Resumen de la IA
¿Te gustaría configurar los webhooks de Stripe a través del menú de desarrollador de tu panel de Stripe? Stripe ha lanzado recientemente una nueva herramienta Workbench para gestionar integraciones con plugins de terceros como WPForms.
Este tutorial cubrirá los pasos para configurar webhooks de Stripe para WPForms a través del panel de desarrollador en Stripe.
Creación de un punto final Webhook en Stripe
Primero, necesitará habilitar Stripe Webhooks desde su página de configuración de WPForms. Por favor vea nuestro tutorial para más detalles. Después de habilitar Stripe Webhooks, puede ir a su cuenta de Stripe para crear el punto final de Webhook.
En la nueva pestaña o ventana que ha abierto, inicie sesión en su cuenta de Stripe y abra su panel de Stripe.
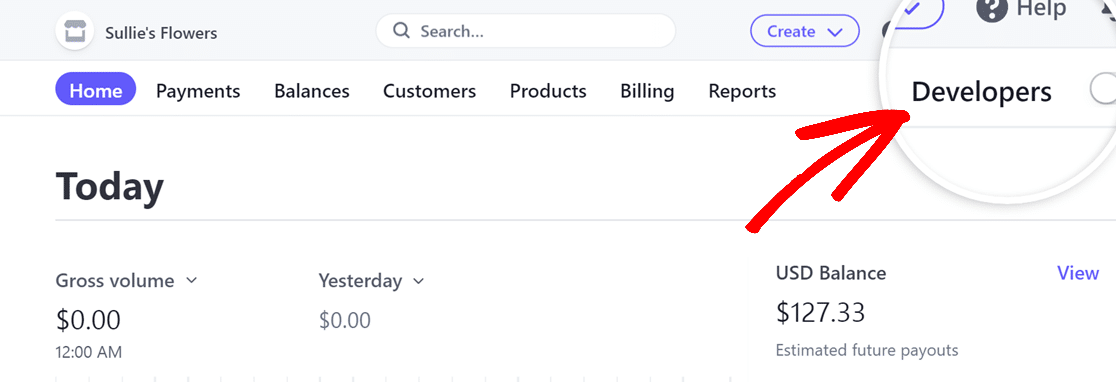
Cuando inicie sesión en su cuenta de Stripe, encontrará un botón de alternancia de modo de prueba en la esquina superior derecha de la página. Asegúrese de que este conmutador coincide con el modo de su sitio: si su sitio está en modo de prueba, active el conmutador, y si su sitio está en modo activo, asegúrese de que está desactivado.

A continuación, haga clic en la opción Desarrolladores situada en la esquina superior derecha de la página.

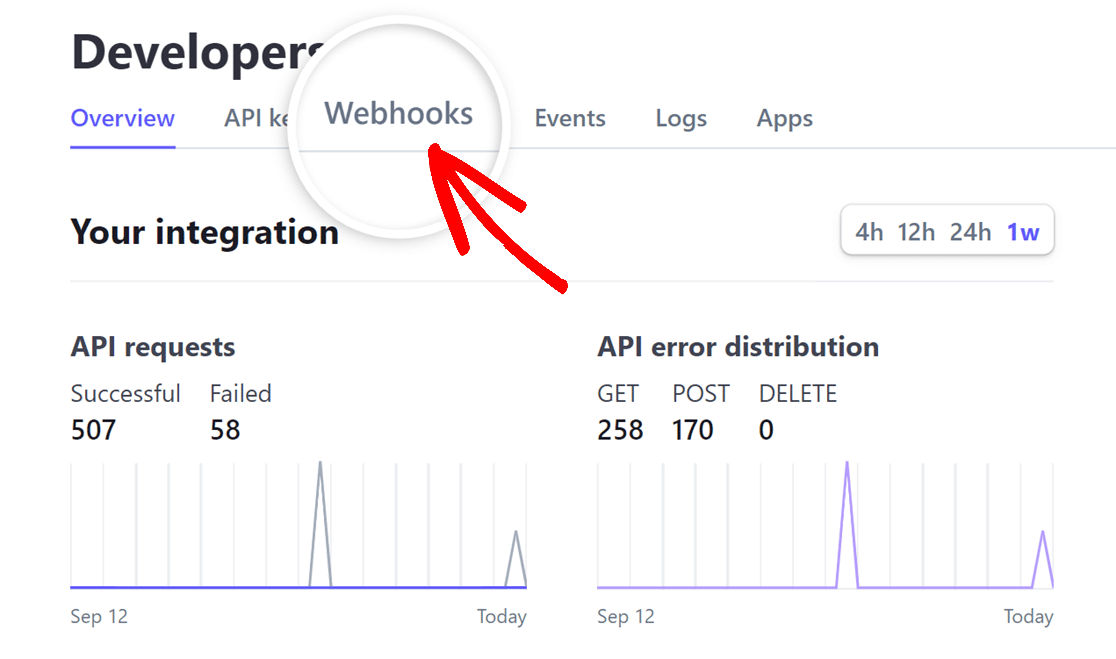
Una vez abierta la página de desarrolladores, haga clic en la pestaña Webhooks .

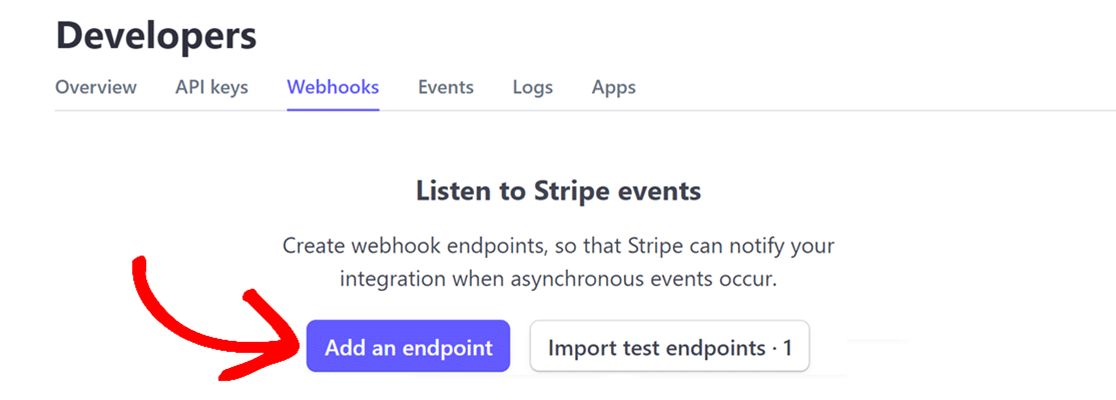
En la pestaña Webhooks, haga clic en el botón Añadir un endpoint para crear un nuevo endpoint webhook.

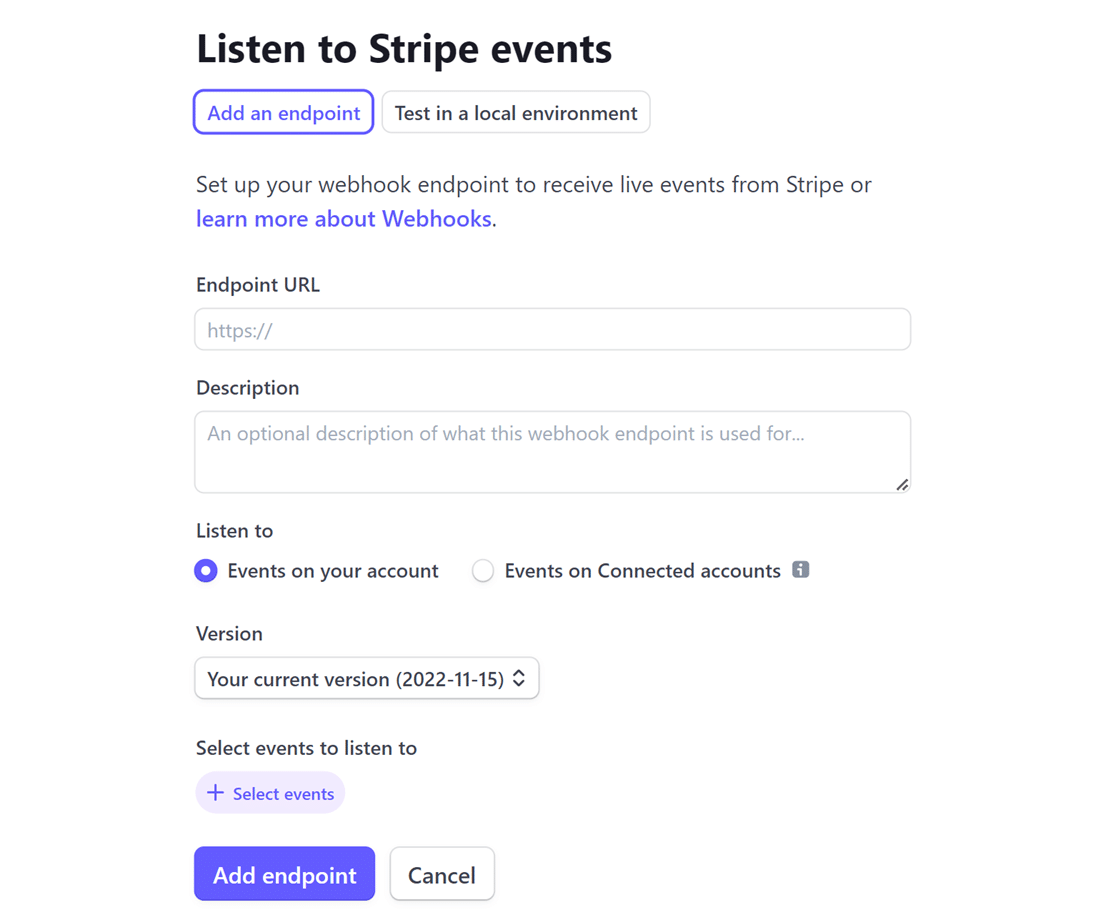
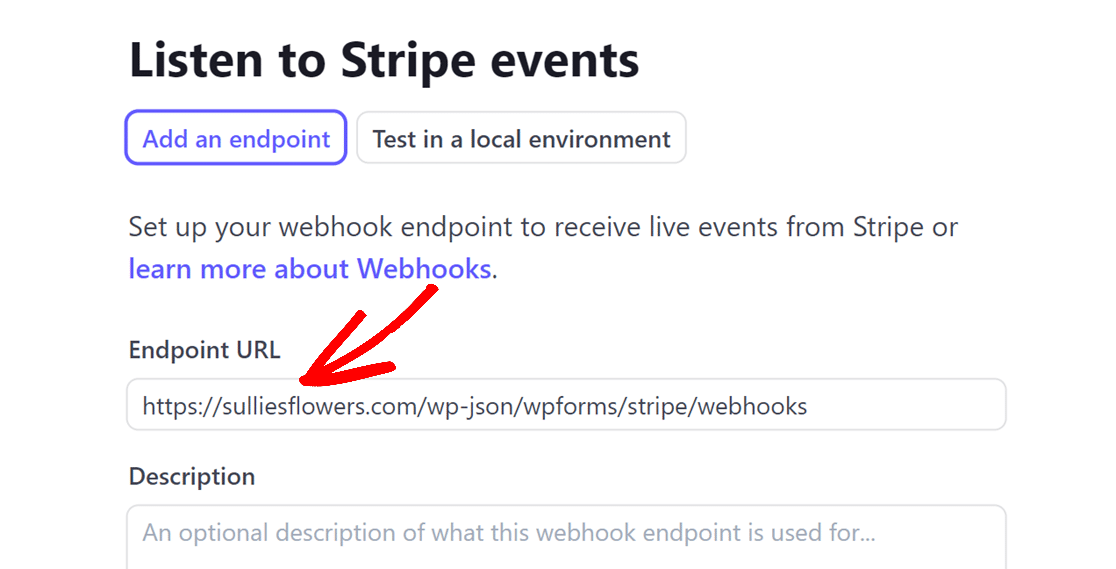
Se abrirá la página Escuchar eventos de Stripe, donde tendrás que introducir los detalles para configurar tu webhook.

Primero, navegue a la configuración de WPForms en su sitio WordPress. Una vez allí, tendrá que copiar el Webhooks Endpoint haciendo clic en el icono de copia.

Una vez que haya copiado el punto final de Webhooks, cambie a su cuenta de Stripe y pegue el punto final de Webhooks en el campo URL del punto final.

A continuación, aunque el campo Descripción es opcional, recomendamos introducir WPForms para identificar fácilmente el propósito del webhook.
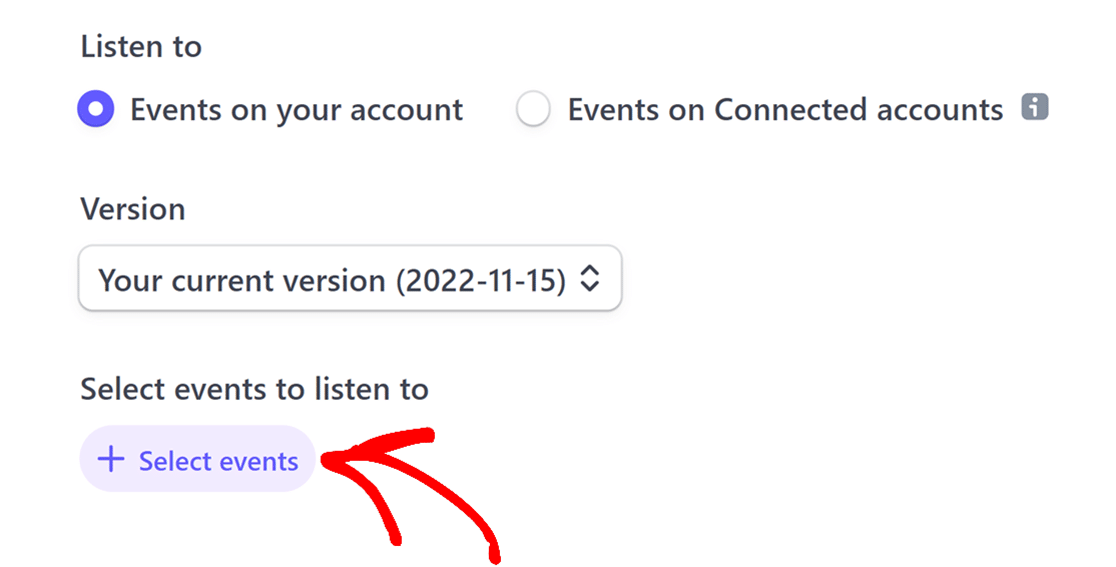
A continuación, encontrarás las opciones Escuchar y Versión. Déjalas como están y haz clic en el botón + Seleccionar eventos.

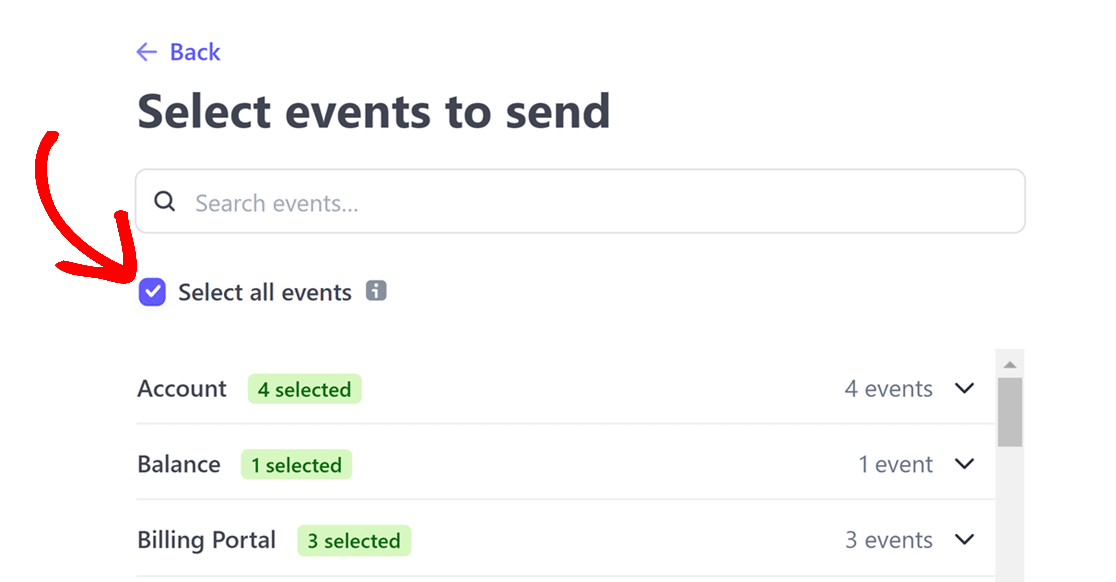
En la ventana superpuesta que se abre, marque la casilla Seleccionar todos los eventos para asegurarse de que su cuenta de Stripe envía todos los eventos.

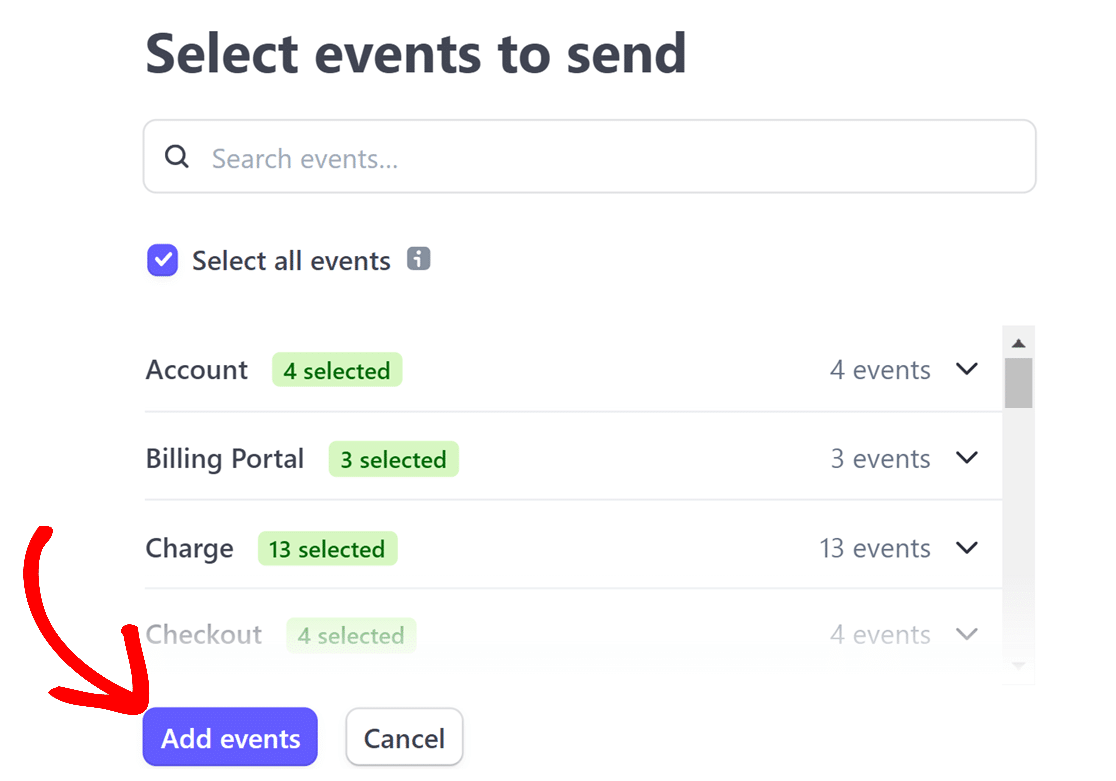
Después de marcar la casilla Seleccionar todos los eventos, haga clic en el botón Añadir eventos para finalizar la selección de eventos.

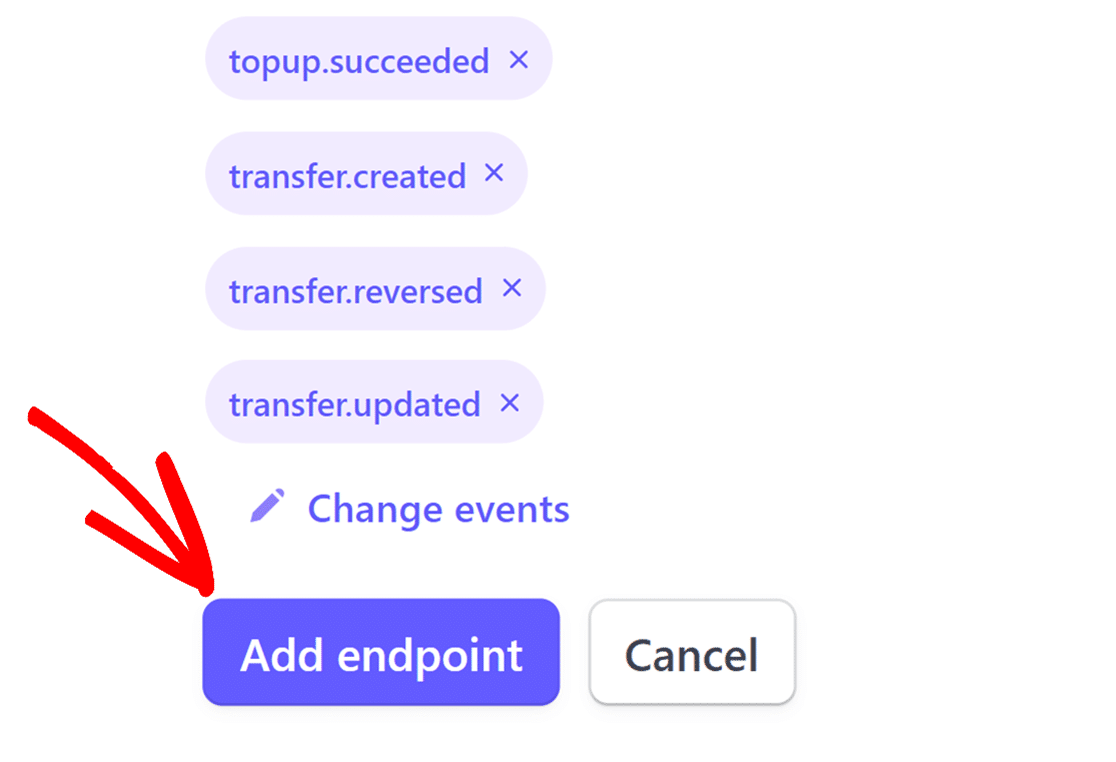
Una vez hecho esto, haga clic en el botón Añadir punto final después de desplazarse hasta la parte inferior de la página.

Recuperación del ID y el secreto de firma del endpoint
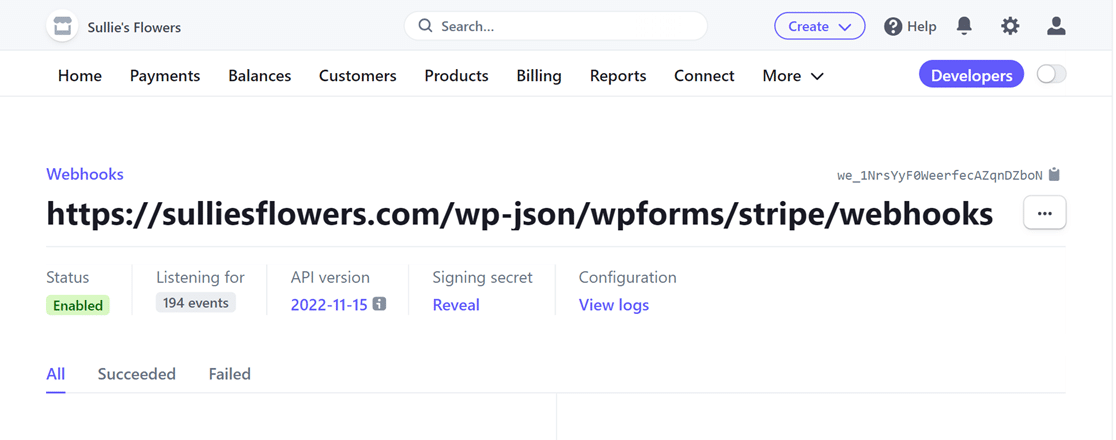
Una vez que hayas configurado el webhook, Stripe te dirigirá a su página dedicada. Aquí podrás copiar el ID del webhook y el secreto de firma.

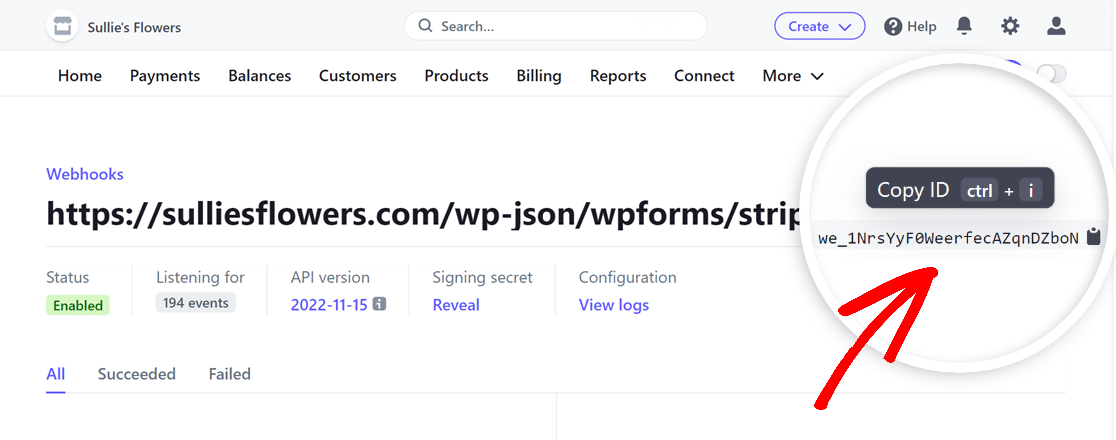
Busque el identificador del webhook en la parte superior derecha de la página. Haz clic en él para copiarlo.

Después de copiar el ID del webhook, vuelva a la configuración de WPForms y péguelo en el campo Webhooks Live ID.

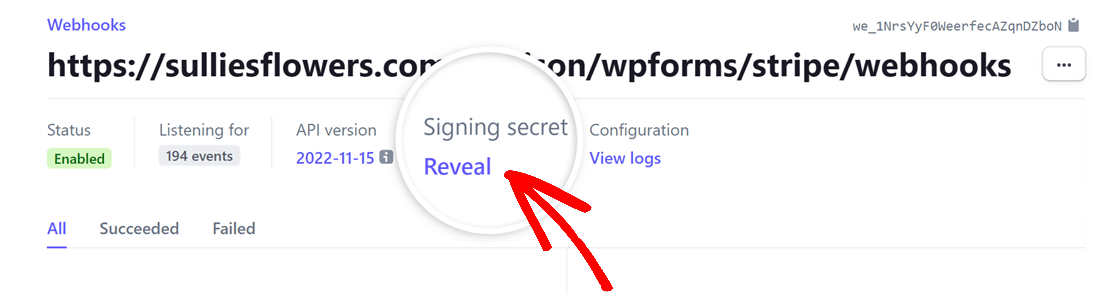
A continuación, vuelva a su cuenta de Stripe y, en el apartado Secreto de firma, haga clic en Revelar.

Después de revelar el Signing secret, copie su valor y péguelo en el campo Webhooks Live Secret dentro de la configuración de su WPForms.

Una vez introducidas las claves, haz clic en el botón Guardar configuración.
Después de configurar los webhooks de Stripe con WPForms, sus estados de pago se sincronizarán en tiempo real entre WPForms y Stripe. Esto también le permite gestionar reembolsos y renovar suscripciones directamente desde WPForms, sin tener que acceder frecuentemente al panel de Stripe. Si desea ver eventos específicos activados por el webhook, visite la página de webhooks en su panel de Stripe.
Para obtener más información sobre reembolsos, renovaciones y conocer el estado de los pagos, consulte nuestra guía sobre cómo ver y gestionar los pagos de formularios.
Ya está. Ahora usted sabe cómo configurar webhooks Stripe con WPForms.
A continuación, ¿le gustaría empezar a aceptar pagos en su sitio de WordPress? Asegúrese de revisar nuestro tutorial sobre la creación de un formulario de pago en WPForms.
