Resumo da IA
Deseja mostrar ou ocultar campos de formulário com base na idade do usuário? Ao combinar o campo Date Picker do WPForms com a lógica condicional personalizada, você pode criar formulários dinâmicos que se adaptam à entrada do usuário.
Este guia mostrará como exibir um campo suspenso somente quando o usuário indicar que tem 21 anos ou mais - perfeito para conteúdo com restrição de idade, inscrições em eventos ou cenários semelhantes.
Configuração de seu formulário
Primeiro, crie um formulário com esses campos:
- Campo de nome
- Campo de e-mail
- Campo Date (para a data de nascimento)
- Campo suspenso (inicialmente oculto)
Se precisar de ajuda para criar seu formulário, consulte nosso guia sobre como criar seu primeiro formulário.
Adição da classe CSS
Como queremos que o campo Dropdown fique oculto quando o formulário for carregado pela primeira vez, precisamos adicionar um nome de classe CSS a ele.
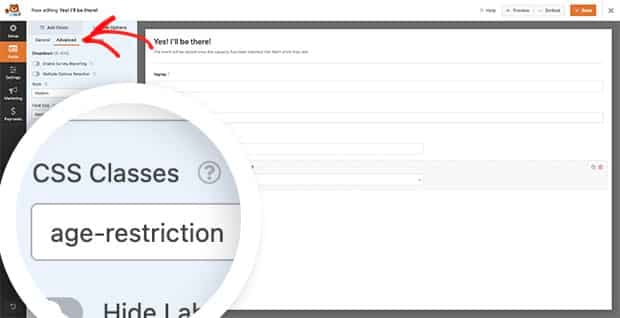
Para isso, selecione a opção Menu suspenso em seu editor de formulários e clique em Avançado. Em seguida, role a tela para baixo até Classes CSS e digite age-restriction. Certifique-se de clicar em Salvar no formulário para preservar suas alterações.

Uso da lógica condicional para um campo Date
Agora é hora de adicionar o snippet de código ao seu site. Esse código primeiro ocultará o campo Dropdown quando o formulário for carregado. Em seguida, sempre que o campo Data de nascimento for alterado, ele calculará se o usuário tem 21 anos ou mais e mostrará ou ocultará o campo Dropdown de acordo.
Lembre-se de atualizar esses valores no código:
- O ID do formulário (2575 no exemplo) deve ser substituído pelo seu próprio ID do formulário
- O ID do campo Date Picker (22 no exemplo) deve ser substituído pelo seu ID de campo
E isso é tudo o que você precisa para usar a lógica condicional com um campo de seleção de data. Em seguida, você gostaria de alterar a posição do pop-up do seletor de data? Confira nosso tutorial sobre Como alterar a posição do popup do seletor de data.
