Resumo da IA
Gostaria de permitir que os utilizadores adicionassem as suas próprias respostas ao preencher o seu formulário? O WPForms facilita isso com a opção incorporada Adicionar outra opção nos campos de múltipla escolha, e você ainda pode usar a lógica condicional para criar uma configuração semelhante para caixas de seleção e campos suspensos.
Este tutorial mostrará como adicionar uma opção "Outro" aos campos de Caixa de seleção, Múltipla escolha ou Menu suspenso e permitir que os usuários insiram suas próprias respostas.

Antes de começar, certifique-se de que o WPForms está instalado e ativado no seu site. Em seguida, crie um novo formulário ou abra um já existente para edição.
Adicionando uma opção "Outro" para campos de múltipla escolha
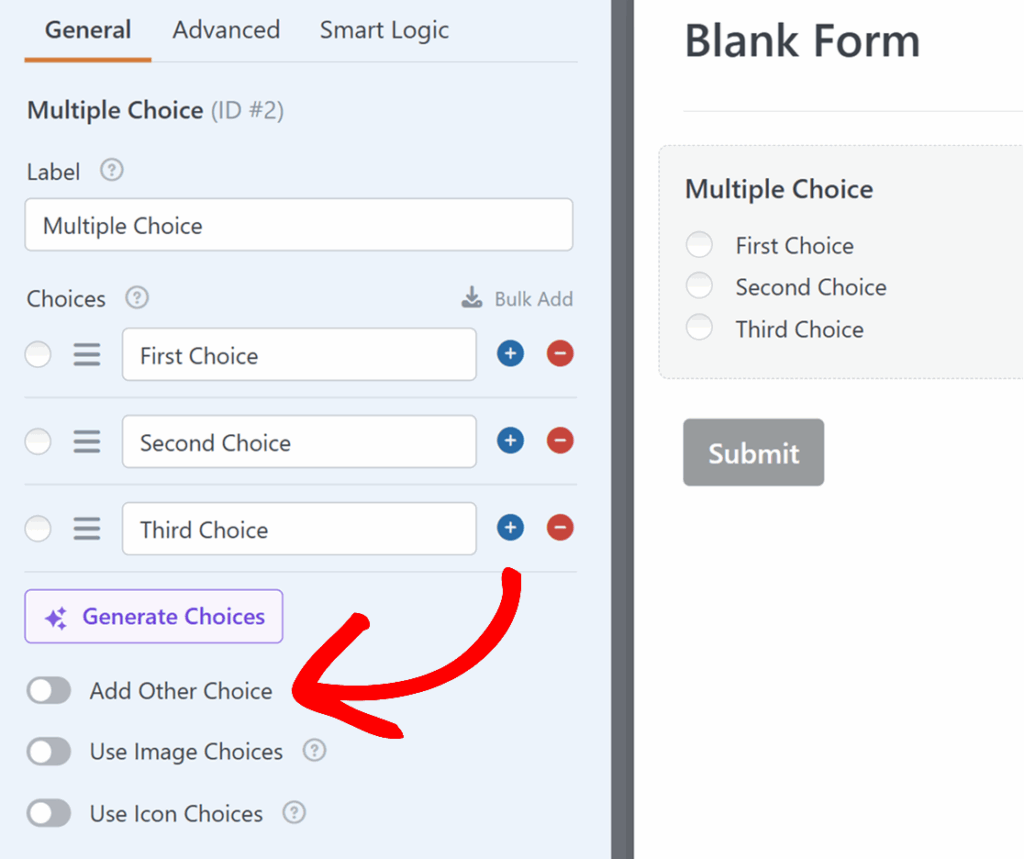
Para adicionar uma opção "Outro" ao campo de escolha múltipla, abra o formulário no construtor e clique no campo para abrir as respectivas definições.
Em seguida, no painel Opções de campo, active o botão Adicionar outra opção.

Quando activada, também pode selecionar o tamanho do campo e definir um texto de marcador de posição. Quando alguém selecionar esta opção no seu formulário, verá aparecer uma caixa de texto onde pode escrever a sua resposta.
Adicionando uma opção "Outro" para campos suspensos e caixas de seleção
Nos campos Dropdown e Checkbox, pode utilizar a lógica condicional para criar manualmente uma opção "Outro".
Adicionar os seus campos
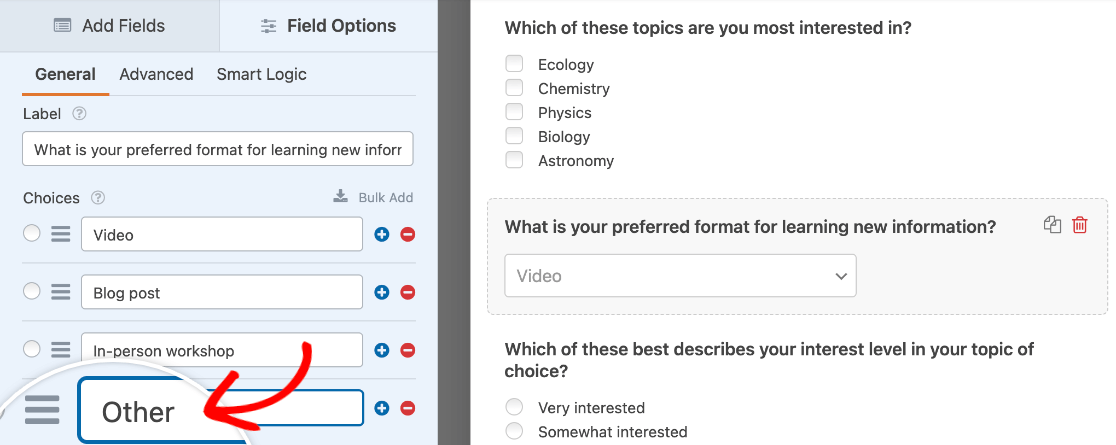
Adicione as suas caixas de verificação ou campos suspensos ao seu formulário. Depois, abra as opções de campo para editar as escolhas disponíveis e certifique-se de que rotula uma delas como "Outro" ou algo semelhante.

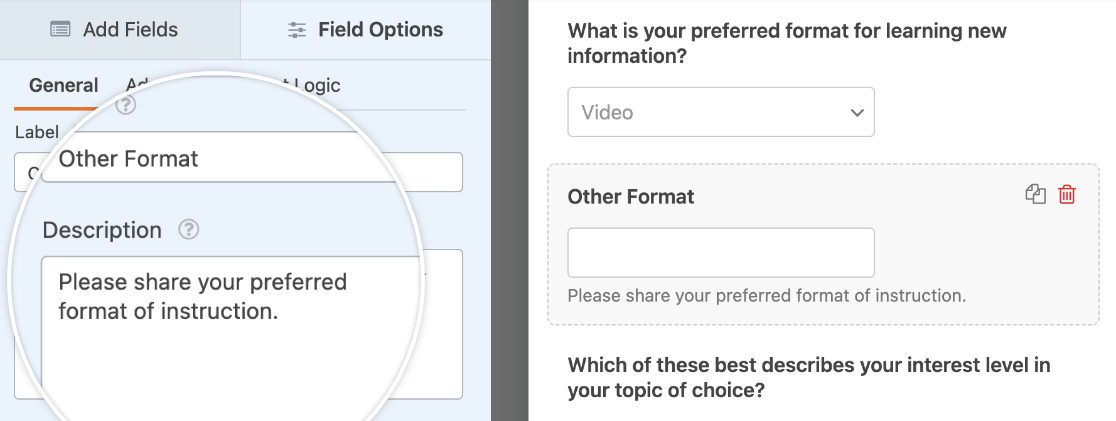
Em seguida, adicione um campo de entrada, como um campo de texto de linha única ou um campo de parágrafo. Abra as opções de campo e personalize a etiqueta e a descrição para que os utilizadores saibam que devem introduzir a sua seleção "Outros" neste campo.

No nosso exemplo, estamos a utilizar um campo de texto de uma linha com a designação "Outro formato" e a incluir uma descrição que diz: "Por favor, partilhe o seu formato de instrução preferido".
Ativar a lógica condicional para o seu campo de entrada "Outros
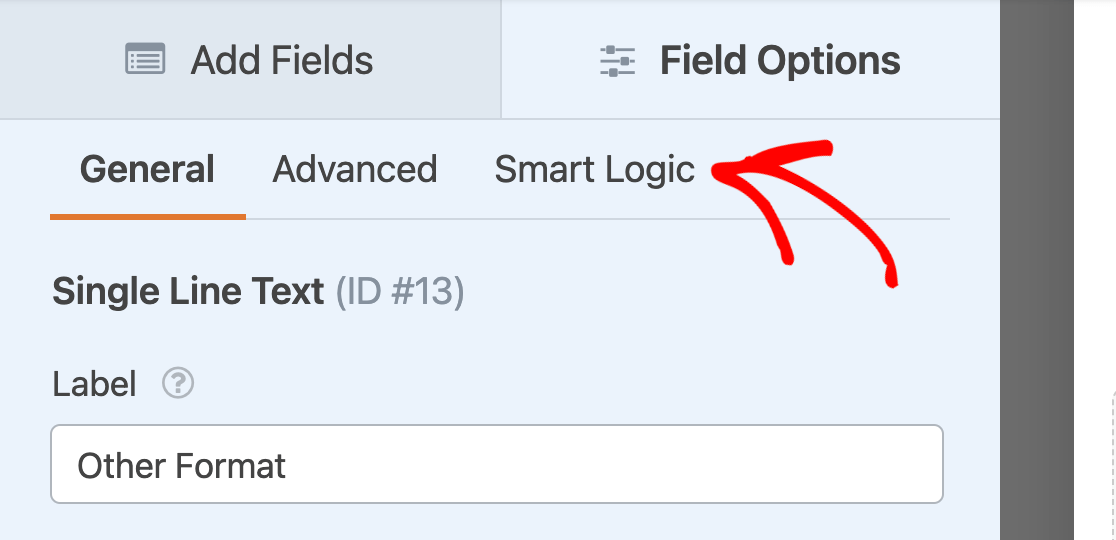
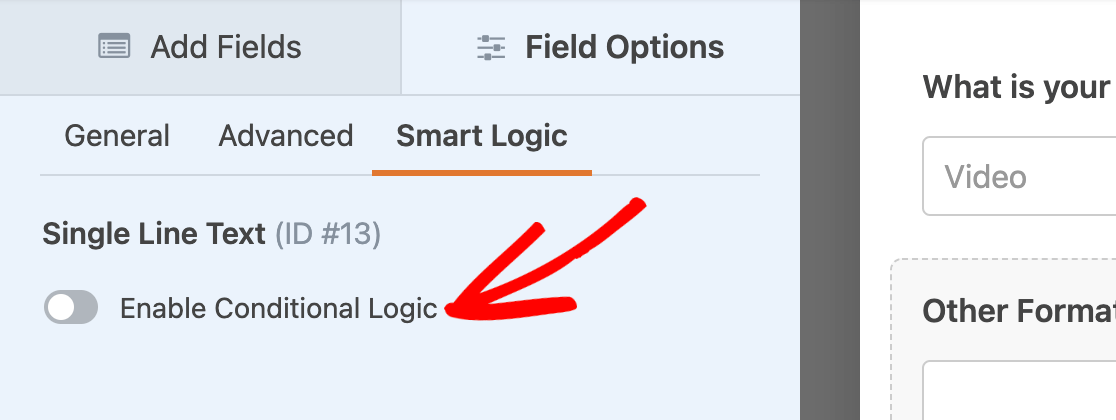
Quando estiver satisfeito com o aspeto dos seus campos, abra as opções do seu campo de entrada e clique no separador Lógica inteligente.

Aqui, active a opção Ativar lógica condicional.

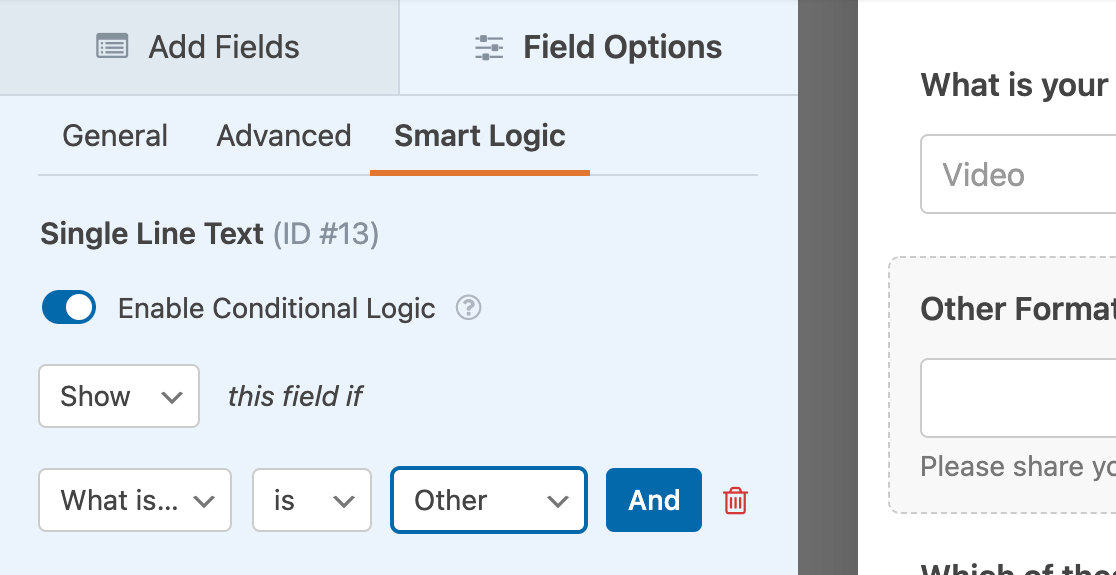
Em seguida, configure a sua regra de lógica condicional para mostrar o seu campo de entrada se o utilizador escolher a opção "Outro" no seu campo de seleção. No nosso exemplo, a regra terá a seguinte redação: Mostrar este campo se Qual é o seu formato preferido para aprender novas informações? for Outro.

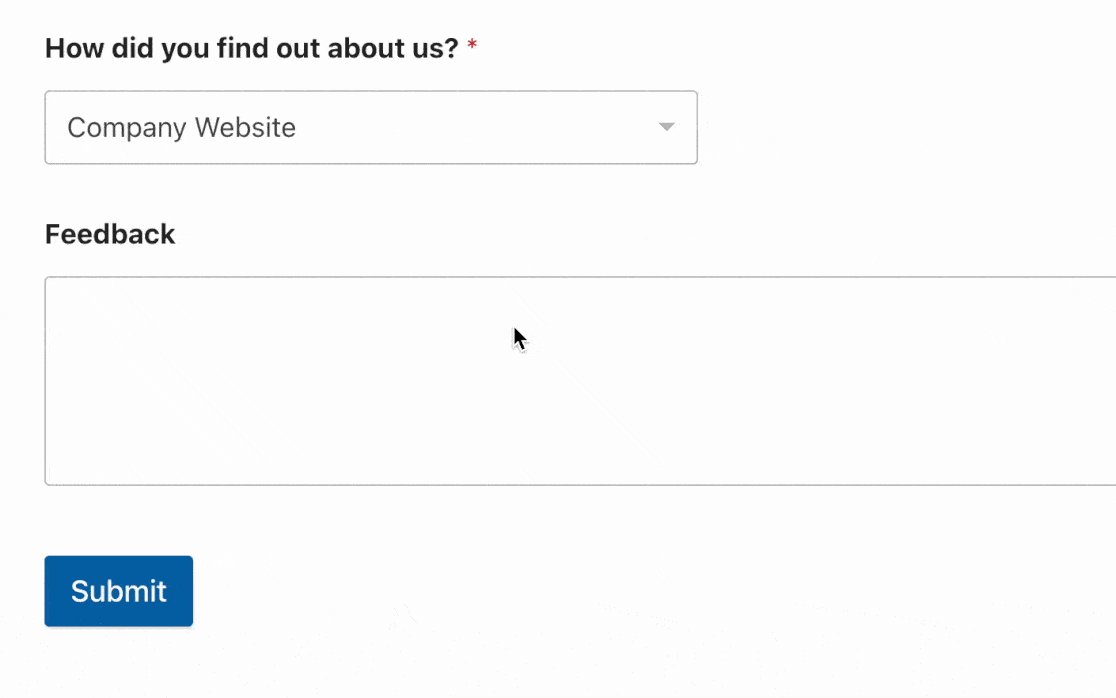
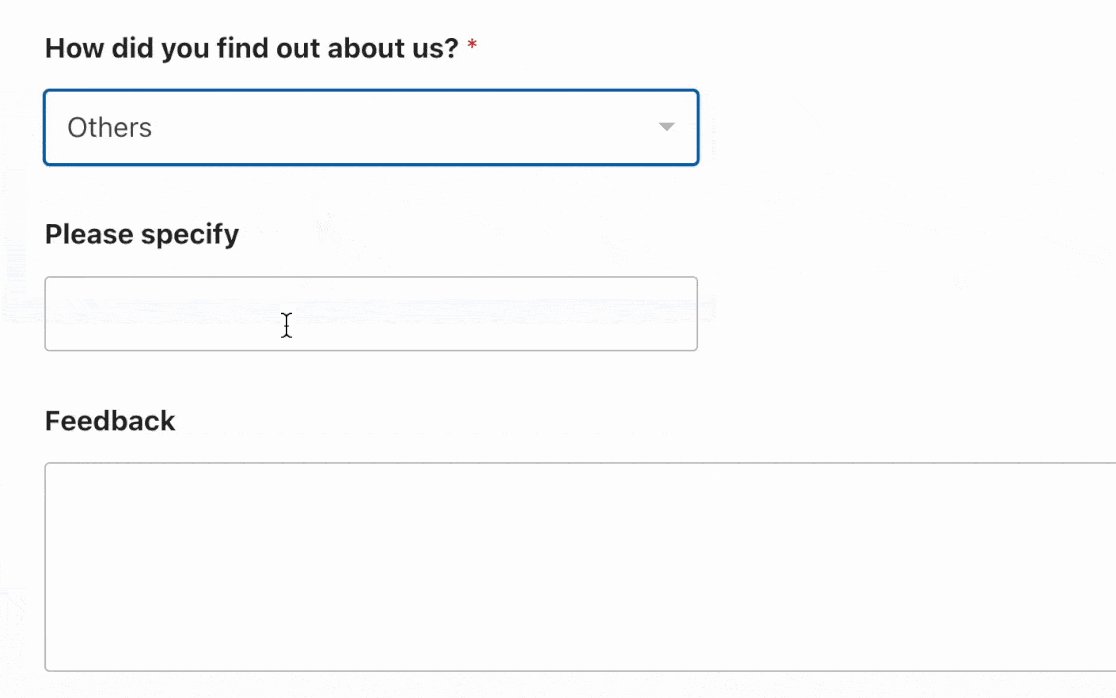
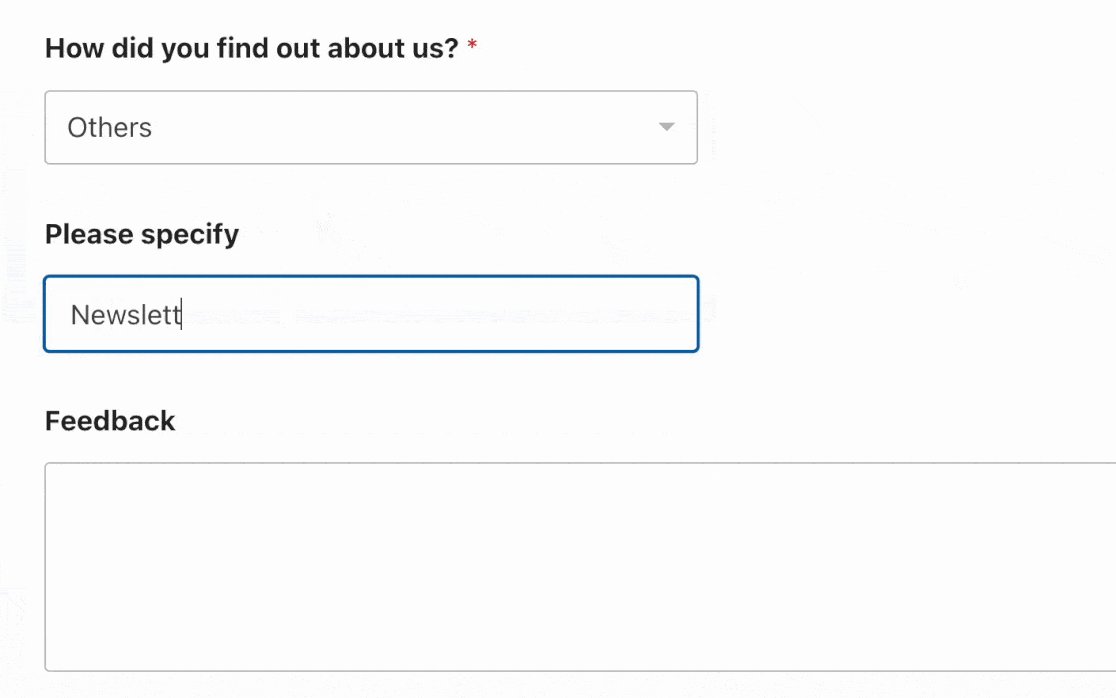
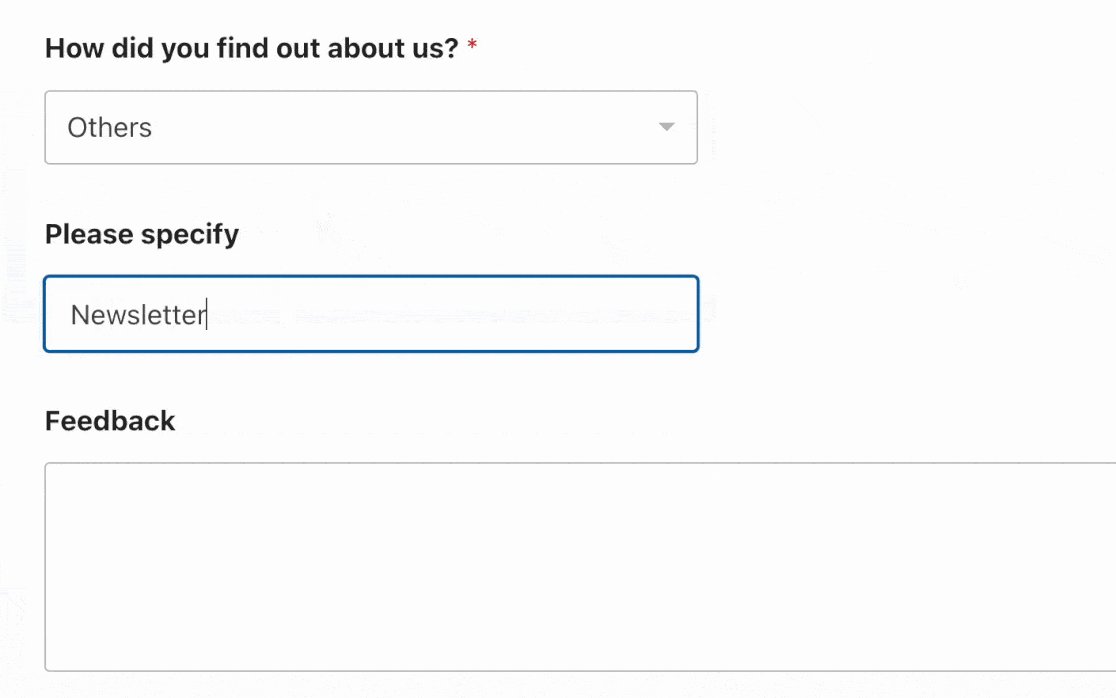
Quando terminar, certifique-se de que guarda as alterações e testa o formulário antes de o publicar. Se escolher a opção "Outro" no seu campo de seleção, o campo de introdução correspondente deve ficar visível.
É isso aí! Agora já sabe como criar uma opção "Outro" para os seus campos Checkboxes, Multiple Choice, ou Dropdown no WPForms.
Em seguida, gostaria de saber como permitir que os utilizadores seleccionem várias opções nos seus campos pendentes? Consulte o nosso tutorial sobre como permitir várias selecções.
