Resumen de la IA
¿Le gustaría añadir opciones de iconos a sus formularios? El uso de iconos en los campos Opción múltiple, Casillas de verificación, Elementos múltiples y Elementos de casilla de verificación es una forma sencilla de mejorar el atractivo visual y la experiencia de usuario de su formulario.
Este tutorial le mostrará cómo agregar opciones de iconos a campos existentes o nuevos en WPForms.

Antes de empezar, primero tendrá que asegurarse de que WPForms está instalado y activado en su sitio de WordPress y que ha verificado su licencia. A continuación, puede crear un nuevo formulario o editar uno existente para acceder al constructor de formularios.
Configuración del formulario
Una vez que haya abierto el generador de formularios, podrá añadir opciones de icono a cualquiera de los siguientes tipos de campo:
- Elección múltiple
- Casillas de verificación
- Varios artículos
- Casillas de verificación
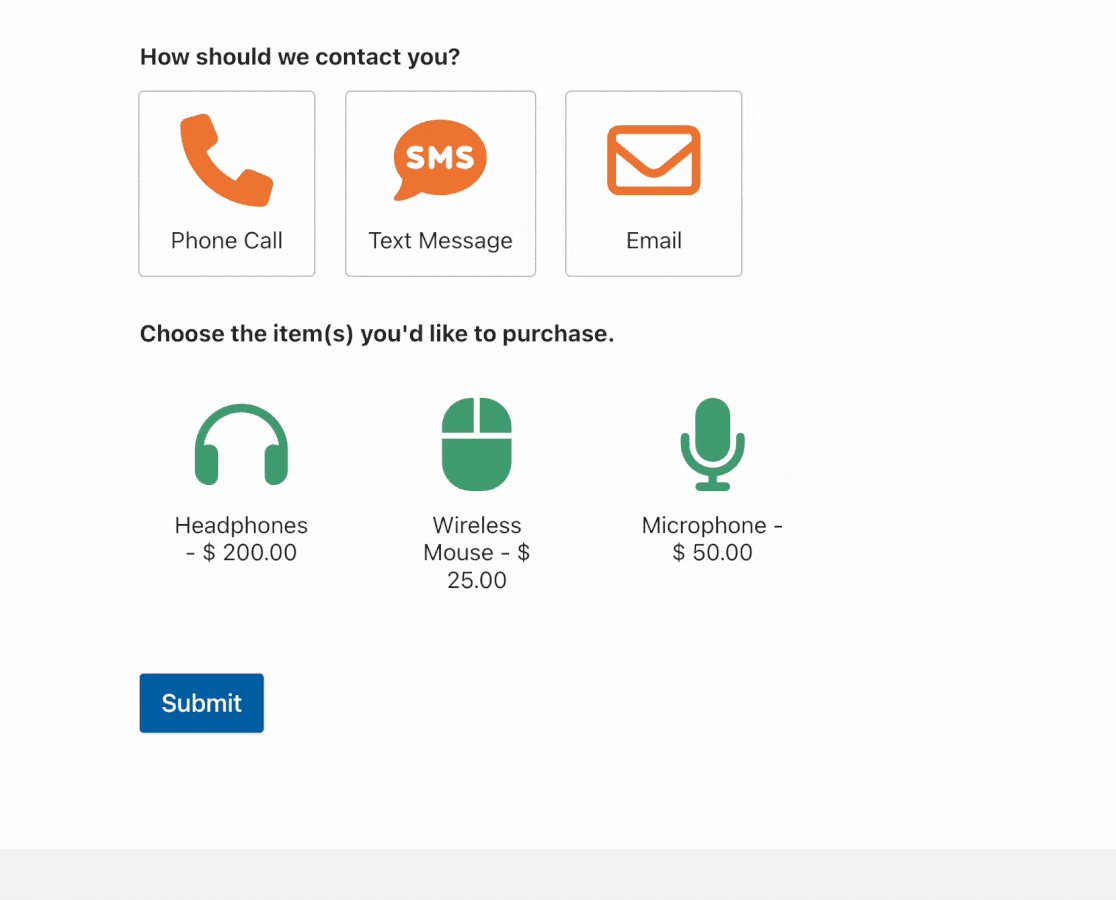
Para nuestro ejemplo, crearemos un sencillo formulario de contacto que permita a los usuarios elegir su método de contacto preferido, incluyendo llamada telefónica, mensaje de texto o correo electrónico.
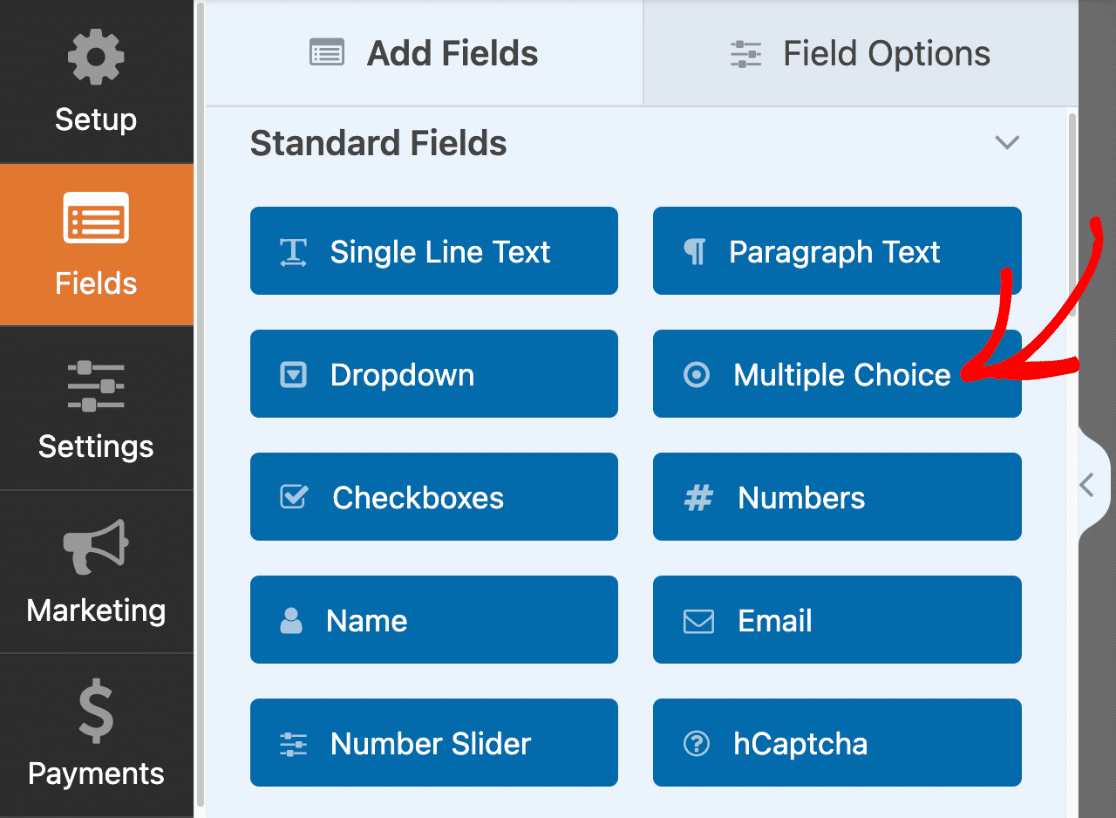
Para empezar, añadiremos un campo de opción múltiple a nuestro formulario haciendo clic en él o arrastrándolo y soltándolo en el área de vista previa del formulario.

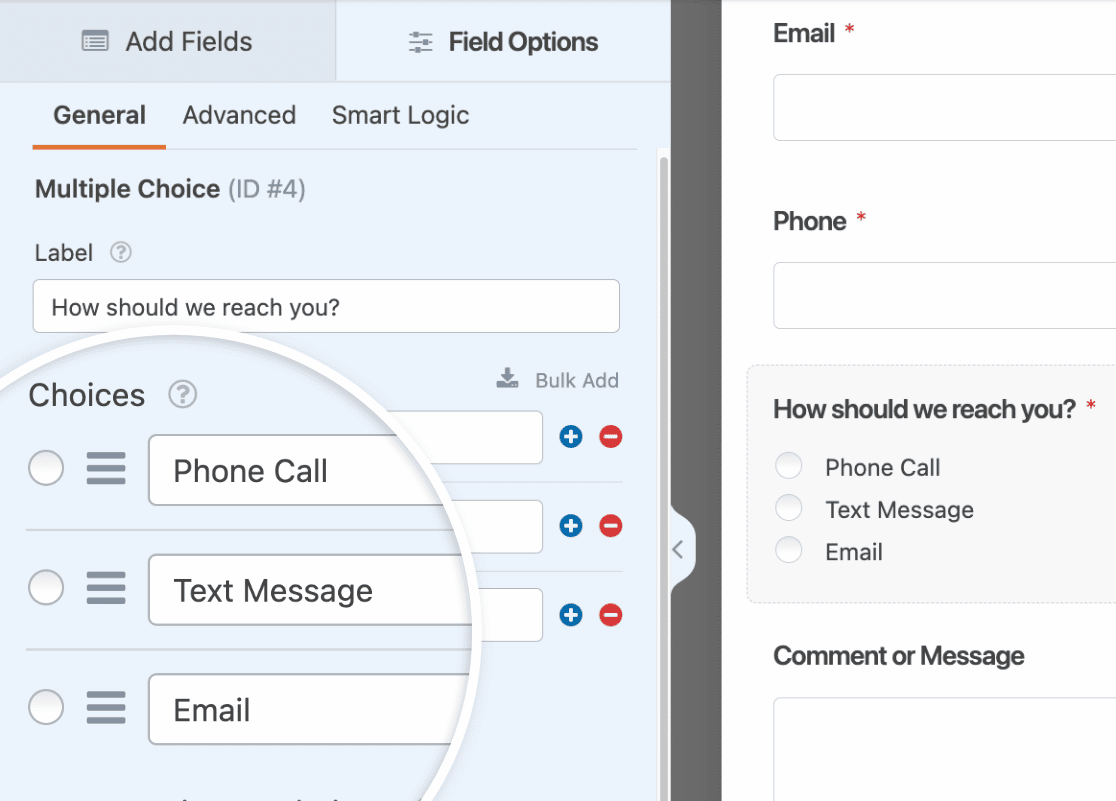
A continuación, cambiaremos las etiquetas de nuestras opciones para incluir lo siguiente: Llamada telefónica, Mensaje de texto y Correo electrónico.

Nota: ¿Quieres añadir una larga lista de opciones a tu formulario? Echa un vistazo a nuestra guía para añadir opciones a granel para aprender a añadir múltiples opciones de iconos a tu formulario a la vez en lugar de crear cada opción individualmente.
Activación de las opciones de iconos
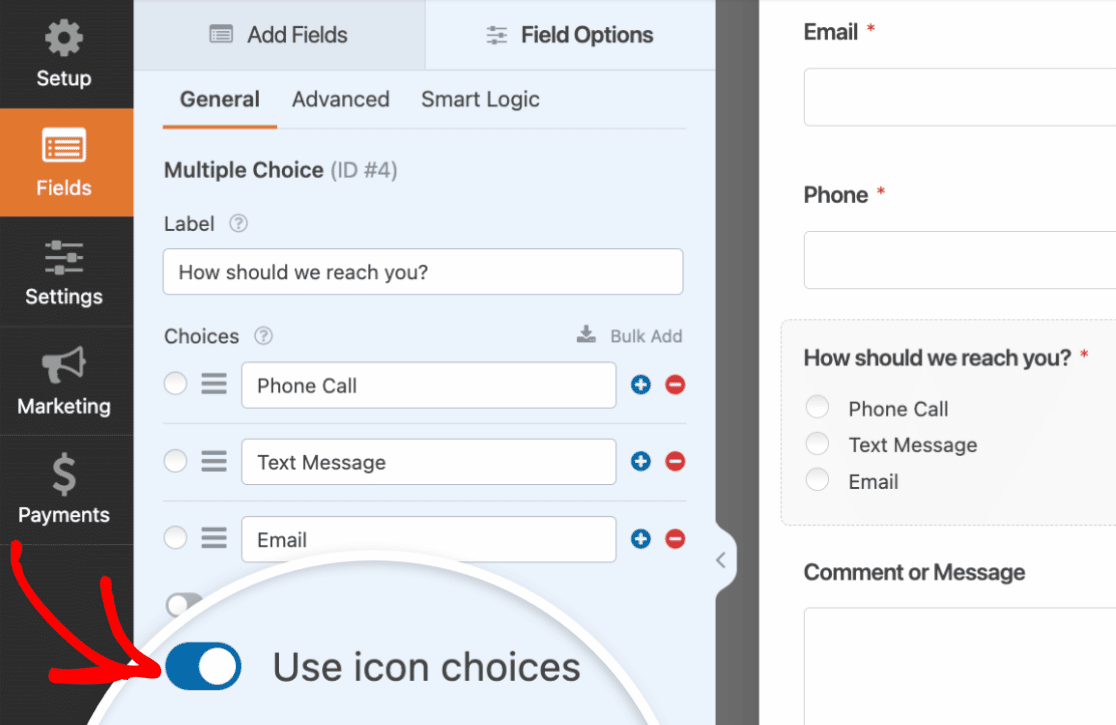
Una vez que esta configuración básica esté lista, activaremos las opciones de icono activando la opción Usar opciones de icono.

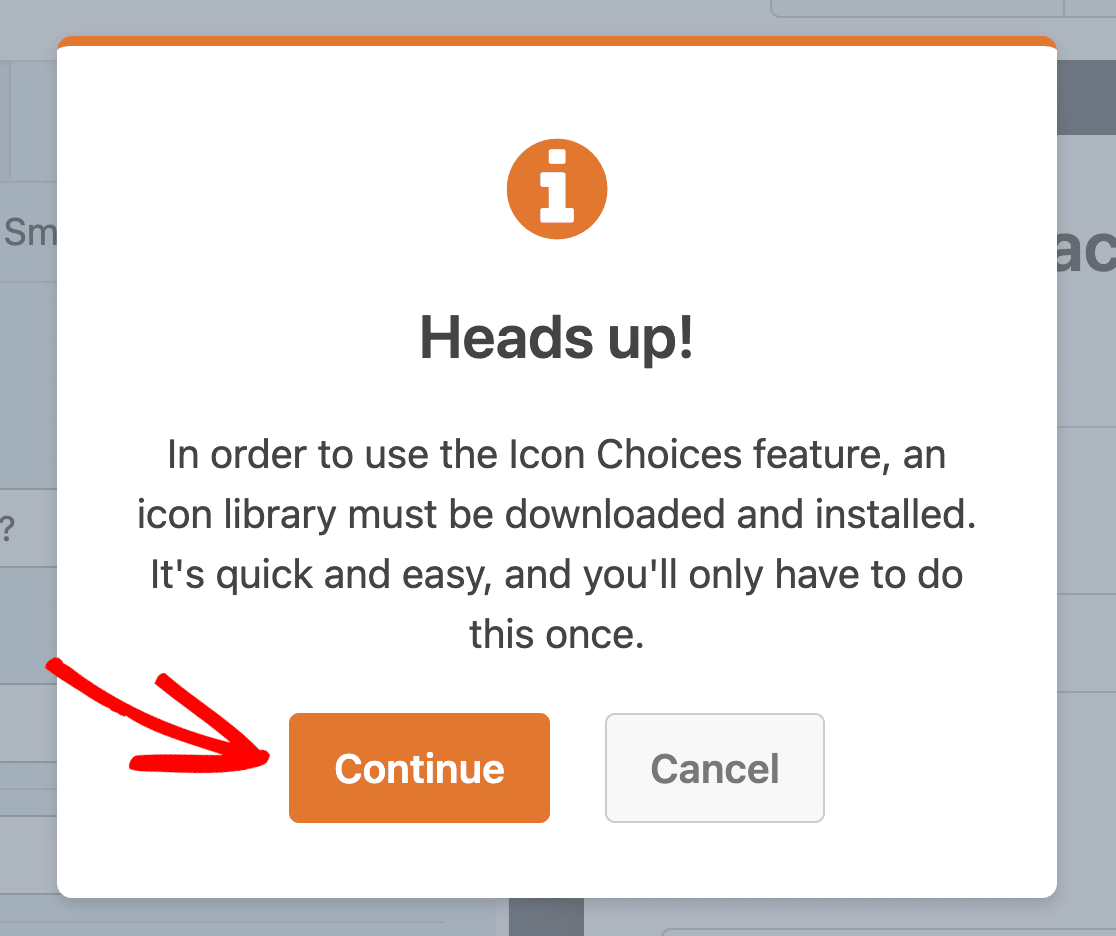
Si es la primera vez que configuras las opciones de iconos, verás una sobreimpresión con un mensaje pidiéndote que descargues una biblioteca de iconos. La descarga de la biblioteca de iconos es un paso obligatorio que te da acceso a más de 2.000 iconos para utilizar en tus formularios.
Para proceder a la descarga, pulse el botón Continuar.

Nota: WPForms utiliza la última versión de la biblioteca de iconos Font Awesome para la elección de iconos.
A continuación, verás otra sobreimpresión que te notificará que la descarga está en curso. Para evitar cualquier interrupción durante la instalación, asegúrate de no cerrar ni recargar la ventana del navegador.

Una vez que la biblioteca de iconos se haya instalado correctamente, haga clic en el botón Aceptar para guardar el formulario y volver a cargar el generador de formularios.

Selección de iconos
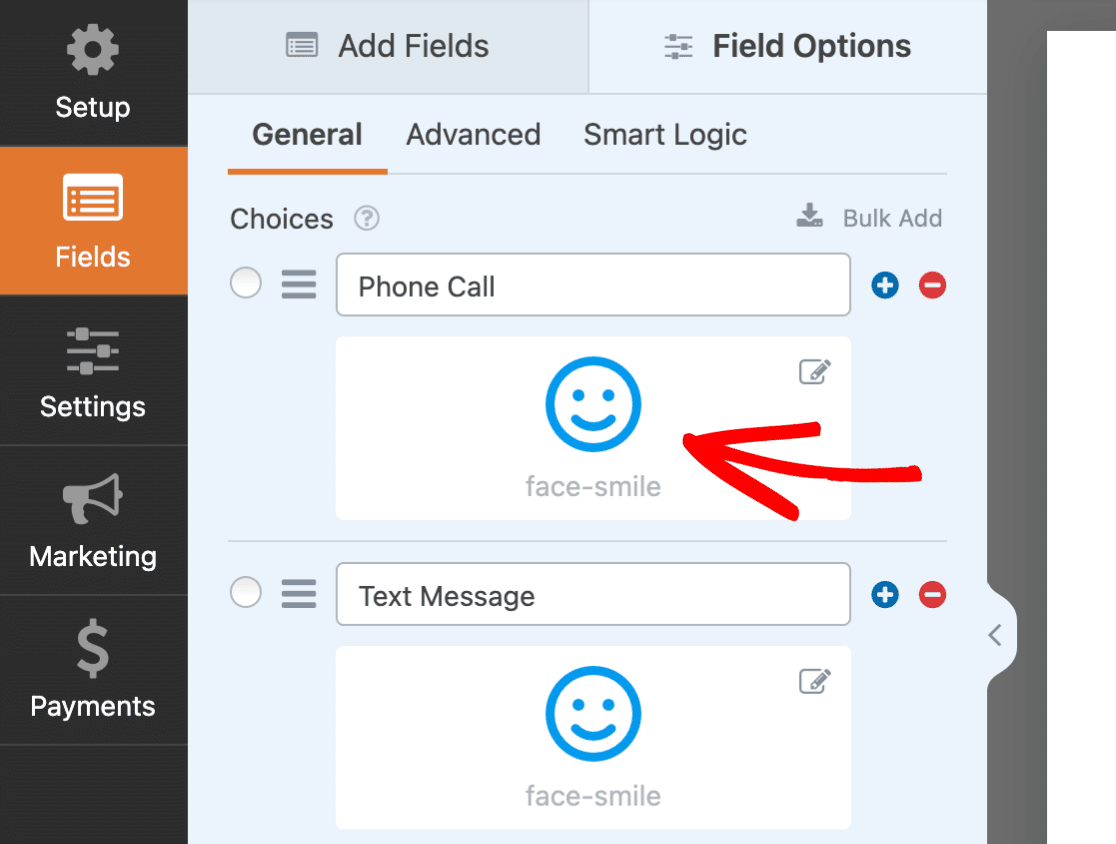
Ahora que hemos habilitado las opciones de iconos, los iconos por defecto se añaden a nuestro formulario. Seleccionaremos nuevos iconos para reemplazar los predeterminados haciendo clic en cada icono en el lado izquierdo del constructor de formularios.

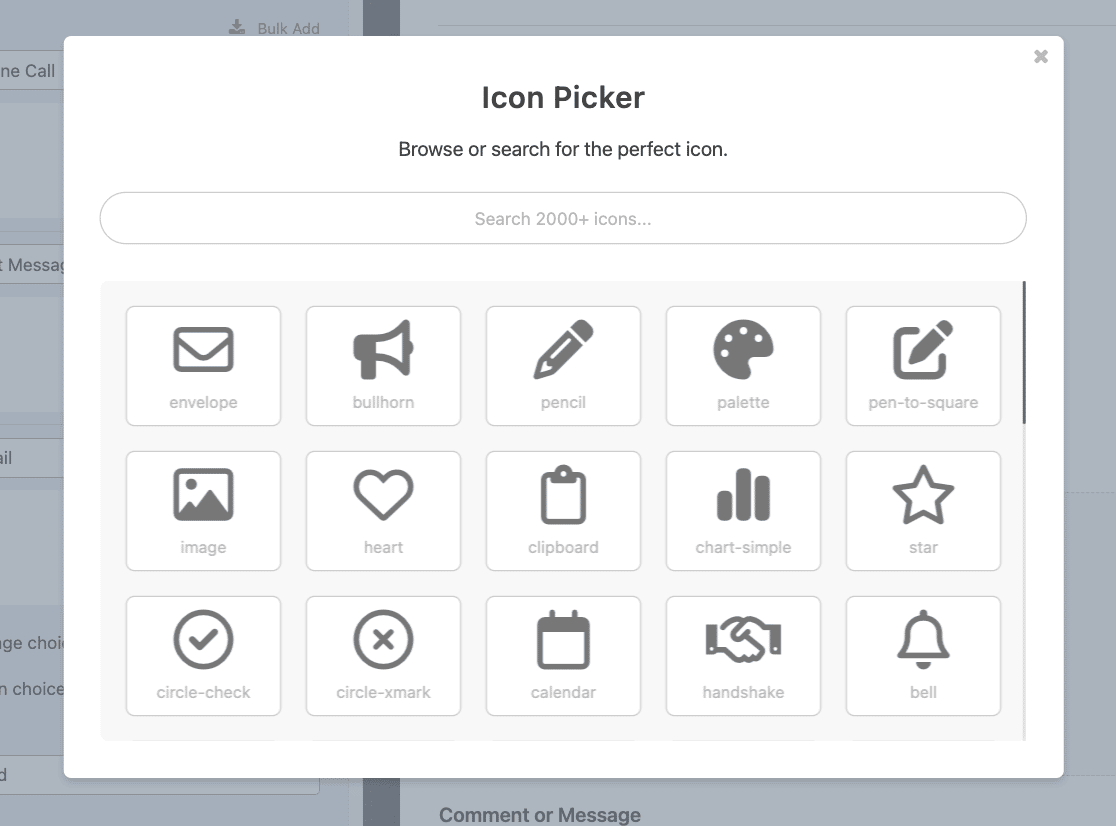
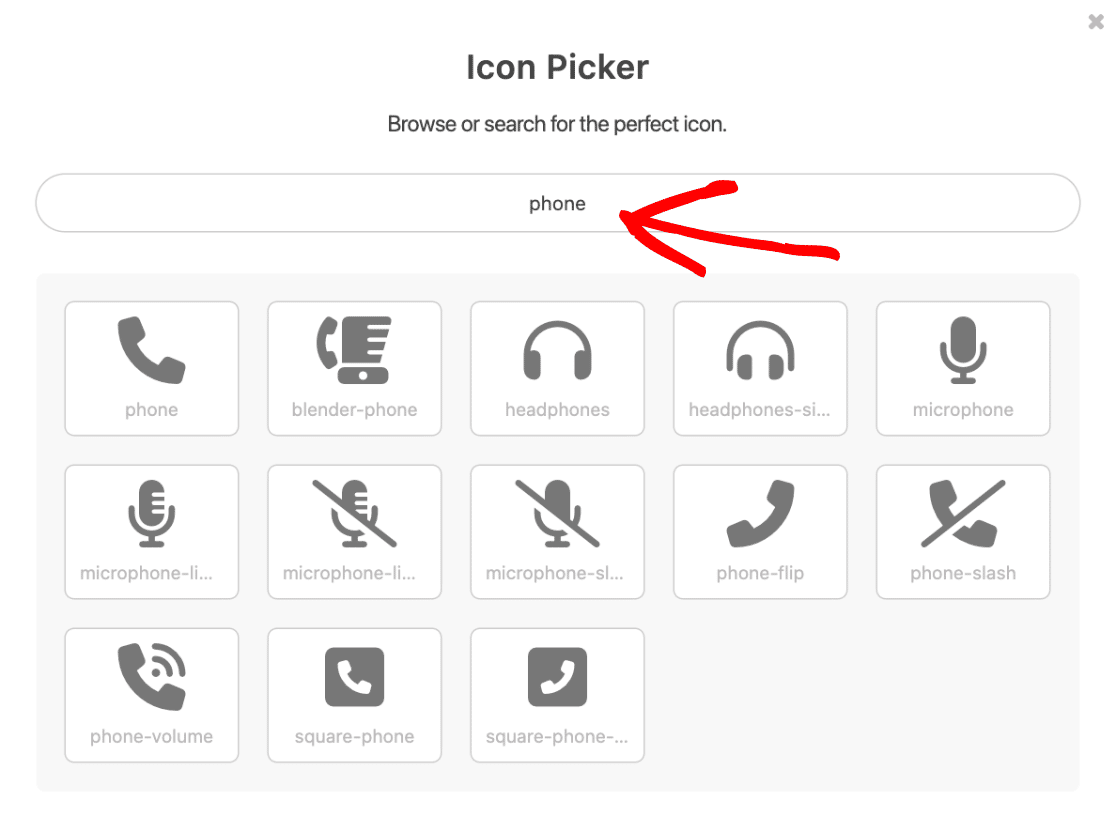
A continuación, aparecerá el modal Icon Picker. Aquí puedes navegar o buscar el icono perfecto para usar en tu formulario.

Vamos a buscar un icono de teléfono escribiendo "teléfono" en la barra de búsqueda.

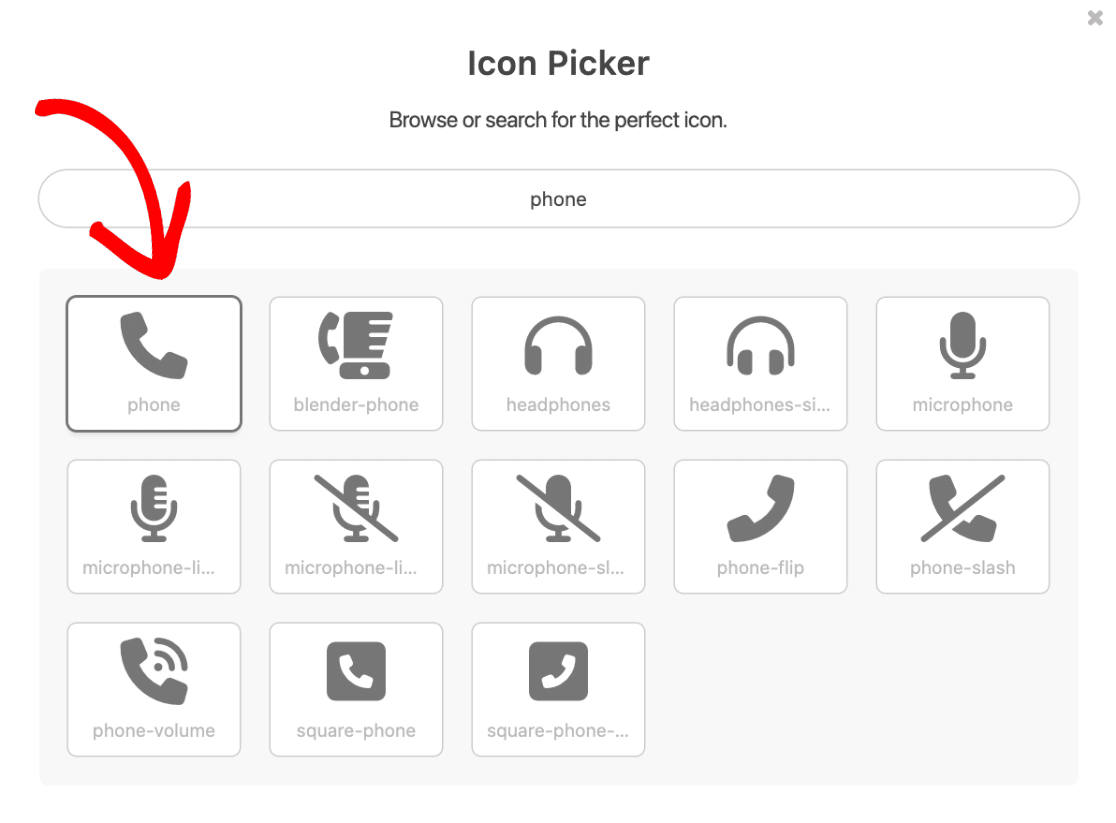
Los resultados de la búsqueda mostrarán todos los iconos que contengan "teléfono" en el nombre. Haremos clic en el icono del teléfono para seleccionarlo como primera opción.

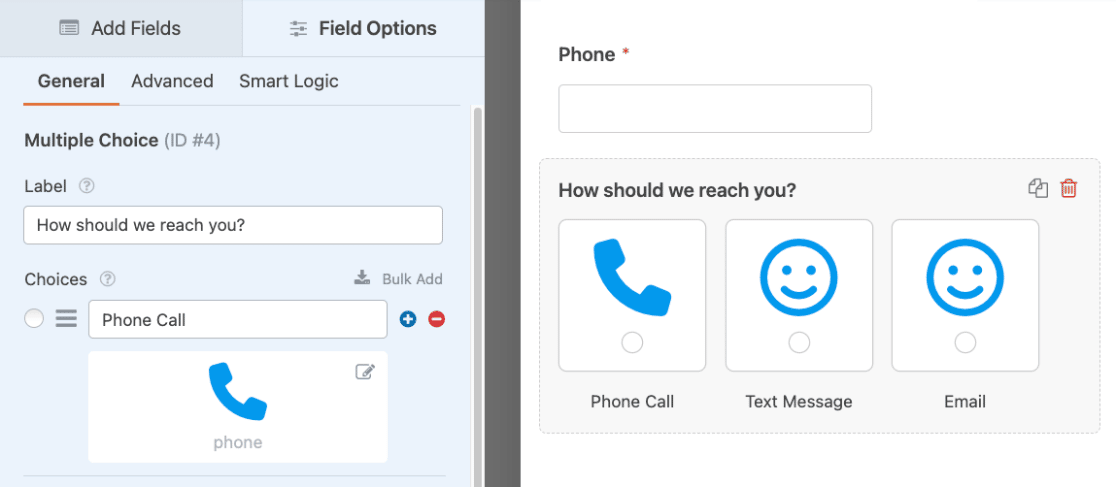
Después de seleccionar un icono del selector de iconos, aparecerá en el constructor de formularios.

Siga adelante y seleccione otros iconos para utilizar en las opciones restantes de su formulario repitiendo este proceso.
Personalización de los iconos
Una vez que haya seleccionado los iconos que desea utilizar en su formulario, es hora de personalizar su aspecto. WPForms hace fácil personalizar el color, tamaño y estilo de los íconos, directamente desde el constructor de formularios. Cubriremos cada una de estas opciones a continuación.
Nota: Las personalizaciones se aplican a todas las opciones de iconos dentro del mismo campo de formulario.
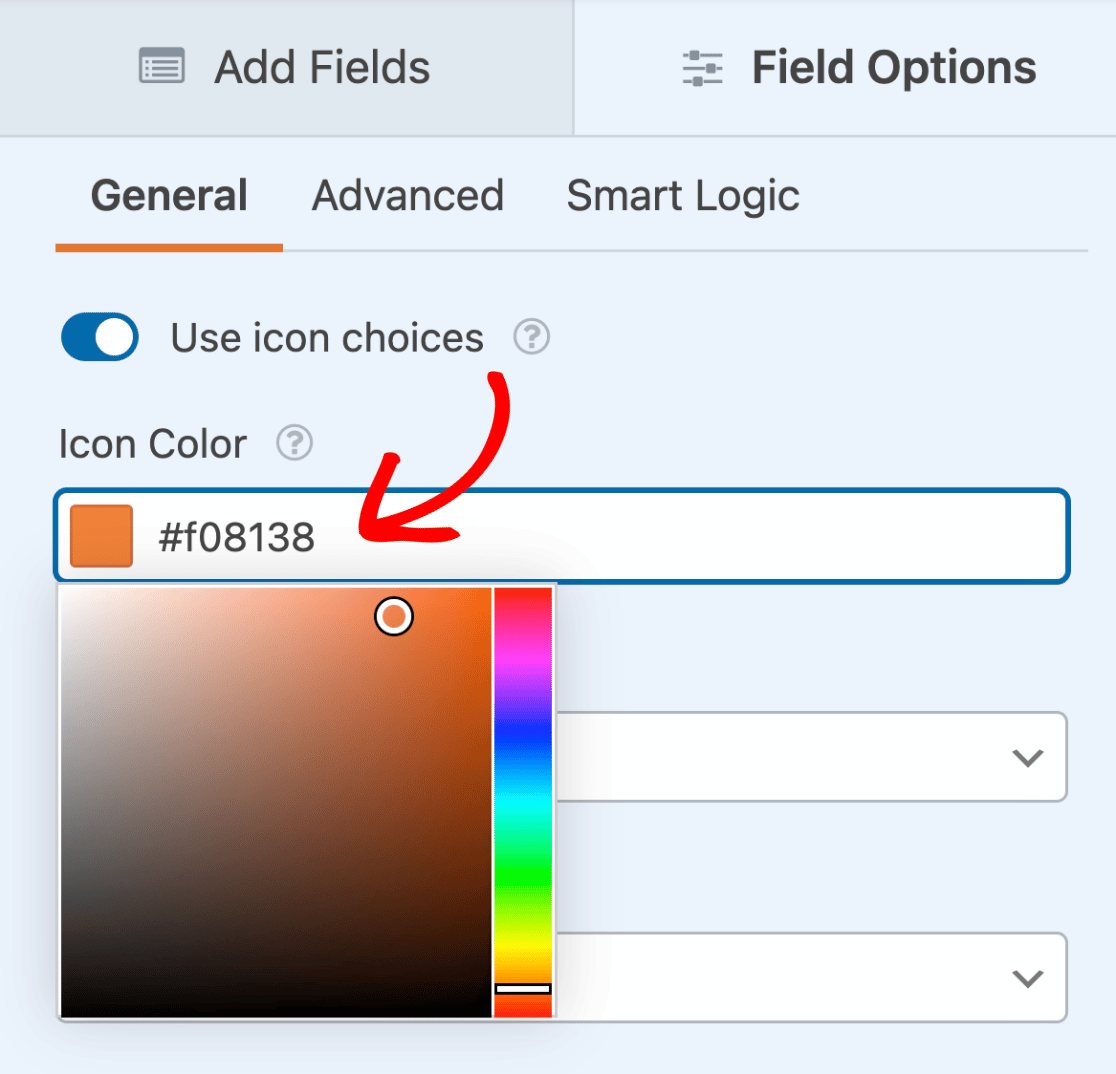
Icono Color
Por defecto, el color del icono es azul. Puede seleccionar fácilmente el color de icono que prefiera haciendo clic en la opción Color de icono y utilizando la herramienta de selección de color.

El color seleccionado se aplicará a todas las opciones de iconos del campo en cuestión.
Nota: Si está utilizando opciones de icono con el complemento de formularios conversacionales, tenga en cuenta que el esquema de color que seleccione para su formulario conversacional sobrescribirá el color del icono.
Tamaño del icono
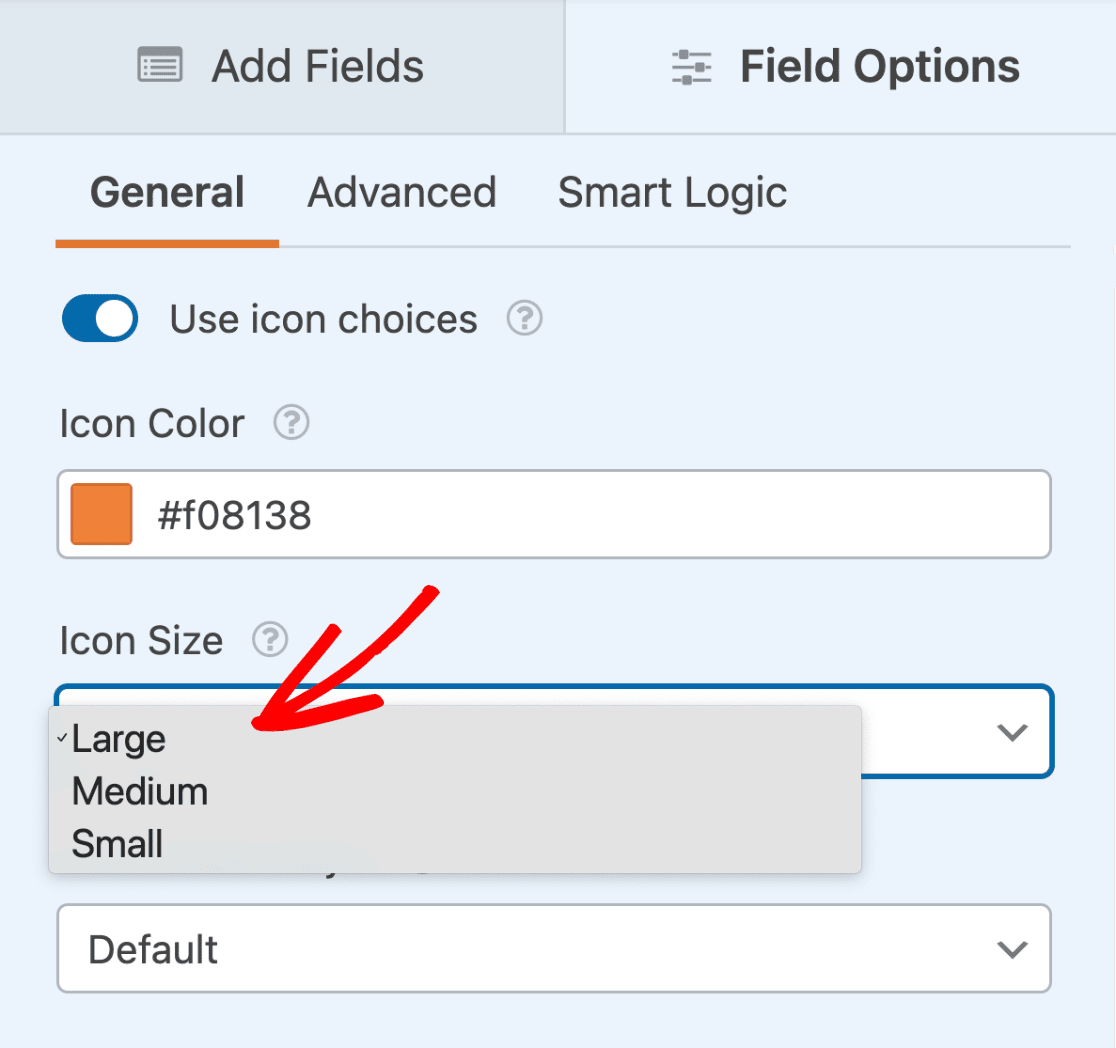
Hay tres opciones de tamaño para los iconos: pequeño, mediano y grande. Para cambiar el tamaño, haz clic en el menú desplegable Tamaño del icono y selecciona el tamaño que prefieras.

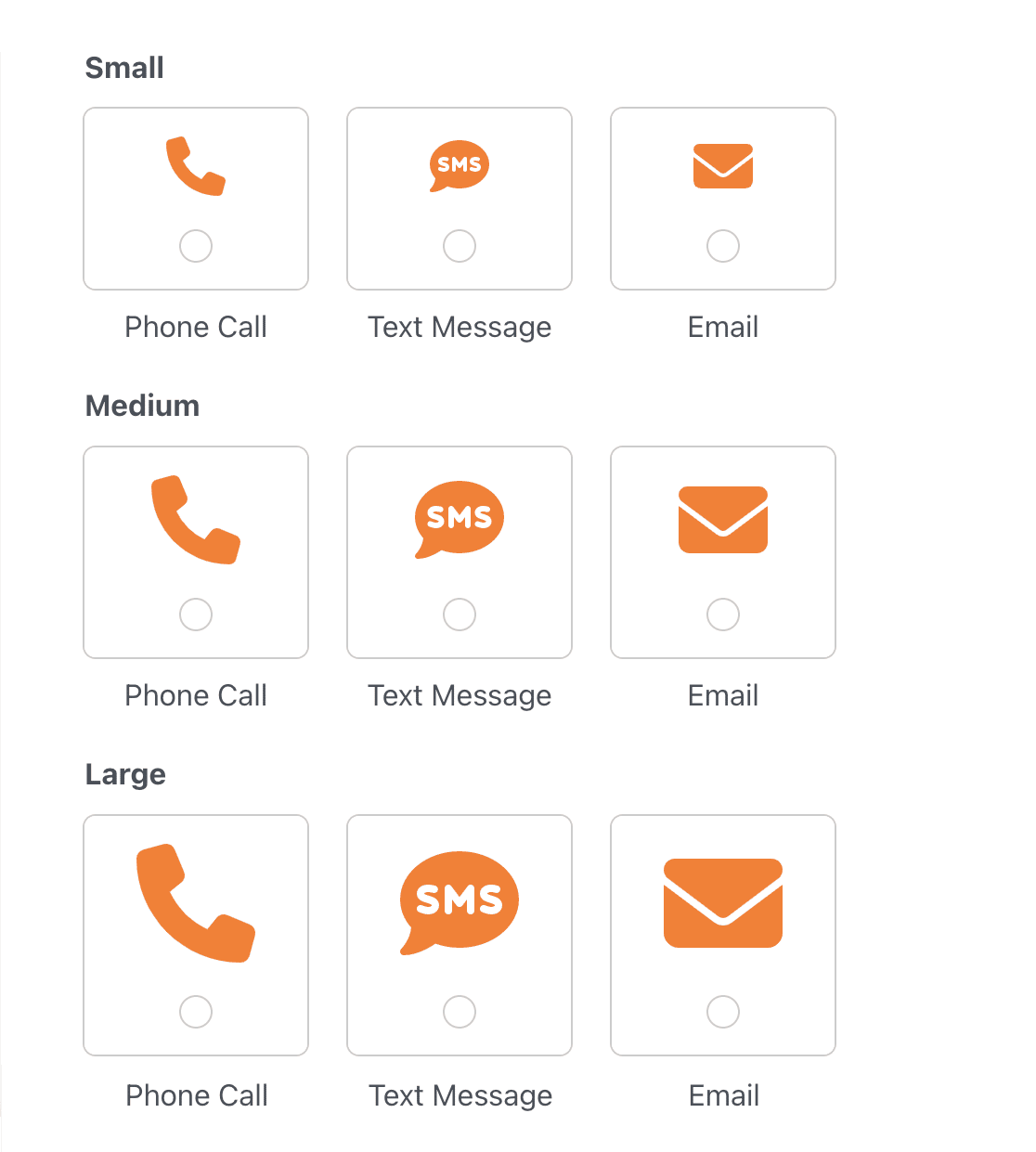
Así se comparan las opciones de tamaño en el frontend:

El tamaño seleccionado se aplicará a todas las opciones de iconos del campo en cuestión.
Icono Elección Estilo
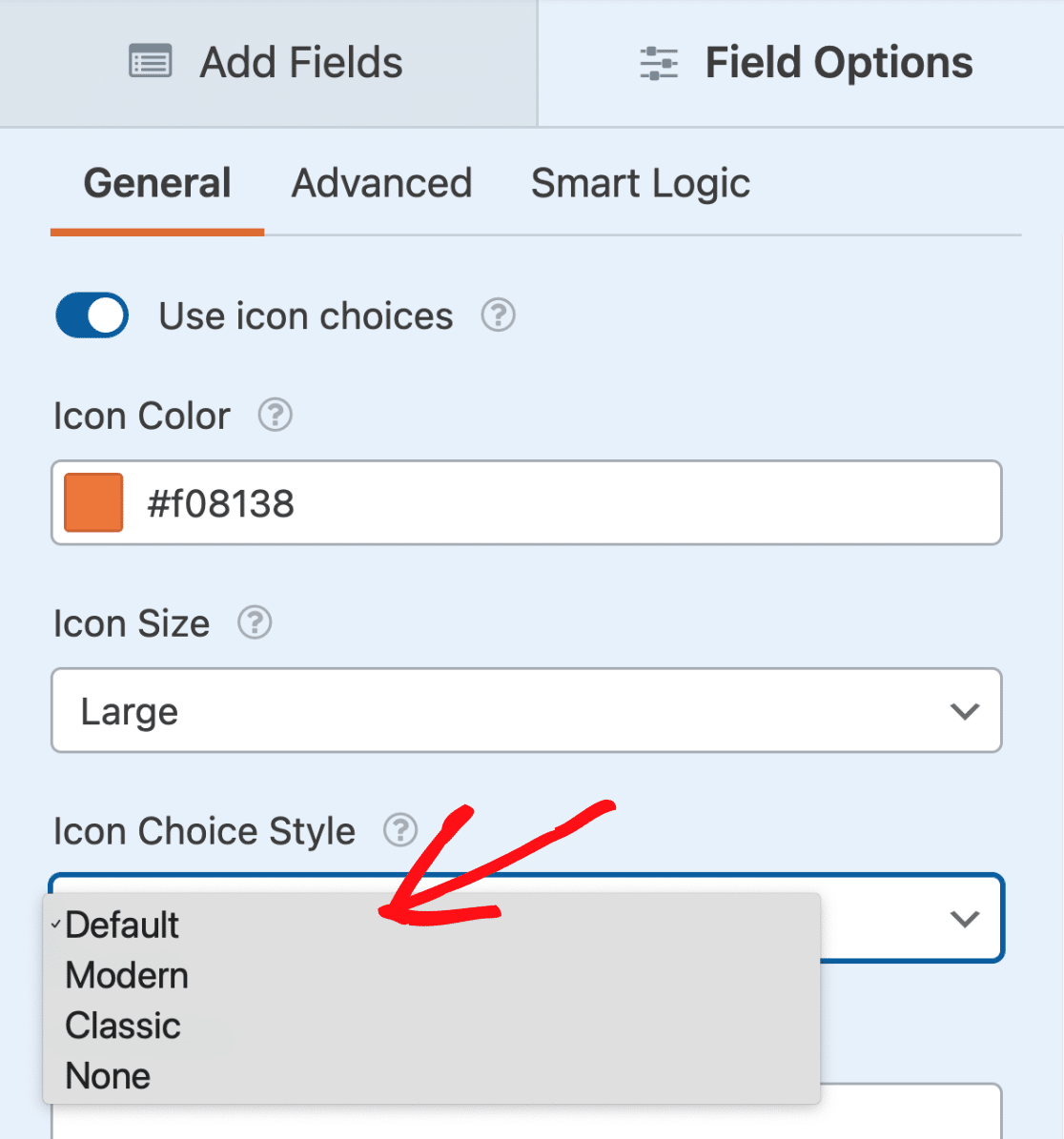
Hay 4 opciones para dar estilo a las opciones de icono, incluyendo Predeterminado, Moderno, Clásico y Ninguno. Para cambiar el estilo de los iconos, haga clic en el menú desplegable Estilo de elección de iconos y seleccione el estilo que prefiera.

El estilo de icono seleccionado se aplicará a todas las opciones de icono del campo en cuestión.
A continuación repasaremos cada una de las opciones de estilo disponibles:
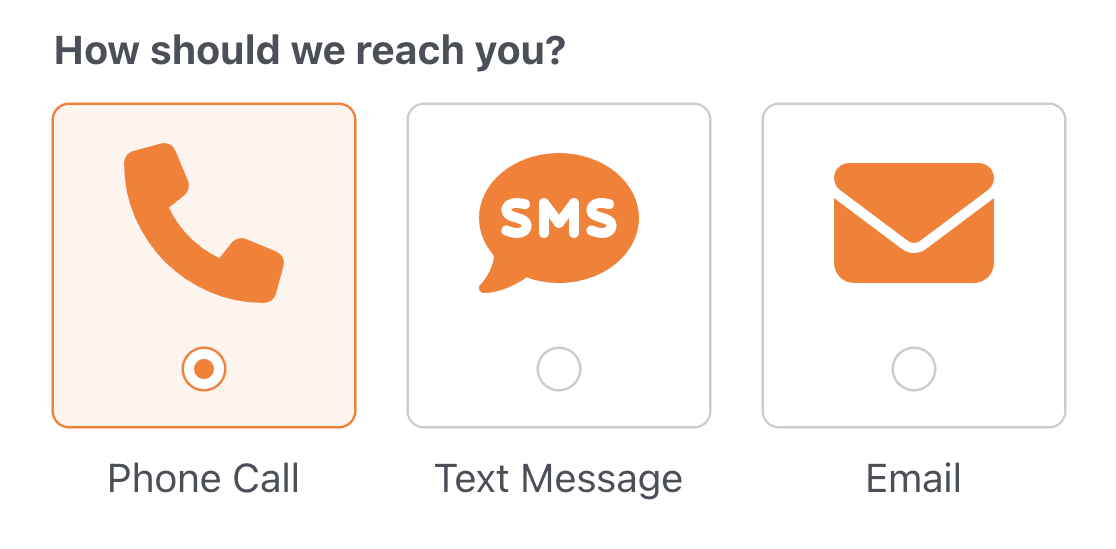
Por defecto
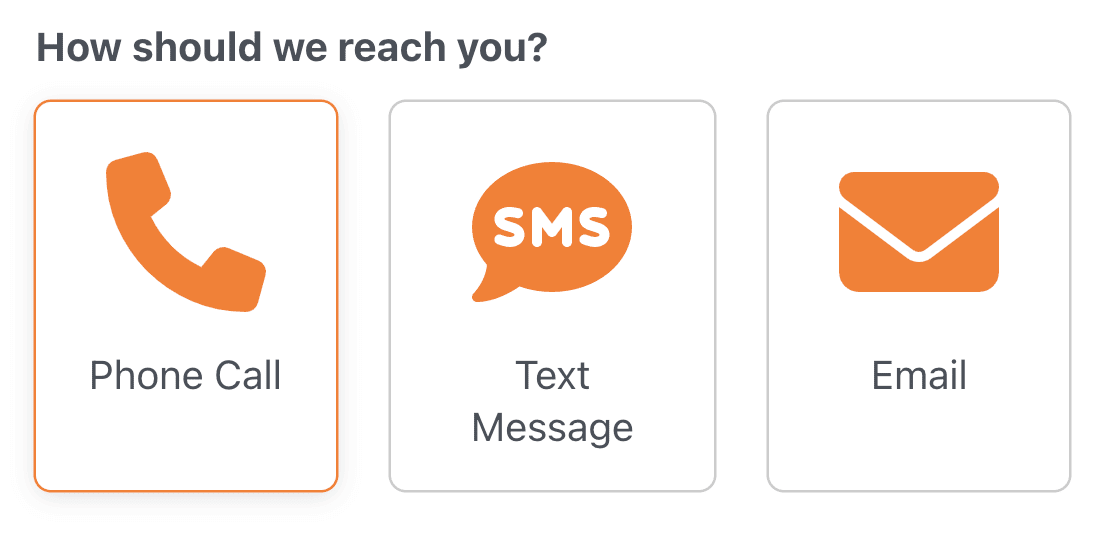
El estilo Predeterminado añade un borde redondeado, incluye una casilla de verificación o botón de opción visible, tiene un fondo y un borde de color cuando se selecciona y muestra la etiqueta de elección fuera del borde.

Moderno
El estilo Moderno añade un borde redondeado, muestra la etiqueta de elección dentro del borde, y tiene una sombra de caja y un borde de color cuando se selecciona.

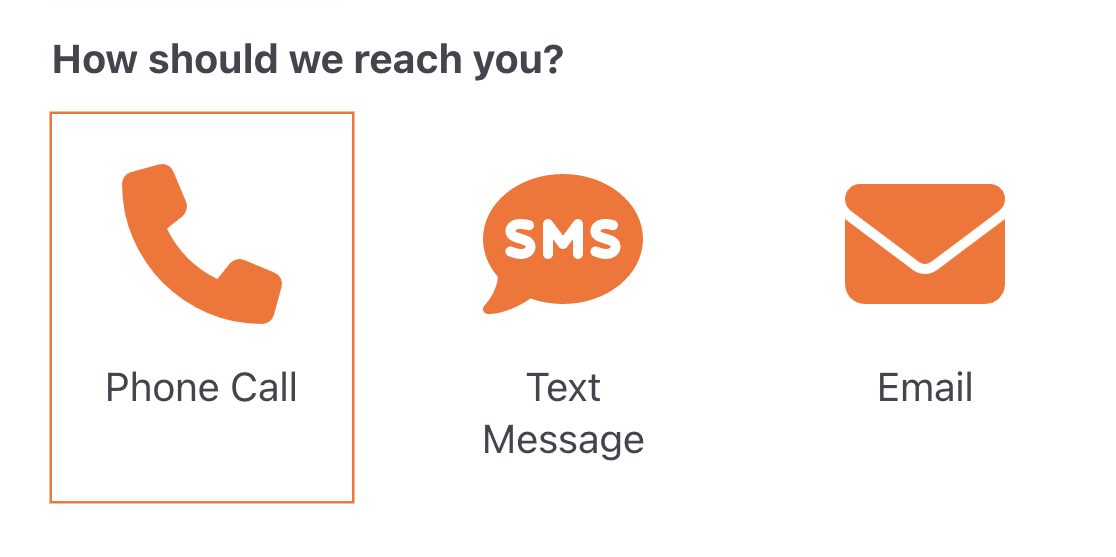
Clásico
El estilo Clásico añade un borde cuadrado y coloreado cuando se selecciona. La etiqueta de la opción se muestra dentro del borde de la opción seleccionada.

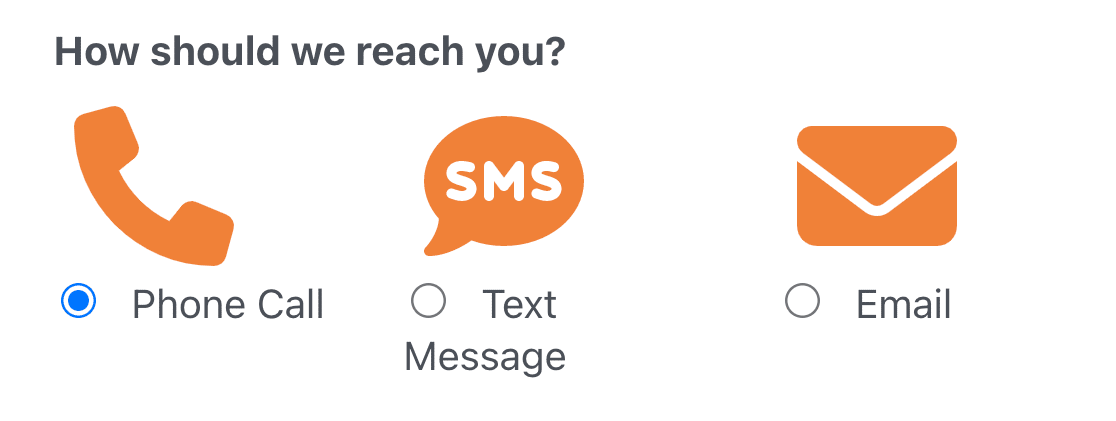
Ninguno
Si no desea incluir ningún estilo especial, seleccione la opción Ninguno. Esta opción muestra una casilla de verificación o un botón de opción en una sola línea debajo del icono.

Selección de un esquema de elección
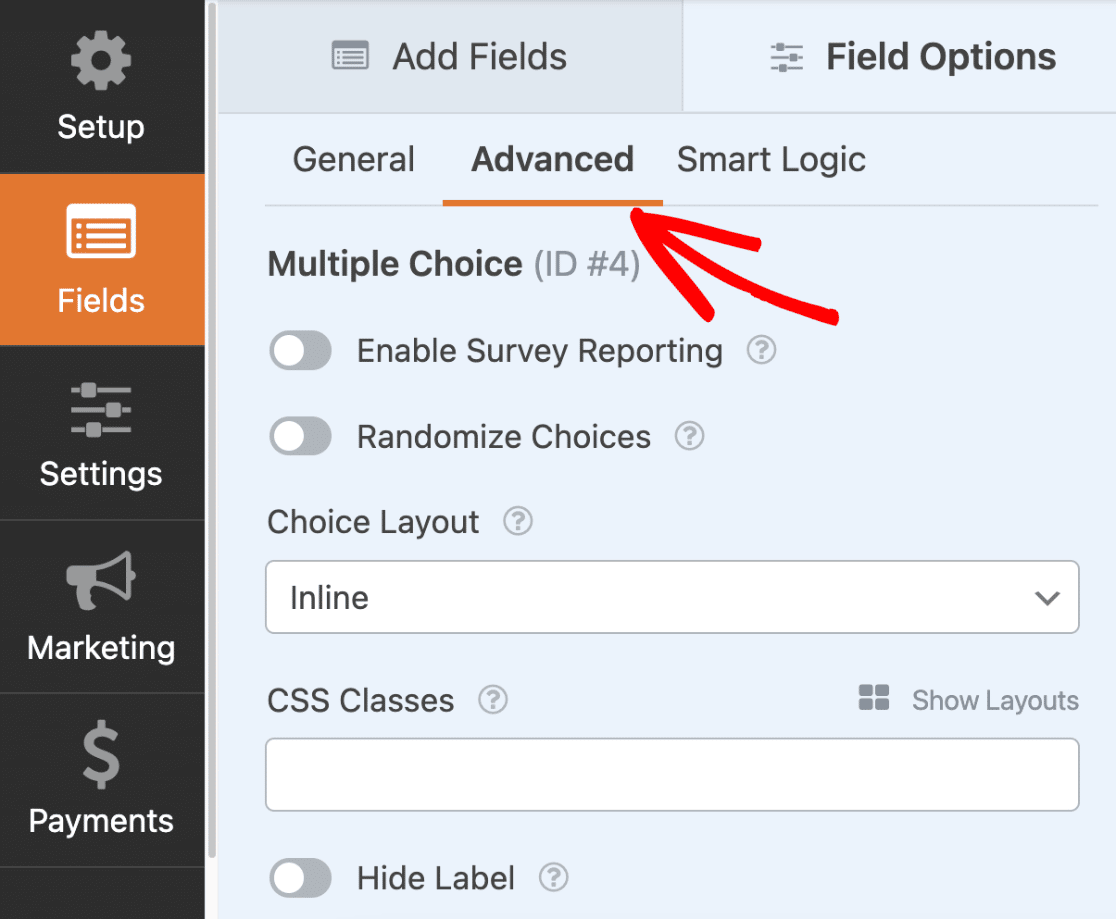
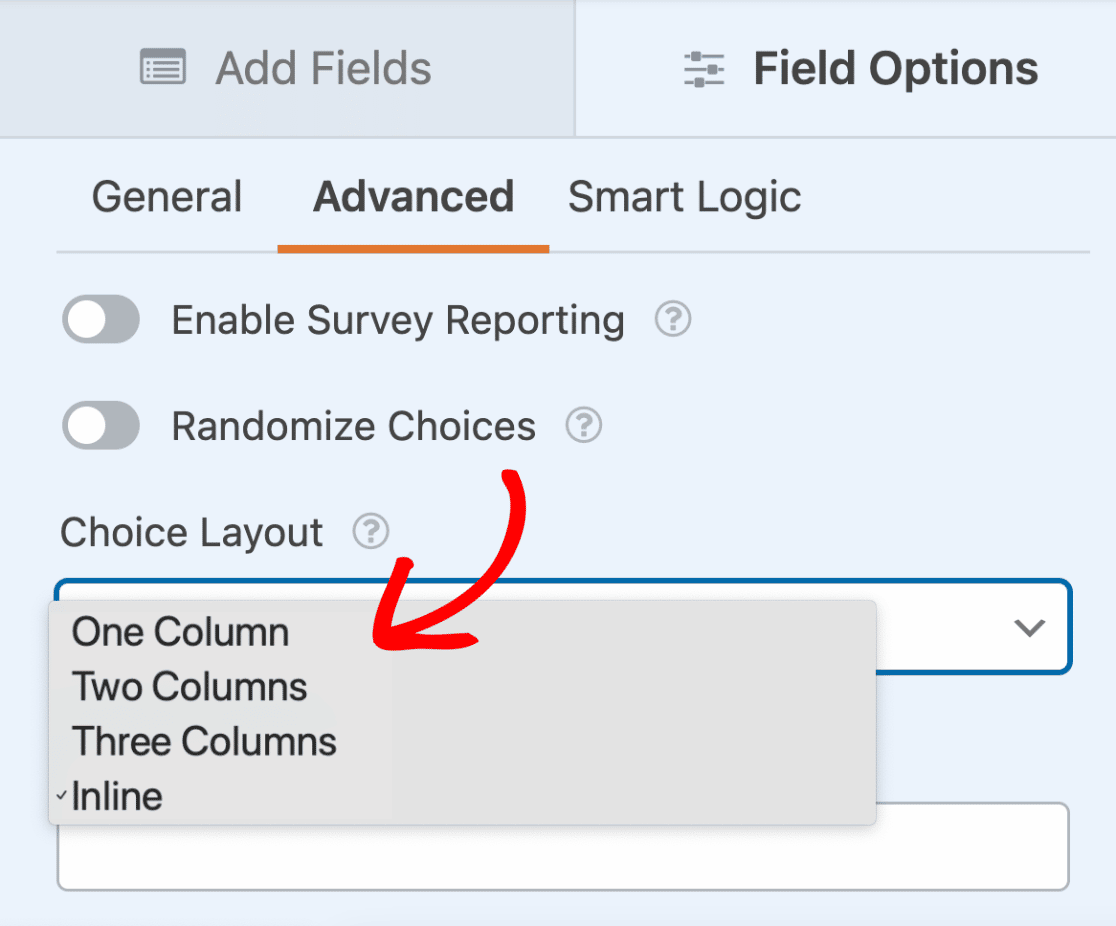
Para seleccionar un diseño para las opciones de iconos en su formulario, abra la pestaña Avanzado dentro del panel Opciones de campo.

Puede elegir entre las siguientes 4 opciones de diseño para mostrar las opciones: Una columna, Dos columnas, Tres columnas e Inline. El diseño que seleccione determinará el número de columnas utilizadas para mostrar las opciones.
Haz clic en el menú desplegable Diseño y selecciona el diseño que prefieras.

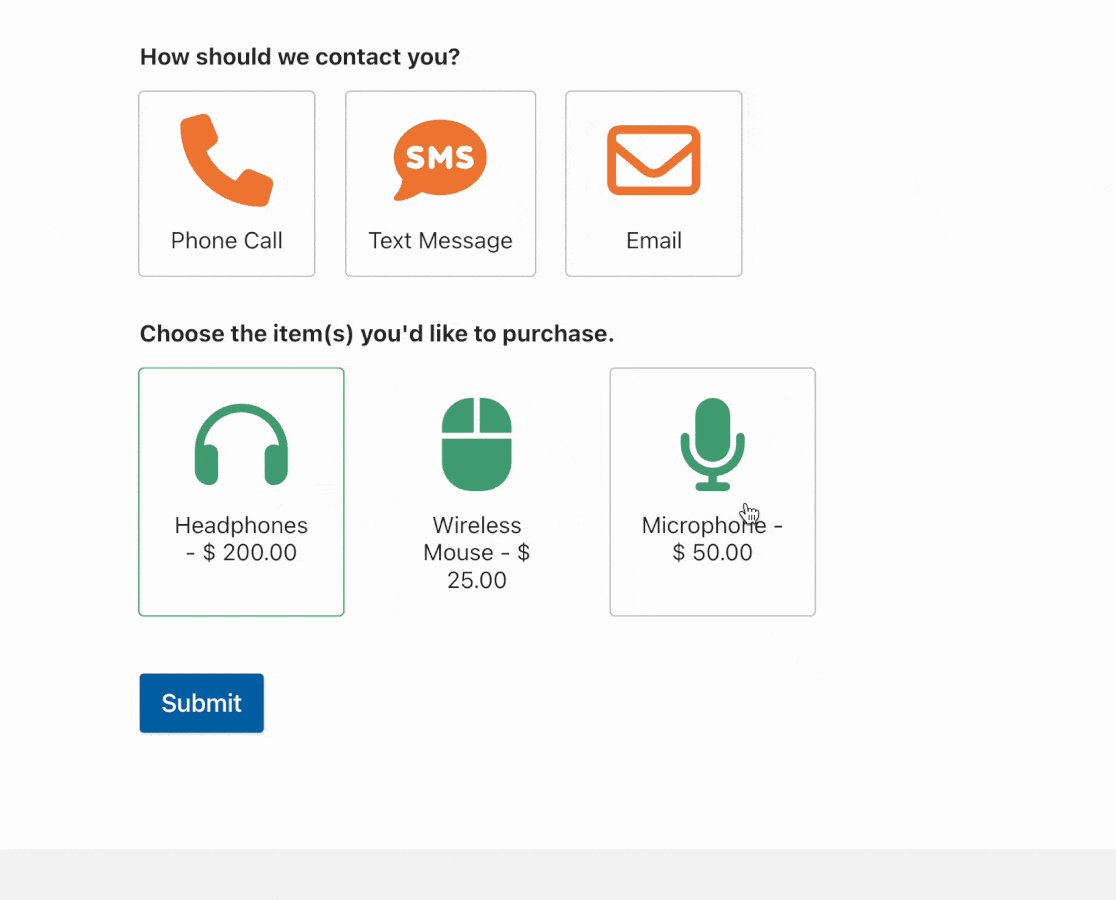
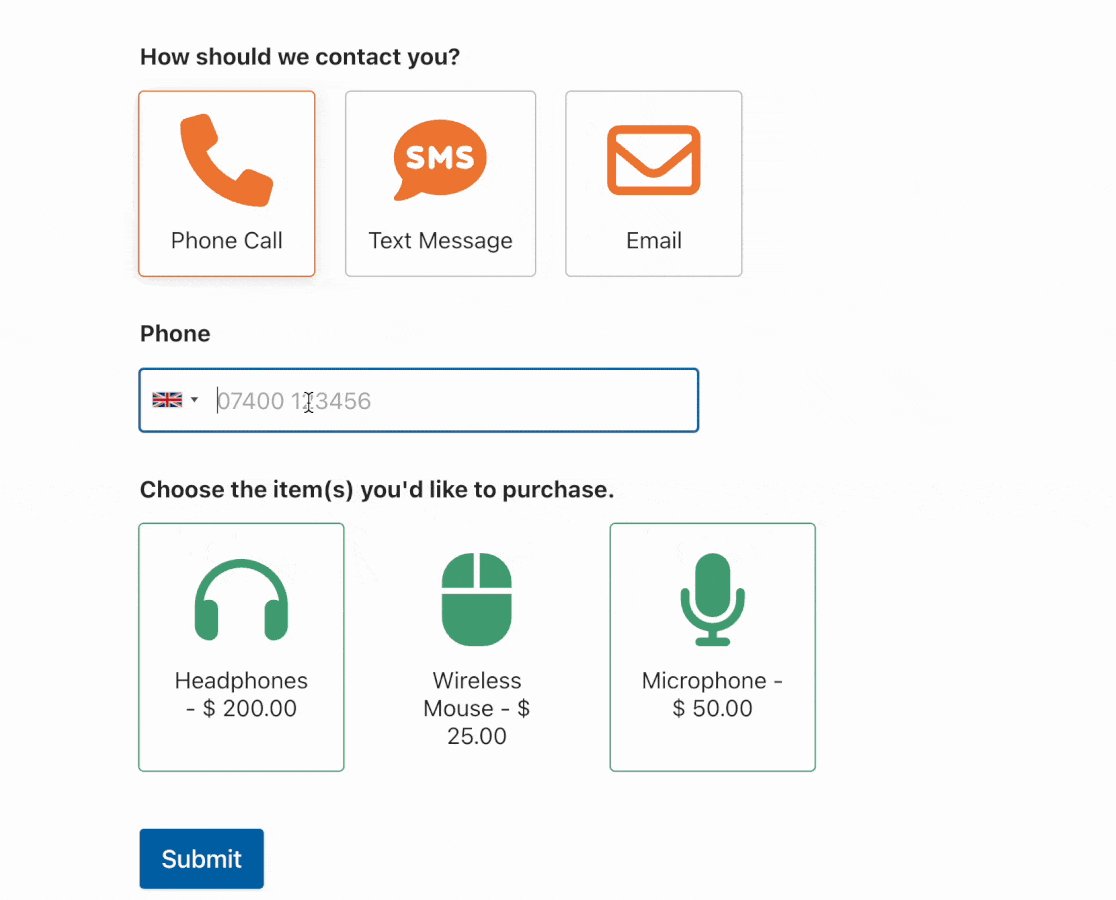
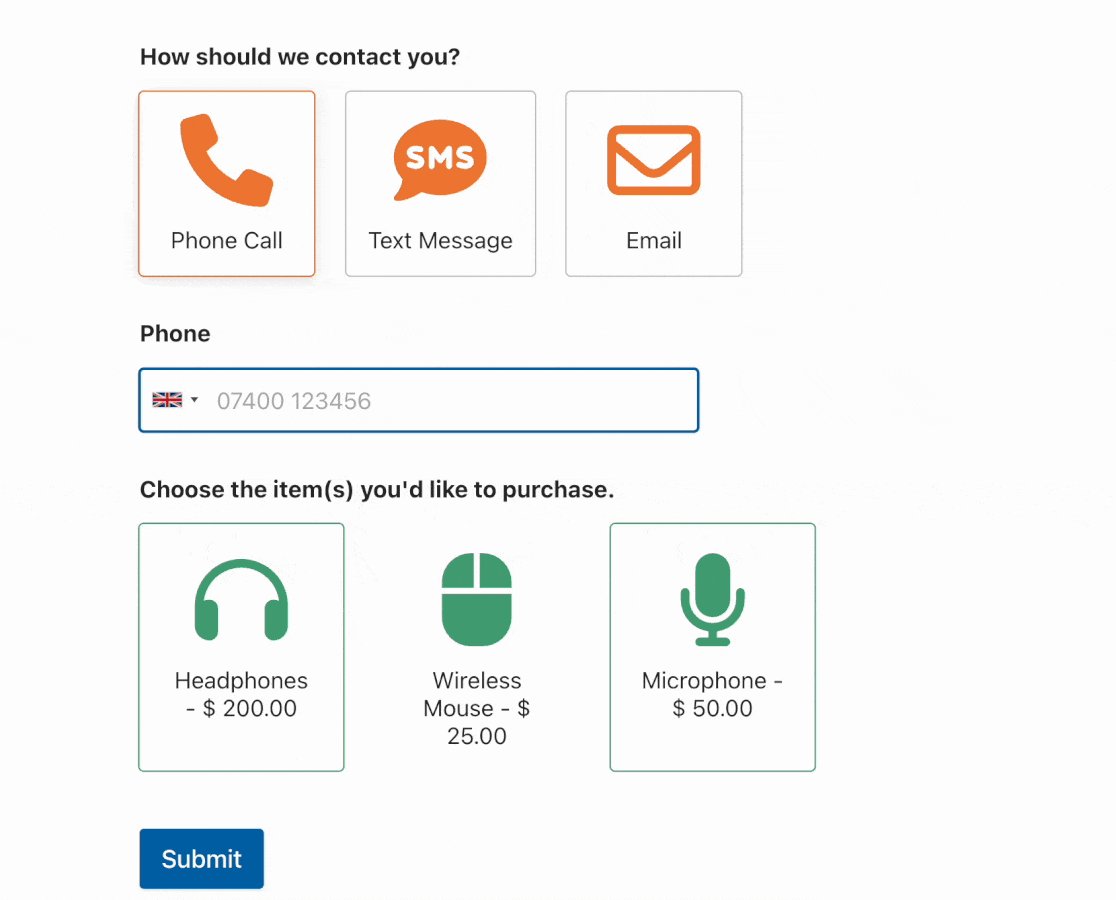
Así es como se verá el formulario en el frontend del sitio:
Preguntas frecuentes
A continuación figuran algunas de las preguntas más frecuentes que recibimos sobre el uso de iconos.
¿Por qué no aparecen los iconos en mi formulario?
Si las opciones de iconos que has añadido a tu formulario no se muestran, es probable que haya un problema con la carpeta que contiene la biblioteca de iconos. Para solucionarlo, abre el formulario en el creador de formularios y sigue las instrucciones para volver a instalar la biblioteca de iconos.

¿Por qué no aparecen iconos en las entradas, notificaciones por correo electrónico, entradas impresas, etc.?
Los iconos se utilizan para mejorar el aspecto de un formulario y proporcionar indicaciones visuales a los usuarios, facilitándoles la cumplimentación rápida del formulario. Sin embargo, no deben sustituir a las etiquetas o descripciones, ya que la interpretación del significado de un icono puede variar. Sólo el valor de un icono seleccionado se incluye en las entradas y notificaciones por correo electrónico para comunicar eficazmente la información enviada a través de su formulario.
Ya está. Ahora ya sabes cómo añadir iconos a tu formulario.
A continuación, ¿te gustaría añadir contenido adicional a tus formularios? Asegúrate de consultar nuestra guía sobre el uso del campo Contenido para aprender a añadir encabezados, listas, medios y mucho más a tus formularios.
