Resumo da IA
Pretende personalizar os botões anterior e seguinte nos seus formulários de várias páginas? A personalização dos botões dos seus formulários pode ser uma óptima forma de adicionar personalidade e estilo ao seu site.
Este tutorial explica como personalizar o estilo dos botões anterior e seguinte do seu formulário de várias páginas.

Nota: Se preferir estilizar o seu formulário sem utilizar código, consulte o nosso tutorial de estilização de formulários.
Antes de começar, certifique-se de que o WPForms está instalado e ativado no seu site e que verificou a sua licença. Em seguida, crie um formulário de várias páginas para adicionar os botões anterior e seguinte.
Nota: Para ver um formulário de várias páginas em ação e começar rapidamente, pode utilizar o nosso modelo de formulário de pedido de crachá azul pré-construído como base para o seu próprio formulário. Em seguida, pode aplicar as personalizações que abordaremos neste tutorial para estilizar os botões anterior e seguinte.
Estilizando os botões Anterior e Próximo
O CSS oferece uma flexibilidade incrível para personalizar os botões anterior e seguinte no WPForms e qualquer outro aspeto do seu formulário.
Se é novo no domínio das CSS ou gostaria de se atualizar, a melhor forma de começar é com o nosso guia de introdução às CSS.
Aqui está o CSS padrão para os botões anterior e seguinte do WPForms, bem como comentários para observar o que cada linha de CSS faz:
div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #eee; /* Grey background */
border: 1px solid #ddd; /* Dark grey border */
color: #333; /* Black text color */
font-size: 1em; /* Size of text */
padding: 10px 15px; /* Distance between text and border */
}
Pode alterar cada um destes valores para estilizar os seus botões de diferentes formas. Como exemplo, vamos começar por alterar a cor de fundo dos nossos botões para laranja e o texto para branco.
Primeiro, precisamos de encontrar os códigos hexadecimais para as cores que queremos utilizar. htmlcolorcodes.com e Adobe Color CC são ferramentas úteis e gratuitas que podem ajudar a escolher as cores.
Assim que tivermos os códigos hexadecimais para as cores que pretendemos, podemos adicioná-los ao nosso CSS:
div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #e27730 !important; /* Orange background */
color: #fff !important; /* White text */
}
Nota: Ao adicionar CSS ao seu site, poderá ser necessário incluir !important antes do ponto e vírgula para garantir que os seus estilos personalizados são aplicados com êxito. Consulte o nosso guia de resolução de problemas de CSS para obter mais detalhes.
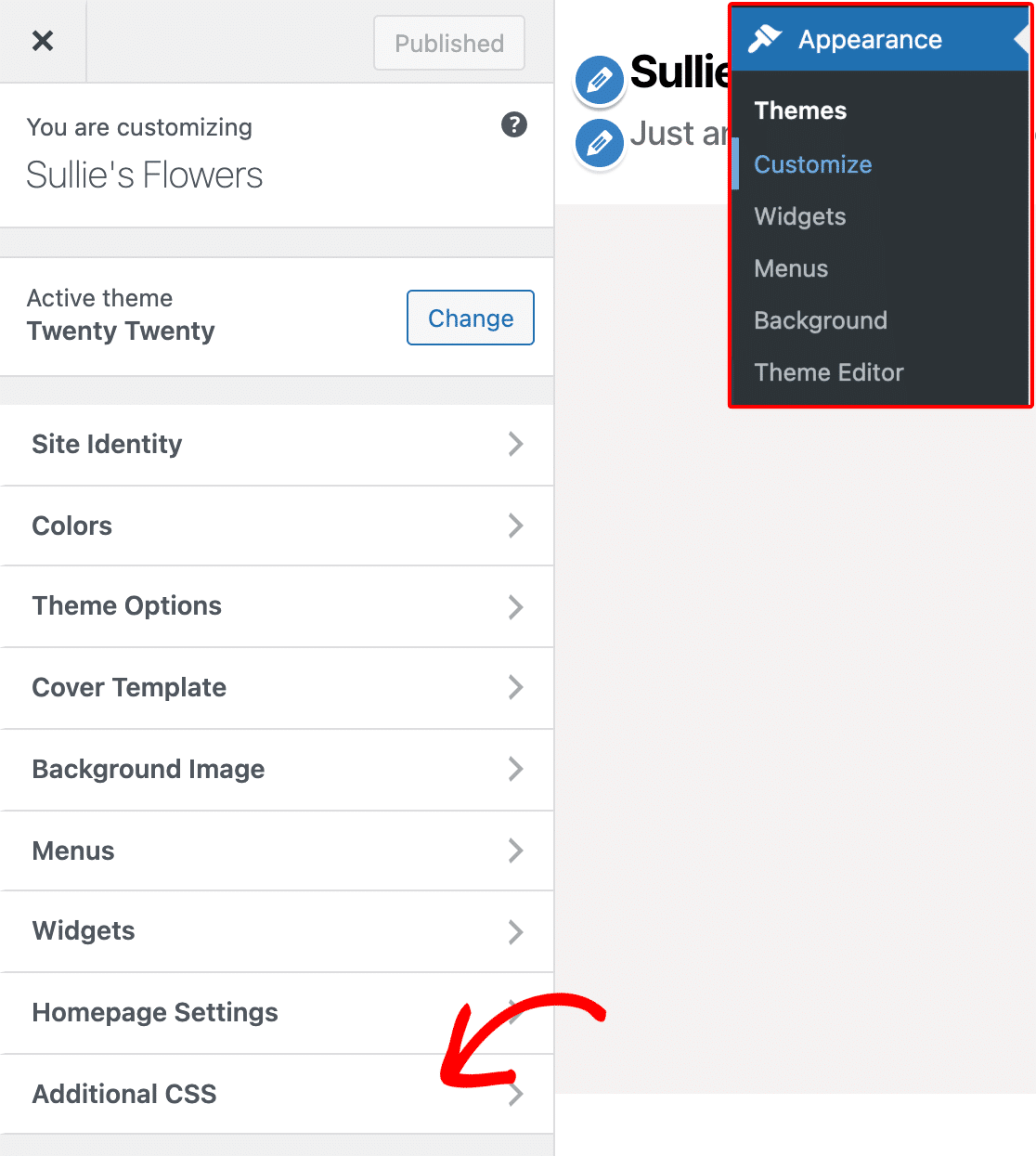
Em seguida, precisamos de adicionar este CSS ao nosso site. A maneira mais fácil de fazer isso é usando o Editor de CSS do WordPress. Para tal, vá a Aparência " Personalizar e selecione CSS adicional.

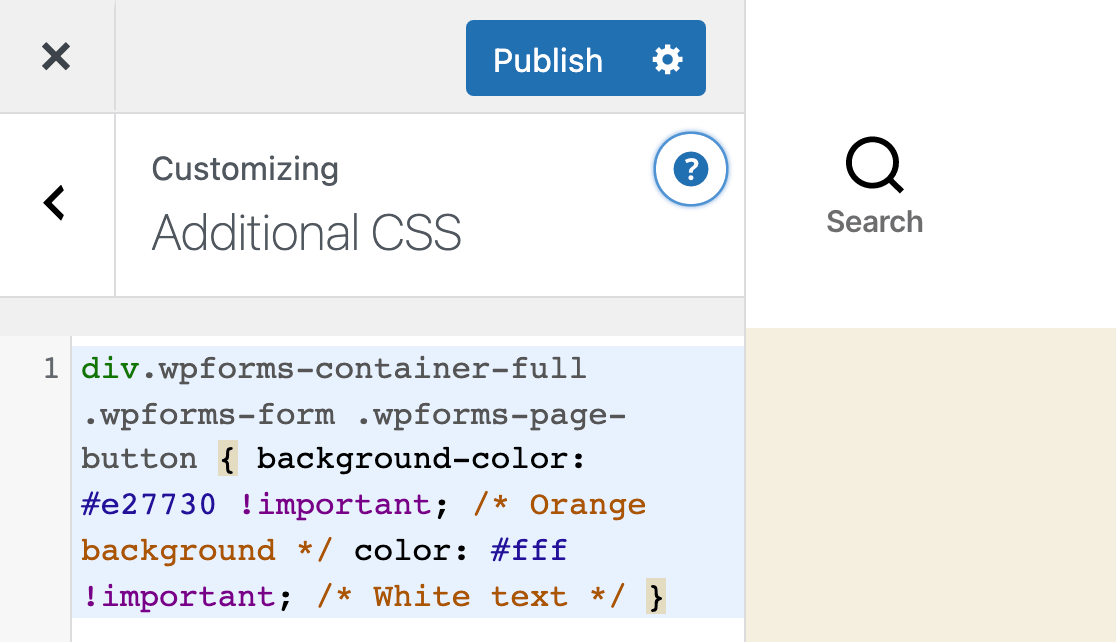
Depois de abrir a secção CSS adicional, pode adicionar o seu novo CSS. Em seguida, clique no botão Publicar e está tudo pronto!

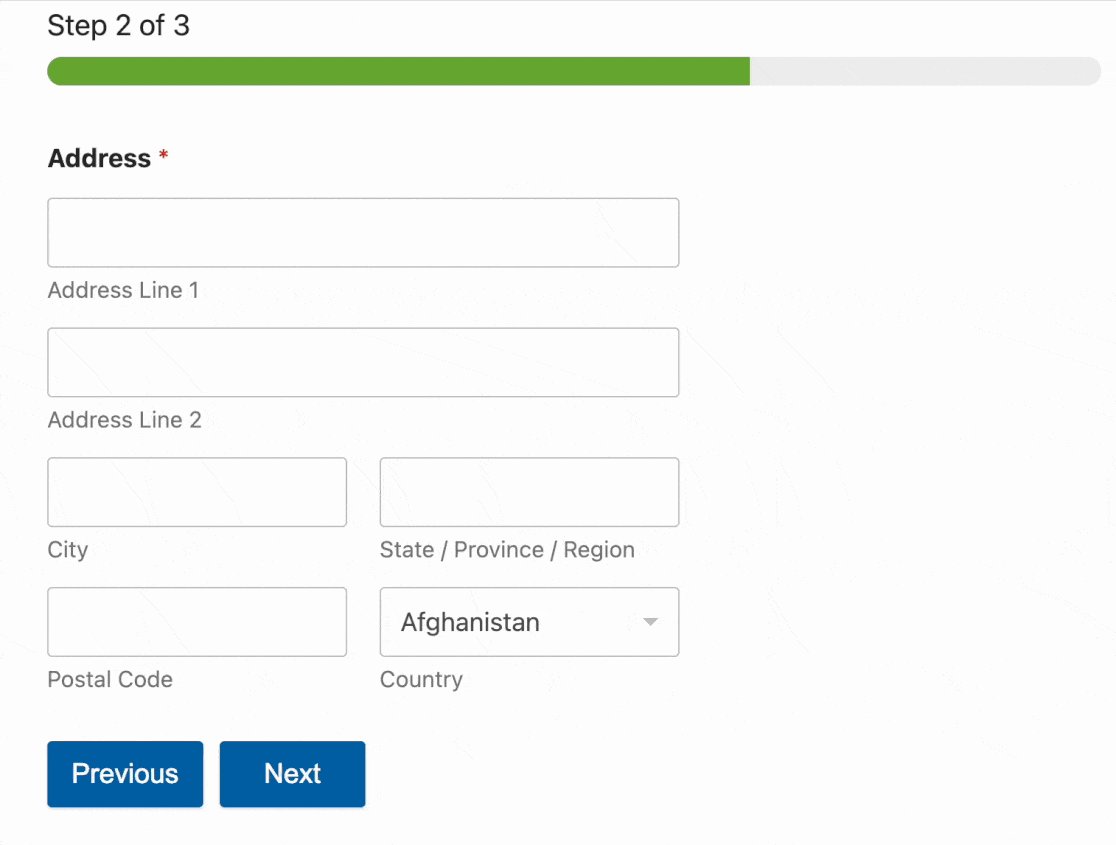
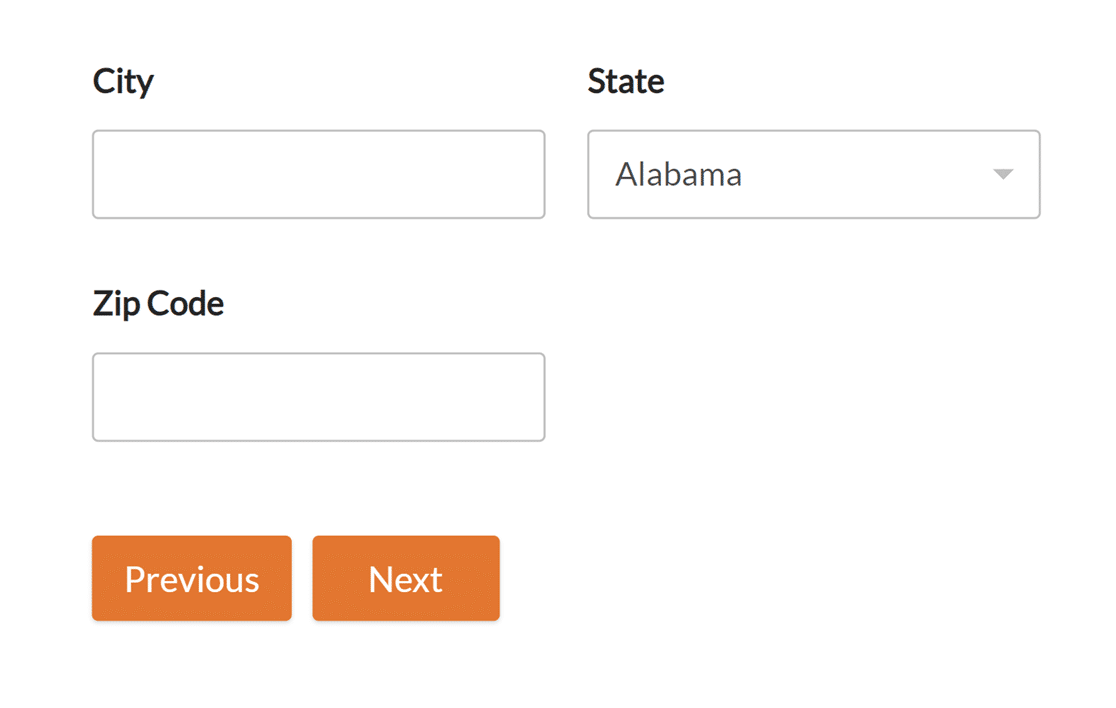
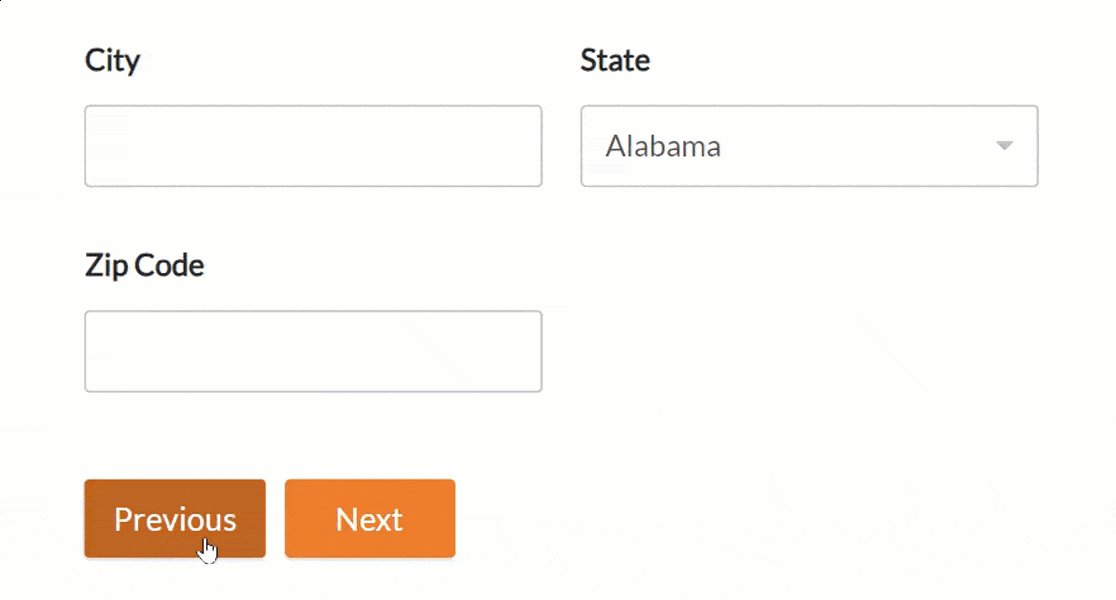
Eis o aspeto que os nossos botões terão agora, com o nosso CSS de exemplo aplicado:

Nota: Está a ter problemas em fazer com que o CSS recentemente adicionado apareça no seu site? Consulte o nosso tutorial sobre como resolver este problema.
Personalizar estilos de Hover
O CSS também permite aplicar estilos completamente diferentes quando os utilizadores passam o cursor por cima de um botão. Esta alteração ajuda a melhorar a experiência do utilizador, pois permite-lhe saber que o botão é clicável.
Abaixo está o CSS padrão para estilos de hover de botões do WPForms. Conforme observado nos comentários, a cor de fundo fica um pouco mais escura e a cor da borda fica um pouco mais clara:
div.wpforms-container-full .wpforms-form .wpforms-page-button:hover, div.wpforms-container-full .wpforms-form .wpforms-page-button:active {
background-color: #ddd; /* Darker grey background */
border: 1px solid #ccc; /* Lighter grey border */
}
Poderá reparar que este CSS é muito menor do que o que viu para o botão quando este não está sobre o rato. Isto deve-se ao facto de as CSS aplicarem todos os estilos anteriores ao botão em que o rato está a pairar, salvo indicação em contrário.
Por exemplo, se deixar os estilos predefinidos no lugar, a cor do texto permanecerá preta quando os utilizadores passarem o rato sobre o botão. Isto deve-se ao facto de a cor do texto do botão ser normalmente preta e não lhe termos dito para mudar ao passar o rato.
Tal como no exemplo anterior de CSS personalizado, pode modificar qualquer um destes valores para alterar os estilos de foco do botão. Para o nosso exemplo, vamos dar ao botão um fundo laranja mais escuro quando passar o rato por cima dele.
div.wpforms-container-full .wpforms-form .wpforms-page-button:hover, div.wpforms-container-full .wpforms-form .wpforms-page-button:active {
background-color: #cd631d !important; /* Darker orange background */
}
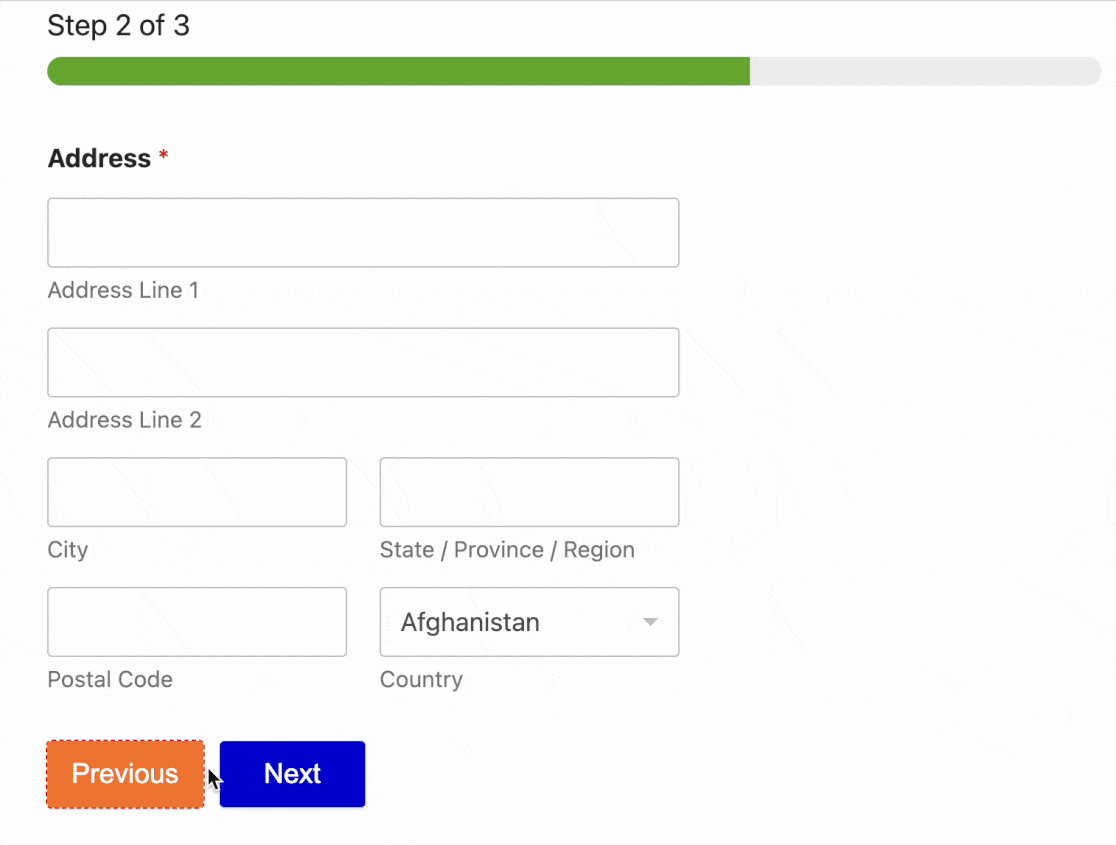
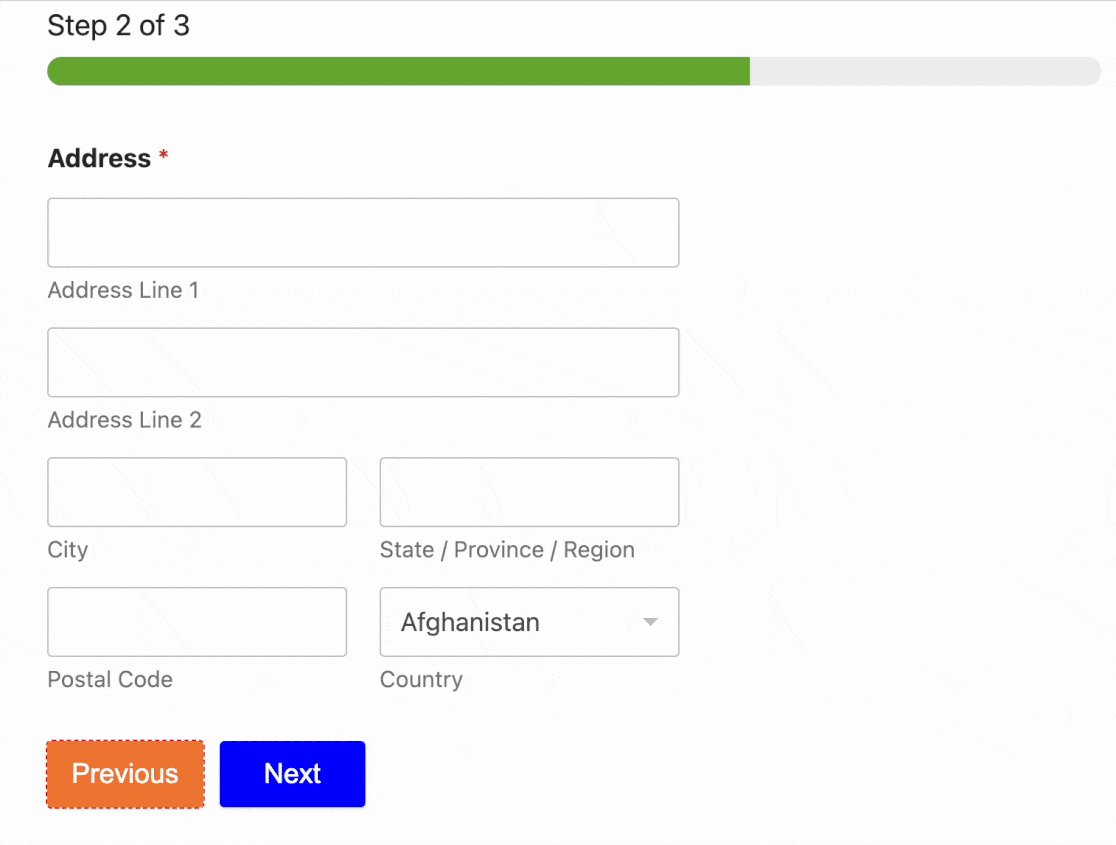
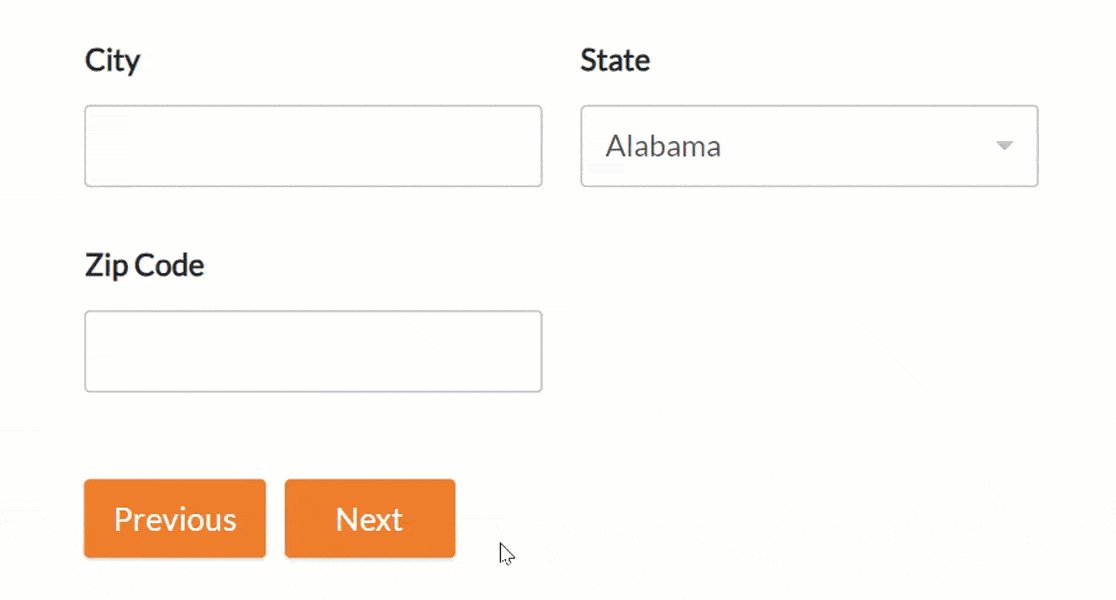
Aqui está o aspeto dos botões com o CSS aplicado:

Exemplo de CSS
Agora que já cobrimos o básico, vamos ver um exemplo completo de CSS personalizado para os botões anterior e seguinte.
Nota: O código abaixo irá alterar os botões anterior e seguinte para todos os formulários multi-página criados no seu site com WPForms.
Se pretender estilizar os botões anterior e seguinte apenas para um único formulário, terá de encontrar o ID único para esse formulário. Para mais informações, consulte o nosso guia completo para estilizar formulários de contacto com CSS.
Aqui está o CSS que vamos adicionar para este exemplo, que inclui alterações de estilo ao passar o rato:
/* New button styles */
div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #003B6D !important; /* Dark blue background */
border: 2px solid #BDBDBD !important; /* Gray border */
color: #fff !important; /* White text */
font-size: 1em !important; /* Increase text size */
font-weight: bold !important; /* Bold text */
padding: 16px !important; /* Increase distance between text and border */
width: 25% !important; /* Make the button quarter-width */
}
/* New button hover styles */
div.wpforms-container-full .wpforms-form .wpforms-page-button:hover, div.wpforms-container-full .wpforms-form .wpforms-page-button:active {
background-color: #BDBDBD !important; /* Gray background */
border: 2px solid #003B6D !important; /* Dark blue border */
}
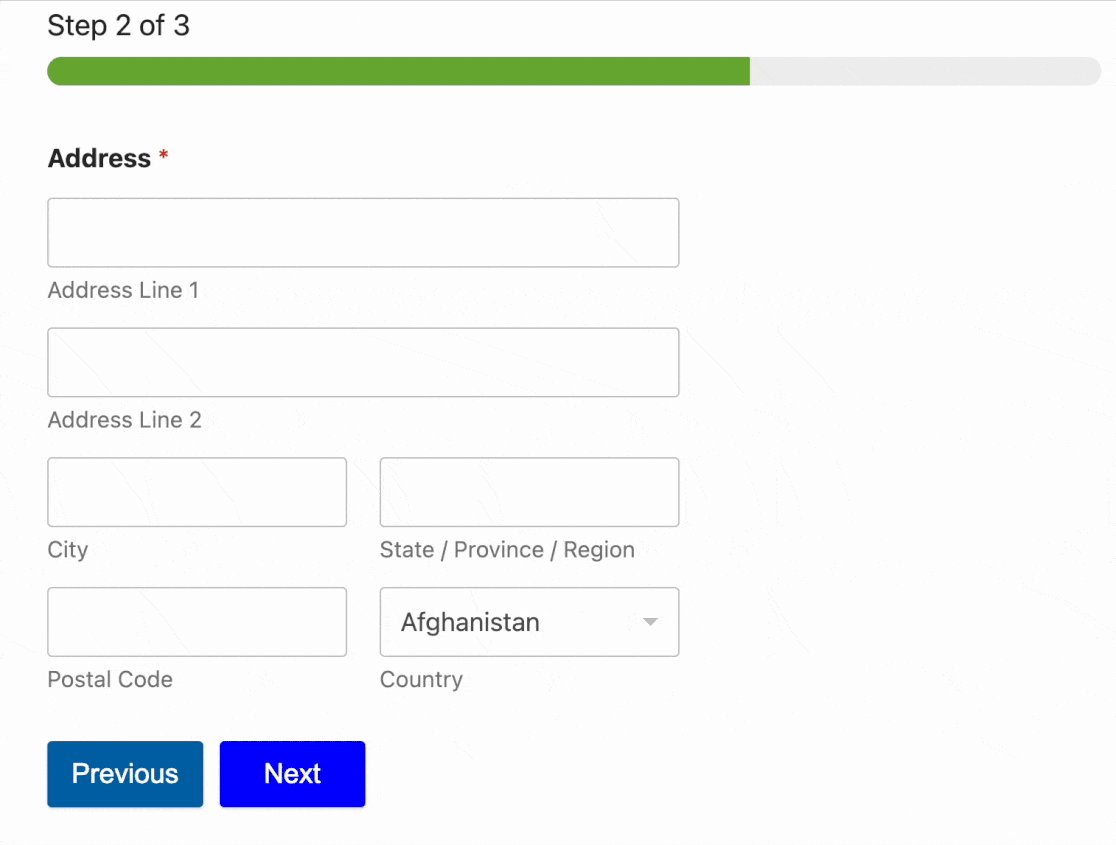
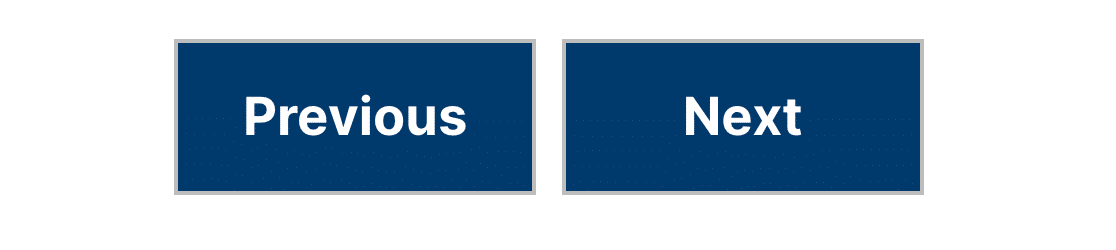
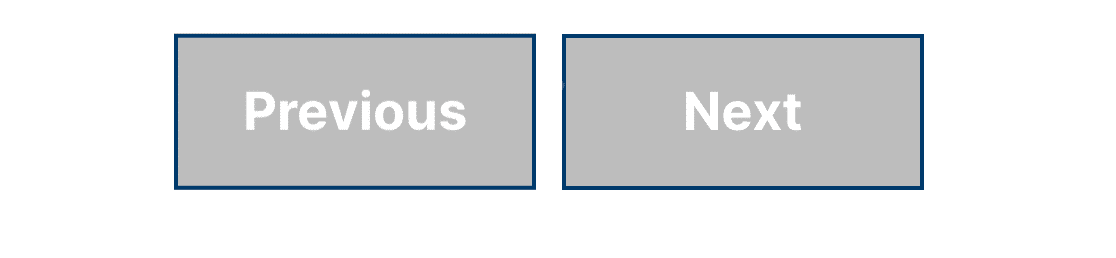
Abaixo está o aspeto dos nossos botões personalizados com este CSS aplicado:

E aqui está o aspeto que os nossos botões terão quando passarmos o rato por cima deles. Lembre-se, as únicas alterações são as cores do fundo e da borda:

É isso mesmo! Agora pode personalizar os botões anterior e seguinte utilizando CSS personalizado.
Quer adicionar ainda mais estilos personalizados aos seus formulários? Consulte o nosso tutorial sobre como personalizar campos de formulário individuais.
