AIサマリー
カスタムヘッダー画像で通知メールを送信したいですか?これは、あなたのメールに個性とスタイルを追加する素晴らしい方法です。
このチュートリアルでは、WPFormsで通知メールにカスタムヘッダーを追加するすべての手順を紹介します。
HTMLメールテンプレートの選択
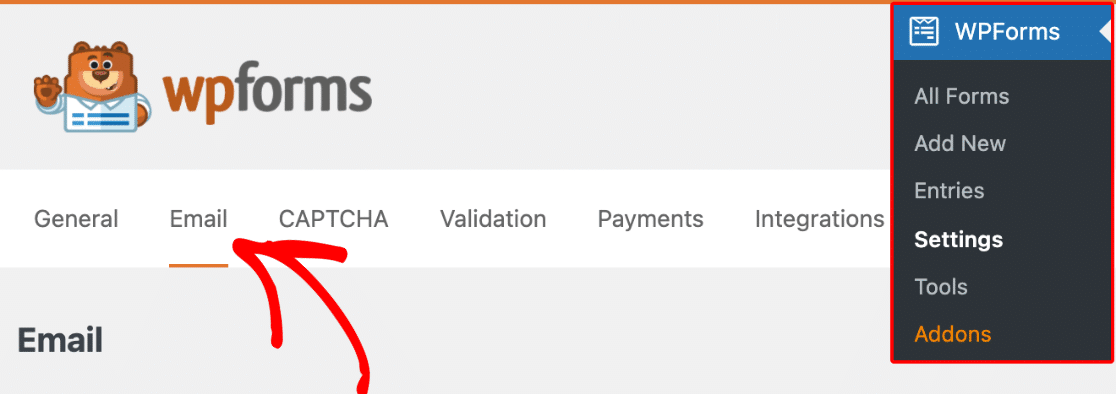
まず、WPFormsの設定で正しいEメールテンプレートを使用していることを確認します。まず、WPForms " Settingsに行き、Emailタブを選択します。

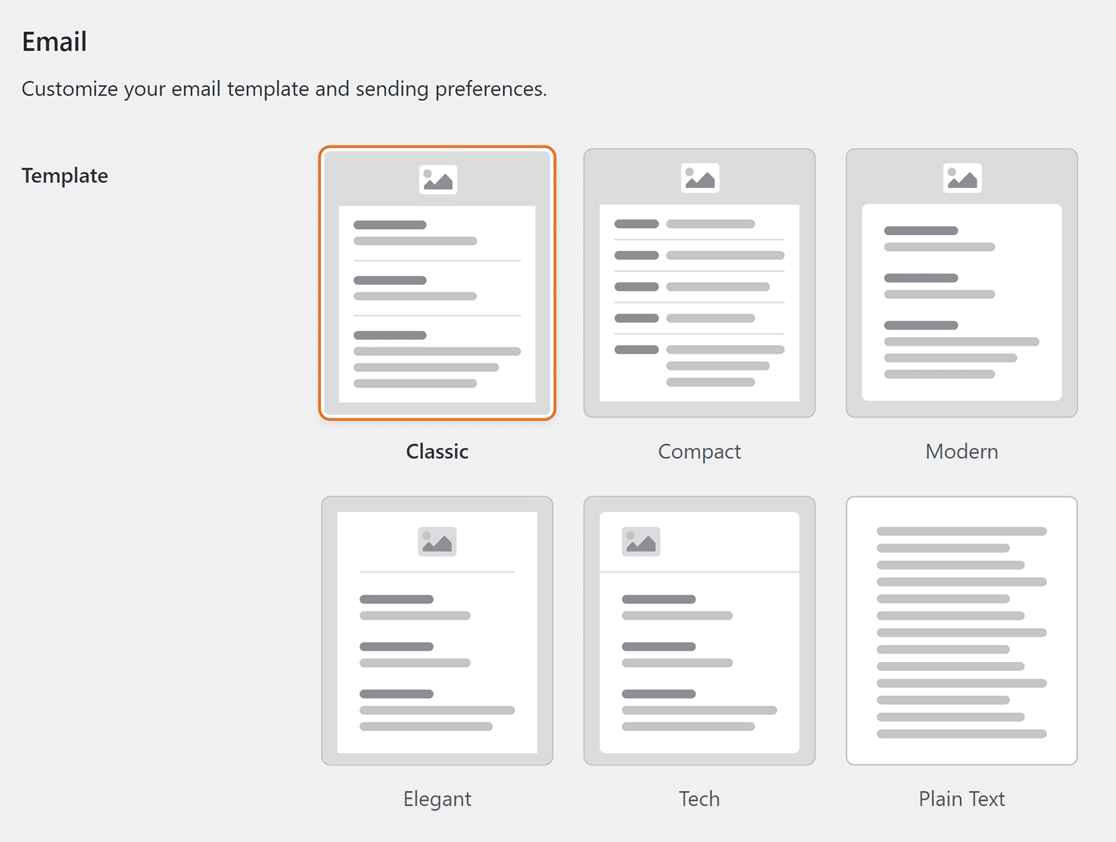
次に、テンプレートセクションまでスクロールダウンします。ここには様々なテンプレートがあります:クラシック、コンパクト、モダン、エレガント、テック、プレーンテキスト。
通知メールにカスタムヘッダー画像を使用するには、プレーンテキスト以外のテンプレートを選択します。

カスタムヘッダー画像の選択
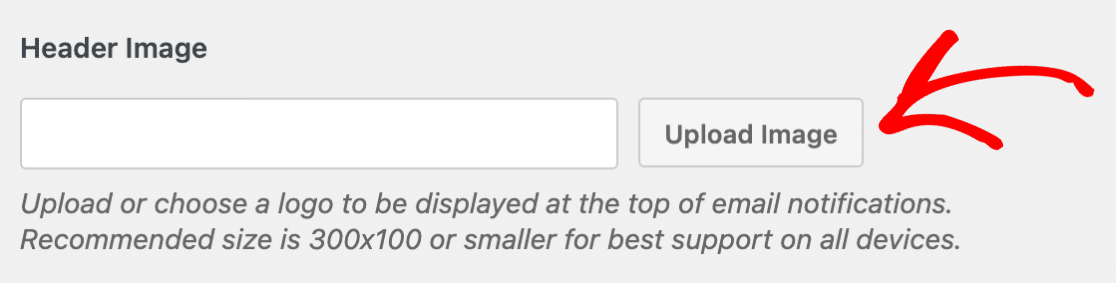
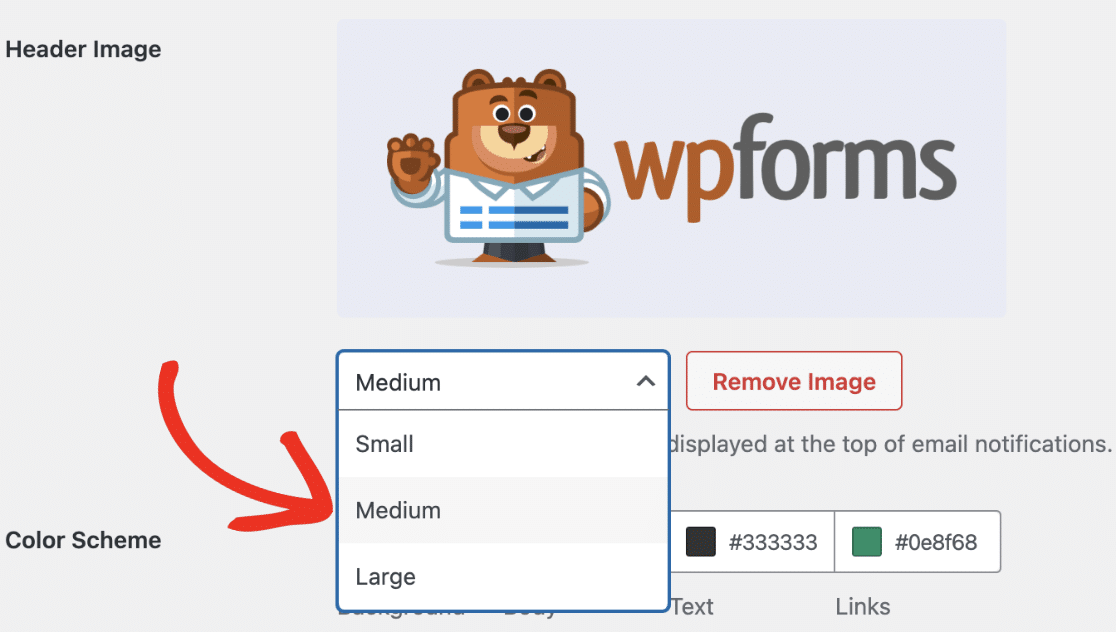
次に、メールテンプレートにヘッダー画像を追加します。これを行うには、ヘッダー画像セクションまでスクロールダウンし、画像のアップロードボタンをクリックします。

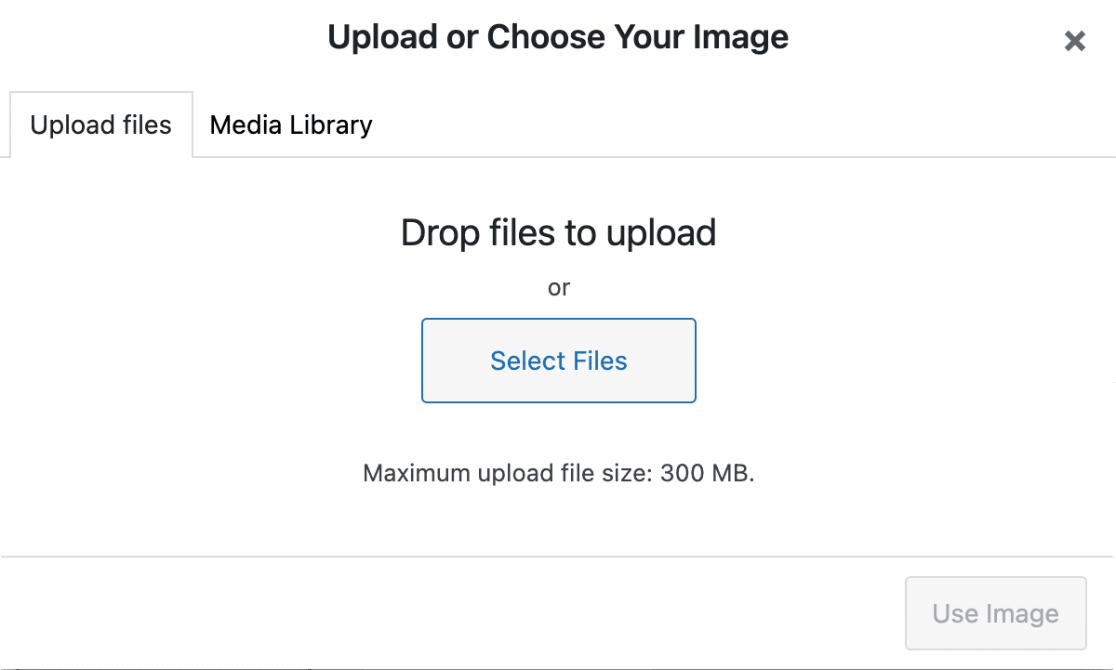
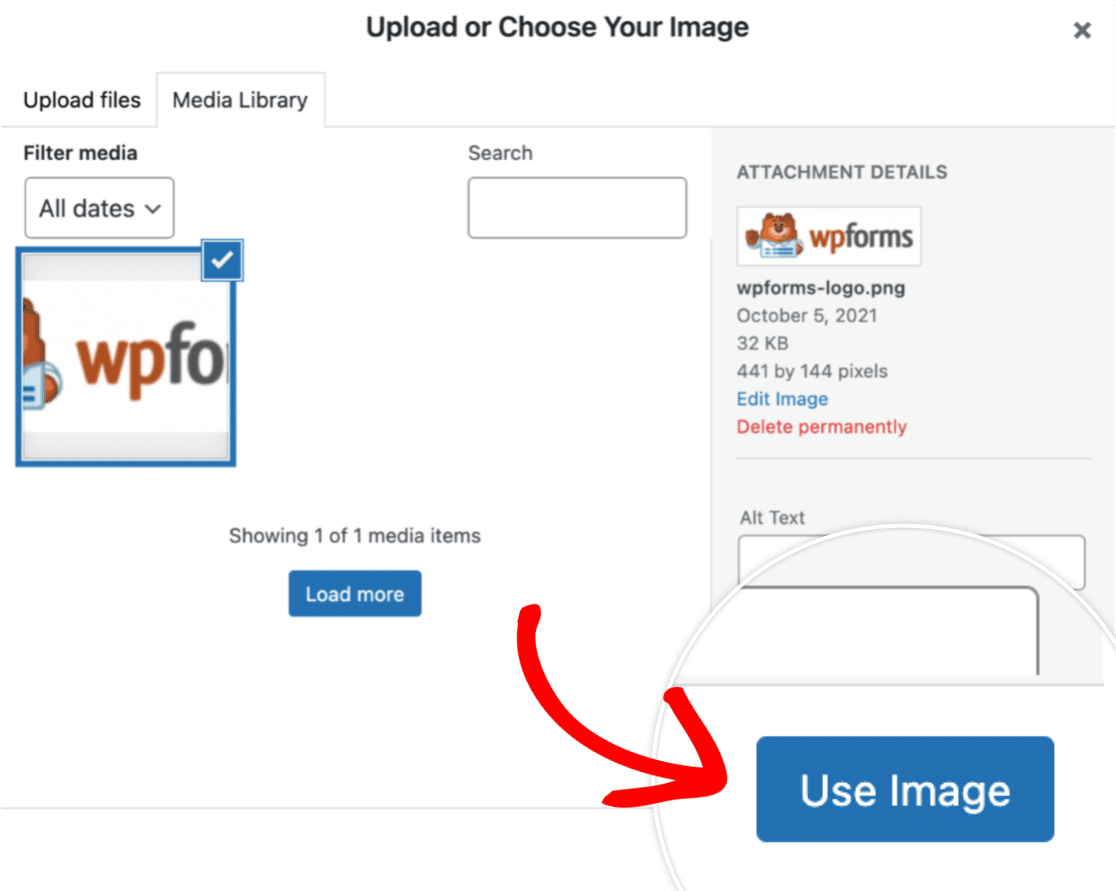
オーバーレイが表示され、新しいファイルをアップロードするか、WordPressメディアライブラリから既存のファイルを選択することができます。
注:すべてのデバイスで最良のサポートを提供するために、推奨画像サイズは300×100ピクセルです。

新しい画像をアップロードするか、既存の画像を選択したら、「画像を使用」ボタンをクリックします。

画像を選択すると、ドロップダウンメニューが表示され、画像のサイズを変更することができます。利用可能なサイズオプションには、小、中、大があります。

メールテンプレートには、配色の設定などその他のカスタマイズ設定があります。詳しくは、フォーム通知メールのカスタマイズに関するチュートリアルをご覧ください。
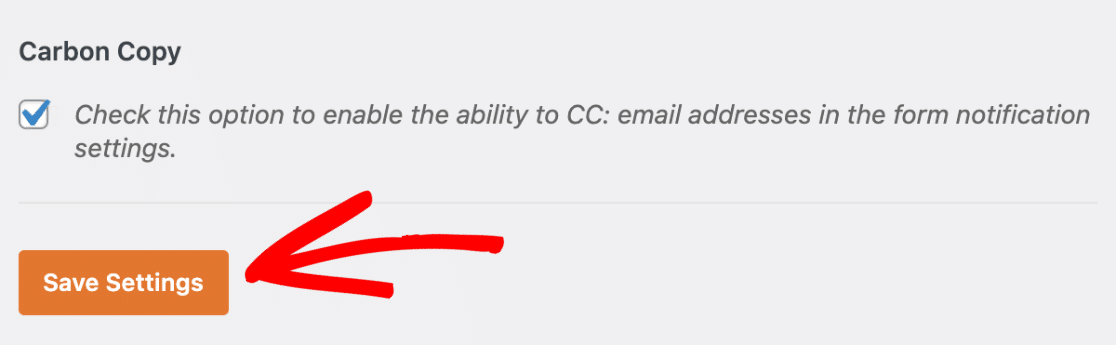
設定を保存するには、ページ下部にある「設定を保存」ボタンをクリックします。

このテンプレートをテストするには、フォームに入力して自分自身に通知メールを送信します。
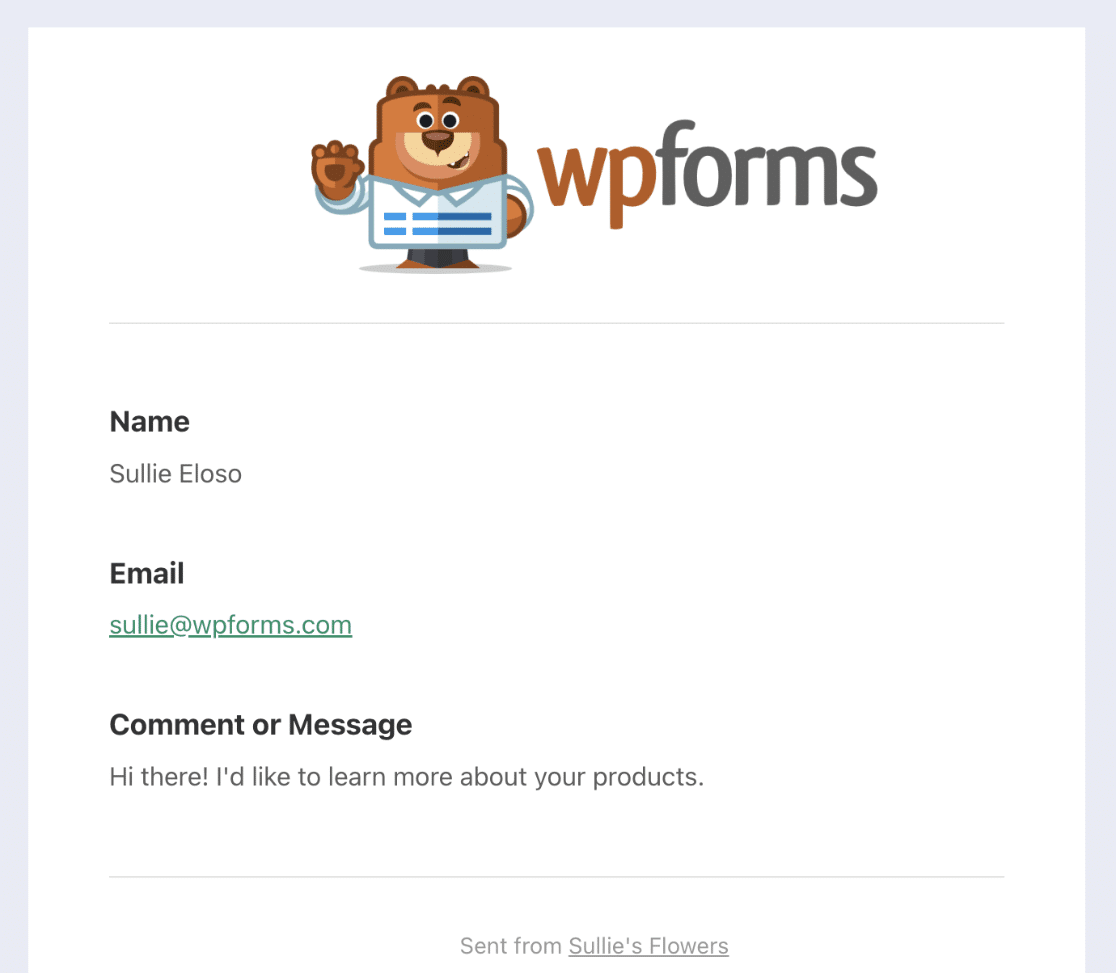
以下は、カスタムヘッダーを使用した場合のメール通知の例です:

これで完了です!これでWPFormsメールテンプレートにカスタムヘッダー画像を追加できます。
次に、ユーザーのフォーム選択に基づいて通知メールを送信しますか?条件付きフォーム通知の設定方法についてのチュートリアルをぜひご覧ください!
