AIサマリー
WordPressフォームに数字スライダーを追加したいですか?数字スライダーフィールドを使用すると、ユーザーは簡単にクリック&ドラッグでセレクターを選択し、数直線上の値を選択することができます。
このチュートリアルではWPFormsのNumber Sliderフィールドの使い方を紹介します。
まず最初に、WPForms があなたの WordPress サイトにインストールされ、有効化されていること、そしてライセンスが確認されていることを確認してください。その後、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集することができます。
フォームに数値スライダーフィールドを追加する
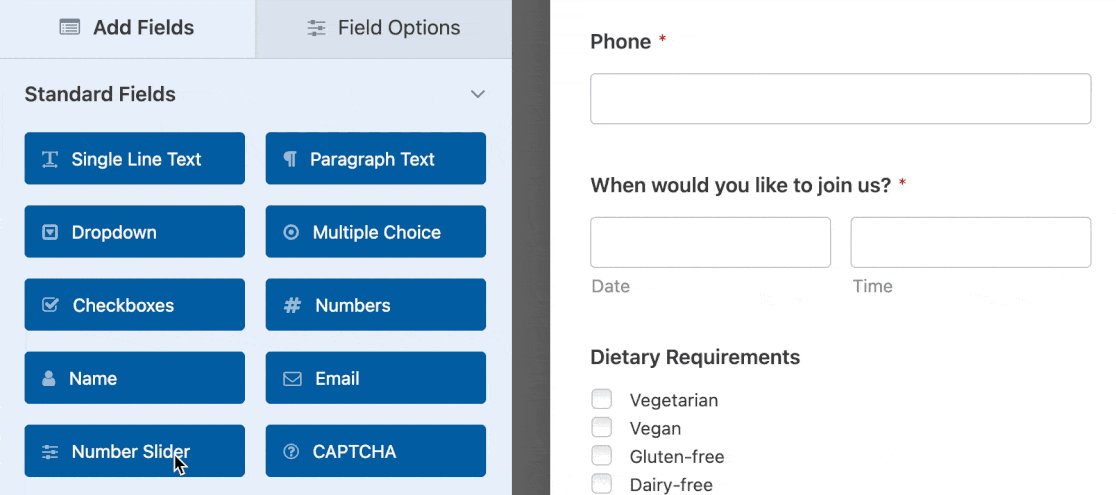
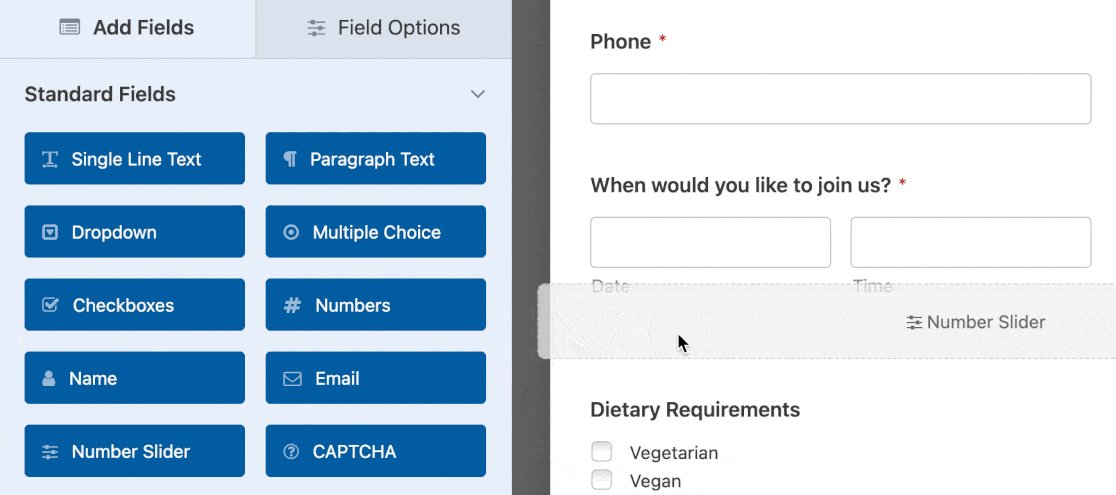
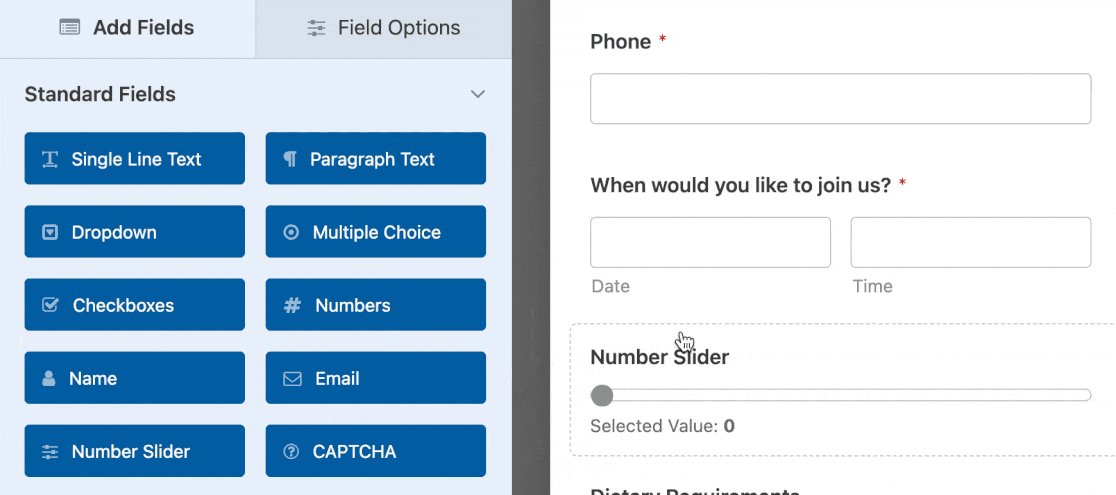
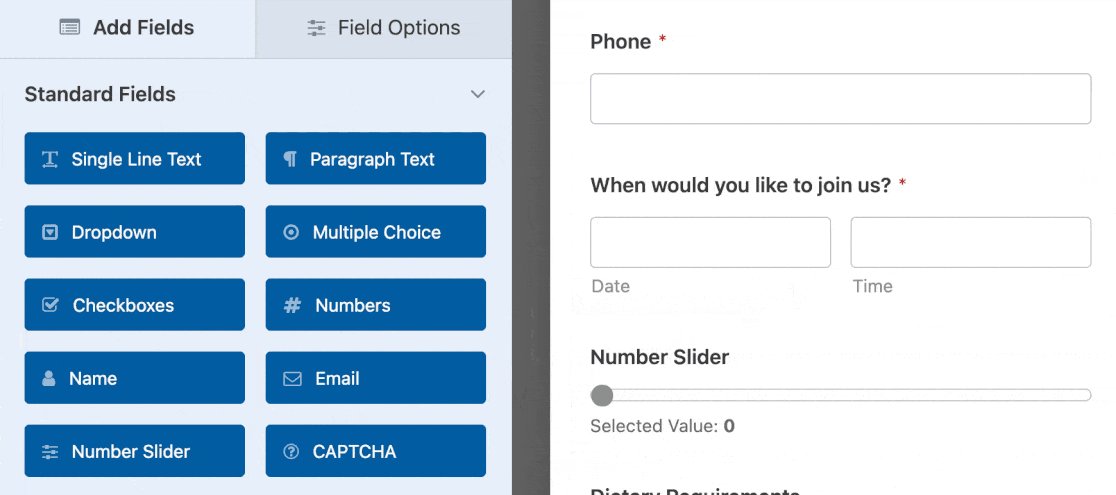
フォームビルダーを開いたら、標準フィールドの下にあるナンバースライダーのオプションを探します。これをクリックするか、プレビューエリアにドラッグ&ドロップしてフォームに追加します。

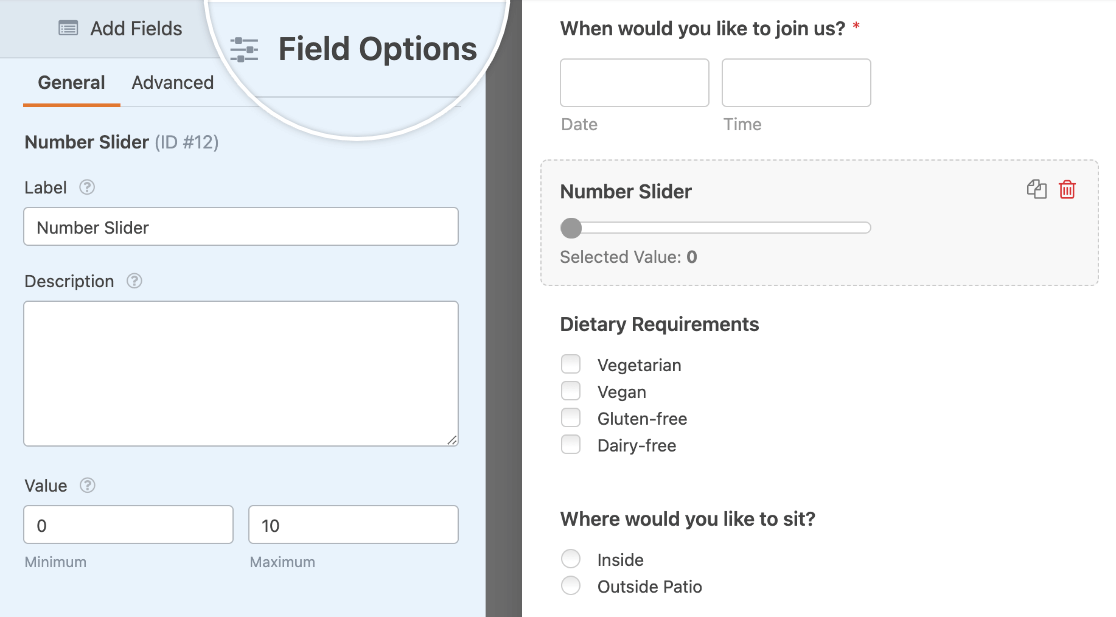
数字スライダーのフィールド・オプションを設定する
フォームにフィールドを追加したら、プレビューエリアでフィールドをクリックしてフィールドオプションパネルを開きます。以下では、レストラン予約フォームを例に、ここで利用可能な各設定について説明します。

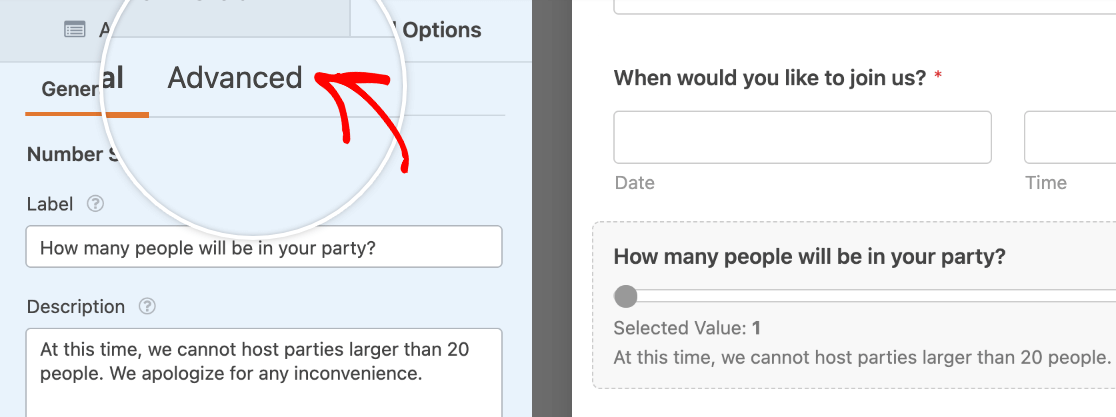
ラベルと説明
ナンバー・スライダー・フィールドのオプションで、そのラベルと説明をカスタマイズすることができます。ラベルのデフォルトは "Number Slider "ですが、お好きなように変更できます。
レストラン予約の例では、ラベルを "How many people will be in your party?" に変更します。

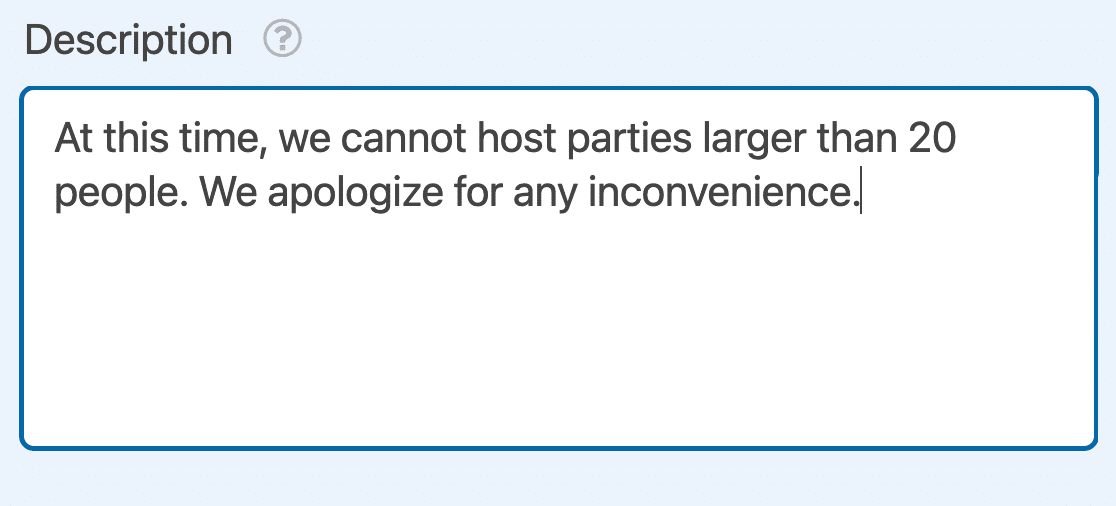
フィールドの説明には、数字スライダーの使い方など、フォームに追加テキストを入力することができます。フィールドには好きなテキストを入力することができます。

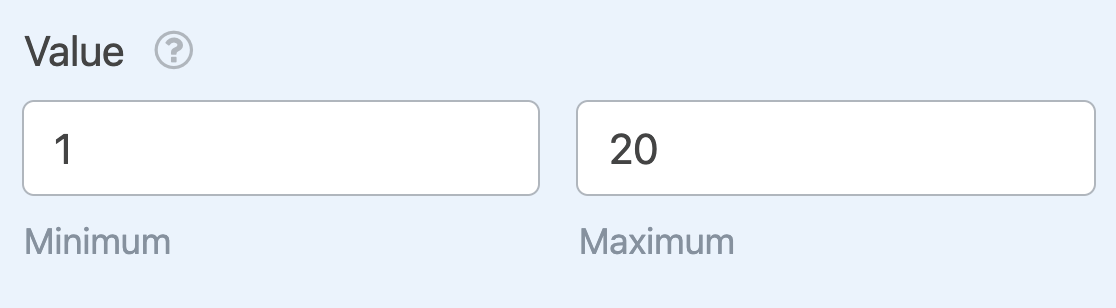
最小値と最大値
また、「値」の設定で、ユーザーが選択できる最小値と最大値をカスタマイズすることもできます。デフォルト値は0から10までですが、お好きな整数に置き換えることができます。
この例では、最小を1人、最大を20人に設定する。

ナンバースライダーの詳細オプションを設定する
フィールドのサイズ、デフォルト値、インクリメント値は、フィールドオプションパネルの詳細 タブでカスタマイズできます。フォームビルダーでこのタブをクリックすると、これらの追加設定にアクセスできます。

フィールドサイズ
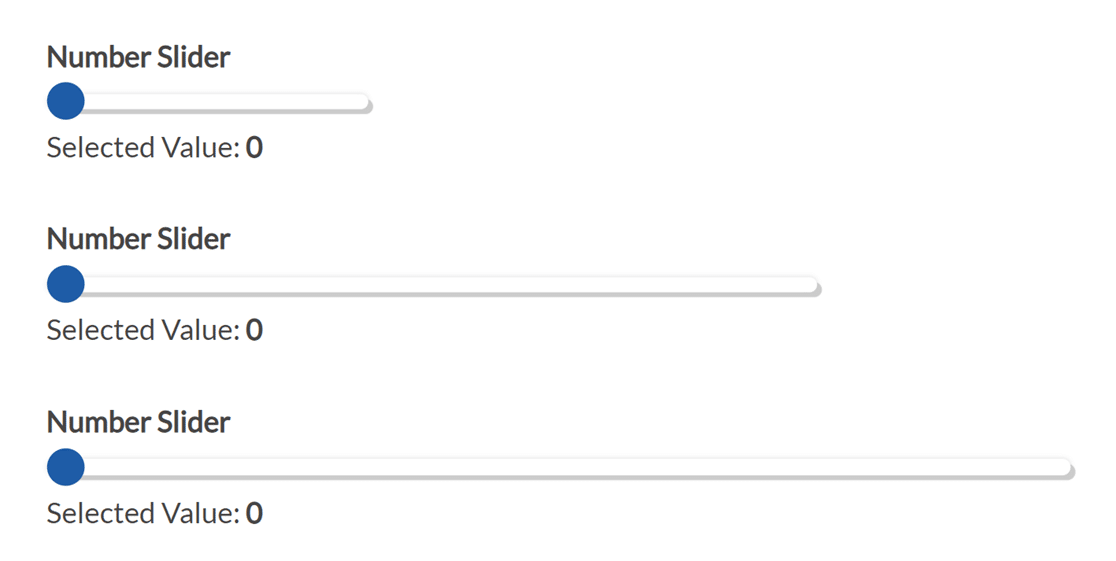
デフォルトでは、フィールド・サイズは「中」に設定されています。しかし、スライダーの長さを小、中、大に変更するオプションがあります。

以下は、各フィールドのサイズがサイトのフロントエンドでどのように見えるかの例です:

デフォルト値
デフォルト値」は、ユーザーがフォームを開いたときにスライダーが設定される場所を決定します。フィールドオプションで選択した最小値に自動的に設定されます。
ただし、「デフォルト値」フィールドに希望の値を入力することで、数値スライダーの範囲内の任意の整数に調整することができます。

注:フォームフィールドのデフォルト値設定の詳細については、このオプションに関するチュートリアルをご覧ください。
数値表示
By default, the label beneath your slider will read, “Selected Value: {value}.” The {value} tag pulls the number that is currently selected by the user so they can check that it’s correct.
ラベルの表示内容は「Value Display」で変更できます。

しかし、ユーザーが選択を確認できるように、{value}タグはそのままにしておくことをお勧めします。
注意:ユーザーがフォームを送信する前に、フォームに入力したすべての情報を確認できるようにしたいですか?詳しくはWPFormsで入力内容のプレビューを表示するチュートリアルをご覧ください。
インクリメント
この設定は、スライダーの位置が増加するごとにステップサイズを決定します。例えば、この設定を2に設定した場合、各増加は選択された値に2を加える(0、2、4、6など)。
デフォルトでは、増分値は1に設定されていますが、増分値の設定で任意の整数に編集することができます。

注:偶数で値を増加させるが、最大値が奇数である場合(またはその逆)、数値スライダーは最大値の前の数値で停止します。
条件ロジックの設定
必要であれば、条件付きロジックを使って、特定の値を選択したユーザーにメッセージを表示することもできます。
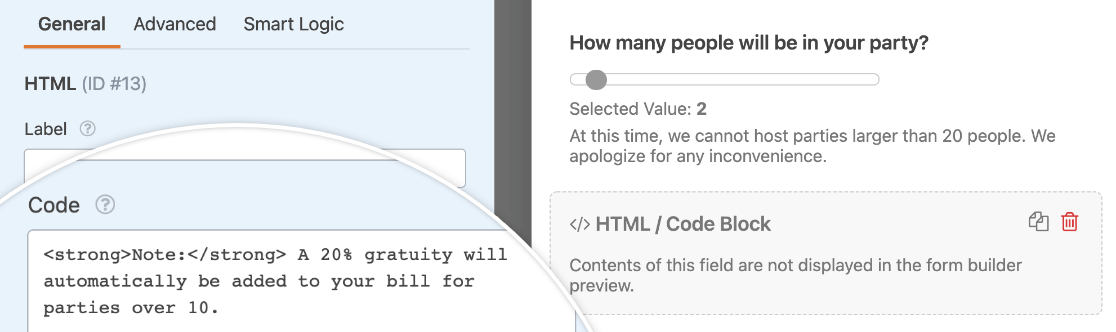
レストラン予約の例では、10人以上のパーティーを予約したユーザーにメッセージを表示します。メッセージの中で、自動的に20%のチップチャージが請求書に加算されることを知らせます。
これを設定するために、まずフォームにHTMLフィールドを追加します。"注意:10名以上のパーティーの場合、20%のチップが自動的に請求書に加算されます。"というテキストを追加します。

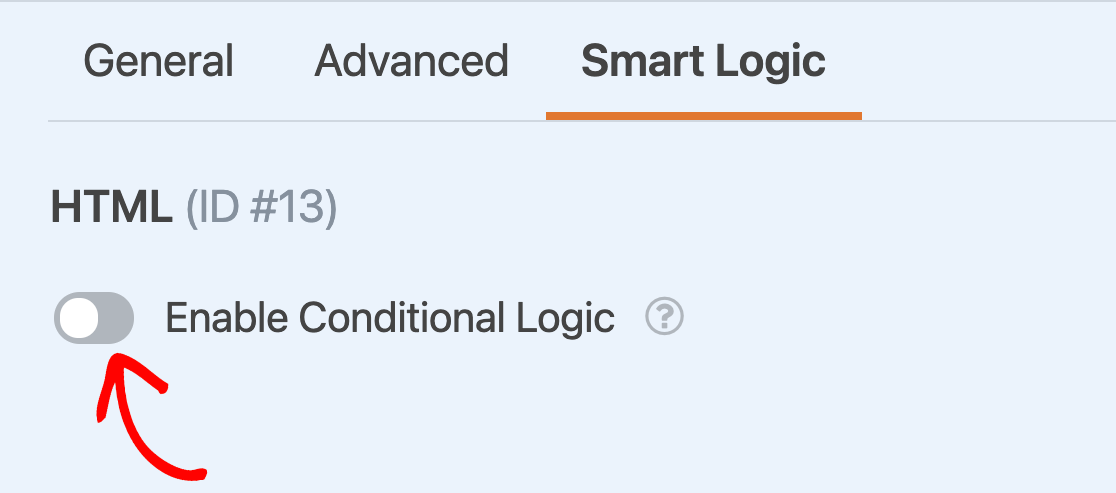
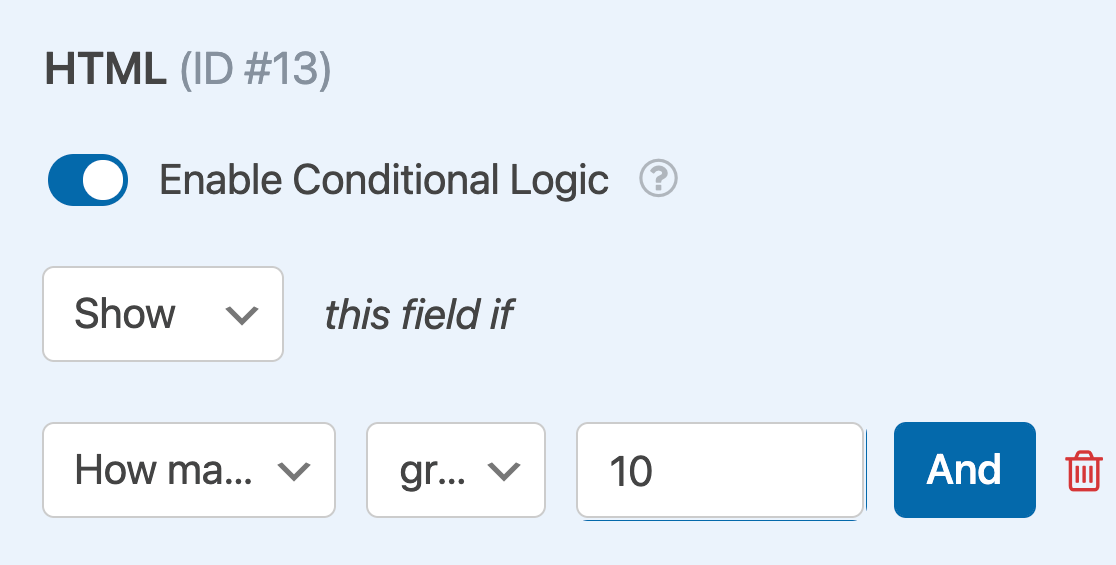
次に、ユーザーが数字スライダーを使って10より大きい数字を選択した場合にのみ、このHTMLフィールドが表示されるように条件付きロジックを設定します。これを行うには、HTMLフィールドのField OptionsパネルでSmart Logicタブをクリックし、Enable Conditional Logicの設定をオンに切り替えます。

次に、フィールドが表示されるタイミングを決定するルールを設定します。この例では、"パーティーの人数が10人以上の場合にこのフィールドを表示する"というロジックを設定します。

注:条件付きロジックルールの設定にヘルプが必要ですか?WPFormsで条件付きロジックを使うための初心者向けチュートリアルに詳細があります。
ユーザーが数字スライダーフィールドで10より大きい値を選択しない限り、HTMLフィールドは隠れたままになります。
以上です!これでどのフォームにもナンバースライダー・フィールドを追加、カスタマイズできるようになりました。
次に、収集したデータを分析する方法を学びたいですか?エントリー統計の見方やレポートの作成方法などの詳細については、Survey and Polls アドオンのチュートリアルをぜひご覧ください。
