Résumé de l'IA
Souhaitez-vous personnaliser facilement l'aspect et la convivialité de vos formulaires WordPress ? Notre fonction de style de formulaire vous permet de styliser vos formulaires sans écrire de CSS.
Ce tutoriel vous montrera comment styliser vos formulaires dans le générateur de formulaires WPForms.
Conditions requises : Pour pouvoir styliser vos formulaires dans le générateur de formulaires, vous devez disposer des éléments suivants :
- WPForms version 1.9.7 ou supérieure
- WordPress version 6.0 ou supérieure
Personnaliser les thèmes de vos formulaires
Pour commencer, vous devez d'abord créer un nouveau formulaire ou modifier un formulaire existant pour accéder au générateur de formulaires.
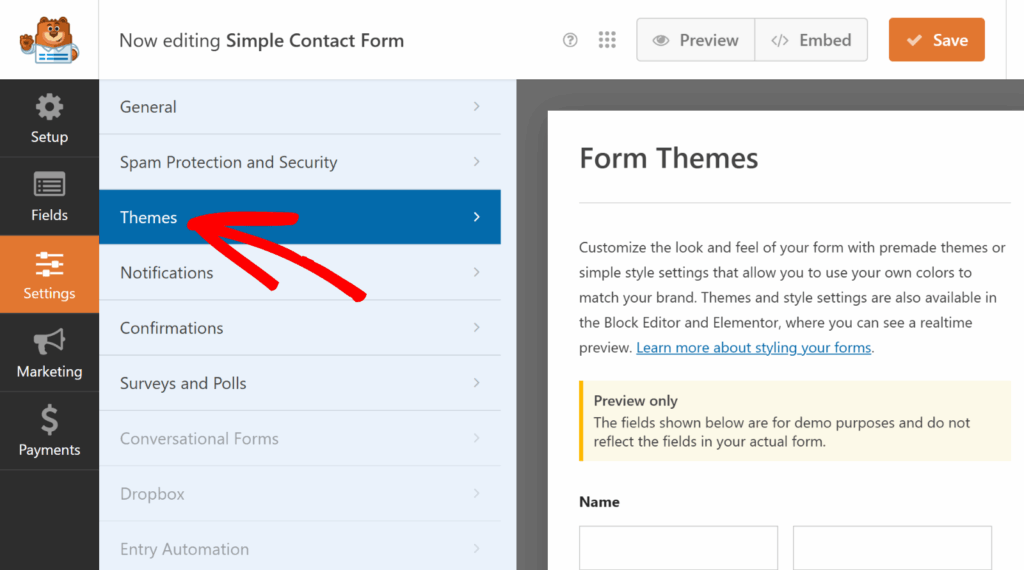
Une fois que vous avez ouvert le générateur de formulaires, allez dans Paramètres " Thèmes pour accéder aux paramètres de personnalisation de votre formulaire.

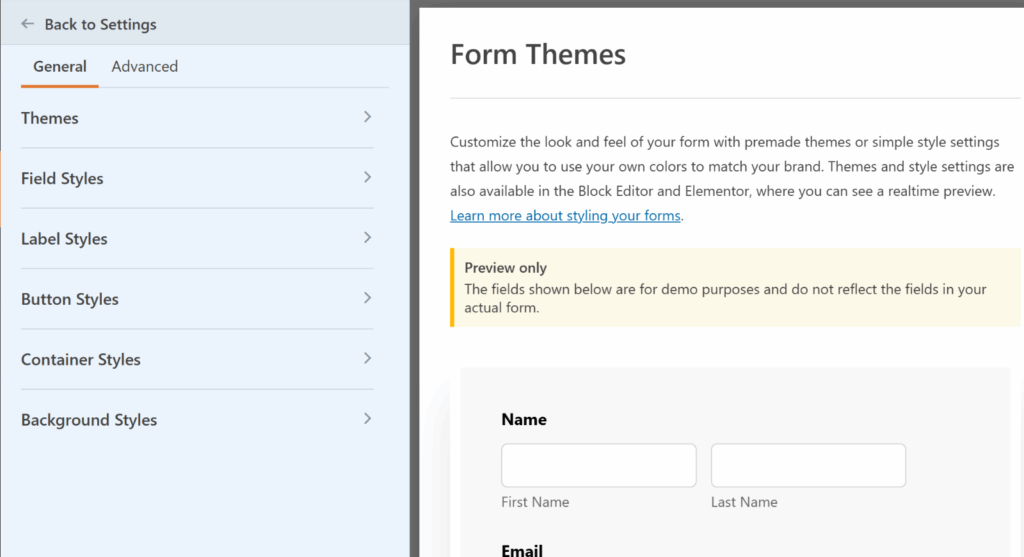
Sur la gauche, vous trouverez des options permettant de personnaliser le thème de couleurs, les champs de formulaire, les étiquettes, les boutons, ainsi que les styles de conteneur et d'arrière-plan, sans avoir à écrire de code CSS.
La section Aperçu sur la droite affiche un exemple de mise en page utilisant des champs communs, ce qui vous permet de voir instantanément comment vos changements de style apparaîtront.

Nous examinerons plus en détail chacune des options disponibles ci-dessous.
Thèmes
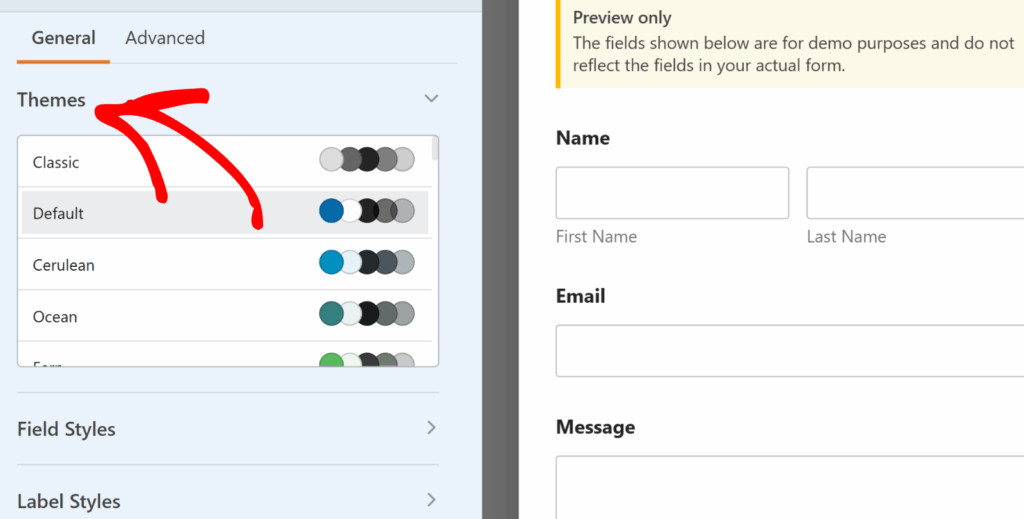
Le paramètre Thèmes vous permet de choisir un thème de couleurs prédéfini pour actualiser automatiquement le style des champs, des étiquettes, des boutons, du conteneur et de l'arrière-plan de votre formulaire.
Pour l'appliquer, il suffit de cliquer sur le thème de votre choix, et il ajustera instantanément les couleurs des champs, étiquettes, boutons, conteneurs ou arrière-plans de votre formulaire.

Si vous personnalisez des paramètres individuels après avoir sélectionné un thème, ces modifications seront enregistrées en tant que nouveau thème de formulaire personnalisé. Ce nouveau thème sera ajouté à votre liste de thèmes disponibles et pourra être appliqué à n'importe quel formulaire comme vous le feriez avec n'importe quel autre thème de formulaire.
Styles de champ
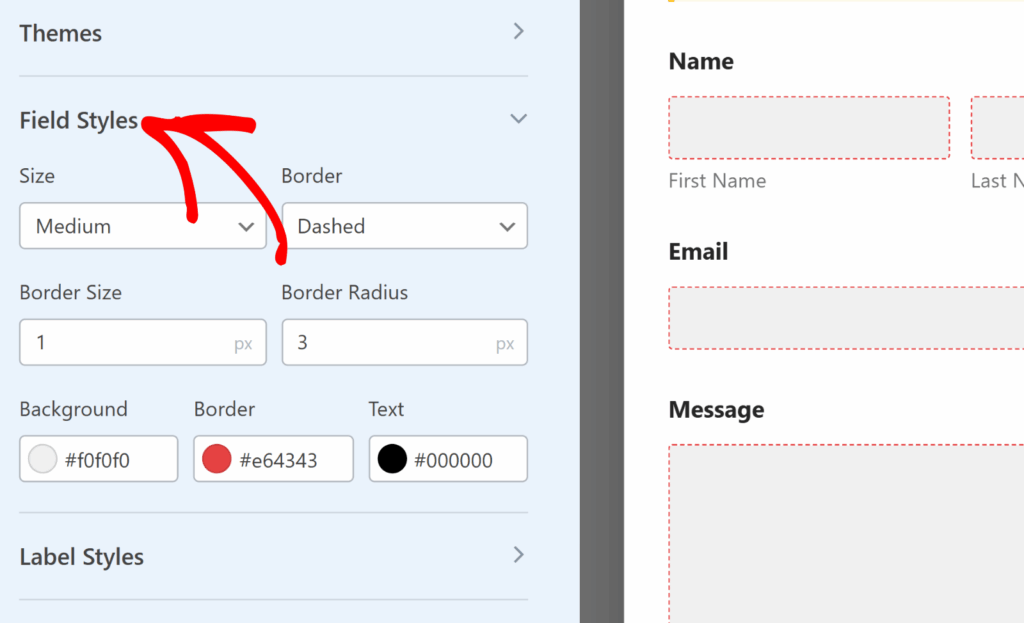
Dans la section Styles de champ, vous trouverez les options permettant d'ajuster la taille, la bordure, la taille de la bordure, le rayon de la bordure et les couleurs de vos champs de formulaire. Nous expliquons ci-dessous les options disponibles pour les champs.
- Taille : Ajuste la taille globale des champs de votre formulaire. Les options sont les suivantes : petit, moyen et grand.
- Bordure : Ce paramètre vous permet d'ajouter ou de supprimer une bordure à vos champs de formulaire. Les options disponibles sont les suivantes : bordures pleines, pointillées ou en pointillés.
- Taille des bordures : Définit l'épaisseur des bordures du champ. L'unité par défaut est le pixel (px), mais vous pouvez sélectionner l'unité qui convient le mieux à vos besoins de conception.
- Rayon de la bordure: Cette option permet d'appliquer des coins arrondis aux champs de votre formulaire pour un aspect plus doux et plus moderne. L'unité par défaut est le pixel (px), mais vous pouvez la remplacer par l'unité de votre choix.

Vous trouverez ensuite des options permettant de modifier les couleurs de l 'arrière-plan, de la bordure et du texte de vos champs de formulaire.
Pour modifier une couleur, cliquez sur l'étiquette correspondante pour ouvrir le sélecteur de couleurs. Vous pouvez choisir une couleur visuellement ou saisir un code hexadécimal spécifique pour un contrôle précis.

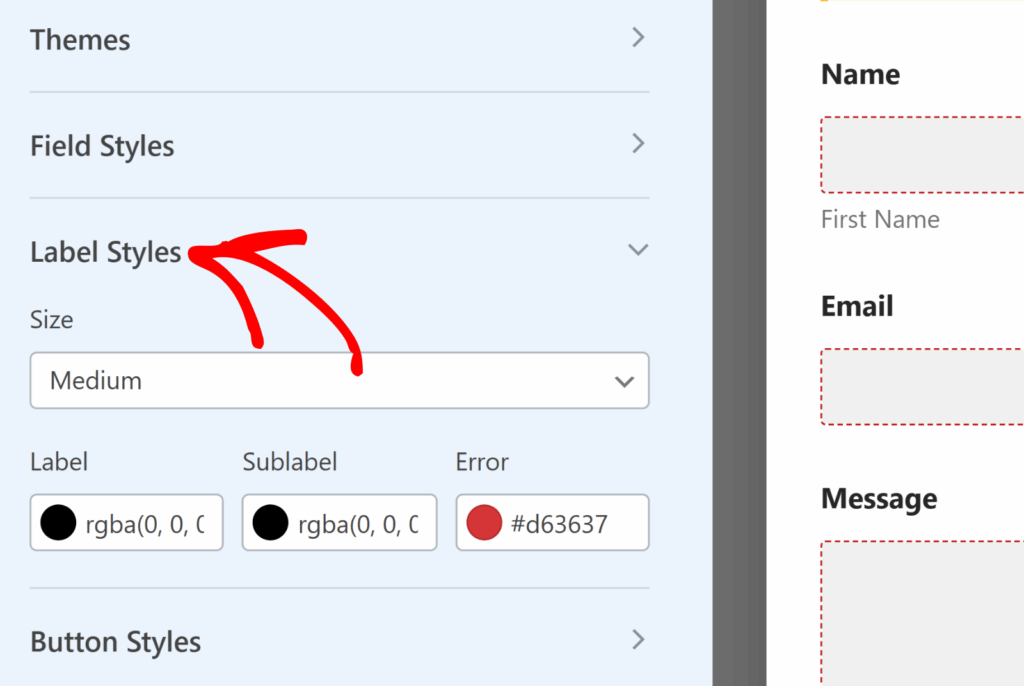
Styles d'étiquettes
Dans la section Styles d'étiquettes, vous trouverez l'option permettant de modifier la taille des étiquettes de votre formulaire. Les options de taille disponibles sont Petit, Moyen et Grand.

Vous trouverez également la possibilité de mettre à jour les couleurs des étiquettes, des sous-étiquettes et des messages d'erreur. Nous expliquons ci-dessous les options de couleur disponibles pour les étiquettes.
- Étiquette : Cette option permet de contrôler la couleur du texte de l'étiquette du champ principal.
- Sublabel & Hint : Cette option contrôle la couleur des sous-étiquettes des champs et des indices qui apparaissent lorsque WPForms suggère des valeurs aux utilisateurs dans le frontend.
- Message d'erreur : La couleur du texte qui s'affiche en cas d'erreur lorsque les utilisateurs remplissent le formulaire.
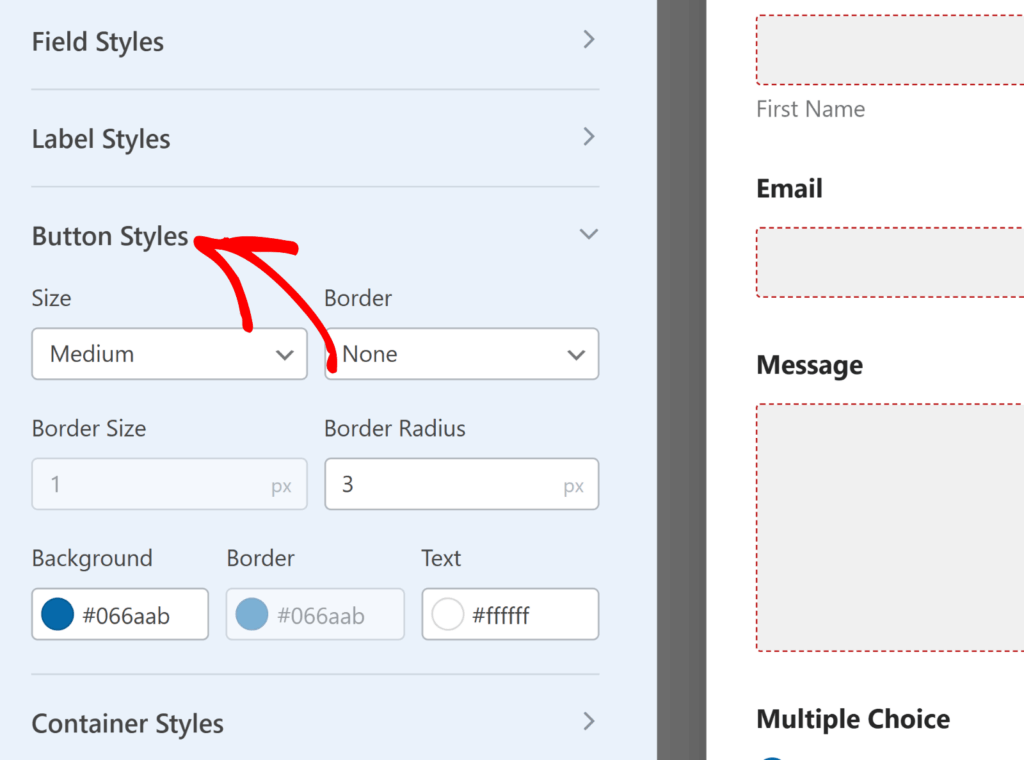
Styles de boutons
Les paramètres des Styles de boutons vous permettent de modifier la taille, la bordure, la taille de la bordure, le rayon de la bordure et les couleurs de vos boutons. Nous expliquons ci-dessous les options disponibles pour les boutons.
- Taille : Cette option définit la taille du bouton. Les options disponibles sont Small (petit), Medium (moyen) et Large (grand).
- Bordure : Ce paramètre vous permet d'entourer vos boutons d'une bordure solide, en pointillés ou en tirets.
- Taille des bordures : Définit l'épaisseur des bordures des boutons. L'unité par défaut est le pixel (px), mais vous pouvez choisir l'unité qui convient le mieux à vos besoins de conception.
- Rayon de la bordure: Cette option permet d'arrondir les coins des boutons pour leur donner un aspect plus doux ou plus net. L'unité standard est le pixel (px), mais des options permettent de changer d'unité en fonction de vos préférences en matière de conception.
Vous trouverez également la possibilité de mettre à jour les couleurs de l'arrière-plan et du texte de votre bouton.

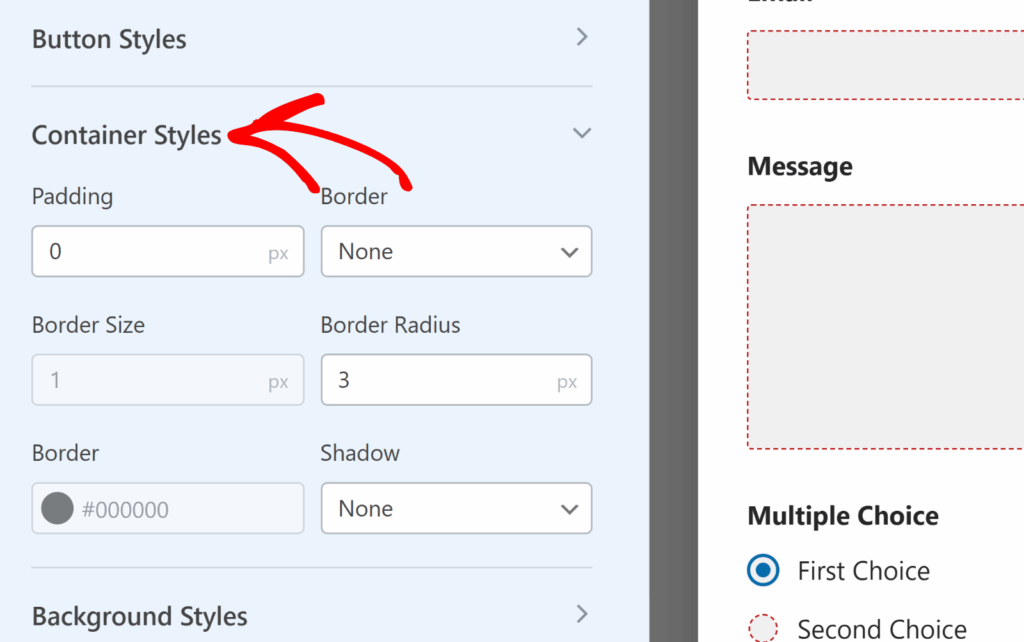
Styles de conteneurs
Les paramètres des Styles de conteneur vous permettent de personnaliser le rembourrage, le style de bordure, la taille de la bordure, le rayon de la bordure, l'ombre et les couleurs du conteneur de votre formulaire. Nous détaillons ci-dessous les options de conteneur disponibles.
- Remplissage : Cette option définit l'espace à l'intérieur des bordures du conteneur du formulaire. Vous pouvez augmenter ou diminuer cette valeur pour ajuster l'espacement autour du contenu de votre formulaire.
- Border Style (Style de bordure) : Ce paramètre vous permet de choisir le contour de votre conteneur, avec des options pour une bordure solide, en pointillés ou en tirets.
- Taille de la bordure : Détermine l'épaisseur de la bordure de votre conteneur. L'unité par défaut est le pixel (px), mais vous pouvez choisir l'unité qui convient le mieux à vos besoins de conception.
- Rayon de la bordure: Ce paramètre permet d'ajuster l'arrondi des coins de votre conteneur et d'ajouter un bord plus doux ou plus défini à l'apparence de votre formulaire. La mesure par défaut est en pixels (px), mais elle peut être modifiée pour s'adapter à votre style.
- Ombre: choisissez la taille de l'effet d'ombre pour votre conteneur afin d'ajouter de la profondeur à la conception de votre formulaire, avec des options allant d'aucune à grande.
- Couleurs: Mettez à jour la couleur de la bordure de votre conteneur pour l'aligner sur votre thème visuel et améliorer l'esthétique générale du formulaire.

Styles d'arrière-plan
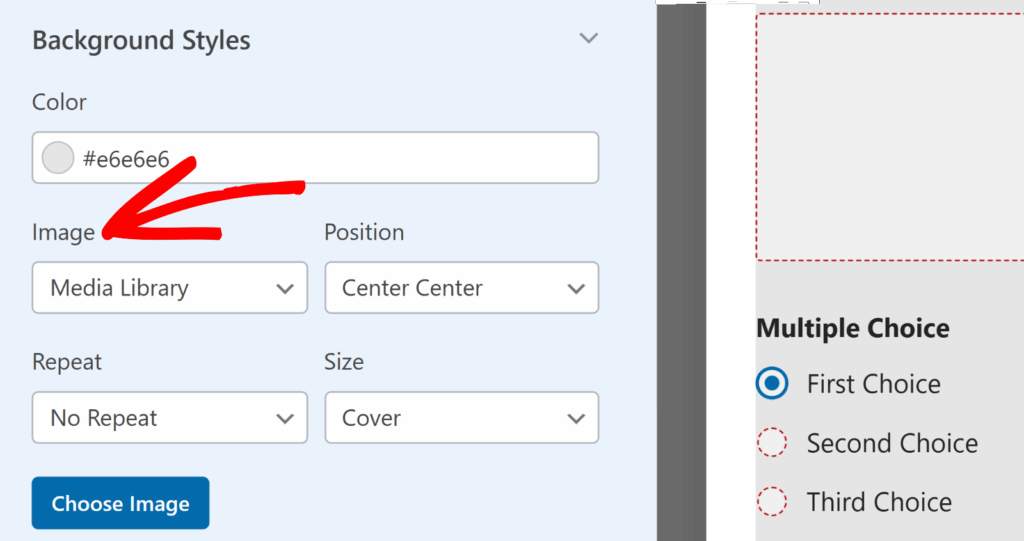
Les paramètres des Styles d'arrière-plan vous permettent de contrôler l'image et la couleur d'arrière-plan de votre formulaire.
Pour commencer, sélectionnez une source d'image dans le menu déroulant Image. Pour les images déjà téléchargées sur votre site web ou pour en télécharger de nouvelles, sélectionnez l'option Bibliothèque multimédia. Pour explorer une plus grande sélection d'images professionnelles, sélectionnez l'option Stock Photos.

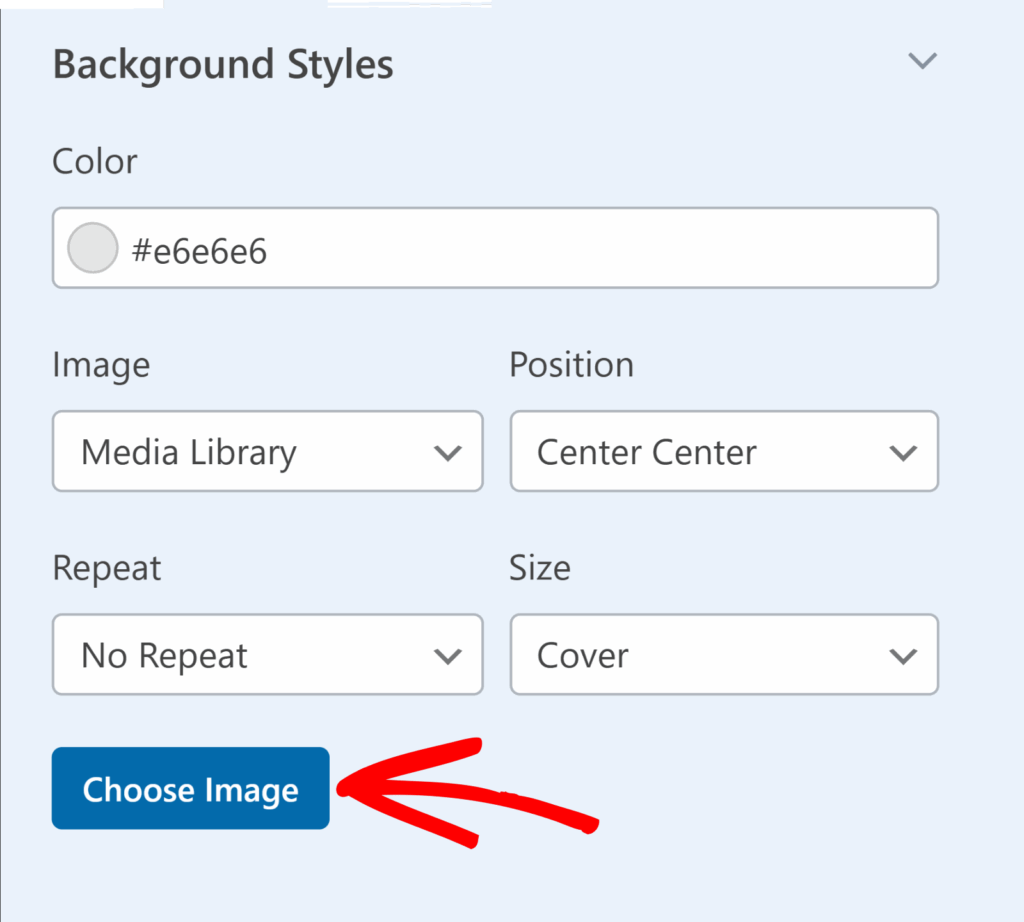
Après avoir fait votre sélection, cliquez sur le bouton Choisir l'image pour continuer.

Si vous sélectionnez Médiathèque dans le menu déroulant Image , la galerie multimédia de votre site web s'ouvrira, vous permettant de sélectionner une image ou d'en télécharger une nouvelle. Si vous sélectionnez Photos de stock, vous aurez accès à une sélection de photos de stock pour l'arrière-plan de votre formulaire.
Une fois que vous avez sélectionné votre image, la section Styles d'arrière-plan offre des options de personnalisation supplémentaires :
- Position : Ce paramètre vous permet d'aligner votre image d'arrière-plan dans le formulaire en sélectionnant des options telles que Top Center, Bottom Center, et d'autres pour obtenir le placement parfait.
- Répétition : choisissez le mode de répétition de votre image d'arrière-plan. Les options sont les suivantes : pas de répétition pour une seule image, mosaïque pour répéter l'image sur l'ensemble de l'arrière-plan, répétition horizontale pour une répétition sur la largeur et répétition verticale pour une répétition sur la longueur.
- Taille: Cette option permet d'ajuster la taille de l'image de fond dans le formulaire. L'option Couverture permet de s'assurer que l'image couvre l'intégralité de l'arrière-plan, en s'adaptant à la taille du formulaire. Si l'option Dimensions est sélectionnée, vous pouvez spécifier la largeur et la hauteur exactes de votre image.
- Couleurs: Cette option vous permet de sélectionner une couleur d'arrière-plan, qui sera visible lorsqu'aucune image n'est utilisée.
Stylisation avancée
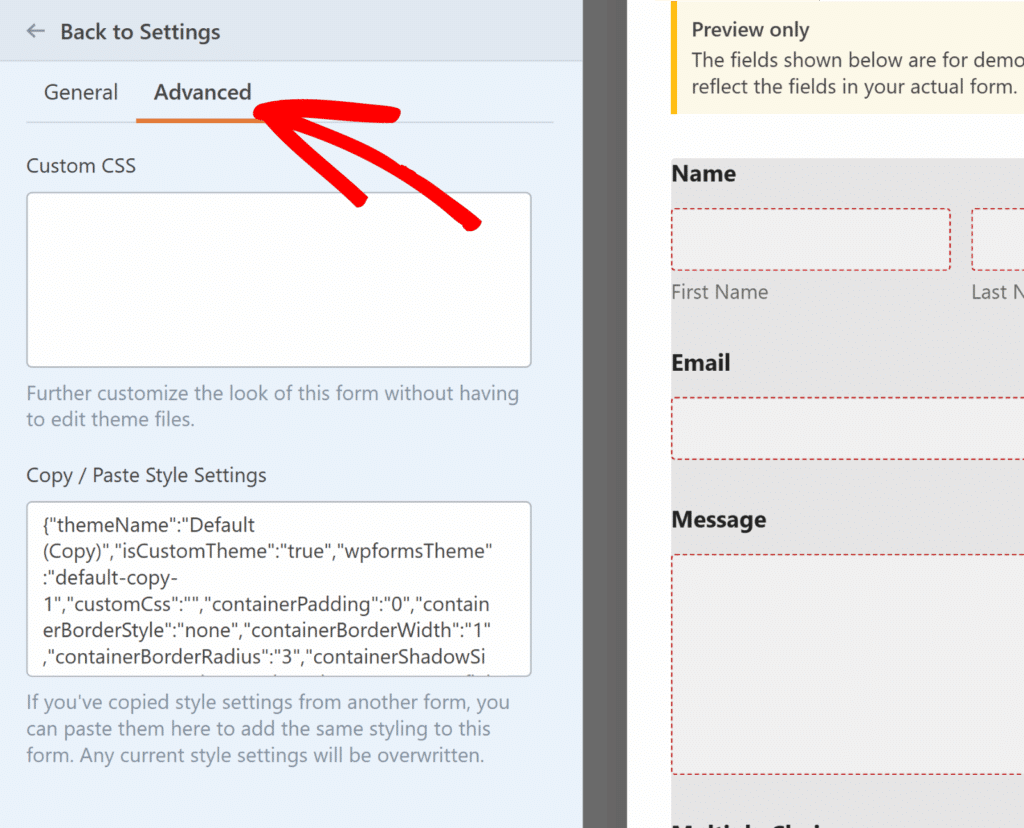
Dans l'onglet Avancé, vous trouverez deux options utiles pour styliser davantage vos formulaires.
- La case CSS personnalisé vous permet d'ajouter vos propres classes CSS pour une personnalisation supplémentaire. Pour en savoir plus, consultez notre tutoriel sur l'ajout de classes CSS personnalisées.
- La section Copier / Coller les paramètres de style affiche le code CSS pour tous les styles que vous avez appliqués dans le générateur de formulaires. Vous pouvez copier ce code pour réutiliser les mêmes styles sur un autre formulaire.

Après avoir stylisé votre formulaire, vous pouvez continuer à modifier les champs si nécessaire. Une fois que vous avez terminé, cliquez sur Enregistrer, puis utilisez le bouton Aperçu pour voir votre formulaire avec les styles appliqués.
Tester vos formulaires
La dernière étape consiste à effectuer un test rapide pour s'assurer que votre formulaire se présente et fonctionne comme vous le souhaitez.
Pour le tester, il vous suffit de soumettre une entrée dans votre formulaire. Pour en savoir plus, consultez notre liste de contrôle complète sur les tests de formulaires.
Questions fréquemment posées
Nous avons répondu ci-dessous à quelques-unes des questions les plus fréquentes que nous recevons sur la mise en forme de vos formulaires.
Mon formulaire conservera-t-il ses styles lorsque je l'intégrerai dans différentes pages ?
Oui. Lorsque vous stylisez un formulaire dans le constructeur WPForms, ces paramètres sont sauvegardés avec le formulaire et s'appliquent par défaut partout où le formulaire est incorporé.
Si vous utilisez l'éditeur de blocs ou Elementor pour appliquer des modifications de style supplémentaires lors de l'intégration du formulaire, ces modifications n'affecteront que cette page spécifique. Les styles originaux du constructeur restent inchangés pour toutes les autres instances.
Cela vous permet d'utiliser le même formulaire sur l'ensemble de votre site tout en personnalisant son apparence page par page.
Voilà, c'est fait ! Vous savez maintenant comment personnaliser l'apparence de vos formulaires WordPress en utilisant WPForms.
Ensuite, vous souhaitez utiliser des icônes pour améliorer l'affichage de votre formulaire ? N'hésitez pas à consulter notre tutoriel sur l'utilisation des choix d'icônes pour apprendre comment procéder.

