Resumen de la IA
¿Le gustaría saber más sobre la ubicación de los usuarios que rellenan sus formularios? Con el complemento WPForms Geolocation, puede recopilar fácilmente datos geográficos de cada uno de sus clientes potenciales.
Este tutorial le mostrará cómo instalar y utilizar el addon de Geolocalización para WPForms.
Requisitos:
- Necesitará un nivel de licencia Pro o superior para acceder al complemento de geolocalización.
- Asegúrese de que ha instalado la última versión de WPForms para cumplir con la versión mínima requerida para el addon Geolocalización
Configuración del complemento de geolocalización
Antes de empezar, primero tendrá que asegurarse de que WPForms está instalado y activado en su sitio de WordPress.
Una vez que haya instalado WPForms y su licencia esté verificada, podrá instalar y activar rápidamente el complemento Geolocation.
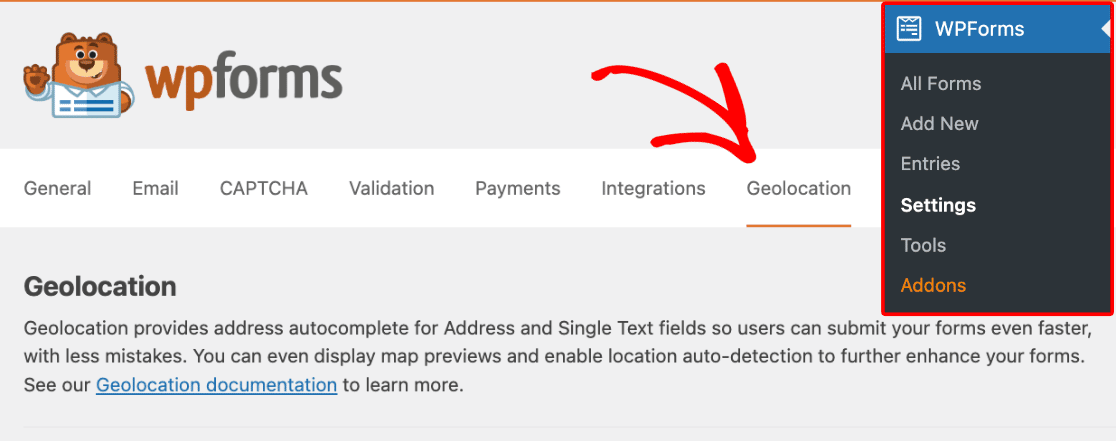
Después de activar el addon, puede configurar sus parámetros yendo a WPForms " Configuración y seleccionando la pestaña Geolocalización.

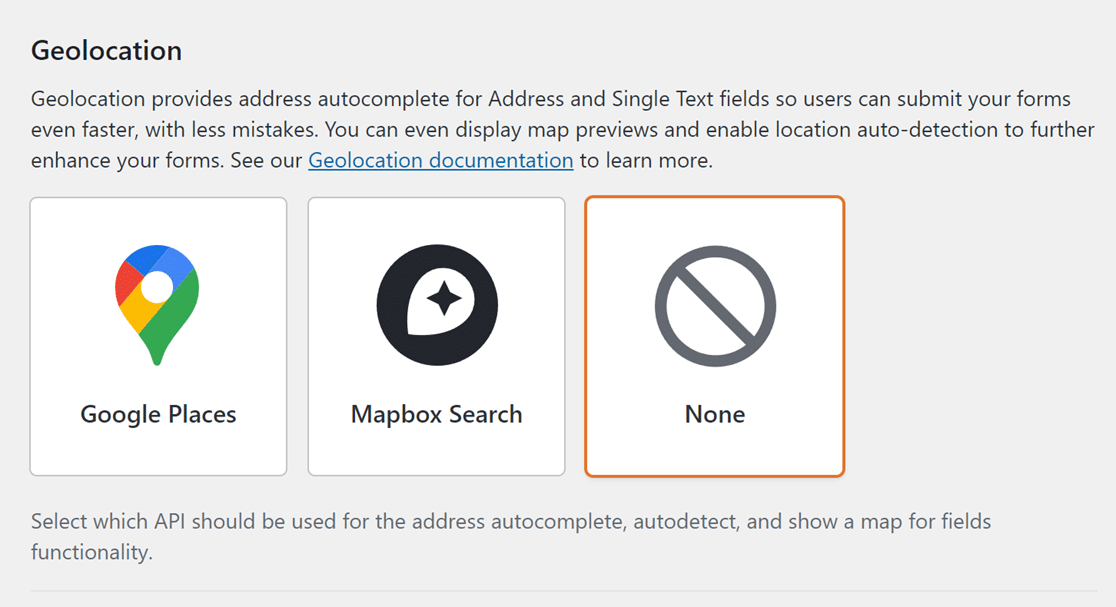
Desde aquí, tendrás la opción de elegir qué proveedor quieres que reciba tu información de geolocalización.

Nota: Si selecciona Ninguno en las opciones de Proveedor de lugares, sus formularios no guardarán los datos de ubicación.
En las siguientes secciones, veremos cómo configurar las API de Google Places y Mapbox Search.
API de Google Places
Nota: Google Places requiere que tu sitio tenga un certificado SSL (es decir, que se cargue a través de HTTPS). Si desea obtener más información sobre cómo obtener un certificado SSL para su sitio, asegúrese de consultar la guía de WPBeginner sobre cómo obtener un certificado SSL gratuito.
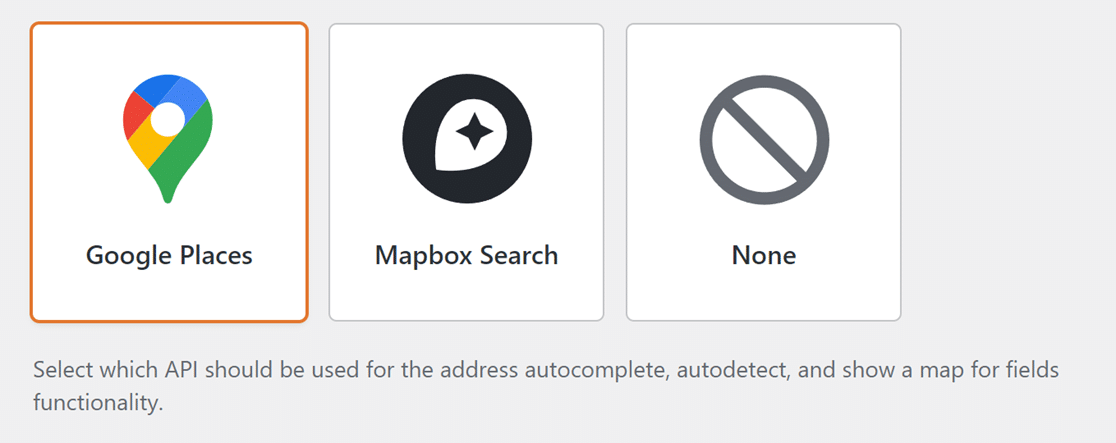
En primer lugar, seleccione Google Places en la lista de opciones de la sección Geolocalización.

Una vez seleccionada la opción Google Places, aparecerán ajustes adicionales. Tendrás que recuperar tu clave API de Google Places para poder introducirla en el campo correspondiente. Para ello, abre Google Cloud Console en una nueva pestaña o ventana del navegador.
Generación de la clave API de Google Places
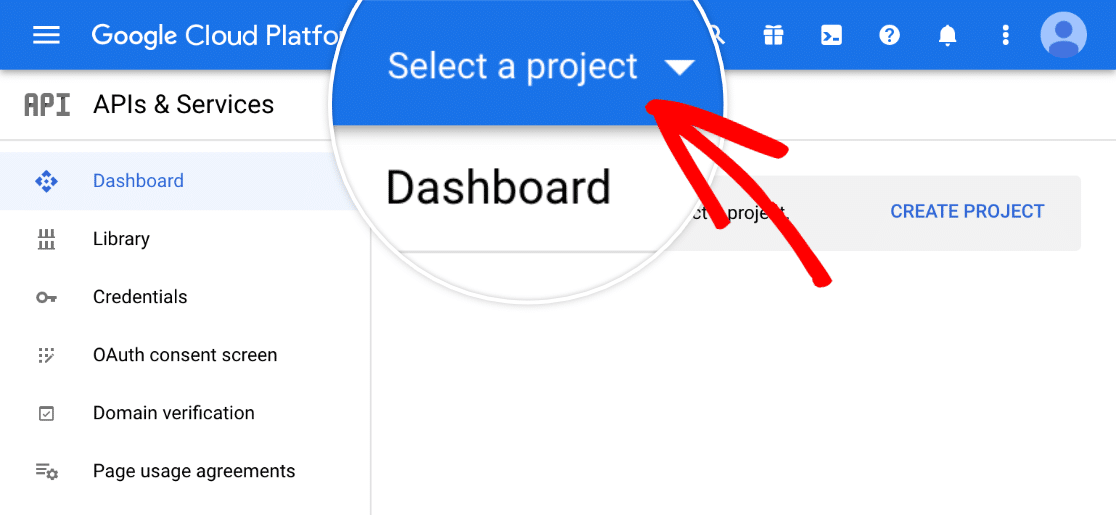
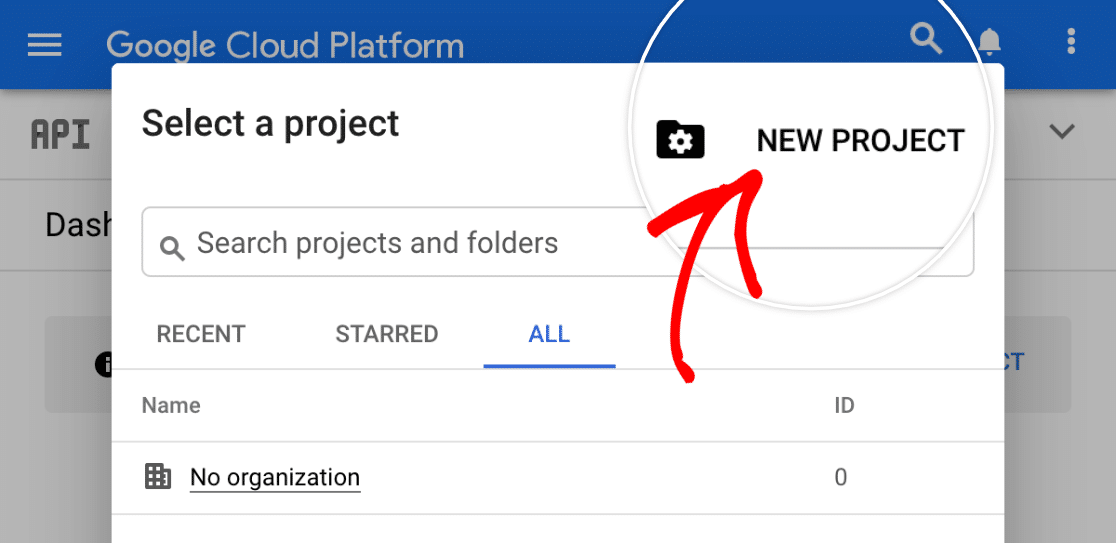
En la parte superior del panel de control de Google Cloud, selecciona el proyecto para el que deseas habilitar esta clave de API en el menú Seleccionar un proyecto.

Si no ha creado previamente un proyecto, haga clic en NUEVO PROYECTO para crearlo.

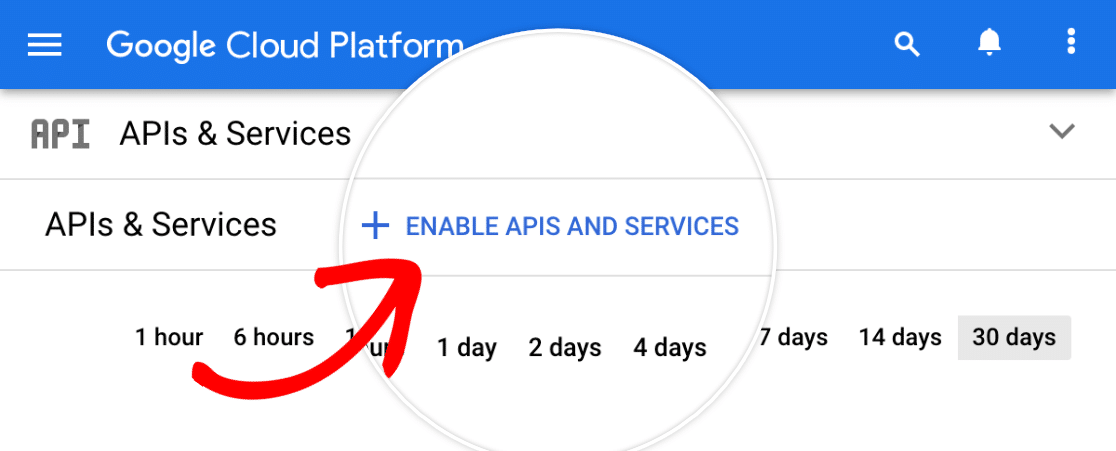
Una vez que hayas abierto tu proyecto, deberías ser redirigido a su panel de APIs y Servicios. Si no es así, abra el menú hamburguesa en la esquina superior izquierda de la pantalla y vaya a API y servicios " API y servicios activados.
A continuación, haga clic en + HABILITAR APIS Y SERVICIOS.

Se abrirá la biblioteca de API. Busque y active las siguientes API:
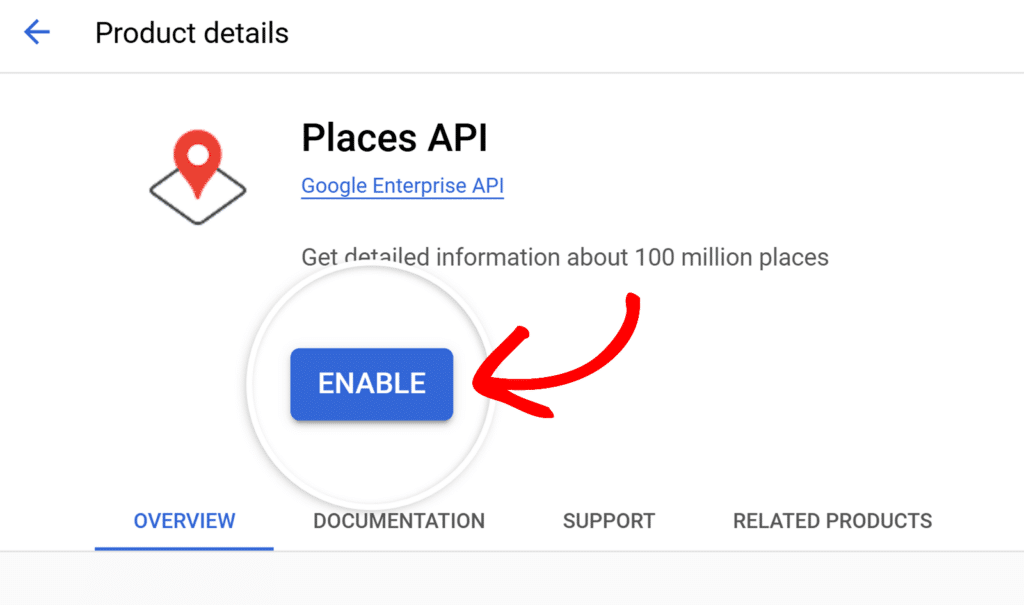
- API de lugares
- API JavaScript de mapas
- API de geocodificación
Para habilitar una API para su proyecto, sólo tiene que hacer clic en el botón azul HABILITAR situado debajo de su nombre.

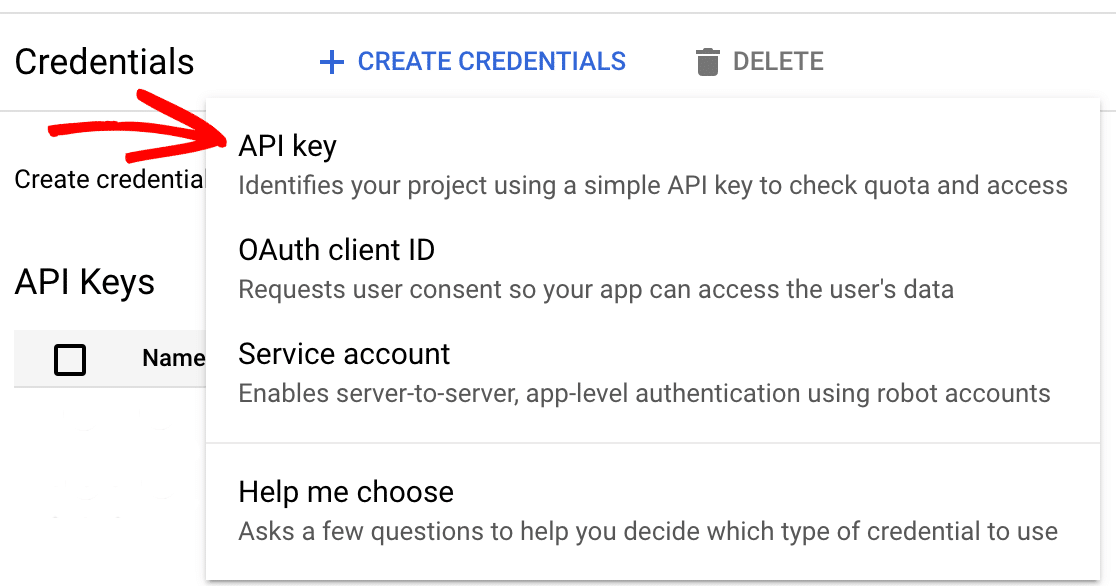
Después de habilitar las tres API, vaya a la configuración de credenciales en API y servicios " Credenciales en el menú de la izquierda. Desde aquí, haga clic en + CREAR CREDENCIALES y seleccione la opción de clave API para generar una clave API.

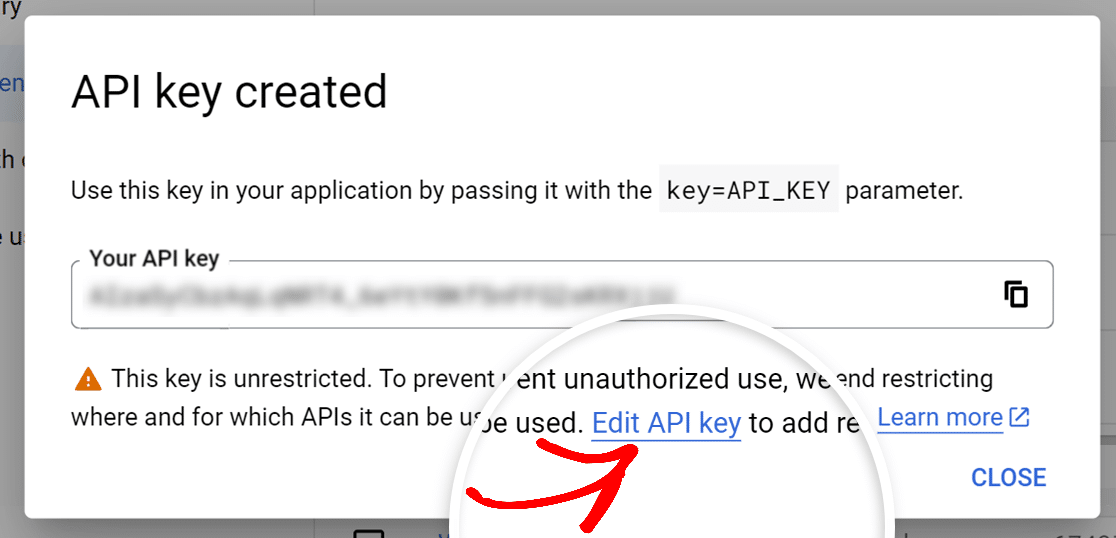
En la ventana emergente con su nueva clave API, haga clic en Editar clave API.

En la siguiente pantalla, tendrás que configurar las siguientes opciones:
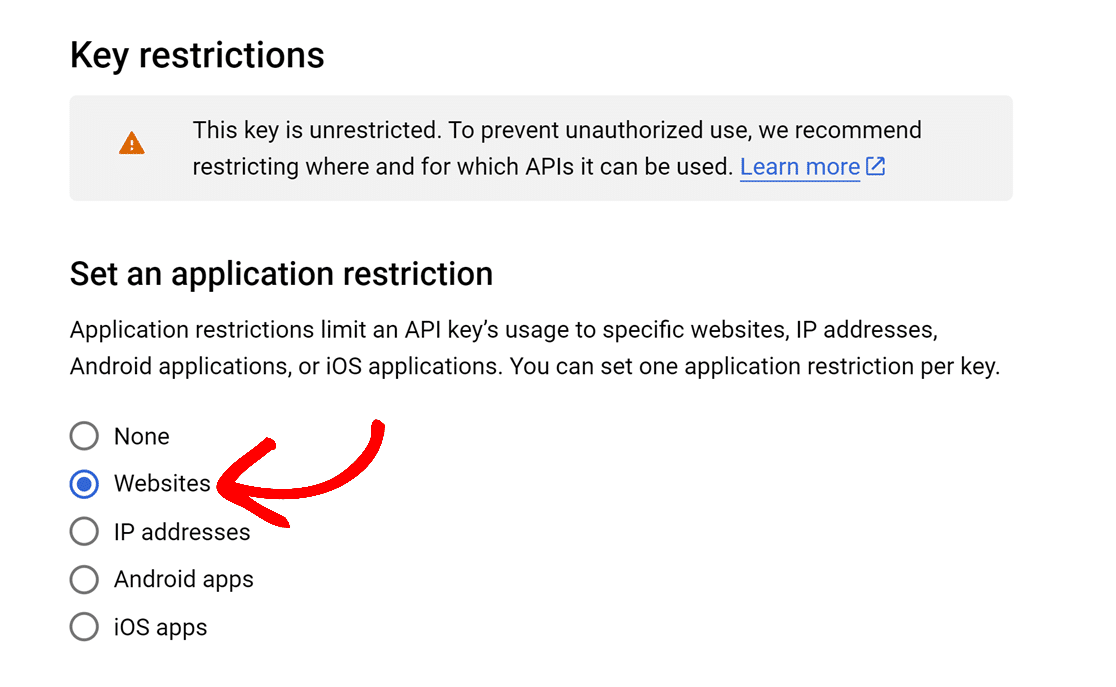
Establecer una restricción de aplicación
Para permitir que su clave API se utilice con WPForms, deberá seleccionar la opción Sitios Web.

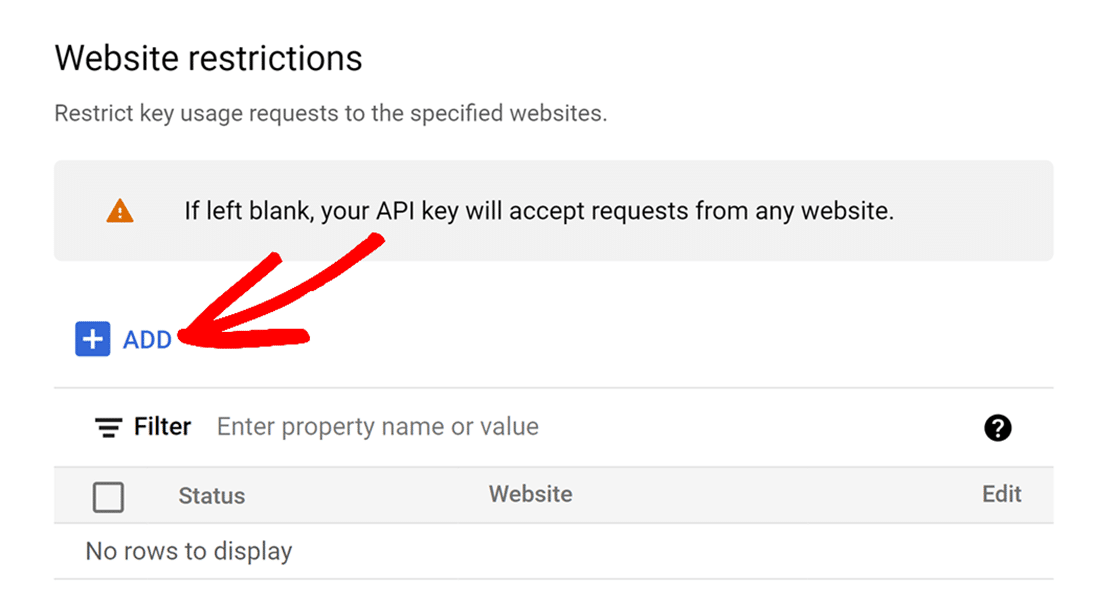
Restricciones del sitio web
Una vez que hayas permitido que tu clave se utilice en sitios web, es recomendable que restrinjas qué dominios pueden utilizarla por motivos de seguridad. Para ello, haz clic en + AÑADIR en la sección Restricciones de sitios web.

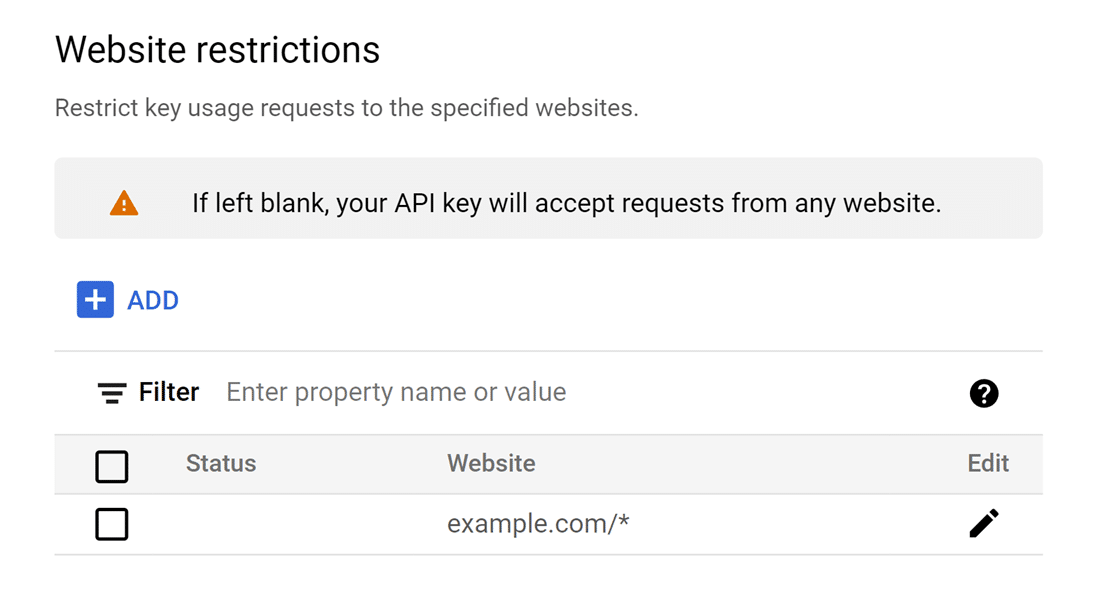
A continuación, introduzca el dominio de su sitio web en el campo correspondiente. Si quieres que tu clave se utilice en todo un dominio, introdúcela con una barra oblicua (/) seguida de un asterisco (*) al final.

Puede añadir tantos elementos como necesite para habilitar su clave para todo su sitio o para varios sitios.
Nota: Si su sitio utiliza subdominios, añada .ejemplo.com/ como elemento en las restricciones de su sitio web para permitir que su clave se utilice en todos sus subdominios.
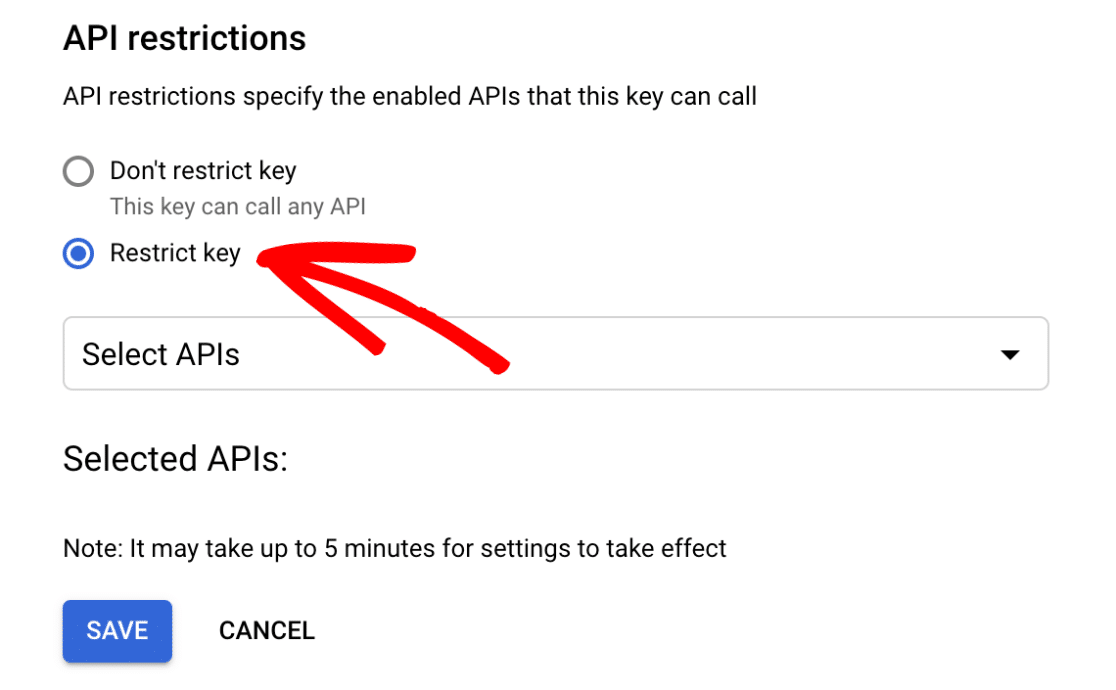
Restricciones de la API
Una vez que haya restringido su clave por Aplicación y Sitio Web, necesitará restringir su clave por API. Para ello, seleccione la opción Restringir clave.

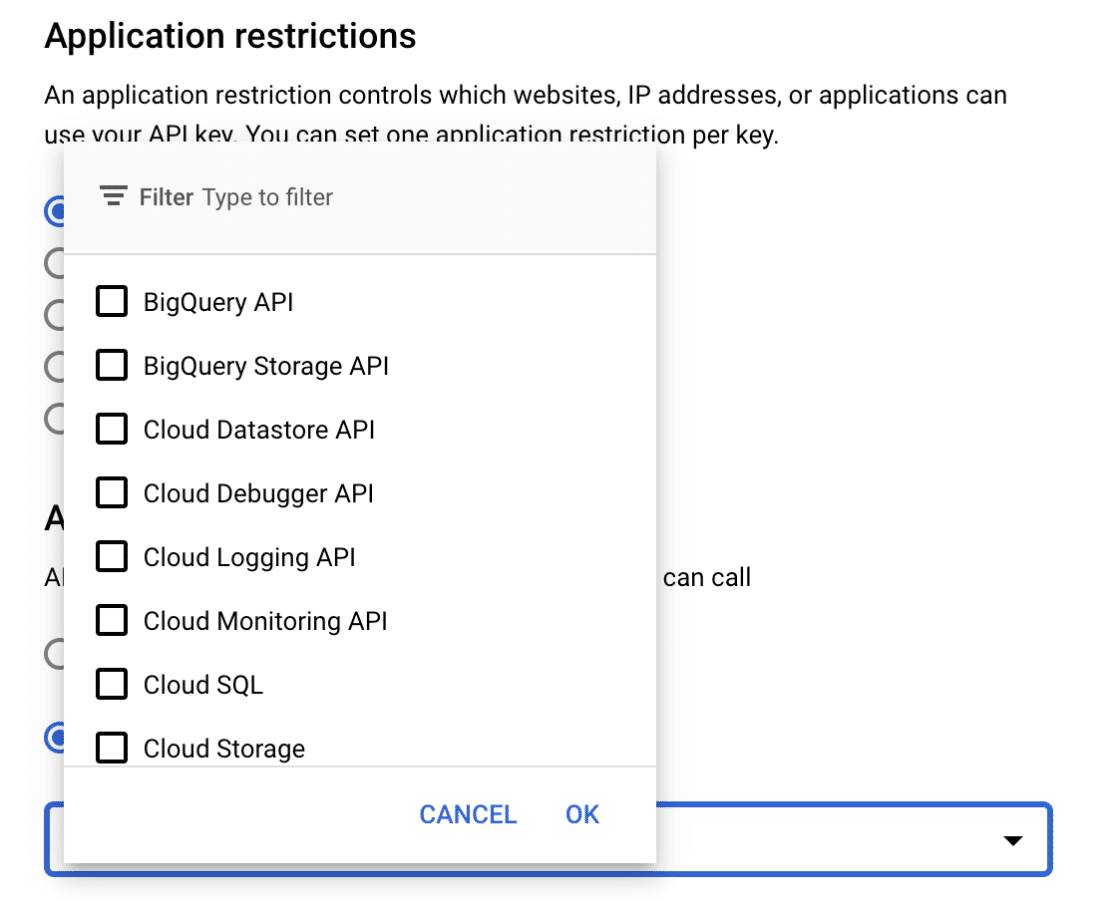
Aparecerá un menú desplegable en el que tendrá que seleccionar las API específicas a las que desea restringir su clave.

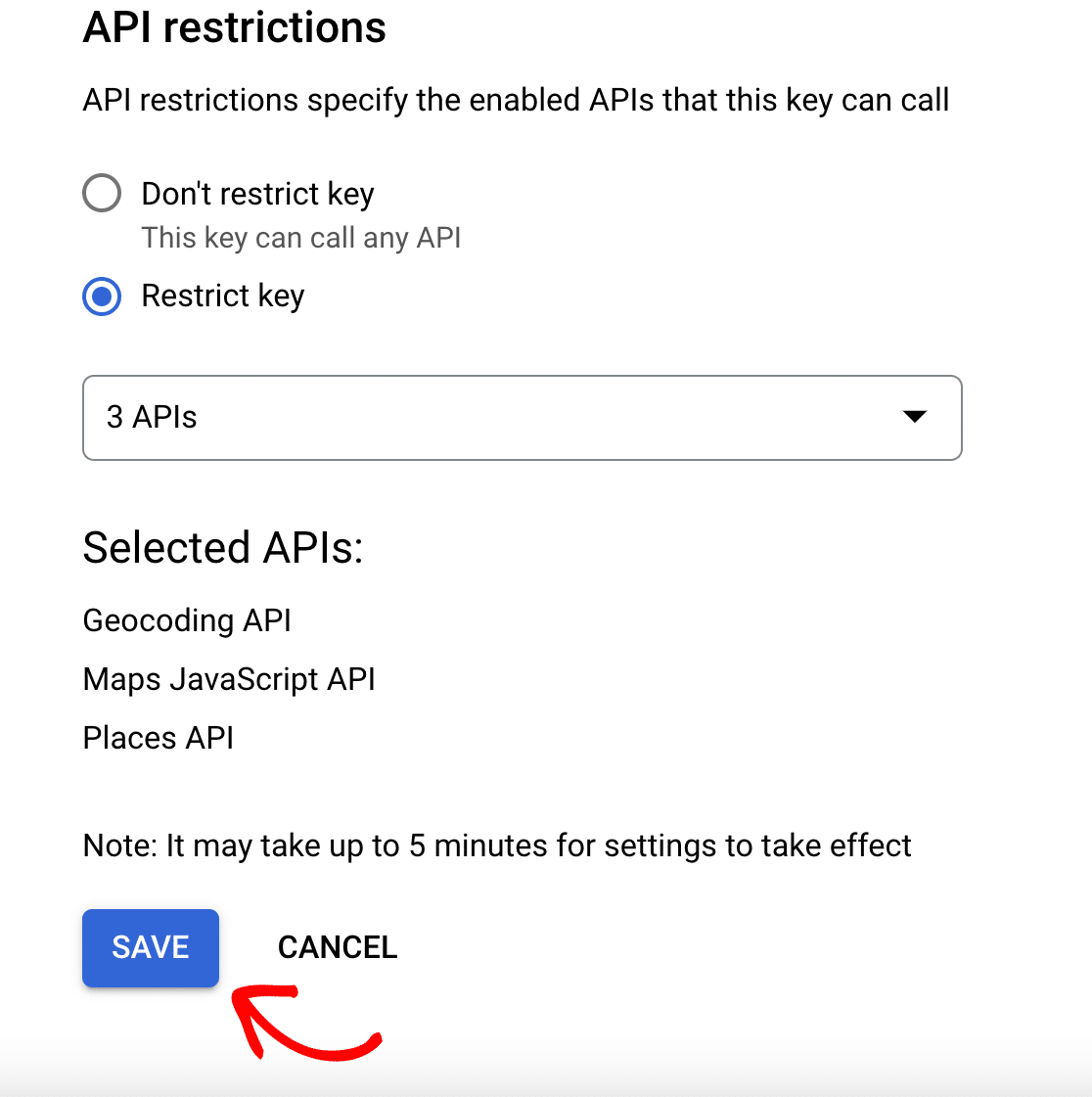
En este desplegable, seleccione las siguientes API:
- API de lugares
- API JavaScript de mapas
- API de geocodificación
Una vez que haya seleccionado estas API, haga clic en el botón Guardar para guardar la configuración.

Copia de la clave API de Google Places
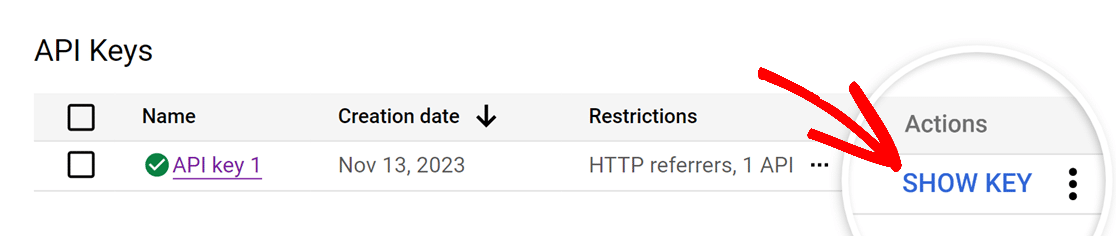
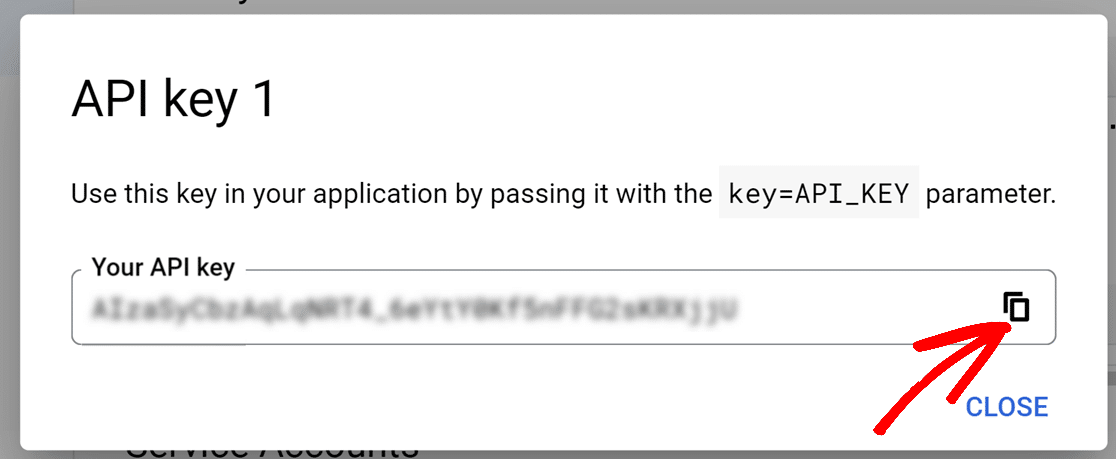
Después de guardar la configuración, se le redirigirá a una vista general de todas las claves de API disponibles. Para ver su clave, haga clic en la opción MOSTRAR CLAVE bajo el encabezado Acciones.

Aparecerá una ventana emergente mostrando la clave API. Desde aquí, copie la clave haciendo clic en el icono de copia y vuelva a la configuración de WPForms.

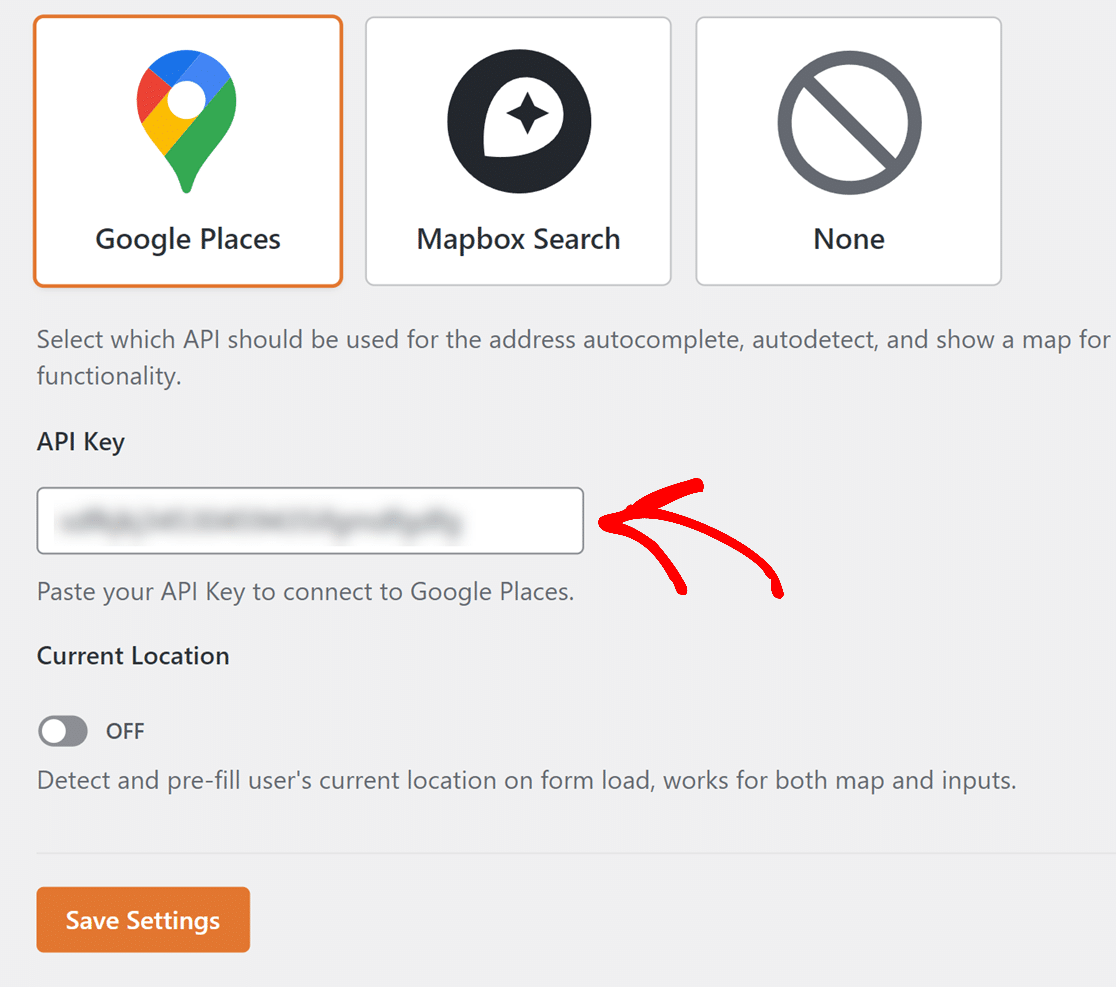
De vuelta en su configuración de WPForms, pegue la Clave API que acaba de copiar en el campo Clave API y guarde su configuración.

Si desea rellenar previamente los formularios con la ubicación de los usuarios, active la opción Ubicación actual.

Eso es todo lo que necesitas saber para configurar la API de Google Places. En la siguiente sección, veremos cómo utilizar el proveedor Mapbox, que es otra gran opción para proporcionar datos de geolocalización.
API de búsqueda de Mapbox
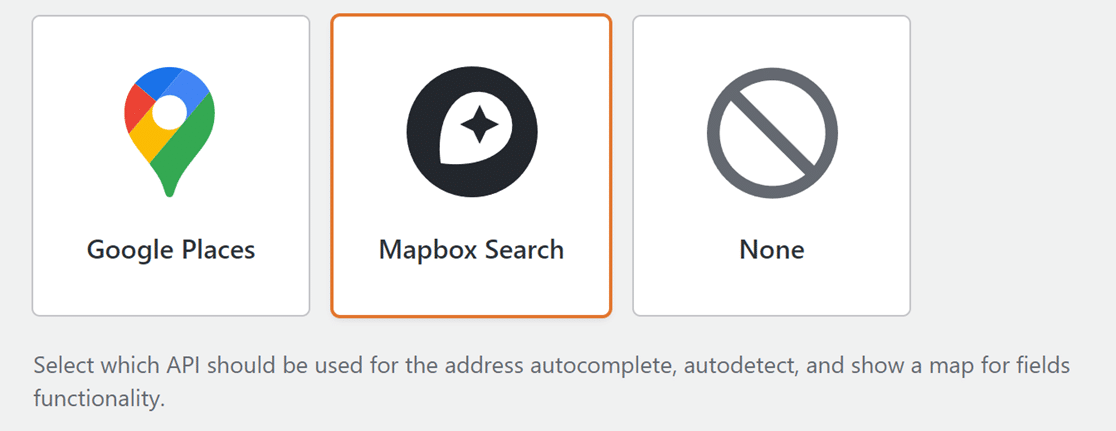
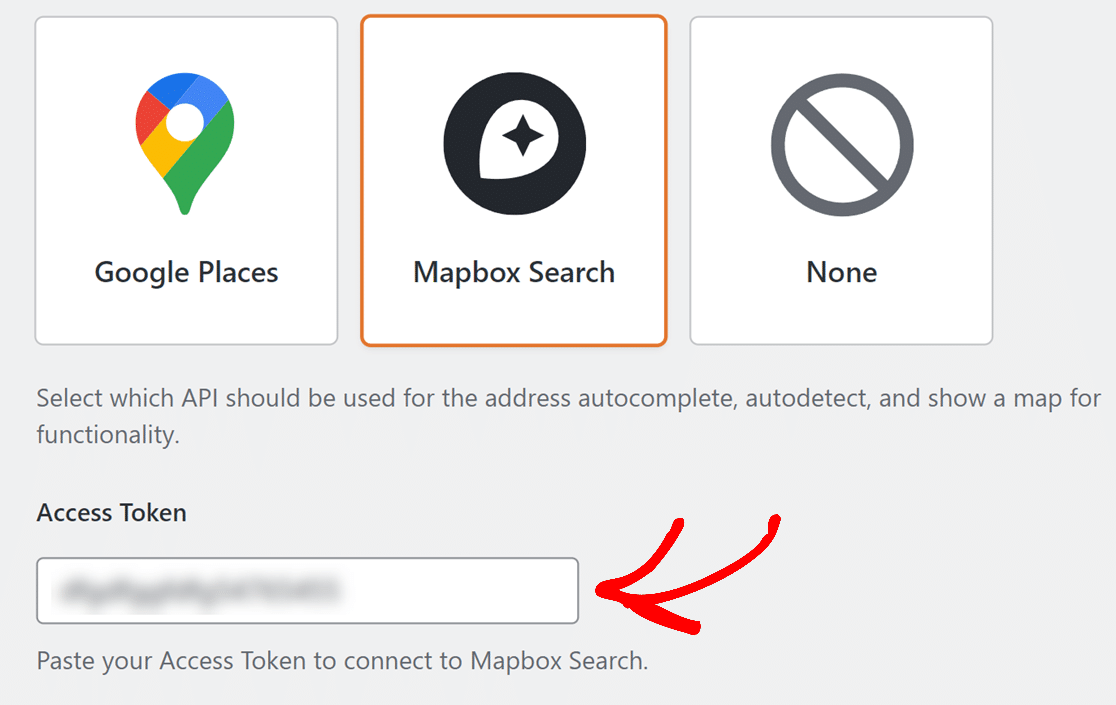
Para empezar a configurar la API Mapbox Search, seleccione Mapbox Search en la lista de opciones de la sección Geolocalización.

Nota: Mapbox Search JS, el conjunto de marcos JavaScript que permite a los usuarios interactuar con los mapas de Mapbox, se encuentra actualmente en fase beta pública. Durante la fase beta, las funciones de autorrelleno de direcciones y búsqueda de Mapbox pueden estar sujetas a posibles cambios.
Una vez seleccionada la opción Mapbox Search API, aparecerán ajustes adicionales. Tendrás que crear un token de acceso a Mapbox Search. Para ello, primero tendrás que iniciar sesión en el panel de control de tu cuenta de Mapbox.
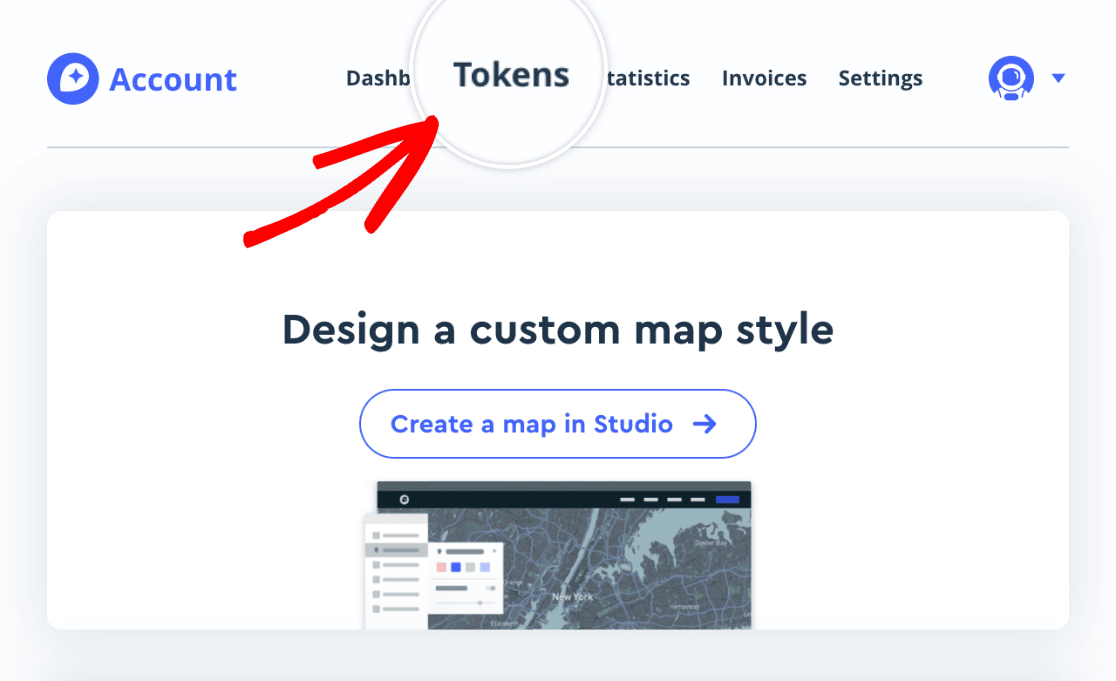
Una vez que haya accedido al panel de control de su cuenta, localice la barra de navegación y haga clic en Fichas.

Esto le llevará a la página Fichas de acceso, donde podrá añadir y gestionar sus fichas.

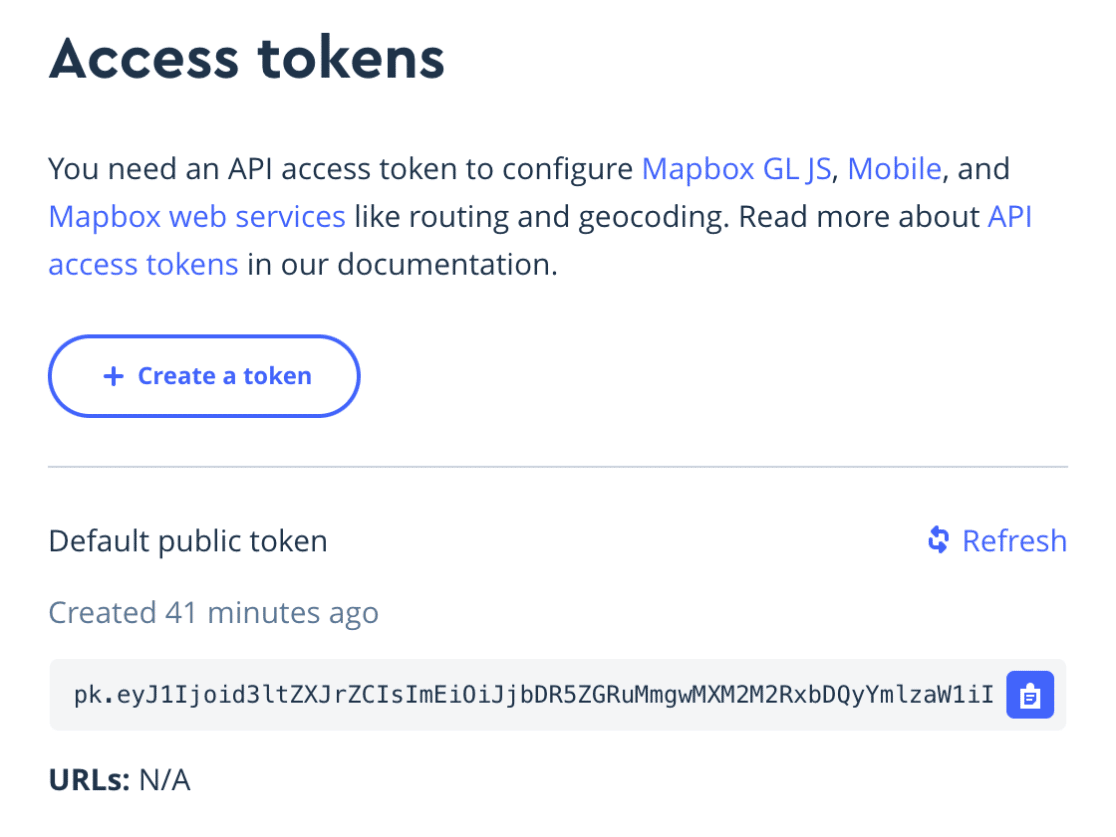
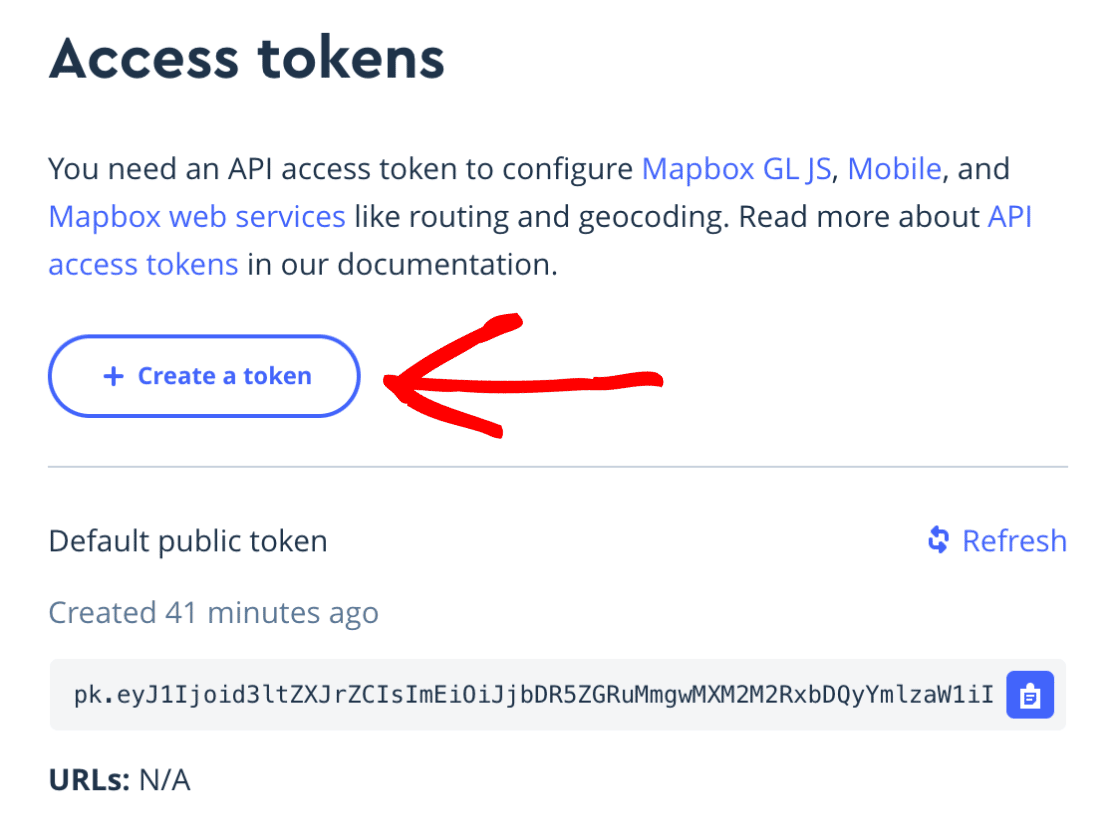
Mapbox le proporciona un token de acceso por defecto, sin embargo, le recomendamos crear un nuevo token que pueda utilizar específicamente para WPForms. Para ello, haga clic en el botón Crear un token.

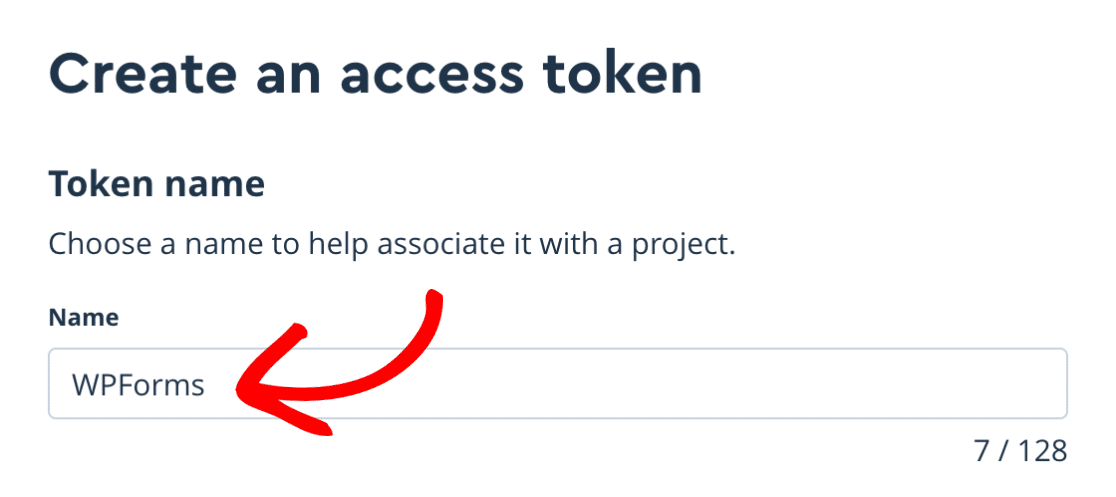
Al hacer clic en este botón, accederá a una nueva página en la que podrá crear un nuevo token de acceso. En la sección Nombre del token, localice el campo Nombre y escriba una etiqueta que le ayude a asociarlo con un proyecto.

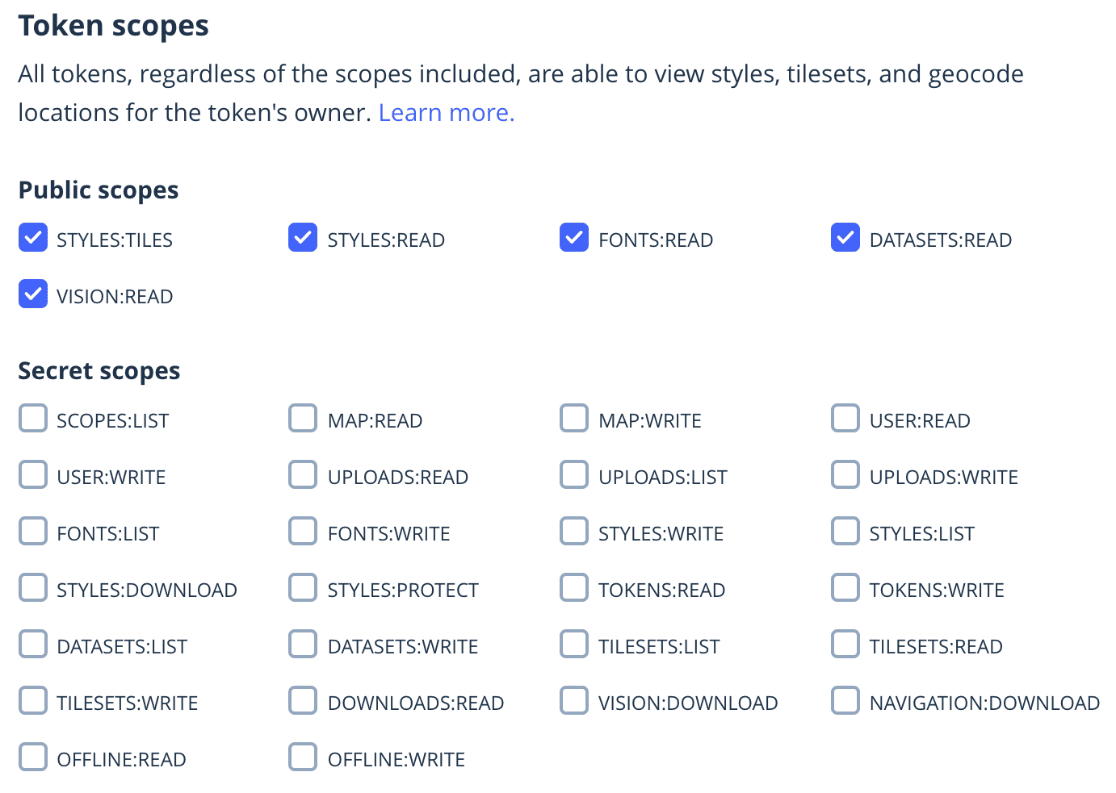
A continuación, desplácese hasta la sección Ámbitos de token. Aquí verás varios ámbitos públicos seleccionados por defecto. Siga adelante y deje esta sección como está.

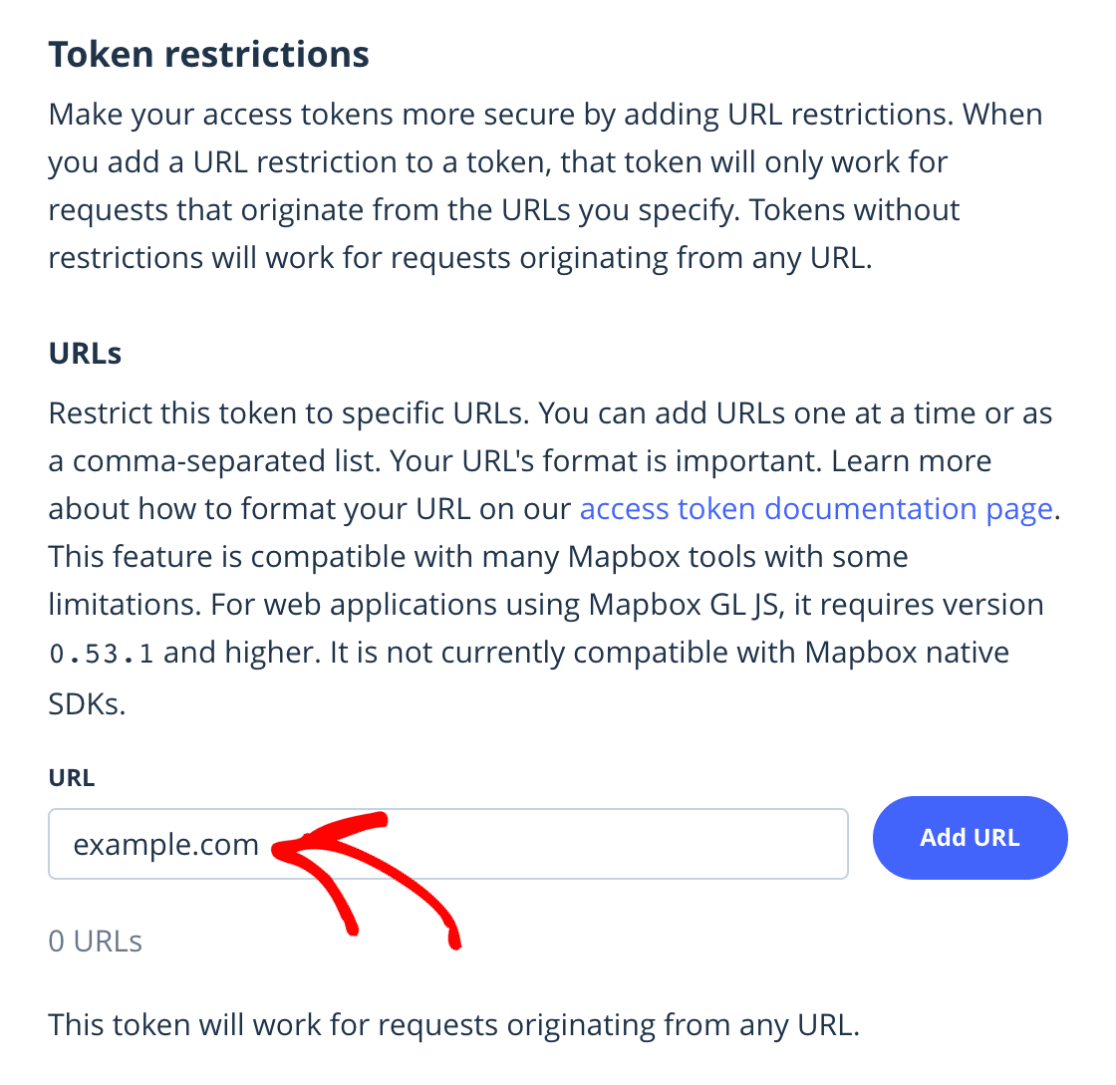
A continuación, desplácese hasta la sección Restricciones de token e introduzca la URL de su sitio en el campo URL.

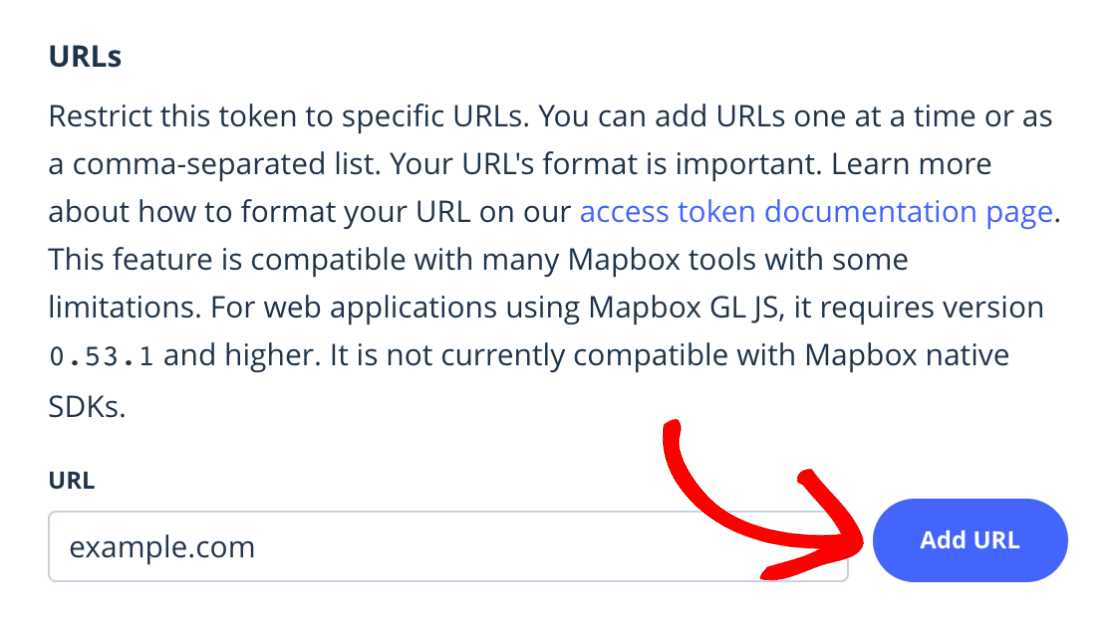
Una vez introducida la URL, haz clic en el botón Añadir URL para añadirla.

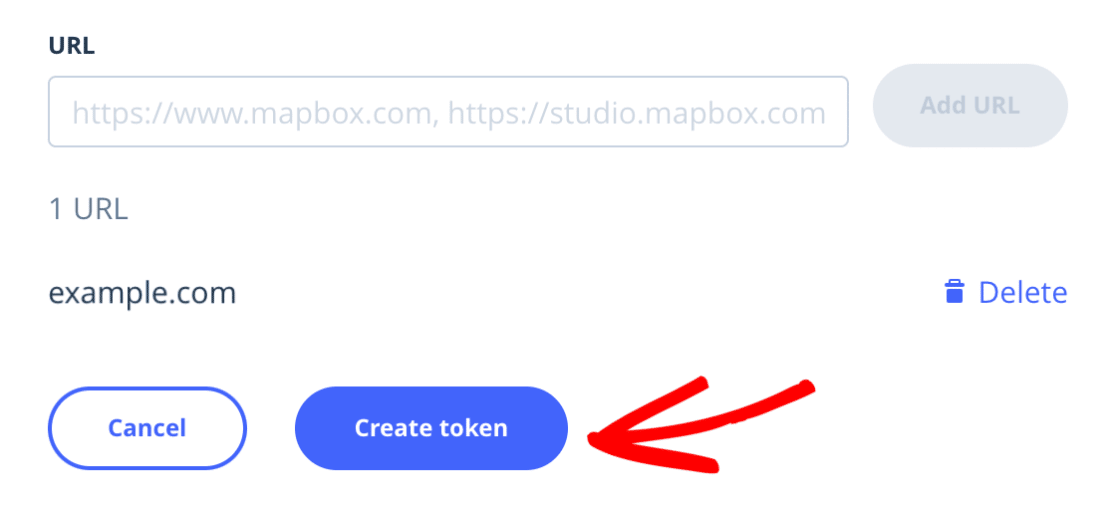
Una vez que haya rellenado los campos necesarios, haga clic en el botón Crear ficha.

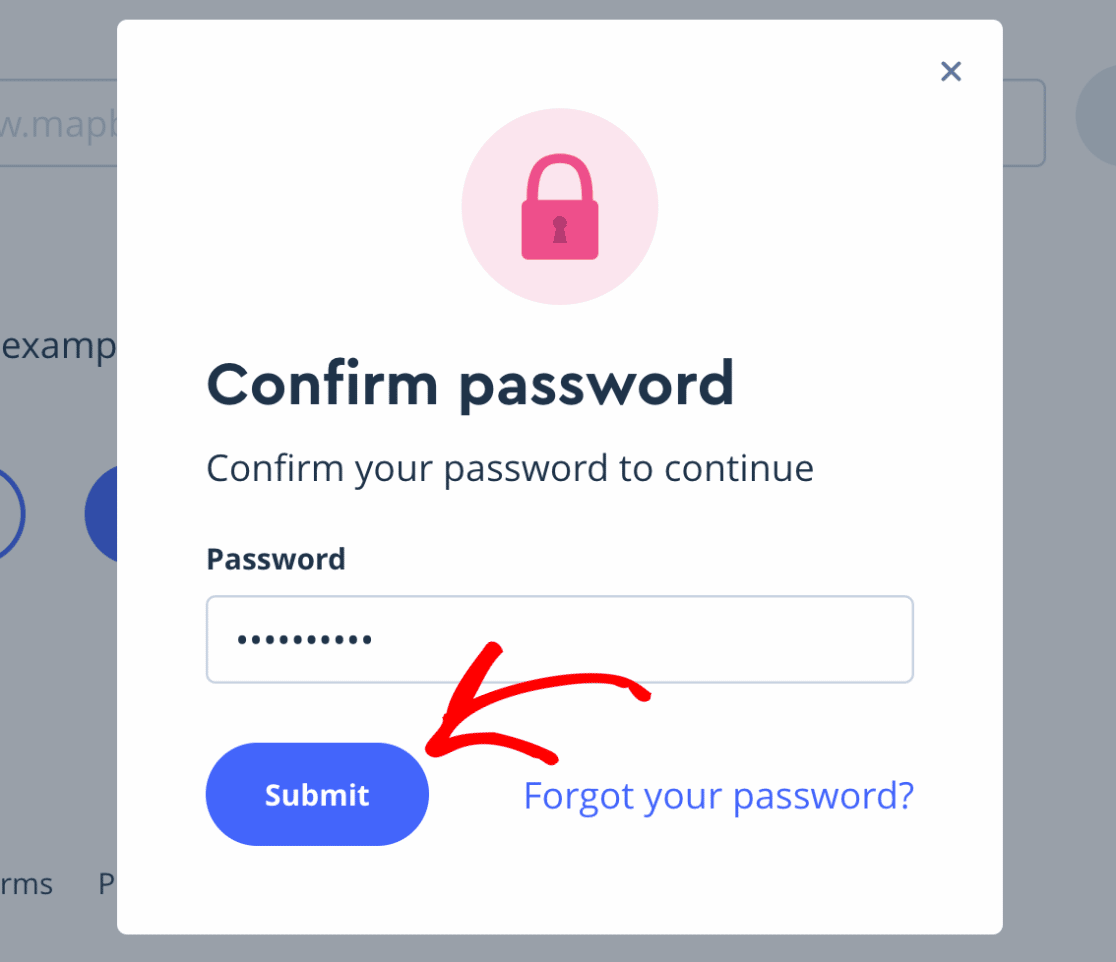
Verás que aparece una ventana modal pidiéndote que confirmes la contraseña de tu cuenta. Introduzca su contraseña y haga clic en Enviar.

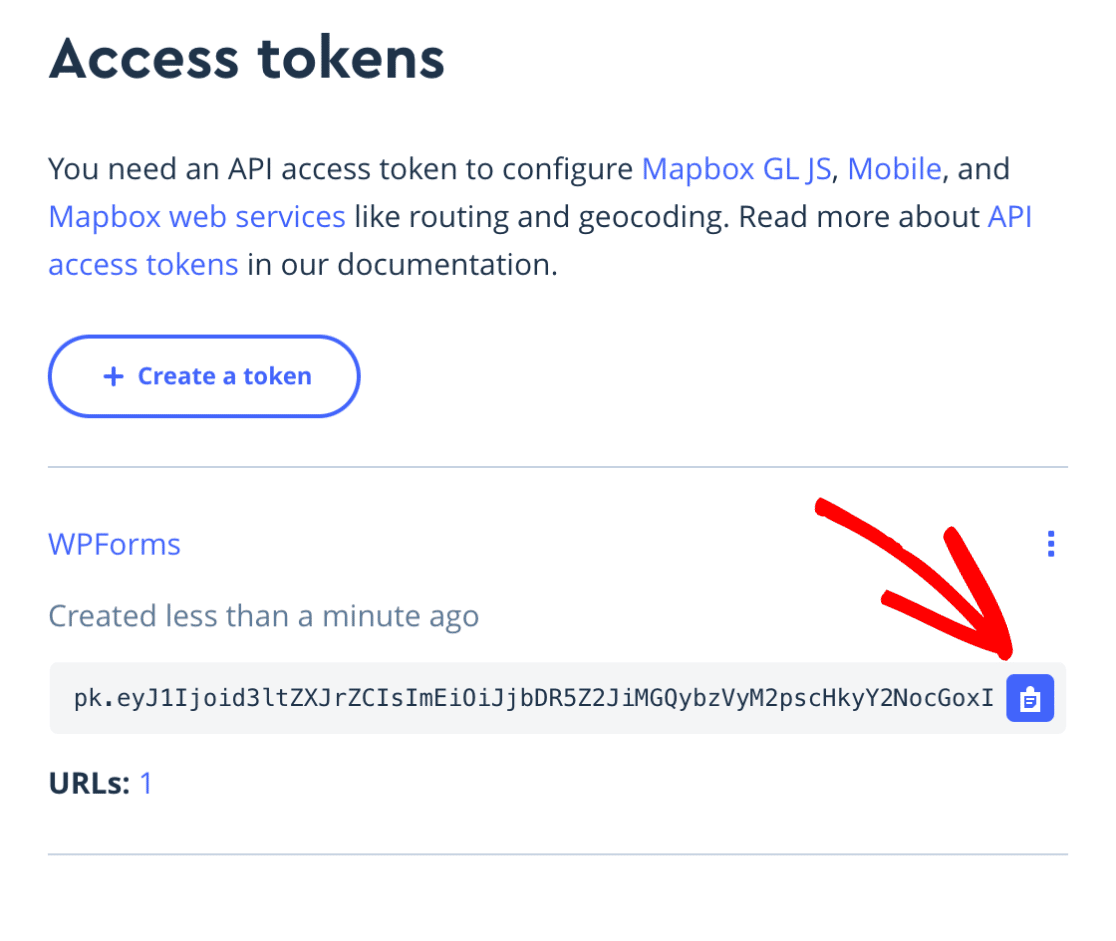
Ahora serás redirigido de nuevo a la página de tokens de acceso donde verás el nuevo token que acabas de crear. Haz clic en el icono de copia para copiar el token.

Una vez que haya copiado el código de acceso, vuelva a la configuración de WPForms y péguelo en el campo Código de acceso.

Si desea rellenar previamente los formularios con la ubicación de los usuarios, active la opción Ubicación actual.

Cuando hayas terminado, asegúrate de guardar la configuración.
Nota: Cuando guardes tu configuración, es probable que aparezca un mensaje en tu navegador pidiéndote que compartas tu ubicación. Si quieres que Mapbox detecte tu ubicación actual, tendrás que aceptar compartirla.
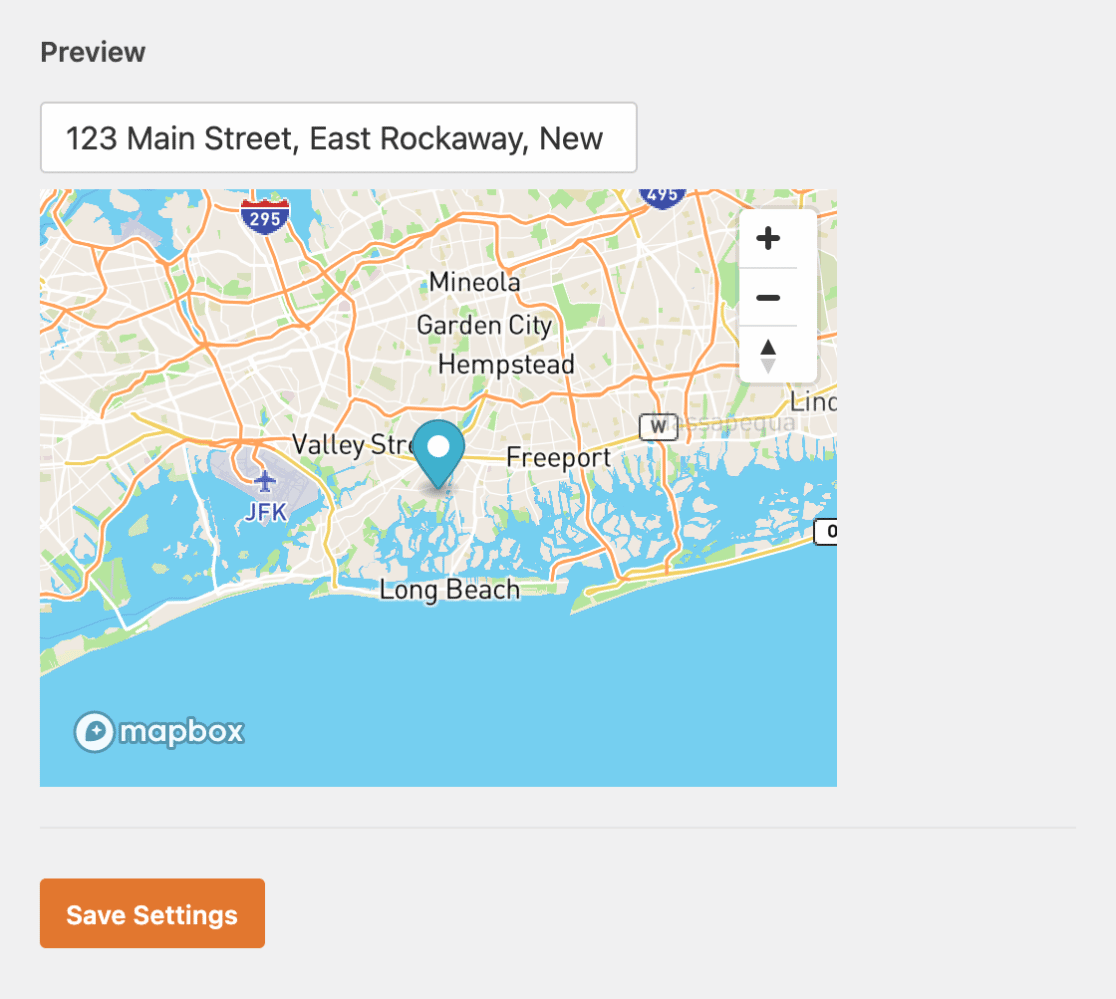
A continuación, verás una vista previa del mapa. Si has decidido compartir tu ubicación, verás tu ubicación actual representada en el mapa.

En la siguiente sección, veremos cómo añadir la función de autocompletar direcciones a los formularios.
Cómo añadir la función de autocompletar direcciones a los formularios
Una vez que hayas configurado los ajustes de Geolocalización, puedes activar la función de autocompletar del complemento de Geolocalización en tus formularios.
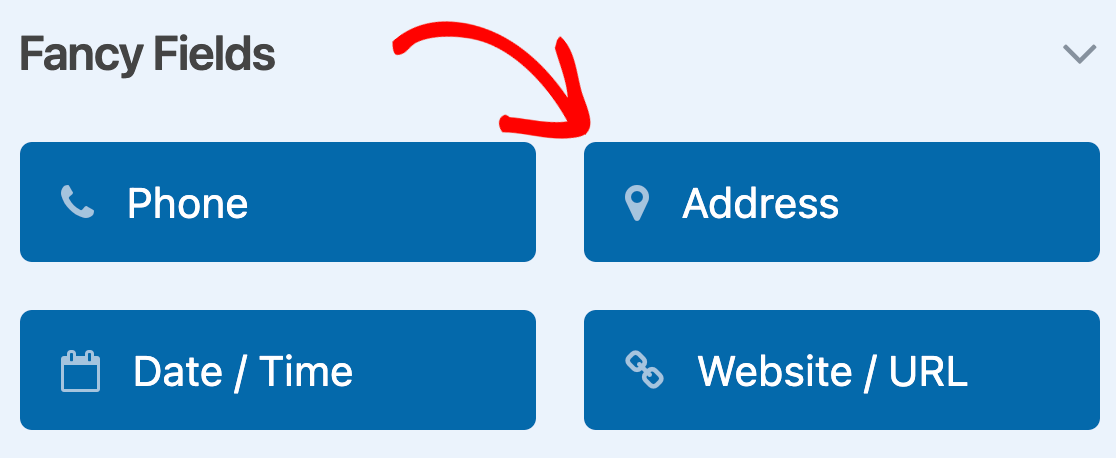
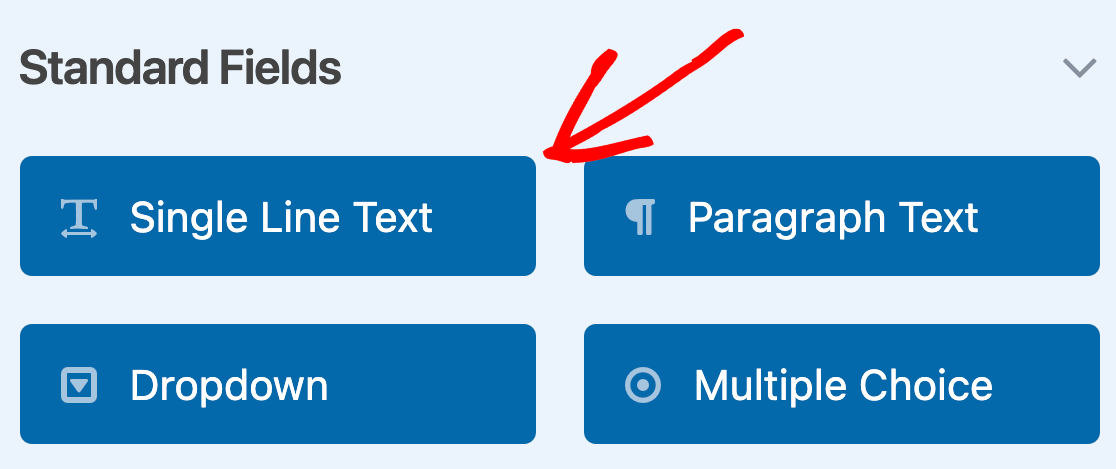
Para ello, primero tendrá que crear un nuevo formulario o editar uno existente. A continuación, en el constructor de formularios, añada un campo Dirección o un campo Texto de una línea.
Si desea mostrar la dirección en varias líneas, seleccione el campo Dirección.

Si prefiere mostrar la dirección en una sola línea, elija el campo Texto en una sola línea.

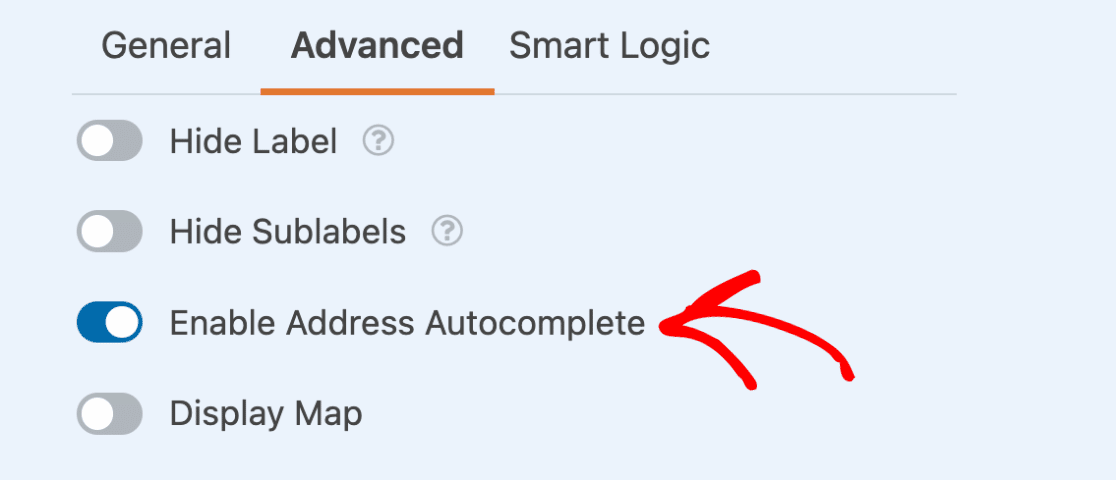
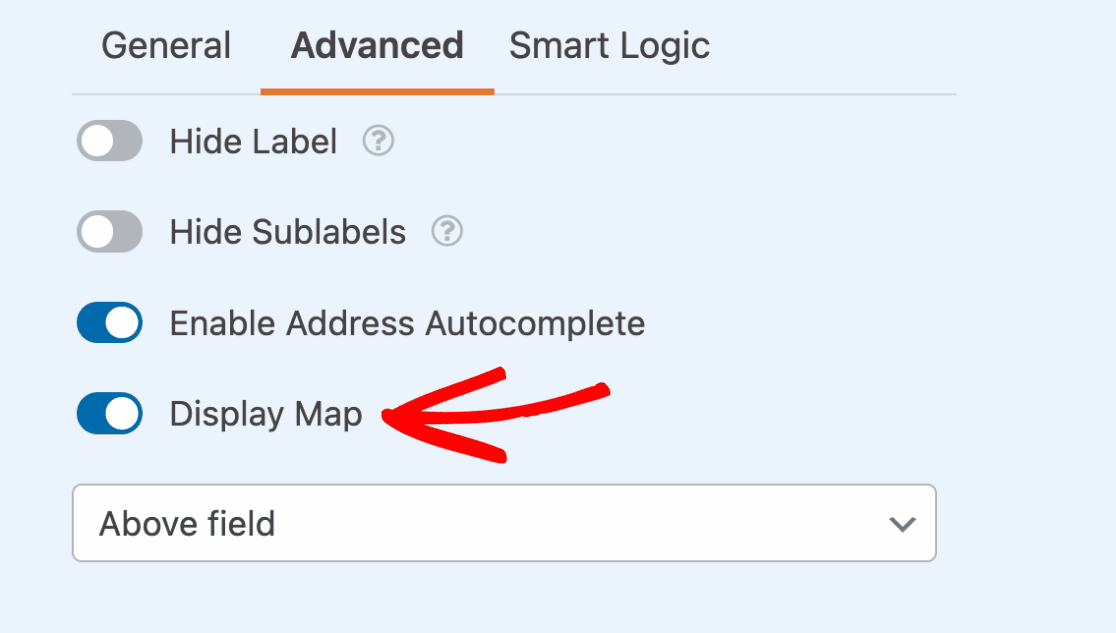
A continuación, abra el panel Opciones de campo para su campo Dirección o Texto unifilar y haga clic en la pestaña Avanzado para abrir ajustes adicionales. Desde aquí, puedes activar la función de autocompletar direcciones seleccionando la opción Activar autocompletar direcciones.

Si lo desea, también puede mostrar un mapa interactivo en el frontend de su sitio seleccionando la opción Mostrar mapa. Aparecerá un menú desplegable en el que podrá elegir si desea mostrar el mapa encima o debajo del campo del formulario.

Una vez que tengas todo configurado, asegúrate de guardar el formulario.
Este es un ejemplo de cómo se vería su formulario en el frontend con las opciones de autocompletar mapa y dirección activadas:

Visualización de los datos de localización de entrada
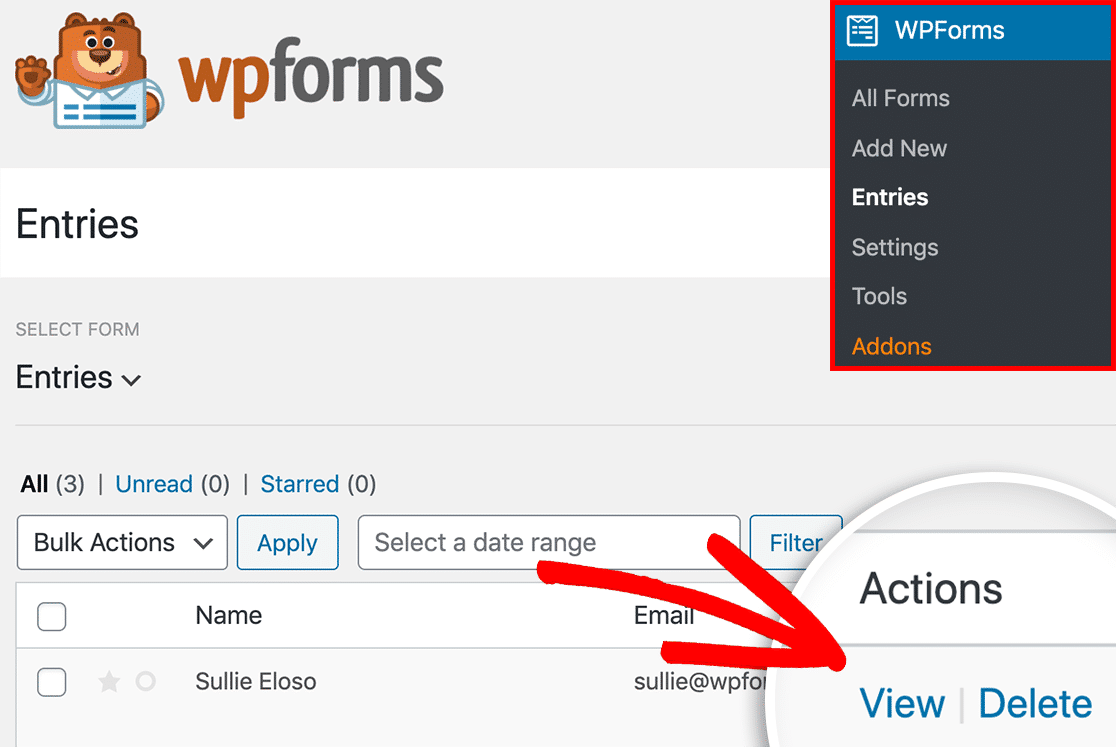
Para ver los datos de geolocalización de una entrada, vaya a WPForms " Entradas y elija el formulario del que desea ver los detalles de geolocalización. A continuación, haga clic en Ver para abrir la página de una entrada individual.

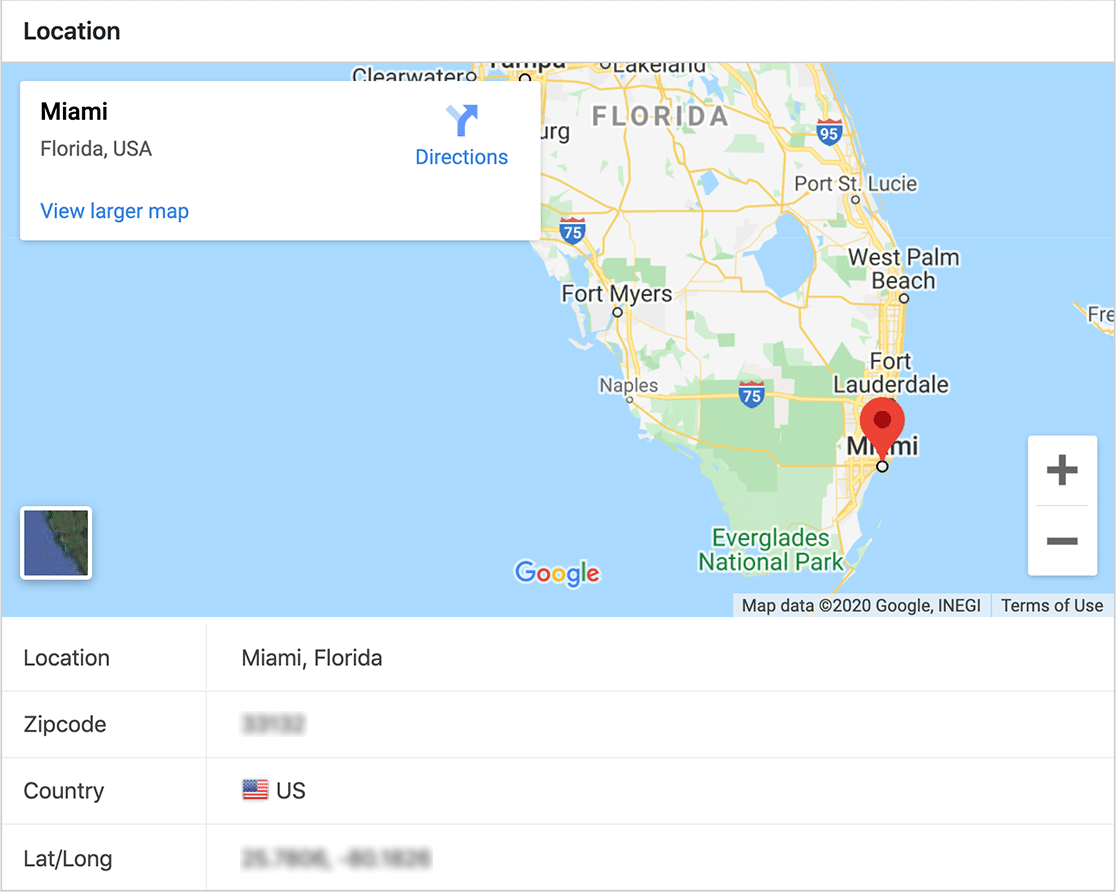
Además de un mapa interactivo, verá detalles como la ciudad, el estado, el país y el código postal del usuario, así como las coordenadas aproximadas de latitud y longitud de la localidad del usuario.

Incluir datos de geolocalización en los correos electrónicos de notificación de formularios
Si lo desea, también puede incluir datos de geolocalización en los correos electrónicos de notificación automática de sus formularios.
Nota: Para sitios web muy grandes o con un gran volumen de envíos de formularios, no se recomienda incluir datos de geolocalización en los correos electrónicos de notificación, ya que podría afectar a la velocidad del servidor.
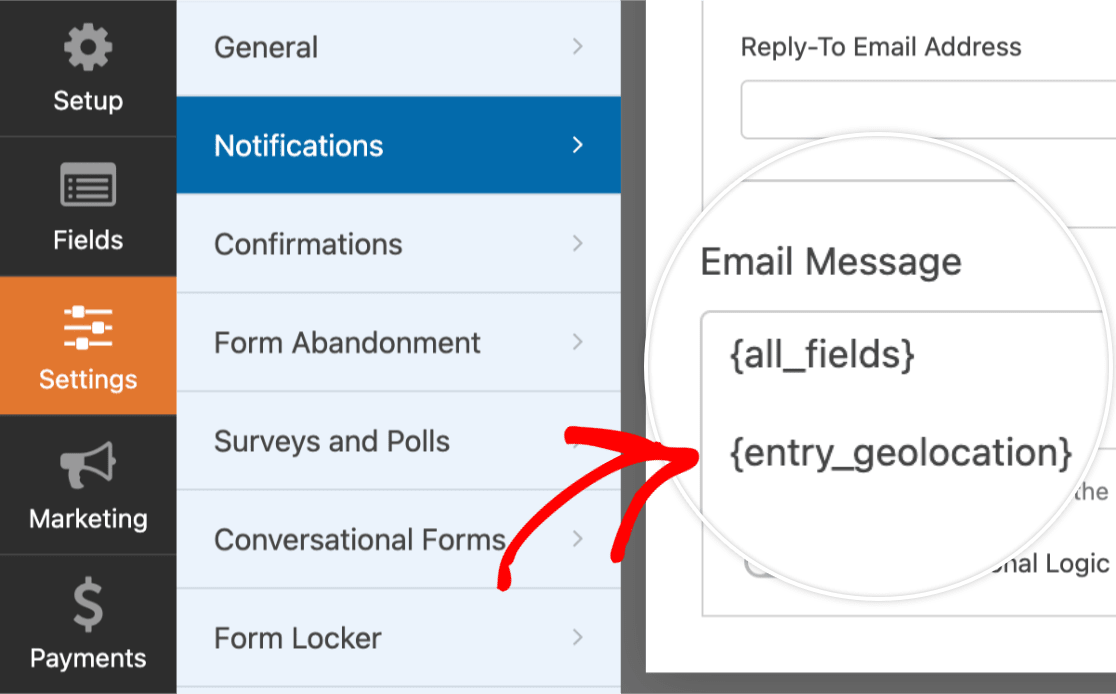
Para configurarlo, abra el generador de formularios y vaya a Configuración " Notificaciones. A continuación, desplácese hasta Mensaje de correo electrónico y añada la sección {entry_geolocation} Etiqueta inteligente.

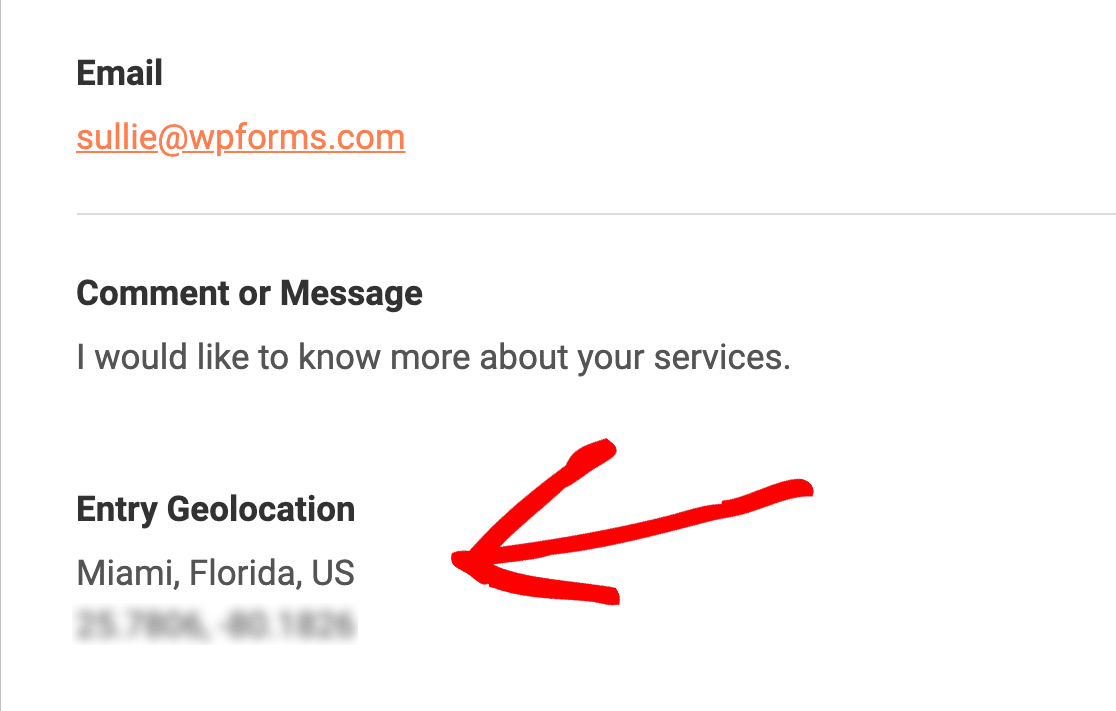
Cuando se envíe el correo electrónico de notificación, incluirá los datos de localización del usuario.

Ya está. Ya sabe cómo recopilar datos de geolocalización para conocer mejor a sus usuarios.
Además, ¿te gustaría enviar diferentes correos electrónicos de notificación en función de las selecciones de formulario de los usuarios? Para saber cómo hacerlo, consulta nuestro tutorial sobre notificaciones condicionales de formularios.

