Resumo da IA
Está a utilizar o Google AMP no seu sítio para acelerar os tempos de carregamento de páginas móveis? Pode configurar as AMP, ou Accelerated Mobile Pages, para ajudar o seu sítio a carregar mais rapidamente em dispositivos móveis. No entanto, também pode impedir que algumas funcionalidades do seu sítio funcionem corretamente.
Este tutorial mostra-lhe como pode utilizar WPForms com AMP no seu site WordPress.
Requisitos: A compatibilidade com o Google AMP só está disponível para o WPForms Lite. Além disso, seu site deve ter um certificado SSL instalado e carregar em HTTPS para que o WPForms funcione com o Google AMP. Se você não tiver certeza de como migrar para HTTPS, consulte o tutorial do WPBeginner sobre esse processo.
O que é o Google AMP?
O Google AMP, ou Accelerated Mobile Pages, é uma iniciativa de código aberto com o objetivo de tornar o conteúdo da Web mais rápido para os utilizadores móveis.
No entanto, para conseguir estas melhorias na velocidade de carregamento, as AMP impedem o carregamento de muitos recursos. Como resultado, algumas funcionalidades não funcionarão como esperado nas páginas AMP.
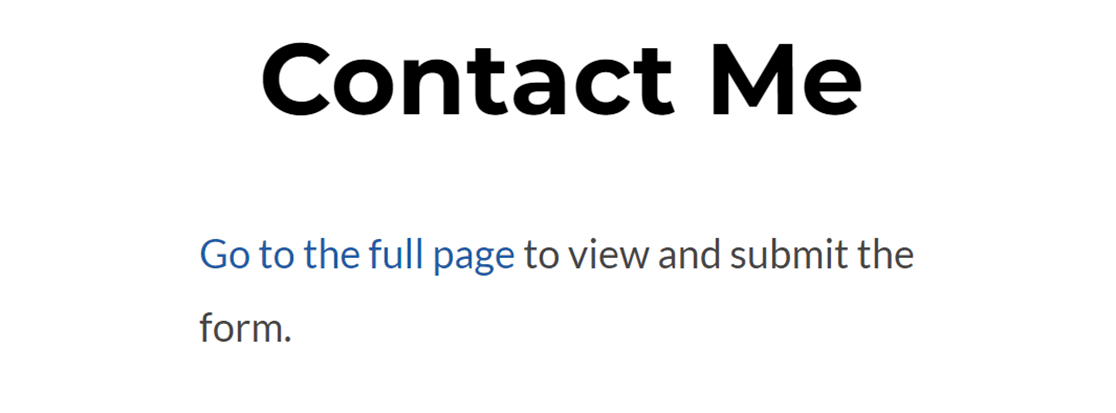
Por exemplo, por padrão, o WPForms detectará automaticamente se seus formulários estão sendo carregados em uma página AMP. Se uma página AMP for detectada, o usuário verá um link para carregar a versão completa (não-AMP) da página.

É por isso que o WPForms inclui compatibilidade especial especificamente para o Google AMP.
Adicionar compatibilidade com AMP ao WPForms
Nota: O campo Controlo Deslizante de Números e o campo Pendente de Estilo Moderno não são suportados quando se utiliza AMP. Recomendamos a utilização dos campos Dropdown de estilo clássico e Números se quiser ativar as AMP para o seu site WordPress.
Para começar, terá de instalar e ativar o plugin oficial do Google AMP para WordPress. Para mais informações sobre como instalar um plug-in, consulte o guia do WPBeginner.
Pode utilizar o assistente de configuração do plugin Google AMP para definir as definições necessárias. Para mais pormenores, consulte o tutorial completo do WPBeginner sobre a utilização das AMP com o WordPress.
Não é necessária qualquer configuração adicional para integrar os seus formulários com o plug-in AMP e a compatibilidade será automaticamente adicionada a todos os seus formulários incorporados.
Usar o reCAPTCHA com WPForms e AMP
Para usar o reCAPTCHA no WPForms com AMP, é necessário usar o reCAPTCHA v3. Esta é a única versão do reCAPTCHA que é suportada pelas AMP.
Para obter um guia passo a passo sobre como ativar esse recurso, consulte nosso tutorial sobre como configurar o reCAPTCHA no WPForms.
Se estiver a utilizar atualmente o reCAPTCHA v2 nos seus formulários, terá de repetir o processo de configuração (incluindo a criação de novas chaves) para mudar para o reCAPTCHA v3.
Se quiser que o reCAPTCHA funcione nas suas páginas AMP, terá de o ativar nas definições do reCAPTCHA.
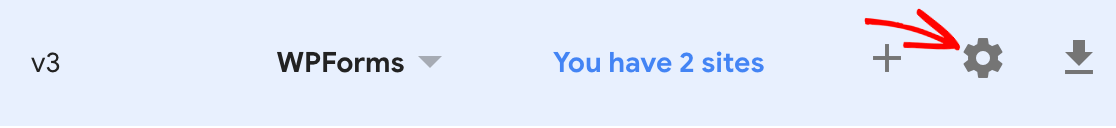
Para o fazer, aceda ao painel de administração do reCAPTCHA e clique no ícone de engrenagem do reCAPTCHA v3 que adicionou ao WPForms.

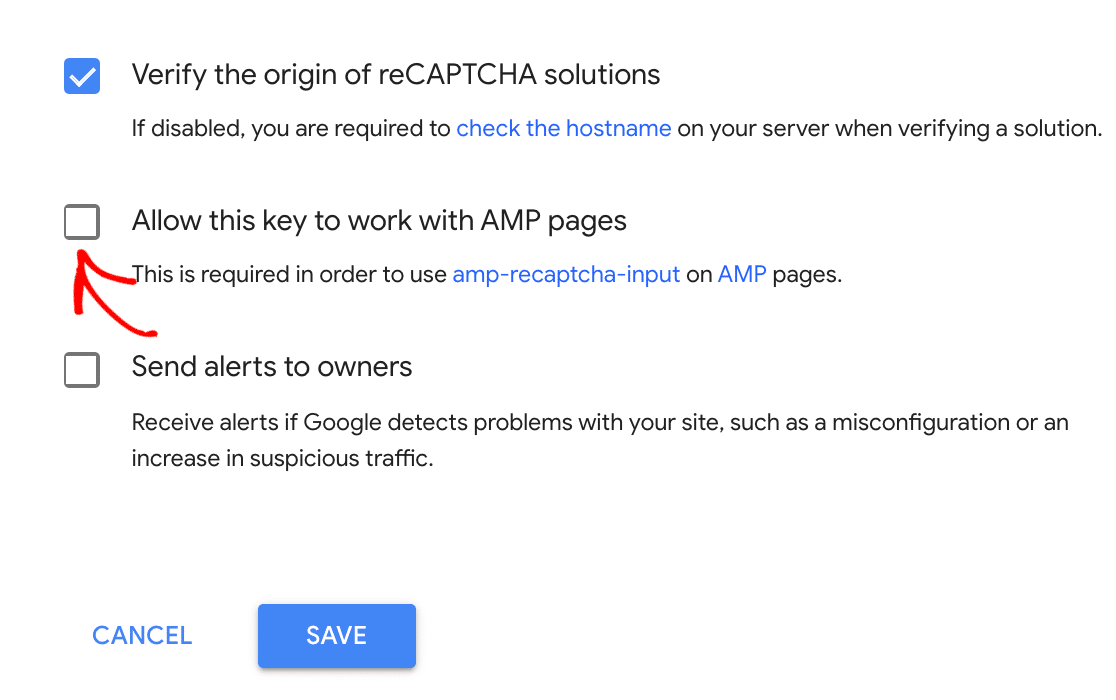
Em seguida, desloque-se para o fundo da página de definições e selecione a caixa de verificação junto a Permitir que esta chave funcione com páginas AMP.

Nota: As definições de CAPTCHA são predefinidas para reCAPTCHA invisível nas páginas AMP. Isto significa que os utilizadores não verão um emblema reCAPTCHA em formulários incorporados em páginas AMP.
Não se esqueça de guardar as suas definições. Em seguida, o emblema reCAPTCHA deve ficar visível nas suas páginas AMP.
Por último, não se esqueça de testar os seus formulários com AMP para ter a certeza de que têm o aspeto e funcionam exatamente como pretende.
É isso mesmo! Agora pode certificar-se de que os utilizadores móveis do seu site continuam a poder ver e preencher os seus formulários com o Google AMP.
A seguir, gostaria de saber como pode recolher envios de formulários mesmo quando não há Internet disponível? Não deixe de consultar o nosso tutorial sobre o addon Modo offline para saber mais.
