Riepilogo AI
Volete aggiungere valori predefiniti per i campi del vostro modulo? Avere campi già compilati o preselezionati con l'opzione corrispondente può facilitare la compilazione del modulo da parte degli utenti.
Questo tutorial mostra come impostare i valori predefiniti per i campi dei moduli in WPForms.
Per iniziare, assicuratevi di aver installato e attivato WPForms sul vostro sito. Poi dovrete creare un nuovo modulo o modificarne uno esistente.
Impostazione dei valori predefiniti per i campi di input
È possibile aggiungere un testo predefinito ai seguenti campi di immissione:
- Testo a riga singola
- Testo del paragrafo
- Numeri
- Nome
- Telefono (licenza base o superiore)
- Indirizzo (Licenza base o superiore)
- Sito web/URL (Licenza base o superiore)
- Password (Licenza base o superiore)
- Campo nascosto (Licenza base o superiore)
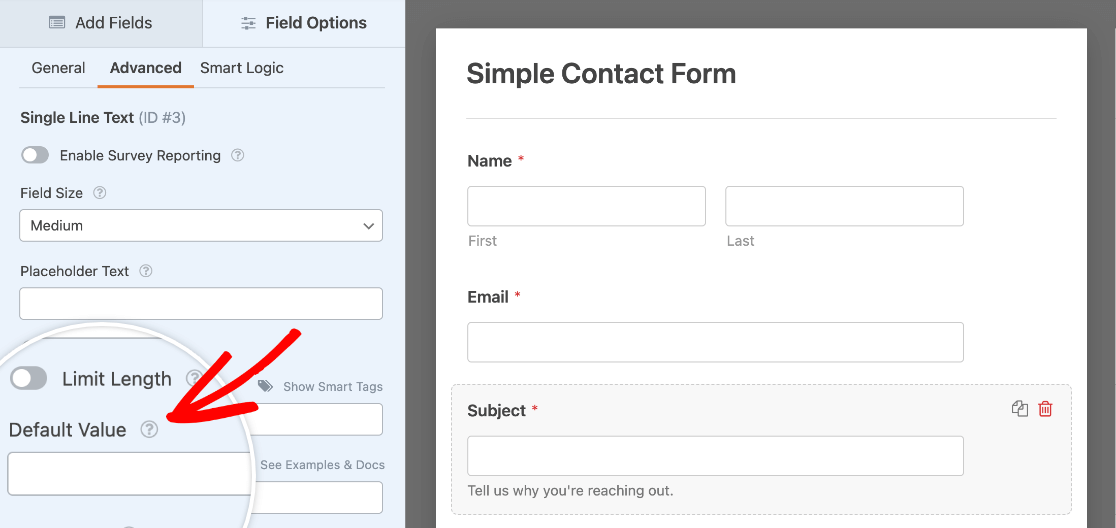
Per iniziare, aggiungere uno qualsiasi dei campi di cui sopra al proprio modulo. Quindi, fare clic sul campo per accedere alle sue opzioni. Aprire quindi la scheda Avanzate e cercare il campo Valore predefinito.

Nel campo Valore predefinito è possibile aggiungere testo o Smart Tag per precompilare il campo del modulo.
Aggiunta di un valore predefinito utilizzando il testo
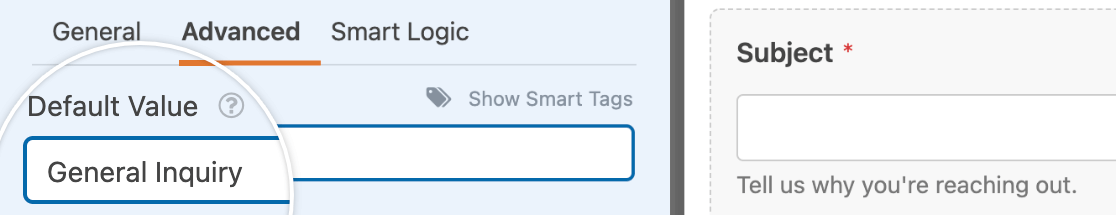
È possibile aggiungere un valore predefinito digitando il testo direttamente nel campo Valore predefinito. Nel nostro esempio, aggiungeremo "Richiesta generale" come valore predefinito per il campo Oggetto del nostro modulo di contatto.

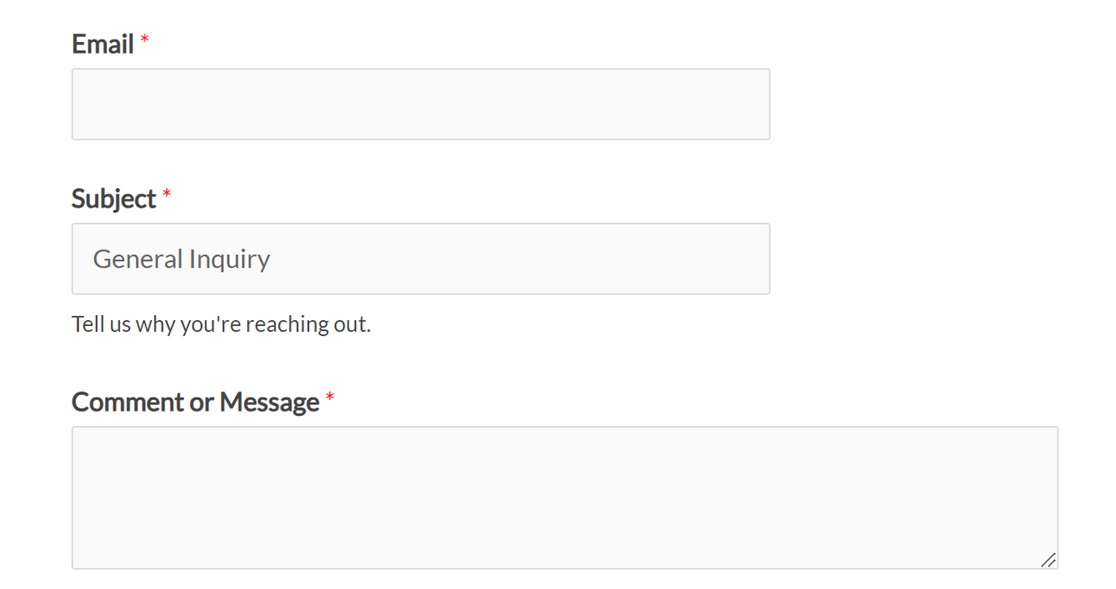
Quando viene pubblicato sul sito, questo campo viene precompilato con il testo aggiunto esattamente come è stato inserito nelle opzioni del campo.

Aggiunta di un valore predefinito con uno smart tag
Uno Smart Tag è un pezzo di codice che si può usare per inserire nel modulo informazioni specifiche, come i dati della pagina o dell'utente.
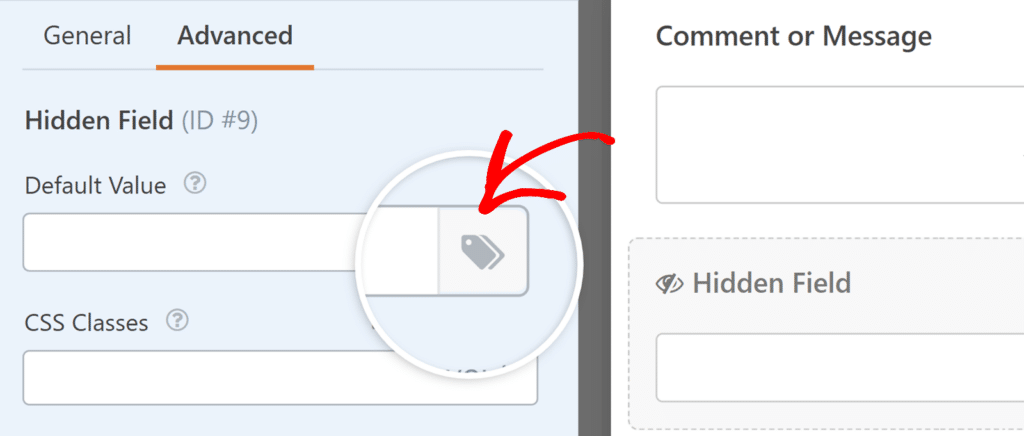
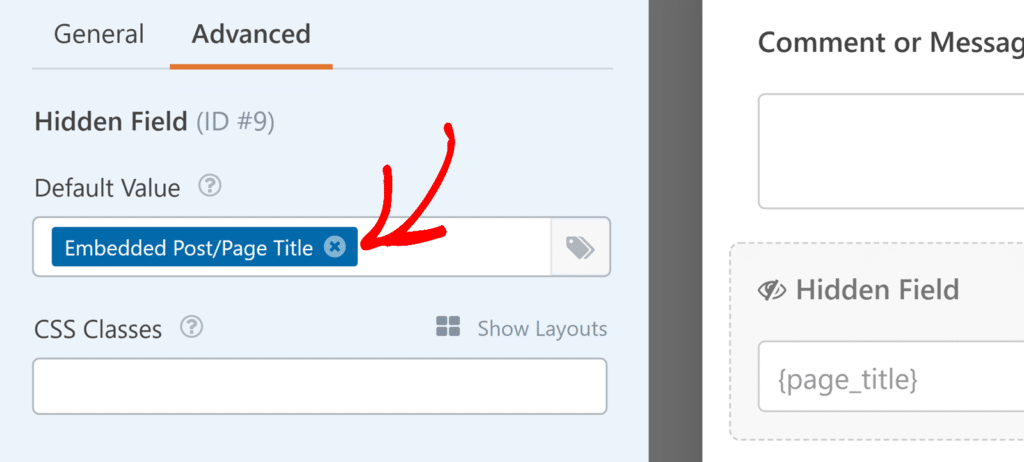
In questo esempio, configureremo il valore predefinito di un campo nascosto utilizzando uno Smart Tag. Un campo nascosto non è visibile agli utenti sul frontend, quindi è utile per raccogliere informazioni aggiuntive sull'inserimento in background.
Accanto al campo Valore predefinito, fare clic sull'icona Smart tag per visualizzare un elenco di Smart tag disponibili da inserire.

Nel nostro esempio, vogliamo conoscere il titolo della pagina in cui è incorporato il modulo. Per farlo, scorrere l'elenco degli Smart Tag e fare clic su Titolo del post/pagina incorporato. In questo modo si aggiungerà lo Smart Tag corrispondente {page_title} al campo Valore predefinito.

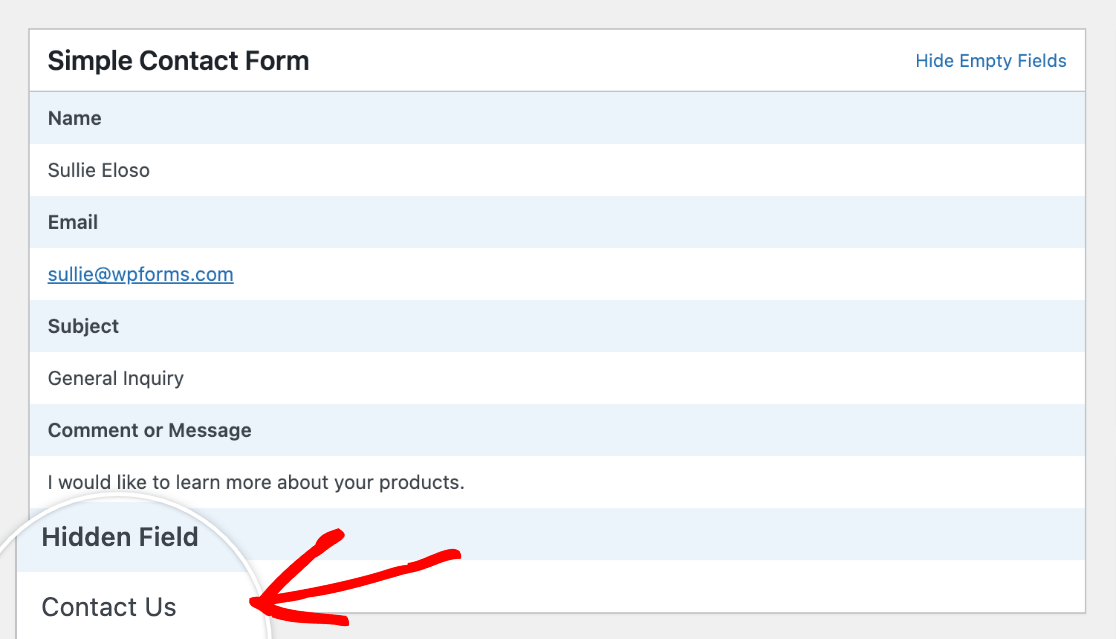
Una volta inviato il modulo, potremo visualizzare il titolo della pagina nelle voci del modulo e nelle notifiche.

Nota: per visualizzare l'elenco completo degli Smart Tag disponibili, con maggiori dettagli ed esempi, consultare il nostro tutorial su come utilizzare gli Smart Tag in WPForms.
Utilizzo dei valori predefiniti con i campi a scelta multipla, le caselle di controllo e i campi a discesa
È possibile configurare i campi a scelta multipla, a casella di controllo o a discesa in modo che abbiano opzioni preselezionate quando vengono pubblicati sul sito. Il campo Caselle di controllo consente di impostare uno o più valori predefiniti, mentre i campi Scelta multipla e Discesa a discesa consentono di impostare un unico valore predefinito.
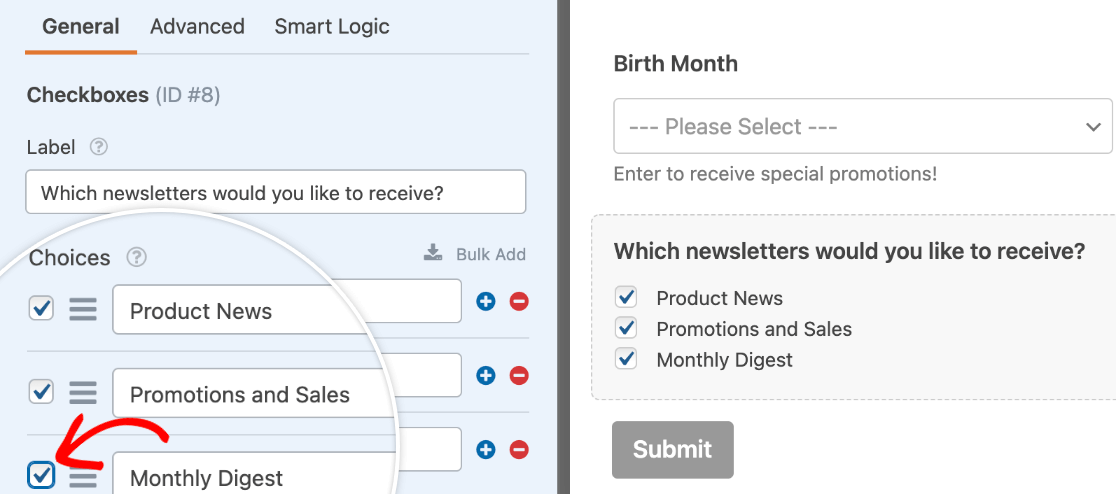
In questo esempio, aggiungeremo un campo Caselle di controllo a un modulo di iscrizione per consentire agli utenti di scegliere a quali newsletter e-mail desiderano iscriversi. Per aprire il pannello Opzioni campo, fare clic sul campo nell'area di anteprima del costruttore di moduli.
Successivamente, preselezioneremo le opzioni per questo campo facendo clic sulle caselle di controllo accanto a ciascuna scelta.

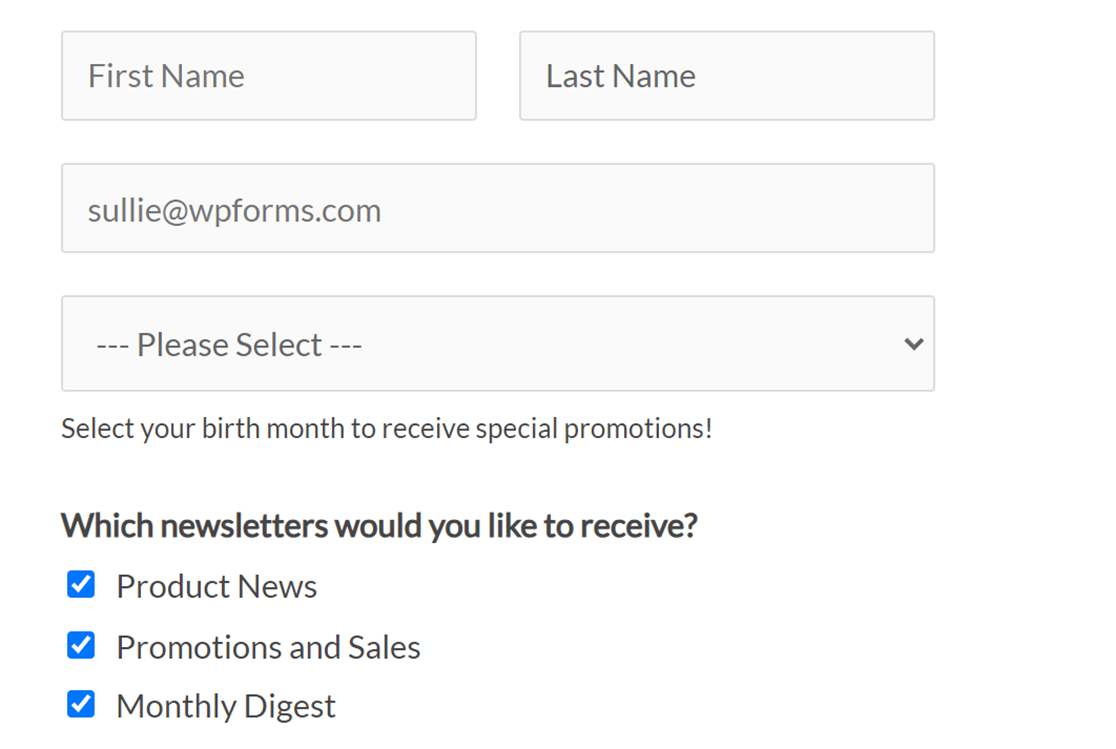
Quando vengono pubblicate sul frontend, queste opzioni saranno selezionate per impostazione predefinita. Gli utenti potranno deselezionare le voci facendo clic sulle caselle di controllo.

Aggiunta di un valore predefinito a un campo di scorrimento numerico
È possibile aggiungere un valore predefinito ai campi del cursore numerico per impostare il selettore in un punto specifico della scala.
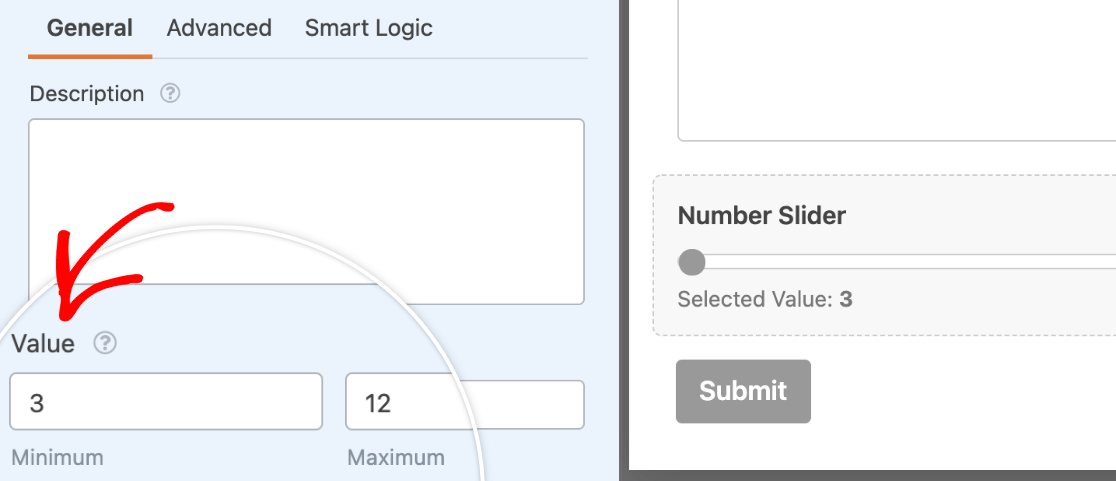
Prima di impostare il valore predefinito del cursore numerico, assicurarsi di configurare il suo intervallo nel pannello Opzioni campo.

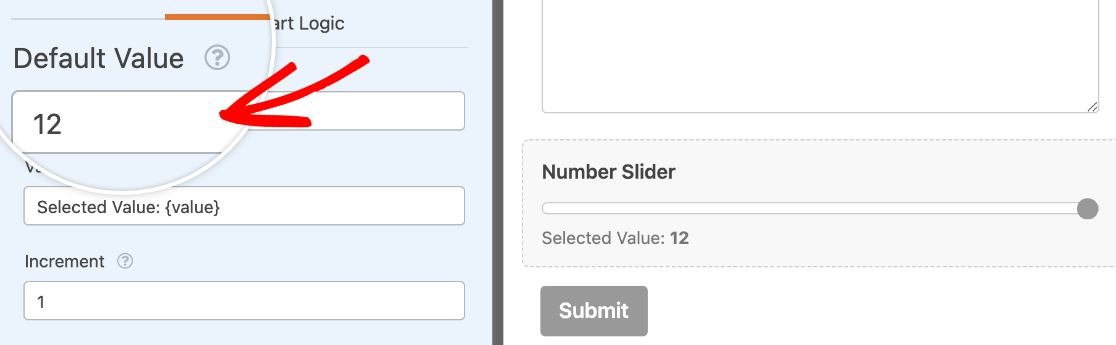
Fare quindi clic sulla scheda Avanzate e impostare il valore predefinito. Deve essere un numero che rientra nell'intervallo impostato.

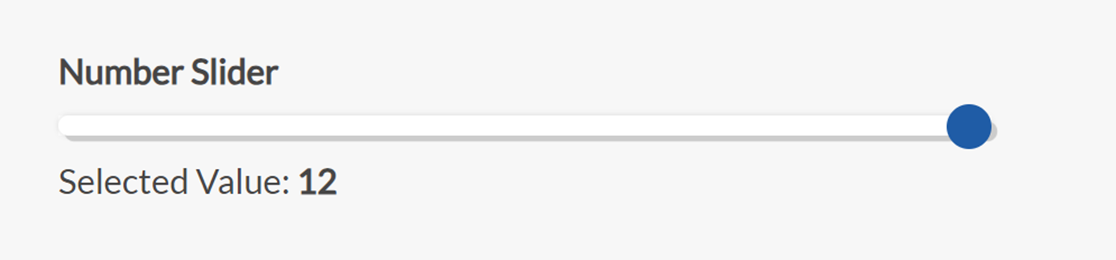
Nel frontend, il selettore sarà impostato sul numero specificato fino a quando un utente non lo sposterà.

Ecco fatto! Ora sapete come impostare i valori predefiniti per i campi del vostro modulo.
Inoltre, desiderate richiedere un formato di input specifico per un campo del modulo? Consultate il nostro tutorial su come usare le maschere di input personalizzate per impostare le regole per i valori che gli utenti possono inserire in un campo.
