Resumo da IA
Gostaria de aprimorar seus rótulos de formulário com dicas de ferramentas interativas ou conteúdo dinâmico usando códigos de acesso? Embora o WPForms não ofereça suporte a códigos de acesso em rótulos por padrão, você pode adicionar facilmente essa funcionalidade usando PHP.
Este guia mostrará como exibir qualquer shortcode dentro dos rótulos dos campos de formulário.
Instalação do plug-in Shortcodes Ultimate (opcional)
Se ainda não tiver um plug-in de códigos de acesso, você poderá instalar o Shortcodes Ultimate no repositório de plug-ins do WordPress. Essa etapa é opcional se você já tiver outro plug-in de códigos de acesso ou estiver usando códigos de acesso incorporados do seu tema.
Para obter ajuda na instalação de plug-ins, você pode consultar o guia do WPBeginner sobre como instalar um plug-in.
Criando seu formulário
Você pode criar um novo formulário ou editar um formulário existente. Para obter ajuda sobre como criar um formulário, consulte esta documentação.
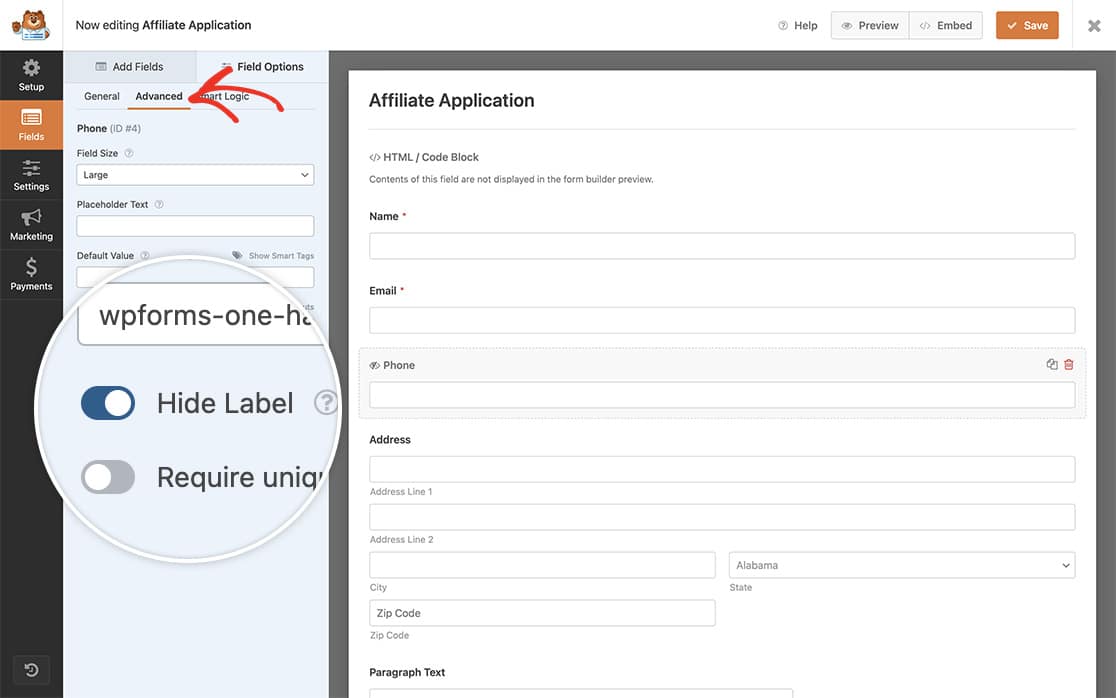
Não precisaremos do rótulo do campo de formulário Phone, pois usaremos o texto da dica de ferramenta como rótulo, portanto, na guia Advanced (Avançado ) do campo de formulário, selecione a opção Hide Label (Ocultar rótulo ) e clique em Save (Salvar ) no formulário.

Adicionando o código
Para exibir códigos de acesso nos rótulos dos formulários, você precisará adicionar um trecho de código ao seu site. Se não tiver certeza de como adicionar código personalizado, consulte nosso guia sobre como adicionar trechos de código.
No trecho de código acima, você precisará modificar três valores-chave:
- Na linha 10: Substitua 1055 por seu ID de formulário
- Na linha 10: Substitua 4 por seu ID de campo
- Na linha 12: Substitua o shortcode pelo shortcode desejado
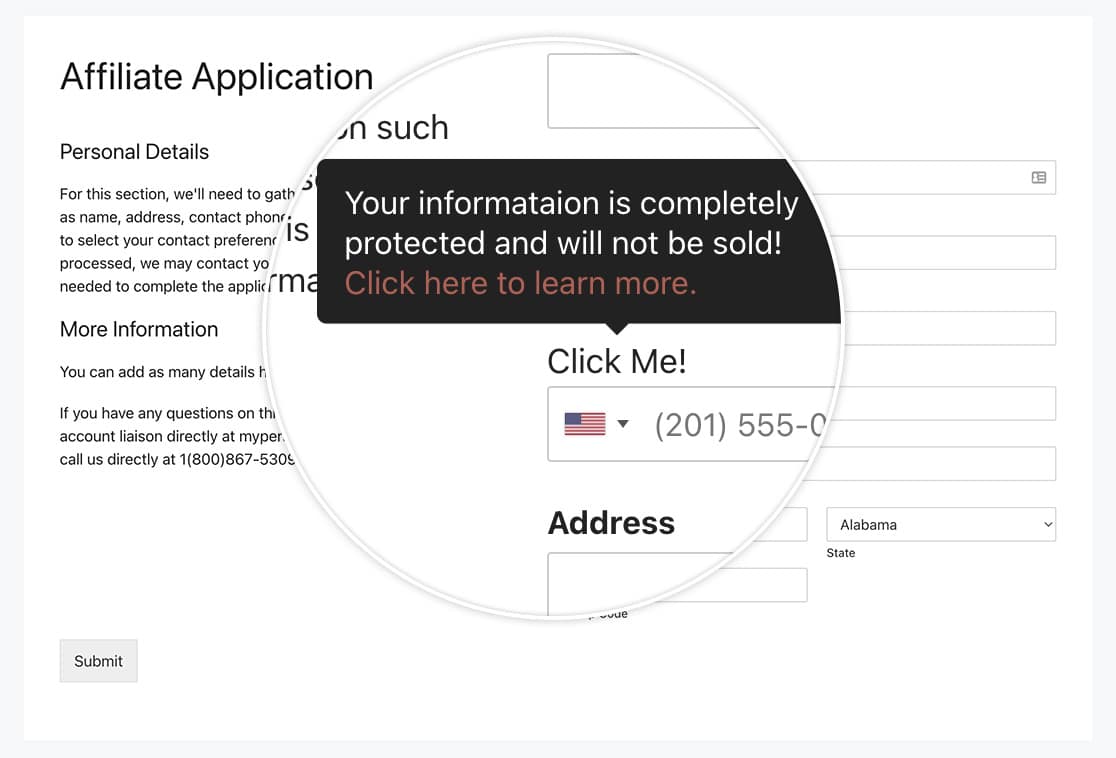
Quando seus visitantes virem o formulário e clicarem na dica de ferramenta, eles verão sua mensagem.

PERGUNTAS FREQUENTES
P: Como faço para adicionar códigos de acesso diferentes para formulários e rótulos diferentes?
R: Se você quiser reutilizar esse snippet em outros formulários usando códigos de acesso diferentes, certamente poderá fazer isso.
/**
* Run shortcodes on the form label field.
*
* @link https://wpforms.com/developers/how-to-display-shortcodes-inside-the-label-of-the-form-field/
*/
function add_shortcode_to_label( $field, $form_data ) {
// Check that the form ID is 1055 and the field id is 4 for the Phone field
if ( 1055 === absint( $form_data[ 'id' ] ) && 4 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="Your information is completely protected and will not be sold!<br><a href=“https://myexamplesite.com/privacy/“>Click here to learn more.</a>" behavior="click" hide_delay="500"]Click Me![/su_tooltip] ' );
}
// Check that the form ID is 1055 and the field id is 2 for the Name field
if ( 1055 === absint( $form_data[ 'id' ] ) && 2 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="I am a different tooltip for a different field on the same form." behavior="click" hide_delay="500"]Click Me Too![/su_tooltip] ' );
}
// Check that the form ID is 1072 and the field id is 6 for the Comments field
if ( 1072 === absint( $form_data[ 'id' ] ) && 6 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="I am a different tooltip for a different field on a completely different form." behavior="click" hide_delay="500"]Click Me Too![/su_tooltip] ' );
}
}
add_action( 'wpforms_display_field_before', 'add_shortcode_to_label', 16, 2 );
E isso é tudo o que você precisa para exibir qualquer shortcode dentro de um campo de formulário Label. Você gostaria de exibir códigos de acesso dentro do campo HTML? Dê uma olhada em nosso artigo sobre Como exibir shortcodes dentro do campo HTML.
