Riepilogo AI
Volete consentire il caricamento di altri tipi di file nei vostri moduli? Consentire il caricamento di altri formati di file sul vostro sito può offrire maggiore comodità a voi e ai vostri utenti.
Questo tutorial vi mostrerà come aggiungere diverse estensioni di file, senza compromettere la sicurezza del vostro sito.
Nota: state cercando istruzioni per creare un modulo per il caricamento di file? Allora date un'occhiata alla nostra guida al campo di caricamento dei file per tutti i dettagli.
Tipi di file consentiti per impostazione predefinita
Per motivi di sicurezza, WordPress consente solo alcuni tipi di file. I formati di file predefiniti includono:
- Immagini come .png, .gif, .jpg
- Documenti come .doc, .xls, .ppt, .pdf
- Audio come .wav, .mp3, .mp4
- Video come .mpg, .mov, .wmv
Si noti che alcuni dei tipi di file riportati di seguito possono essere utilizzati in modo improprio. Per questo motivo WordPress non li abilita di default.
- Immagini come .svg, .bmp
- Documenti come .psd, .ai, .pages
- File di codice come .css, .js, .json
- Video come .flv, .f4l, .qt
Aggiunta di altri tipi di caricamento di file
Per configurare il vostro sito in modo che accetti altri formati di file, dovrete installare File Upload Types, un plugin gratuito per WordPress di WPForms.
Nota: per maggiori dettagli su come aggiungere un plugin al vostro sito, consultate la guida di WPBeginner sull'installazione dei plugin.
Utilizzo dei tipi di file preimpostati
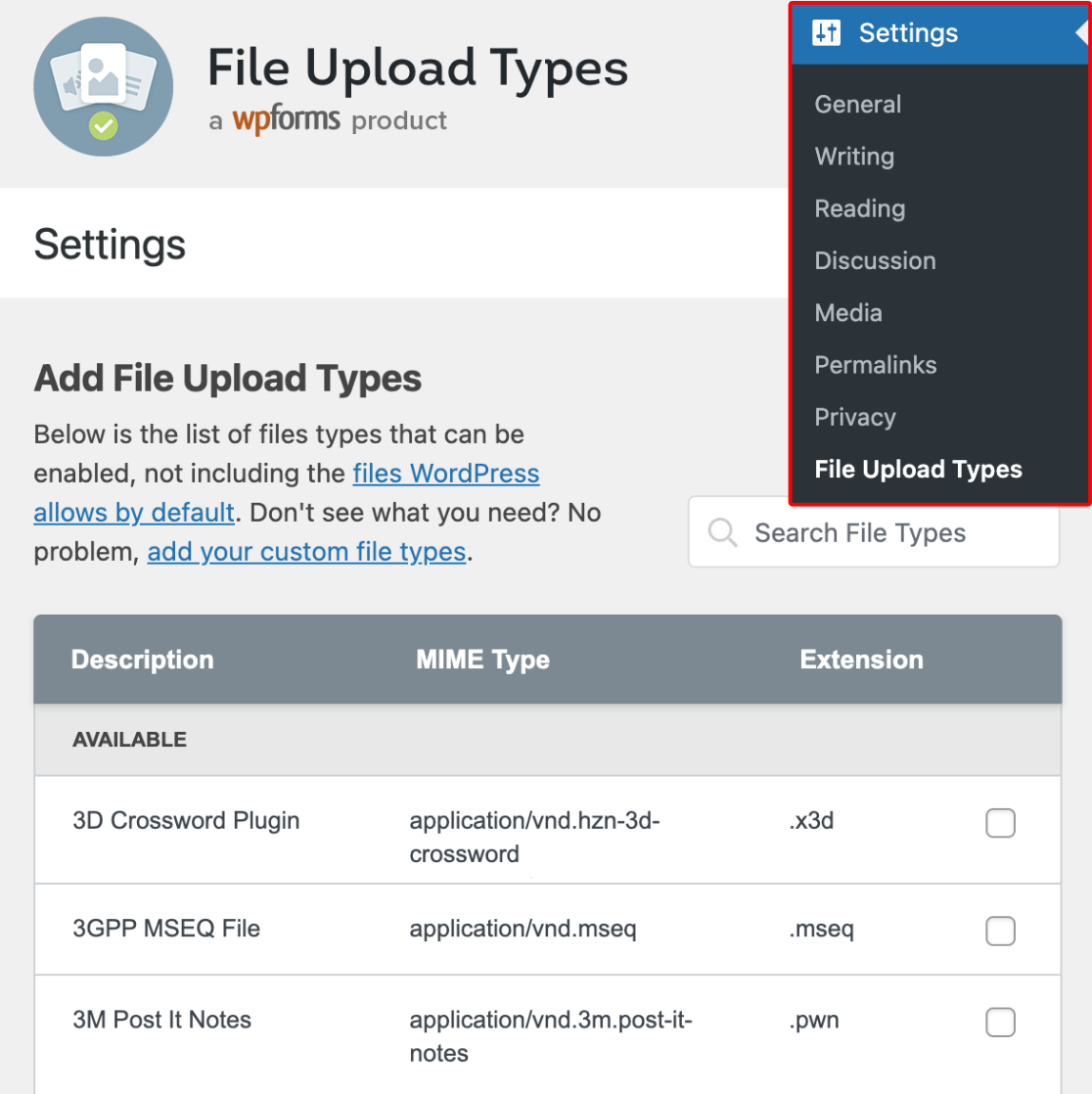
Una volta installato il plugin File Upload Types, nell'area di amministrazione di WordPress andate su Impostazioni " Tipi di caricamento file.

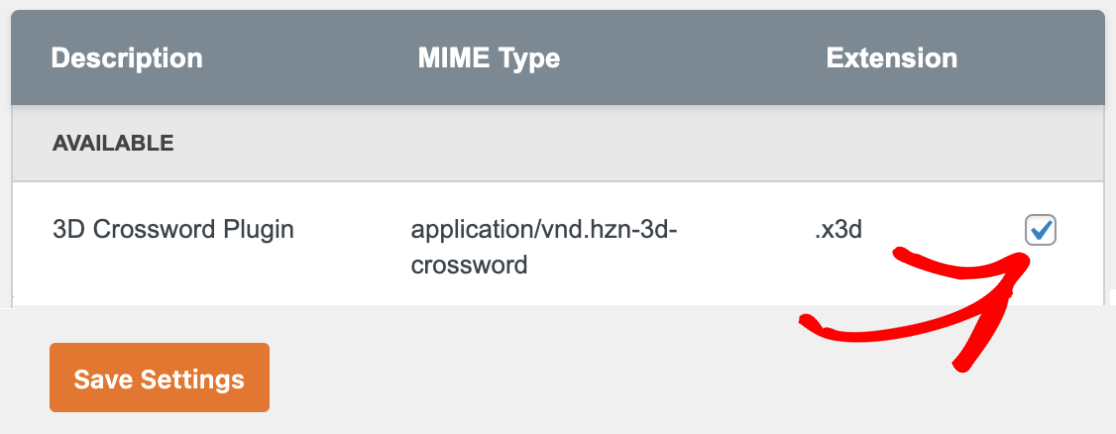
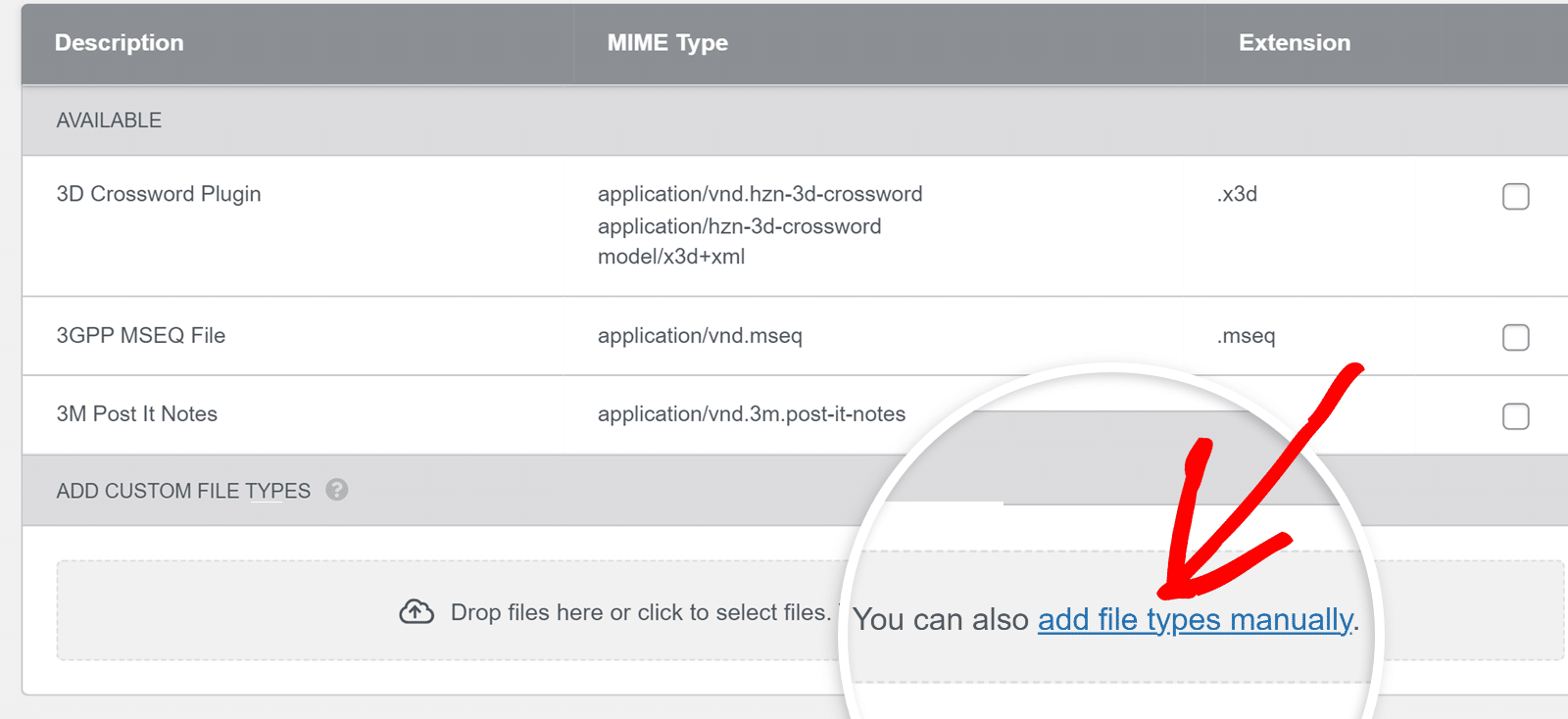
In questa pagina è possibile aggiungere tipi di file preimpostati selezionando la casella accanto al tipo di file.

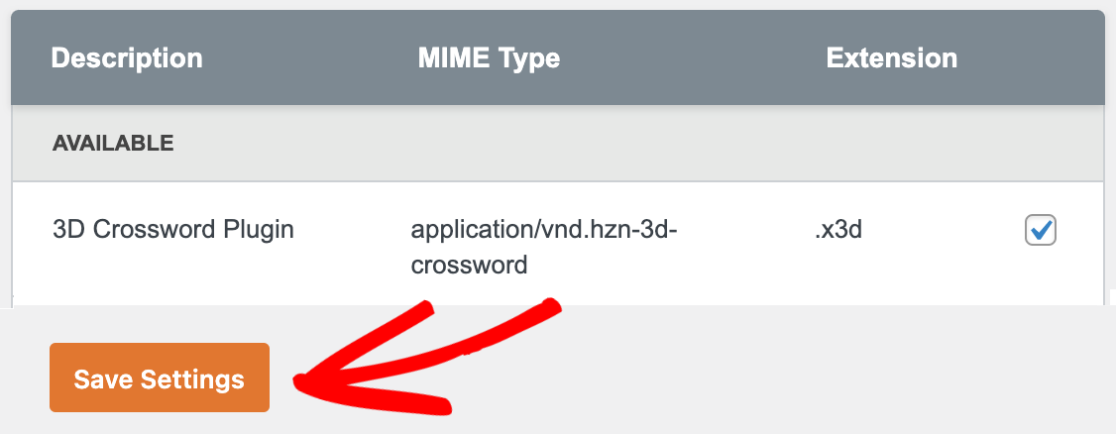
Una volta selezionati i tipi di file da aggiungere, fare clic sul pulsante Salva impostazioni per salvare le modifiche.

Aggiunta di tipi di file personalizzati
Se si desidera includere un formato di file non presente nell'elenco delle preimpostazioni, è possibile aggiungerne uno proprio.
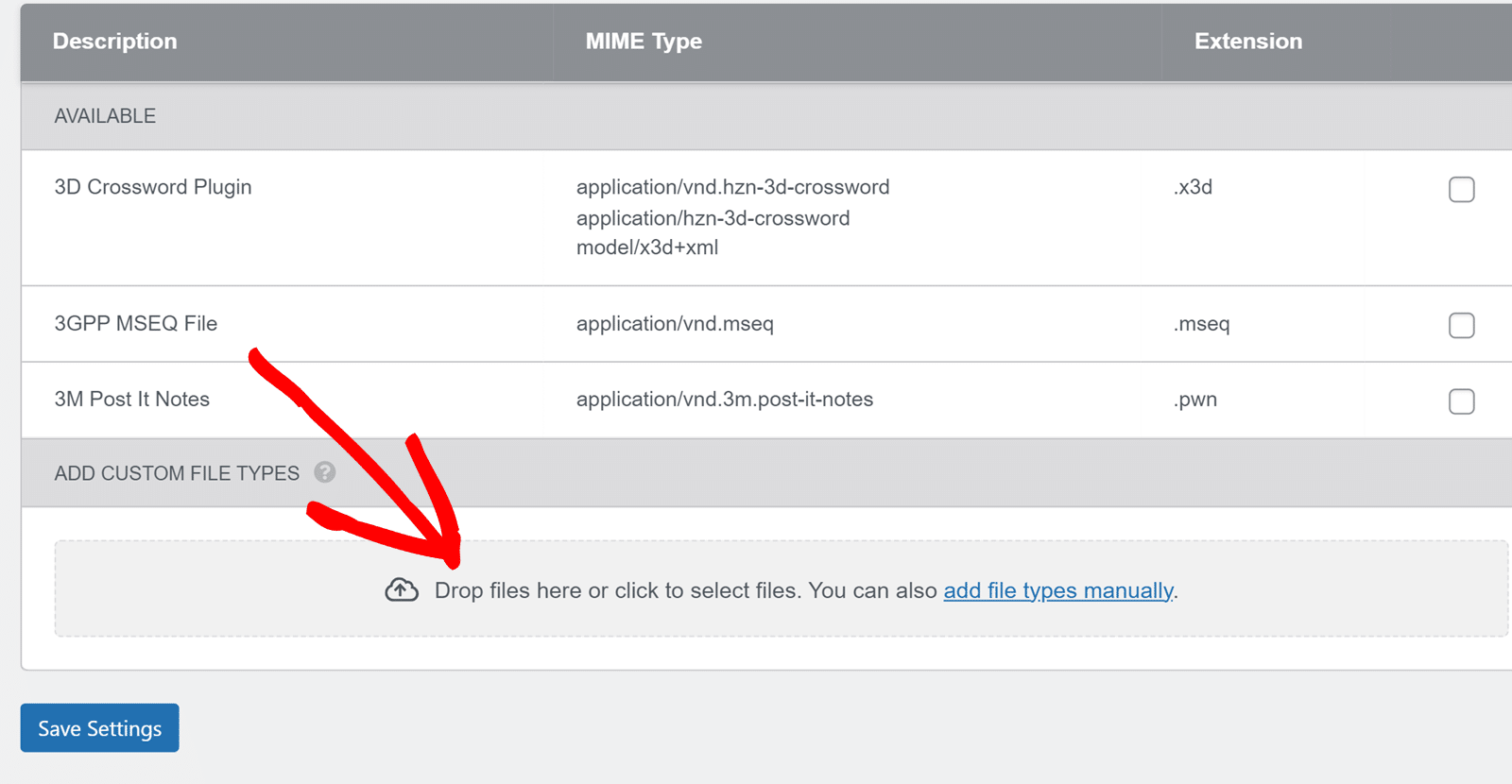
A tale scopo, scorrere fino alla sezione AGGIUNGI TIPI DI FILE PERSONALIZZATI. A questo punto, è possibile trascinare i tipi di file direttamente nell'area designata, caricare i tipi di file dal computer o aggiungere manualmente il tipo di file.

Se si sceglie di aggiungere manualmente i tipi di file, fare clic sul testo Aggiungi tipi di file manualmente.

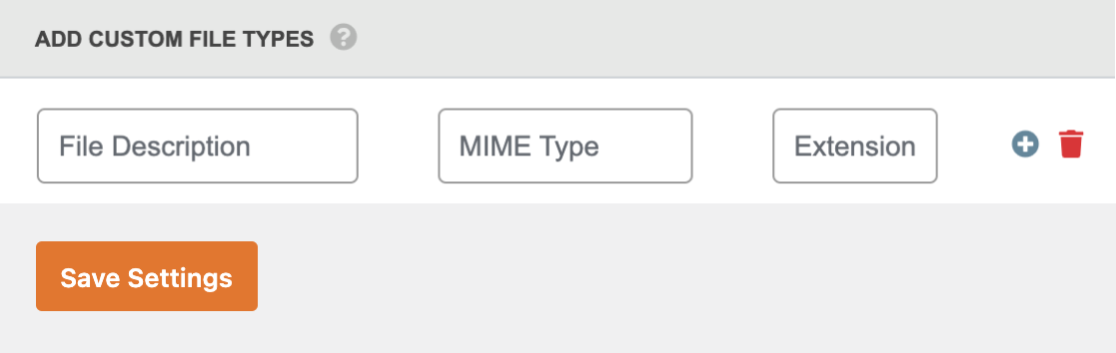
Quindi, è necessario specificare il formato del file che si desidera caricare. Ciò avviene attraverso 3 campi:
- Descrizione del file: Il nome del tipo di file. Questo sarà visibile solo nelle impostazioni dei Tipi di file caricati, per cui è possibile aggiungere qualsiasi dettaglio che abbia senso per l'utente.
- Tipo MIME: La categoria e il tipo di dati rappresentati dal nuovo tipo di file.
- Estensione: Il tipo di estensione che verrà associata a questo file (ad esempio, .jpg, .docx, ecc.).
Nota: MIME è una forma di identificazione dei file sul web. Per maggiori dettagli su MIME, è possibile consultare la documentazione di Mozilla per un elenco completo dei tipi MIME più comuni. Per determinare il tipo MIME di un file, è possibile utilizzare un programma di controllo dei file online.

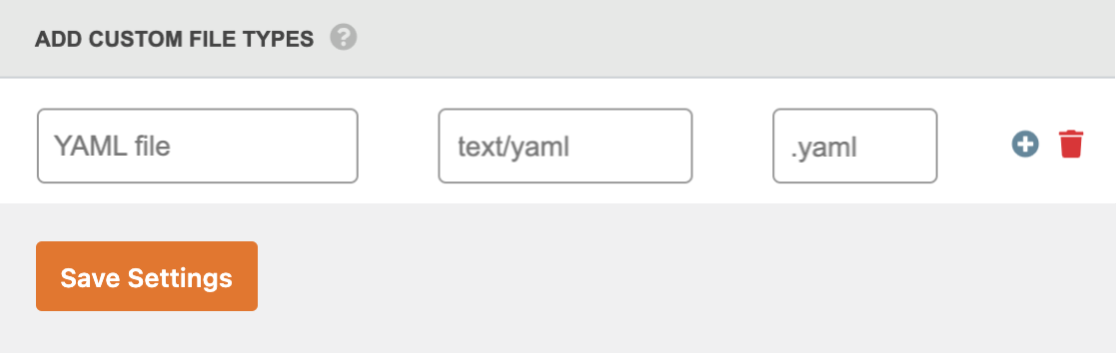
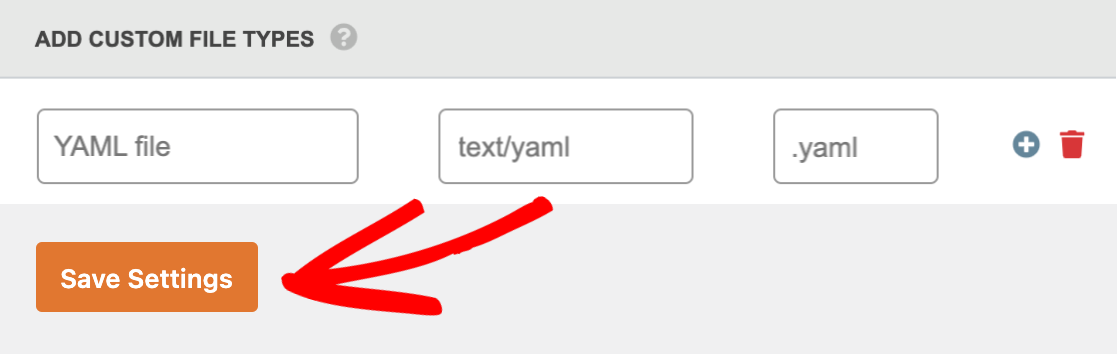
A titolo di esempio, ecco i campi con le informazioni per un tipo di file YAML:

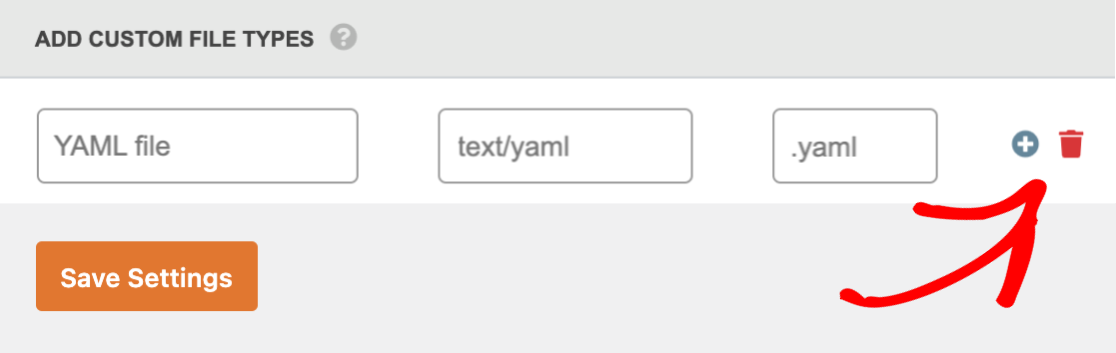
È inoltre possibile aggiungere più tipi di file personalizzati facendo clic sull'icona più (+). Per rimuovere un tipo di file, fare clic sull'icona del cestino.

Una volta compilati tutti questi dati, fare clic sul pulsante Salva impostazioni per applicare le impostazioni al sito.

Consentire più tipi di MIME
Se si aggiunge un tipo di file che ha diversi alias o possibili tipi MIME, è possibile aggiungerli anche nel campo Tipi MIME. Questo è particolarmente utile per garantire il corretto caricamento di file che possono avere la stessa estensione, ma tipi MIME diversi.
Nota: se non si è sicuri che il proprio tipo di file abbia degli alias, si può consultare questa guida di riferimento per un elenco parziale.
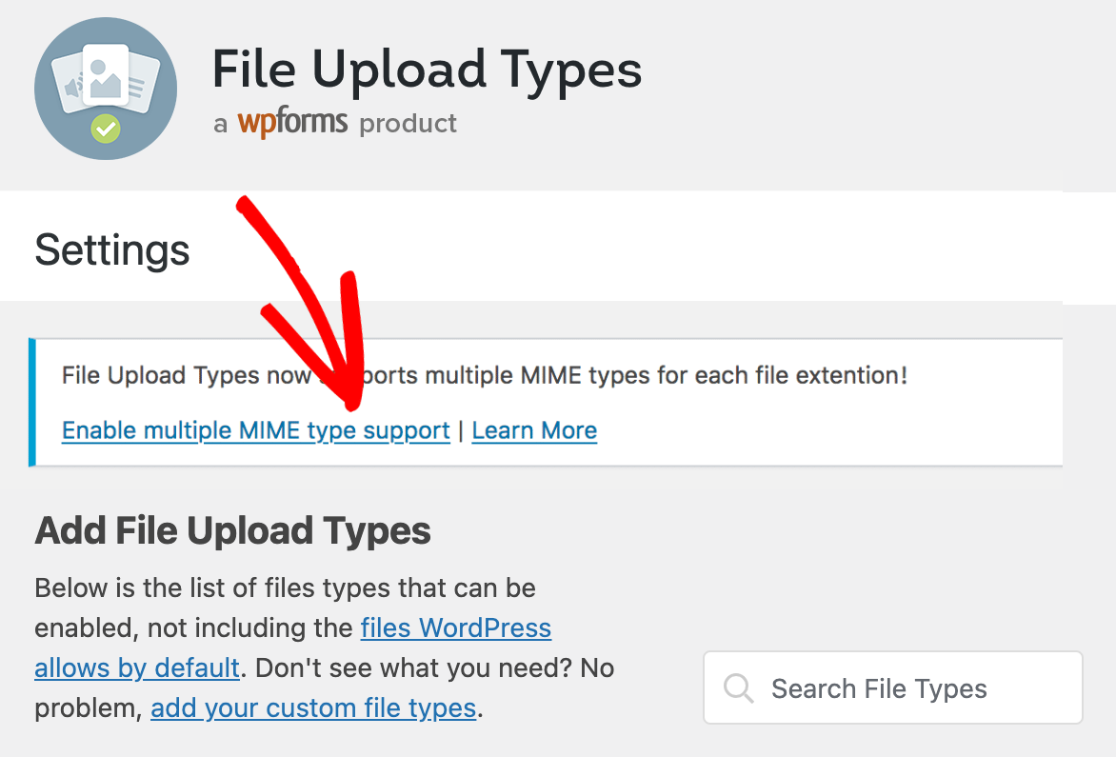
Per utilizzare questa funzione, è necessario fare clic sull'opzione Abilita il supporto di più tipi MIME all'interno del plugin.

Nota: se non si vede questo banner nel plugin, significa che l'opzione è già abilitata sul sito.
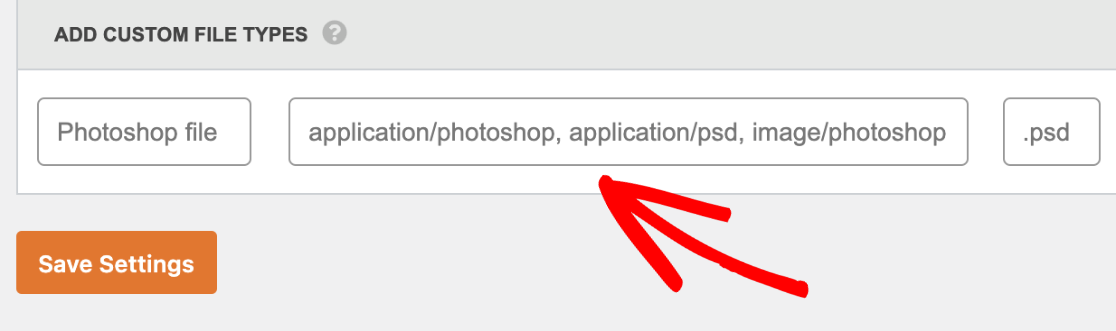
Una volta attivata questa funzione, è possibile aggiungere degli alias al campo Tipo MIME, separando ogni tipo con una virgola.
Ad esempio, si aggiungerà l'elemento application/photoshop, application/psd, e image/photoshop alias per un file di Photoshop:

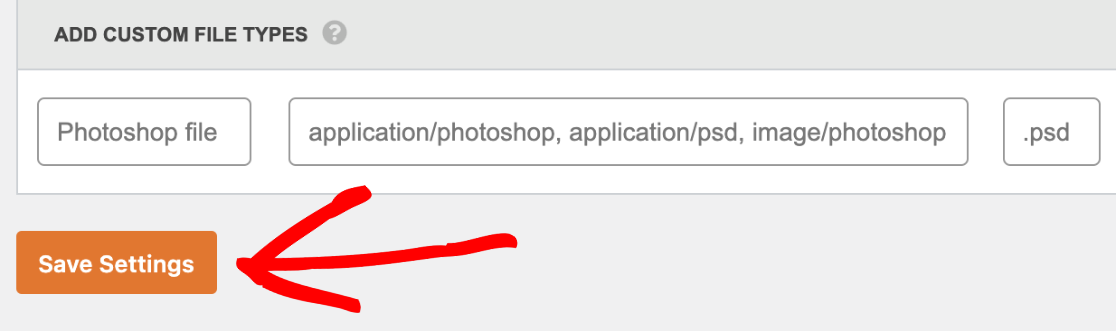
Una volta aggiunte le impostazioni, assicurarsi di fare clic sul pulsante Salva impostazioni per applicarle al sito.

Suggerimenti per proteggere i caricamenti di file di WordPress
Può essere comodo consentire agli utenti di caricare ogni tipo di formato di file, ma questo può portare a problemi di sicurezza. Seguendo questi suggerimenti, è possibile mantenere il sito più sicuro pur consentendo tipi di caricamento specifici:
- Richiedere agli utenti di essere registrati e loggati per inviare il modulo.
- Limitare i tipi di caricamento dei file solo a quelli realmente necessari.
- Limitazione delle dimensioni di caricamento dei file.
Domande frequenti
Ho aggiunto il mio tipo di file aggiuntivo, ma continuo a vedere il seguente errore:
File type not allowed
In questo caso, è necessario assicurarsi che il file che si sta cercando di caricare abbia un tipo MIME corrispondente a quello aggiunto al sito. È possibile verificare in modo semplice e veloce il tipo MIME del file per assicurarsi che corrisponda.
Se il tipo MIME corrisponde e ancora non viene caricato, è importante sapere che WPForms inserisce nella lista nera alcuni tipi di file. Alcuni tipi di file non possono essere caricati, anche se sono stati aggiunti con il plugin Tipi di caricamento file. L'elenco completo dei tipi di file è il seguente:
| ade | adp | app | asp |
| base | mazza | cer | cgi |
| chm | com | cpl | crt |
| csh | csr | dll | drv |
| ese | fxp | flv | hlp |
| hta | htaccess | htm | html |
| htpasswd | inf | ins | isp |
| vaso | js | jse | jsp |
| ksh | lnk | mdb | mde |
| mdt | mdw | msc | msi |
| msp | mst | ops | pcd |
| php | pif | pl | prg |
| ps1 | ps2 | pi greco | rb |
| scr | sct | sh | shb |
| shs | swf | tmp | torrente |
| url | vb | vbe | vbs |
| vbscript | wsc | wsf | wsh |
| dfxp | onetmp | json | otf |
| ttf |
Nota: se si desidera consentire il caricamento di file HTML, HTM e JS per gli amministratori connessi nel campo di caricamento dei file, assicurarsi di consultare la documentazione per sviluppatori per informazioni sull'implementazione con un filtro personalizzato.
Ecco fatto! Ora è possibile consentire agli utenti di caricare altri tipi di file utilizzando il modulo di caricamento dei file.
Volete altri suggerimenti per proteggere il vostro sito? Allora date un'occhiata alla nostra guida completa alla sicurezza di WPForms per tutti i dettagli.
