Resumo da IA
Você gostaria de criar um layout de formulário mais compacto exibindo rótulos ao lado dos campos em vez de acima deles? Embora o WPForms exiba rótulos acima dos campos por padrão, você pode modificar facilmente esse layout usando CSS para mostrar rótulos e campos lado a lado.
Este tutorial mostrará a você como obter esse layout horizontal profissional.
Configuração de seu formulário
Primeiro, você precisará criar o formulário e adicionar os campos desejados. Se precisar de ajuda, consulte este guia sobre como criar seu primeiro formulário.
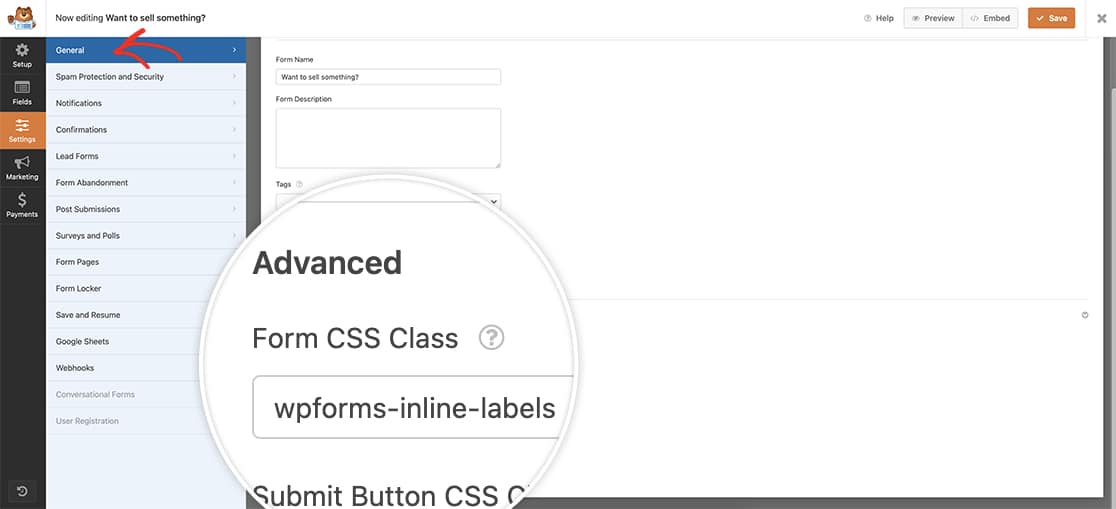
Depois de criar seu formulário, clique no botão Configurações " Geral, clique no botão Avançado para abrir essas opções. Uma vez lá, dentro da seção Classe CSS do formulário, adicione a classe wpforms-inline-labels.
Essa classe CSS nos permite direcionar formulários específicos em vez de afetar todos os formulários em seu site.

Adição do estilo de rótulo
Agora é hora de adicionar o código CSS ao seu site. Se não tiver certeza de como adicionar CSS ao seu site, consulte este guia sobre como adicionar estilos CSS personalizados.
.wpforms-container.wpforms-inline-labels .wpforms-form .wpforms-field {
display: grid;
grid-template-columns: 225px auto;
align-items: center;
}
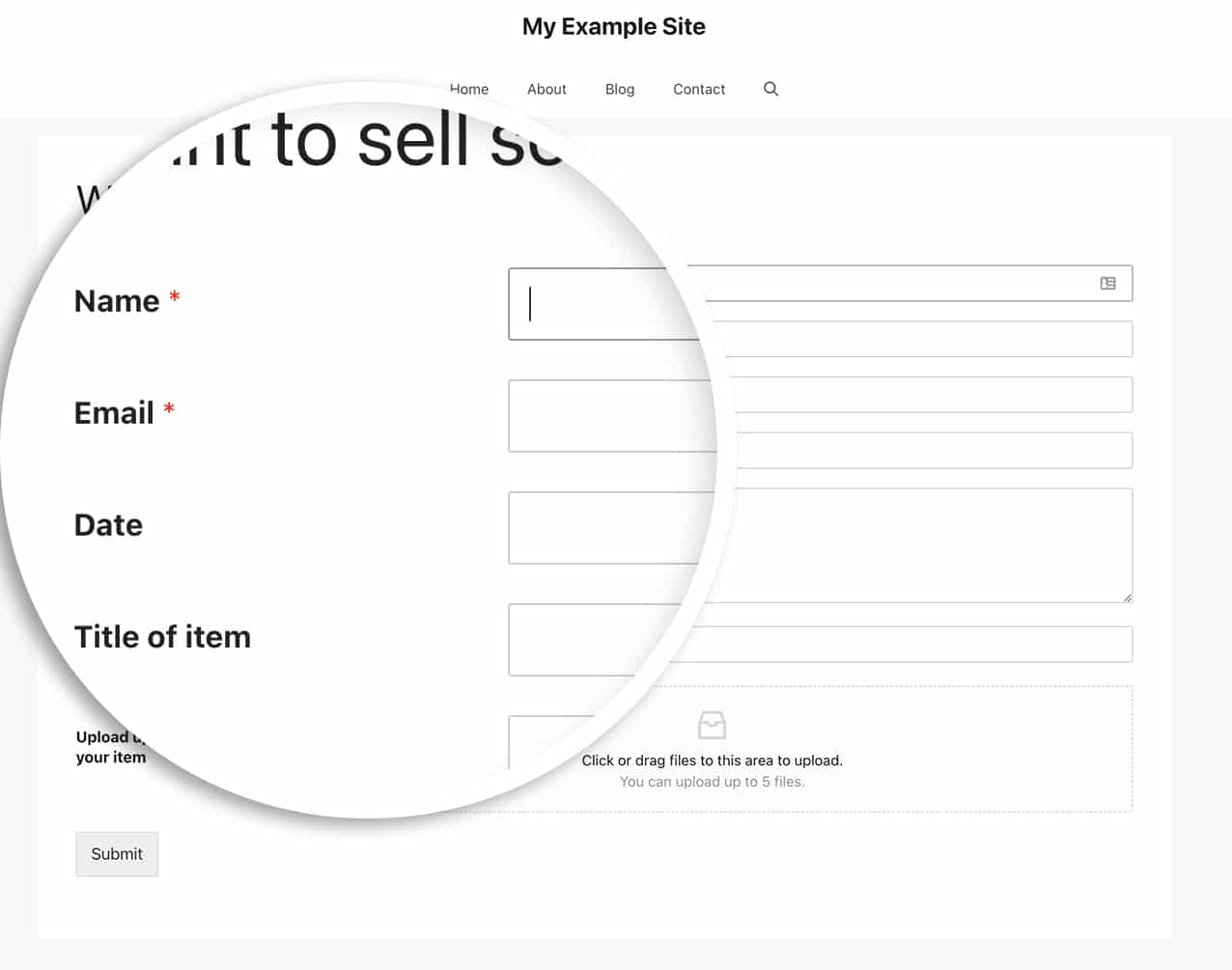
Depois de adicionar esse CSS, você verá que os rótulos do formulário agora aparecem na mesma linha que os campos do formulário.

E é isso! Você gostaria de estilizar os rótulos do formulário para que apareçam dentro do campo do formulário? Confira nosso tutorial sobre Como criar um formulário com rótulos flutuantes.
Perguntas frequentes
P: E se eu quiser aplicar isso a todos os meus formulários?
R: Se quiser que isso seja aplicado a todos os seus formulários, use este CSS e ignore a etapa acima ao adicionar a classe CSS do formulário. Isso não seria necessário se você quisesse aplicá-lo a todos os formulários.
.wpforms-container .wpforms-form .wpforms-field {
display: grid;
grid-template-columns: 225px auto;
align-items: center;
}
É isso aí! Em seguida, você gostaria de explorar mais opções de estilo de formulário? Dê uma olhada no nosso guia sobre como estilizar o botão Enviar com CSS.
