Resumen de la IA
¿Le gustaría agregar opciones de imagen a sus formularios? WPForms hace que sea fácil agregar imágenes a sus campos de opción múltiple, casillas de verificación, elementos múltiples y elementos de casilla de verificación para que sus usuarios puedan ver la opción o el elemento que ha listado.
Este tutorial le mostrará cómo agregar opciones de imagen a los campos existentes o nuevos en WPForms.
Configuración de las opciones de imagen
Antes de empezar, primero tendrá que asegurarse de que WPForms está instalado y activado en su sitio de WordPress y que ha verificado su licencia. A continuación, puede crear un nuevo formulario o editar uno existente para acceder al constructor de formularios.
Una vez abierto el generador de formularios, podrá añadir opciones de imagen a cualquiera de los siguientes tipos de campo:
- Elección múltiple
- Casillas de verificación
- Varios artículos
- Casillas de verificación
Además, puede añadir imágenes tanto a los campos nuevos como a los ya existentes de estos tipos de campo.
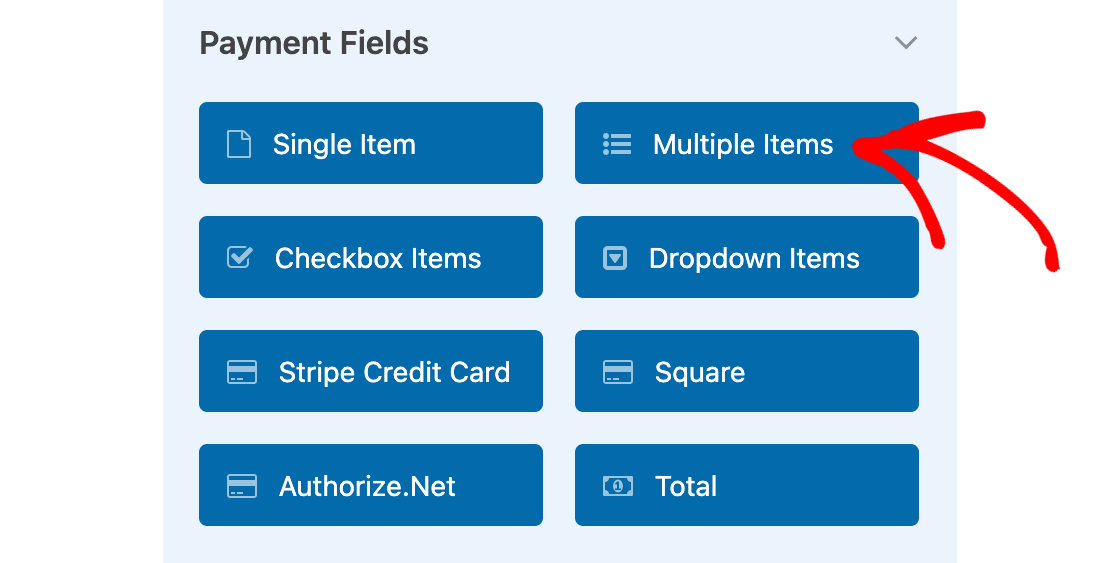
En nuestro ejemplo, queremos mostrar imágenes para las opciones de artículos en un formulario de pedido. Para ello, primero añadiremos un campo Múltiples artículos a nuestro formulario.

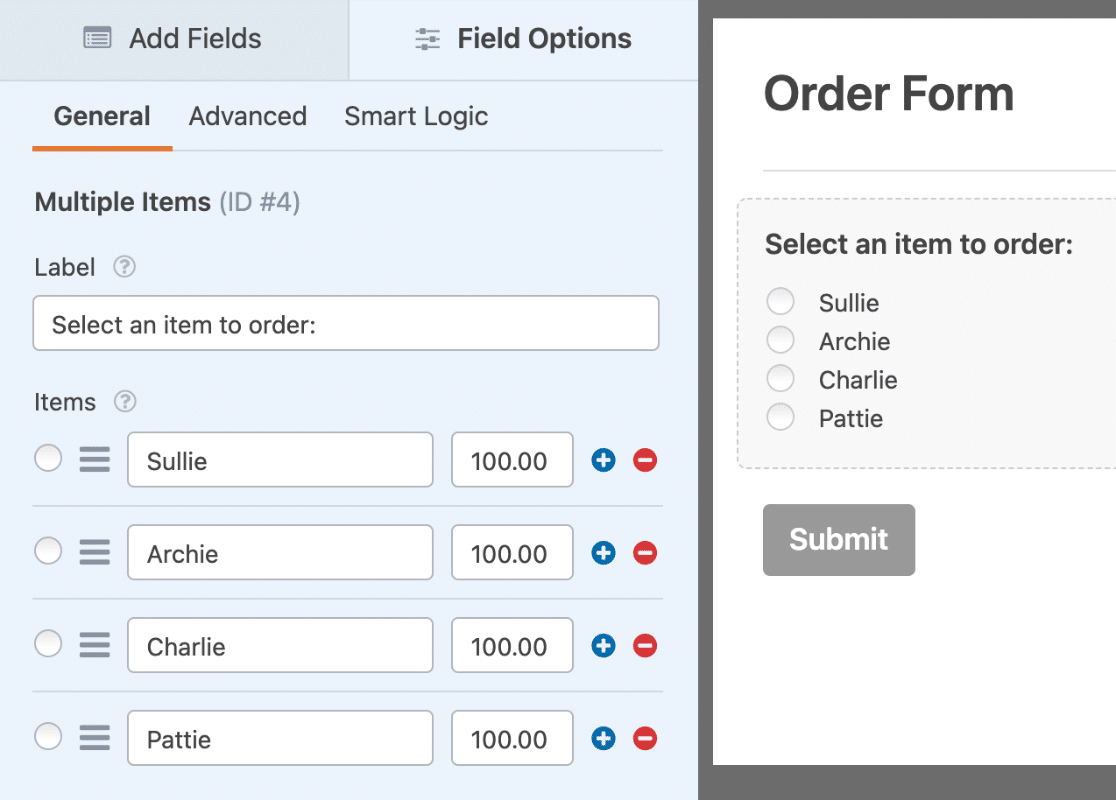
Ahora que hemos añadido nuestro campo, el siguiente paso es cambiar la etiqueta del campo y añadir texto para las opciones disponibles. Dado que estamos utilizando un campo Múltiples artículos, también tenemos que añadir los precios de cada artículo.

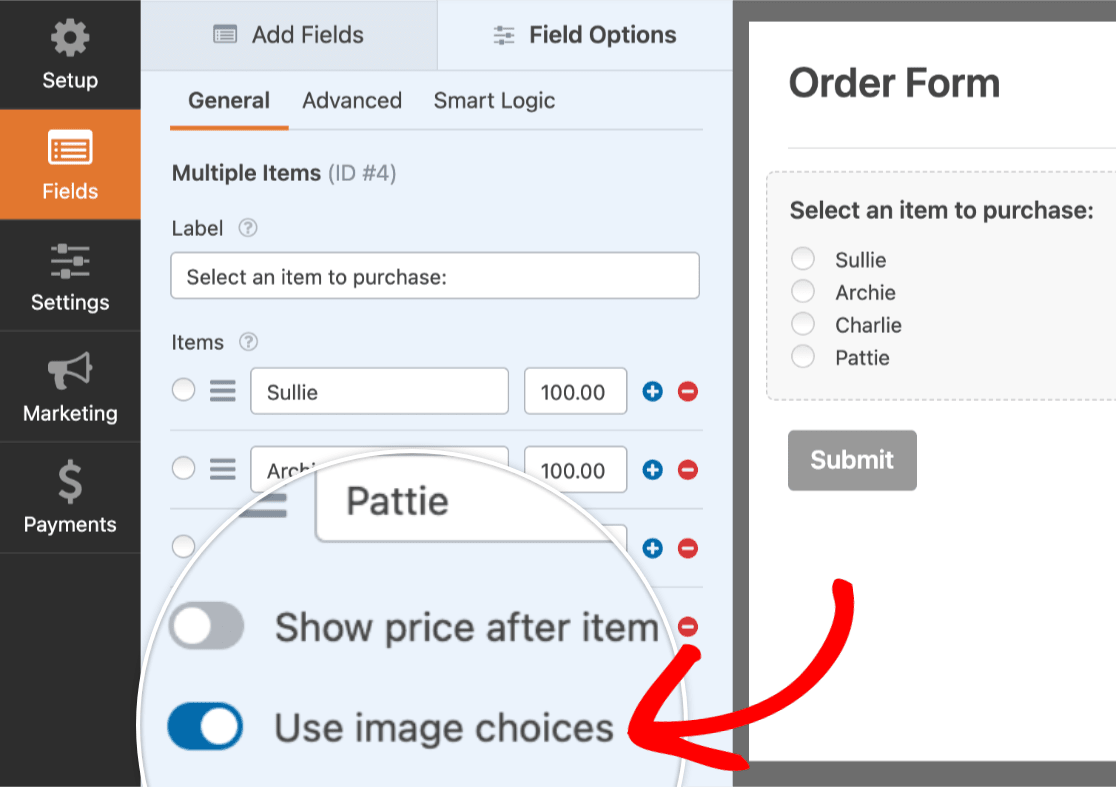
Una vez que esta configuración básica esté lista, seleccionaremos la opción Usar opciones de imagen.

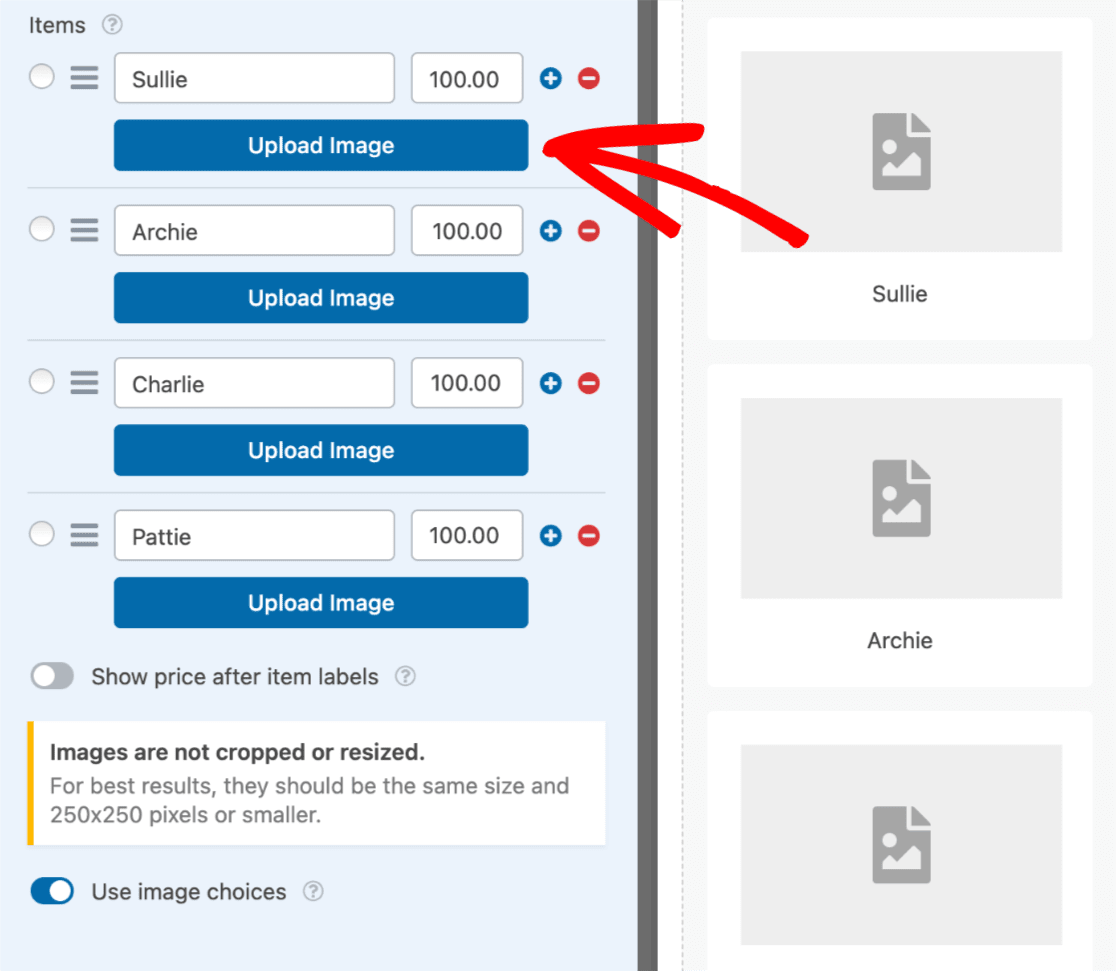
En cuanto se active esta opción, se añadirá un botón para cargar imágenes a cada opción. Además, se mostrará una imagen de marcador de posición para cada opción en el área de vista previa.
Añadir imágenes
Para añadir una imagen a una opción, haga clic en el botón Cargar imagen.

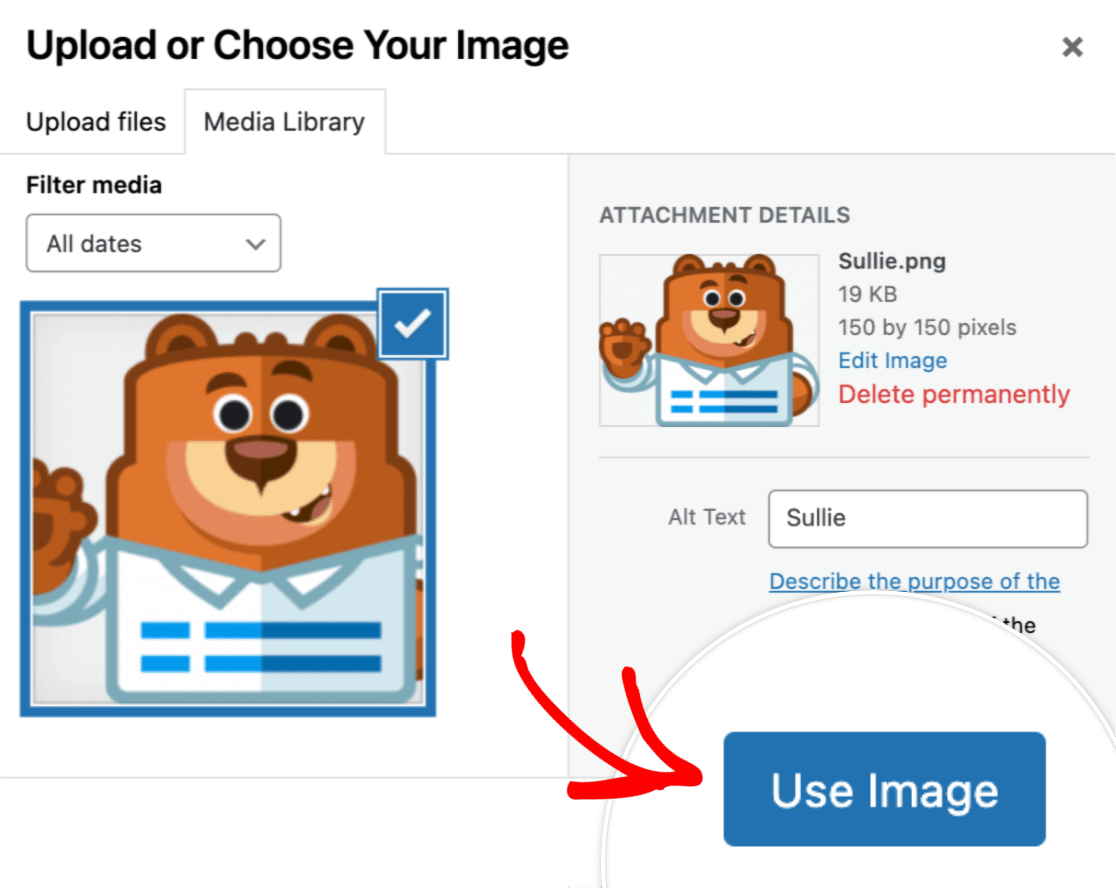
Esto abrirá la biblioteca multimedia de WordPress. Desde aquí, puede seleccionar un archivo que ya haya sido añadido a su sitio o subir una nueva imagen. Una vez que haya elegido la imagen que desea utilizar, haga clic en el botón Usar imagen.

Para este ejemplo, ya hemos editado todas las imágenes para que tengan un tamaño de 150 por 150 píxeles. Esto ayudará a que nuestras opciones de imagen tengan un aspecto más uniforme y profesional.
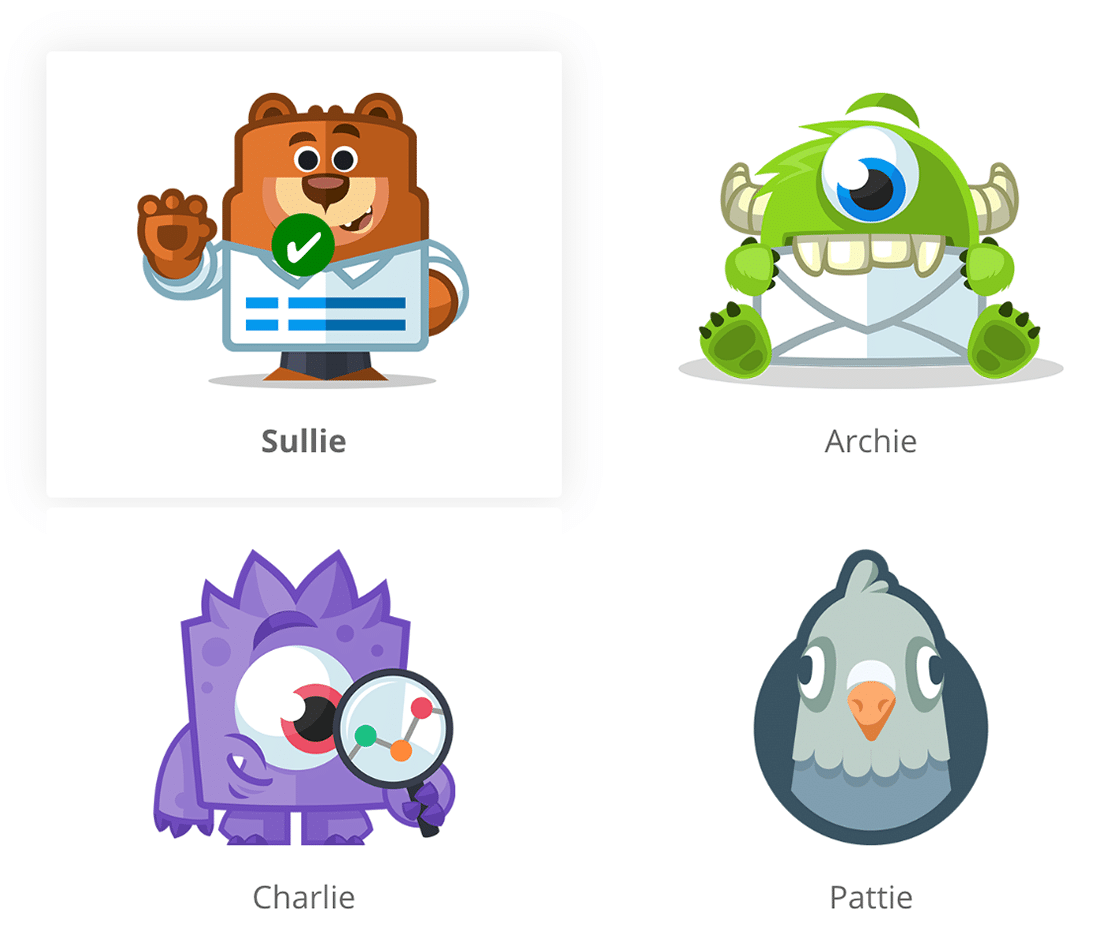
Así es como nuestros usuarios verán nuestras opciones de imagen:

Personalizar las opciones de imagen
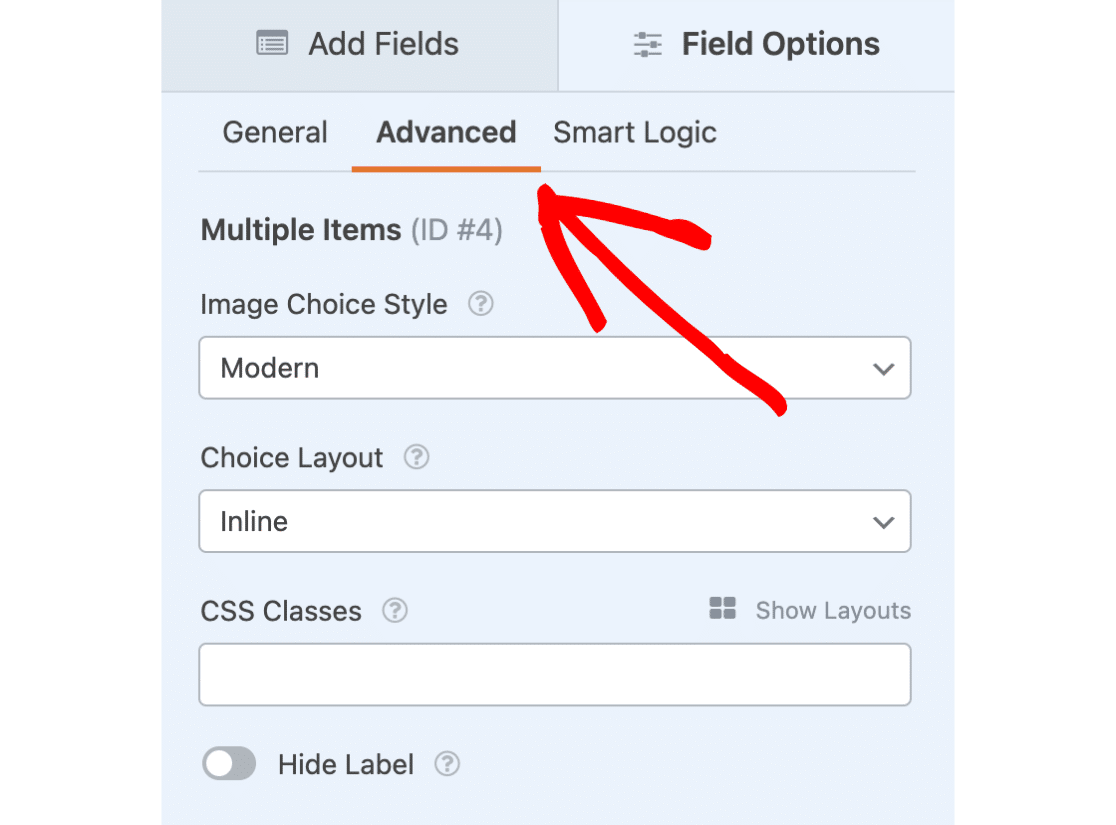
WPForms también incluye varias opciones incorporadas para personalizar sus opciones de imagen. Para ver estas opciones, abra la pestaña Avanzadas dentro de las Opciones de campo.

Además de cualquier otra opción de personalización disponible para el campo que esté utilizando, se añaden dos opciones cuando se selecciona la opción Utilizar opciones de imagen: Estilo de elección de imagen y Diseño de elección.

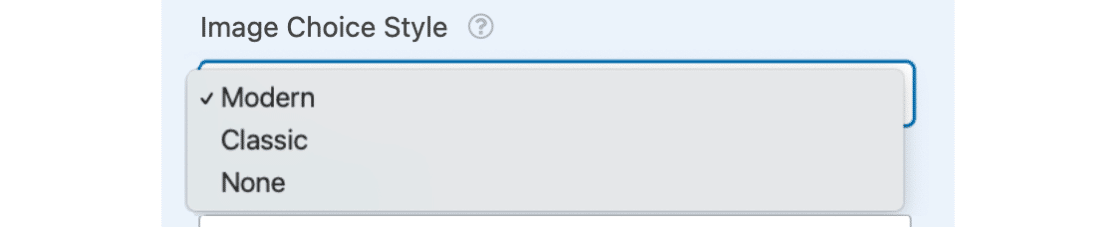
Elección de imagen Estilo
Hay tres opciones disponibles para el estilo de elección de imagen: Moderno, Clásico y Ninguno.

A continuación repasaremos cada una de estas opciones:
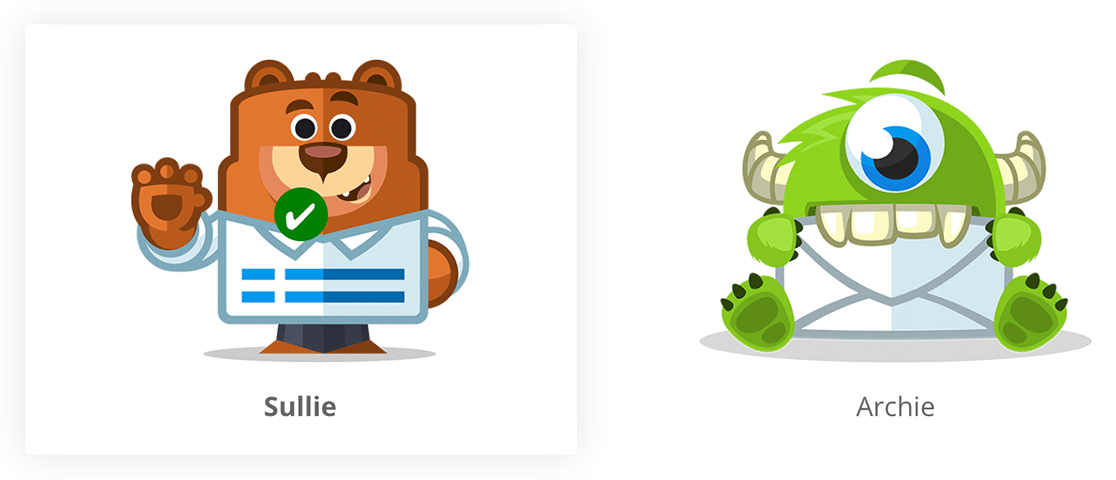
Estilo moderno
La opción Moderno mostrará cualquier opción seleccionada dentro de un recuadro sombreado, y también añadirá una marca de verificación verde y blanca en el centro de la opción seleccionada.

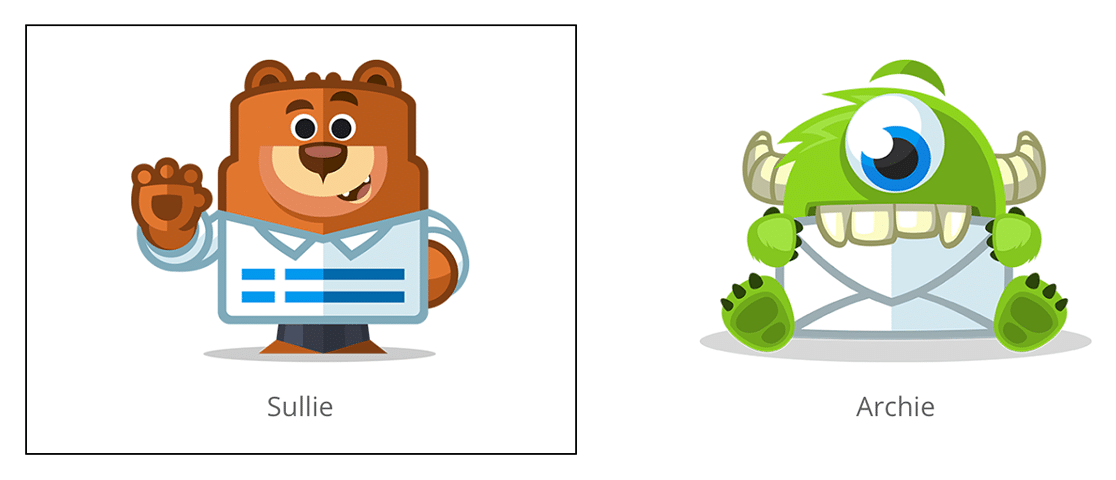
Estilo clásico
La opción Clásica simplemente añadirá un borde grueso de color gris oscuro alrededor de las opciones seleccionadas.

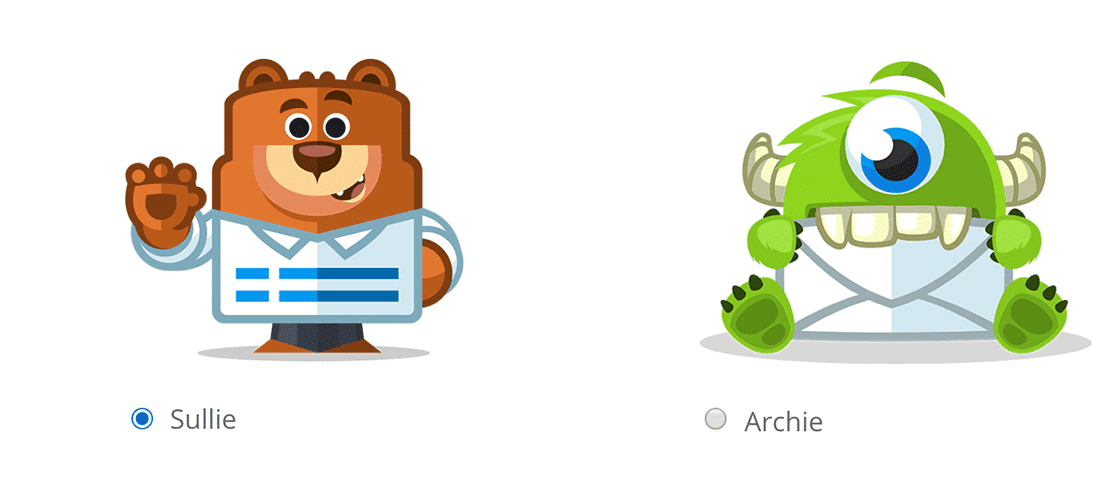
Ninguno
Si prefiere no añadir ningún estilo especial, seleccione la opción Ninguno. Esta opción mostrará casillas de verificación o botones de radio normales junto al texto de cada opción.

Elección del diseño
Para cualquier campo en el que se permitan opciones de imagen, tendrá varias opciones de diseño. Esto determinará cuántas columnas se utilizan para mostrar las opciones dentro de este campo.
Las opciones de diseño incluyen Una columna, Dos columnas, Tres columnas e Inline.

Por defecto, la opción Inline se seleccionará cuando la opción Añadir opciones de imagen esté activada. Esto colocará automáticamente tantas opciones como sea posible dentro de cada fila.
Ya está. Ahora puede añadir imágenes a cualquier campo de opción múltiple, casilla de verificación, elemento múltiple y elemento de casilla de verificación de sus formularios. Si ha utilizado un campo Elementos múltiples y tiene previsto aceptar pagos, no olvide configurar una integración con Stripe, PayPal, Authorize.Net o Square.
A continuación, ¿le gustaría probar sus formularios antes de añadirlos a su sitio? Asegúrese de consultar nuestra lista de comprobación previa al lanzamiento para conocer todos nuestros consejos y recomendaciones antes de lanzar un formulario.
