Resumen de la IA
¿Desea permitir que se carguen tipos de archivo adicionales en sus formularios? Permitir que se carguen más formatos de archivo en su sitio puede proporcionar más comodidad para usted y sus usuarios.
Este tutorial le mostrará cómo añadir diferentes extensiones de archivo, sin comprometer la seguridad de su sitio.
Nota: ¿Busca instrucciones para crear un formulario de carga de archivos? Entonces no deje de consultar nuestra guía sobre el campo Carga de archivos para conocer todos los detalles.
Tipos de archivo permitidos por defecto
Por razones de seguridad, WordPress sólo permite ciertos tipos de archivos. Los formatos de archivo por defecto incluyen:
- Imágenes como .png, .gif, .jpg
- Documentos como .doc, .xls, .ppt, .pdf
- Audio como .wav, .mp3, .mp4
- Vídeo como .mpg, .mov, .wmv
Tenga en cuenta que algunos de los tipos de archivo que se indican a continuación pueden ser mal utilizados. Por eso WordPress no los habilita por defecto.
- Imágenes como .svg, .bmp
- Documentos como .psd, .ai, .pages
- Archivos de código como .css, .js, .json
- Vídeo como .flv, .f4l, .qt
Añadir tipos adicionales de carga de archivos
Para configurar su sitio de modo que acepte otros formatos de archivo, deberá instalar File Upload Types, un complemento gratuito de WordPress creado por WPForms.
Nota: Para más detalles sobre cómo añadir un plugin a su sitio, asegúrese de revisar la guía de WPBeginner sobre la instalación de plugins.
Uso de tipos de archivo predefinidos
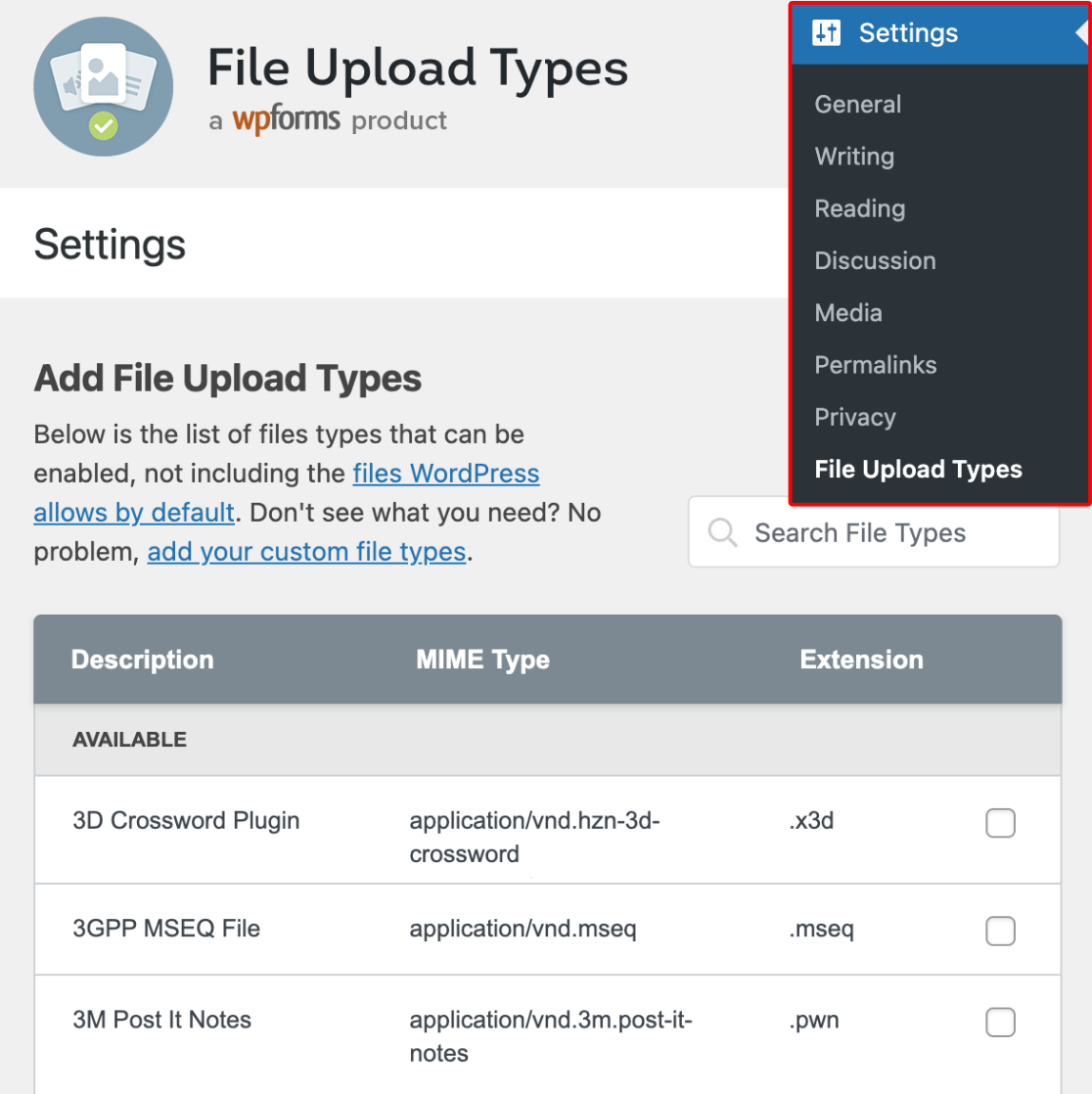
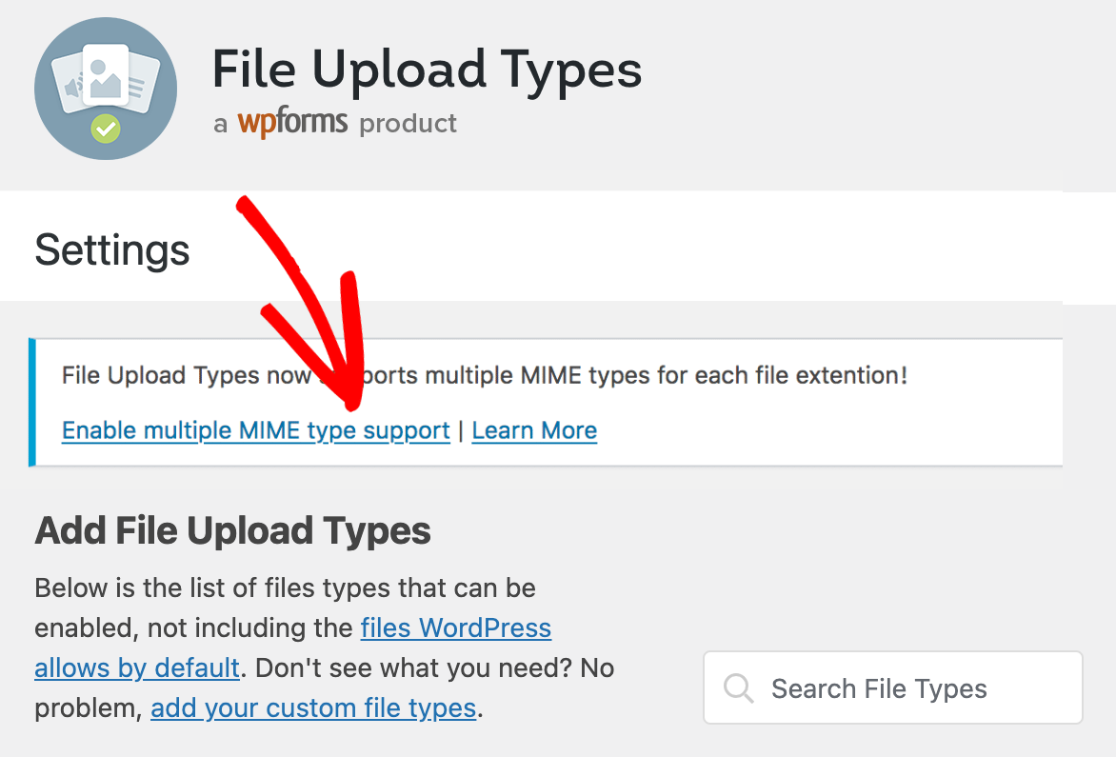
Una vez que haya instalado el plugin File Upload Types, en su área de administración de WordPress vaya a Ajustes " File Upload Types.

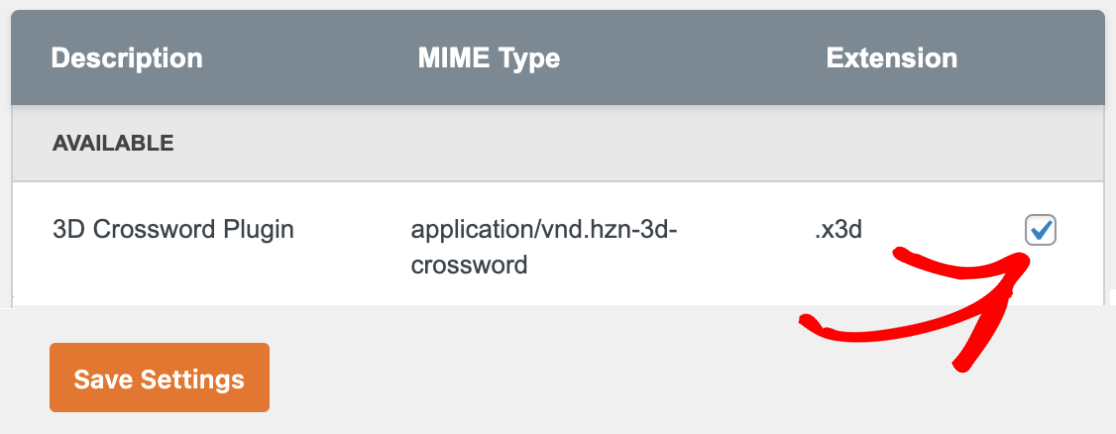
En esta página, puede añadir tipos de archivo predefinidos marcando la casilla situada junto al tipo de archivo.

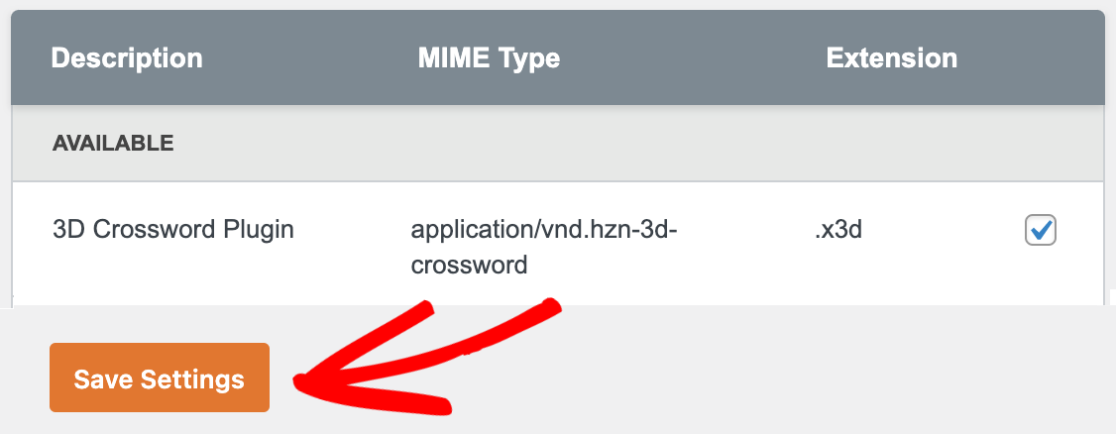
Una vez que haya seleccionado los tipos de archivo que desea añadir, haga clic en el botón Guardar configuración para guardar los cambios.

Añadir tipos de archivo personalizados
Si desea incluir un formato de archivo que no se encuentra en la lista de preajustes, puede añadir el suyo propio.
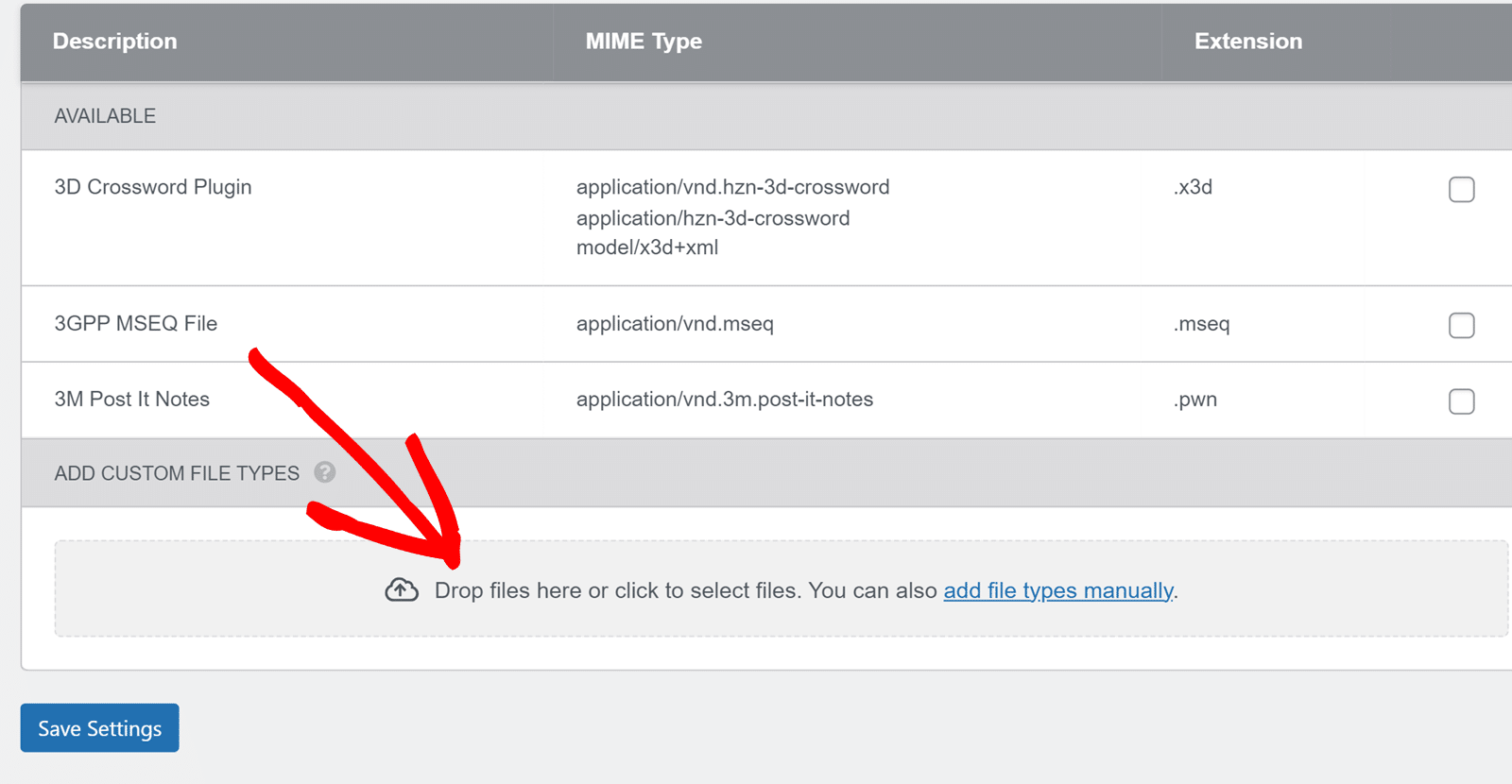
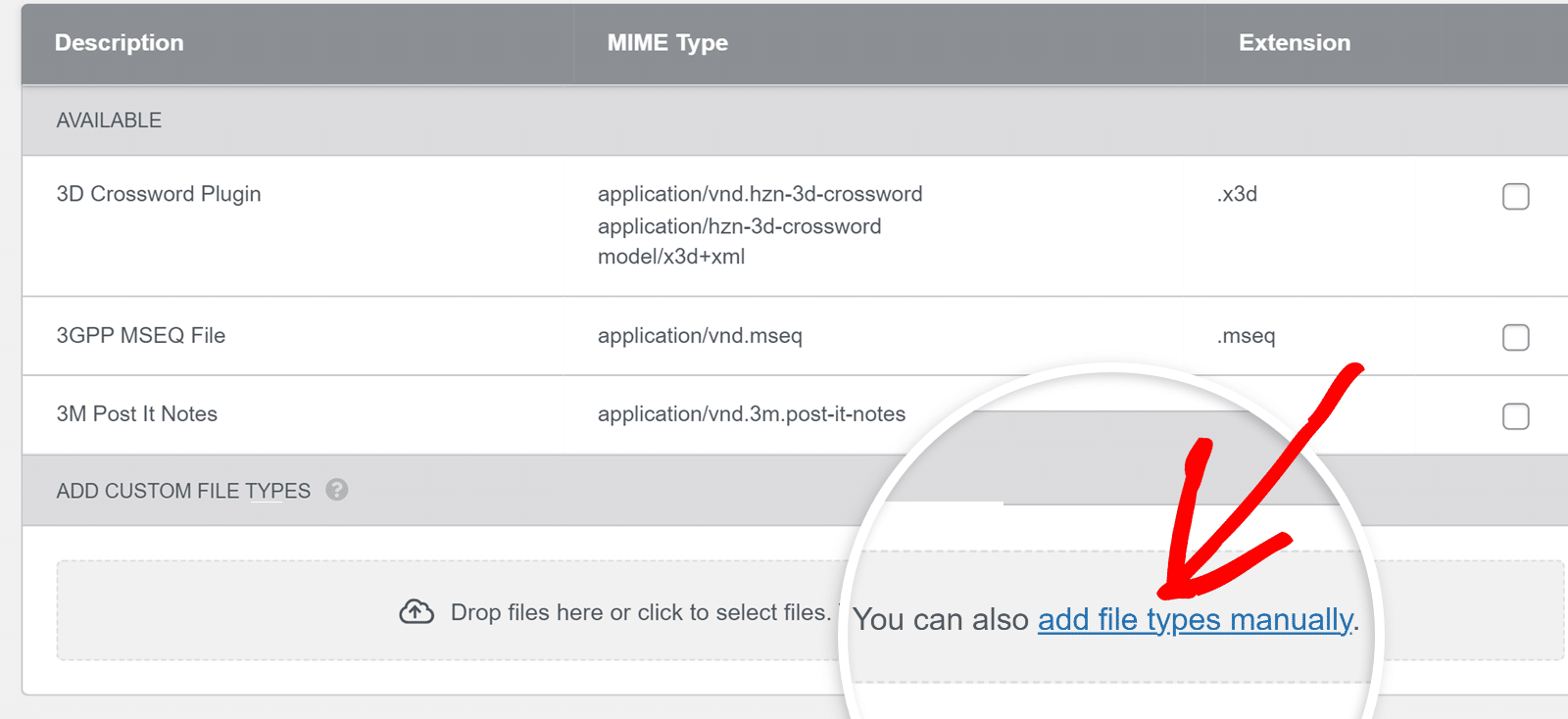
Para ello, desplácese hasta la sección AÑADIR TIPOS DE ARCHIVO PERSONALIZADOS. A continuación, puede arrastrar y soltar los tipos de archivo directamente en el área designada, cargarlos desde su ordenador o añadirlos manualmente.

Si decide añadir manualmente los tipos de archivo, haga clic en el texto Añadir tipos de archivo manualmente para hacerlo.

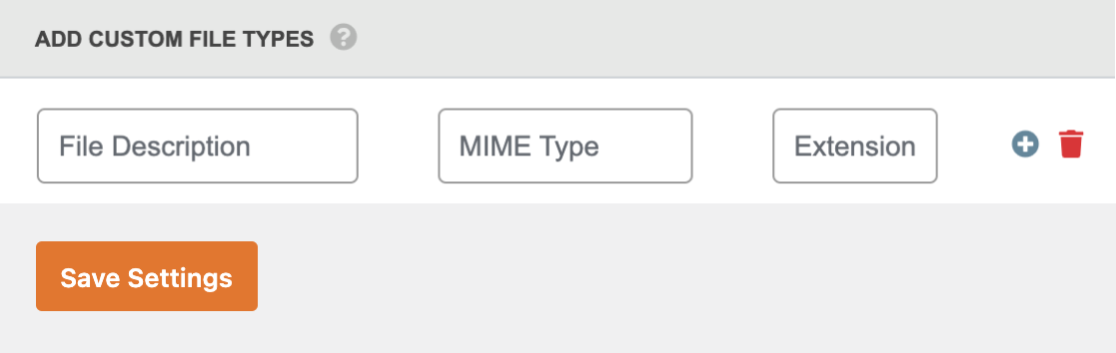
A continuación, deberá especificar el formato de archivo que desea cargar. Esto se hace a través de 3 campos:
- Descripción del fichero: El nombre del tipo de archivo. Esto sólo será visible en la configuración de los tipos de carga de archivos, por lo que puede añadir cualquier detalle que tenga sentido para usted.
- Tipo MIME: La categoría y el tipo de datos representados por el nuevo tipo de archivo.
- Extensión: El tipo de extensión que se asociará a este archivo (por ejemplo, .jpg, .docx, etc.).
Nota: MIME es una forma de identificación de archivos en la web. Para más detalles sobre MIME, puede consultar la documentación de Mozilla para obtener una lista completa de los tipos MIME más comunes. Para determinar qué tipo de MIME es un archivo, puede utilizar un comprobador de archivos en línea.

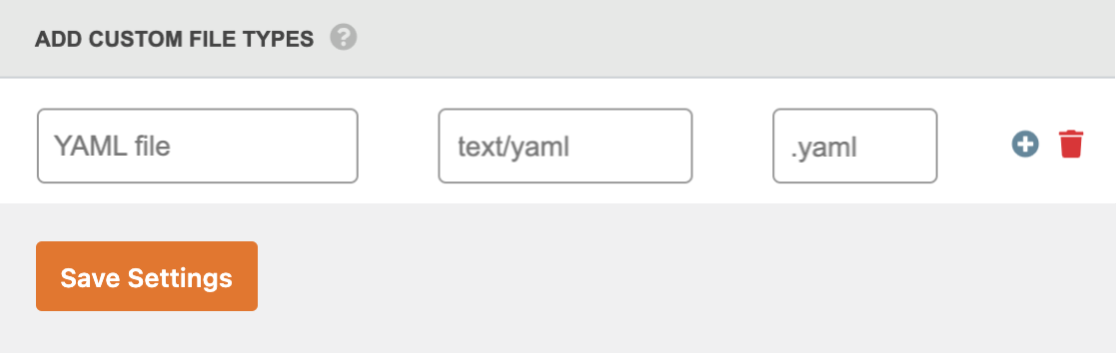
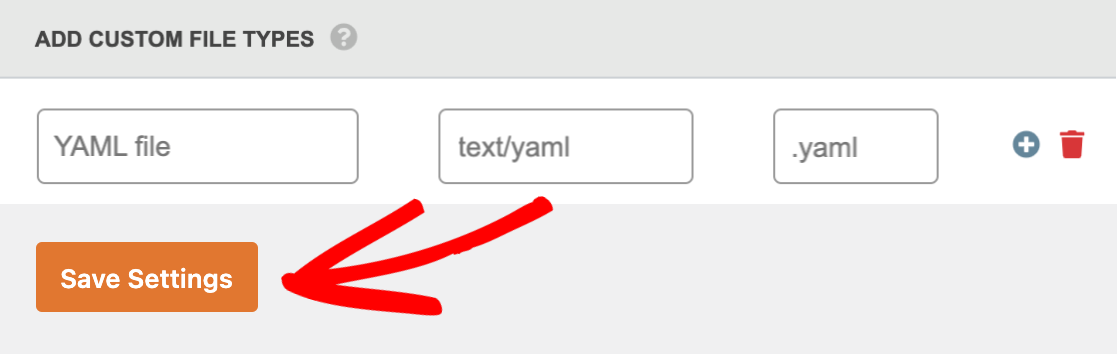
Como ejemplo, aquí están los campos con la información para un tipo de archivo YAML:

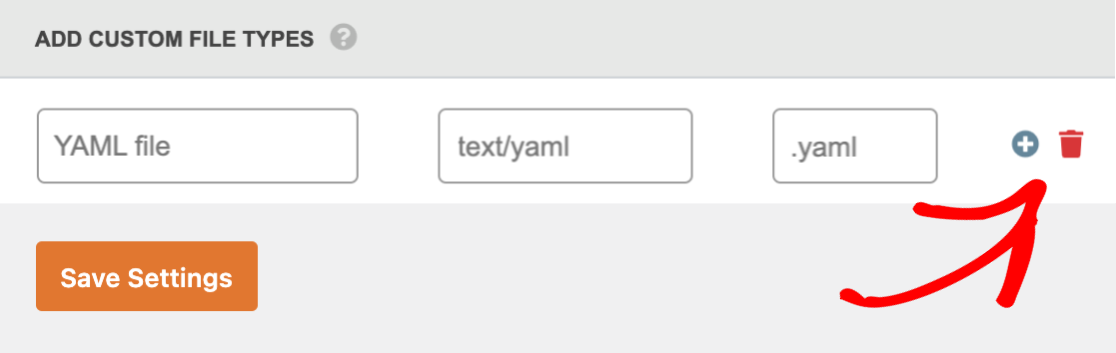
También puedes añadir varios tipos de archivo personalizados haciendo clic en el icono más (+). Si quieres eliminar un tipo de archivo, haz clic en el icono de la papelera.

Una vez que haya rellenado todos estos datos, haga clic en el botón Guardar configuración para aplicar los ajustes a su sitio.

Permitir varios tipos MIME
Si está añadiendo un tipo de archivo que tiene varios alias o posibles tipos MIME, también puede añadirlos en el campo Tipos MIME. Esto es especialmente útil para garantizar la carga correcta de archivos que pueden tener la misma extensión, pero diferentes tipos MIME.
Nota: Si no está seguro de si su tipo de archivo tiene alias, puede consultar esta guía de referencia para obtener una lista parcial.
Para utilizar esta función, deberá hacer clic en la opción Habilitar compatibilidad con varios tipos MIME del complemento.

Nota: Si no ve este banner en su plugin, significa que esta opción ya está activada en su sitio.
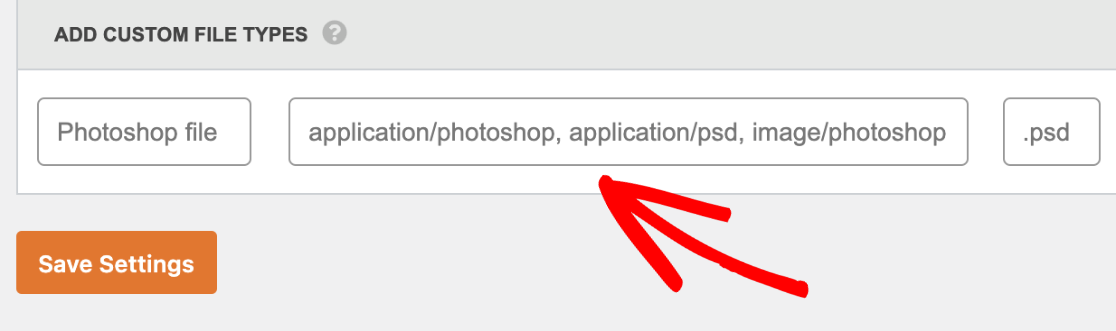
Una vez activada esta función, puede añadir alias al campo Tipo MIME, separando cada tipo con una coma.
Por ejemplo, añadiremos application/photoshop, application/psdy image/photoshop alias para un archivo de Photoshop:

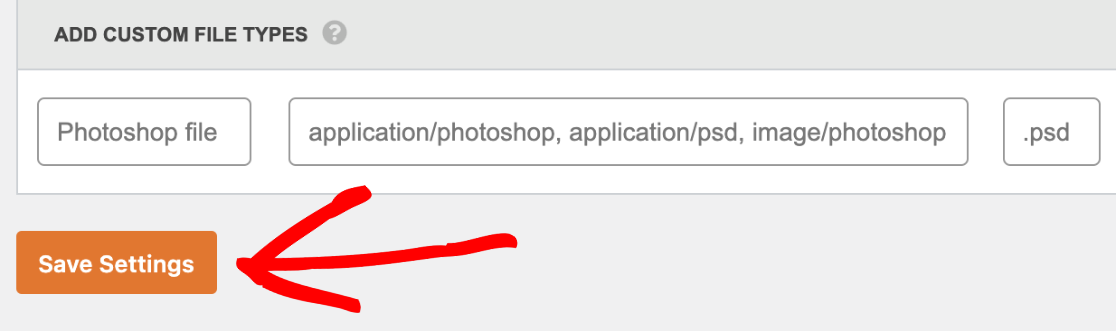
Una vez añadidos los ajustes, asegúrese de hacer clic en el botón Guardar ajustes para aplicarlos a su sitio.

Consejos para proteger la carga de archivos en WordPress
Puede ser conveniente permitir a los usuarios subir todo tipo de formatos de archivo, sin embargo, esto puede conducir a problemas de seguridad. Puedes mantener tu sitio más seguro al tiempo que permites tipos de carga específicos siguiendo estos consejos:
- Exigir a los usuarios que se registren e inicien sesión para enviar el formulario.
- Limitar la carga de archivos a los que realmente necesita.
- Limitar el tamaño de subida de archivos.
Preguntas frecuentes
He añadido mi tipo de archivo adicional, pero sigo viendo el siguiente error:
File type not allowed
En este caso, querrás asegurarte de que el archivo que intentas subir tiene un tipo MIME que coincide con el que has añadido a tu sitio. Puedes comprobar rápida y fácilmente el tipo MIME de tu archivo para asegurarte de que coincide.
Si su tipo MIME coincide y aún así no se carga, es importante saber que WPForms tiene en su lista negra ciertos tipos de archivos. Algunos tipos de archivo serán bloqueados para ser cargados, incluso si han sido agregados usando el plugin File Upload Types. La lista completa de tipos de archivo son:
| ade | adp | aplicación | asp |
| bas | murciélago | cer | cgi |
| chm | com | cpl | crt |
| csh | csr | dll | drv |
| exe | fxp | flv | hlp |
| hta | htaccess | htm | html |
| htpasswd | inf | ins | isp |
| tarro | js | jse | jsp |
| ksh | lnk | mdb | mde |
| mdt | mdw | msc | msi |
| msp | mst | ops | pcd |
| php | pif | pl | prg |
| ps1 | ps2 | py | rb |
| scr | sct | sh | shb |
| shs | swf | tmp | torrente |
| url | vb | vbe | vbs |
| vbscript | wsc | wsf | wsh |
| dfxp | onetmp | json | otf |
| ttf |
Nota: si desea permitir la carga de archivos HTML, HTM y JS a los administradores registrados en el campo Carga de archivos, consulte nuestra documentación para desarrolladores para obtener información sobre cómo implementarlo con un filtro personalizado.
Ya está. Ahora puede permitir a los usuarios cargar tipos de archivos adicionales utilizando su formulario de carga de archivos.
¿Quiere más consejos para asegurar su sitio? Entonces asegúrese de revisar nuestra guía completa de seguridad WPForms para todos los detalles.
