Riepilogo AI
Volete usare gli Smart Tag per visualizzare il contenuto di un sottocampo, come il nome dell'utente o una singola riga di un campo Indirizzo? Questo metodo può essere utile per personalizzare le notifiche e-mail o per evidenziare i dettagli di una voce.
In questa guida vi mostreremo come visualizzare gli input di un sottocampo usando gli Smart Tag in WPForms.
In questo articolo
- Mostra solo il nome o il cognome
- Visualizzazione di singole righe da un campo indirizzo
- Mostrare solo il valore temporale di un campo data/ora
- Visualizzazione della sola quantità di un singolo elemento o di un campo di elementi a discesa
- Visualizzazione solo dell'importo di un singolo elemento o di un campo di voci a discesa
- Visualizzazione del valore grezzo dei campi di pagamento
Per ulteriori informazioni sugli Smart Tag e sul loro utilizzo, consultare la nostra guida all'uso degli Smart Tag.
Nota: è possibile inserire ulteriori informazioni nei campi e nelle impostazioni del modulo utilizzando uno Smart Tag personalizzato. Per maggiori dettagli ed esempi, consultare la nostra guida su come creare il proprio Smart Tag.
Mostra solo il nome o il cognome
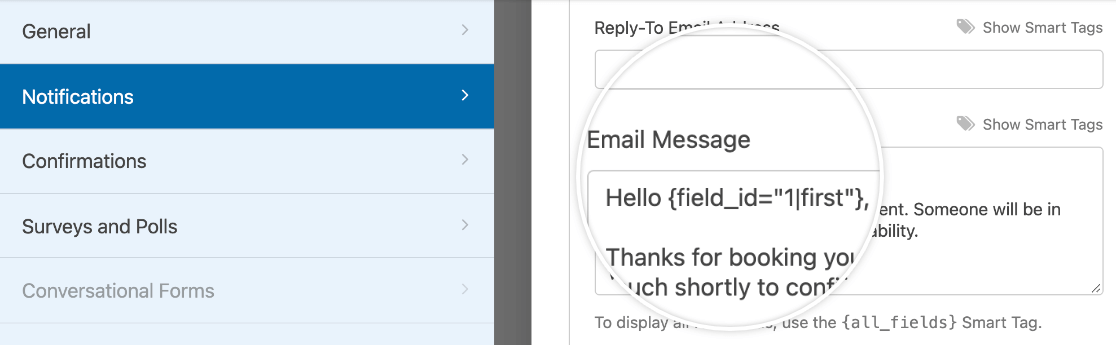
Se si vuole estrarre un sottocampo del campo Nome del modulo, si può usare il metodo {field_id} Smart Tag con una barra verticale per visualizzare queste informazioni.
Ad esempio, per estrarre solo il nome dal modulo, si può usare il metodo {field_id="#|first"} Etichetta intelligente.

Di seguito è riportato l'elenco completo delle opzioni disponibili per il campo Nome:
- Nome:
{field_id="#|first"} - Secondo nome:
{field_id="#|middle"} - Cognome:
{field_id="#|last"}
Questo può essere utile per creare messaggi personalizzati nelle notifiche di posta elettronica o nelle conferme, che risultano più colloquiali rispetto all'uso del nome completo.
Visualizzazione di singole righe da un campo indirizzo
È inoltre possibile utilizzare il comando {field_id} Smart Tag seguito da una barra verticale (|) per mostrare le singole righe del campo Indirizzo del modulo.
Ad esempio, se si volesse mostrare solo la via inserita da un utente, si utilizzerebbe lo Smart Tag {field_id="#|address1"}.
Le opzioni Smart Tag disponibili per il campo Indirizzo sono:
- Linea 1:
{field_id="#|address1"} - Linea 2:
{field_id="#|address2"} - Città:
{field_id="#|city"} - Stato/Regione:
{field_id="#|state"} - Codice postale:
{field_id="#|postal"}
Se servite principalmente clienti locali, potreste utilizzare queste varianti di Smart Tag per riempire automaticamente i sottocampi con la città, lo stato e il codice postale della vostra azienda. Potete anche utilizzare questi dettagli per messaggi personalizzati su opportunità o eventi locali.
Mostrare solo il valore temporale di un campo data/ora
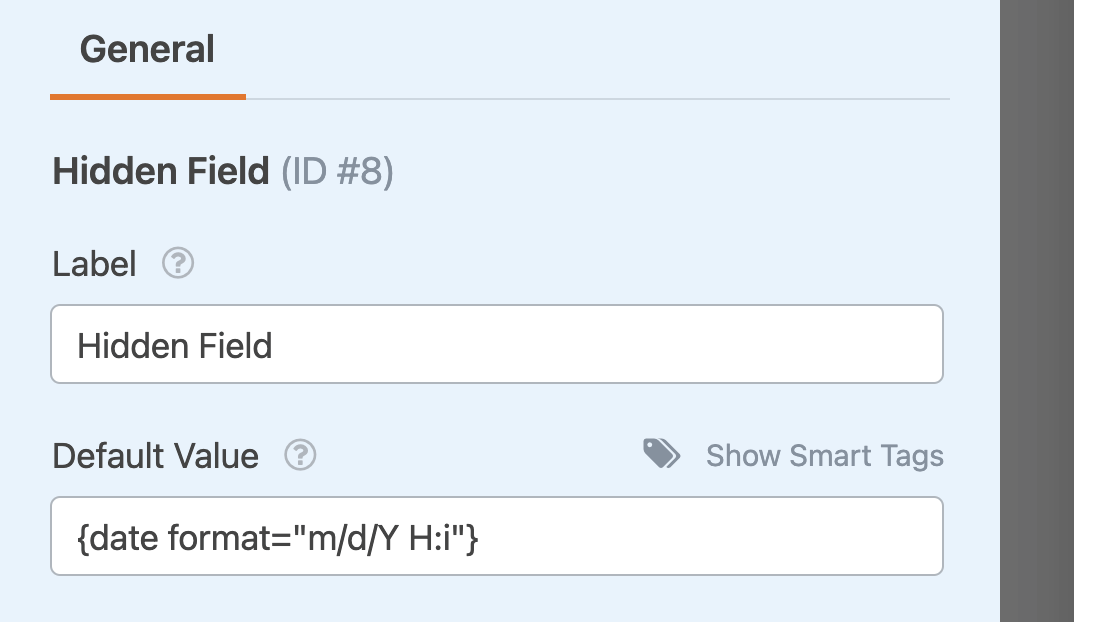
È possibile estrarre i dati sull'ora dai propri moduli aggiungendo l'opzione H:i al suffisso {date} Etichetta intelligente.

Se si vuole separare l'ora dalla data, si può usare il metodo {field_id="#|time"} per il tempo e {field_id="#|date"} per la data.
Visualizzazione della sola quantità di un singolo elemento o di un campo di elementi a discesa
Se si vuole isolare la quantità selezionata da un cliente per un prodotto specifico, si può usare il comando {field_id="#|quantity"} per mostrare il numero di articoli ordinati separatamente dal nome del prodotto.
Questo smart tag è compatibile con i campi di pagamento a voce singola e a tendina di WPForms.
Visualizzazione solo dell'importo di un singolo elemento o di un campo di voci a discesa
Se si vuole visualizzare solo il valore numerico di un campo di pagamento senza il nome del prodotto, si può usare il metodo {field_id="#|amount"}. In questo modo viene visualizzato l'importo totale associato alle voci selezionate.
Questo smart tag è compatibile con i campi di pagamento a voce singola e a tendina di WPForms.
Visualizzazione del valore grezzo dei campi di pagamento
Il {field_value_id} Smart Tag estrae il valore grezzo che un utente ha aggiunto o selezionato in uno specifico campo di pagamento del modulo. Se utilizzato in una notifica e-mail, mostrerà una versione non formattata del contenuto.
Nota: questo Smart Tag è consigliato solo agli sviluppatori e agli utenti avanzati.
Questo è utile se si desidera effettuare uno sviluppo personalizzato utilizzando i valori inviati ai campi di pagamento dei moduli.
Come il {field_html_id} Smart Tag, è possibile inserire il {field_value_id} Smart Tag direttamente nel corpo della notifica e-mail.
Nota: se si desidera personalizzare i valori restituiti da questo Smart Tag, consultare la documentazione per sviluppatori per ulteriori informazioni.
Ecco fatto! Ora sapete come usare gli Smart Tag per visualizzare le informazioni dai sottocampi in WPForms.
Volete poi vedere degli esempi di utilizzo dei comuni Smart Tag in WPForms? Date un'occhiata ai nostri esempi di utilizzo degli Smart Tag per avere altre idee su come usare questa funzione nei vostri moduli.
