Resumo da IA
Visão geral
Gostaria de estilizar a tela de resultados da enquete que é exibida na página de confirmação? Ao usar o complemento Survey and Polls, você pode facilmente optar por exibir esses resultados dentro da mensagem de confirmação. Com um pouco de CSS, você pode alterar facilmente o estilo desses resultados. Neste tutorial, vamos orientá-lo em cada etapa sobre como alterar o estilo dos resultados da enquete.
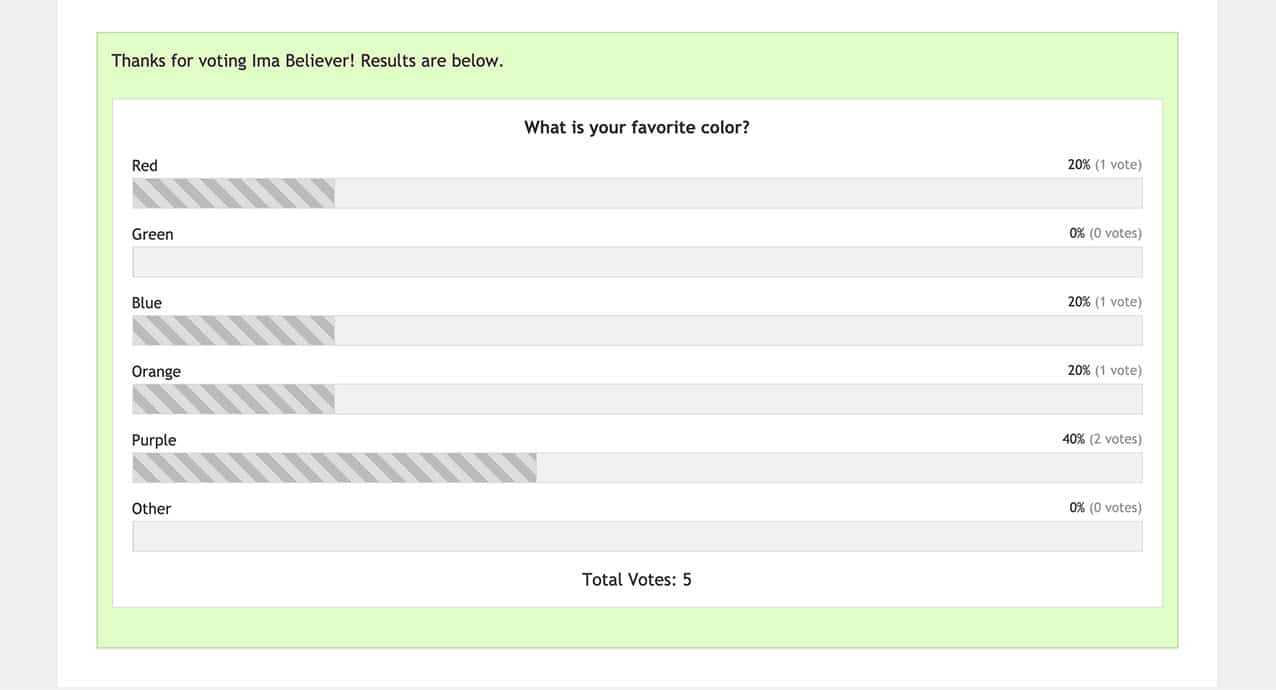
Por padrão, o estilo já é adicionado aos resultados da pesquisa.

Configuração
Para fins desta documentação, presumiremos que você já criou o formulário seguindo as etapas deste tutorial.
Ativação dos resultados da enquete
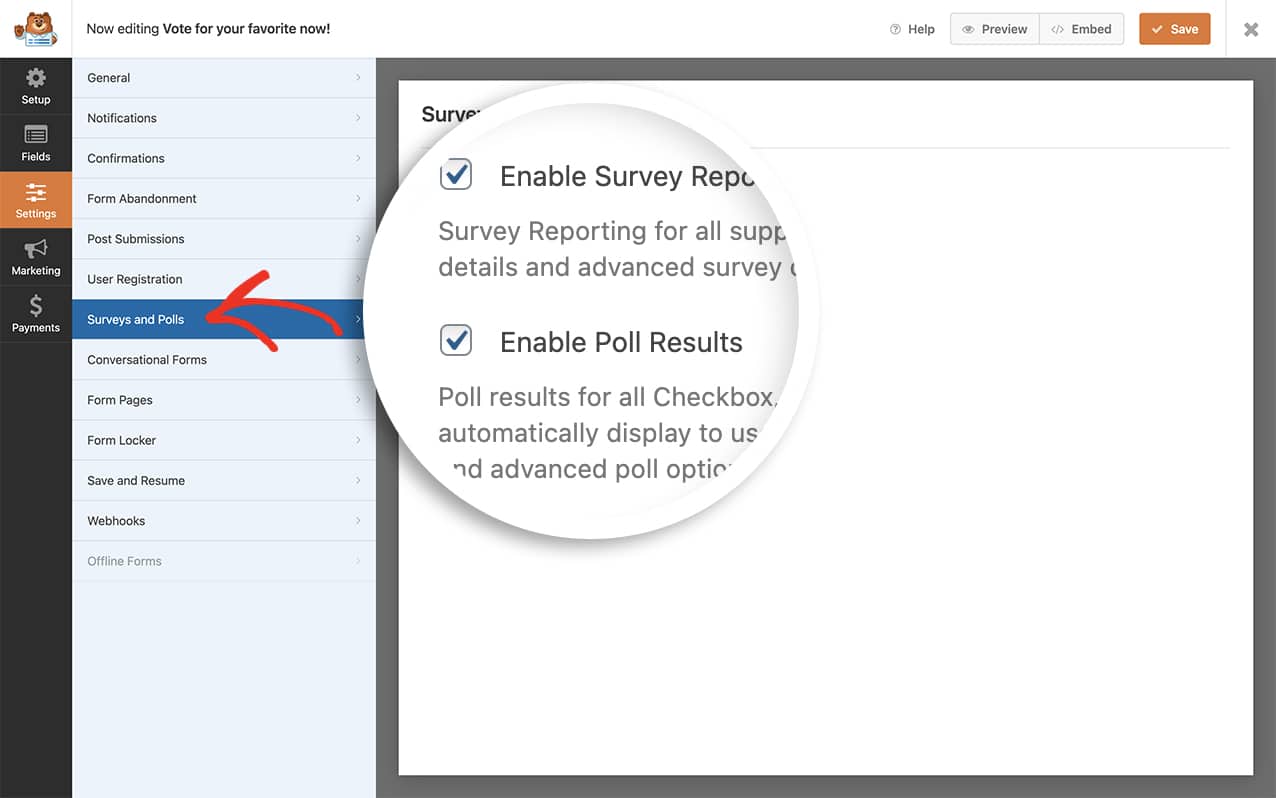
Para começar, abra o construtor de formulários e vá para a guia Configurações " Pesquisas e enquetes.
Depois disso, clique na caixa de seleção Enable Poll Results (Ativar resultados da enquete).

Adição do código CSS
Para estilizar os resultados da enquete, você precisará copiar e colar esse CSS em seu site. Se precisar de ajuda sobre como adicionar CSS ao seu site, consulte este tutorial.
#wpforms-confirmation-194 .wpforms-poll-answer-bar {
background-color: #c45e1b;
background: repeating-linear-gradient(45deg, #c45e1b, #c45e1b 10px, #f08a5d 10px, #f08a5d 20px);
border-right: 1px solid #c45e1b;
}
#wpforms-confirmation-194 {
background: transparent;
border: none;
}
Para obter uma explicação mais detalhada dos gradientes lineares, consulte a documentação do Mozilla.
Lembre-se de atualizar o -194 para corresponder ao ID do formulário específico. Se precisar de ajuda para encontrar o ID do formulário, consulte este tutorial.

Se precisar de ajuda para escolher as cores do gradiente no CSS acima, visite o site CSS Gradient para obter o gerador on-line (gratuito).
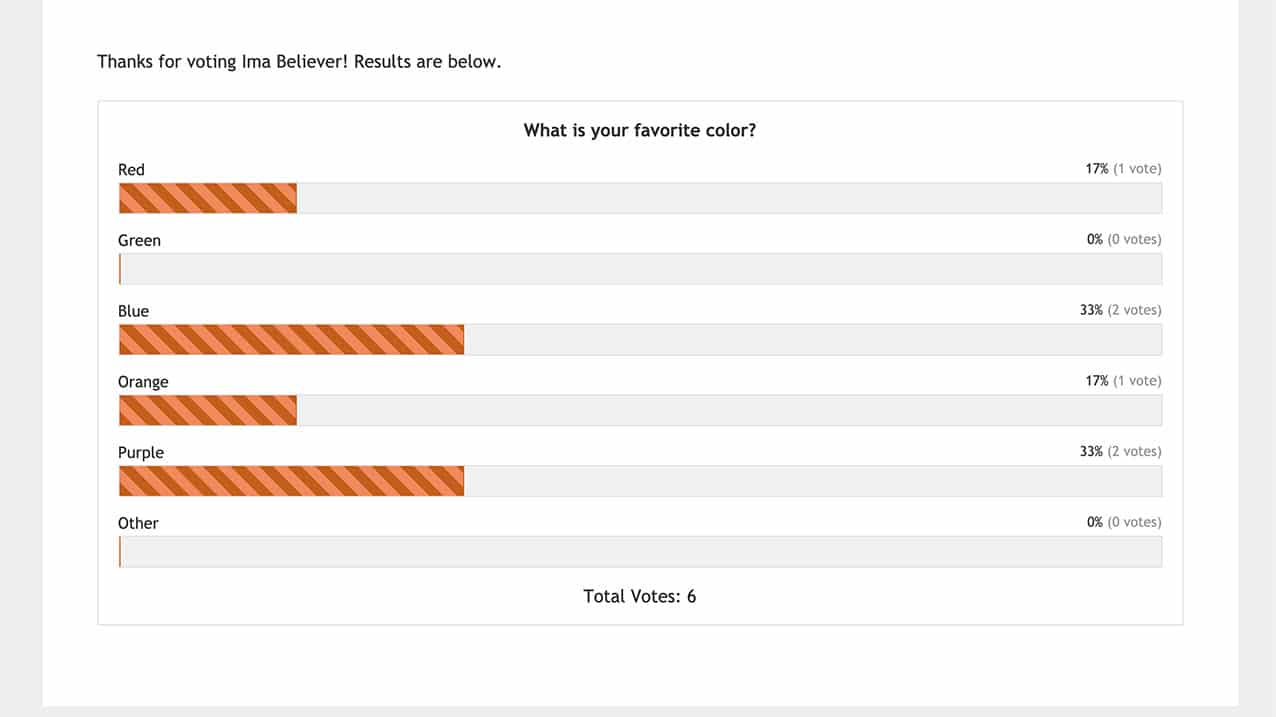
E é isso! Você conseguiu usar o CSS para alterar o estilo dos resultados da enquete na tela de confirmação. Gostaria de saber como estilizar os espaços reservados em seus campos de formulário? Dê uma olhada neste tutorial sobre Como estilizar o texto do espaço reservado para campos de formulário.
