AIサマリー
WordPressサイトのカスタマイズされたメール通知で、顧客エンゲージメントを高めたいとお考えですか?いくつかのステップを踏むだけで、閲覧者の印象に残るパーソナライズされたメール通知を作成することができます。
このチュートリアルでは、WPFormsの通知メールをカスタマイズする方法を紹介します。
この記事で
始める前に、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集する必要があります。その後、基本的なフォーム通知のセットアップを完了してください。
電子メールのカスタマイズ設定にアクセスする
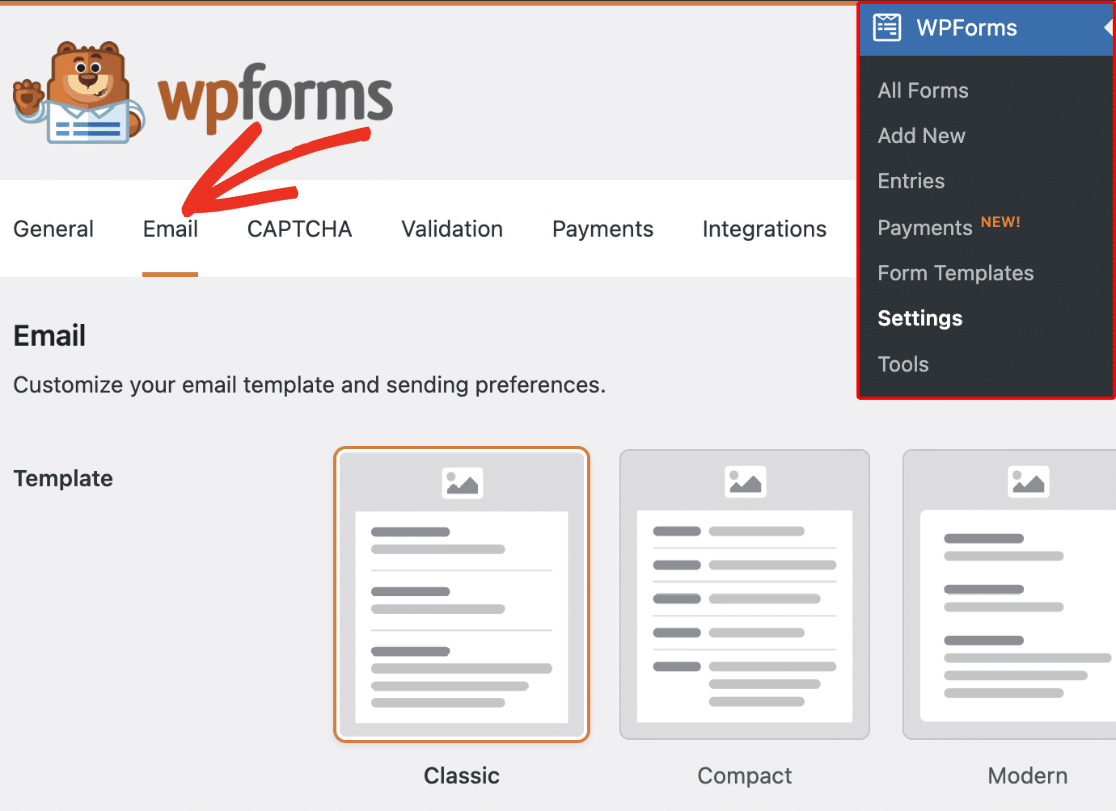
Eメール通知をカスタマイズするには、まずWPForms " 設定に 行き、Eメールタブをクリックする必要があります。

メール通知のカスタマイズ
Eメールタブをクリックすると、WPFormsを通して送信されるEメール通知をカスタマイズするためのすべての設定が表示されます。以下のセクションでそれぞれのカスタマイズオプションについて説明します。
注意:以下のセクションの設定は、個々のフォームに対するものだけでなく、サイトのすべてのWPForms通知メールに適用されます。
メールテンプレートの選択
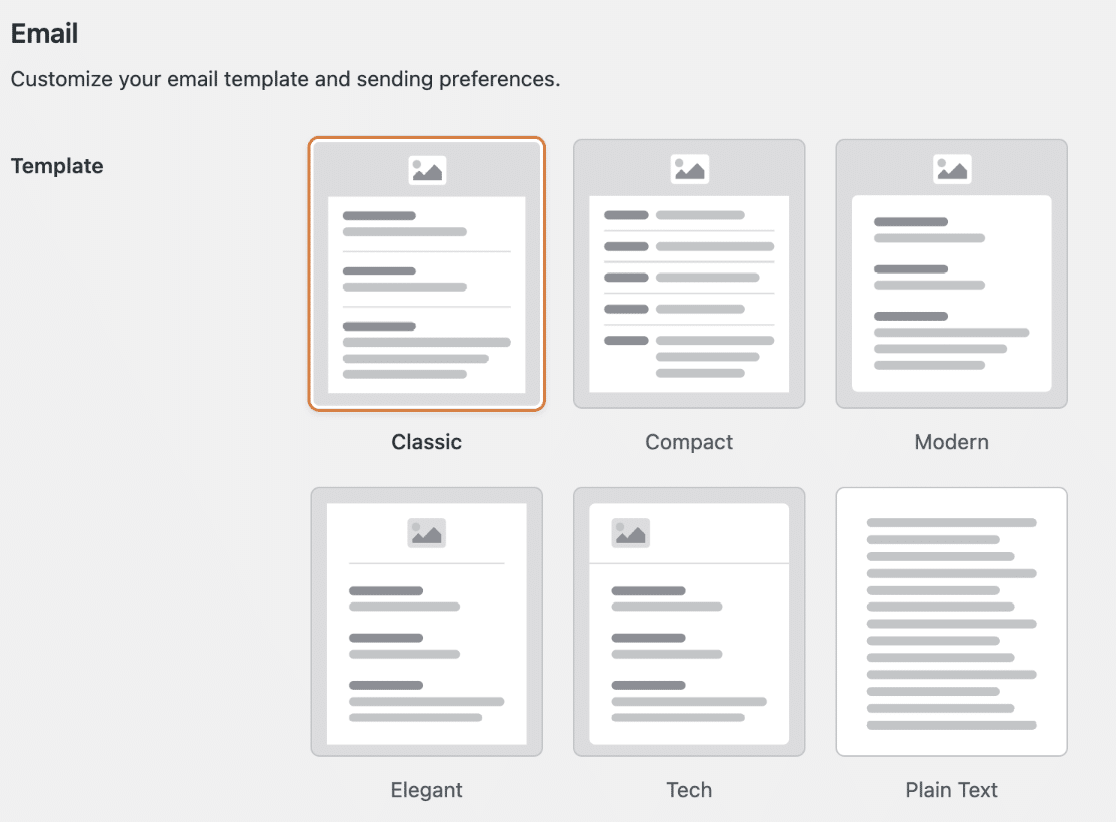
WPFormsは通知メールのルック&フィールをカスタマイズするために使用できる多くのテンプレートを提供しています。
テンプレートセクションにはWPFormsがサポートする全てのテンプレートがあります。それぞれのメールテンプレートには独自のスタイルと機能があります。以下に、利用可能なテンプレートの概要を示します。
- クラシック
- コンパクト
- モダン
- エレガント
- テック
- プレーンテキスト

注: Modern、Elegant、Techの各テンプレートを使用するには、有効なWPFormsライセンスが必要です。
デフォルトでは、すべてのメールはクラシックフォーマットを使用しています。しかし、あなたのブランドスタイルに合わせてテンプレートや配色を変更することができます。
注意:WPFormsをバージョン1.8.5以上にアップグレードする前にHTMLテンプレートを設定した場合、デフォルトではLegacyテンプレートが選択されています。このテンプレートは、配色の設定やフォントファミリーの変更など、最新のスタイリングオプションの一部をサポートしていません。詳しくはFAQをご覧ください。
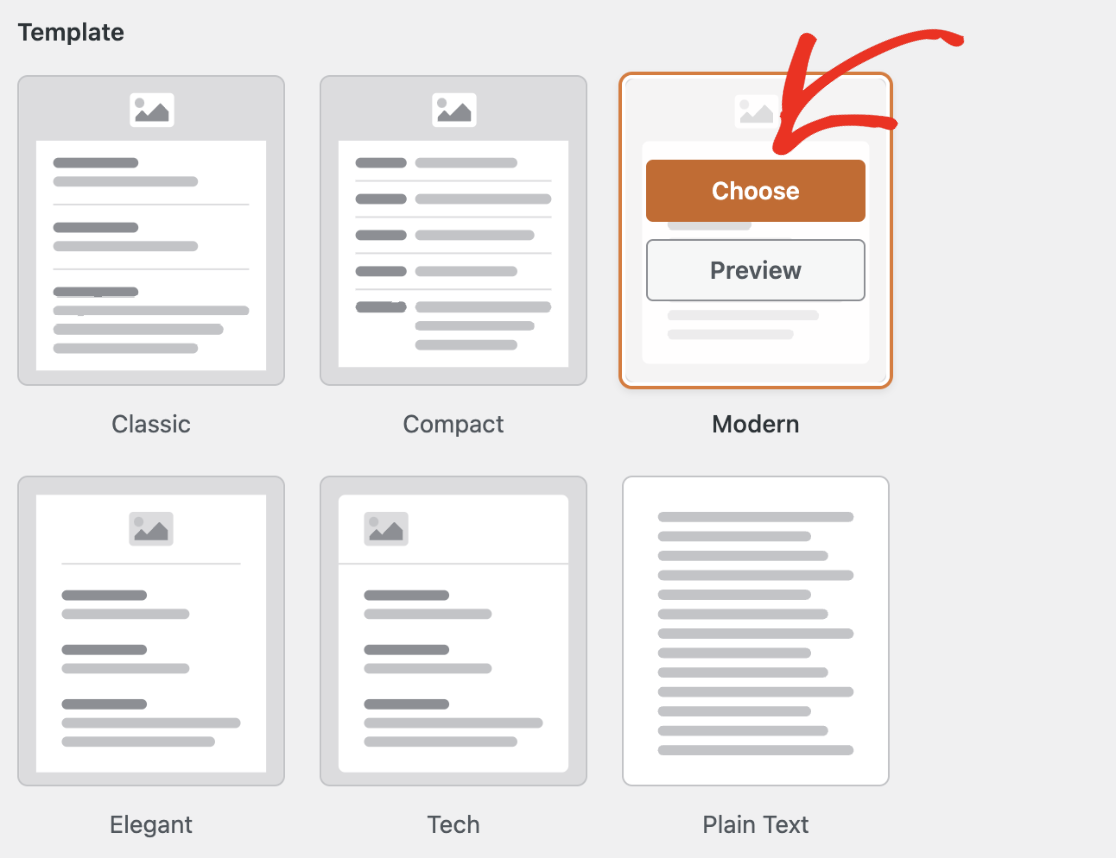
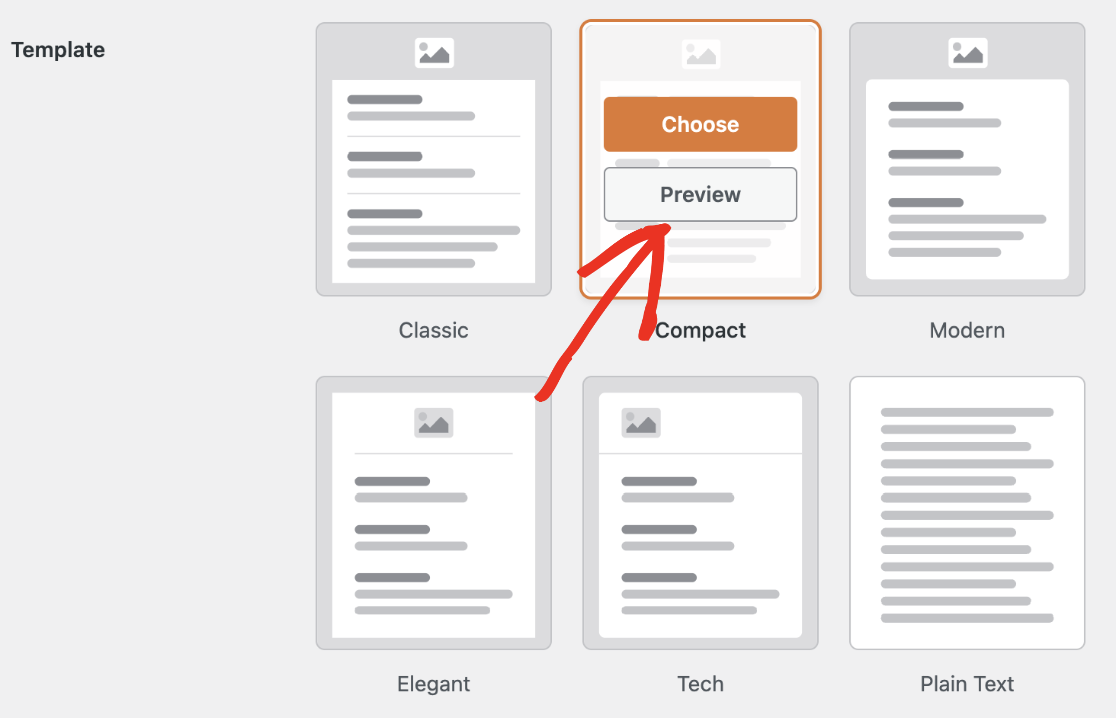
テンプレートを選択するには、使いたいテンプレートにカーソルを合わせて「選択」ボタンをクリックするだけです。この例では「モダン」テンプレートを選択しますが、お好きなテンプレートをお選びください。

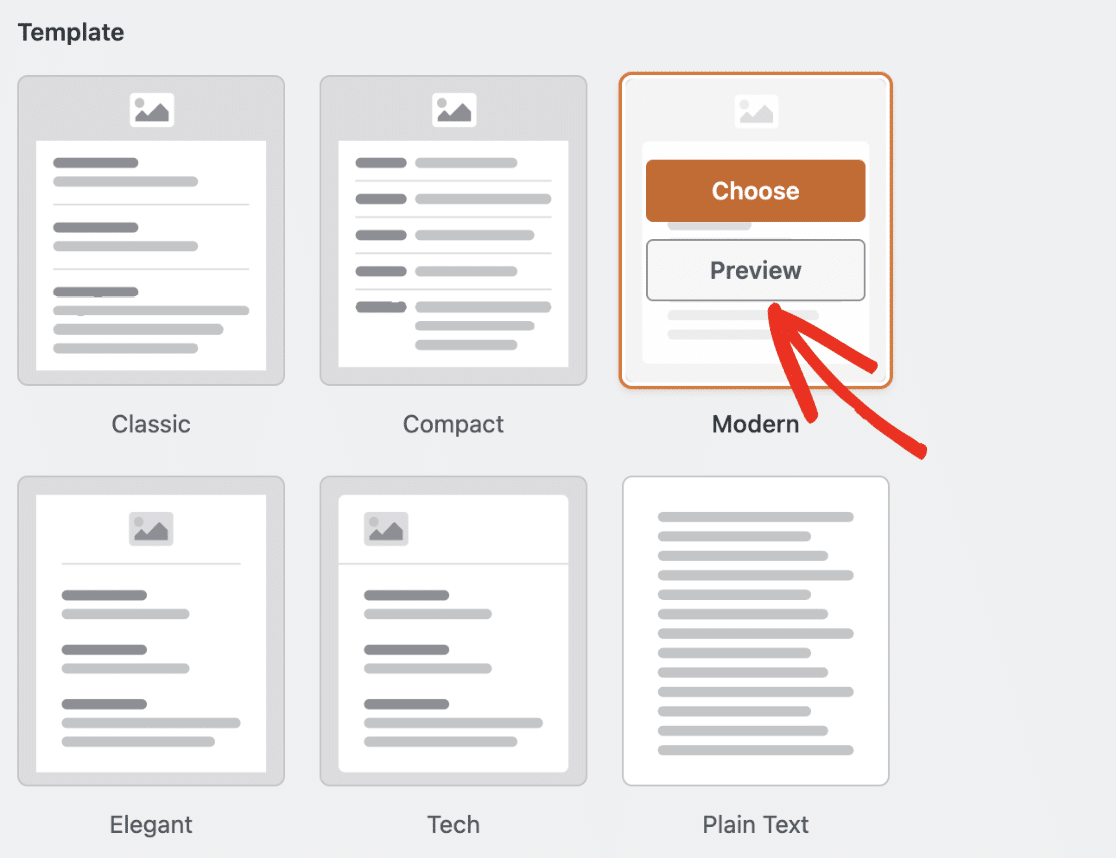
いつでもプレビューボタンをクリックして、各テンプレートがユーザーの受信トレイにどのように表示されるかを確認することができます。

モダンEメールテンプレートの例です。

コンパクトな通知に切り替えたい場合は、テンプレート セクションからコンパクトを 選択します。次にプレビューを押して、どのように見えるかを確認します。

以下は、コンパクトにまとめたメールの例です。

プレーンテキストオプションは通知メールのスタイルをすべて削除します。テンプレートをプレビューするとこのようになります。

アピアランス設定の調整
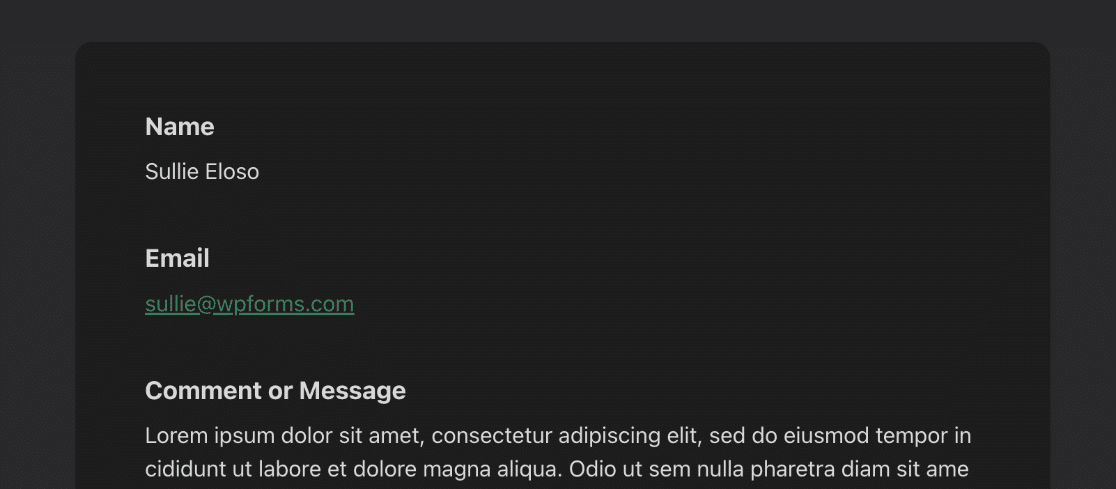
WPFormsでは、あなたのブランドスタイルに合わせてEメール通知のテーマをライトまたはダークにカスタマイズすることができます。メールのビジュアルテーマを変更するには、外観セクションからライトまたはダークオプションを選択するだけです。これにより、ユーザーの受信トレイに届くメールの見栄えが良くなり、ブランドとの一貫性が保たれます。

お好みの外観モードを選択すると、そのモード用に独自のヘッダー画像、独自のカラースキーム、タイポグラフィを設定することができます。
注:電子メールの外観は、お使いのデバイスのダークモード設定によって異なる場合があります。正確にプレビューするには、お使いのデバイスの設定が選択した外観オプションと一致していることを確認してください。
メールヘッダー画像の設定
通知メールにヘッダー画像やロゴを追加したい場合は、「ヘッダー画像」セクションまでスクロールしてください。次に、「画像をアップロード」をクリックして、ヘッダー画像ファイルを選択します。

どの画面サイズでも最高の視聴体験を得るには、幅300ピクセル、高さ100ピクセルの画像を使用することをお勧めします。
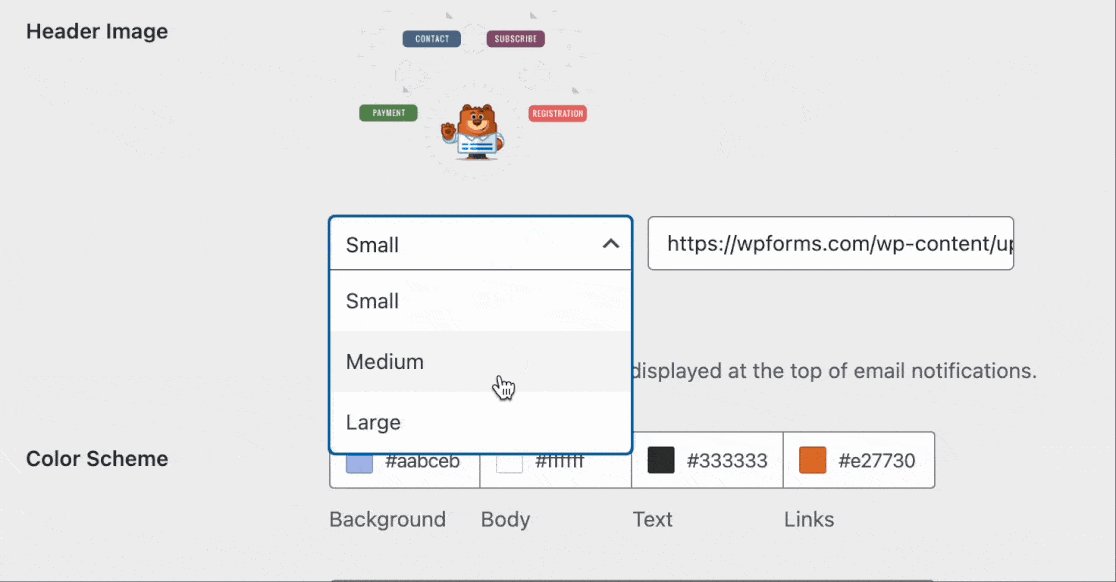
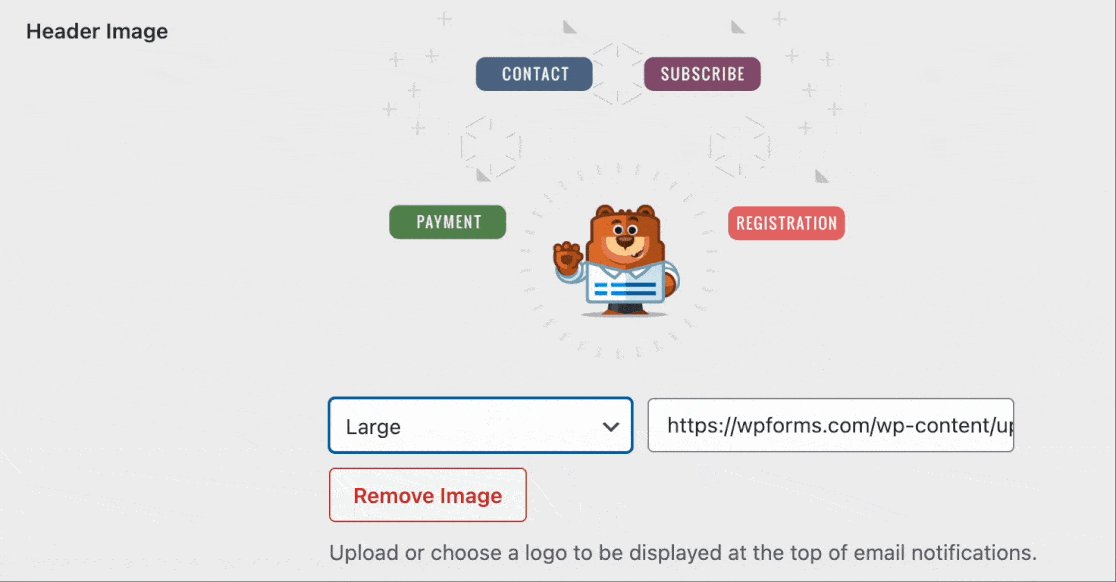
画像をアップロードすると、メール通知に使用する画像のサイズを選択するドロップダウンが表示されます。選択可能なサイズには、Small、Medium、Largeがあります。これらのサイズのいずれかを選択すると、選択したサイズに合わせて画像の解像度が調整されます。

また、画像はユーザーの画面に合わせて調整されます。つまり、モバイルデバイスから通知メールを閲覧している場合、画面サイズに合わせて調整されます。
詳しくは、通知メールにヘッダー画像を追加するチュートリアルをご覧ください。
配色の変更
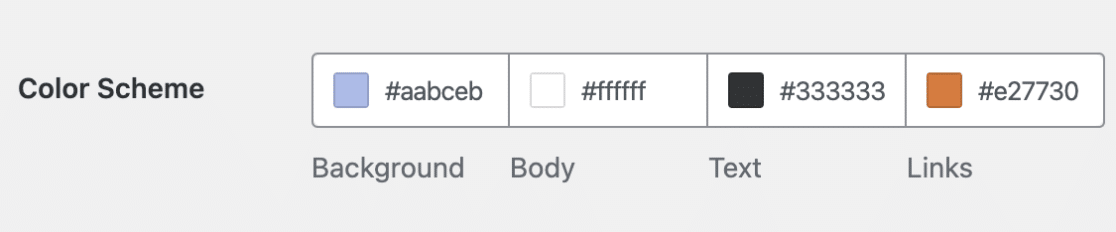
WPFormsには通知メール上の要素の色をカスタマイズできる配色セクションがあります。以下に利用可能なすべての配色を説明します:

背景
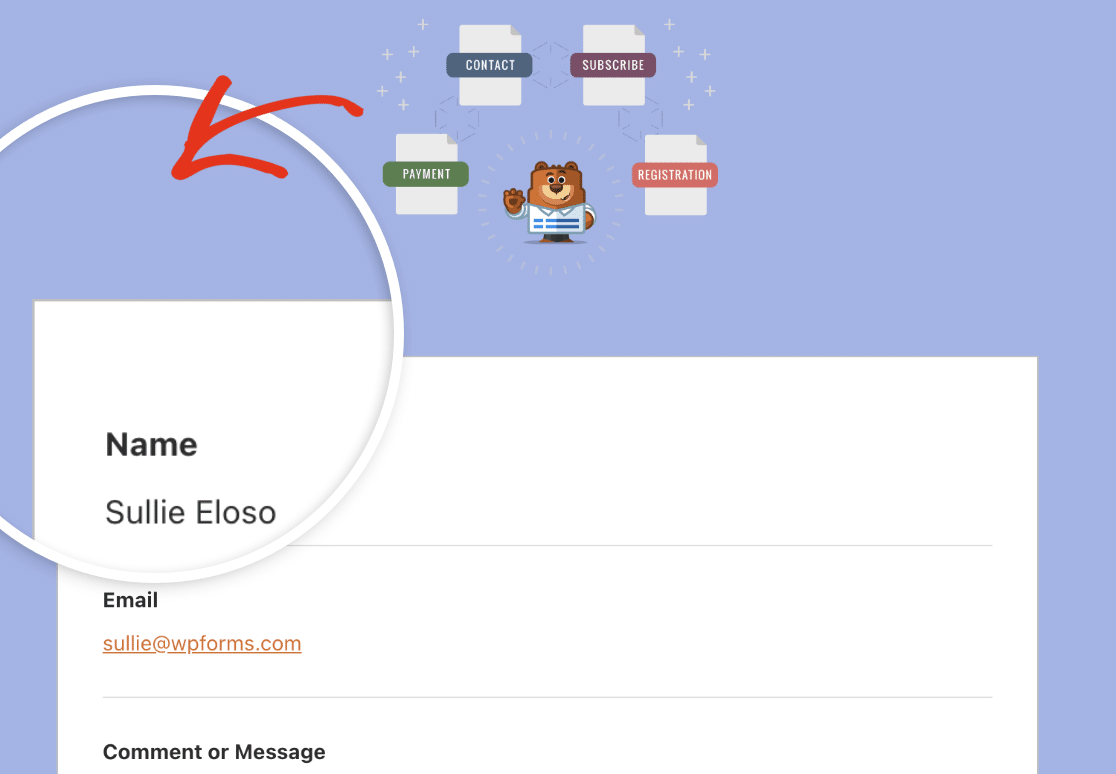
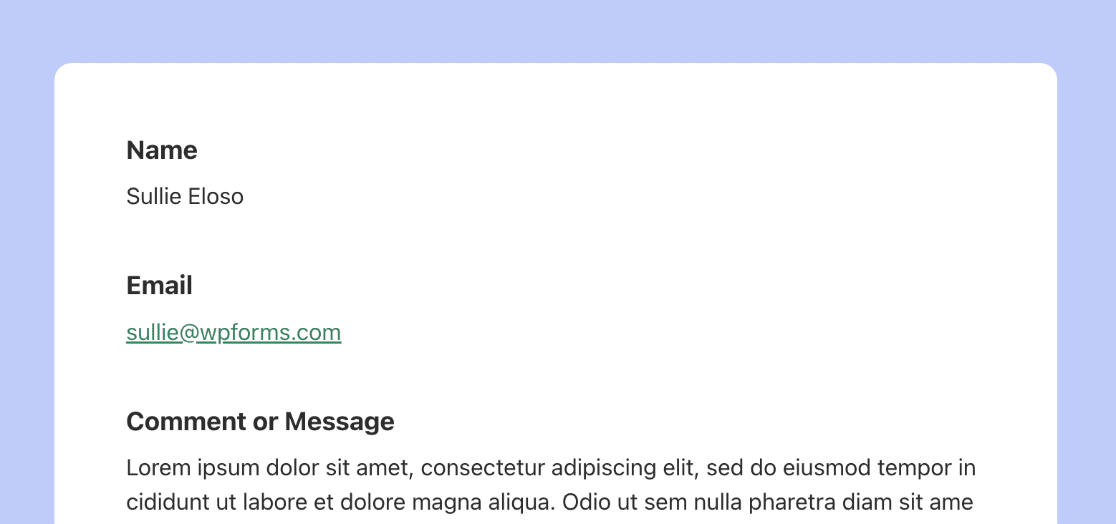
この色はメールテンプレートの外見をコントロールします。下記は背景色が水色の例です。

ボディ
本文の色は、メールテンプレートのコンテナの外観を制御します。これは実際の通知メールが存在する領域です。以下は本文コンテナに白を使用した例です。

テキスト
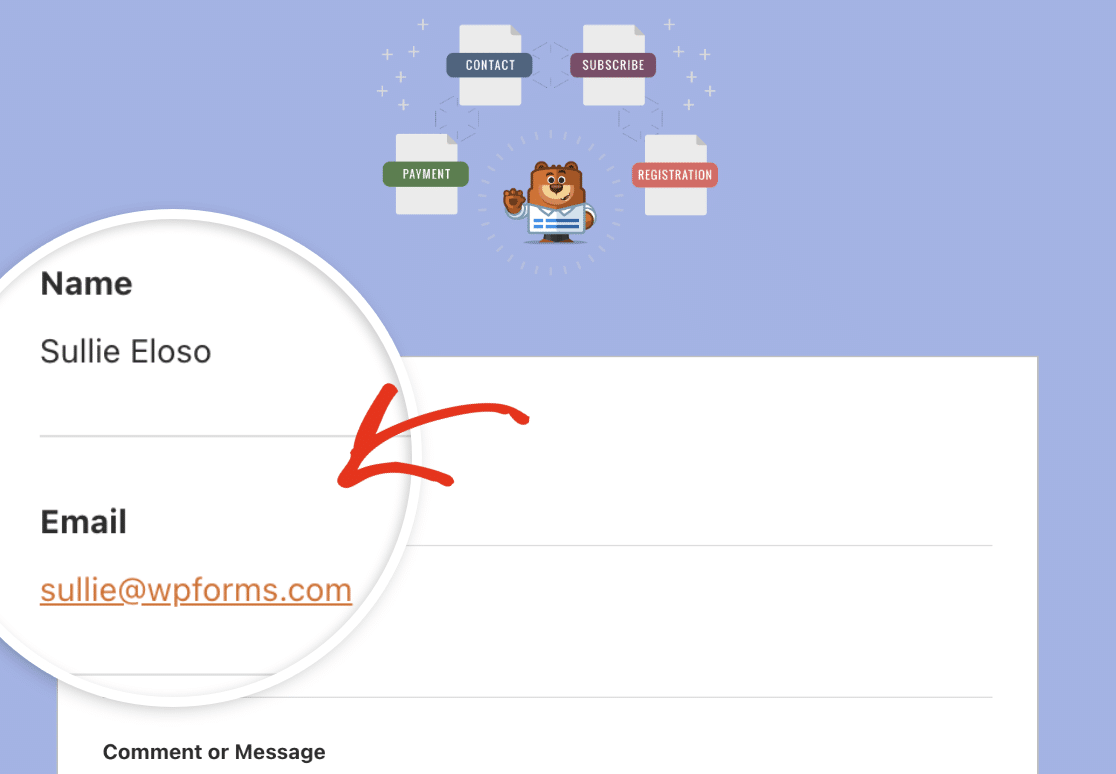
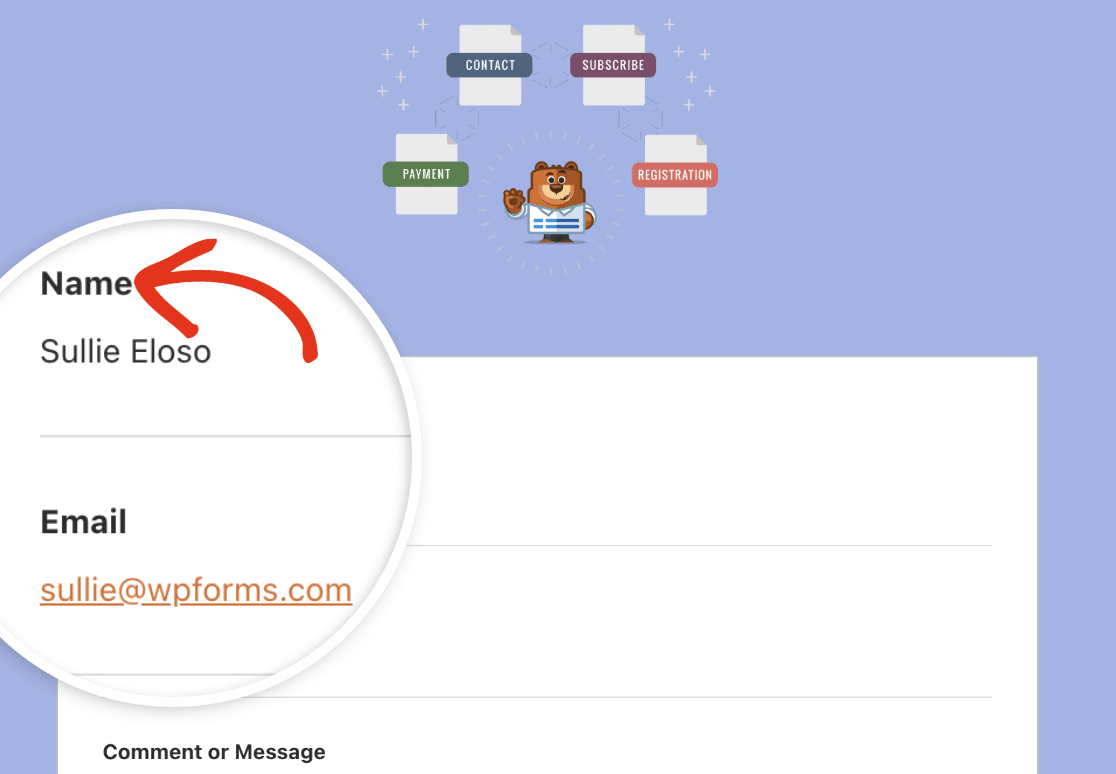
これは、通知メールのすべてのテキストに使用される色です。デフォルトの配色は、下の画像に見られるように、暗いテキスト色です。

リンク
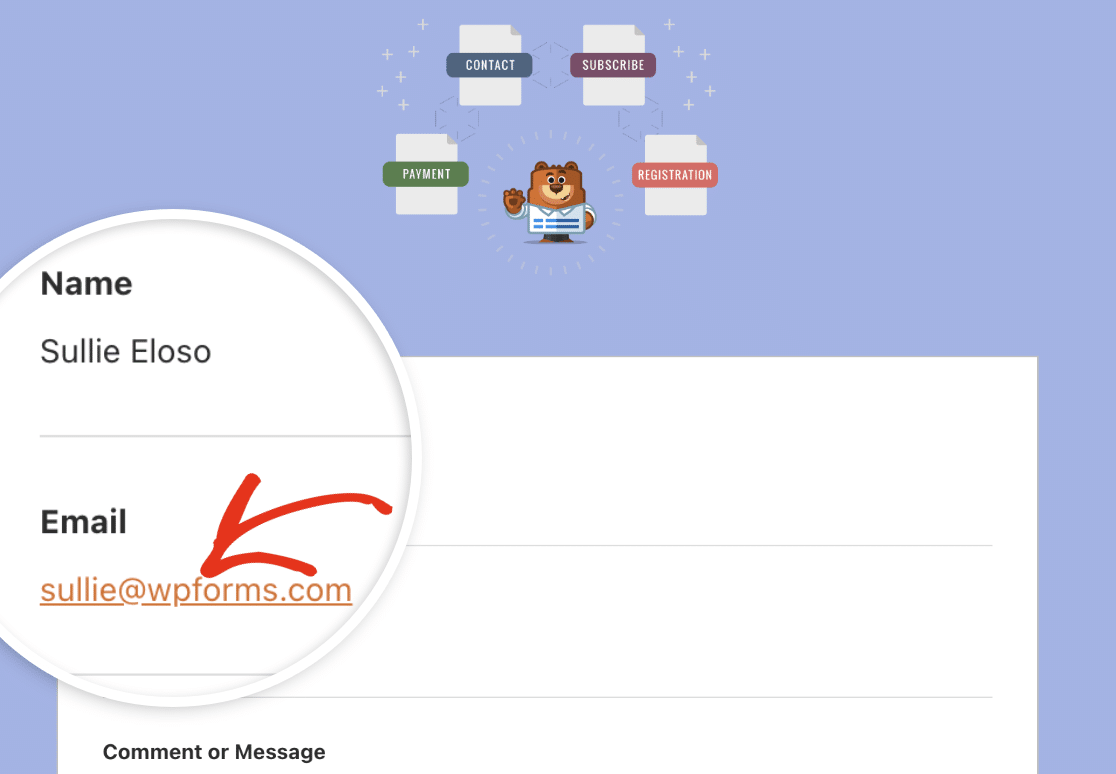
これは、通知メールのすべてのリンクの配色です。下の画像では、メールアドレスはリンクのデフォルトカラーであるオレンジを使用しています。

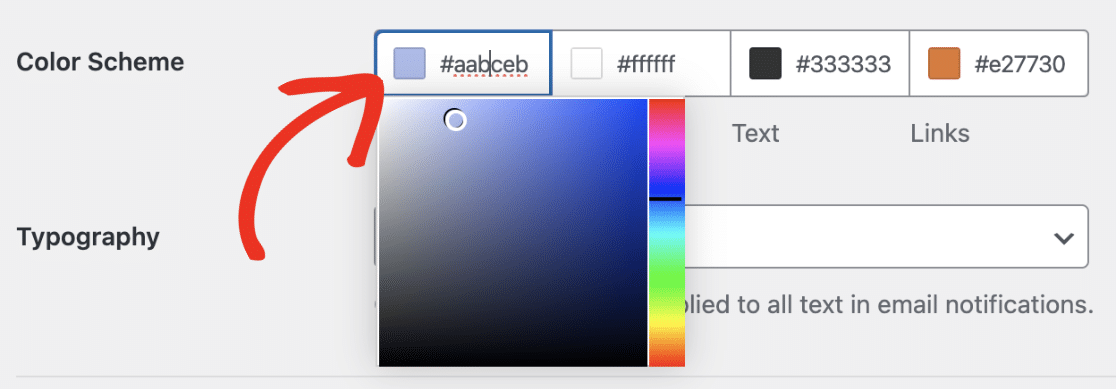
色のいずれかを更新するには、カラーフィールドにHEX値を入力するか、それをクリックしてカラーピッカーを開きます。

カラーピッカーを使えば、好みに合わせて色を調整できる。
Eメールのタイポグラフィを更新する
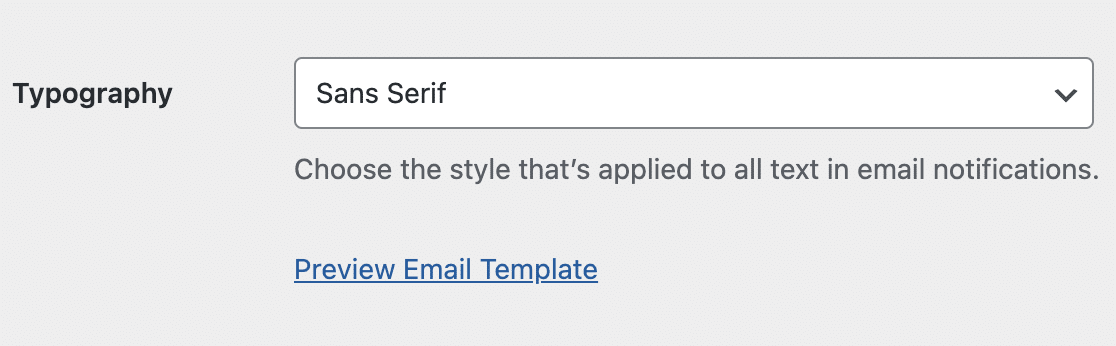
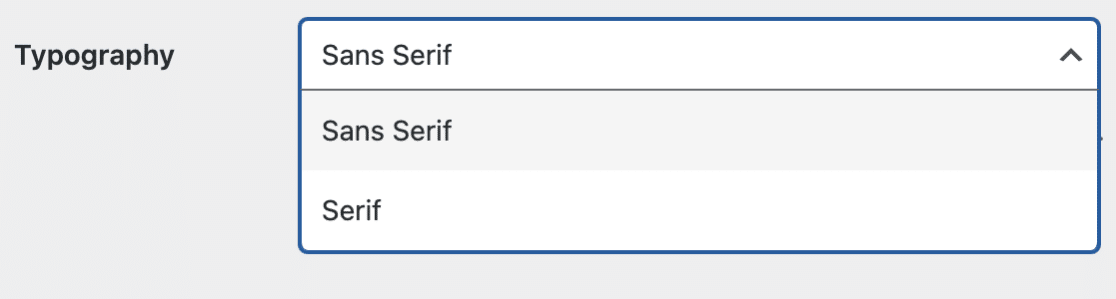
Typographyは、サイトからの通知メールに使用されるフォントファミリを制御します。WPFormsは現在Sans SerifとSerifのフォントをサポートしています。

メールテンプレートのフォントファミリーを更新するには、「Typography」ドロップダウンをクリックし、使用するフォントを選択します。

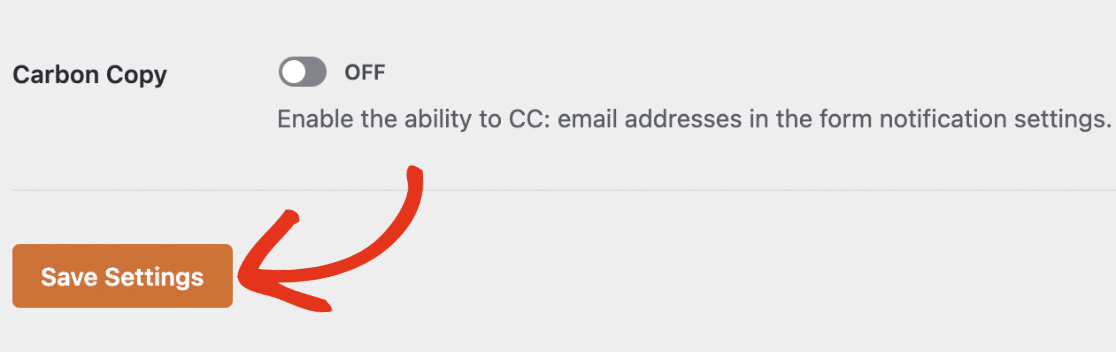
メールテンプレートのカスタマイズが完了したら、下にスクロールして「設定を保存」ボタンをクリックし、変更を保存します。

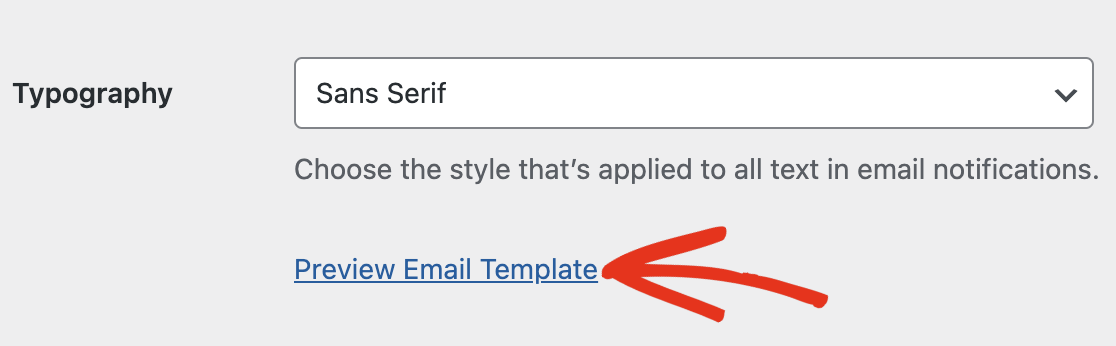
メールテンプレートのプレビュー
変更を保存した後、プレビューしてユーザーの受信トレイにどのように表示されるかを確認することができます。そのためには、[タイポグラフィ]ドロップダウンの下にある[メールテンプレートのプレビュー]リンクをクリックします。

これにより、新しいブラウザタブに通知メールテンプレートのプレビューが表示されます。プレビューでは、先ほど設定したすべてのカスタマイズが適用されます。

ユーザーのデバイスがダークモードを使用するように設定されている場合、通知メールはユーザーのデバイスの外観に合わせて自動的に調整されます。

個々のフォームの通知をカスタマイズする
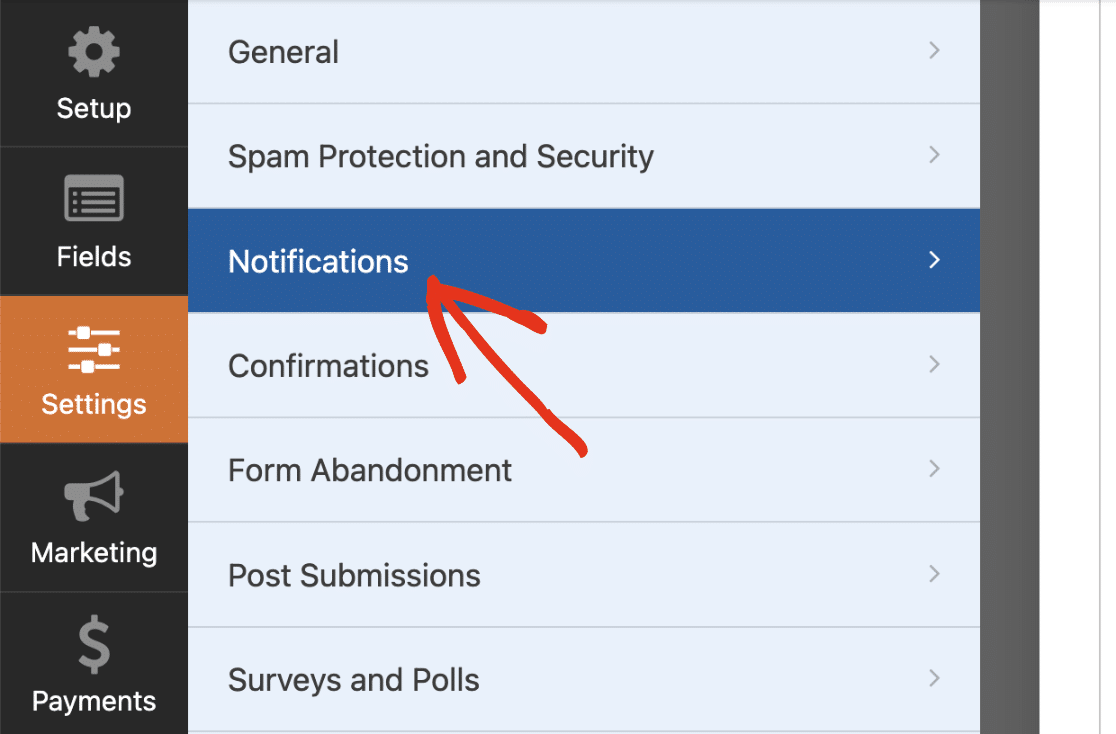
もし必要であれば、フォームビルダーで特定のフォームのメールテンプレートをカスタマイズすることができます。これを行うには、フォームを開き、設定 " 通知 に進みます。

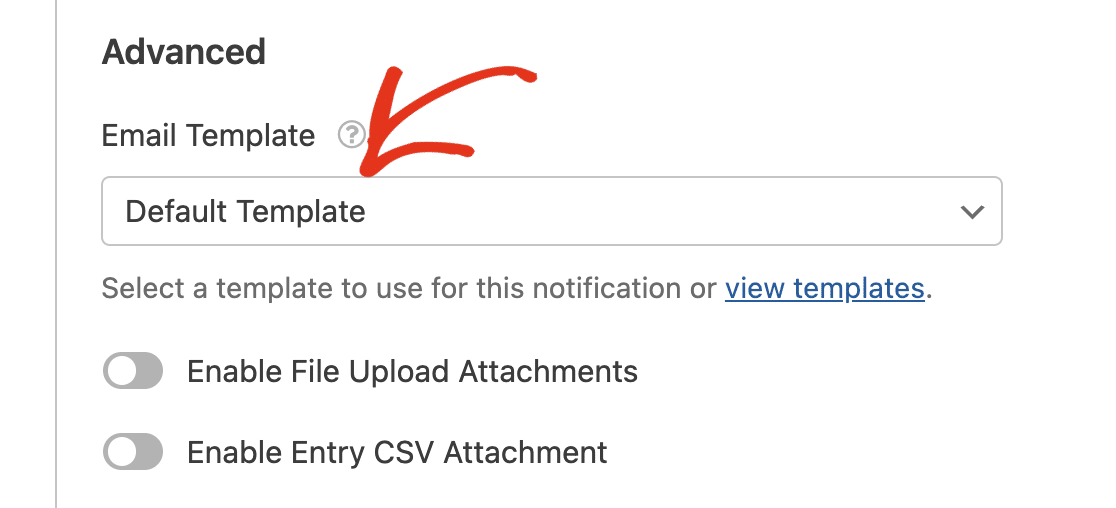
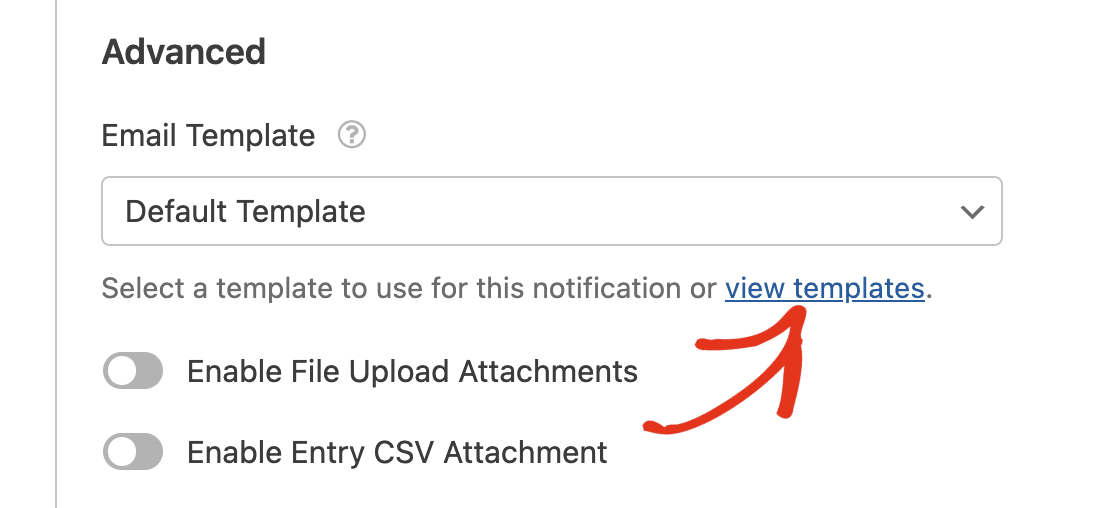
次に、下にスクロールして「詳細設定」をクリックし、詳細設定にアクセスします。メールテンプレートのドロップダウンメニューが表示されます。

デフォルトでは、このオプションはサイトのすべてのフォームのデフォルトテンプレートに設定されています。つまり、フォームには設定ページで設定したグローバル設定が使用されます。
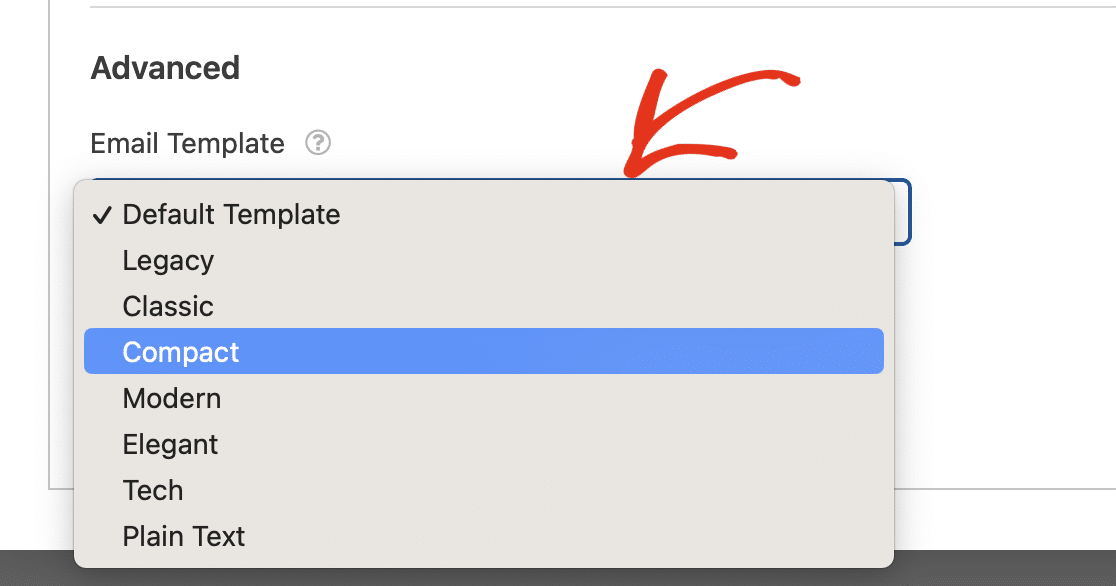
デフォルトのテンプレートを上書きするには、メールテンプレートのドロップダウンをクリックし、使用するテンプレートを選択します。

また、テンプレートを見るリンクをクリックすると、利用可能なすべてのテンプレートを見ることができます。

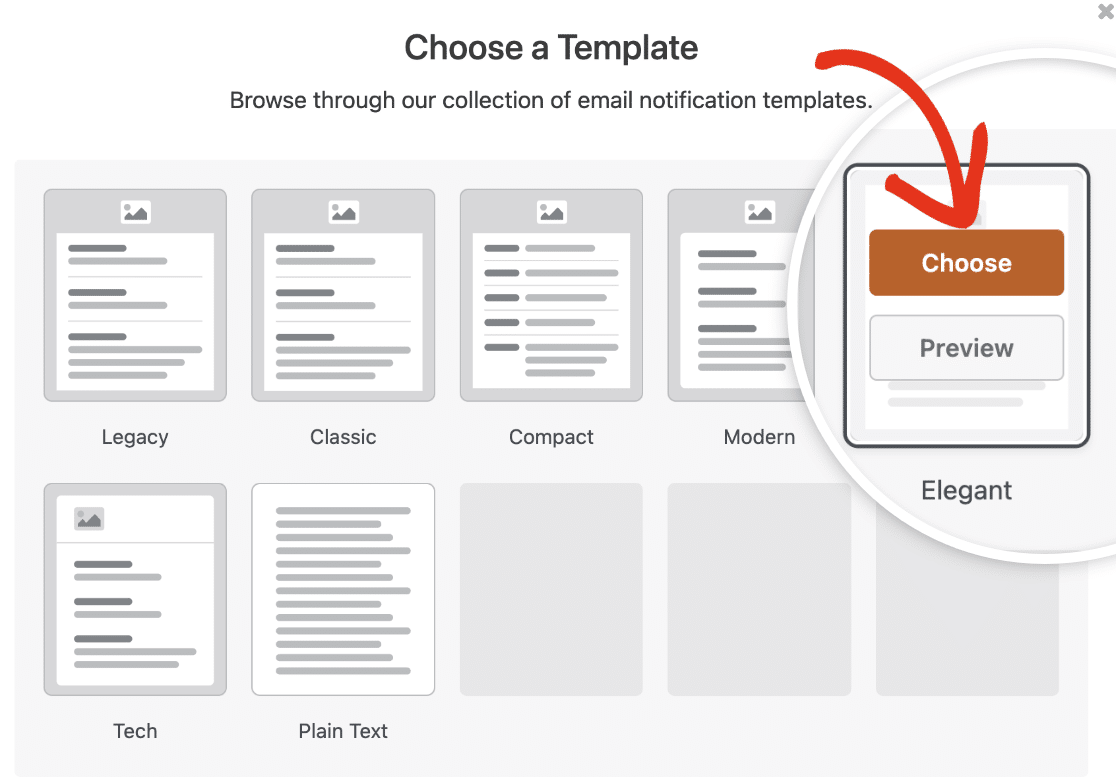
表示されるオーバーレイで、特定のフォームに使用したいものを選択する。

完了したら、必ずフォームを保存してテンプレートを更新してください。
注意:フォームビルダーからテンプレートを選択すると、テンプレートのデフォルトスタイルが適用されます。フォームビルダーからテンプレートの色やタイポグラフィをカスタマイズすることはできません。
よくある質問
通知メールテンプレートのカスタマイズに関するよくある質問にお答えします。
HTMLテンプレートが表示されません。どうすればメールテンプレートライブラリに含めることができますか?
WPFormsをバージョン1.8.5以上にアップデートする前にHTMLテンプレートを使用していた場合、メール設定ページでHTMLテンプレートを使用することができます。このテンプレートはテンプレートセクションでLegacyという名前になっています。
レガシー・テンプレートが表示されない場合は、テーマのfunction.phpファイルにカスタム・フィルターを追加することで表示できます。下記はあなたのサイトに追加するコードスニペットです。
/** * このコード・スニペットは、v1.8.4以下で "HTML "と呼ばれていたレガシー・メール・テンプレートを強制的に使用させるものです。 */ settings = (array) get_option( 'wpforms_settings', [] ); settings['email-template'] = 'default'; update_option( 'wpforms_settings', $settings );
注:追加のガイダンスが必要な場合は、WPFormsのカスタムPHPコードの追加に関するガイドを参照してください。
WPCodeプラグインを使用している場合、上記のコードを簡単にサイトにインポートすることができます。詳しくは、コードスニペット統合チュートリアルをご覧ください。
HTMLテンプレートはWPFormsのバージョン1.8.5以降ではデフォルトでサポートされていないため、新しいスタイリングオプションのいくつかを適用することはできません。
テンプレートの背景色を更新することはできます。ただし、配色とタイポグラフィの設定はレガシーテンプレートではサポートされていません。
以上です!これでフォーム通知メールのカスタマイズ方法がわかりました。
フォーム通知を最大限に活用する方法については、フォーム通知に関する他のチュートリアルもぜひご覧ください。
