Riepilogo AI
Volete dividere il vostro modulo in più pagine? Un modulo a più pagine consente di suddividere moduli lunghi in diverse sezioni, rendendoli meno opprimenti e migliorando l'esperienza dell'utente.
Questo tutorial vi mostrerà come creare facilmente moduli multipagina con WPForms.
Innanzitutto, assicuratevi che WPForms sia installato e attivato sul vostro sito. Poi, dovrete creare un nuovo modulo o modificarne uno esistente.
Creazione di un modulo a più pagine
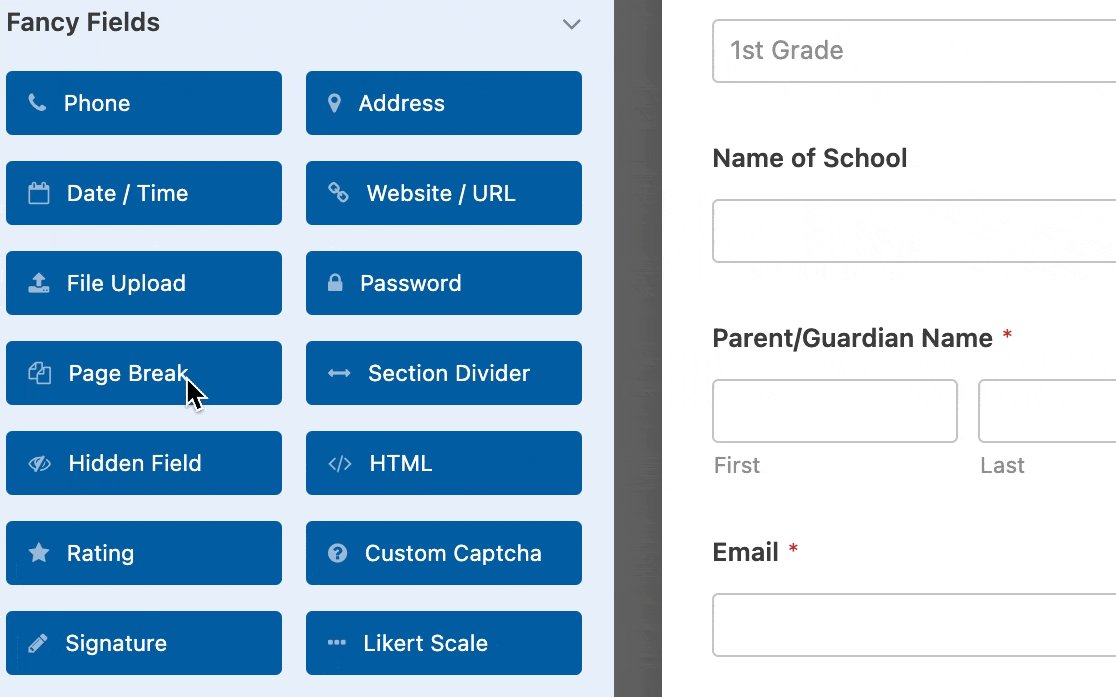
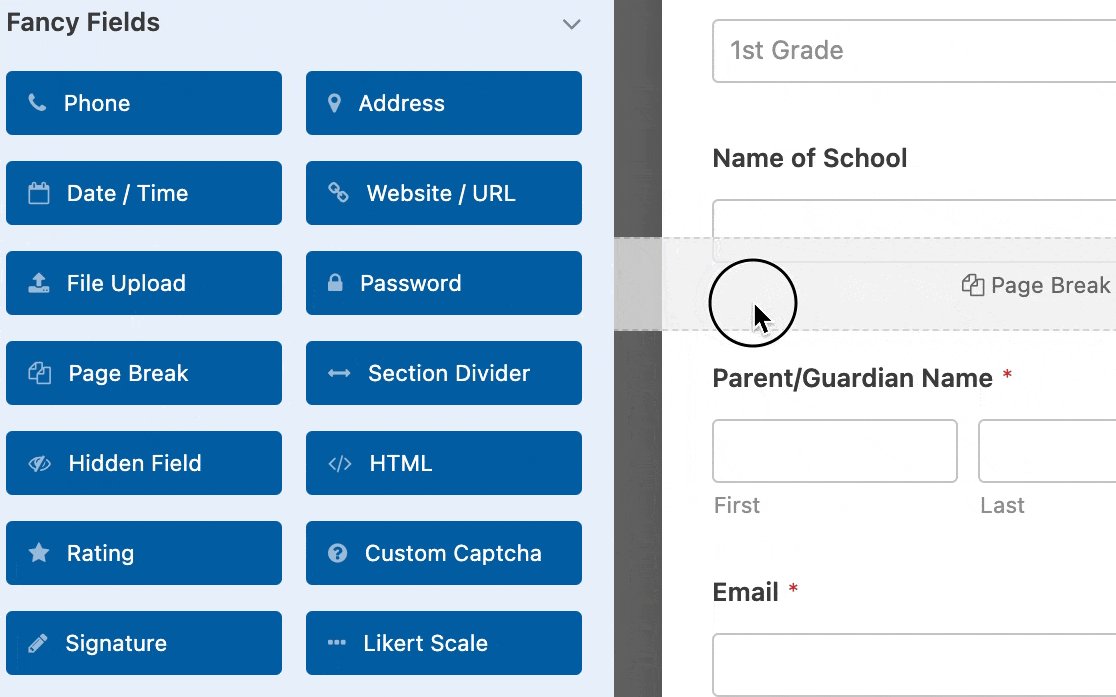
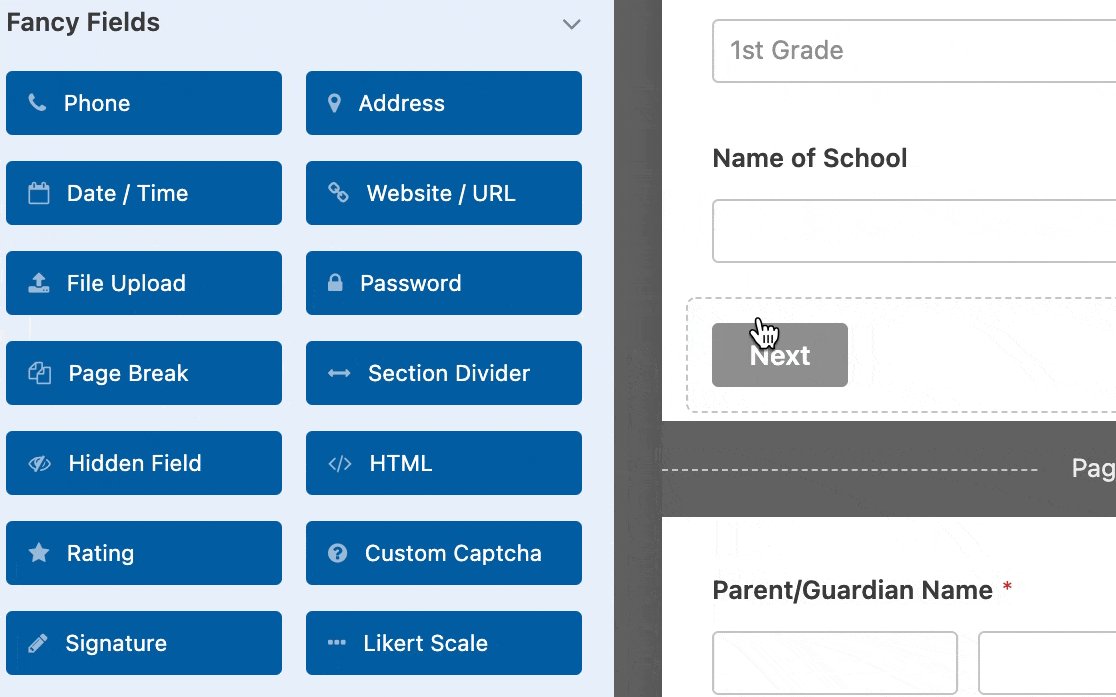
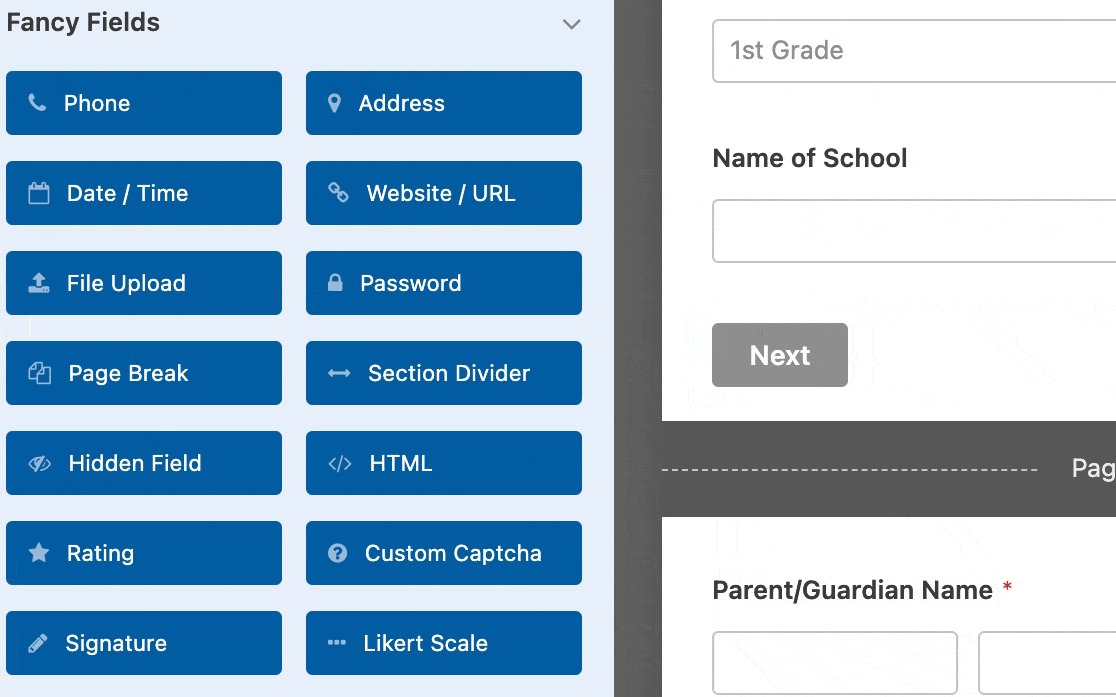
Una volta aperto il costruttore di moduli, aggiungere tutti i campi che si desidera includere nel modulo. Quindi, trascinare un campo Interruzione di pagina nell'area di anteprima e rilasciarlo nel punto in cui si desidera creare una nuova pagina del modulo.

Ogni campo dell'interruzione di pagina aggiunto dividerà il modulo in pagine aggiuntive e si possono aggiungere tutte le pagine necessarie. Per spostare un'interruzione di pagina in un'altra parte del modulo, è sufficiente fare clic su di essa nell'area di anteprima e trascinarla dove si desidera.
Personalizzazione delle impostazioni della pagina del modulo
WPForms offre diversi modi per personalizzare i moduli multipagina, tra cui l'aggiunta di titoli di pagina, la scelta dello stile della barra di avanzamento e altro ancora.
Titoli di pagina, testo dei pulsanti e pulsanti precedenti
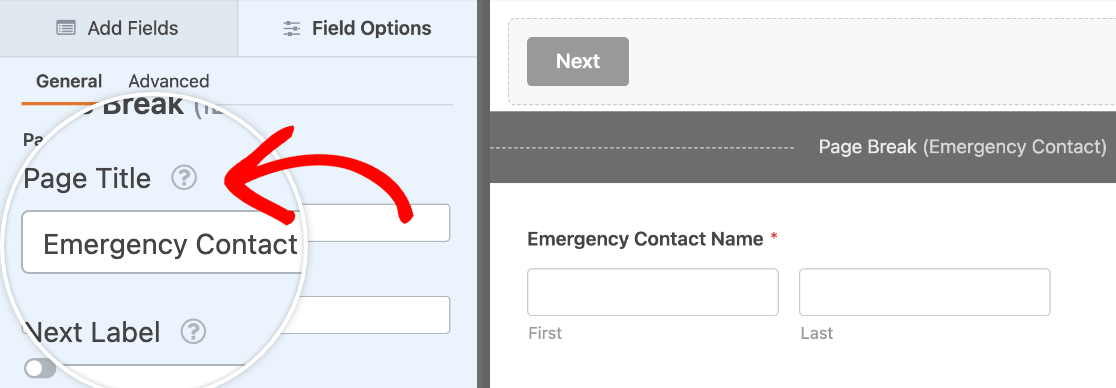
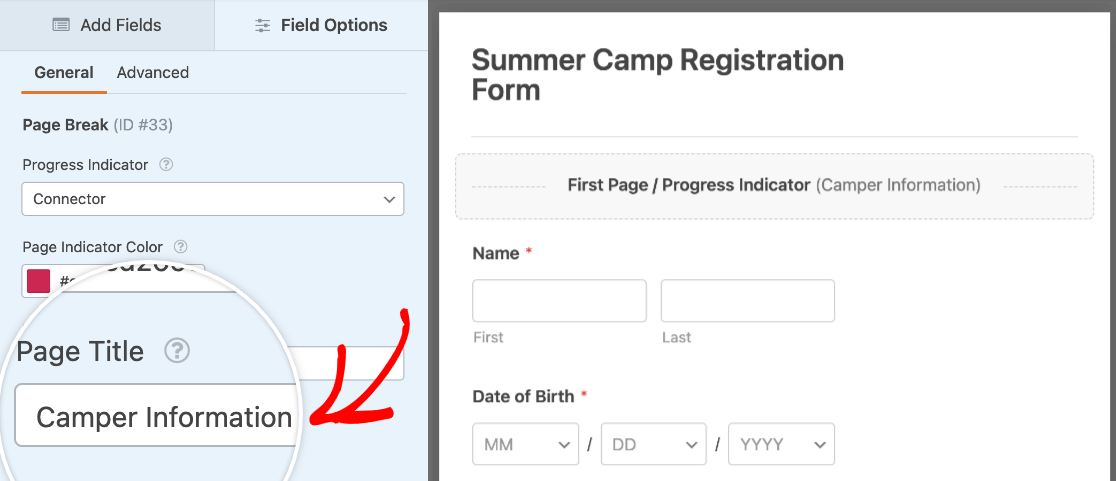
Se si fa clic su un campo Interruzione di pagina nell'area di anteprima del costruttore di moduli, si aprirà il pannello Opzioni campo. Da qui è possibile modificare il titolo della pagina.

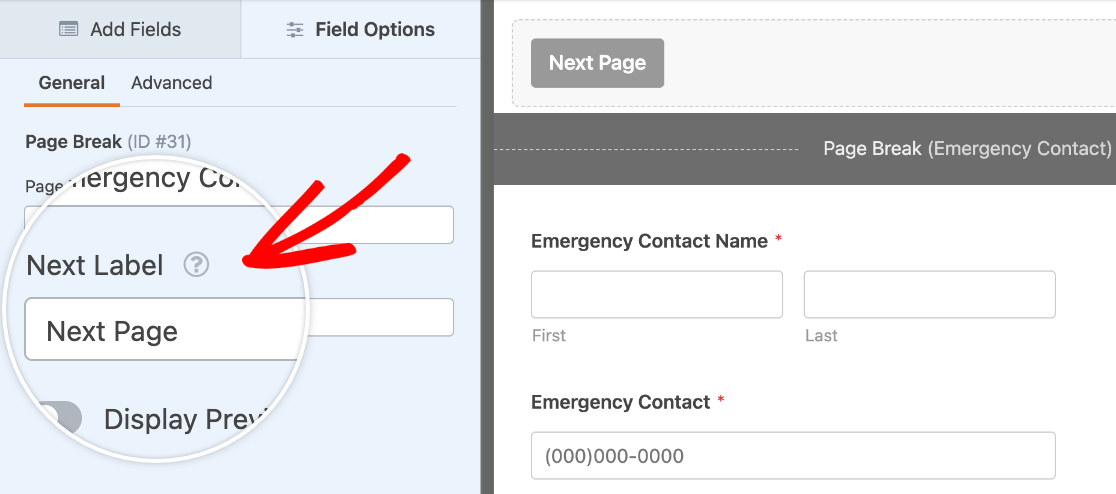
È inoltre possibile personalizzare il testo del pulsante su cui gli utenti faranno clic per passare alla pagina successiva nel campo Etichetta successiva .

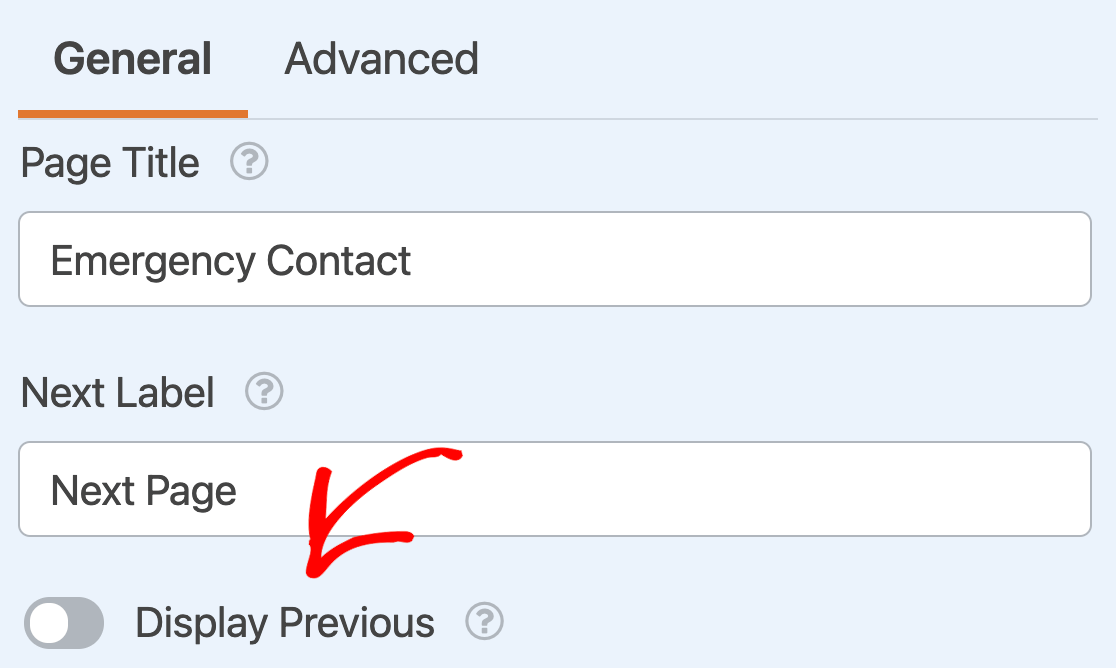
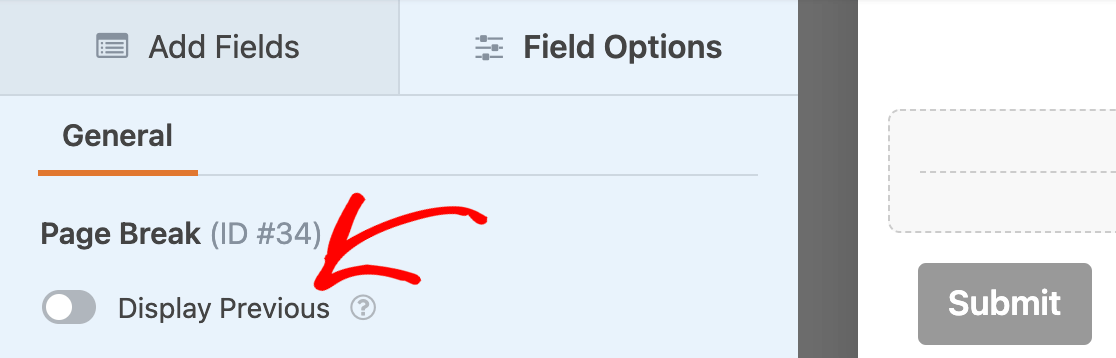
Se si desidera abilitare anche il pulsante Precedente, attivare l'opzione Visualizza precedente. Questo pulsante di navigazione è nascosto di default per ottimizzare le conversioni, ma è possibile mostrarlo agli utenti pagina per pagina.

Nota: la levetta Visualizza precedente appare solo se nel modulo è presente più di un campo Interruzione di pagina. Non viene visualizzata sul primo campo Interruzione di pagina del modulo.
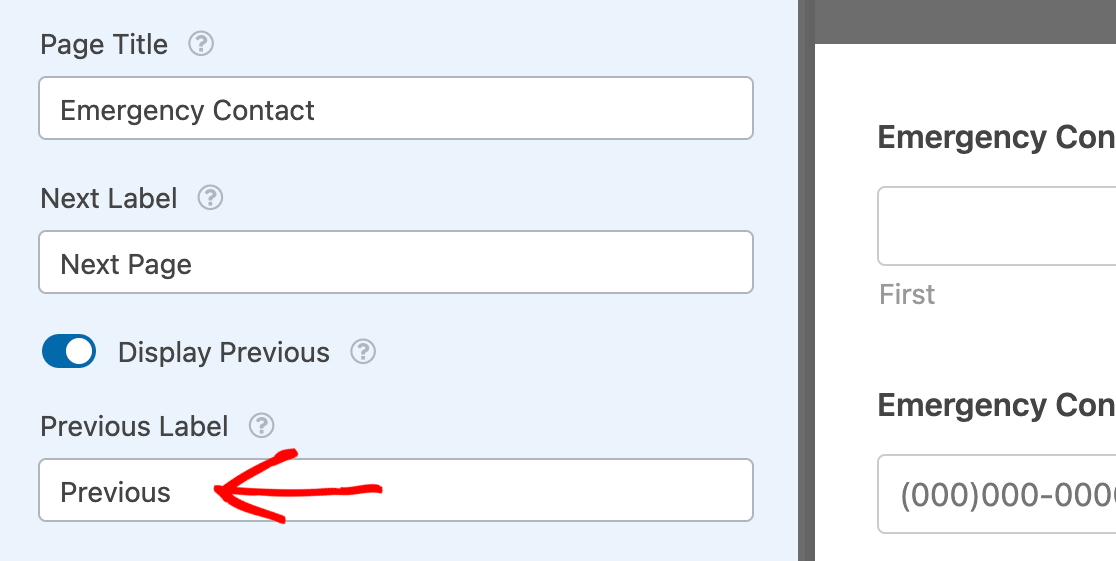
Quando il pulsante Precedente è abilitato, appare l'opzione Etichetta precedente che consente di personalizzare il testo del pulsante.

Aggiunta di un pulsante Precedente all'ultima pagina del modulo
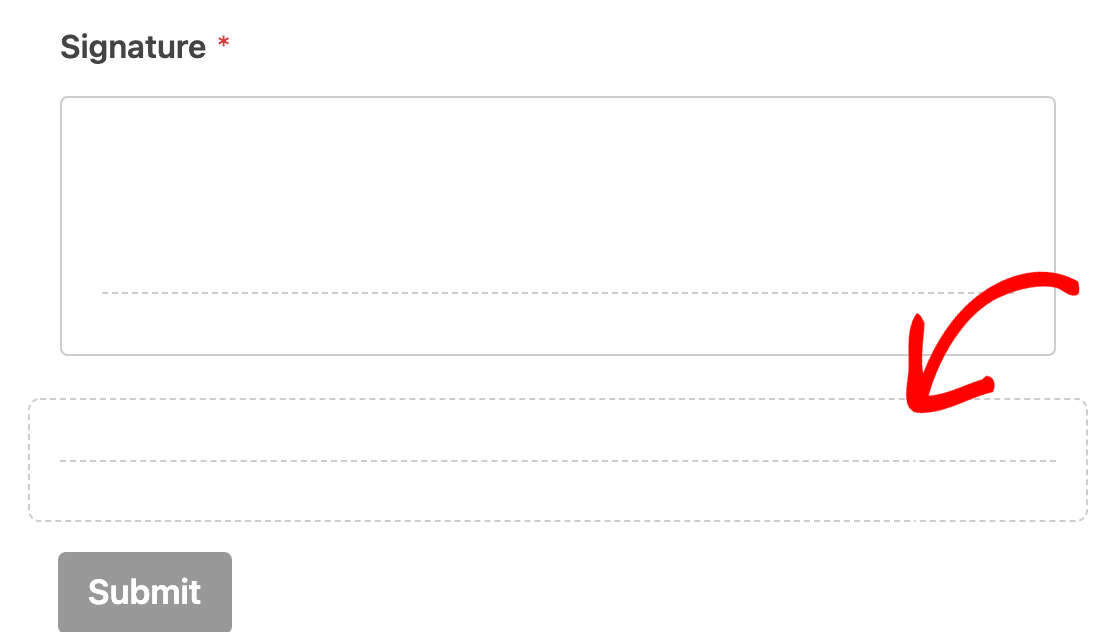
Per visualizzare un pulsante Precedente nell'ultima pagina del modulo, fare clic sul divisorio sotto l'ultimo campo nell'area di anteprima del costruttore di moduli.

In questo modo viene visualizzata la levetta Visualizza precedente nel pannello Opzioni campo.

Attivarlo per personalizzare il testo del pulsante come descritto sopra.
Impostazioni della prima pagina e stili della barra di avanzamento
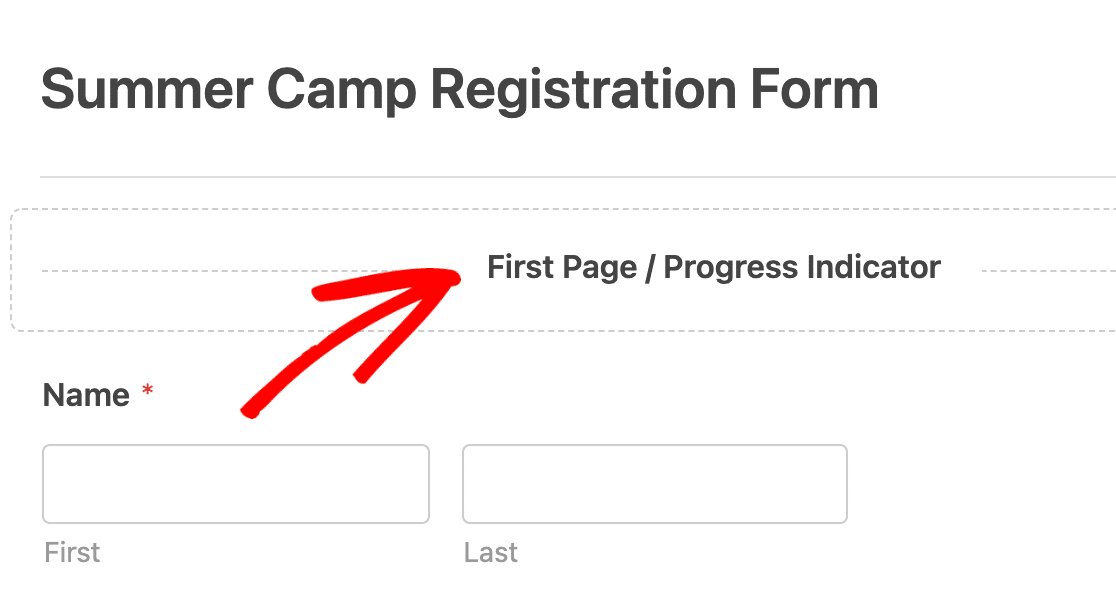
Una volta aggiunta un'interruzione di pagina, si può notare che è apparsa un'area Prima pagina nella parte superiore del modulo nell'area di anteprima. Fare clic su Prima pagina / Indicatore di avanzamento per accedere a ulteriori opzioni per il modulo a più pagine.

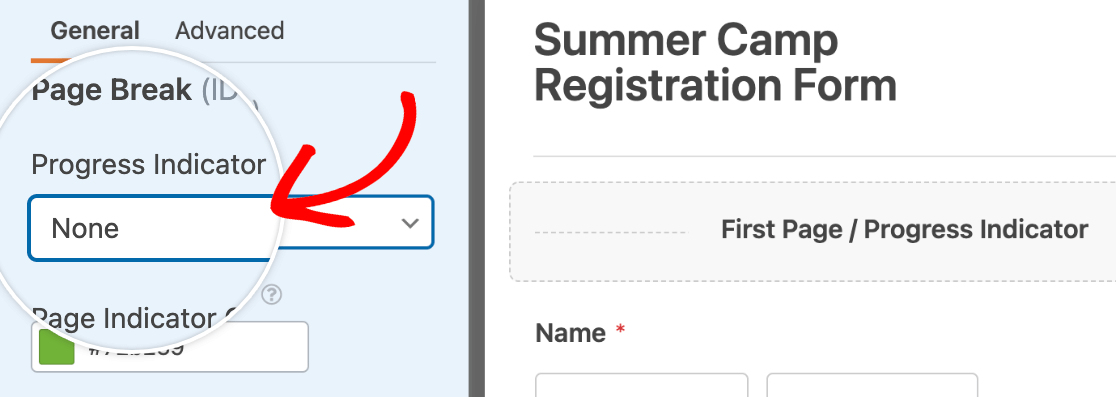
Innanzitutto, personalizzare l'indicatore di avanzamento. Questa funzione mostra agli utenti quante pagine ci sono nel modulo e in quale pagina si trovano attualmente. Nel menu a tendina Indicatore di avanzamento, è possibile nascondere questa funzione selezionando Nessuno.

Oppure, si può scegliere tra i tre stili di indicatori di avanzamento: Barra di avanzamento, Cerchi o Connettore.
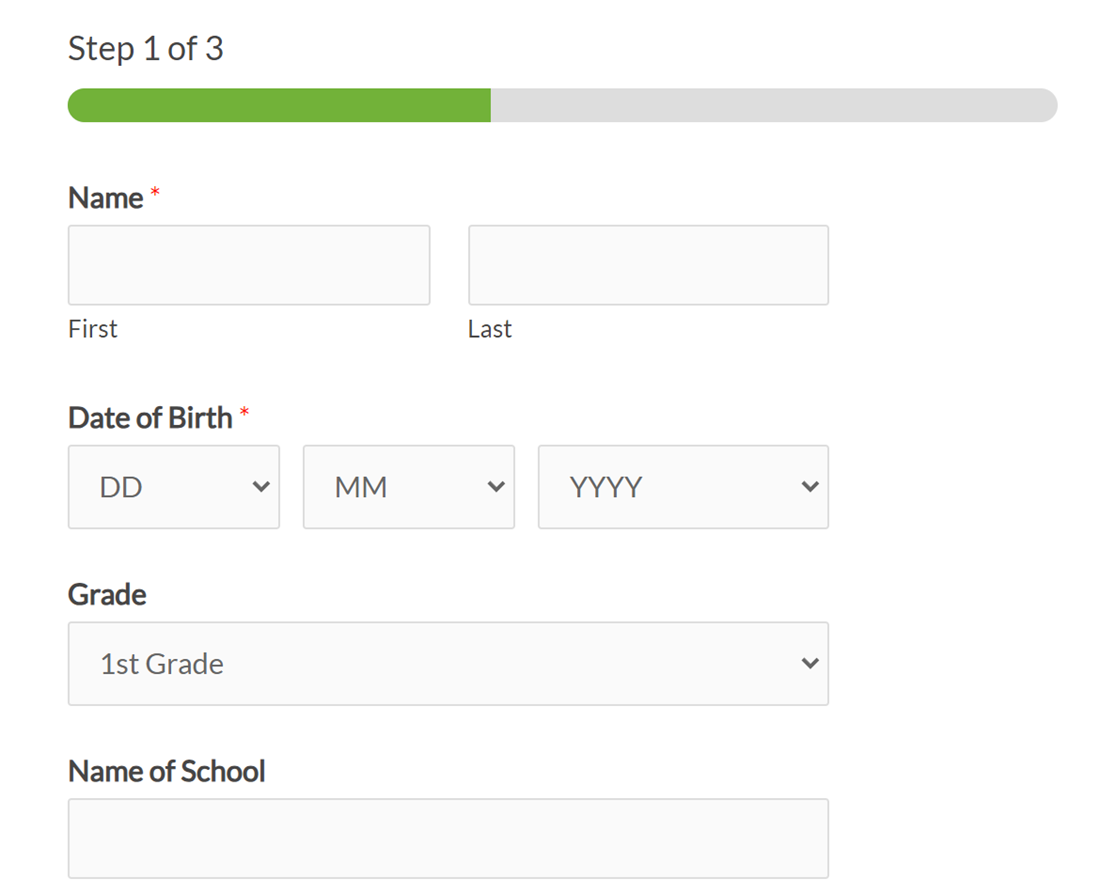
Barra di avanzamento:

Ecco un'anteprima dal vivo con il formato della barra di avanzamento.
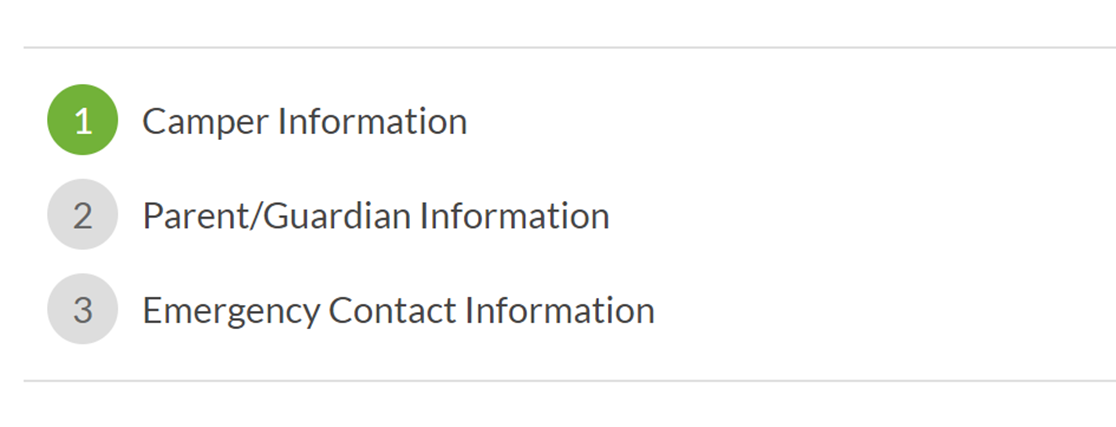
Cerchi:

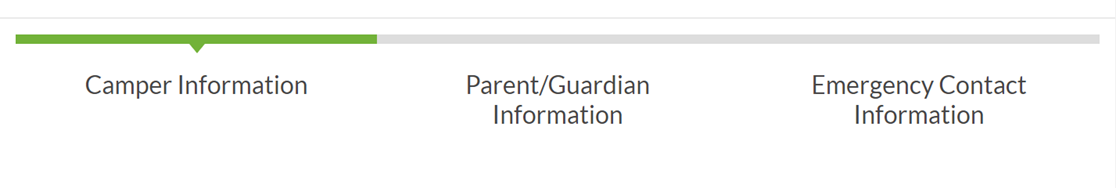
Connettore:

Nota: L'indicatore di avanzamento del connettore potrebbe non essere visualizzato correttamente sui dispositivi mobili. Per ottenere risultati migliori su tutti i dispositivi, compresi quelli mobili, si consiglia di utilizzare le opzioni Barra di avanzamento o Cerchi.
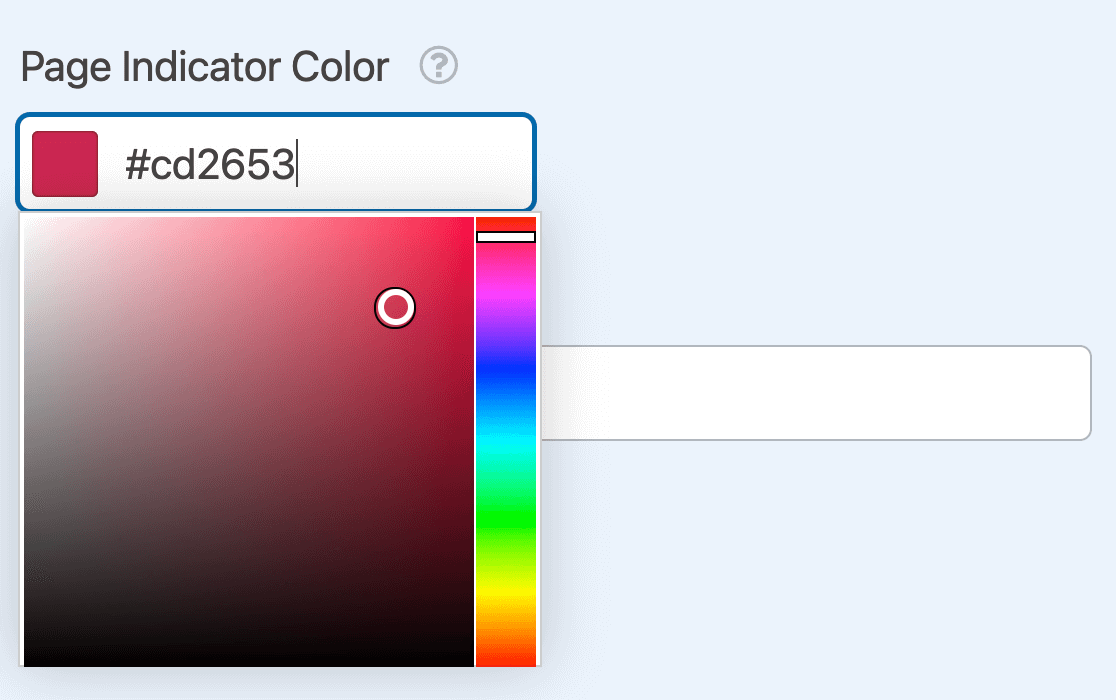
Per selezionare un colore per l'indicatore di avanzamento, utilizzare il selezionatore di colori o inserire il codice HEX del colore che si desidera utilizzare.

Infine, inserire un nome per la prima pagina del modulo nel campo Titolo della pagina.

Opzioni avanzate dell'interruzione di pagina
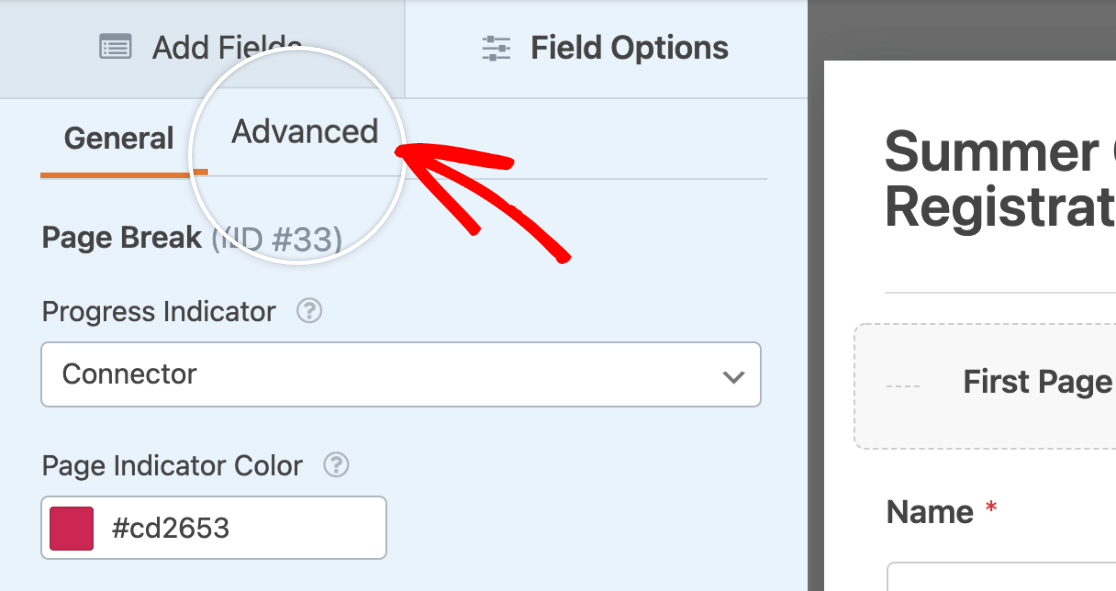
Nelle opzioni del campo Prima pagina, è possibile personalizzare ancora di più le impostazioni dell'interruzione di pagina facendo clic sulla scheda Avanzate .

Qui si trovano le seguenti impostazioni:
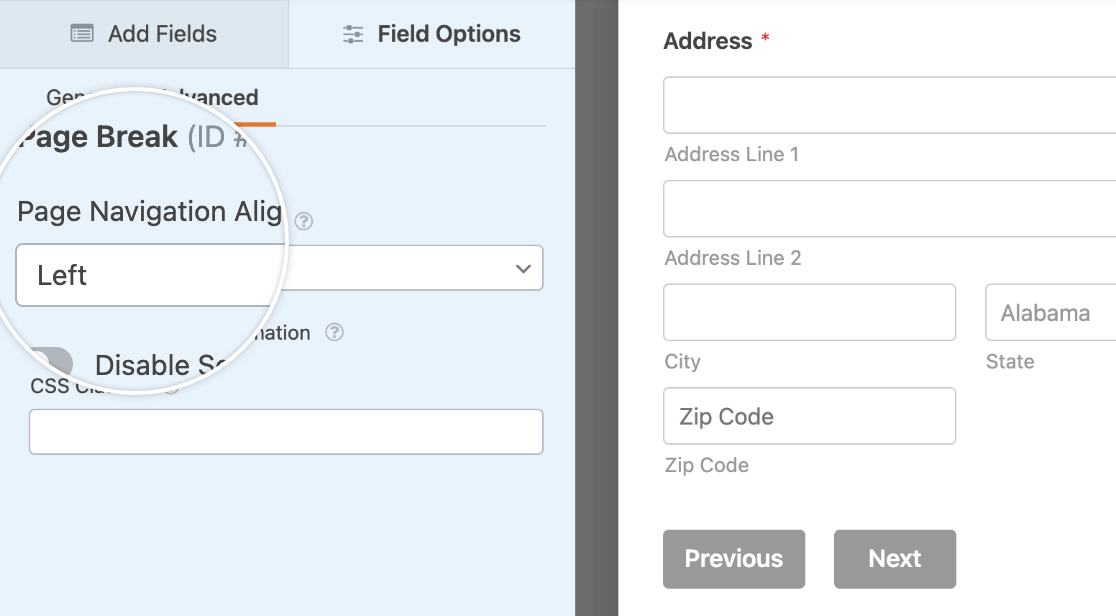
- Allineamento della navigazione della pagina: Scegliere dove posizionare i pulsanti di navigazione del modulo (a sinistra, a destra, al centro o divisi).
- Disabilita l'animazione di scorrimento: Impedisce lo scorrimento automatico verso l'alto della pagina quando gli utenti fanno clic sul pulsante Avanti.

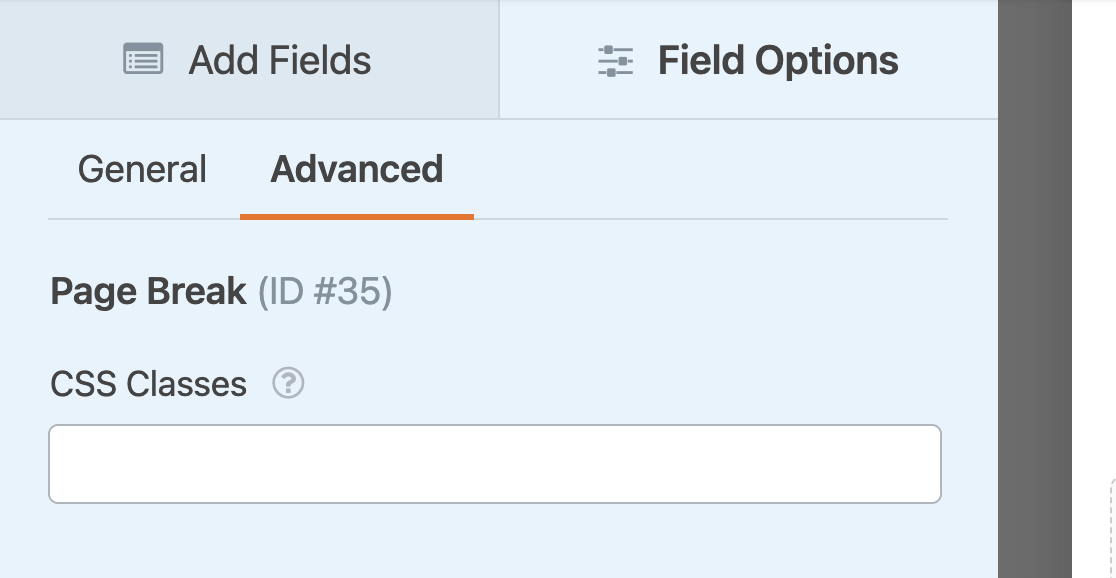
È inoltre possibile aggiungere classi CSS qui. Questo codice personalizzato si applica solo al primo campo Interruzione di pagina del modulo. Per aggiungere classi CSS ad altri campi Interruzione di pagina, fare clic sul campo in questione nell'area di anteprima e selezionare la scheda Avanzate nel pannello Opzioni campo.

Domande frequenti
Di seguito, abbiamo risposto ad alcune delle domande più frequenti che riceviamo sui moduli multipagina.
Posso saltare le pagine vuote nel mio modulo a più pagine?
Sì, è possibile saltare le pagine vuote nei moduli a più pagine. Per sapere come fare, consultate la nostra guida su come saltare le interruzioni di pagina quando si usa la logica condizionale.
Posso impostare il mio modulo a più pagine in modo che passi automaticamente alla pagina successiva in base a una selezione?
Sì, è possibile configurare il modulo a più pagine in modo che passi automaticamente alla pagina successiva quando l'utente effettua una selezione. Per istruzioni dettagliate sull'impostazione, consultare la nostra documentazione per sviluppatori.
Posso eliminare un campo Interruzione di pagina dopo averlo aggiunto al mio modulo?
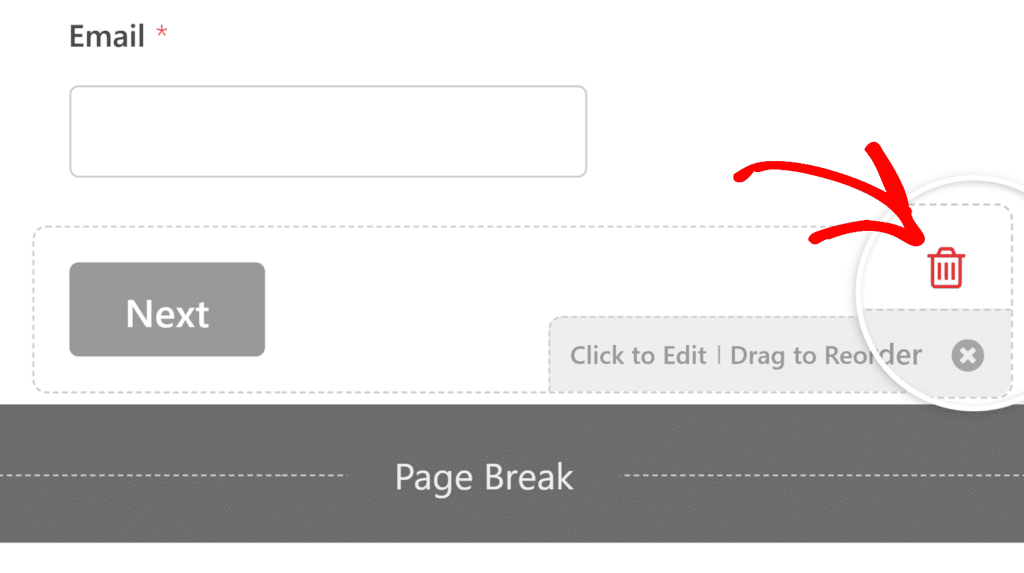
Sì, è possibile eliminare un campo Interruzione di pagina, anche se l'icona di eliminazione appare in una posizione diversa rispetto agli altri campi. Mentre la maggior parte dei campi del modulo mostra l'icona del cestino sul bordo destro quando ci si passa sopra, l'icona di cancellazione del campo Interruzione di pagina appare accanto al pulsante Avanti.
Per rimuovere un campo Interruzione di pagina, è sufficiente passarci sopra nell'area di anteprima e fare clic sull'icona del cestino accanto al pulsante Avanti . In questo modo si elimina l'interruzione di pagina e si uniscono le pagine.

Ecco fatto! Ora è possibile creare moduli multipagina con WPForms.
Poi, volete sapere come aggiungere testo o istruzioni supplementari al vostro modulo? Per maggiori dettagli, consultate il nostro tutorial sull'aggiunta di testo non immesso.

