AI Zusammenfassung
Möchten Sie die Schaltfläche "Absenden" so anpassen, dass sie besser zum Design oder zur Persönlichkeit Ihrer Website passt? Die Übermittlungsschaltfläche Ihres Formulars kann eine wichtige Rolle bei den Übermittlungsraten spielen.
In dieser Anleitung erfahren Sie, wie Sie den Text und den Stil der Schaltfläche "Senden" Ihres Formulars anpassen können.
Ändern des Textes der Schaltfläche "Senden
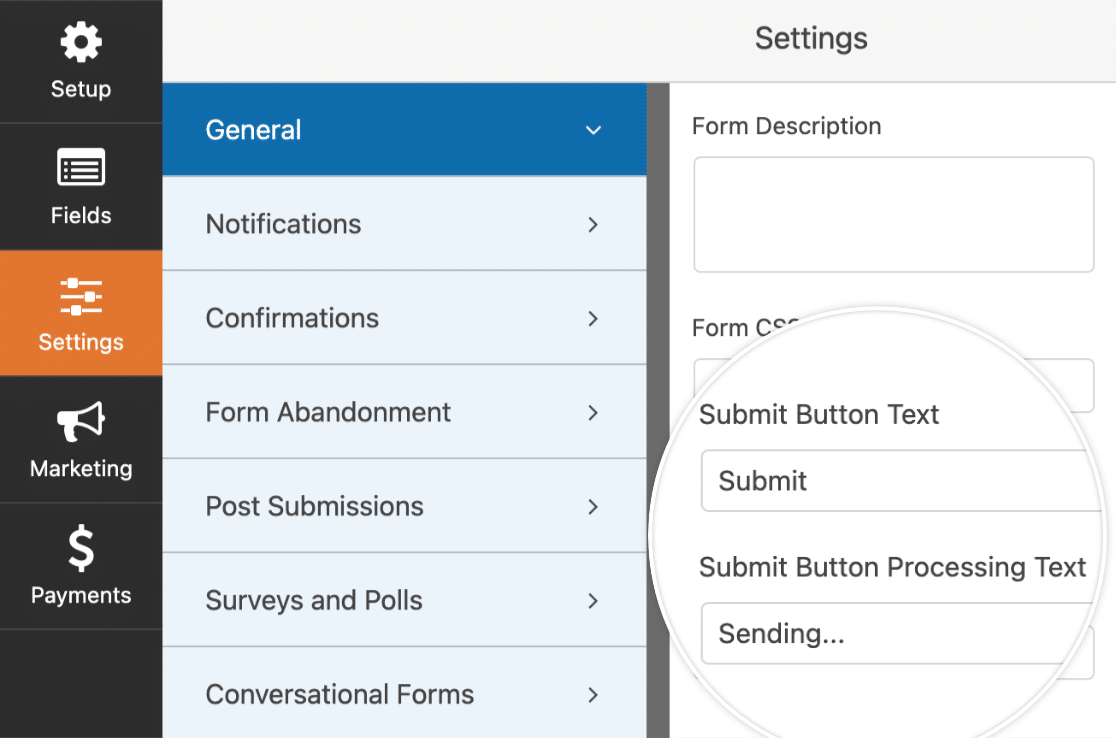
Um den Text der Schaltfläche "Absenden" Ihres Formulars zu ändern, öffnen Sie den Formular-Builder unter Einstellungen " Allgemein. Hier sehen Sie zwei Felder zum Einstellen des Textes für die Schaltfläche "Senden":

- Text der Schaltfläche Senden: Der Text, der angezeigt wird, wenn diese Schaltfläche noch nicht angeklickt wurde
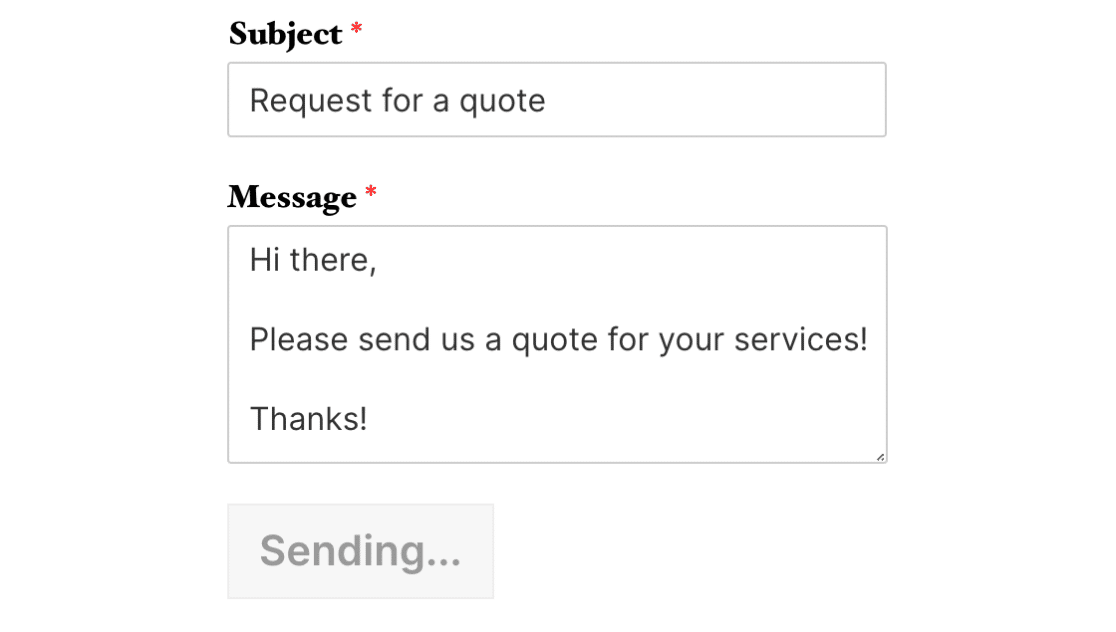
- Verarbeitungstext der Schaltfläche Absenden: Der Text, der angezeigt wird, nachdem der Benutzer auf diese Schaltfläche geklickt hat, aber bevor dem Benutzer die Bestätigung angezeigt wird

Sie können den Text der Schaltfläche "Senden" nach Ihren Wünschen ändern. Wenn Sie mit den Änderungen zufrieden sind, können Sie das Formular speichern.
Gestalten der Schaltfläche "Senden
CSS bietet eine unglaubliche Flexibilität, um die Schaltfläche "Senden" sowie jeden anderen Aspekt Ihres Formulars anzupassen.
Wenn Sie neu in CSS sind oder Ihre Kenntnisse auffrischen möchten, beginnen Sie am besten mit unserem Einführungshandbuch zu CSS.
Hier ist die Standard-CSS für eine WPForms submit-Taste, sowie Kommentare zu beachten, was jede Zeile von CSS tut:
.wpforms-form input[type=submit],
.wpforms-form button[type=submit] {
background-color: #eee; /* Grey background */
border: 1px solid #ddd; /* Dark grey border */
color: #333; /* Black text color */
font-size: 1em; /* Size of text */
padding: 10px 15px; /* Distance between text and border */
}
Sie können jeden dieser Werte ändern, um die Schaltfläche anders zu gestalten. Beginnen wir zum Beispiel damit, unserer Schaltfläche einen gelben Hintergrund zu geben.
Der erste Schritt besteht darin, den Hexadezimalcode für die gewünschte Farbe zu finden - htmlcolorcodes.com oder Adobe Color CC sind hierfür praktische kostenlose Tools.
Sobald wir den Hex-Code für den gewünschten Gelbton haben, können wir unser CSS erstellen:
.wpforms-form input[type=submit],
.wpforms-form button[type=submit] {
background-color: #FAF243 !important; /* Yellow background */
}
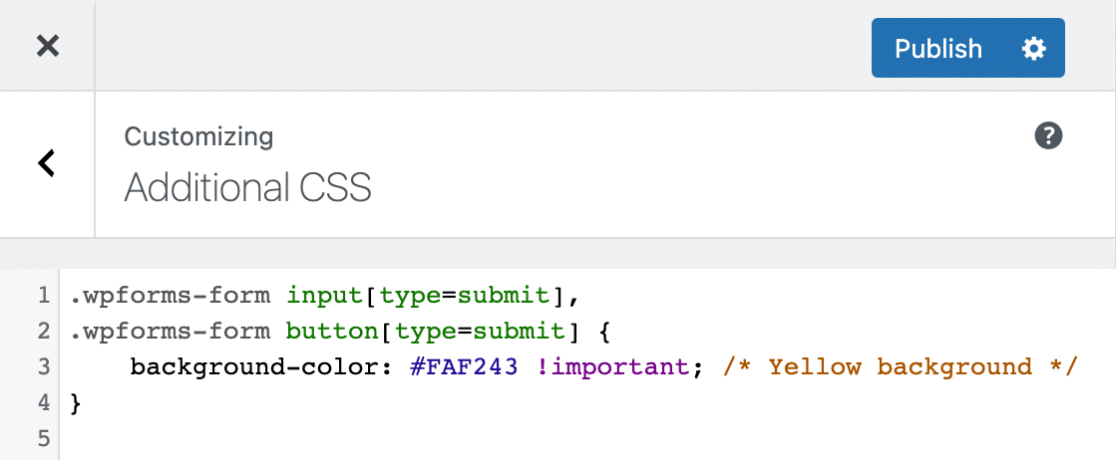
Als Nächstes müssen wir dieses CSS zu unserer Website hinzufügen. Am einfachsten geht das mit dem WordPress-CSS-Editor. Um diesen zu öffnen, gehen Sie zu Darstellung " Anpassen und wählen Sie Zusätzliches CSS.

Sobald Sie den Abschnitt Zusätzliches CSS geöffnet haben, fügen Sie Ihr neues CSS ein. Klicken Sie dann auf die Schaltfläche " Speichern und veröffentlichen", und schon sind Sie fertig!

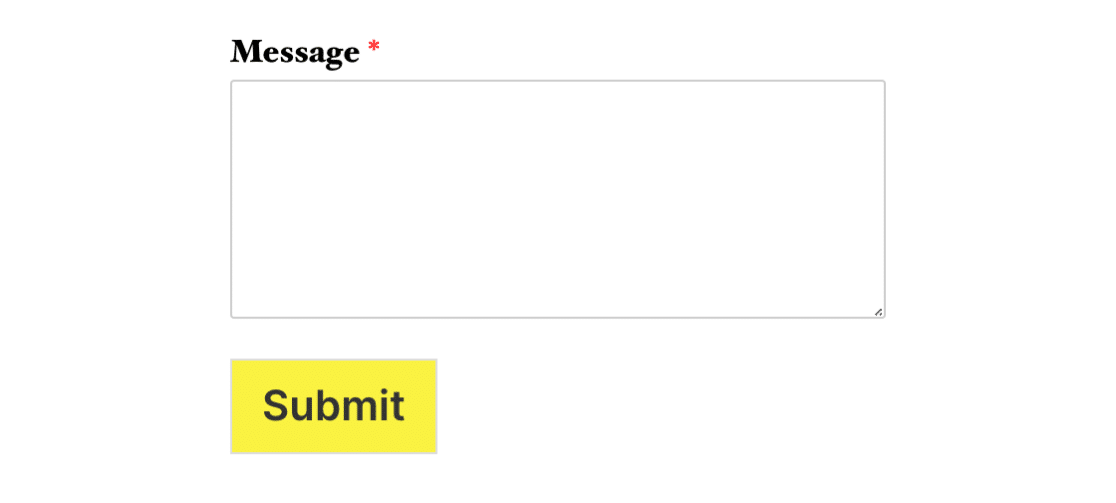
Nachfolgend sehen Sie, wie unsere Schaltfläche mit diesem CSS aussehen wird:

Anpassen von Hover-Stilen
Mit CSS können Sie völlig unterschiedliche Stile anwenden, wenn der Mauszeiger über einer Schaltfläche verweilt. Diese Änderung des Stils trägt zur Benutzerfreundlichkeit bei, da sie den Benutzer wissen lässt, dass dieses Objekt anklickbar ist.
Unten ist die Standard-CSS in WPForms, wenn eine Schaltfläche mit dem Mauszeiger überfahren wird. Wie in den Kommentaren erwähnt, wird die Hintergrundfarbe ein wenig dunkler und die Rahmenfarbe ein wenig heller:
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
.wpforms-form button[type=submit]:hover,
.wpforms-form button[type=submit]:active,
.wpforms-form .wpforms-page-button:hover,
.wpforms-form .wpforms-page-button:active {
background-color: #ddd; /* Darker grey background */
border: 1px solid #ccc; /* Lighter grey border */
}
Sie werden feststellen, dass dies viel weniger CSS ist, als wir für die Schaltfläche gesehen haben, wenn sie nicht mit dem Mauszeiger überfahren wird. Dies liegt daran, dass CSS alle früheren CSS auf die Schaltfläche mit dem Mauszeiger anwendet, sofern nicht anders angegeben.
Wenn Sie z. B. die Standardstile beibehalten, bleibt die Textfarbe schwarz, wenn der Mauszeiger über die Schaltfläche bewegt wird. Das liegt daran, dass die Textfarbe der Schaltfläche normalerweise schwarz ist und wir ihr nicht gesagt haben, dass sie sich beim Überfahren ändern soll.
Wie beim vorherigen Beispiel für benutzerdefiniertes CSS können Sie jeden dieser Werte ändern, um die Schwebestile der Schaltfläche anders zu gestalten. In unserem Beispiel geben wir der Schaltfläche einen dunkleren gelben Hintergrund, wenn der Mauszeiger darüber schwebt.
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
.wpforms-form button[type=submit]:hover,
.wpforms-form button[type=submit]:active,
.wpforms-form .wpforms-page-button:hover,
.wpforms-form .wpforms-page-button:active {
background-color: #e5da00 !important; /* Darker yellow background */
}
So sieht die Schaltfläche aus, wenn das CSS angewendet wird:

Anpassen von Fokusstilen
Genauso wie Sie einen Hover-Stil für Ihre Schaltfläche mit CSS festlegen können, können Sie auch einen Fokus-Stil festlegen. Der Fokus-Stil wird angewendet, wenn die Schaltfläche im Mittelpunkt eines seiteninternen Ereignisses steht. Zum Beispiel, wenn Sie die Tabulatortaste verwenden, um auf der Seite zu navigieren.
Die Verwendung eines Fokus-Stils verbessert die Benutzerfreundlichkeit, insbesondere für Benutzer, die beim Surfen im Web auf die Tastaturnavigation angewiesen sind.
Hier ist die Standard-CSS in WPForms, wenn eine Schaltfläche im Fokus ist:
.wpforms-form input[type=submit]:focus,
.wpforms-form button[type=submit]:focus,
.wpforms-form .wpforms-page-button:focus {
background-color: #ddd;
border: 1px solid #ccc;
cursor: pointer;
}
In diesem Fall ist die background-color ist ein etwas dunklerer Farbton als der Standardwert, und auch der Rahmen ist leicht verändert. Dies zeigt dem Benutzer, dass die Schaltfläche jetzt im Fokus ist und alle relevanten Tastendrücke empfangen wird.
In diesem Beispiel werden wir eine andere Farbe als Gelb verwenden, um den Fokus-Stil vom Hover-Stil zu unterscheiden.
.wpforms-form input[type=submit]:focus,
.wpforms-form button[type=submit]:focus,
.wpforms-form .wpforms-page-button:focus {
background-color: #80ccf6 !important;
}
Mit dieser benutzerdefinierten CSS angewendet, hier ist, was die Schaltfläche aussehen wird, wenn im Fokus:

Beispiel CSS
Nachdem wir nun die Grundlagen behandelt haben, wollen wir ein komplettes Beispiel für benutzerdefiniertes CSS für eine Submit-Schaltfläche durchgehen.
Hier ist die CSS, die wir für dieses Beispiel hinzufügen, die Stiländerungen für beide schweben, und Fokussierung umfasst:
/* New button styles */
.wpforms-form input[type=submit],
.wpforms-form button[type=submit] {
padding: 15px !important; /* Increase distance between text and border */
width: 100% !important; /* Make the button full-width */
font-size: 1.5em !important; /* Increase text size */
background-color: #af0000 !important; /* Red background */
color: #fff !important; /* White text */
border: 8px double #860b0b !important; /* Dark red, double-line border */
}
/* New button hover styles */
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
.wpforms-form button[type=submit]:hover,
.wpforms-form button[type=submit]:active,
.wpforms-form .wpforms-page-button:hover,
.wpforms-form .wpforms-page-button:active {
background-color: #860b0b !important; /* Dark red background */
border: 8px double #af0000 !important; /* Red, double-line border */
}
/* New button focus styles */
.wpforms-form input[type=submit]:focus,
.wpforms-form button[type=submit]:focus,
.wpforms-form .wpforms-page-button:focus {
background-color: red !important; /* Dark red background */
border: 8px double #860b0b !important; /* Red, double-line border */
}
Nachfolgend sehen Sie, wie unsere Schaltfläche mit diesem CSS aussehen wird:

Wenn der Mauszeiger darüber schwebt:

Und wenn sie fokussiert sind. Denken Sie daran, dass die einzigen Änderungen die Hintergrund- und Rahmenfarben sind:

Häufig gestellte Fragen
Dies sind Antworten auf einige Top-Fragen über die Anpassung der Schaltfläche "Senden" in WPForms.
Kann ich die Position der Schaltfläche so ändern, dass sie in der Mitte angezeigt wird?
Standardmäßig sind die WPForms-Übermittlungsschaltflächen an der linken Seite der Seite ausgerichtet. Sie können jedoch benutzerdefinierte CSS verwenden, um die Schaltfläche in der Mitte auszurichten. Fügen Sie dazu den folgenden Codeschnipsel zu Ihrer Website hinzu.
div.wpforms-container-full .wpforms-form button[type=submit] {
margin: 0 auto !important;
display: block !important;
}
Mit dem obigen CSS-Code wird der Stil auf alle Formulare auf Ihrer Website angewendet. Wenn Sie den Stil auf ein bestimmtes Formular anwenden möchten, müssen Sie die #wpforms-submit-FORM-ID CSS-Selektor. Hier ein Beispielschnipsel.
#wpforms-submit-FORM-ID {
margin: 0 auto !important;
display: block !important;
}
So wird die Schaltfläche auf der Benutzeroberfläche aussehen.

Wenn Sie möchten, dass die Schaltfläche in voller Breite angezeigt wird, verwenden Sie die width: 100% CSS-Eigenschaft. Hier ist eine aktualisierte Version des obigen Ausschnitts.
div.wpforms-container-full .wpforms-form button[type=submit] {
margin: 0 auto !important;
display: block !important;
width: 100% !important;
}
Anzeige über die gesamte Breite der Tasten.

Kann ich die Übermittlungsschaltfläche von WPForms im Elementor Builder anpassen?
Ja. WPForms ist mit Elementor integriert, um das Styling von Formularen direkt im Elementor Builder zu ermöglichen. Sie können Ihre Formularfelder, Beschriftungen, Farben und die Schaltfläche "Senden" anpassen.
Um mehr über die Anpassung Ihres Formulars in Elementor zu erfahren, lesen Sie unsere Anleitung zum Hinzufügen von WPForms zu einer Elementor-Seite.
Wie kann ich die Schaltfläche "Senden" in meinem Formular ausblenden?
Das Ausblenden der Übermittlungsschaltfläche ist besonders hilfreich, wenn Sie das Addon Calculations zum Erstellen von Rechnern auf Ihrer Website verwenden. Um die Submit-Schaltfläche Ihres Formulars auszublenden, müssen Sie ein benutzerdefiniertes CSS-Snippet zu Ihrer Website hinzufügen. Das Code-Snippet ist in der WPForms-Code-Snippets-Bibliothek verfügbar.
Wie Sie dieses Snippet in Ihre Website importieren können, erfahren Sie in unserem Leitfaden zum Ausblenden des Submit-Buttons.
Das war's! Sie können jetzt Ihre Schaltfläche "Senden" mit benutzerdefiniertem CSS anpassen.
Möchten Sie mehr Beispiele? Schauen Sie sich unser Tutorial mit noch mehr Submit-Button-CSS an, das Sie kopieren und direkt in Ihre Website einfügen können.
