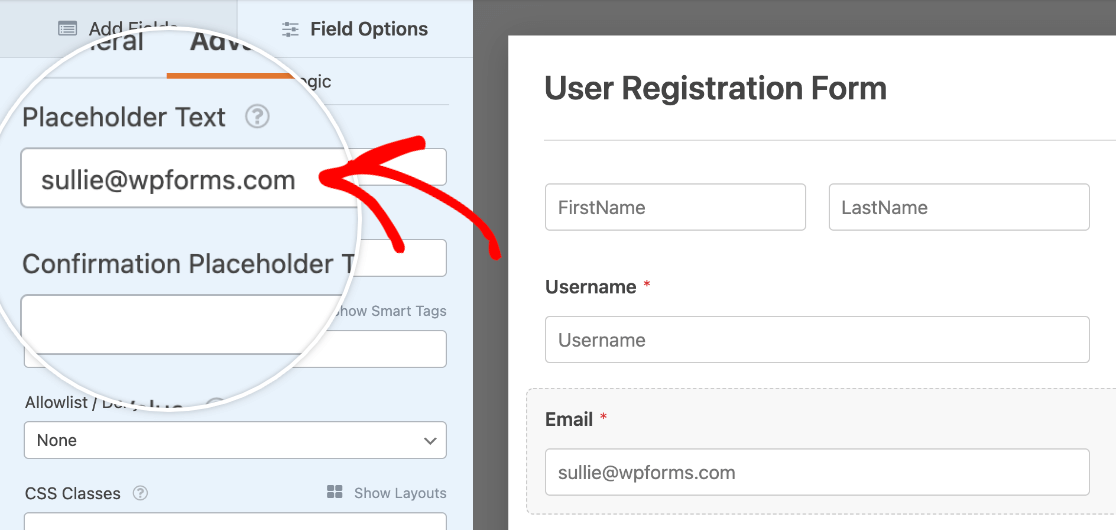
この例では、Emailフィールドにプレースホルダー・テキストを追加します。
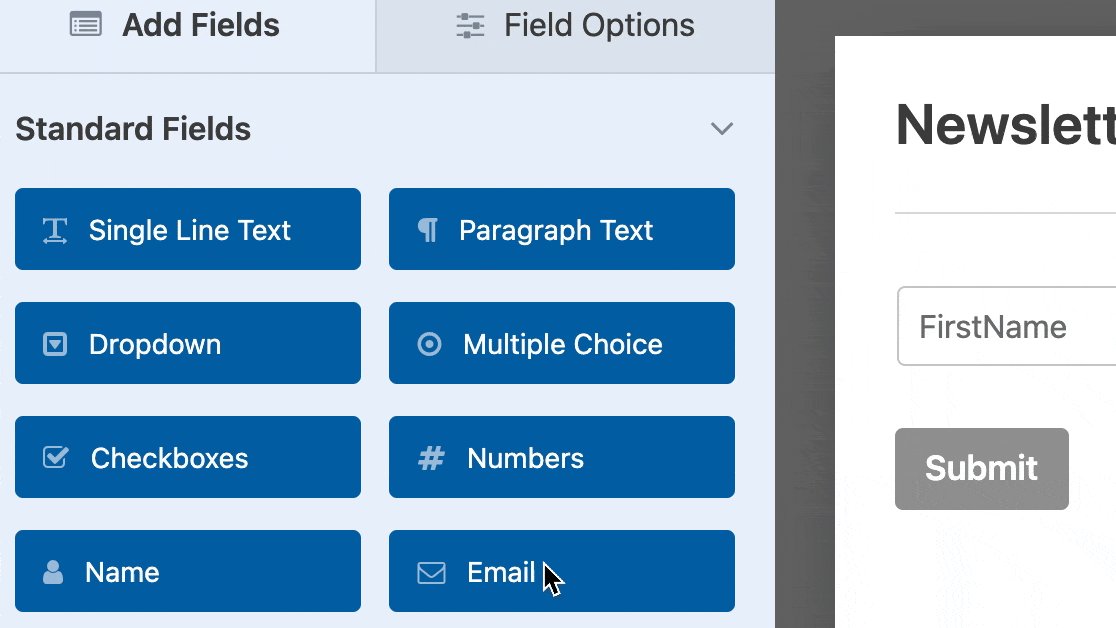
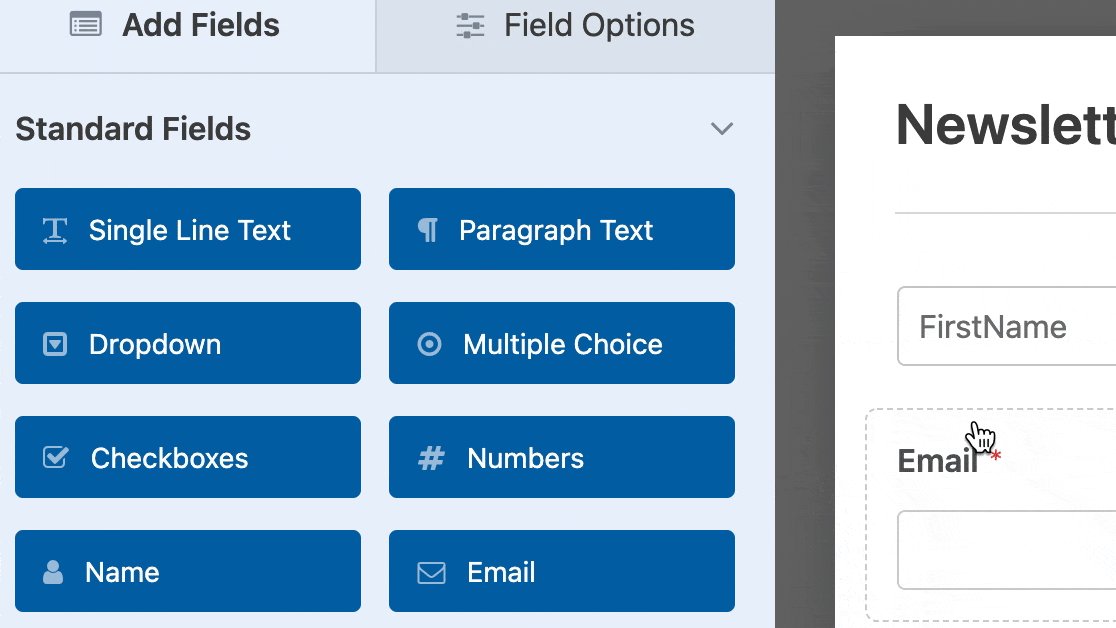
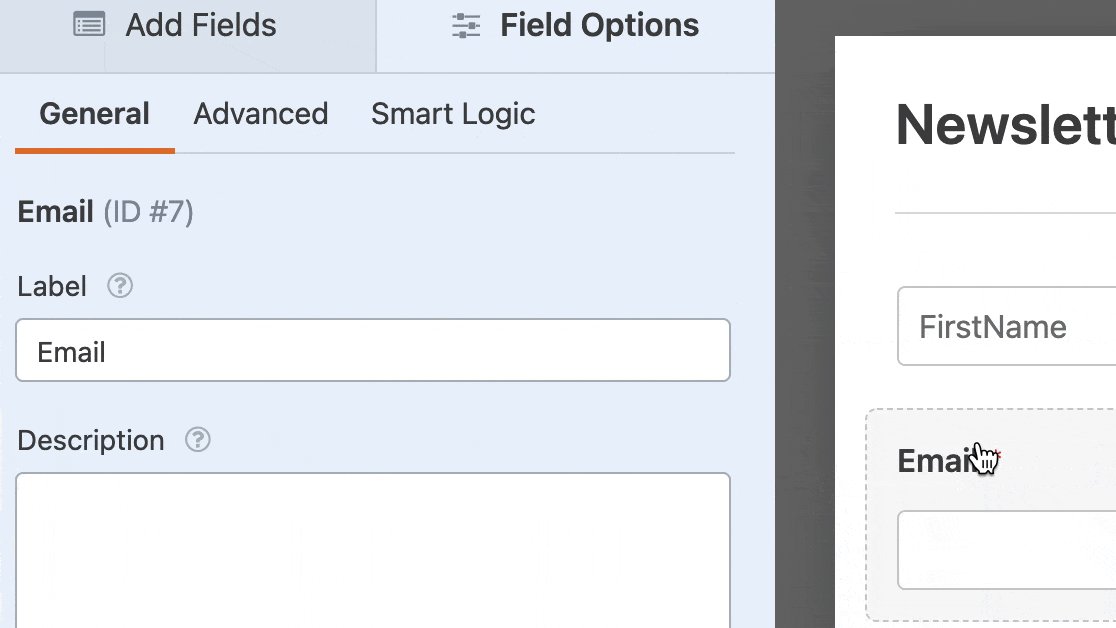
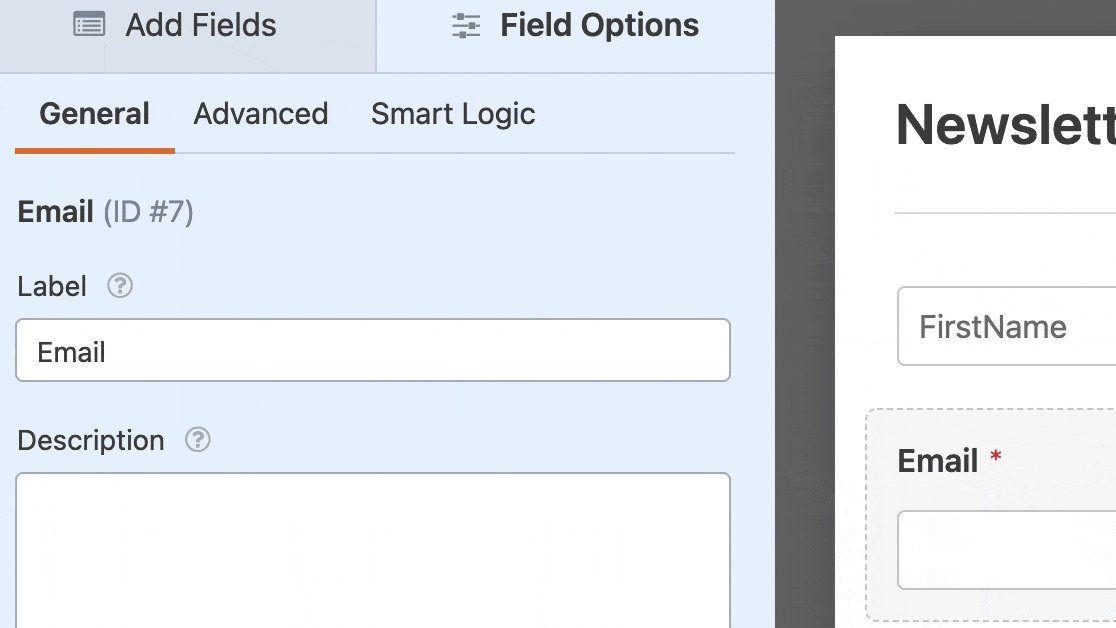
まず、新しいフォームを作成するか、既存のフォームを編集します。次に、フォームに新しいフィールドを追加するか、フォームビルダーでフィールドをクリックしてフィールドオプションを開きます。

ここから、Advancedセクションをクリックして開きます。プレースホルダー・テキスト・フィールドを含む追加設定が表示されます。
表示したいテキストを入力するだけで、準備は完了です!

変更が終わったら、必ずフォームを保存してください。
ドロップダウン・フィールドにプレースホルダー・テキストを追加する
プレースホルダーテキストはドロップダウンフィールドでも非常に便利です。ユーザーに選択を指示したり、項目がまだ選択されていないことを明確にしたり、クラシックスタイルを使用しているときにユーザーが選択肢を選択しなければならないことを確認したりするのに役立ちます。
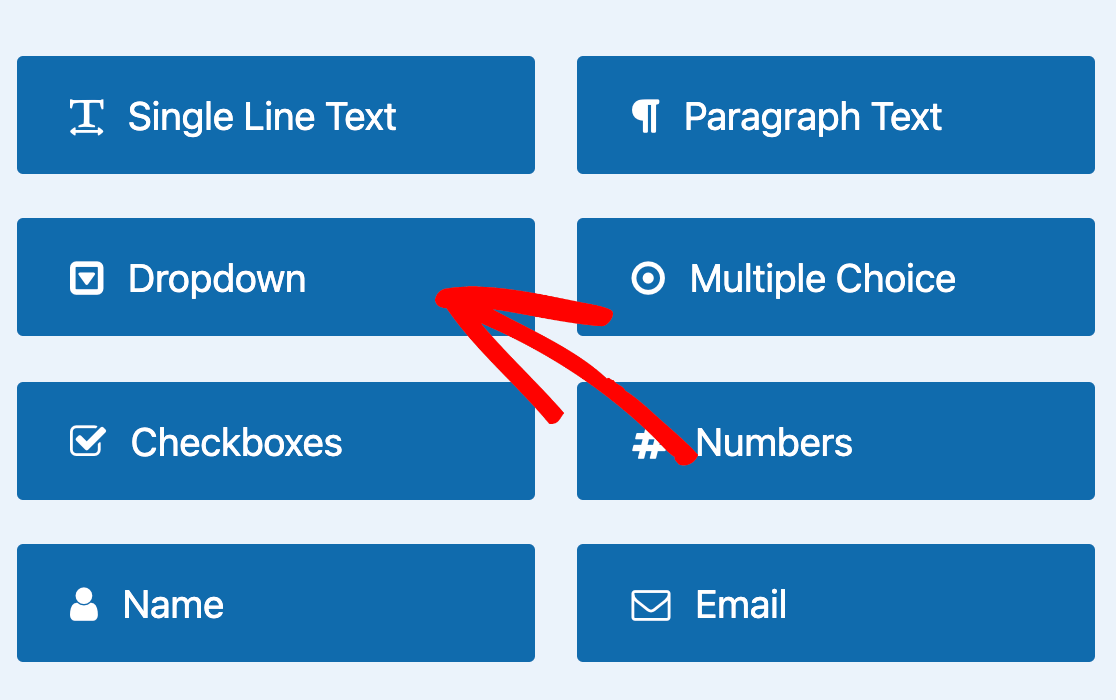
ドロップダウン・フィールドにプレースホルダー・テキストを設定するには、まずフォームにドロップダウン・フィールドを追加する必要があります。

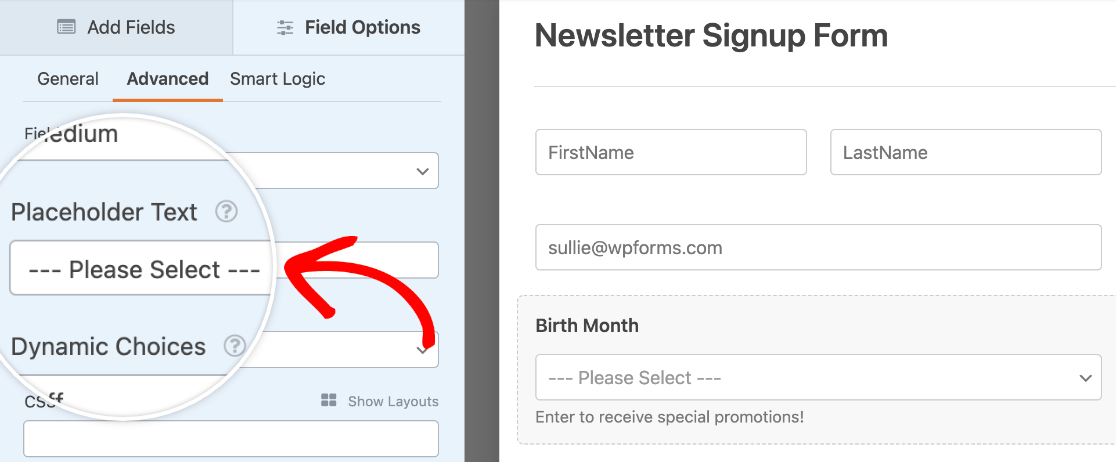
次に、ドロップダウンフィールドをクリックして、フィールドオプションを開きます。ここで、Advancedタブをクリックし、プレースホルダー・テキストを追加する必要があります。

プレースホルダーテキストに満足したら、フォームビルダーを終了する前に必ず変更を保存してください。
これで完了です!これでフォームフィールドにプレースホルダーテキストを追加できるようになりました。
次に、説明テキストを使ってユーザーを誘導する方法をもっと知りたいですか?フォームに入力以外のテキストや説明を追加するガイドをぜひご覧ください。
