AI Zusammenfassung
Möchten Sie Bildoptionen zu Ihren Formularen hinzufügen? WPForms macht es einfach, Bilder zu Ihren Multiple Choice, Checkboxes, Multiple Items und Checkbox Items Felder hinzuzufügen, so dass Ihre Benutzer die Option oder das Element sehen können, die Sie aufgelistet haben.
Dieses Tutorial zeigt Ihnen, wie Sie Bildauswahlen zu bestehenden oder neuen Feldern in WPForms hinzufügen können.
Einrichten von Bildauswahlen
Bevor Sie beginnen, müssen Sie zunächst sicherstellen, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist und dass Sie Ihre Lizenz überprüft haben. Dann können Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, um auf den Formularersteller zuzugreifen.
Sobald der Formularersteller geöffnet ist, können Sie zu jedem der folgenden Feldtypen eine Bildauswahl hinzufügen:
- Multiple Choice
- Kontrollkästchen
- Mehrere Artikel
- Kontrollkästchen
Außerdem können Sie sowohl neuen als auch bestehenden Feldern dieser Feldtypen Bilder hinzufügen.
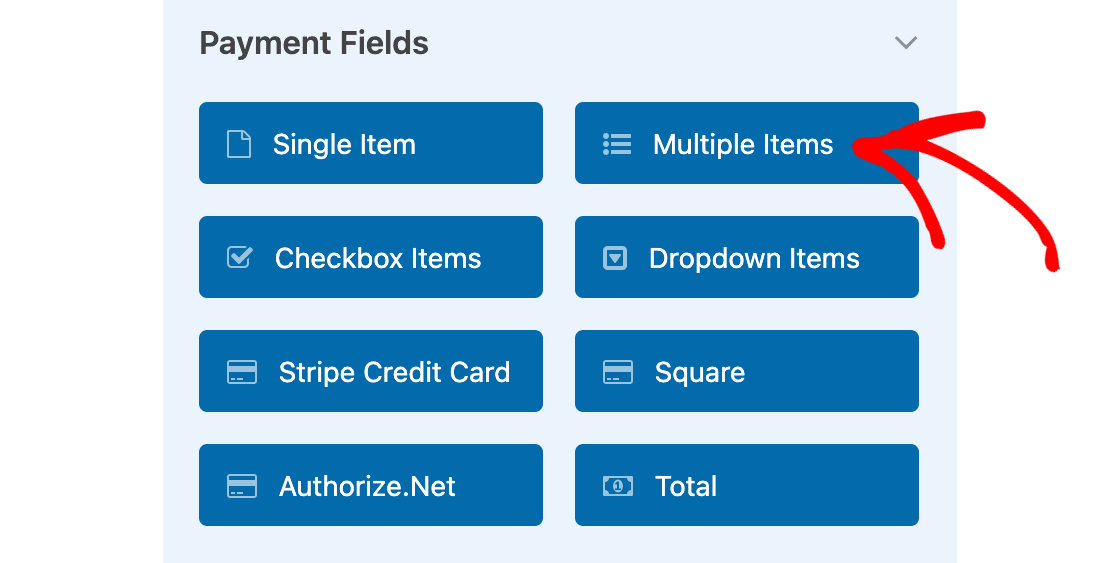
In unserem Beispiel wollen wir Bilder für Artikeloptionen in einem Bestellformular anzeigen. Dazu fügen wir zunächst ein Feld " Mehrere Artikel" in unser Formular ein.

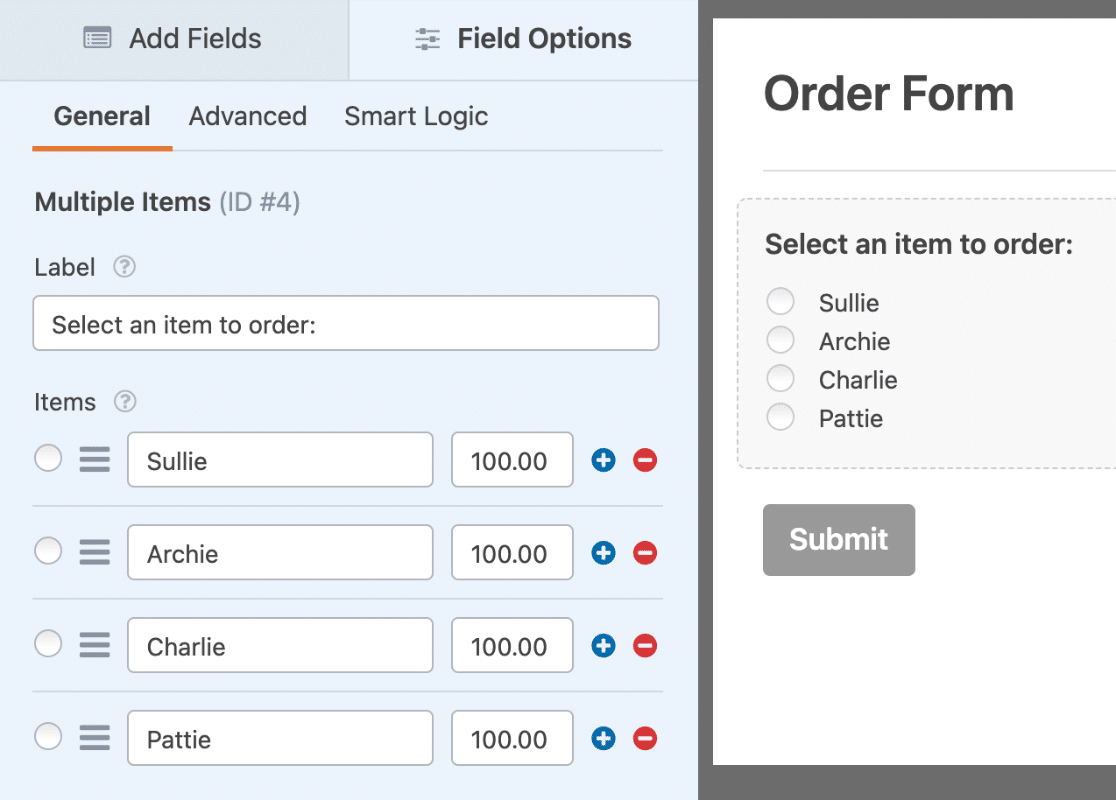
Nachdem wir nun unser Feld hinzugefügt haben, müssen wir als Nächstes die Feldbezeichnung ändern und Text für die verfügbaren Optionen hinzufügen. Da wir ein Feld mit mehreren Artikeln verwenden, müssen wir auch Preise für jeden Artikel hinzufügen.

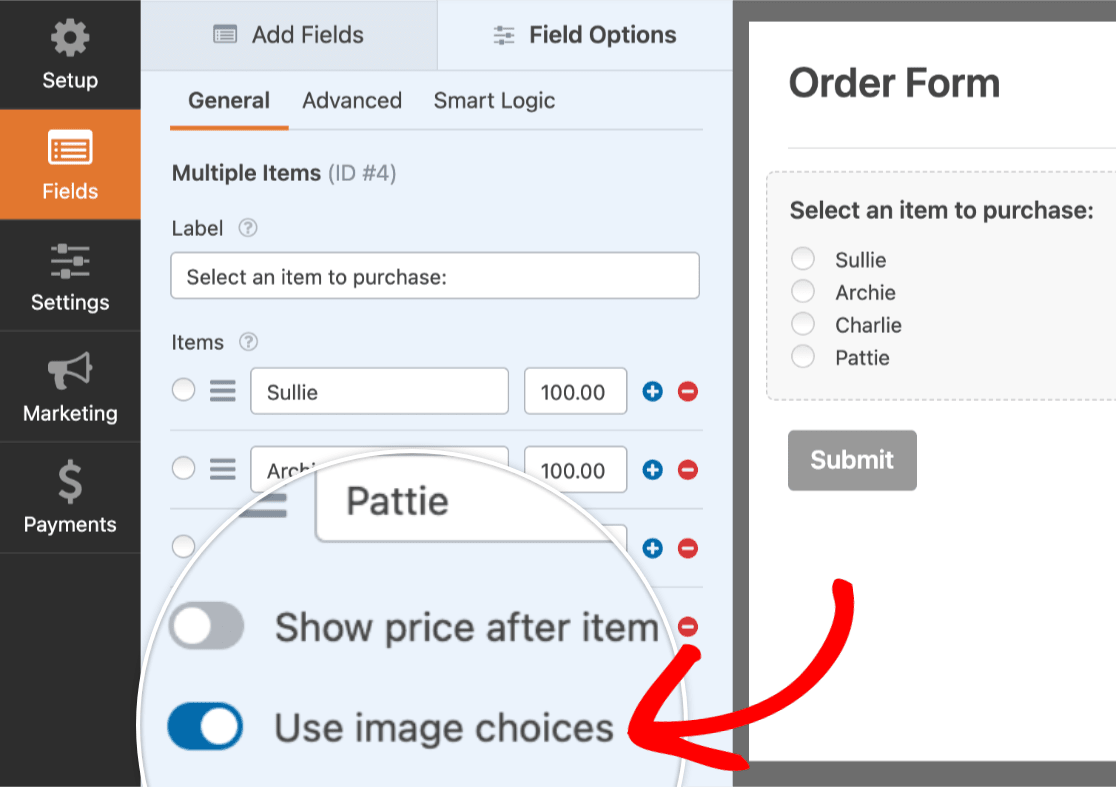
Sobald diese Grundeinstellung fertig ist, wählen wir die Option Bildauswahl verwenden.

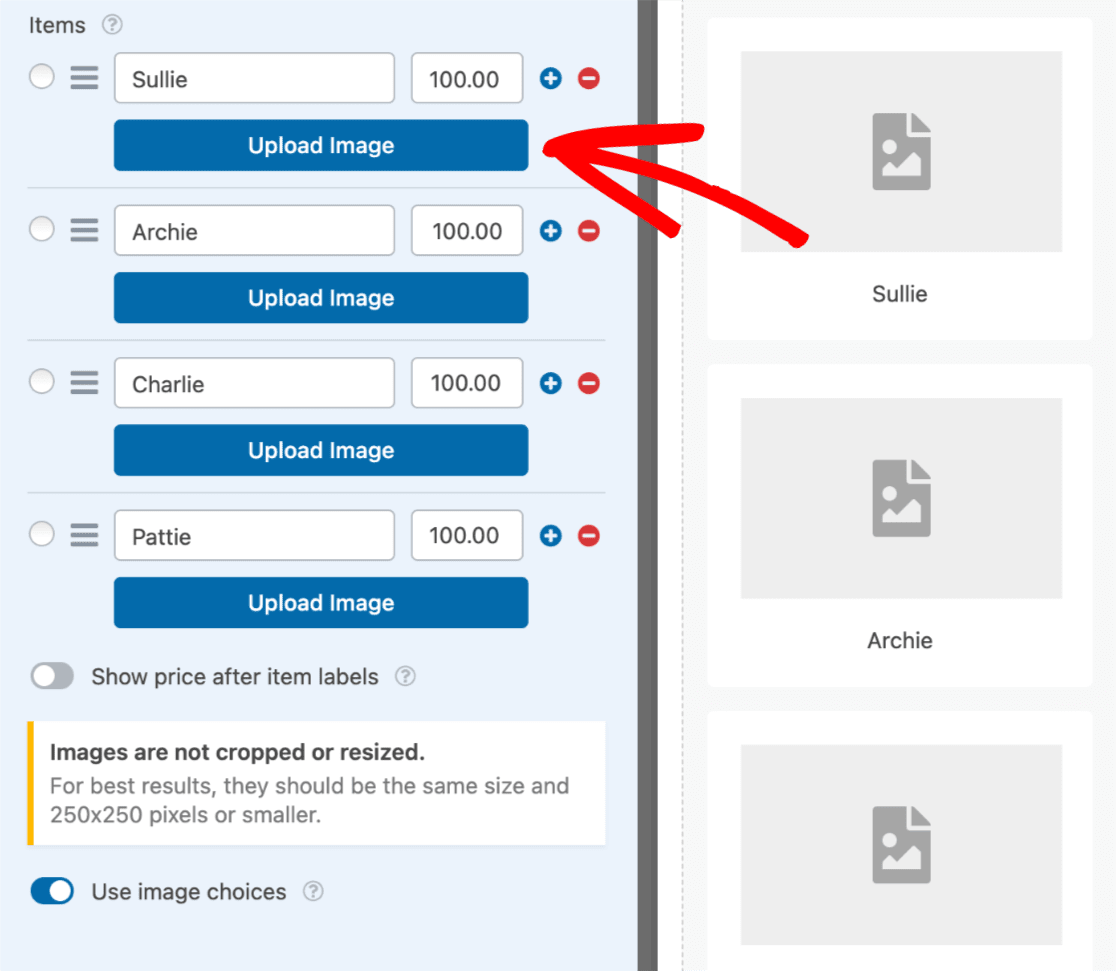
Sobald diese Option aktiviert ist, wird zu jeder Option eine Schaltfläche Bild hochladen hinzugefügt. Außerdem wird für jede Option im Vorschaubereich ein Platzhalterbild angezeigt.
Hinzufügen von Bildern
Um ein Bild zu einer Option hinzuzufügen, klicken Sie auf die Schaltfläche Bild hochladen.

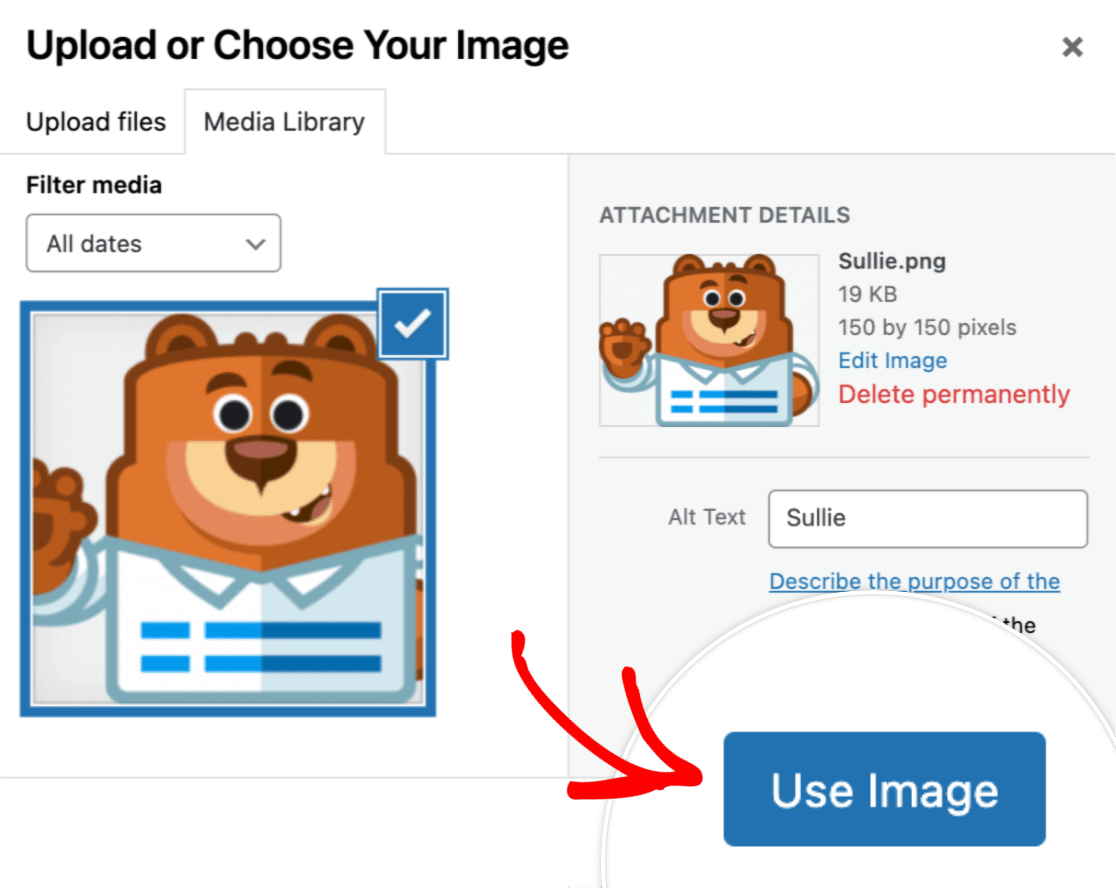
Dadurch wird die WordPress-Mediathek geöffnet. Von hier aus können Sie eine Datei auswählen, die bereits zu Ihrer Website hinzugefügt wurde, oder ein neues Bild hochladen. Sobald Sie das gewünschte Bild ausgewählt haben, klicken Sie auf die Schaltfläche Bild verwenden.

Für dieses Beispiel haben wir bereits alle Bilder so bearbeitet, dass sie 150 x 150 Pixel groß sind. Dadurch sehen unsere Bildoptionen einheitlicher und professioneller aus.
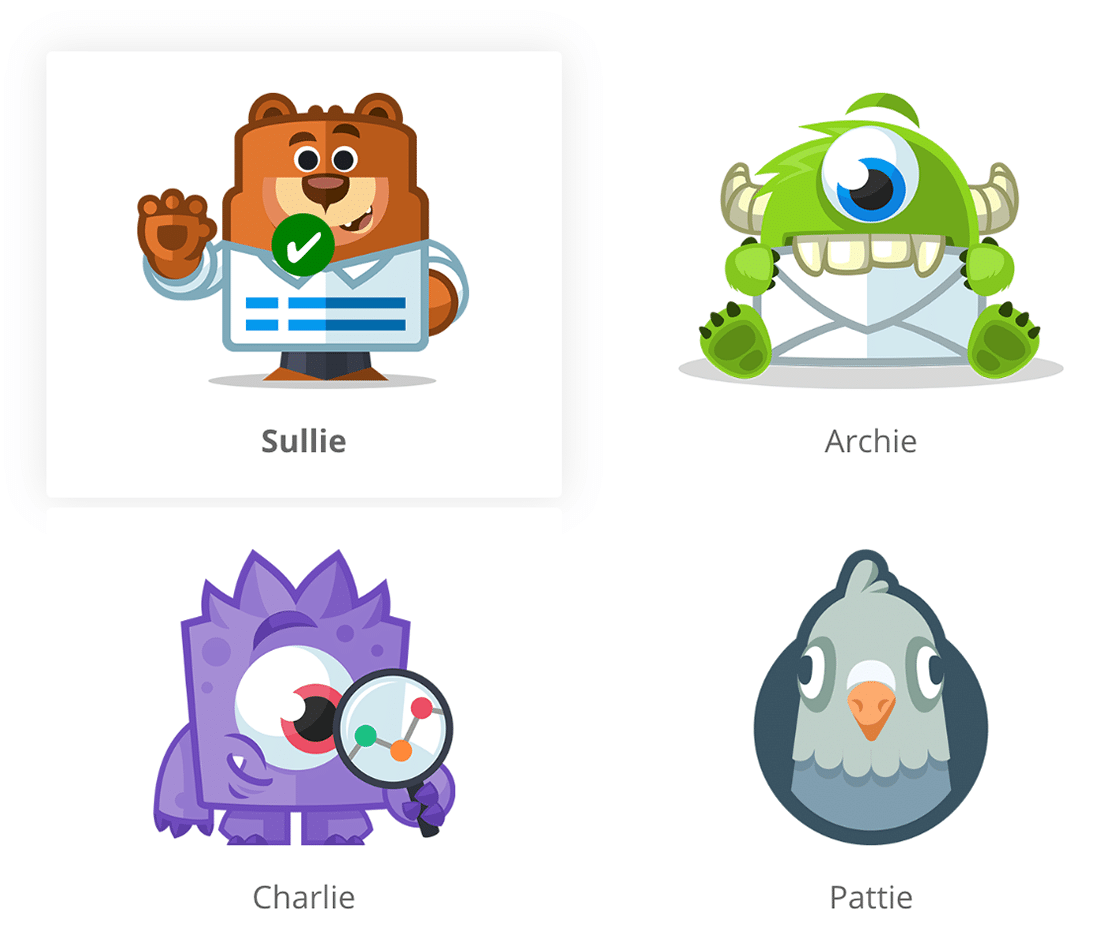
So wird die Auswahl der Bilder für unsere Nutzer aussehen:

Bildoptionen anpassen
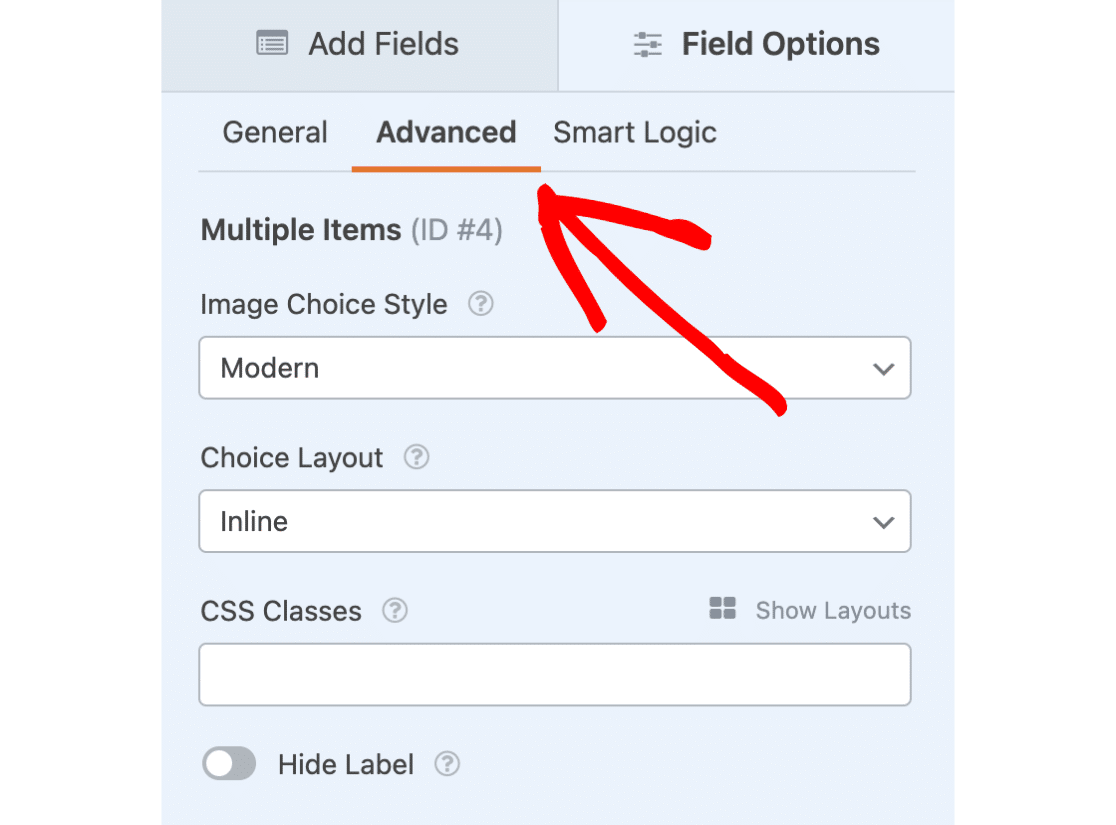
WPForms enthält auch mehrere integrierte Optionen für die Anpassung Ihrer Bildauswahl. Um diese Optionen anzuzeigen, öffnen Sie die Registerkarte Erweitert in den Feldoptionen.

Zusätzlich zu allen anderen Anpassungsoptionen, die für das von Ihnen verwendete Feld verfügbar sind, werden zwei Optionen hinzugefügt, wenn die Option Bildauswahlen verwenden ausgewählt ist: Bildauswahlstil und Auswahllayout.

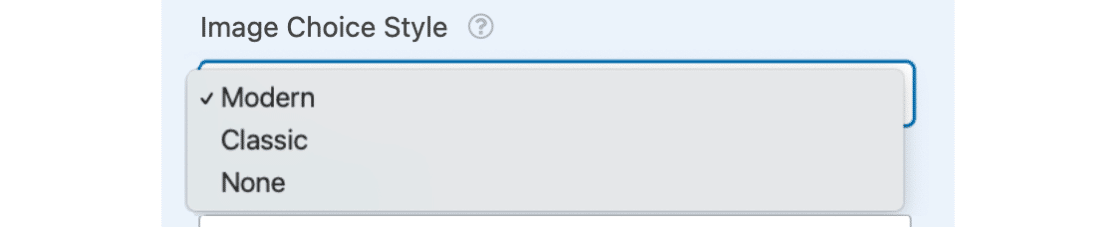
Bildauswahl Stil
Es gibt drei Optionen für die Gestaltung der Bildauswahl: Modern, Klassisch und Keine.

Im Folgenden gehen wir auf jede dieser Optionen ein:
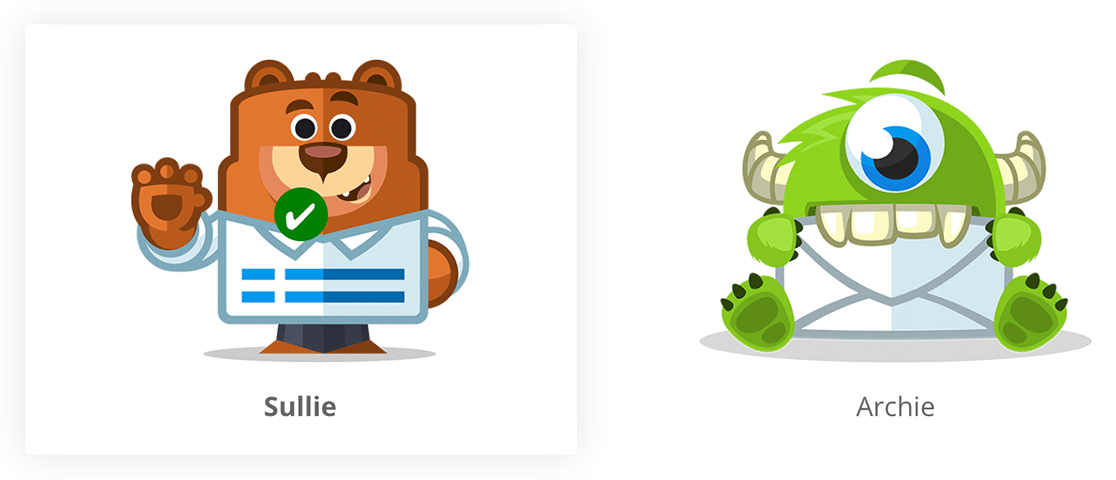
Moderner Stil
Die Option Modern zeigt alle ausgewählten Optionen in einem schattierten Feld an und fügt außerdem ein grünes und weißes Häkchen in der Mitte der ausgewählten Option hinzu.

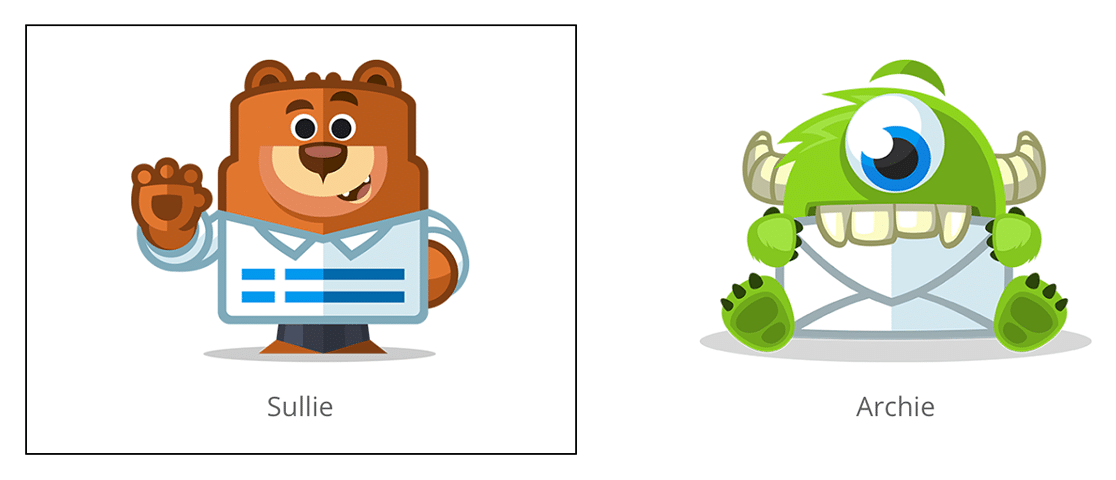
Klassischer Stil
Die Option Klassisch fügt einfach einen dicken, dunkelgrauen Rahmen um die ausgewählten Optionen hinzu.

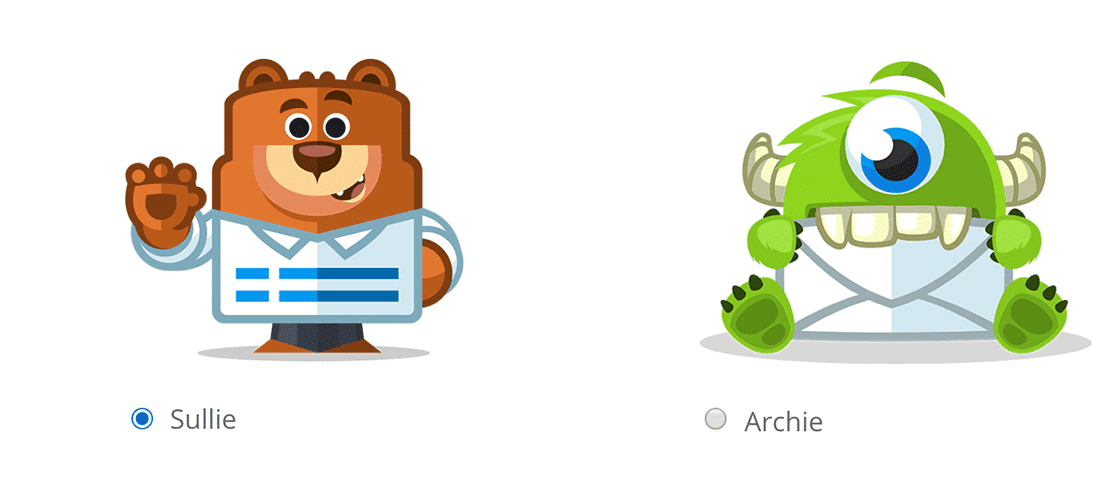
Keine
Wenn Sie kein spezielles Styling hinzufügen möchten, wählen Sie die Option Keine. Bei dieser Option werden normale Kontrollkästchen oder Optionsfelder neben dem Text für jede Option angezeigt.

Wahl des Layouts
Für jedes Feld, in dem Bildauswahlen zulässig sind, haben Sie mehrere Layout-Optionen. Damit wird festgelegt, wie viele Spalten für die Anzeige der Auswahlmöglichkeiten in diesem Feld verwendet werden.
Zur Auswahl stehen die Layout-Optionen Einspaltig, Zweispaltig, Dreispaltig und Inline.

Standardmäßig wird die Option Inline ausgewählt, wenn die Option Bildauswahlen hinzufügen aktiviert ist. Dadurch werden automatisch so viele Auswahlmöglichkeiten wie möglich in jeder Zeile platziert.
Das war's! Sie können jetzt Bilder zu allen Multiple Choice-, Checkboxen-, Multiple Items- und Checkbox Items-Feldern in Ihren Formularen hinzufügen. Wenn Sie ein Multiple Items-Feld verwenden und Zahlungen akzeptieren möchten, vergessen Sie nicht, eine Integration mit Stripe, PayPal, Authorize.Net oder Square einzurichten.
Möchten Sie als Nächstes Ihre Formulare testen, bevor Sie sie zu Ihrer Website hinzufügen? In unserer Checkliste für die Einführungsphase finden Sie alle unsere Tipps und Empfehlungen, bevor Sie ein Formular einführen.
