Resumo da IA
Gostaria de adicionar opções de ícones aos seus formulários? A utilização de ícones nos campos de Escolha múltipla, Caixas de verificação, Itens múltiplos e Itens de caixa de verificação é uma forma simples de melhorar o aspeto visual do seu formulário e a experiência do utilizador.
Este tutorial mostra-lhe como adicionar opções de ícones a campos novos ou existentes no WPForms.

Antes de começar, primeiro tem de se certificar de que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença. Em seguida, pode criar um novo formulário ou editar um já existente para aceder ao construtor de formulários.
Configurar o seu formulário
Depois de abrir o criador de formulários, poderá adicionar opções de ícones a qualquer um dos seguintes tipos de campo:
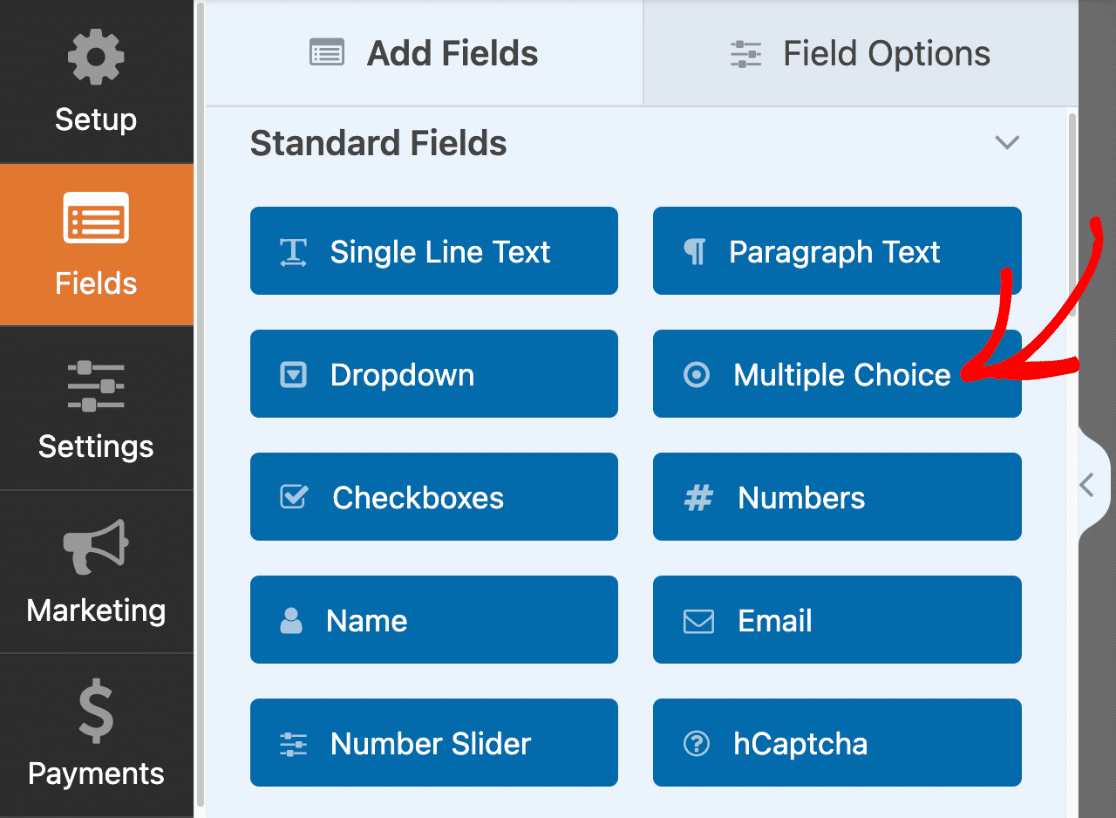
- Escolha múltipla
- Caixas de verificação
- Vários itens
- Itens de caixa de seleção
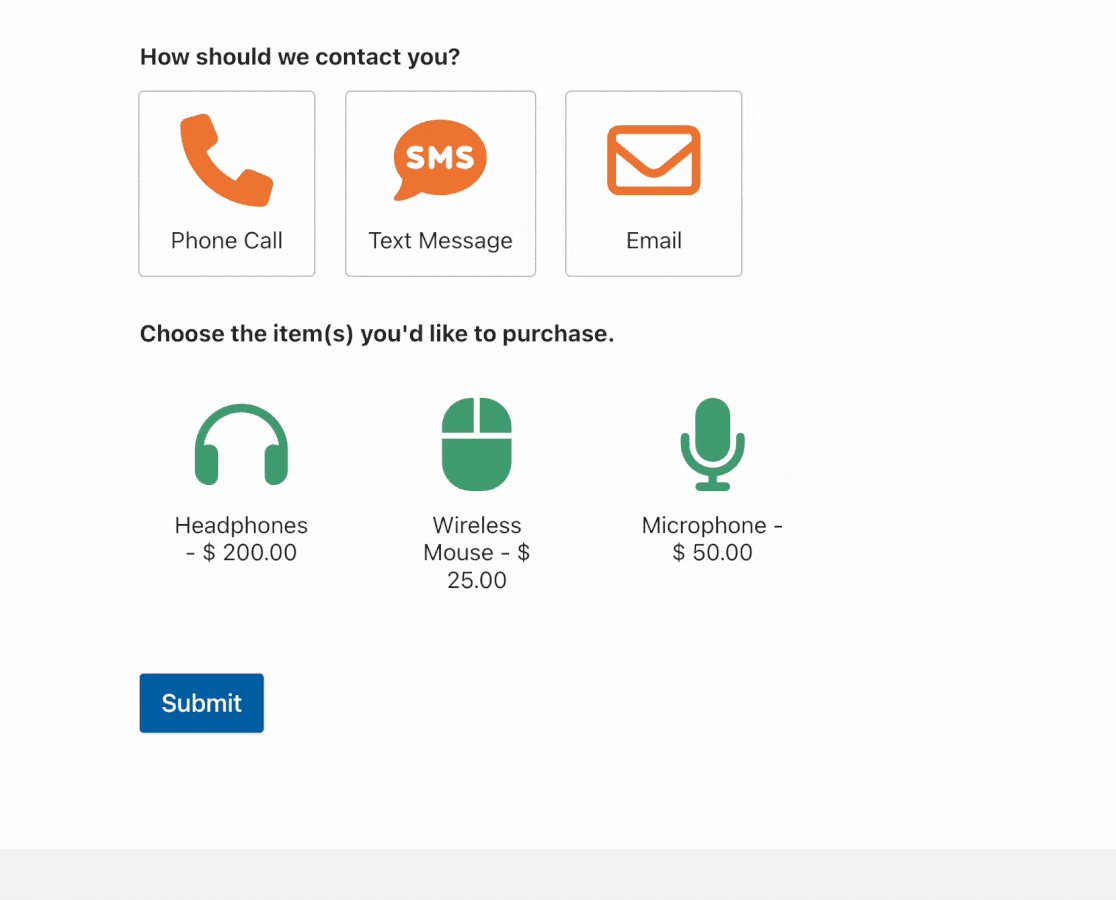
Para o nosso exemplo, vamos criar um formulário de contacto simples que permite aos utilizadores escolher o seu método de contacto preferido, incluindo chamada telefónica, mensagem de texto ou correio eletrónico.
Para começar, vamos adicionar um campo de Escolha múltipla ao nosso formulário, clicando nele ou arrastando-o e largando-o na área de pré-visualização do formulário.

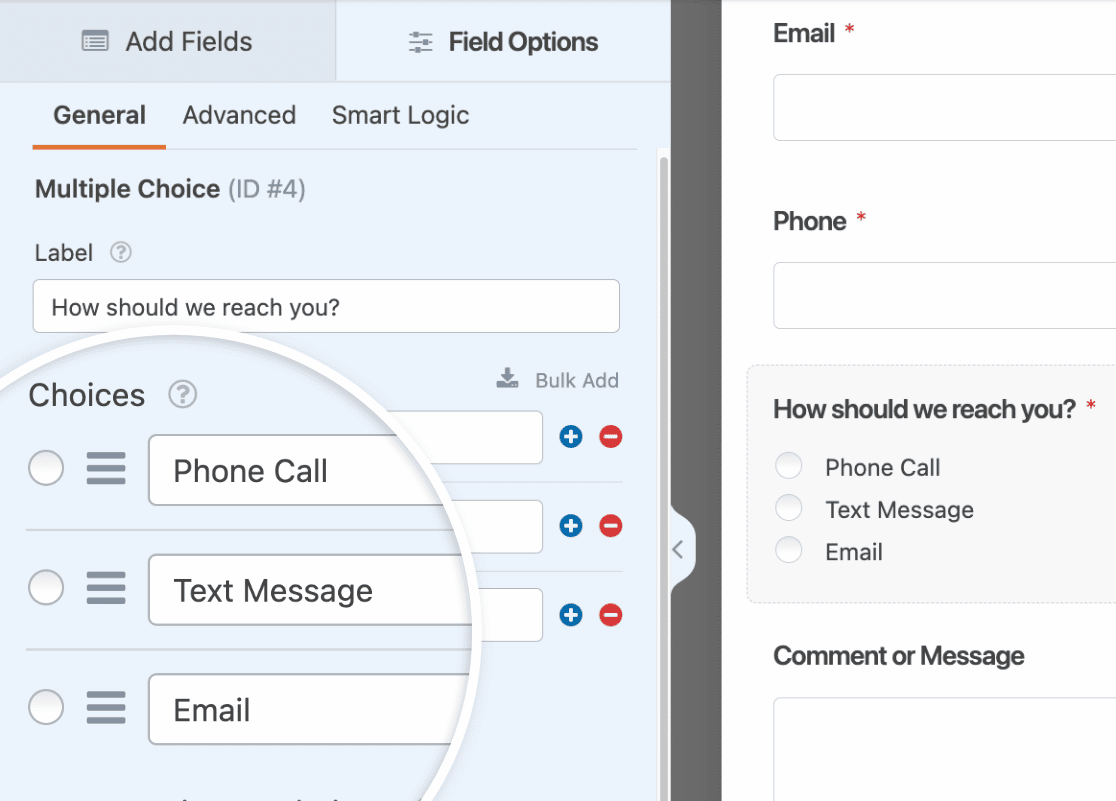
De seguida, vamos alterar as etiquetas das nossas escolhas para incluir o seguinte: Chamada telefónica, Mensagem de texto e E-mail.

Nota: Pretende adicionar uma longa lista de opções ao seu formulário? Consulte o nosso guia para adicionar opções em massa para saber como adicionar várias opções de ícones ao seu formulário de uma só vez, em vez de criar cada opção individualmente.
Ativar as opções de ícones
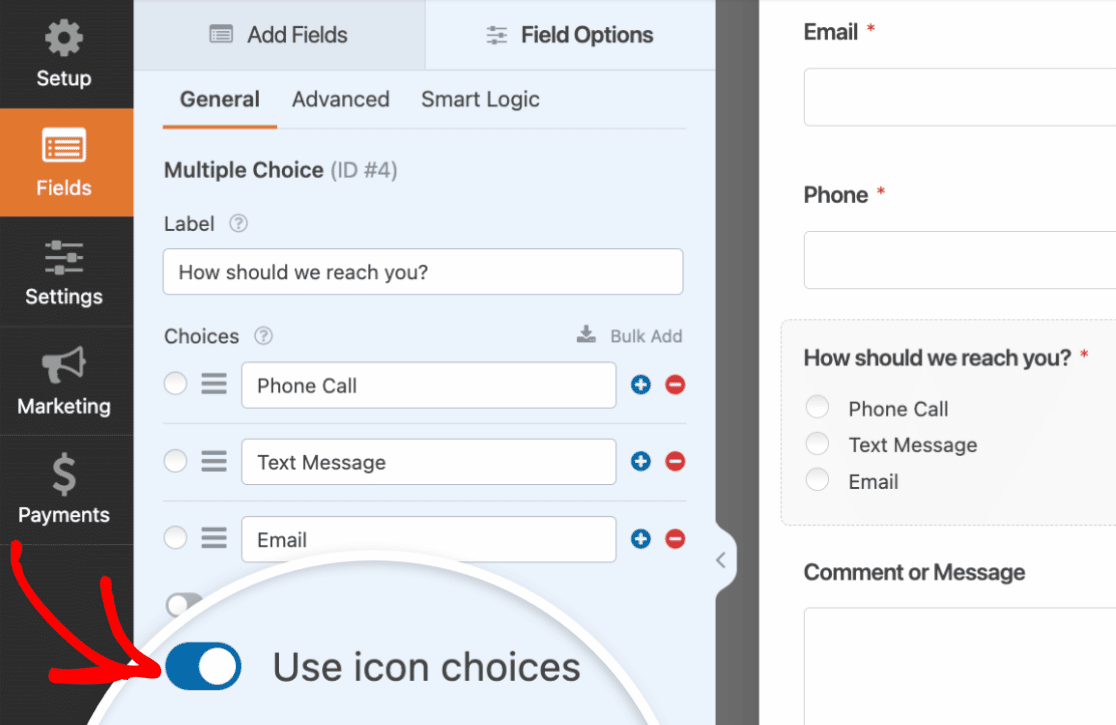
Quando esta configuração básica estiver pronta, activaremos as opções de ícones, activando a opção Utilizar opções de ícones.

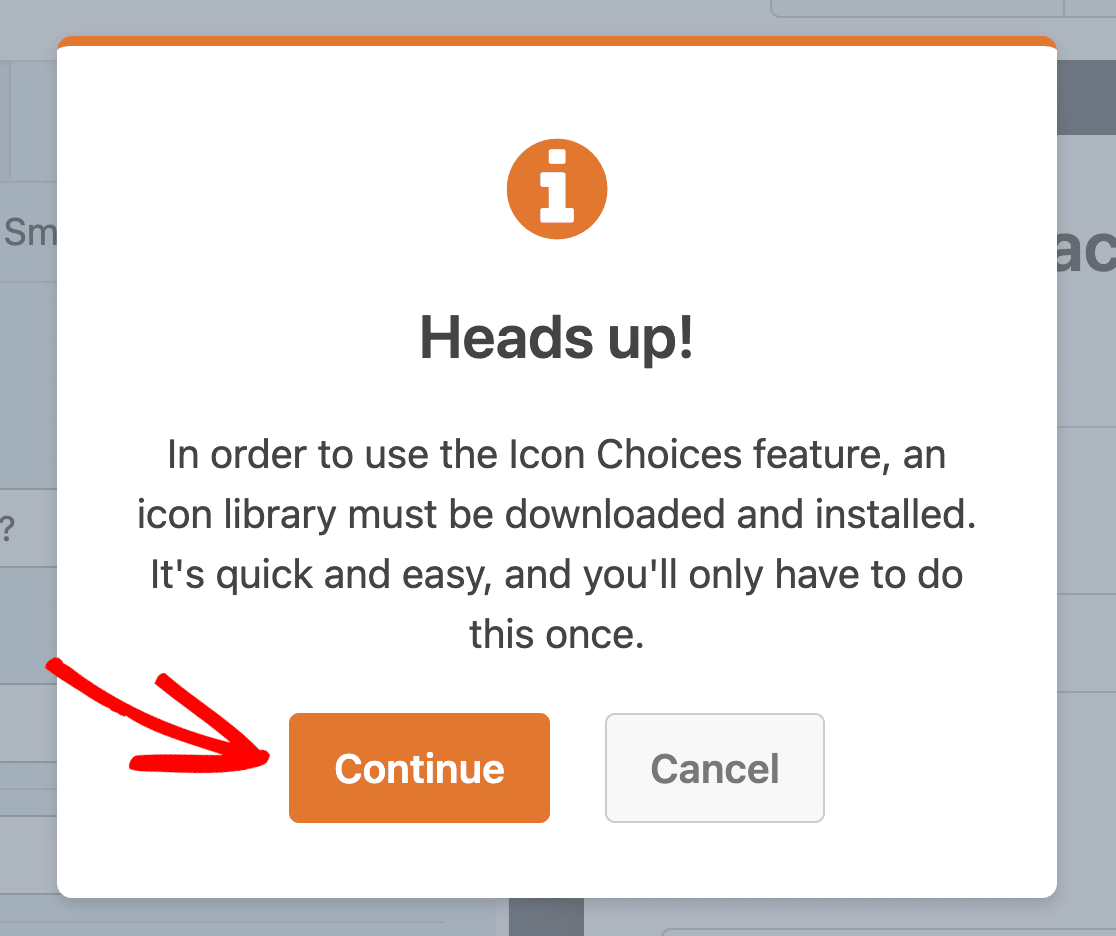
Se for a primeira vez que configura opções de ícones, verá uma sobreposição com uma mensagem a pedir-lhe para descarregar uma biblioteca de ícones. A transferência da biblioteca de ícones é um passo obrigatório que lhe dá acesso a mais de 2.000 ícones para utilizar nos seus formulários.
Para prosseguir com a transferência, clique no botão Continuar.

Nota: O WPForms utiliza a versão mais recente da biblioteca de ícones Font Awesome para a escolha dos ícones.
Em seguida, verá outra sobreposição a notificá-lo de que a transferência está em curso. Para evitar qualquer interrupção durante a instalação, certifique-se de que não fecha nem recarrega a janela do browser.

Quando a biblioteca de ícones tiver sido instalada com êxito, clique no botão OK para guardar o formulário e recarregar o criador de formulários.

Seleção de ícones
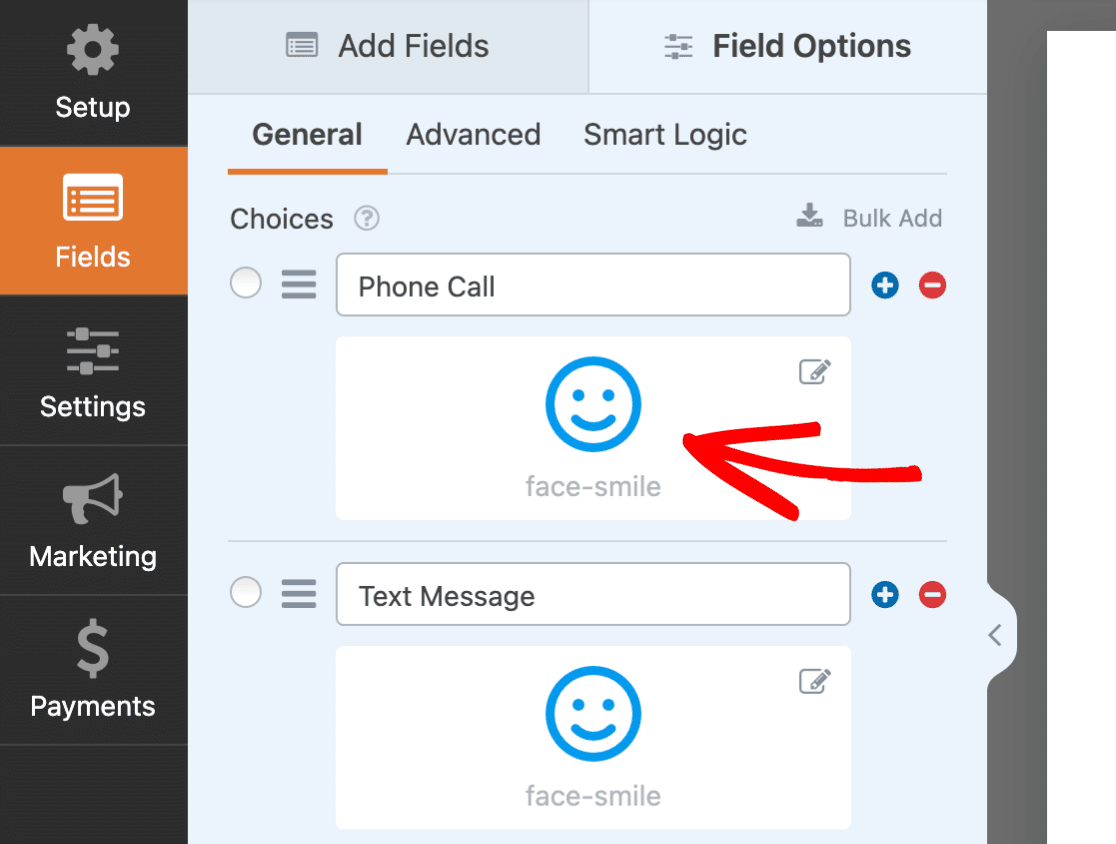
Agora que activámos as opções de ícones, os ícones predefinidos são adicionados ao nosso formulário. Seleccionaremos novos ícones para substituir os ícones predefinidos, clicando em cada ícone no lado esquerdo do criador de formulários.

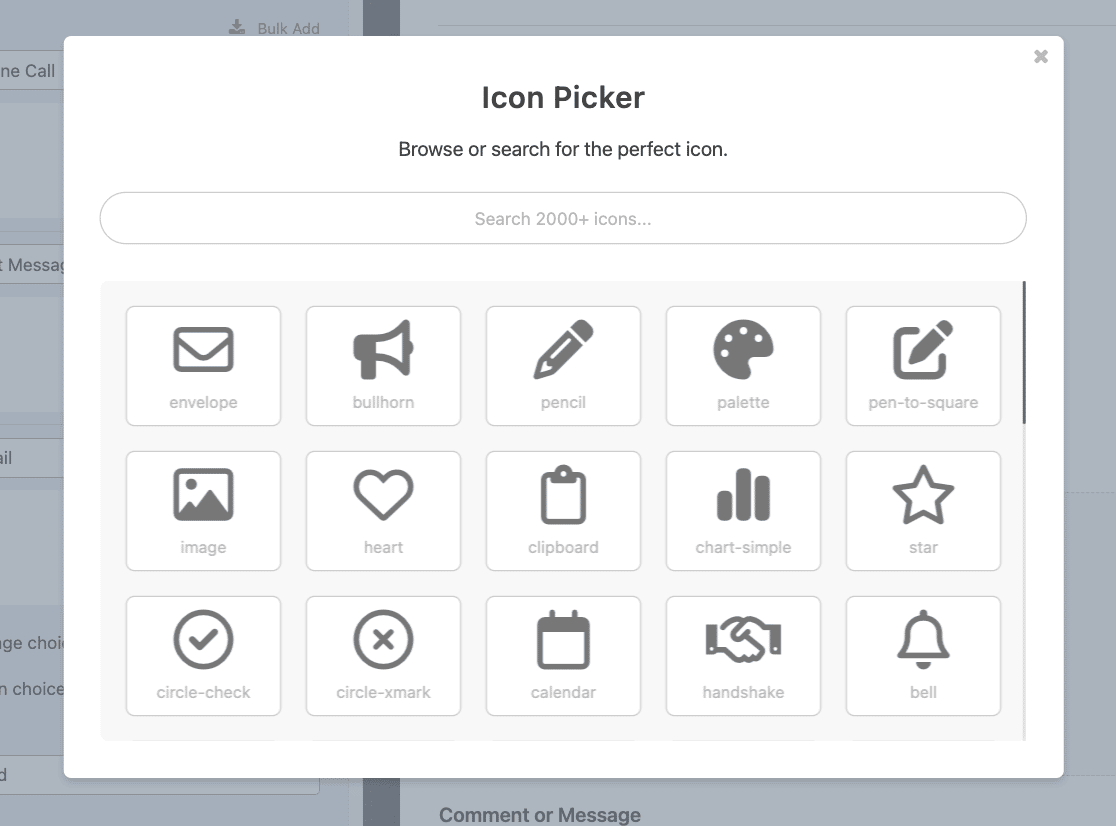
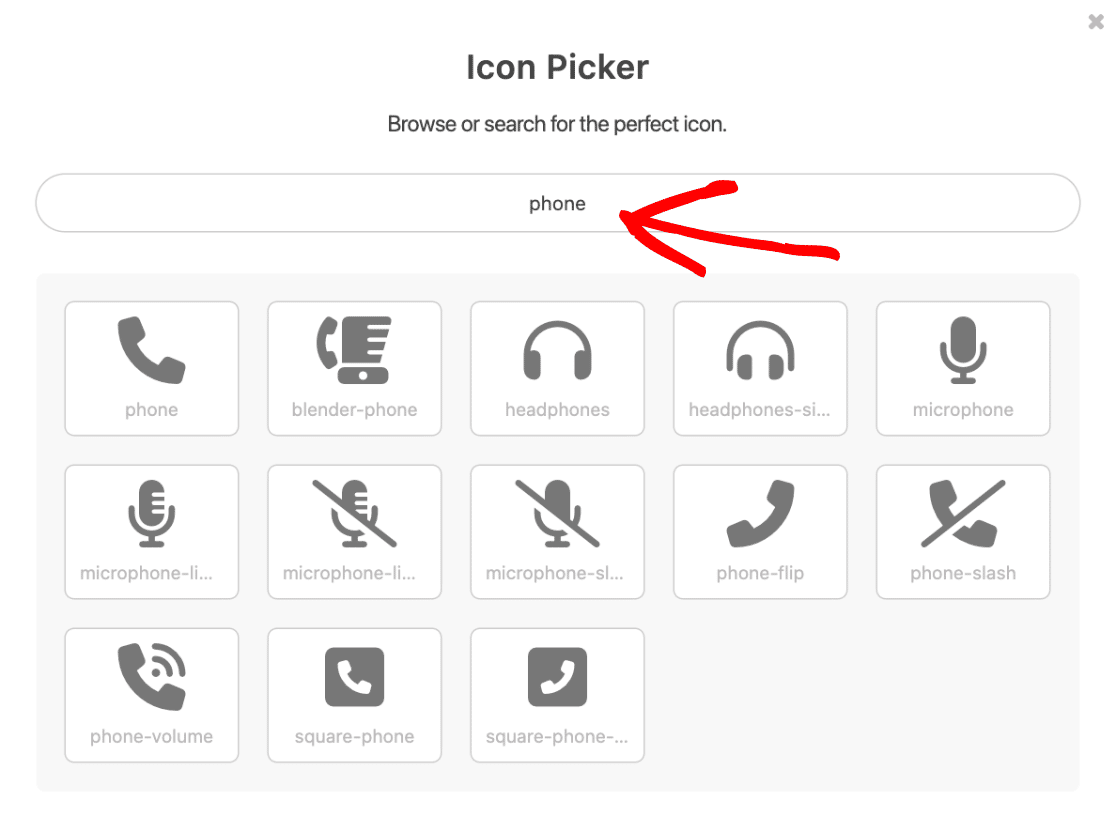
Em seguida, será apresentado o modal do Selecionador de ícones. Aqui pode navegar ou procurar o ícone perfeito para utilizar no seu formulário.

Vamos procurar um ícone de telefone escrevendo "phone" (telefone) na barra de pesquisa.

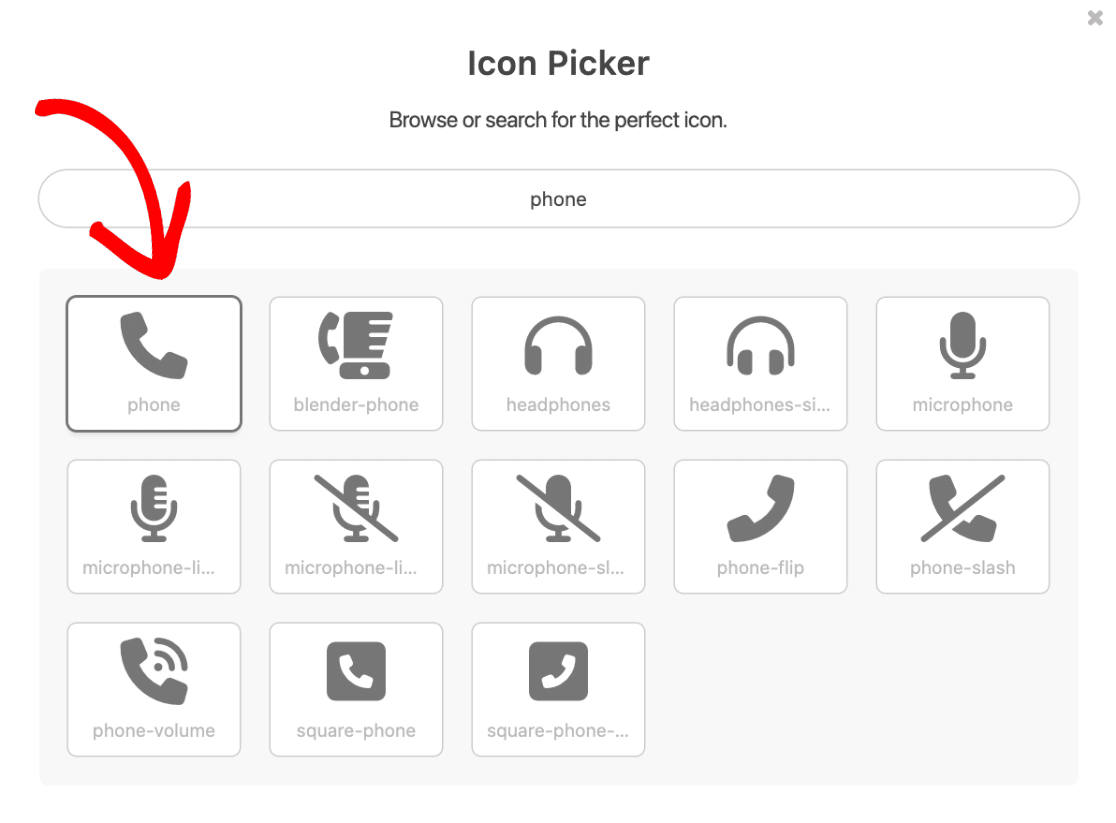
Os resultados da pesquisa apresentarão todos os ícones que contenham "telefone" no nome do ícone. Vamos clicar no ícone do telefone para o selecionar como a nossa primeira opção de ícone.

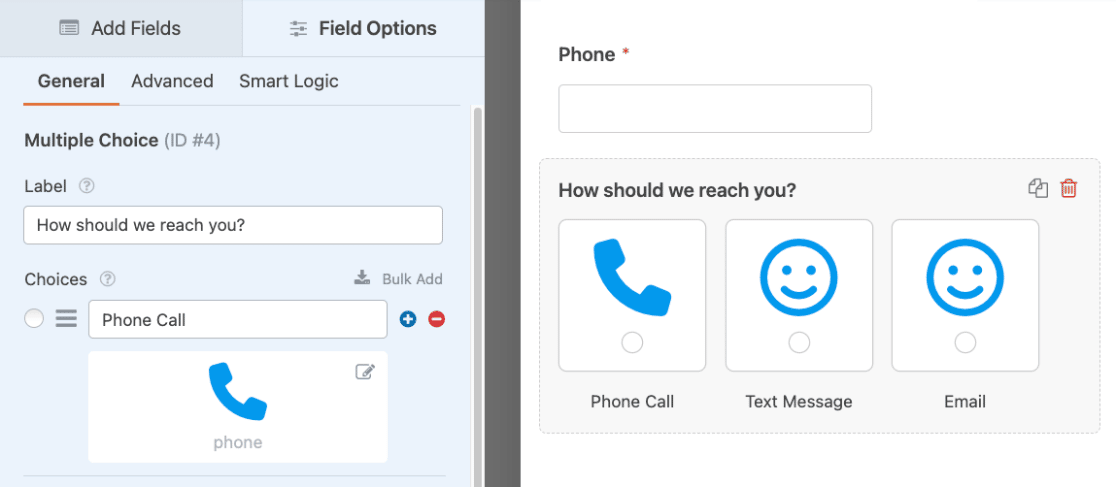
Depois de selecionar um ícone no Selecionador de ícones, este aparecerá no criador de formulários.

Repetindo este processo, selecione outros ícones para utilizar nas restantes opções do seu formulário.
Personalizar as opções de ícones
Depois de selecionar os ícones que gostaria de utilizar no seu formulário, é altura de personalizar o seu aspeto. O WPForms facilita a personalização da cor, tamanho e estilo do ícone, diretamente do construtor de formulários. Cobriremos cada uma dessas opções abaixo.
Nota: As personalizações são aplicadas a todas as escolhas de ícones no mesmo campo de formulário.
Cor do ícone
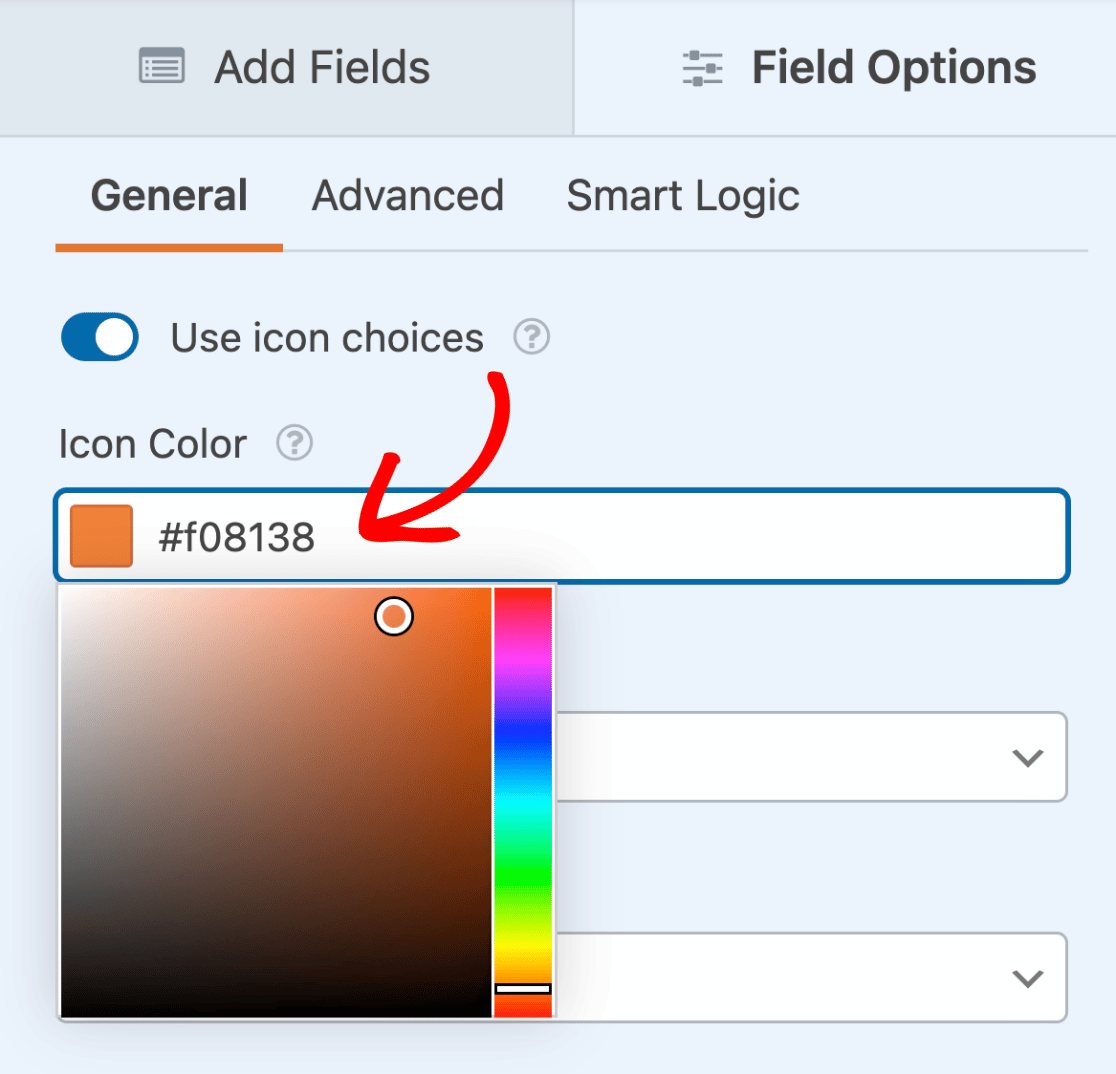
Por predefinição, a cor do ícone está definida para azul. Pode selecionar facilmente a sua cor de ícone preferida clicando na opção Cor do ícone e utilizando a ferramenta de seleção de cores.

A cor selecionada será aplicada a todas as opções de ícones para o campo em questão.
Nota: Se estiver a utilizar opções de ícones com o suplemento Formulários de conversação, tenha em atenção que o esquema de cores que selecionar para o formulário de conversação substituirá a cor do ícone.
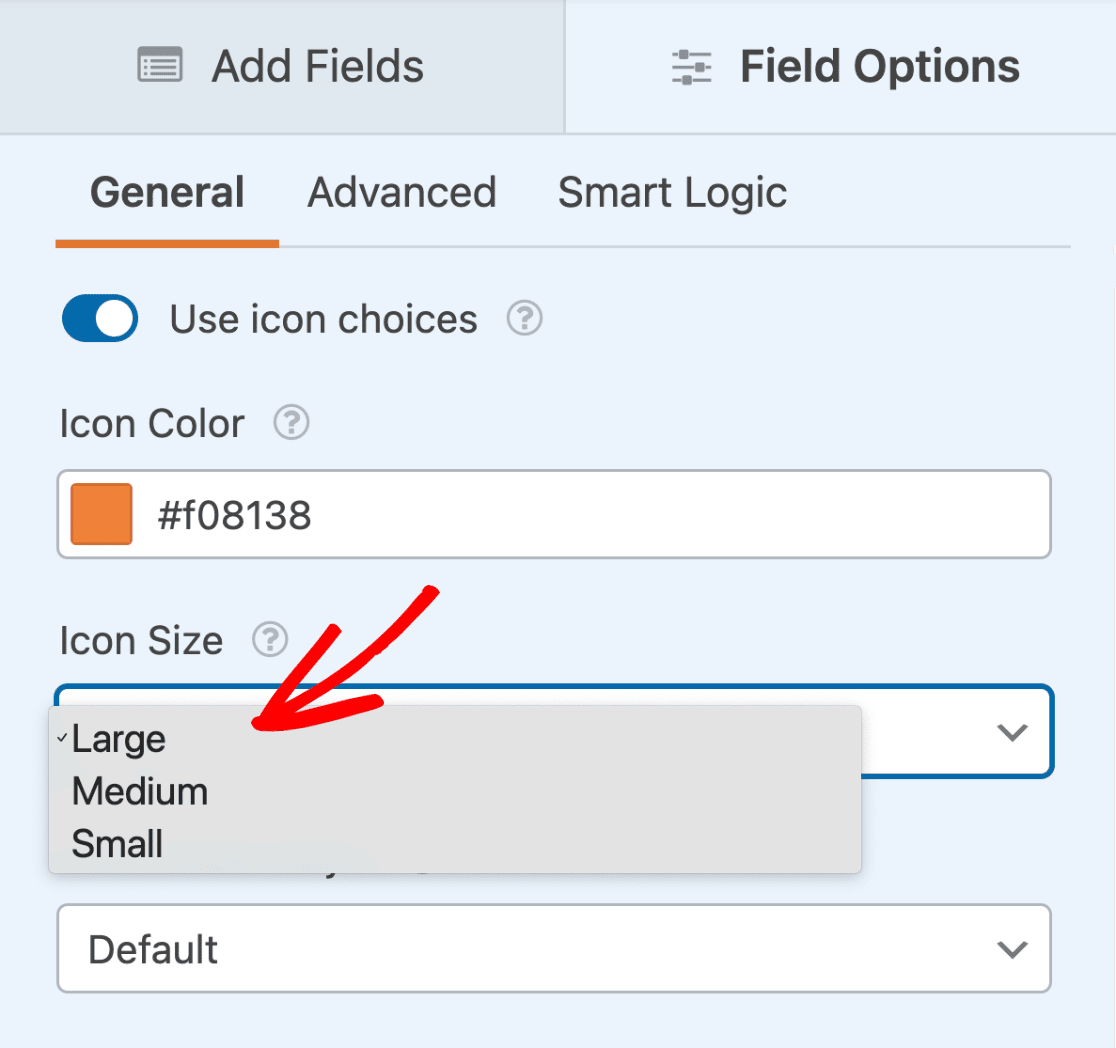
Tamanho do ícone
Existem 3 opções de tamanho para as escolhas de ícones, incluindo Pequeno, Médio e Grande. Para alterar o tamanho, clique no menu pendente Tamanho do ícone e selecione o tamanho pretendido.

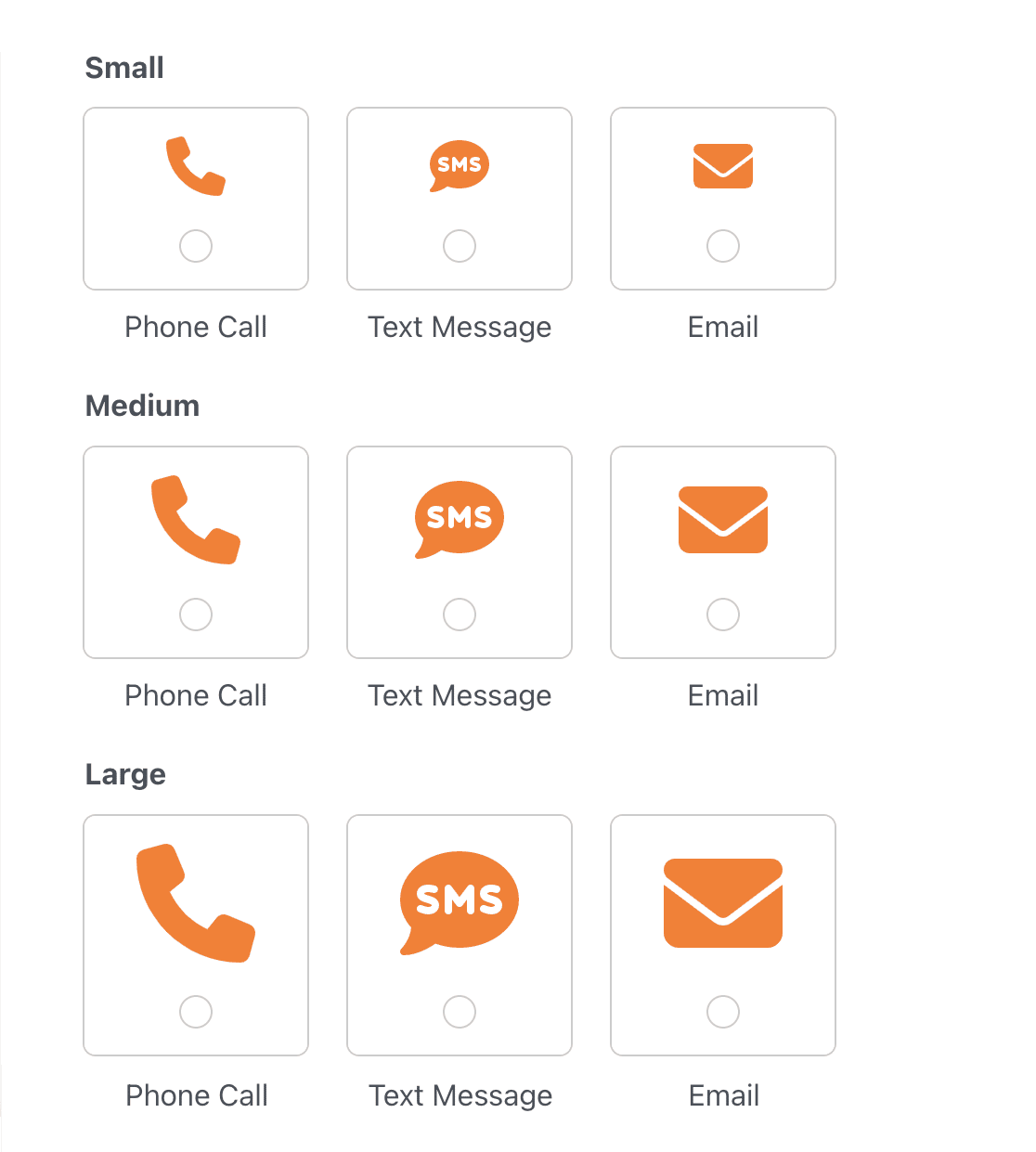
Eis como as opções de tamanho se comparam no frontend:

O tamanho selecionado aplicar-se-á a todas as escolhas de ícones para o campo em questão.
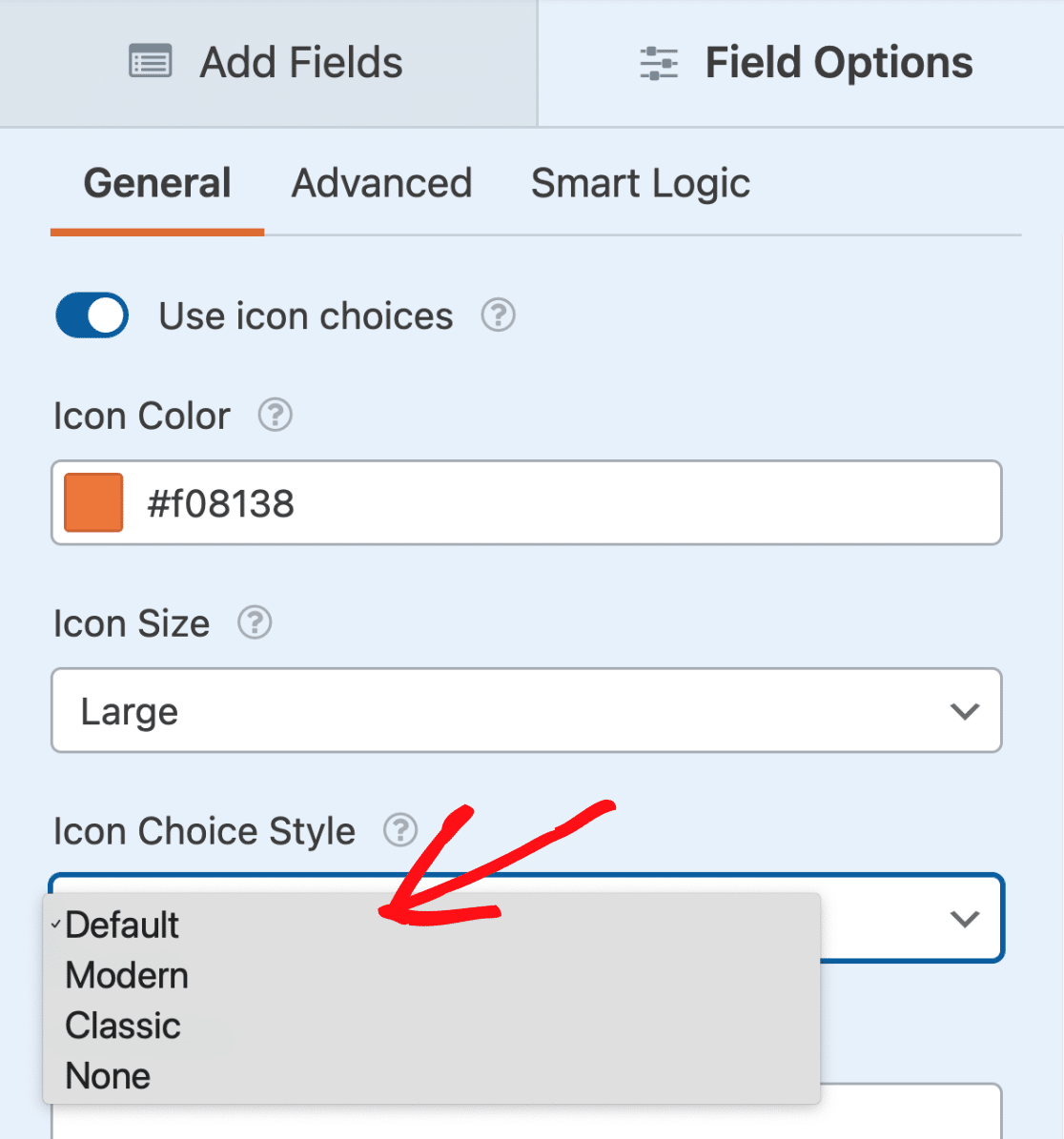
Estilo Icon Choice
Existem 4 opções para estilizar as opções de ícones, incluindo Predefinição, Moderno, Clássico e Nenhum. Para alterar o estilo do ícone, clique no menu pendente Estilo da opção de ícone e selecione o estilo pretendido.

O estilo de escolha de ícone selecionado aplicar-se-á a todas as escolhas de ícone para o campo em questão.
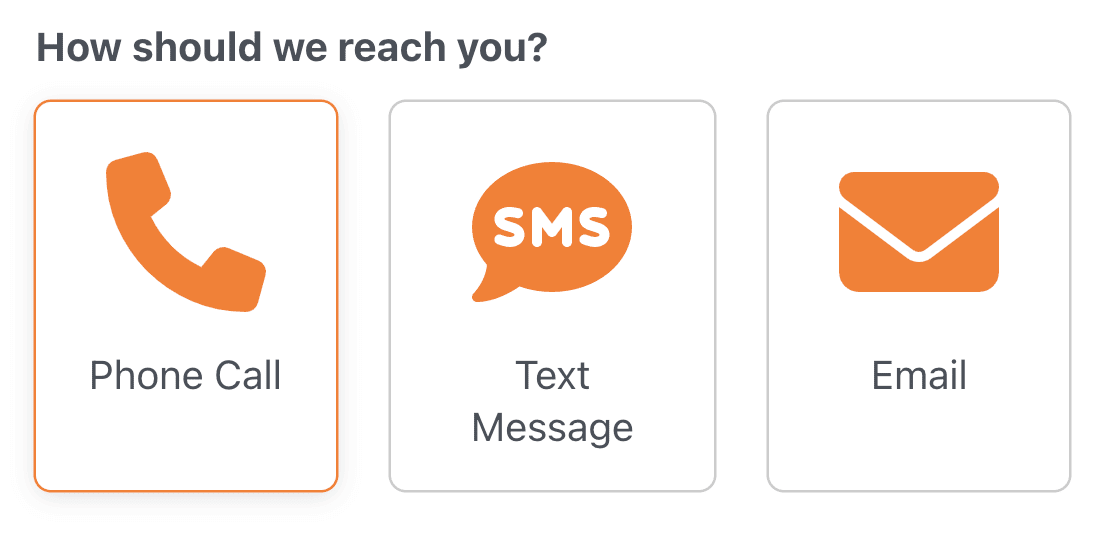
Abaixo, apresentamos cada uma das opções de estilo disponíveis:
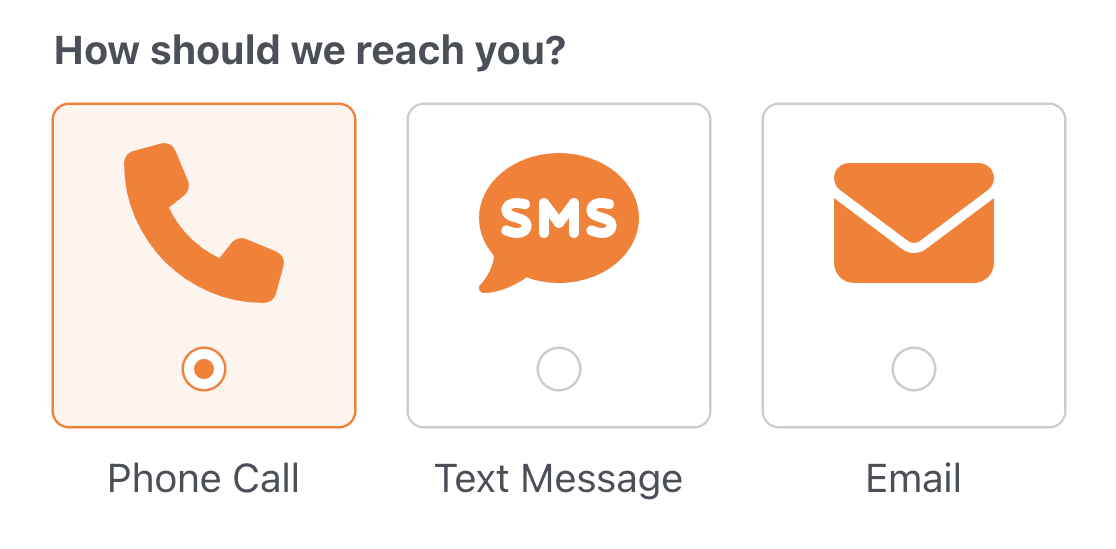
Predefinição
O estilo Predefinido adiciona um contorno arredondado, inclui uma caixa de verificação ou botão de rádio visível, tem um fundo e um contorno coloridos quando selecionado e apresenta a etiqueta de escolha fora do contorno.

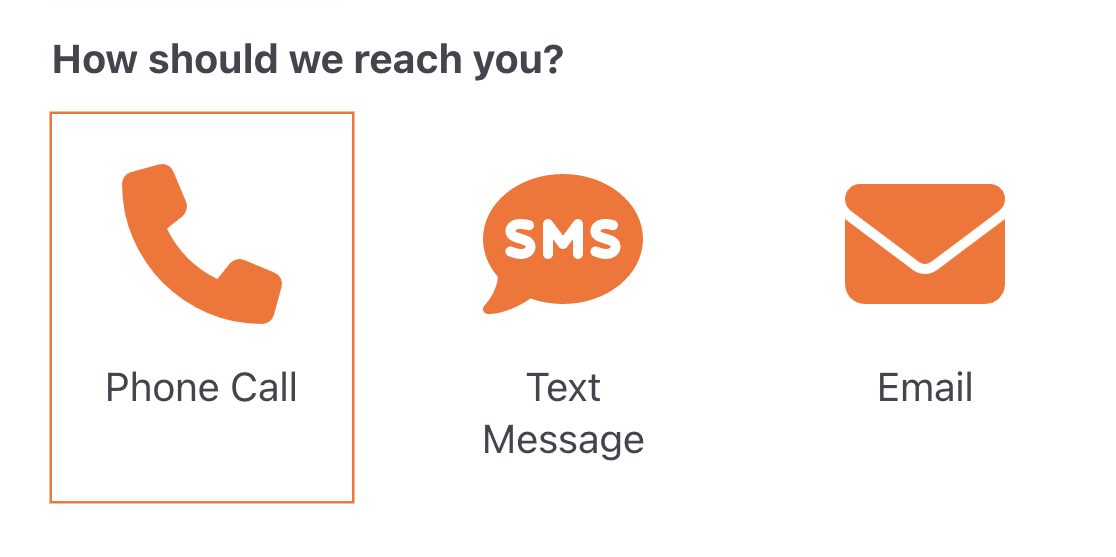
Moderno
O estilo Moderno adiciona um contorno arredondado, apresenta a etiqueta de escolha no interior do contorno e tem uma sombra de caixa e um contorno colorido quando selecionado.

Clássico
O estilo Clássico adiciona um quadrado e uma margem colorida quando selecionado. A etiqueta da opção é apresentada dentro do contorno da opção selecionada.

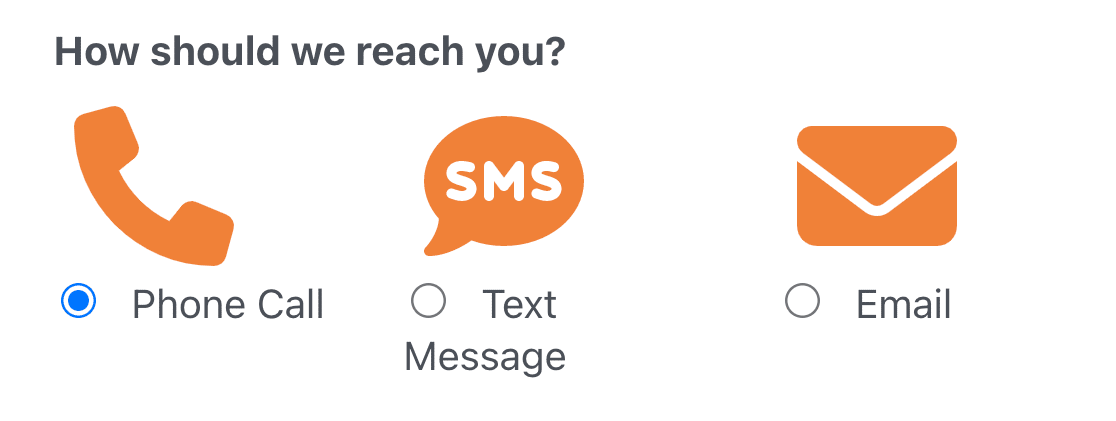
Nenhum
Se não pretender incluir qualquer estilo especial, selecione a opção Nenhum. Esta opção apresenta uma caixa de verificação ou um botão de rádio numa única linha por baixo do ícone.

Seleção de um layout de escolha
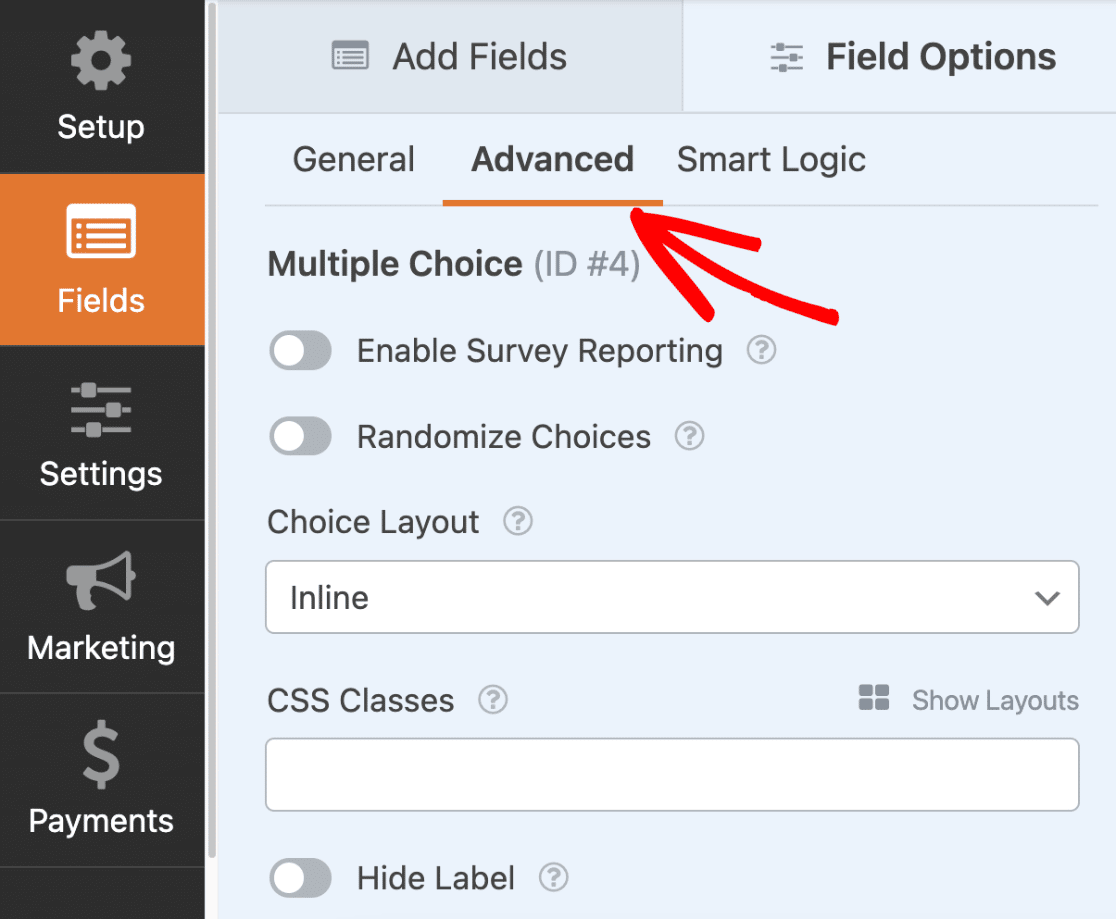
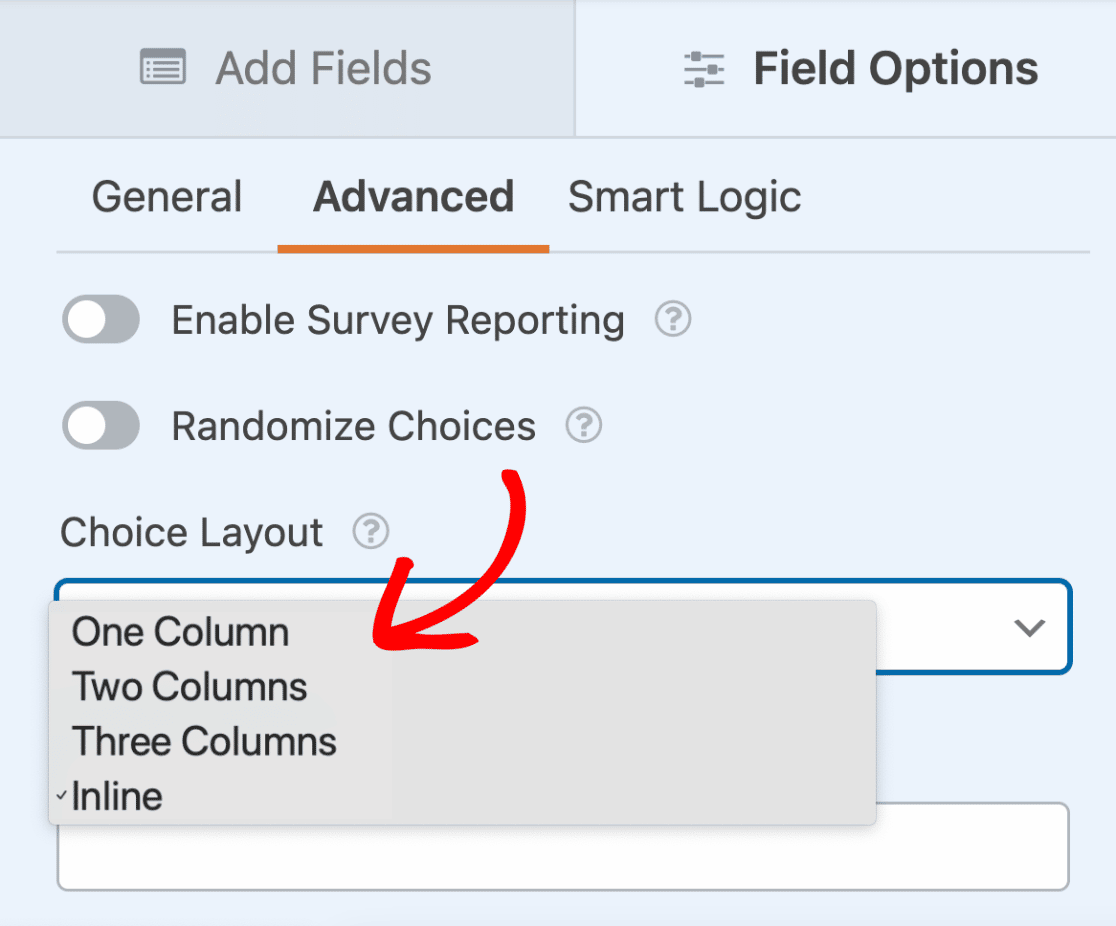
Para selecionar um esquema para a forma como as opções de ícones são apresentadas no formulário, abra o separador Avançadas no painel Opções de Campo.

Pode escolher entre as seguintes 4 opções de esquema para apresentar as escolhas: Uma Coluna, Duas Colunas, Três Colunas e Inline. A apresentação que selecionar determinará o número de colunas utilizadas para apresentar as opções.
Clique na lista pendente Layout de escolha e selecione o layout pretendido.

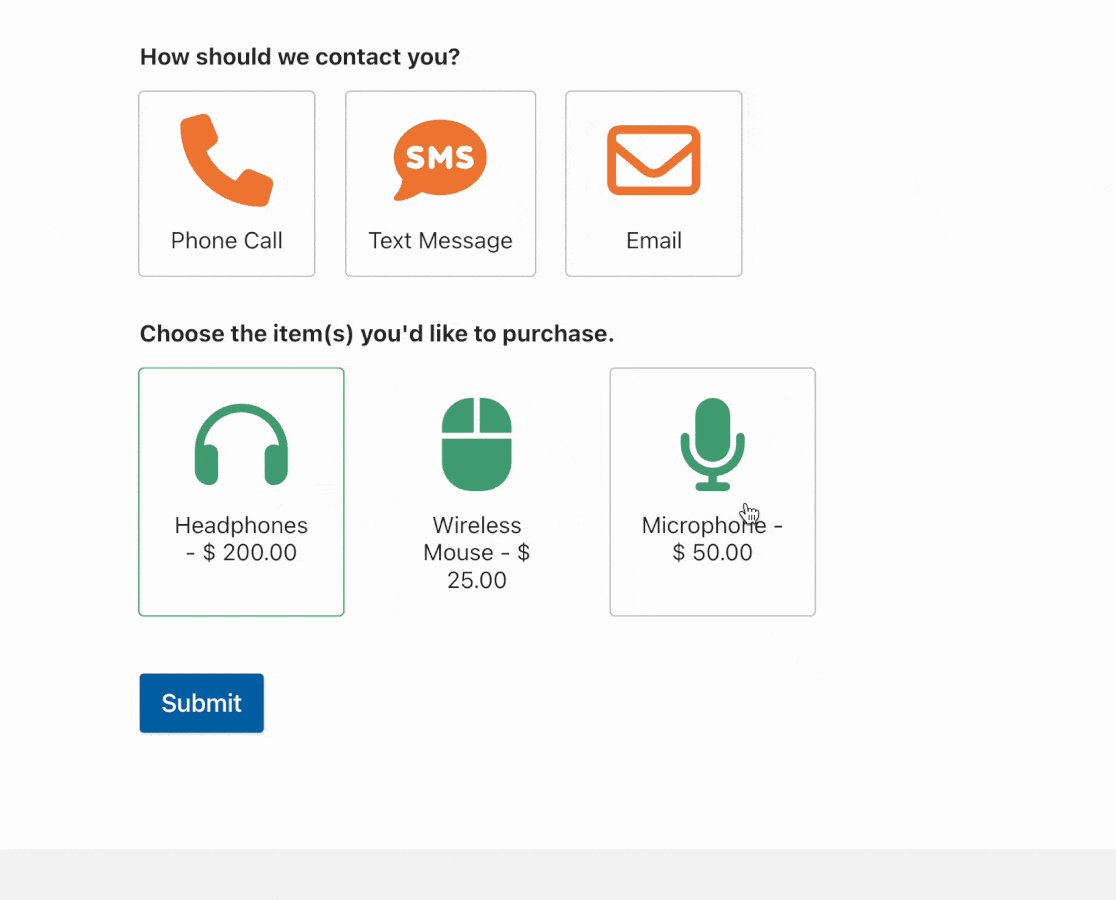
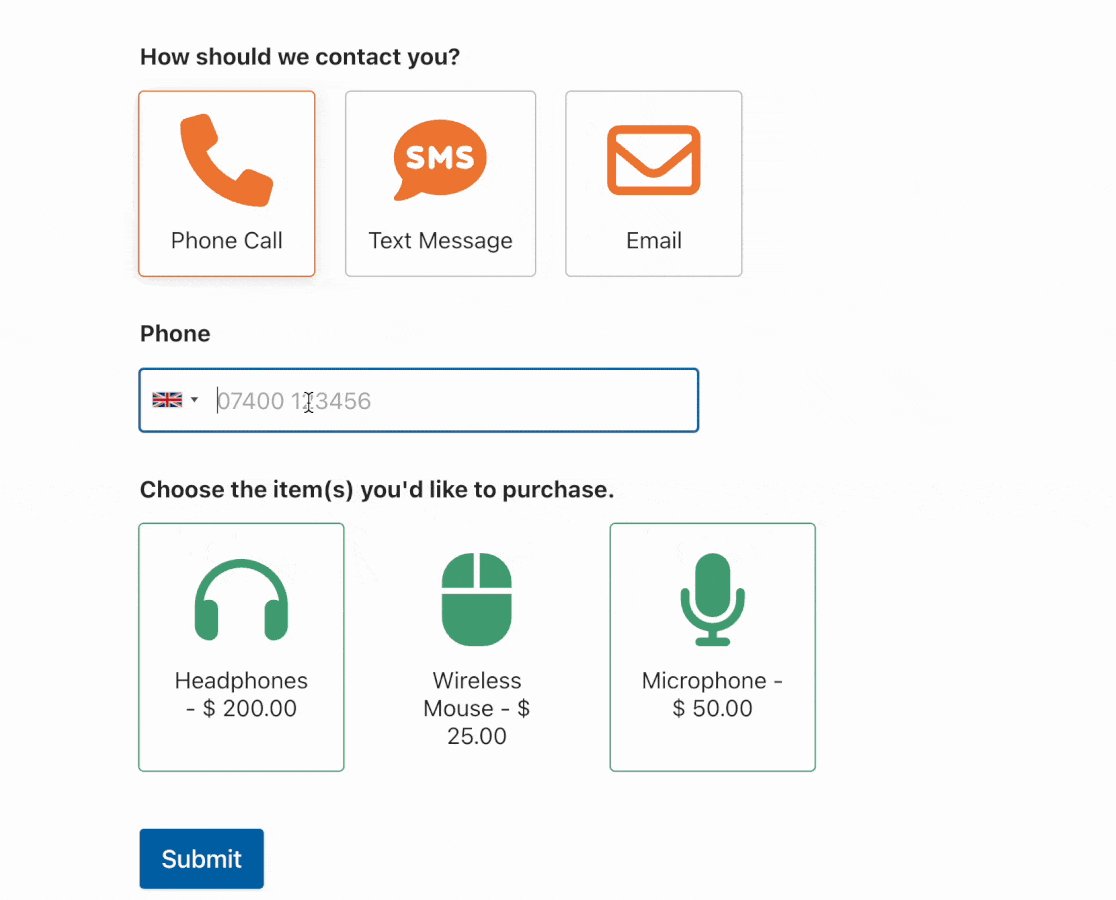
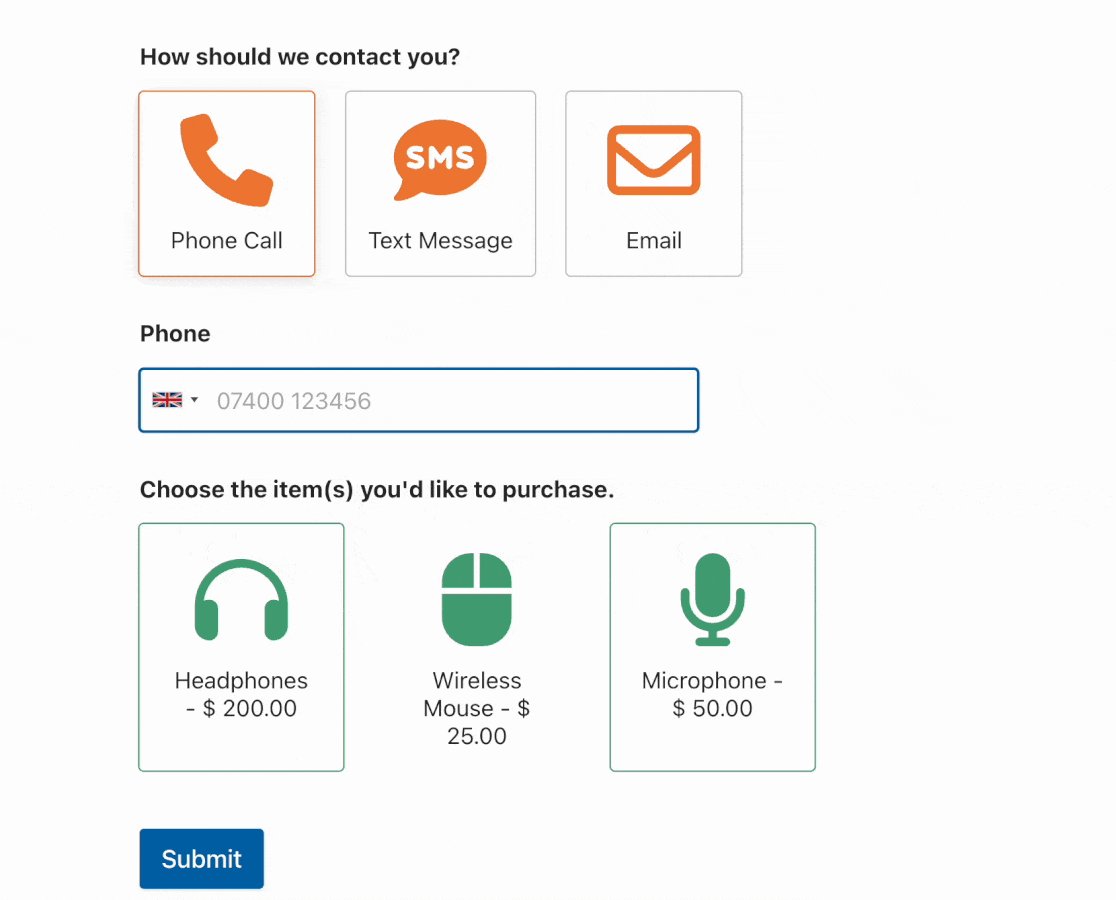
Eis o aspeto do formulário no frontend do sítio:
Perguntas mais frequentes
Seguem-se algumas das principais perguntas que recebemos sobre a utilização de opções de ícones.
Porque é que os ícones não estão a ser apresentados no meu formulário?
Se as opções de ícones que adicionou ao seu formulário não estiverem a ser apresentadas, é provável que exista um problema com a pasta que contém a biblioteca de ícones. Para corrigir esse problema, basta abrir o formulário no construtor de formulários e seguir as instruções para reinstalar a biblioteca de ícones.

Porque é que os ícones não são apresentados nas entradas, notificações por correio eletrónico, entradas impressas, etc.?
Os ícones são utilizados para melhorar o aspeto de um formulário e fornecer pistas visuais aos utilizadores, facilitando-lhes o preenchimento rápido do formulário. No entanto, não devem ser utilizados como substitutos de etiquetas ou descrições, uma vez que a interpretação do significado de um ícone pode variar. Apenas o valor de um ícone selecionado é incluído nas entradas e notificações por correio eletrónico para comunicar eficazmente as informações enviadas através do formulário.
É isso mesmo! Agora já sabe como adicionar opções de ícones ao seu formulário.
A seguir, gostaria de adicionar conteúdo extra aos seus formulários? Não deixe de consultar o nosso guia sobre a utilização do campo Conteúdo para saber como adicionar cabeçalhos, listas, multimédia e muito mais aos seus formulários.
