Résumé de l'IA
Introduction
Vous avez toujours voulu créer un formulaire super intelligent avec des destinataires d'emails conditionnels basés sur une sélection de votre formulaire ? Eh bien, vous avez de la chance !
Avec WPForms, vous pouvez mettre en place des notifications de logique conditionnelle que vous pouvez lire dans cet article. Vous pouvez même aller plus loin en mettant en place des notifications multiples, ce qui est plutôt cool et que vous pouvez découvrir dans cette documentation.
Mais attendez, dans ce tutoriel, nous allons vous rendre la vie encore plus facile. Nous allons vous montrer une astuce astucieuse qui vous permet de mettre en place des destinataires conditionnels avec une seule ligne de code. Oui, vous avez bien lu ! Cette astuce va vous faire gagner du temps et rendre vos formulaires encore plus intelligents. Plongeons dans le vif du sujet ! 🚀
Ajout du snippet
En règle générale, nous commençons par créer un tout nouveau formulaire. Mais aujourd'hui, nous allons emprunter une voie légèrement différente et commencer par ajouter une seule ligne de code à notre site web.
Si vous n'êtes pas sûr des tenants et aboutissants de l'ajout d'extraits de code à votre site, ne vous inquiétez pas. Consultez ce guide pratique pour obtenir de l'aide étape par étape.
/** * Créer des destinataires d'emails conditionnels avec une seule ligne de code. * * @link https://wpforms.com/developers/how-to-create-conditional-email-recipients/ */ add_filter( 'wpforms_fields_show_options_setting', '__return_true' ) ;
La magie de ce snippet réside dans sa capacité à permettre aux champs de type Checkbox, Dropdown ou Multiple Choice de contenir non pas une, mais deux valeurs distinctes pour chaque sélection. C'est comme si une valeur visible et une valeur cachée fonctionnaient en coulisses. Cette astuce sera incroyablement utile lorsqu'il s'agira de décider quel destinataire doit recevoir cette notification par courrier électronique.
Création du formulaire
Passons maintenant à la partie la plus amusante : la création du formulaire ! Si vous êtes novice en matière de création de formulaires et que vous avez besoin de conseils, n'hésitez pas à consulter cette documentation.
Dans ce tutoriel, nous allons nous retrousser les manches pour créer un formulaire polyvalent qui couvre un large éventail de sujets : les ventes, la gestion des comptes, le support client, et même une option " autre " pour ceux qui ne sont pas sûrs de la catégorie qui correspond à leur question. Pour ce faire, nous allons introduire un champ de type "Dropdown" dans notre formulaire. Cela permettra à nos visiteurs de sélectionner facilement le sujet qui correspond le mieux à leur demande spécifique.

Activation des valeurs de champ
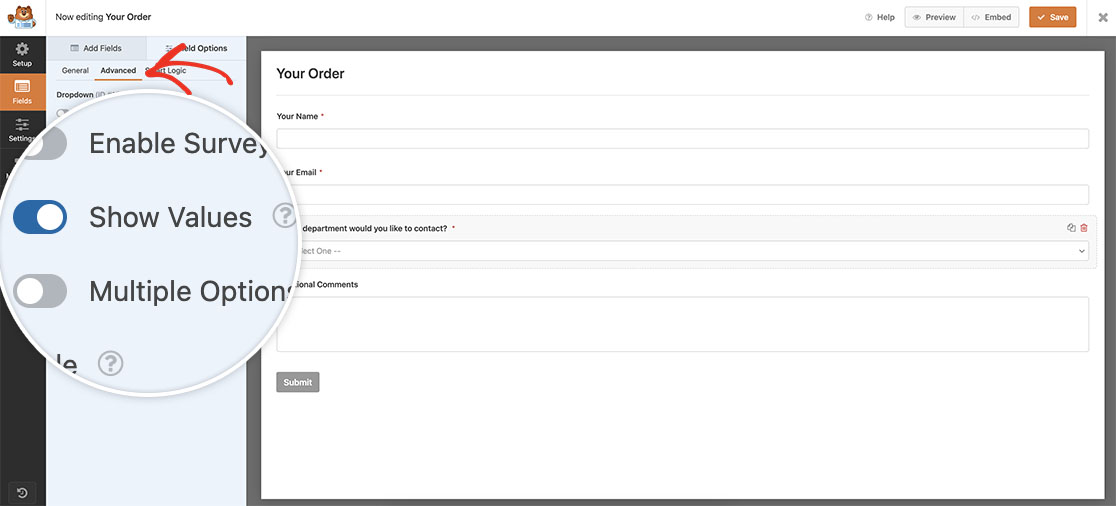
Une fois que vous avez configuré les étiquettes de vos champs déroulants, accédez à l'onglet Avancé. Vous y trouverez l'option permettant d'activer l'option Afficher les valeurs.

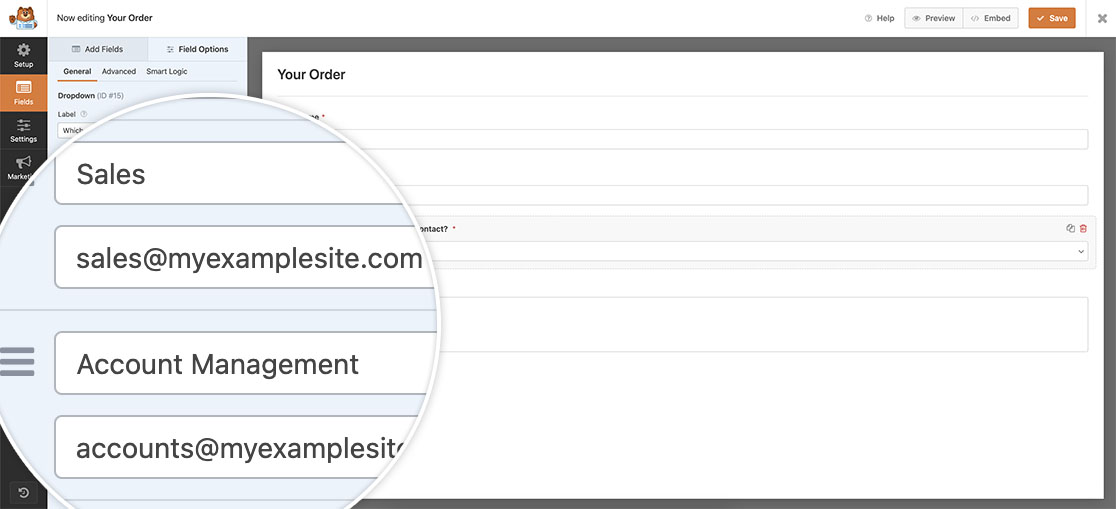
Une fois que vous avez activé l'option Afficher les valeurs, revenez à l'onglet Général. Vous remarquerez un espace supplémentaire sous les options. C'est là que nous allons saisir les adresses électroniques associées à chaque département spécifique.

Paramétrage de la notification par courrier électronique
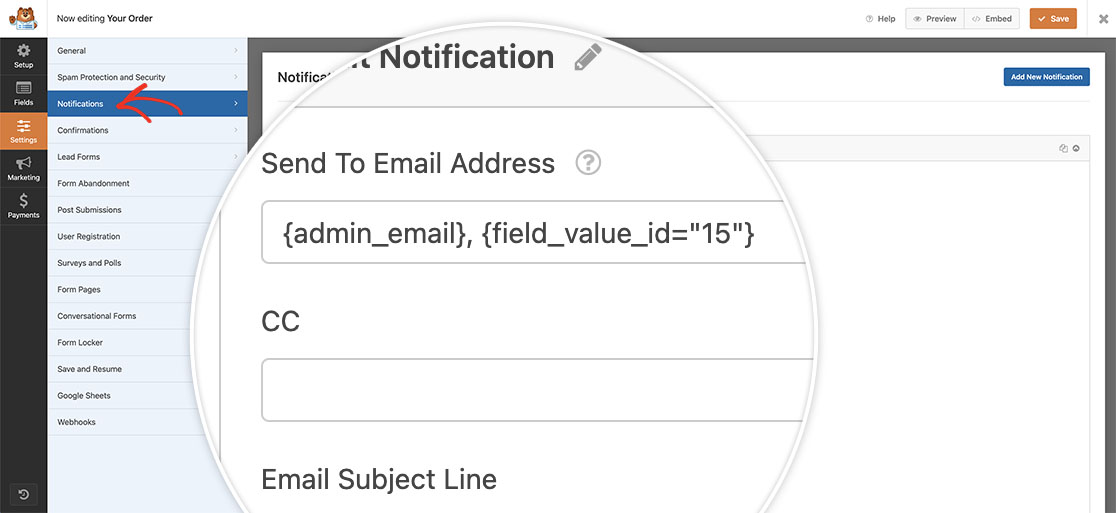
Pour configurer nos destinataires conditionnels, nous devons ajuster les paramètres de notification par courrier électronique pour le champ Envoyer à l'adresse électronique. Pour ce faire, accédez à vos paramètres et choisissez Notifications.
Dans le cadre de la Envoyer à l'adresse électronique nous conserverons le Smart Tag original. {admin_email} intact car nous voulons que l'administrateur du site reçoive la notification par courriel. Cependant, nous allons également incorporer une balise intelligente pour récupérer dynamiquement l'adresse électronique associée au bon département.
Pour les notifications multiples, séparez les adresses électroniques par une virgule.
Pour inclure la valeur du champ adresse électronique, vous devez connaître l'identifiant du champ de votre fichier Liste déroulante champ. Pour les besoins de ce tutoriel, notre Liste déroulante a un identifiant de 15. Ainsi, après la virgule, vous ajouterez {field_value_id="15"}. En incorporant cette balise à ce stade, vous associez effectivement l'adresse électronique appropriée au service concerné par la notification par courrier électronique.
N'oubliez pas que vous devrez mettre à jour le numéro 15 pour qu'il corresponde à l'identifiant de votre champ déroulant. Si vous n'êtes pas sûr de connaître l'identifiant de votre champ et de savoir où le trouver, consultez ce guide pour plus de détails.

C'est tout ce dont vous avez besoin pour activer les destinataires d'e-mails conditionnels sans avoir à créer plusieurs notifications ! Désormais, lorsque l'utilisateur sélectionne le service auquel il souhaite s'adresser, une adresse électronique se remplit automatiquement et est envoyée à l'adresse électronique correcte attribuée par le biais des valeurs de champ.
Souhaitez-vous également stocker les valeurs de ces champs dans une entrée ? Jetez un coup d'oeil à notre tutoriel sur Comment stocker les valeurs des champs dans l'entrée de WPForms.
En rapport
Référence du filtre : wpforms_fields_show_options_setting
