AIサマリー
フォームに画像オプションを追加したいですか?WPFormsでは複数選択肢、チェックボックス、複数項目、チェックボックス項目のフィールドに画像を簡単に追加することができます。
このチュートリアルでは、WPFormsの既存または新規のフィールドに画像の選択肢を追加する方法を紹介します。
画像選択の設定
使い始める前に、まずあなたのWordPressサイトにWPFormsがインストールされ、有効化されていること、そしてライセンスが確認されていることを確認する必要があります。その後、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集することができます。
フォームビルダーを開いたら、以下のフィールドタイプに画像の選択肢を追加することができます:
- マルチプル・チョイス
- チェックボックス
- 複数の項目
- チェックボックス項目
さらに、これらのフィールドタイプの新規フィールドと既存フィールドの両方に画像を追加できます。
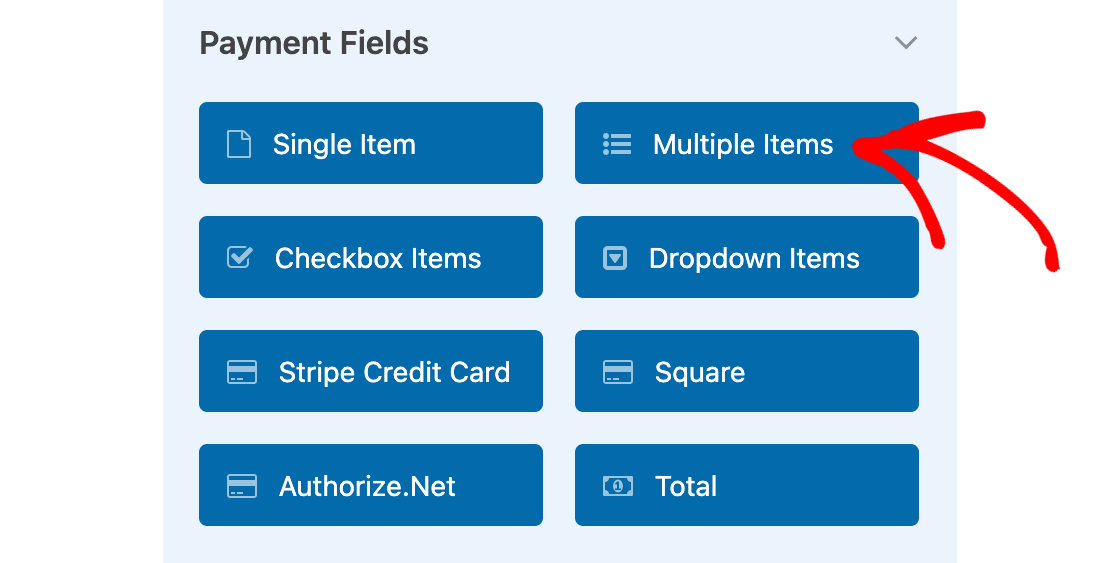
この例では、注文フォームに商品オプションの画像を表示したいとします。そのために、まずフォームにMultiple Itemsフィールドを追加します。

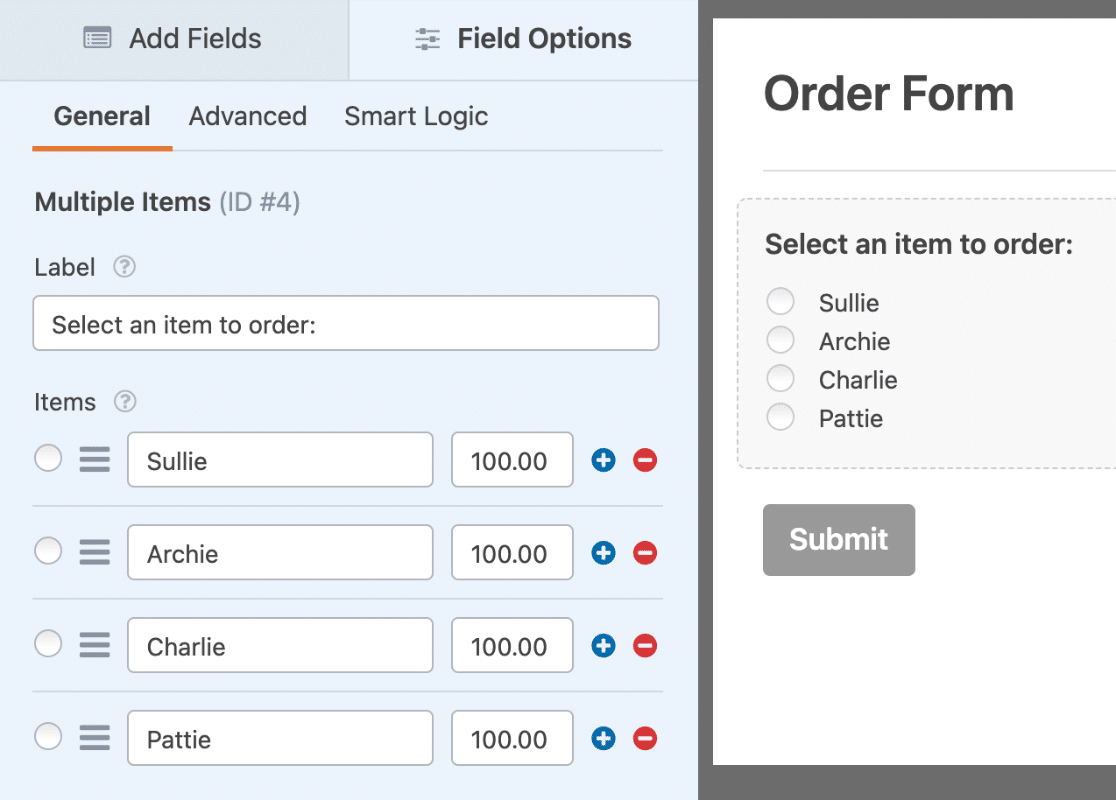
フィールドを追加したので、次のステップはフィールドのラベルを変更し、利用可能なオプションのテキストを追加することです。ここではMultiple Itemsフィールドを使用しているので、各アイテムの価格も追加する必要があります。

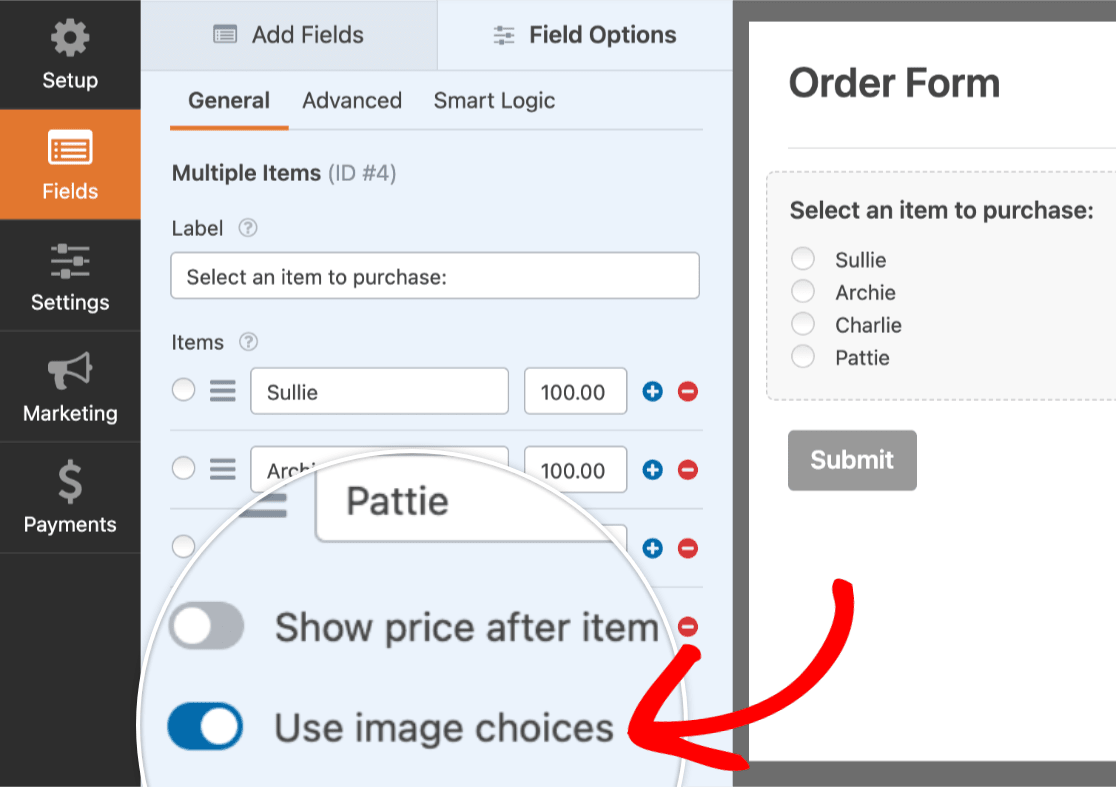
この基本的なセットアップの準備ができたら、「画像の選択肢を使用する」オプションを選択します。

このオプションを有効にするとすぐに、各オプションに画像のアップロードボタンが追加されます。また、プレビューエリアに各オプションのプレースホルダ画像が表示されます。
画像の追加
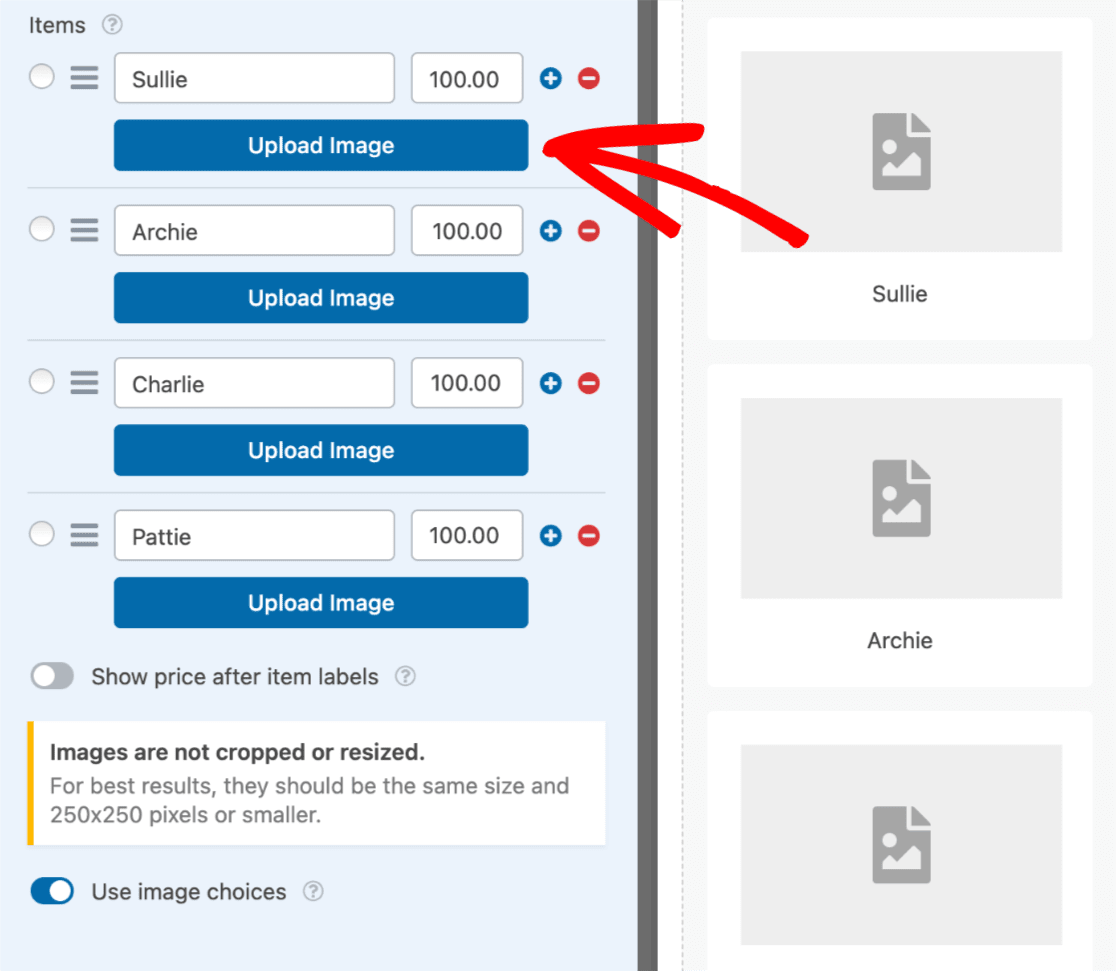
オプションに画像を追加するには、画像のアップロードボタンをクリックしてください。

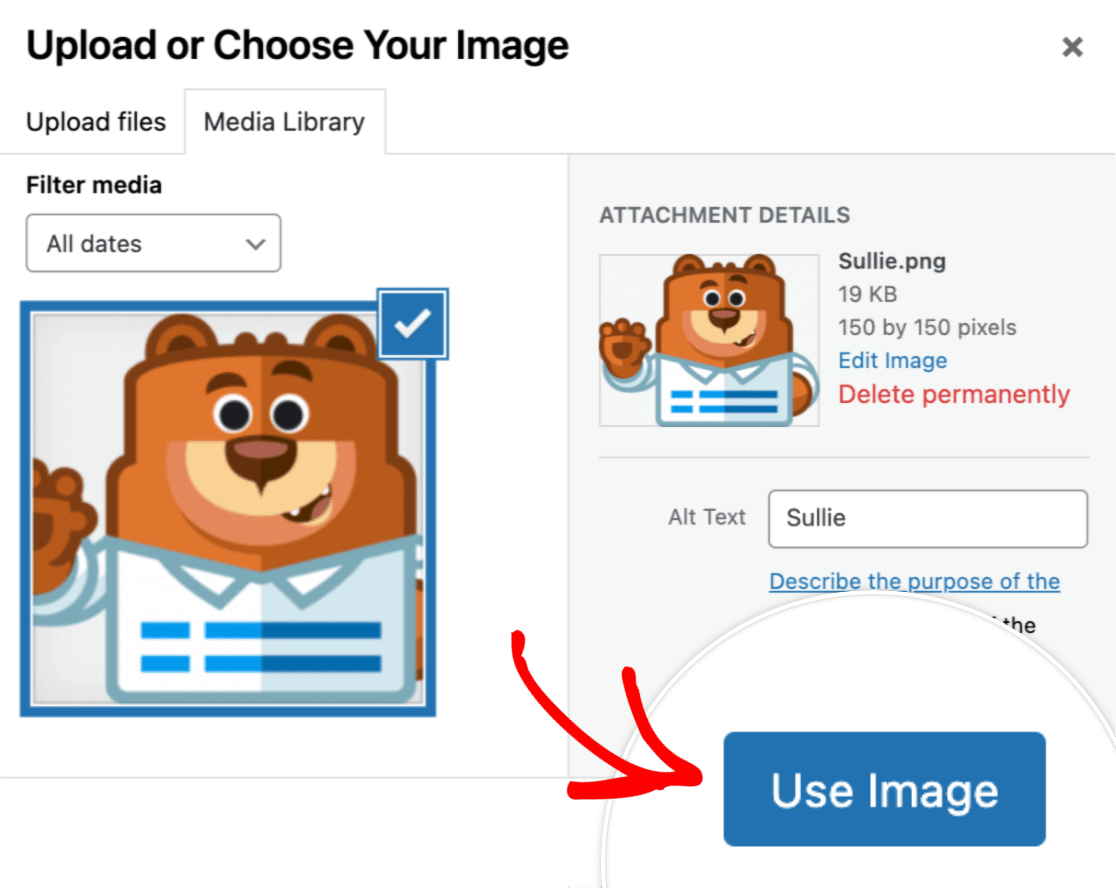
WordPress Media Libraryが開きます。ここから、すでにサイトに追加されているファイルを選択するか、新しい画像をアップロードすることができます。使用する画像を選択したら、「画像を使用」ボタンをクリックします。

この例では、すべての画像を150×150ピクセルのサイズに編集済みです。こうすることで、画像オプションがより均一でプロフェッショナルに見えるようになります。
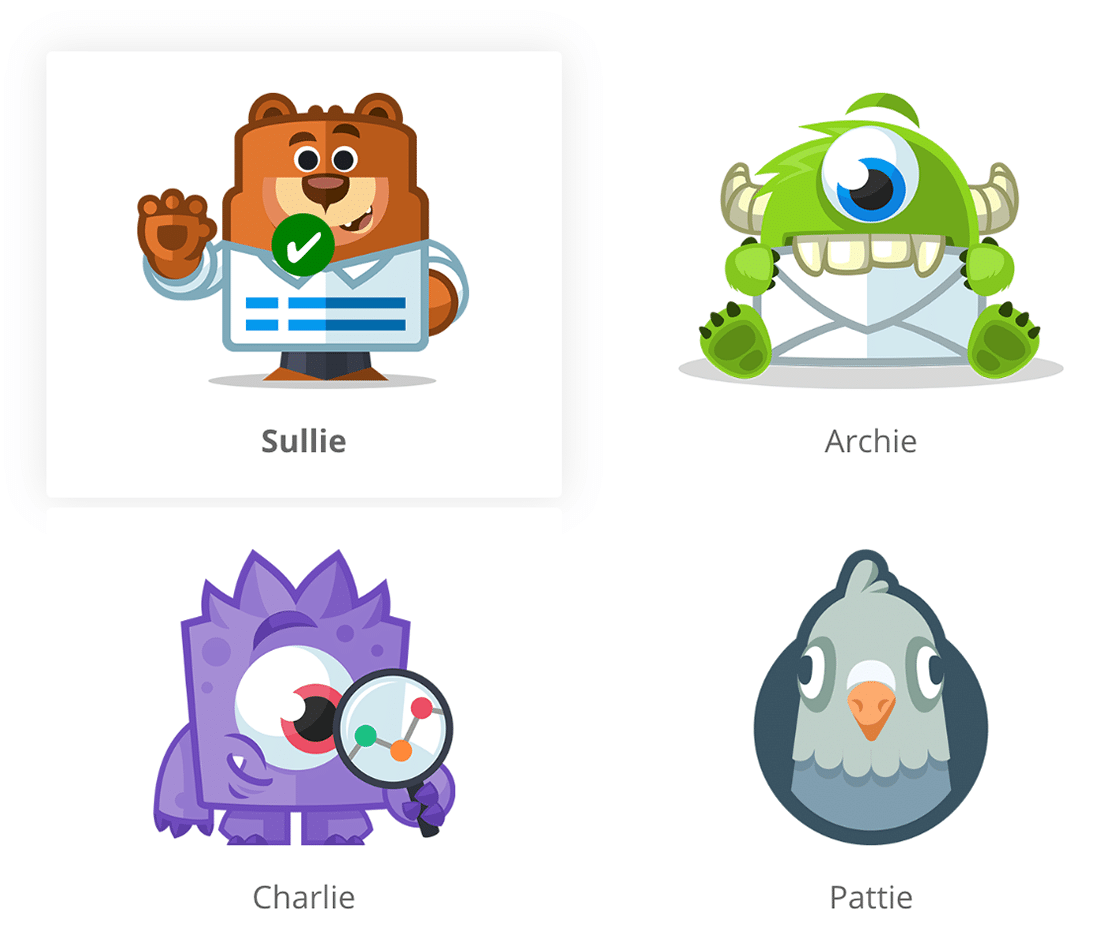
これが、ユーザーにどのように表示されるかです:

画像オプションのカスタマイズ
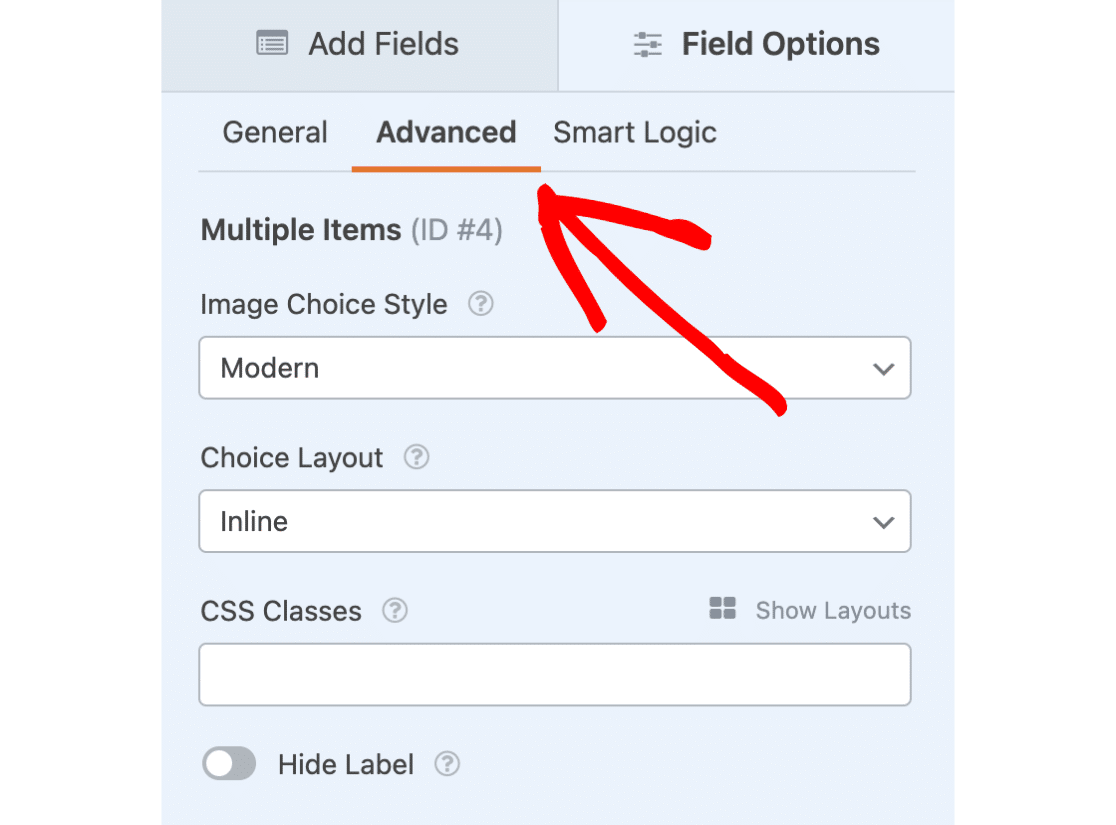
WPFormsには画像の選択をカスタマイズするためのオプションもいくつか組み込まれています。これらのオプションを表示するには、フィールドオプション内の詳細タブを開きます。

使用するフィールドで利用可能な他のカスタマイズオプションに加えて、「画像選択肢を使用する」オプションが選択されると、2つのオプションが追加されます:Image Choice StyleとChoice Layoutです。

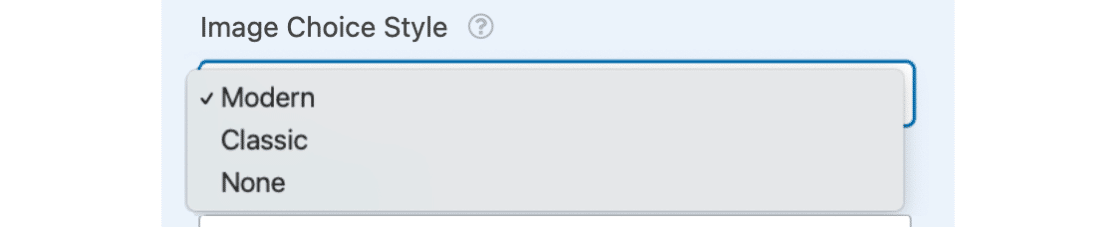
イメージ・チョイス・スタイル
画像の選択スタイルには3つのオプションがあります:モダン、クラシック、なし。

以下、それぞれのオプションについて説明しよう:
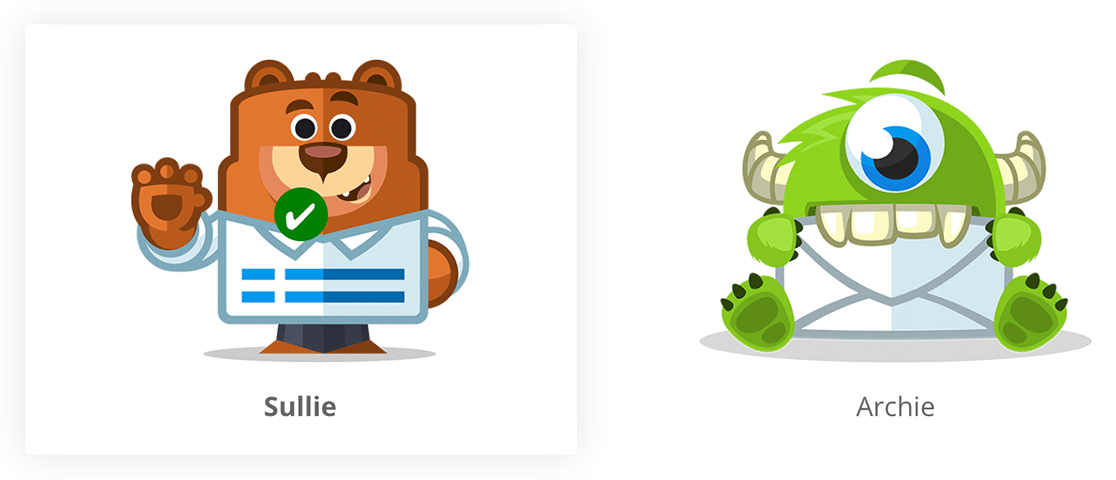
モダン・スタイル
モダン」オプションは、選択されたオプションをシャドーボックス内に表示し、選択されたオプションの中央に緑と白のチェックマークを追加する。

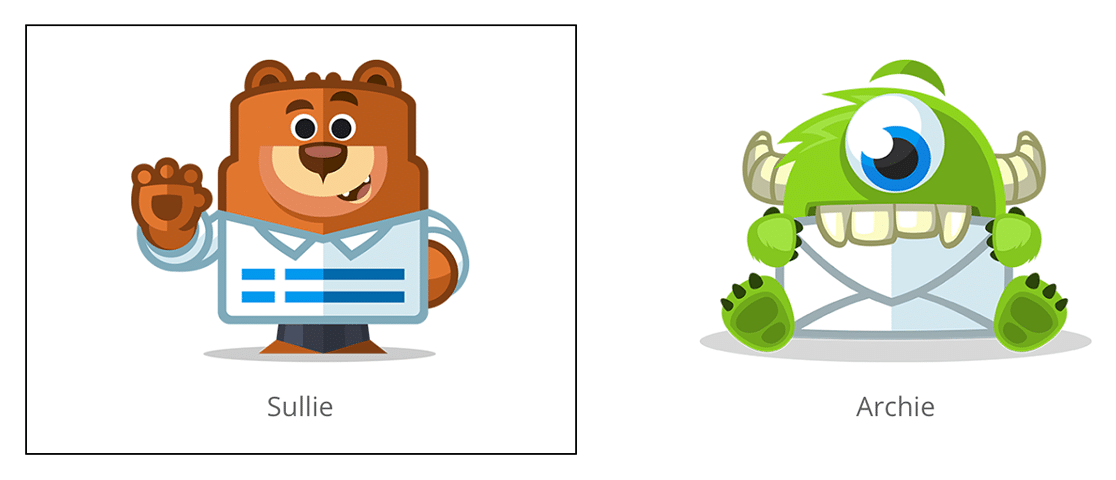
クラシック・スタイル
クラシック・オプションは、選択したオプションの周囲に濃いグレーの太いボーダーを追加するだけです。

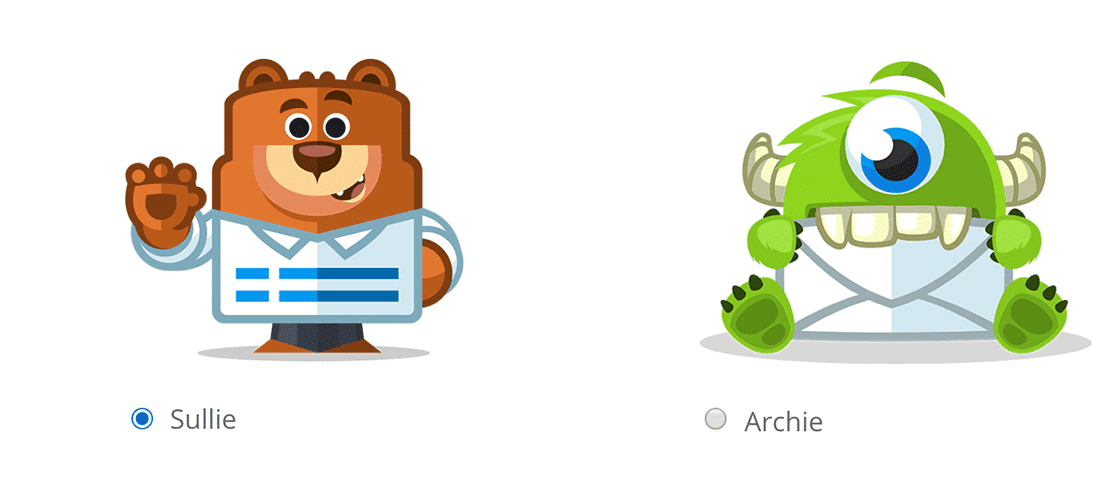
なし
特別なスタイルを追加したくない場合は、「なし」オプションを選択してください。このオプションを選択すると、各オプションのテキストの横に通常のチェックボックスまたはラジオボタンが表示されます。

チョイス・レイアウト
画像の選択肢が許可されているフィールドでは、いくつかのレイアウトオプションがあります。これはこのフィールド内の選択肢を表示するためにいくつのカラムが使われるかを決定します。
レイアウトの選択肢には、1カラム、2カラム、3カラム、インラインがある。

デフォルトでは、画像の選択肢を追加オプションを有効にすると、インラインオプションが選択されます。これにより、各行内にできるだけ多くの選択肢が自動的に配置されます。
これだけです!これで、フォームの複数選択肢、チェックボックス、複数項目、チェックボックス項目フィールドに画像を追加できるようになりました。複数項目フィールドを使用し、支払いを受け入れる予定がある場合は、Stripe、PayPal、Authorize.Net、またはSquareとの統合を設定することを忘れないでください。
次に、サイトにフォームを追加する前に、フォームをテストしたいとお考えですか?フォームを立ち上げる前のチェックリストで、すべてのヒントと推奨事項をご確認ください。
