Resumo da IA
Você gostaria de enviar geolocalização por meio de webhooks? Os dados de geolocalização podem ser uma adição valiosa à carga útil do webhook, fornecendo informações específicas do local sobre os envios de formulários.
Neste tutorial, vamos orientá-lo no processo de inclusão de dados de geolocalização em seus webhooks usando um snippet de PHP.
Antes de começar, certifique-se de que o WPForms esteja instalado e ativado em seu site WordPress e que você tenha verificado sua licença.
Criando o formulário
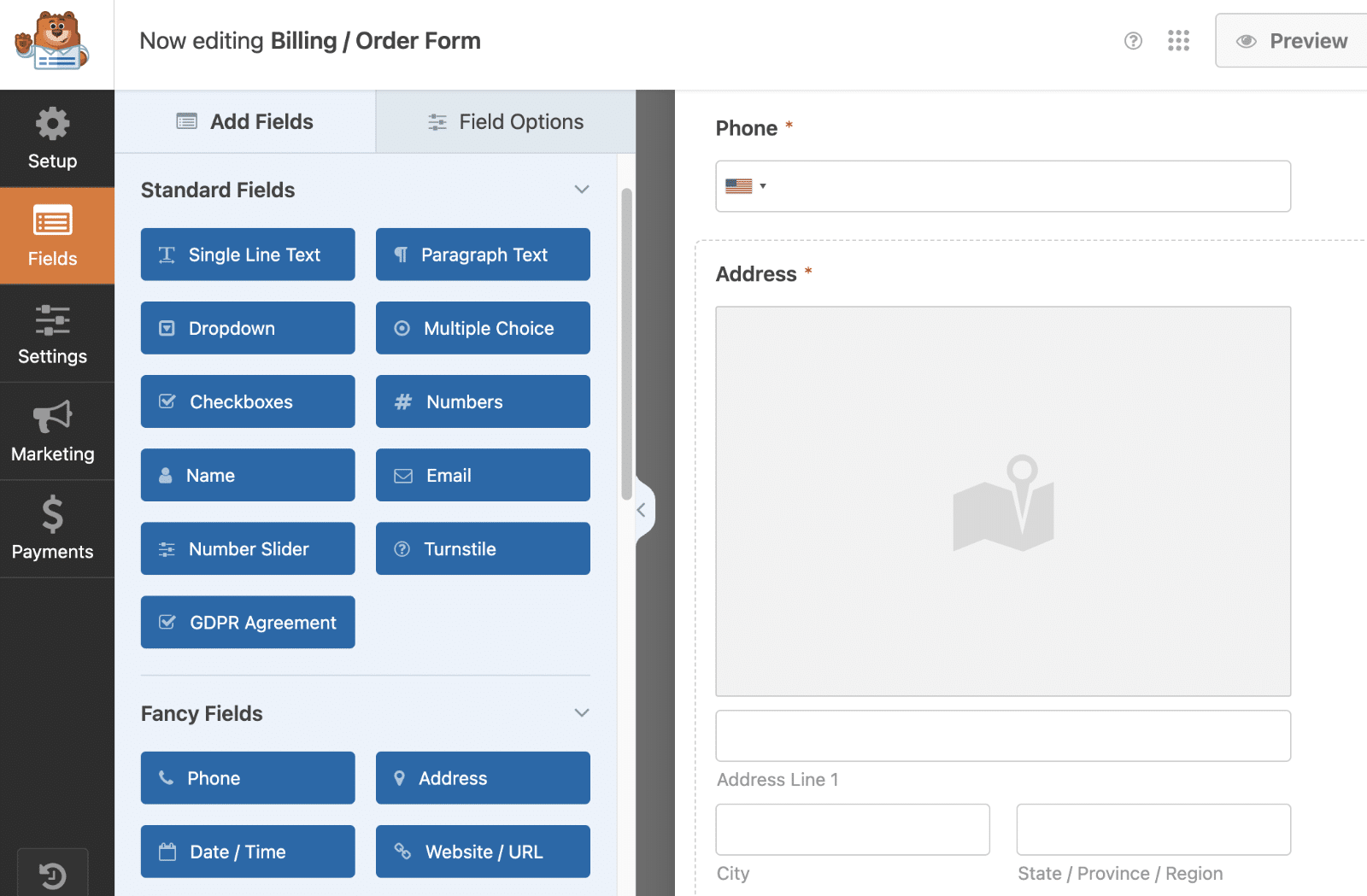
Primeiro, você precisará criar um formulário ou editar um já existente para acessar o construtor de formulários. No construtor de formulários, adicione um campo Address e ative a geolocalização. Se precisar de ajuda para criar um formulário com a geolocalização ativada, consulte esta documentação.

Configuração do webhook
Depois de configurar o complemento Geolocation e usá-lo em seu formulário, você precisará configurar webhooks para o formulário.
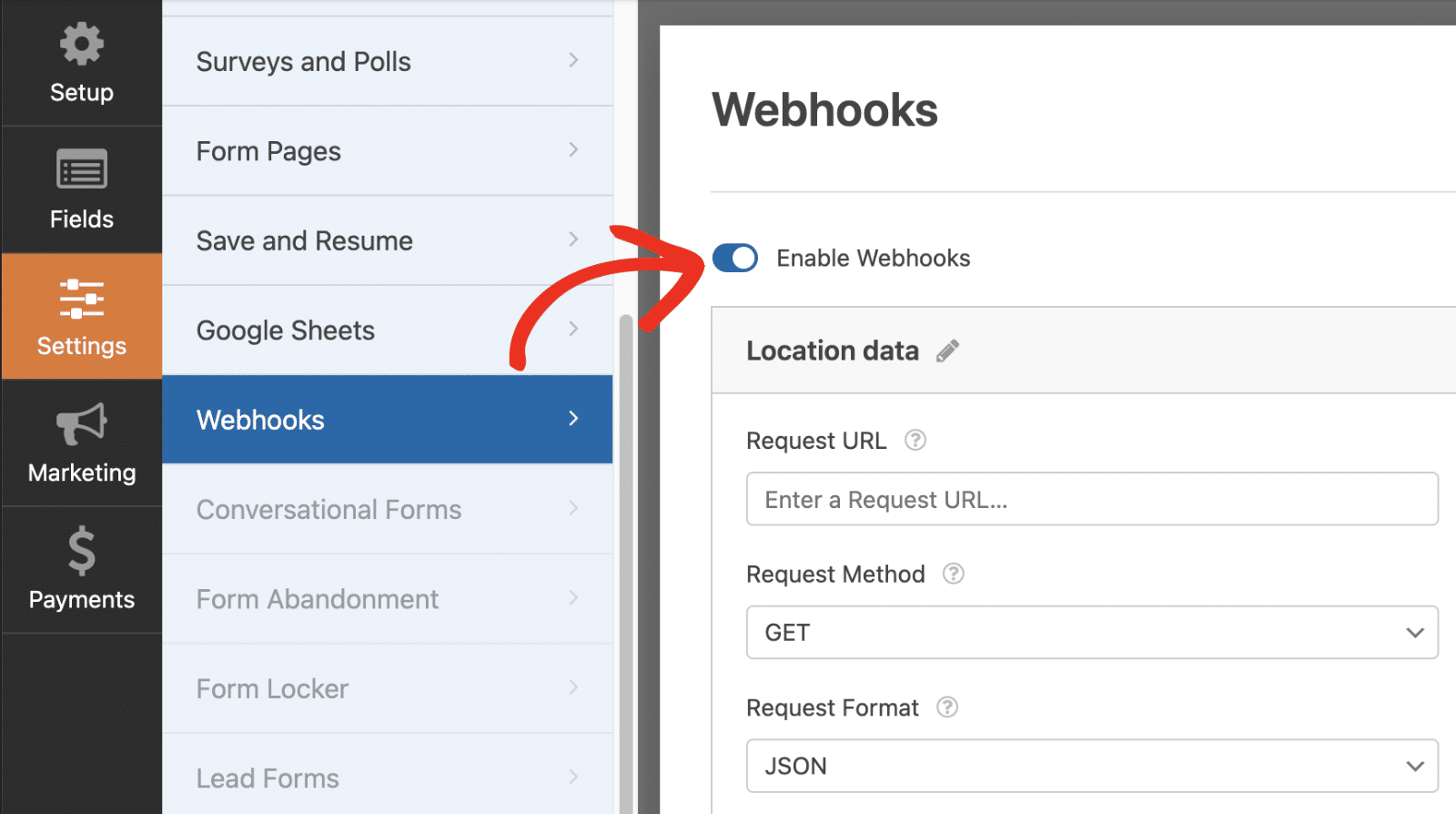
No construtor de formulários, navegue até Settings " Webhooks. Aqui, ative a opção Enable Webhooks (Ativar Webhooks ).

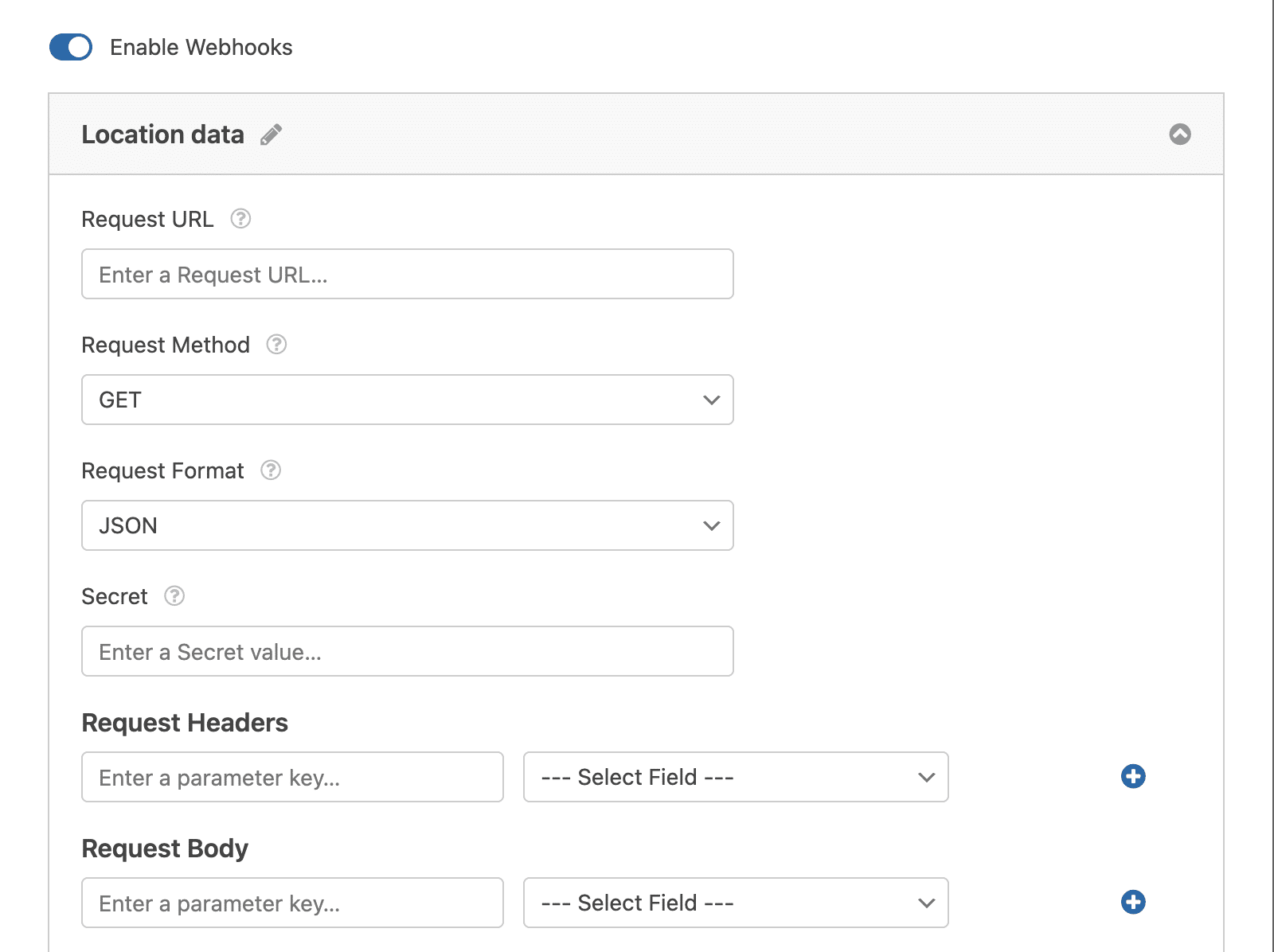
Em seguida, você pode inserir o URL do webhook no campo URL da solicitação. Na seção Request Body (Corpo da solicitação ), você precisará definir as informações que pretende enviar por meio do webhook, incluindo o mapeamento dos campos relevantes do formulário.

Observação: para obter mais detalhes sobre a configuração e o uso do complemento Webhooks no WPForms, consulte nosso tutorial do complemento Webhooks.
Para os fins deste tutorial, estamos usando o Webhook.site para testar se nossas informações estão sendo enviadas por meio do webhook. Ao configurar o webhook, você deve usar o URL do webhook para a fonte externa na qual está postando e atribuir suas variáveis.
É importante lembrar que cada fonte externa que aceita webhooks de entrada pode ter maneiras diferentes de configurar variáveis para enviar as informações. Você precisará pesquisar essa fonte externa para ter certeza de que não precisará criar manualmente suas variáveis dentro dessa fonte para garantir que os nomes das variáveis correspondam ao que você está atribuindo no construtor de formulários.
Adicionando o snippet
Agora é hora de adicionar o snippet. Para obter ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
Com esse snippet, adicionaremos uma variável adicional ao webhook chamada entry_id e atribuiremos esse número de ID que é criado pelo WPForms quando o formulário é enviado, mas somente para o ID do formulário 1899. Se não tiver certeza de onde encontrar o número de ID do formulário, consulte este tutorial.
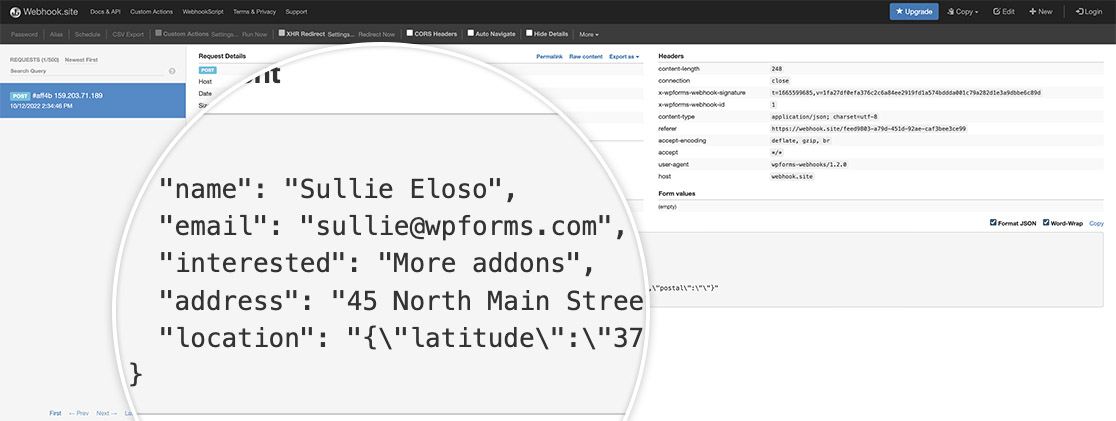
Agora, ao ver as informações enviadas pelo webhook, você notará que não apenas os nomes dos campos mapeados estão lá, mas também a localização.

Isso é tudo o que você precisa para enviar o valor do local usando um webhook.
Em seguida, você gostaria de enviar também os valores de campo de uma caixa de seleção, lista suspensa ou múltipla escolha? Consulte nosso tutorial para saber como enviar valores de campo com webhooks.
